
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Xin chào, tên tôi là Gilian, tôi học tại Howest Kortrijk Bỉ và tôi là một sinh viên MCT vì bài tập cuối cùng tôi phải làm một thiết bị IOT.
Tôi có một con chó ở nhà được cho ăn 2 lần một ngày vào một thời điểm cụ thể, lượng thức ăn cũng là tiền tệ nên chúng tôi cân 56 gram thức ăn mỗi ngày và cho nó ăn. Vì vậy, tôi đã tạo ra một thiết bị tự động hóa quy trình này và nó được gọi là PetFeeder. Trên trang web, bạn có thể thêm các lịch trình khác nhau bằng cách chọn thời gian và chỉ định trọng lượng thực phẩm bạn muốn loại bỏ. Nếu bạn không muốn đợi đến giờ cho ăn tiếp theo, trên trang chủ sẽ có nút loại bỏ thức ăn ngay lập tức.
Bước 1: Vật liệu
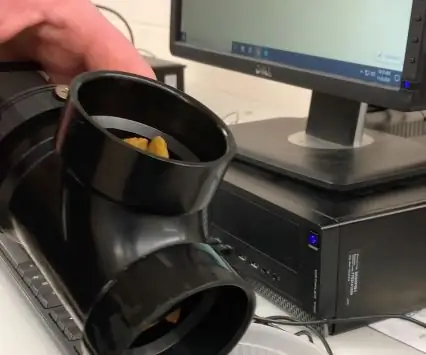
Bên trong hộp có một hệ thống vít đẩy thức ăn khô vào bát, tôi không tự thiết kế cái này vì tôi đã tìm thấy thứ tôi cần trên thingiverse và đã được George Tsianakas thiết kế. Thiết kế và tải xuống cho những gì tôi đã sử dụng, bạn có thể tìm thấy ở đây.
Dưới đây là danh sách các phần mà bạn cần thêm cho dự án này.
- mâm xôi pi
- thẻ micro sd (tối thiểu 8gb)
- Màn hình LCD 20x4 với mô-đun i2c ở mặt sau
- bộ ghi âm quay + núm
- cảm biến siêu âm srf-05
- 1kg loadcell + bộ khuếch đại hx711
- Nguồn điện 12 / 5v
- động cơ bước nema 17 + bộ điều khiển bước drv8825
- 2 điện trở (2 kohm và 1 kohm)
- 40 pin phẳng + cobler
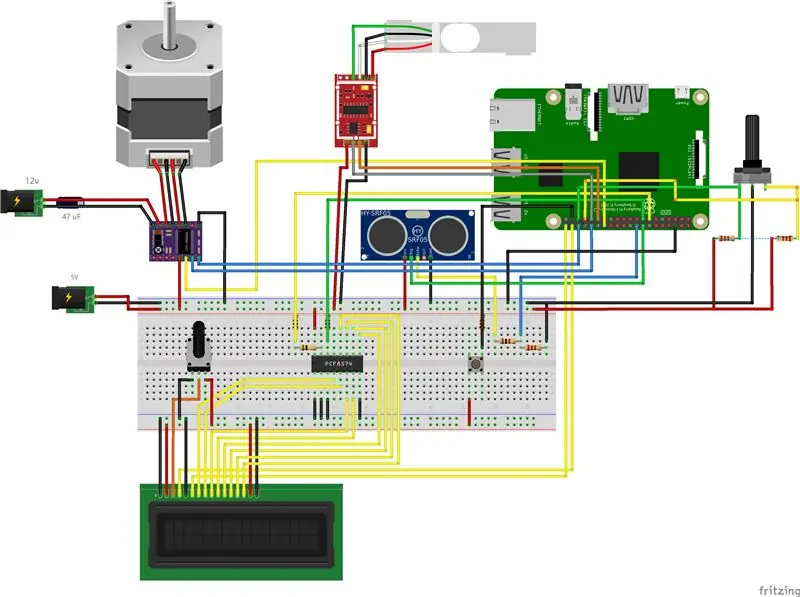
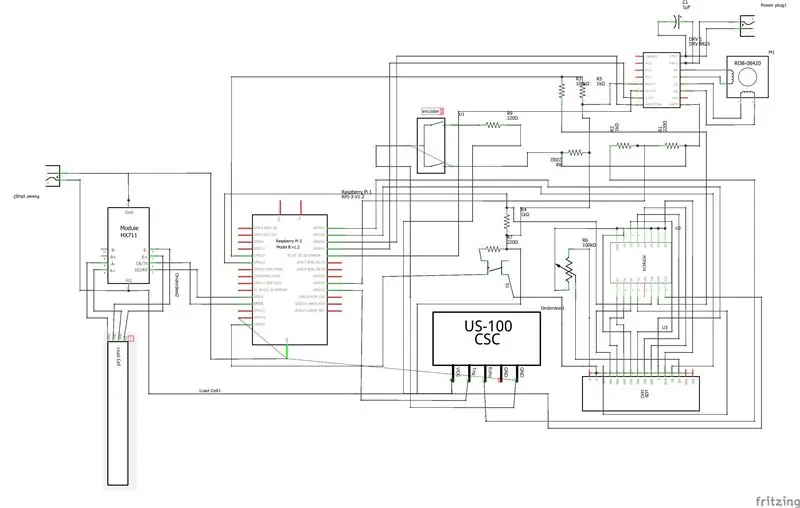
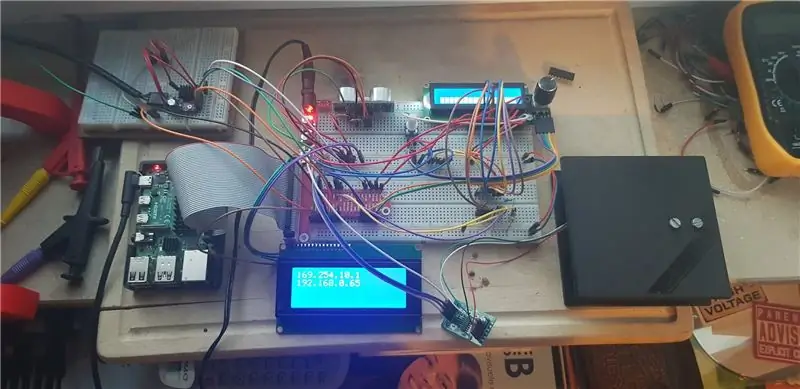
Bước 2: Đấu dây




Bước tiếp theo là kết nối mọi thứ trên breadboard và kiểm tra xem mọi thứ có hoạt động hay không. Bạn có thể để nó theo cách này nhưng tôi quyết định hàn tất cả mọi thứ trên một protoboard để làm cho mọi thứ trông đẹp hơn và ít cồng kềnh hơn và chiếm ít không gian hơn trong trường hợp sau này.
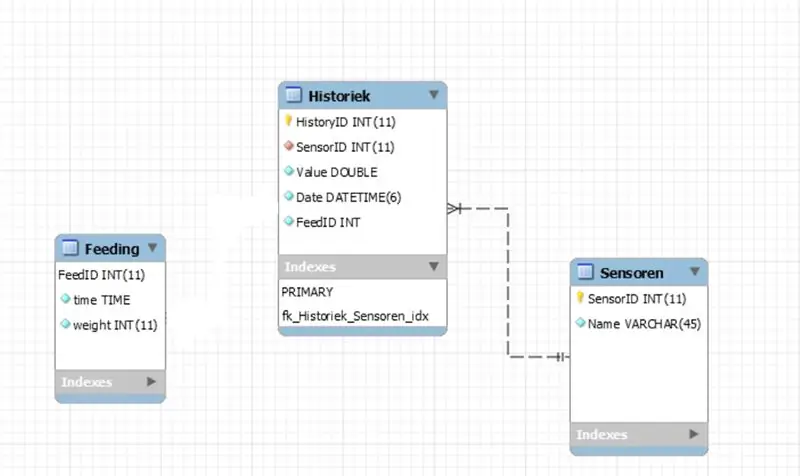
Bước 3: Cơ sở dữ liệu

Dự án này sử dụng cơ sở dữ liệu để lưu trữ dữ liệu cảm biến và tất cả thời gian cho ăn và vận động đi kèm với nó. Có 3 bảng:
- Cho ăn ở nơi lưu tất cả thời gian và trọng lượng bạn đặt trên trang web.
- Lịch sử nơi các giá trị của cảm biến siêu âm được lưu trữ cùng với ngày ghi
- Các cảm biến trong đó các cảm biến al được sử dụng trong dự án được lưu cùng với ID cho đến nay giá trị của cảm biến là từ cảm biến nào trong bảng Lịch sử.
Bước 4: Mã
Trước tiên, bạn sẽ cần cài đặt apache2 để trang web của mình hoạt động, bạn có thể thực hiện điều này bằng lệnh sau trong định dạng pi của bạn.
sudo apt install apache2 -y
Bạn cũng tắt thiết lập kết nối không dây với pi của mình vì sau khi đặt mọi thứ vào bên trong hộp, bạn sẽ không thể cắm cáp ethernet một cách dễ dàng.
Bạn cũng sẽ cần thiết lập cơ sở dữ liệu MariaDB để có thể tích lũy nó.
Sau khi hoàn tất việc này, bạn có thể đặt các tệp frontend vào thư mục sau: / var / www / html
Mã phụ trợ bạn chỉ cần đặt nó trong thư mục chính.
Cũng dễ dàng hơn để tạo một dịch vụ của app.py để khi bạn khởi động pi, các chương trình sẽ tự động chạy. Để thực hiện việc này, bạn chỉ cần sao chép tệp dịch vụ (được bao gồm trong tệp zip bên dưới) vào đúng thư mục bằng lệnh sau:
sudo cp petfeeder.service / etc / systemd / system / petfeeder.service
Bước 5: Trường hợp




Đối với cas, tôi đã thiết kế nó trong Fusion 360 và xuất các bản phác thảo sang tệp dxf sang lasercut tại một địa điểm địa phương mà tôi biết. Tôi thiết kế nó với các khớp ngón tay để mọi thứ khớp với nhau một cách độc đáo. Sau khi nó được cắt ra, tôi đã dán các tấm pannel lại với nhau cho bảng điều khiển phía sau và bảng điều khiển giữa, nơi đặt cảm biến màn hình LCD và siêu âm để vẫn có thể dễ dàng tiếp cận mọi thứ nên sau này mọi thứ phải thay đổi. Mặc dù chúng không được dán, chúng vẫn đóng lại đẹp mắt vì các khớp ngón tay.
Đó là tất cả những gì tôi hy vọng bạn thích dự án này. - Gilian
Đề xuất:
Auto Dog Feeder: 6 bước

Auto Dog Feeder: Đây là dự án của tôi về một Auto Pet Feeder. Tên tôi là Parker, tôi học lớp 11 và tôi đã thực hiện dự án này vào ngày 11 tháng 11 năm 2020 với tư cách là CCA (Hoạt động kết thúc khóa học). Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo Máy nạp vật nuôi tự động với Arduino UNO.
Mua Vac Auto Switch (không cần Arduino): 7 bước

Công tắc tự động của cửa hàng Vac (không cần Arduino): Như nhiều người có sở thích làm đồ gỗ, tôi có một chiếc máy hút bụi ở cửa hàng được gắn vào máy cưa bàn của mình và mỗi lần tôi muốn cắt, tôi phải bật nó lên trước khi bật cưa. Điều này trông có vẻ ngớ ngẩn nhưng thật đau cổ khi bật và tắt cửa hàng càng nhiều
Auto Hébergement Sur Vieux PC Portable: 6 bước

Auto Hébergement Sur Vieux PC Portable: Voil à, nous au Avilab trên aime bien r é parer, trên aime bien les id é es et trên aime bien Internet. Du coup en mettant tout ç a comemble on obtient: un Guiductable sur l'auto-h é bergement! Rót trang web của trang web điện tử & agrav
Bluetooth Bestuurbare Auto: 4 bước

Bluetooth Bestuurbare Auto: Een bestuurbare auto die bestuurd kan loden qua Bluetooth. De auto is gebaseerd op een bestaande auto en wordt nu aangestuurd door een Arduino
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
