
Mục lục:
- Bước 1: Video giới thiệu
- Bước 2: Những thứ chúng ta cần
- Bước 3: Nó hoạt động như thế nào?
- Bước 4: Giao diện người dùng
- Bước 5: Các trường hợp sử dụng và ưu điểm
- Bước 6: Arduino MKR WiFi 1010
- Bước 7: Arduino IDE
- Bước 8: Cổng Captive
- Bước 9: Twilio & Things Speak
- Bước 10: Chế độ AP HOẶC STA
- Bước 11: TM1637 4 Bits Màn hình LED ống kỹ thuật số & Nút nhấn
- Bước 12: Mạch
- Bước 13: Trường hợp
- Bước 14: Phác thảo Arduino
- Bước 15: QMN.
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Xin chào Geeks, Bây giờ tôi đang học ở +2 tương đương với lớp 12. Tôi rất quan tâm đến khoa học máy tính và cũng là môn học chính của tôi. Tôi đã dành rất nhiều thời gian để phát triển các dự án nhúng. Tôi có khoảng 3 năm kinh nghiệm trong lĩnh vực nhúng. Tôi luôn tập trung vào các giải pháp sáng tạo và đa dạng. Cha mẹ tôi đã ủng hộ tôi rất nhiều để thực hiện dự án này.
Chủ đề chính của cuộc thi là tạo ra các giải pháp rảnh tay.
Ở đây tôi đang tạo một thiết bị gọi là QMN (Nút quản lý hàng đợi) có thể tạo mã thông báo ảo và do đó nó có thể duy trì hàng đợi ảo.
Trong một số hàng đợi nhất định, chúng tôi cần nhận các mã thông báo vật lý từ quầy có thể khiến bạn gặp nguy hiểm. Vì vậy, bằng cách sử dụng mã thông báo ảo này, bạn có thể tránh được nguy hiểm đó. Bạn đang thực sự nhận được mã thông báo ảo trên điện thoại thông minh của mình. Mã thông báo hoàn toàn rảnh tay.
Nó là một trình tạo hàng đợi ảo thân thiện với người dùng đơn giản được cung cấp bởi Arduino MKR WiFI 1010.
Bước 1: Video giới thiệu


Xem video demo để biết về nó.
Bước 2: Những thứ chúng ta cần
Các thành phần phần cứng
- Arduino MKR WiFi 1010 x 1
- Mô-đun nút nhấn x 1
- TM1637 4 bit Mô-đun màn hình LED ống kỹ thuật số x 1
-
Nhảy x 1
Thành phần phần mềm
- Arduino IDE
- API Twilio SMS
- API ThingSpeak
Công cụ
- Dụng cụ cắt & tuốt dây x 1
- Sắt hàn x 1
- Hàn x 1
Bước 3: Nó hoạt động như thế nào?

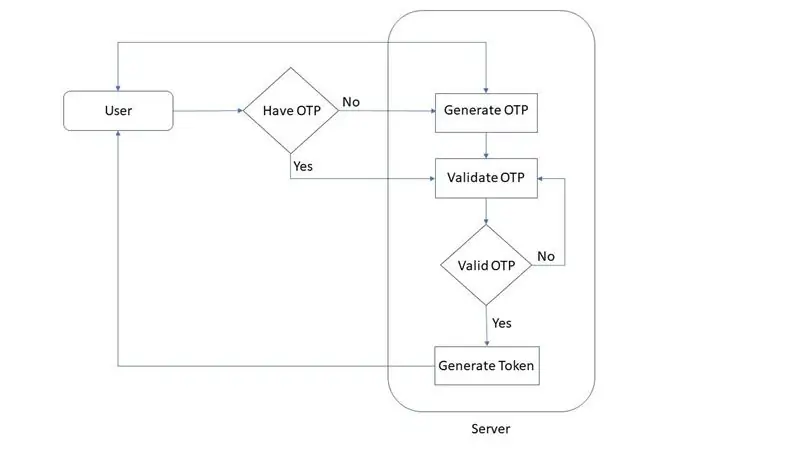
Nút quản lý hàng đợi (QMN) là thiết bị đang tạo ra các mã thông báo thông minh. Để tạo mã thông minh, người đó phải ở trong vùng phủ sóng wifi của Arduino MKR 1010. Người đó cũng cần có điện thoại thông minh để hoàn thành quá trình. Quy trình làm việc sẽ diễn ra như sau…
- Một điểm truy cập WI-FI sẽ được tạo bởi Arduino MKR 1010.
- Người muốn có mã thông báo cần kết nối điện thoại với điểm truy cập & điểm đó sẽ được chuyển hướng đến máy chủ cục bộ.
- Trên trang đó, người đó cần nhập số điện thoại của mình. Ngay lập tức, OTP sẽ được gửi đến số liên quan để xác minh. Số điện thoại được lấy có chủ đích để thông báo.
- Sau khi xác minh số điện thoại, mã thông báo sẽ được hiển thị trên localhost.
- Khi đến lượt người đó thiết bị (QMN) sẽ gửi thông báo tin nhắn để đương sự đến lượt.
Thiết bị này thực sự nhận được yêu cầu từ mọi người và trao cho họ các mã thông minh. Để gửi tin nhắn, chúng tôi đang sử dụng API Twilio SMS trong thiết bị QMN. Thông báo về Lượt có thể được gửi bằng cách nhấn nút trong QMN.
Khi tất cả các mã được gọi ra, bạn có thể xóa bộ nhớ bằng cách nhấn nút đặt lại trên Arduino MKR WiFi 1010.
Bước 4: Giao diện người dùng


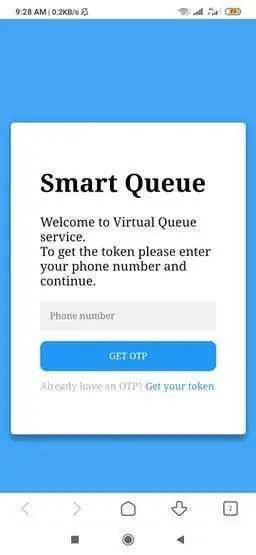
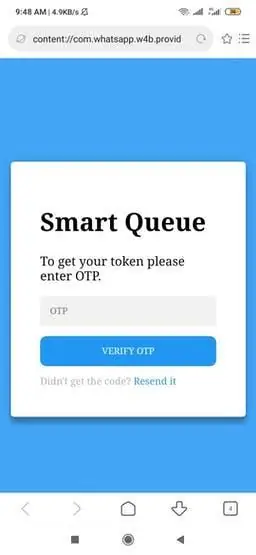
*) Khi bạn kết nối với Điểm truy cập, bạn sẽ được chuyển hướng đến trang giống như trang đầu tiên.
*) Sau khi gửi số điện thoại, bạn sẽ nhận được mã OTP trên số điện thoại đó. Sau đó, nó hiển thị trang OTP để nhập số OTP của bạn.
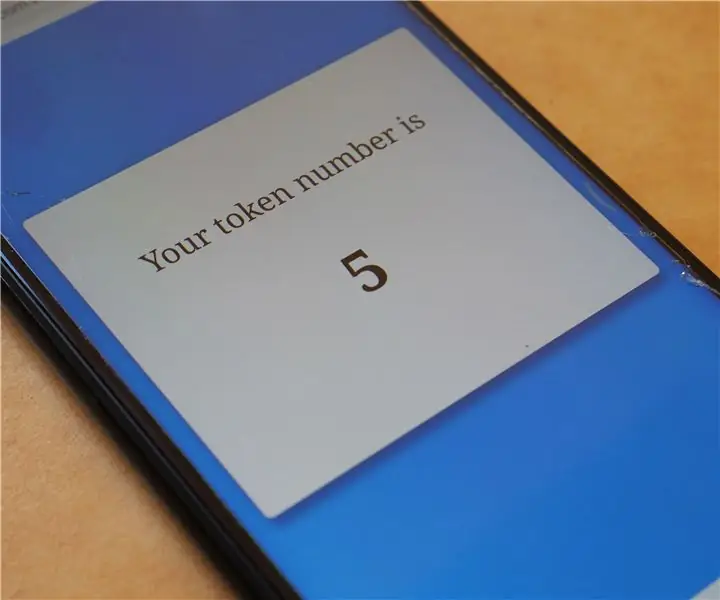
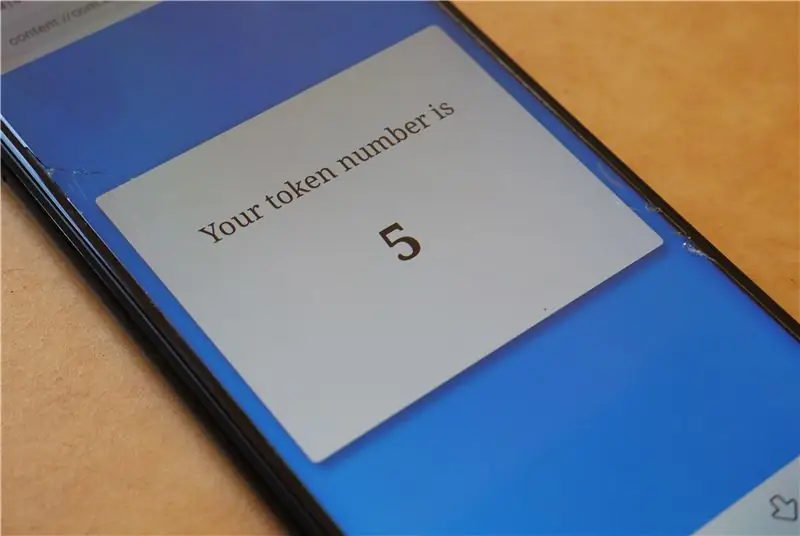
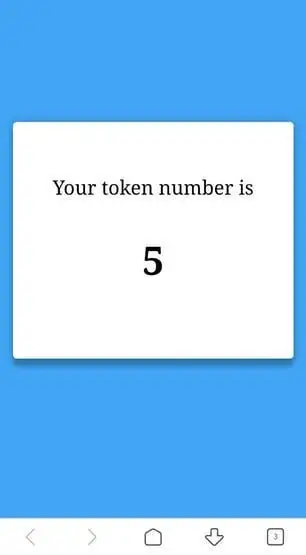
*) Khi bạn gửi đúng OTP, bạn sẽ nhận được mã thông báo trên trang mã thông báo này.
*) Nếu bạn nhập sai OTP, nó sẽ hiển thị OTP không hợp lệ.
*) Nếu số của bạn đã nhận được mã thông báo, nó sẽ cho bạn biết rằng bạn đã đăng ký.
Đó là tất cả về Giao diện người dùng.
Tôi không biết nhiều về HTML. Bố tôi đã làm cho những trang này trở nên hấp dẫn hơn bằng cách sử dụng CSS.
Bước 5: Các trường hợp sử dụng và ưu điểm
Nó có thể được sử dụng ở bất cứ đâu như Bệnh viện, Cửa hàng và Khách sạn.
Thuận lợi
- Không cần kết nối internet để nhận mã thông báo
- Giao diện web đơn giản, thân thiện với người dùng.
- Thông báo thiết bị gốc, khi đến lượt.
- Không có mã thông báo vật lý.
- Dễ để thực hiện.
- Không mất thời gian chờ đợi không cần thiết, có mặt khi đến lượt.
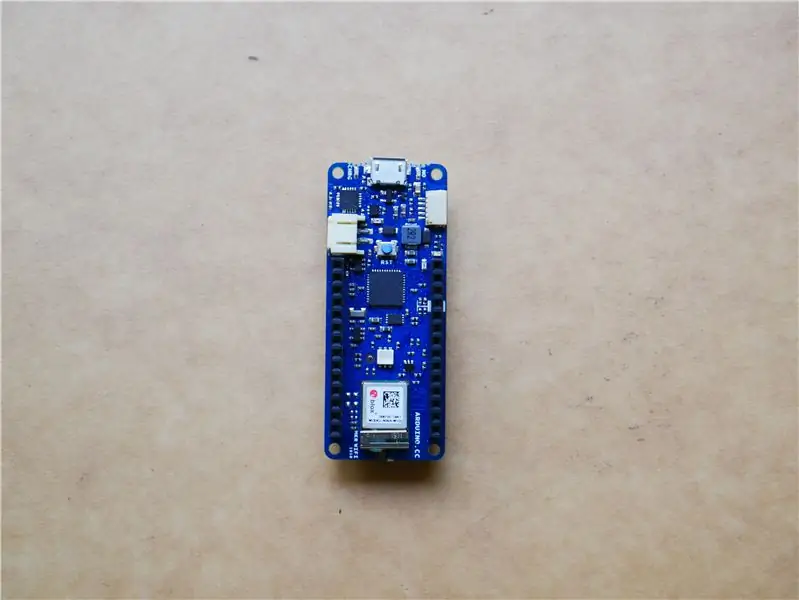
Bước 6: Arduino MKR WiFi 1010


Bộ não của thiết bị là Arduino MKR WiFi 1010. Đây là điểm dễ dàng nhất để vào thiết kế ứng dụng IoT và mạng pico cơ bản. Bộ xử lý chính của bo mạch là Arm® Cortex®-M0 32-bit SAMD21 công suất thấp, giống như các bo mạch khác trong họ Arduino MKR. Kết nối WiFi và Bluetooth® được thực hiện với một mô-đun từ u-blox, NINA-W10.
Thiết bị này hoàn toàn dựa vào kết nối WiFi của Arduino MKR WiFi 1010. Thiết bị sử dụng cả chế độ AP (Acces Point) và chế độ STA (Trạm) của mô-đun wifi. Thiết bị sẽ chuyển đổi một cách thông minh giữa các chế độ này để thiết bị này hoạt động bình thường.
Bước 7: Arduino IDE

Arduino IDE được sử dụng ở đây để lập trình Arduino MKR WiFI 1010. Vui lòng xem tại đây để bắt đầu với thiết bị. Sử dụng Arduino IDE mới nhất để lập trình Arduino MKR wifi 1010. Trước khi bắt đầu lập trình, hãy kiểm tra xem có bản cập nhật firmware mới nhất nào cho thiết bị không. Vui lòng xem ở đây để biết cách cập nhật chương trình cơ sở.
Bước 8: Cổng Captive
Chúng tôi thực sự đang tạo một điểm truy cập (AP) bằng Arduino MKR WiFI 1010, mọi thiết bị (di động) đều có thể kết nối với AP này. Để vào giao diện web trước đây, một người cần nhập địa chỉ IP hoặc tên máy chủ vào trình duyệt. Điều đó gần như ổn, nhưng người dùng cần đặt IP hoặc tên máy chủ trên trình duyệt theo cách thủ công. Đó là một điều thực sự kỳ lạ. Nhưng trong trường hợp này, thiết bị đang kết nối với QMN sẽ tự động được chuyển hướng đến giao diện web thông qua Captive Portal. Ở đây Captive Portal đóng một vai trò lớn trong việc giảm bớt công sức của người dùng. Có rất nhiều dự án Captive Portal với thiết bị Espressif, tiếc là không có dự án nào với thư viện NINA. Bởi vì MKR WiFi 1010 sử dụng thư viện NINA. Cuối cùng, tôi đã tìm thấy một dự án trong trung tâm Arduino sử dụng Captive Portal như những thứ quan trọng của JayV Sau đó, tôi bắt đầu dự án của mình bằng cách lấy nó làm mã cơ sở. Nó gần như hoạt động tốt.
Những gì chúng tôi thực sự đang làm là chúng tôi đang thiết lập DNS và sở hữu Điểm truy cập (AP) - địa chỉ IP và kiểm tra (16) yêu cầu DNS đầu tiên qua cổng UDP 53. Sau khi kiểm tra 16 yêu cầu đầu tiên, chúng tôi sẽ gửi phản hồi cho các yêu cầu DNS với địa chỉ IP được chuyển hướng của Điểm truy cập riêng. Sau đó, điện thoại sẽ tự động tải giao diện web thông qua các trình duyệt web. Hiệu ứng cuối cùng sẽ như thế này khi một thiết bị kết nối với AP được chỉ định, điện thoại sẽ tự động tải giao diện web. Máy chủ UDP và Máy chủ web hoạt động cùng lúc. Máy chủ web là một trang chính đơn giản có nút biểu mẫu để nhập số điện thoại.
Bước 9: Twilio & Things Speak


Rất tiếc, tôi không có mô-đun GSM để gửi tin nhắn. Để gửi OTP và thông báo thiết bị, chúng tôi cần sử dụng bất kỳ API SMS nào. Vì vậy, trong dự án này, tôi đã sử dụng API SMS của Twilio để hoàn thành nhiệm vụ. Như chúng ta đã biết, để API hoạt động, chúng ta cần đưa ra yêu cầu HTTP cho máy chủ. Đầu tiên, tôi đưa ra yêu cầu HTTP bình thường mà không có bất kỳ mã hóa nào cho Twilio, nhưng Twilio không xem xét yêu cầu của tôi. Họ cần dấu vân tay SSL để đảm bảo an ninh. Tôi không thấy bất kỳ chức năng nào trong các thư viện NINA hỗ trợ các SSL này. Vì vậy, tôi đã sử dụng Thingsspeak để kích hoạt Twilio. Để sử dụng các dịch vụ này, bạn cần đăng ký ở cả hai nền tảng.
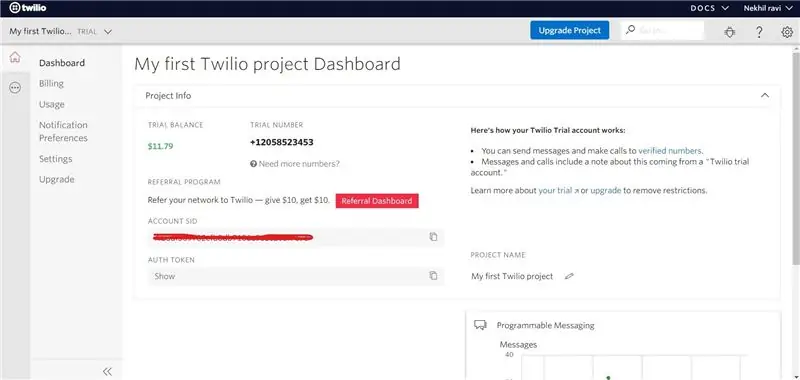
Trong Twilio, hãy tạo một số mới và đó sẽ là số mà bạn đã gửi dữ liệu. Bạn sẽ nhận được tín dụng miễn phí trong Twilio để nhắn tin. Đối với tài khoản dùng thử, bạn cần xác minh các số mà bạn muốn gửi dữ liệu.
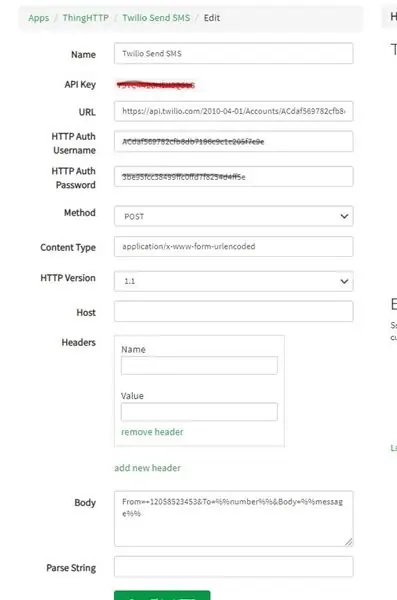
Truy cập Thingspeak.com, nhấp vào ứng dụng, sau đó là ThingHTTP, sau đó mới đến ThingHTTP. Thao tác này sẽ đưa bạn đến trang thiết lập. Bạn sẽ phải tìm SID tài khoản Twilio và mã thông báo xác thực trên trang bảng điều khiển Twilio của mình.
- Đặt tên là Twilio Gửi SMS
- URL là https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO TÀI KHOẢN SID / SMS / Tin nhắn
- Tên người dùng xác thực HTTP là SID TÀI KHOẢN TWILIO CỦA BẠN
- Mật khẩu xác thực HTTP là TOKEN TWILIO AUTH CỦA BẠN
- Đặt phương thức thành ĐĂNG
- Content-type là application / x-www-form-urlencoded
- Nhấp vào xóa tiêu đề và để trống máy chủ lưu trữ
- Nội dung = Từ = SỐ TWILIO CỦA BẠN & Đến = %% số %% & Nội dung = %% tin nhắn %%
Nhấp vào Lưu ThingHTTP. Khóa API của ThingHTTp phải được đưa vào Arduino Sketch.
Bước 10: Chế độ AP HOẶC STA
Tất cả các bảng Arduino có mô-đun Nina đều thực hiện một vai trò tại một thời điểm, tức là chế độ Trạm hoặc chế độ Điểm truy cập. Chúng ta cần liên tục chuyển đổi giữa các chế độ này để hoàn thành công việc. Đầu tiên, QMN sẽ ở chế độ AP sau khi nhận được số, nó sẽ chuyển sang chế độ STA để gửi OTP. Sau khi gửi OTP, QMN sẽ chuyển về chế độ AP. Nếu một người kích hoạt nút nhấn, QMN sẽ chuyển sang chế độ STA để đưa ra thông báo SMS. Sau đó, nó sẽ trở lại chế độ AP. Để cung cấp kết nối internet, chúng tôi đang chuyển QMN cho chế độ STA. API SMS yêu cầu kết nối internet.
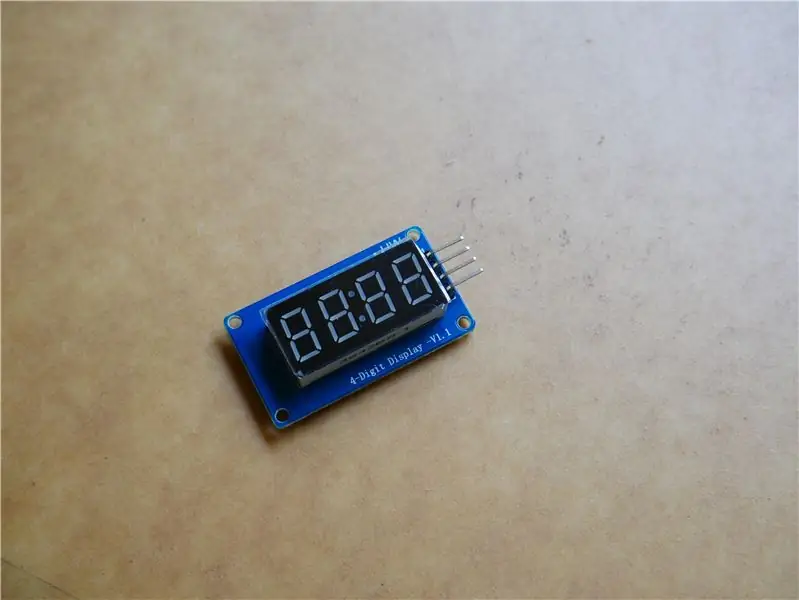
Bước 11: TM1637 4 Bits Màn hình LED ống kỹ thuật số & Nút nhấn


Mô-đun màn hình LED ống kỹ thuật số TM1637 4 Bits là một giải pháp hợp lý để hiển thị dữ liệu đầu ra của dự án nhúng của bạn. Mặc dù dữ liệu hiển thị bị giới hạn bởi các con số nhưng nó cho phép người dùng hiển thị một số ký tự như A, B, C, v.v. Số mã thông báo hiện tại sẽ chạy được hiển thị trên đèn LED 7 đoạn 4 bit này. LED Dsiplay 7 đoạn này có 4 chữ số được điều khiển bởi Chip Driver TM1637. Nó chỉ yêu cầu hai kết nối để điều khiển Mô-đun màn hình LED ống kỹ thuật số TM1637 4 Bits này. Bằng cách nhìn vào màn hình này, bất kỳ ai cũng có thể dễ dàng hiểu được số Token. Đó là công dụng thực sự của thiết bị này.
Bạn cần một thư viện có tên TM1637Display.h để làm việc với mô-đun này. Chỉ cần tải xuống thư viện từ đây.
Ở đây nút nhấn được sử dụng để gọi các mã thông báo. Tôi đã sử dụng mô-đun nút nhấn nên rất dễ dàng tích hợp. Ở đây nút nhấn đang ở chế độ kéo xuống. Bạn cũng có thể dễ dàng tạo một mô-đun bằng điện trở và nút nhấn.
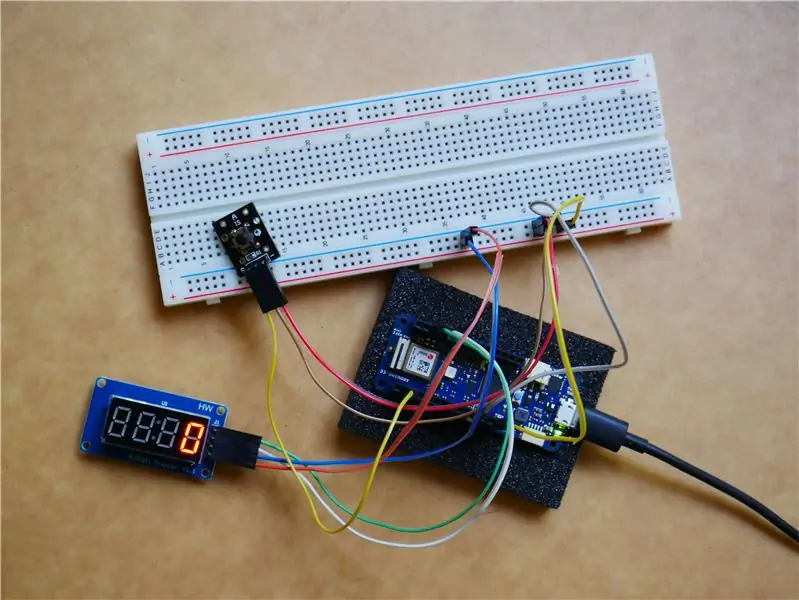
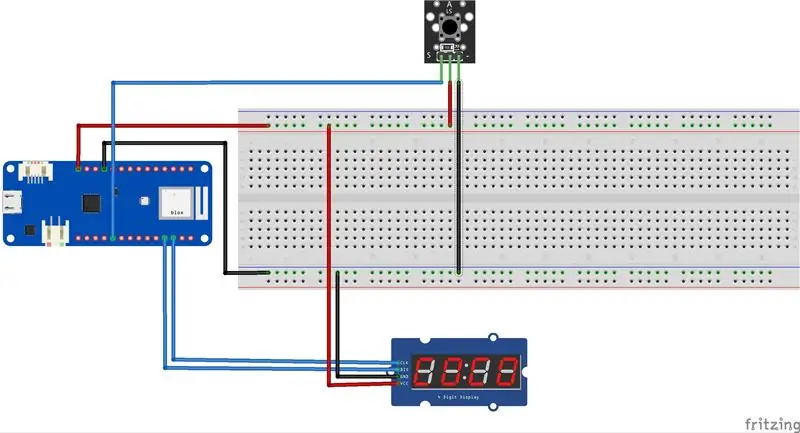
Bước 12: Mạch


Mạch rất đơn giản, nó không bao gồm bất kỳ phần cứng phức tạp nào. Chỉ cần kết nối theo sơ đồ. Đầu tiên tôi tạo mạch trên breadboard. Sau đó, tôi nối dây với jumper.
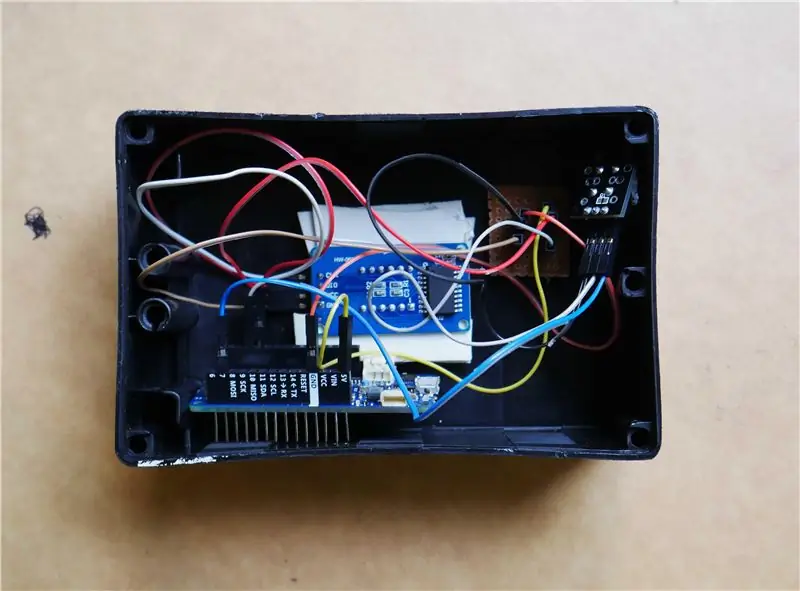
Bước 13: Trường hợp



Tôi nhận được trường hợp này từ một cửa hàng địa phương. Tôi chỉ cắt một phần nhỏ ở phía trước để hiển thị bảy phân đoạn được dẫn để hiển thị mã thông báo. Tôi cũng đã bị rách hai mảnh từ bên cạnh, một mảnh dành cho nút nhấn và mảnh còn lại dành cho cáp USB. Để cấp nguồn cho Node. Trường hợp này rất phù hợp, Tất cả các thành phần được đặt rất tốt.
Bước 14: Phác thảo Arduino
Tất cả các trang HTML hiển thị trong giao diện được lưu trữ trong bộ nhớ flash của Arduino MKR WiFi 1010. Để lưu trữ, tôi đã sử dụng tiện ích PROGMEM.
PROGMEM là một phần của thư viện pgmspace.h. Nó được tự động đưa vào các phiên bản IDE hiện đại. Tuy nhiên, nếu bạn đang sử dụng phiên bản IDE dưới 1.0 (2011), trước tiên bạn cần đưa thư viện vào đầu bản phác thảo của mình, như sau:
#bao gồm.
Mặc dù PROGMEM có thể được sử dụng trên một biến duy nhất, nhưng nó thực sự chỉ đáng làm phiền nếu bạn có một khối dữ liệu lớn hơn cần được lưu trữ, điều này thường dễ dàng nhất trong một mảng. Chúng tôi có một khối dữ liệu lớn ở đây vì vậy chúng tôi sẽ thực hiện điều này.
Tất cả các tệp HTML được lưu trữ trong tab "source.h". Toàn bộ mã cho dự án này có thể được tìm thấy ở đây. Chỉ cần tải mã này lên thiết bị Arduino.
Bước 15: QMN.

Triển vọng cuối cùng của thiết bị. Thiết bị đã sẵn sàng để sử dụng. Chỉ cần cấp nguồn bằng cáp USB và tận hưởng!


Về nhì trong cuộc thi dành cho gia đình "Không thể chạm vào" này
Đề xuất:
Máy đánh bóng bằng bìa cứng rảnh tay: 18 bước (có hình ảnh)

Máy Gumball bằng bìa cứng rảnh tay: Chúng tôi đã chế tạo Máy Gumball không cảm ứng bằng cách sử dụng micro: bit, Bảng mạch bit điên, cảm biến khoảng cách, servo và bìa cứng. Tạo ra nó và sử dụng nó là một " BLAST "! ? ? Khi bạn đặt tay vào đế tên lửa, cảm biến khoảng cách
Trợ lý Google rảnh tay cho Raspberry Pi: 14 bước (có hình ảnh)

Trợ lý Google rảnh tay dành cho Raspberry Pi: Xin chào và chào mừng bạn đến với Tài liệu hướng dẫn đầu tiên của tôi! Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn những gì tôi cho là cách dễ nhất để cài đặt Trợ lý Google hát hò, nhảy múa trên Raspberry Pi của bạn. Cô ấy hoàn toàn rảnh tay với OK Googl
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Hệ thống thông báo mã thông báo: 5 bước

Hệ thống thông báo mã thông báo: Trong phần hướng dẫn trước, chúng ta đã biết cách làm cho Arduino của bạn có thể nói. Hôm nay chúng ta sẽ khám phá thêm một chút về chủ đề tương tự. Tất cả chúng ta đều phải có một lúc nào đó trong đời bắt gặp hệ thống Thông báo có thể là trong ngân hàng hoặc nhà ga xe lửa. Bạn đã bao giờ chiến thắng
Chân máy ảnh cho xe đạp rảnh tay: 6 bước (có hình ảnh)

Chân máy ảnh cho xe đạp rảnh tay: Tôi thích đi xe đạp. Tôi cũng thích nhiếp ảnh. Tuy nhiên, không phải lúc nào việc kết hợp chụp ảnh và xe đạp cũng hiệu quả. Nếu bạn không có bất kỳ túi lớn nào trong quần áo, bạn sẽ gặp vấn đề với việc cất máy ảnh khi không chụp ảnh.
