
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong dự án này, tôi sẽ mô tả và giải thích nền tảng cơ bản của việc quét và tái tạo 3D được áp dụng chủ yếu để quét các vật thể bán phẳng nhỏ và hoạt động của nó có thể được mở rộng sang các hệ thống quét và tái tạo có thể được cài đặt trên máy bay điều khiển từ xa để có được một mô hình 3D. về những nơi mà chiếc máy bay chở chúng bay đến
Ý tưởng cuối cùng là có được bản quét 3D của một số địa điểm hoặc khu vực, bên ngoài hoặc bên trong của nó, để sử dụng nó như một bản đồ kỹ thuật số (như trong phim của Prometeus)
Bước 1:

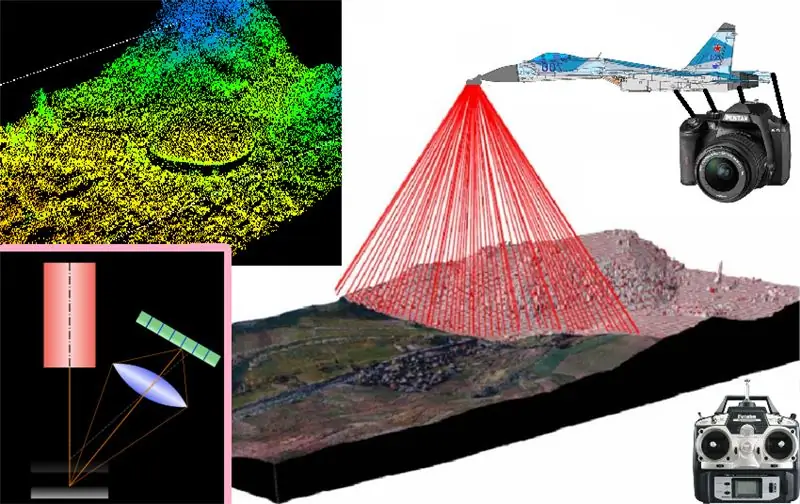
ý tưởng là lắp đặt toàn bộ hệ thống quét 3d trên một máy bay được điều khiển từ xa, để số hóa bản đồ ảo của bất kỳ khu vực nào mà nó bay qua ở dạng 3D, nhưng đối với điều này, chúng tôi đã bắt đầu từ đầu vận hành phương pháp triangulatithe laser. quét hoặc tái tạo 3d bằng cách chiếu tia laze về cơ bản bao gồm việc truyền chùm tia laze qua lăng kính tạo ra một dải laze để thu được toàn bộ một dải laze sẽ được chiếu lên vật thể cần quét và sau khi chiếu tia laze này đã thu được trên bề mặt Từ nơi cần quét, hình ảnh phải được chụp bằng một số loại máy ảnh và tốt nhất là biết góc được tạo thành so với góc chiếu của sọc laser phát ra, vì mỗi hình ảnh này đều chụp các dải laser được chiếu. Trên bề mặt của đối tượng, chúng sẽ được xử lý trước để trích xuất các đặc điểm về chiều của đối tượng được quét và chỉ cần quét từng dải lên trên đối tượng để có được cấu hình bề mặt của nó trong đoạn ngang đó của đối tượng và sau đó chụp dải hình chiếu của mặt cắt sau của đối tượng, để thêm tất cả các sọc được chiếu lại với nhau Trước tất cả các mặt cắt ngang của obto, chúng ta thu được bản quét ba chiều bề mặt của nó
Bước 2:

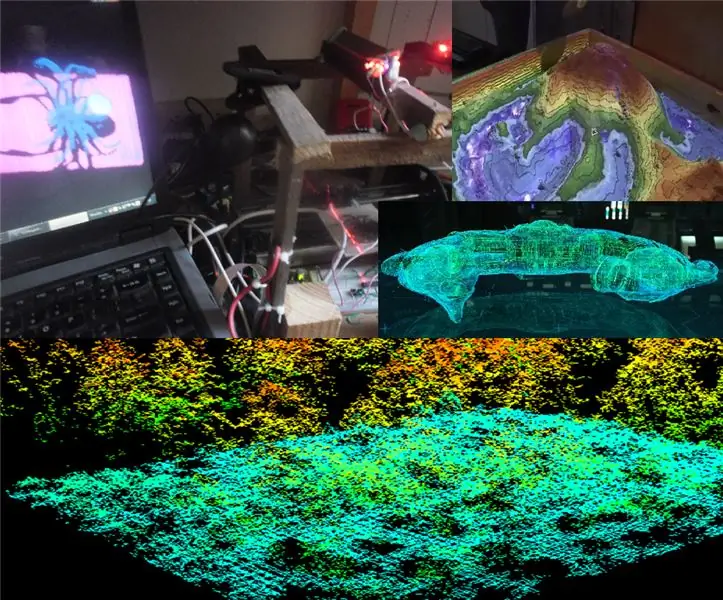
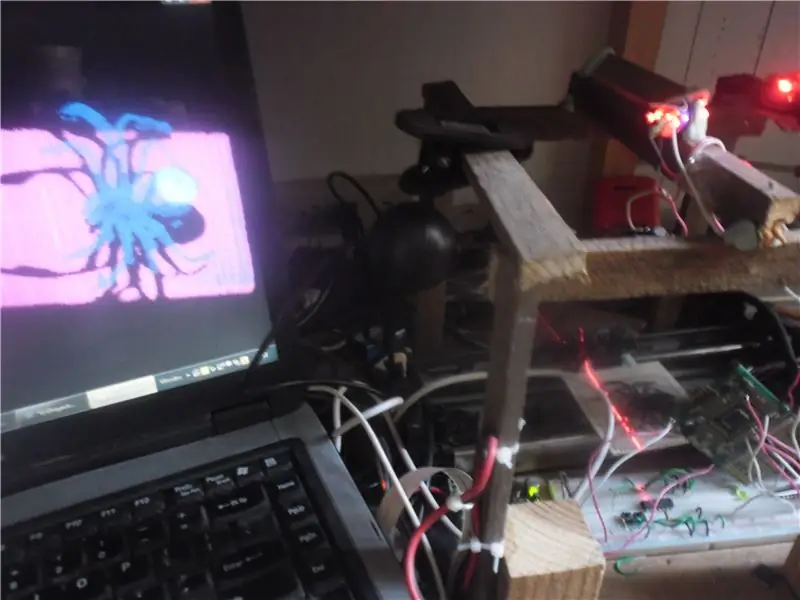
Vì chúng tôi đã xác định được mục tiêu của mình, nên bước tiếp theo khi biết rằng để cất cánh, trước tiên bạn phải có đôi chân vững chắc trên mặt đất, vì vậy chúng tôi đã bắt đầu trên mặt đất với một nguyên mẫu thử nghiệm của máy quét 3d tuyến tính, để xác nhận hoạt động chính xác của thiết bị cơ bản 3D scannerand như bạn có thể thấy trong hình trên, tôi đã sử dụng PC, OpenCV, Glut của OpenGL, một webcam, một máy phát laser, laser (trong trường hợp này là qua gương quay) một hệ thống dịch chuyển tuyến tính điện tử (được làm bằng đường ray và hệ thống được trích xuất từ một máy in cũ) từ cơ sở mà tôi đặt các đối tượng cần quét, gỗ và nhựa và như bạn có thể thấy trong ảnh, trên máy tính: Tôi đã quản lý để tạo và hiển thị bằng Glut từ OpenGL a- mô hình chiều được tái tạo dựa trên vật thể thực được quét (trong trường hợp này là một con nhện đồ chơi)
vì vậy, rõ ràng là nguyên tắc hoạt động là hoạt động, và với các điều chỉnh và thích ứng tương ứng với hệ thống bay, nó sẽ có thể quét và tái tạo bản đồ 3D của khu vực mà nó bay.
Nhưng hệ thống này sẽ chỉ phục vụ để có được bản đồ 3D của bề mặt bên ngoài của những nơi nó bay qua ???…
Bước 3:

lập bản đồ bên trong các hang động và ống dẫn (giống như trong phim Prometeus) Hệ thống quét 3D này cũng phục vụ để tái tạo lại các mô hình ba chiều bên trong của các vật thể rỗng và lớn như hang động, tòa nhà, đường hầm, v.v. Nguyên tắc hoạt động của nó là hoàn toàn giống như đã được mô tả và về cơ bản bao gồm những điều sau:
- chụp ảnh của mỗi hình chiếu của sọc laze trên bề mặt được quét
- lọc và loại bỏ màu khỏi hình ảnh
- mã hóa màu sắc với ngưỡng hình ảnh động
- áp dụng máy dò cạnh để nhận dạng biên dạng đã chụp của mỗi mặt cắt chiếu tia laze
- và sử dụng phân đoạn chọn đường viền thích hợp để biểu diễn 3D của mặt cắt ngang đó của đối tượng được quét và tái tạo trên bản đồ 3D ảo
- sau đó các bước này được lặp lại đơn giản cho mỗi bức ảnh được chụp theo cách thức phụ của các sọc laser được chiếu liên tục bởi mỗi phần phụ trong phần phụ.
từng lớp của biểu diễn các mặt cắt được thêm vào liên tiếp cho đến khi thu được một đám mây điểm được tạo thành bởi nhiều biểu diễn của các mặt cắt của đối tượng được ánh xạ
Bước 4:

Sau đó, tôi chuyển các chương trình để xử lý hình ảnh về các hình chiếu của các dải laser bề ngoài. và tái tạo 3D ảo của các biểu diễn ngang dọc này trong mô hình bản đồ ba chiều được xây dựng chi tiết:
đang xử lý hình ảnh:
n
#include #include "cv.h" #include "highgui.h" #include // # include #include #include #include
char f = 0; tên char = {"0.jpg"}; int n = 0, s, x, y; CvScalar sp; TẬP TIN * NuPu;
void Writepoints () {char bufferx [33], buffery [33]; itoa (x, đệmx, 10); itoa (y, đệm, 10); fprintf (NuPu, bufferx); fprintf (NuPu, "\ t"); fprintf (NuPu, vùng đệm); fprintf (NuPu, "\ n"); }
void noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea!…:" f; tên [0] = f; cout <
IplImage * img0 = cvLoadImage ("00.jpg", 0); if (f == '0') {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} else {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} bộ đệm char [33]; itoa (n, bộ đệm, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, bộ đệm); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& hình ảnh); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); trả về 0; }
Tái tạo 3D:
#include ////////////////// #ifdef _APPLE_ #include #else #include #include #endif #include #include #include #include #include #include
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0) using namespace std; int s, Boton = 1, Pulbut = 1; float mx = 0, my = 0, mtx = 0, mty = 0, mtz = -5.0; const int Avance = 1; dòng chuỗi, Aux; char Caracter = 'H'; TẬP TIN * NuPu; int NP, h, w; float G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int font = (int) GLUT_BITMAP_8_BY_13; nhãn char tĩnh [100]; đệm char [3]; GLfloat anguloCuboX = 0,0f; GLfloat anguloCuboY = 0,0f; GLfloat anguloEsfera = 0,0f; GLint neo = 500; GLint alto = 500; int hazPerspectiva = 0; void reshape (int width, int height) {glViewport (0, 0, width, height); glMatrixMode (GL_PROJECTION); glLoadIdentity (); if (hazPerspectiva) gluPerspective (23.0f, (GLfloat) width / (GLfloat) height, 1.0f, 20.0f); else glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); anchor = chiều rộng; alto = chiều cao; } void Kolorear (int K) {float Hip; x = (cx [s] -320) / 480; y = (cy [s] -240) / 640; Hip = sqrt (pow (x, 2) + pow (y, 2)); if ((Hông> = 0) && (Hông =.07) && (Hông =.14) && (Hông =.21) && (Hông =.28) && (Hông =.35) && (Hông =.42) && (Hip <=. 49)) {violeta;}} void drawNuPu (void) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (.2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0,.2, 0); glVertex3f (0, -.2, 0); glEnd (); rojo; glBegin (GL_POINTS); for (n = 0; n <10; n ++) {for (s = 0; s void setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void * font, char * string) {char * c; glRasterPos2f (x, y); for (c = string; * c! = '\ 0'; c ++) {glutBitmapCharacter (font, * c);}} void display () {// mx = 468; itoa (mx, buffer, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24; for s Text = 0 "; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, buffer [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1.0f, 0.0f, 0.0f); glRotatef (my, 0.0f, 1.0f, 0.0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Hello Text"); glutBitmapCharacter (GLUT_BITMAP_TIMES '7ROMAN_24,' 7ROMAN_24, '7ROMAN_24,' 7ROMAN_24, '7ROMAN_24,'); * / / * glColor3f (1. 0f, 1.0f, 1.0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); phông chữ renderBitmapString (30, 15, (void *), "GLUT Tutorial ---_ ------ _ @ 3D Tech"); * / glFlush (); glutSwapBuffers (); anguloCuboX + = 0,1f; anguloCuboY + = 0,1f; anguloEsfera + = 0,2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); neo = 500; alto = 500; } void leer () {ifstream myfile ("A: / Respaldo sept 2016 / D / Respaldos / Respaldo compu CICATA abril 2015 / usb1 / rekostruccion 3D en Especialidad CICATA / Software / Reconstruccion 3D / R3d_0 / bin / Debug / NuPu.txt"); if (myfile.is_open ()) {s = 0; while (getline (myfile, line)) {if ((line [0]! = 'N') && (line [0]! = 'F')) {Aux = line; dòng [0] = 48; dòng [1] = 48; dòng [2] = 48; dòng [3] = 48; cy [s] = atoi (line.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } else cout <1780) NP = 1700; cout <void nhàn rỗi () {display (); } void keyboard (unsigned char key, int x, int y) {switch (key) {case 'p': case 'P': hazPerspectiva = 1; định hình lại (neo, alto); nghỉ; case 'o': case 'O': hazPerspectiva = 0; định hình lại (neo, alto); nghỉ; case 27: // thoát exit (0); nghỉ; }} void raton (int button, int state, int x, int y) {/ * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = button; Pulbut = trạng thái; // mx = y; trưng bày(); } void ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; của tôi = x; } if ((Boton == 2) & (Pulbut == 0)) {mtx = (y / 200) -1; mty = (x / 200) -1; } if ((Boton == 1) & (Pulbut == 0)) {mtz = - (y / 40) -5; } trưng bày(); } int main (int argc, char ** argv) {/ * glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength () * / / * glReadPixels () đọc một khối pixel từ khối pixel frame buffer glGetPixelMapfv () trả về bản đồ pixel được chỉ định glGetPixelMapuiv () trả về bản đồ pixel được chỉ định glGetPointerv () Trả về địa chỉ của con trỏ được chỉ định. * / Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (neo, alto); glutCreateWindow ("Cubo 1"); trong đó(); glutDisplayFunc (hiển thị); glutReshapeFunc (định hình lại); glutIdleFunc (nhàn rỗi); glutMouseFunc (raton); glutMotionFunc (ratmov); glutKeyboardFunc (bàn phím); glutMainLoop (); trả về 0; }
Bước 5:

cho thời điểm này tôi phải dừng lại! … Nhưng trong chương tiếp theo, tôi hứa với bạn rằng tôi sẽ thực hiện nó trên mâm xôi pi 3 hoặc bảng nano jetson của tôi, đã được gắn trên một số máy bay điều khiển từ xa hoặc trên một số robot nhện để quét nội thất của hang động
Đề xuất:
Máy đo tốc độ / Máy đo quét bằng Arduino, OBD2 và CAN Bus: 8 bước

Máy đo tốc độ / Máy đo tốc độ quét bằng Arduino, OBD2 và CAN Bus: Bất kỳ chủ sở hữu Toyota Prius (hoặc xe hybrid / xe đặc biệt khác) sẽ biết rằng bảng điều khiển của họ có thể bị thiếu một vài mặt số! Prius của tôi không có RPM của động cơ hoặc đồng hồ đo nhiệt độ. Nếu bạn là một người thích biểu diễn, bạn có thể muốn biết những thứ như tính trước thời gian và
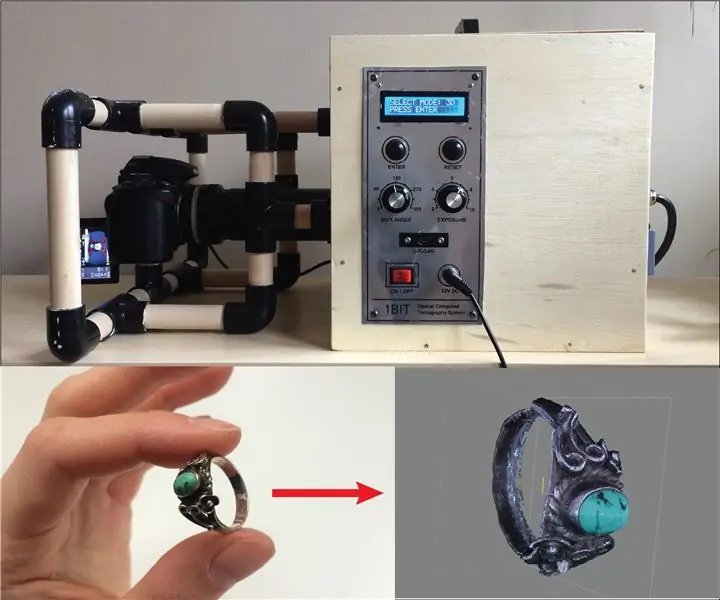
Máy quét CT và Máy quét 3D trên Máy tính để bàn Với Arduino: 12 Bước (Có Hình ảnh)

Máy quét CT và 3D để bàn Với Arduino: Chụp cắt lớp vi tính (CT) hoặc chụp cắt lớp vi tính trục (CAT) thường được kết hợp với hình ảnh cơ thể vì nó cho phép bác sĩ lâm sàng nhìn thấy cấu trúc giải phẫu bên trong bệnh nhân mà không cần phải thực hiện bất kỳ phẫu thuật nào. Hình ảnh bên trong con người b
Lưu hành tinh và túi của bạn. $$ Chuyển đổi máy ảnh kỹ thuật số P&S giá rẻ của bạn thành có thể sạc lại: 4 bước (có hình ảnh)

Lưu hành tinh và túi của bạn. $$ Chuyển đổi Máy ảnh kỹ thuật số P&S giá rẻ của bạn thành Máy ảnh có thể sạc lại: Cách đây nhiều năm, tôi đã mua một Máy ảnh kỹ thuật số Dolphin Jazz 2.0 Megapixel. Nó có các tính năng và giá cả tốt. Nó cũng có cảm giác ngon miệng đối với các nhà hàng AAA. Không ai có thể tránh khỏi một thử thách, tôi nghĩ tôi sẽ sửa đổi nó để sử dụng pin có thể sạc lại để không lãng phí ba
Bàn đạp máy quét: 7 bước

Bàn đạp máy quét: Bạn đã bao giờ cảm thấy mệt mỏi với chiếc máy quét cũ kỹ ngồi trong góc thu gom bụi chưa? Đây là điều bạn có thể làm với máy quét cũ đó. Tái chế nó thành một bảng bàn đạp tuyệt vời cho bàn đạp và hiệu ứng guitar của bạn. Bảng máy quét hoàn toàn phù hợp với 8 peda
Sử dụng Meshlab để làm sạch và lắp ráp dữ liệu quét laser: 8 bước

Sử dụng Meshlab để làm sạch và lắp ráp dữ liệu quét bằng laser: Meshlab là một chương trình phần mềm mã nguồn mở được sử dụng để thao tác và chỉnh sửa dữ liệu lưới. Hướng dẫn này sẽ trình bày cụ thể cách lắp ráp, làm sạch và tái tạo lại dữ liệu từ máy quét laser 3D. Các kỹ thuật được sử dụng với máy quét được sử dụng ở đây nên ap
