
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong tài liệu hướng dẫn này, bạn sẽ học cách tạo cảm biến được kết nối Internet! Tôi sẽ sử dụng cảm biến ánh sáng xung quanh (TI OPT3001) cho bản trình diễn này, nhưng bất kỳ cảm biến nào bạn chọn (nhiệt độ, độ ẩm, chiết áp, v.v.) sẽ hoạt động. Các giá trị cảm biến sẽ được xuất bản lên một ứng dụng dựa trên đám mây bằng MQTT. Có rất nhiều hướng dẫn trên mạng chỉ ra cách bạn có thể đạt được điều này bằng cách sử dụng Arduino hoặc Raspberry Pi. Chúng tôi sẽ thực hiện bản trình diễn này bằng Hệ sinh thái LaunchPad của TI (Texas Instruments).
Bước 1: Xem Video


Bước 2: Phần cứng

Các thành phần được sử dụng- TI MSP432 LaunchPad - $ 19,99 (US) [https://www.ti.com/tool/MSP-EXP432P401R] - SimpleLink Wi-Fi CC3100 Module - $ 19,99 (US) [https://www.ti.com / tool / CC3100BOOST] - Educational BoosterPack MKII - $ 29,99 (US) [https://www.ti.com/tool/BOOSTXL-EDUMKII] Hỏi> Nếu bạn đang thắc mắc về Education BoosterPack MKII là gì ?? A> Nó là một mô-đun plug-in dễ sử dụng cung cấp nhiều đầu vào và đầu ra tương tự và kỹ thuật số theo ý của bạn bao gồm cần điều khiển tương tự, cảm biến môi trường và chuyển động, đèn LED RGB, micrô, còi, màn hình LCD màu, v.v. - Ngân hàng điện và Cáp Micro USB Cảm biến- TI OPT3001 - Cảm biến ánh sáng xung quanh [https://www.ti.com/product/OPT3001]
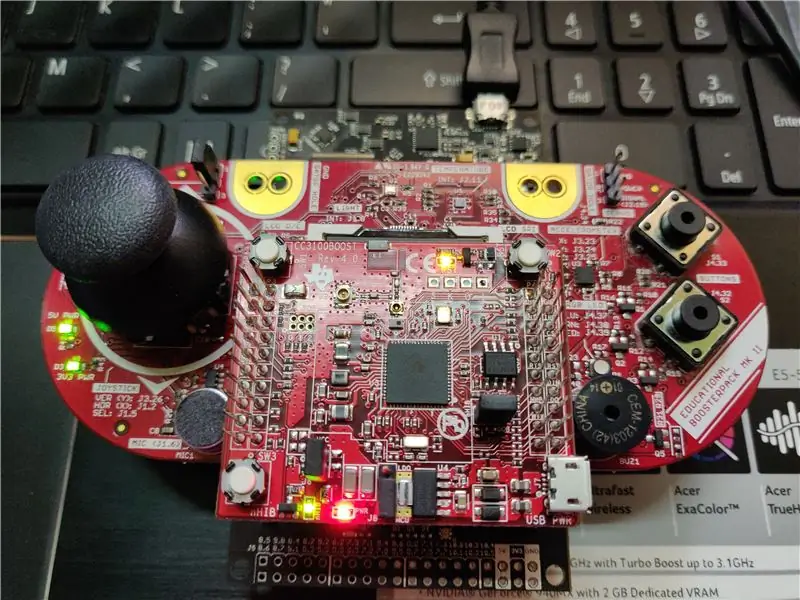
Bước 3: Thiết lập phần cứng
Cắm mô-đun Wi-Fi CC3100 và Thiết bị hỗ trợ giáo dục MKII vào LaunchPad, sau đó cắm LaunchPad vào một trong các cổng USB của máy tính.
Bước 4: Khái niệm cơ bản về MQTT

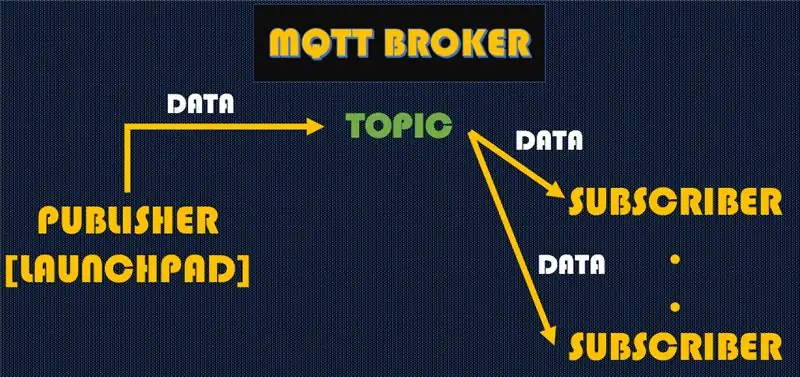
MQTT là viết tắt của Message Queueing Telemetry Transport, là một giao thức nhắn tin đăng ký / xuất bản nhẹ. Nó hữu ích khi sử dụng với các cảm biến công suất thấp nhưng có thể áp dụng cho nhiều trường hợp. Giao thức bao gồm 3 thành phần chính: PUBLISHER, BROKER và SUBSCRIBER. PUBLISHER: MSP432 LaunchPad sẽ là PUBLISHER, vì nó sẽ xuất bản dữ liệu cảm biến ánh sáng theo một chủ đề cụ thể. đến. Đây là một máy chủ xử lý việc truyền dữ liệu giữa NHÀ XUẤT BẢN và NGƯỜI THAM GIA. Trong ví dụ này, chúng tôi đang sử dụng nhà môi giới MQTT có thể truy cập công khai, thường hữu ích cho việc tạo mẫu và thử nghiệm. Dưới đây là danh sách các nhà môi giới công khai: [https://github.com/mqtt/mqtt.github.io/wiki/public_brokers] SUBSCRIBER: Để đăng ký bất kỳ dữ liệu nào đang được gửi bởi NHÀ XUẤT BẢN, NGƯỜI THAM GIA phải được kết nối với cùng một NHÀ MÔI GIỚI và đăng ký theo cùng chủ đề với NHÀ XUẤT BẢN. Nếu 2 điều kiện này được đáp ứng, THÀNH VIÊN sẽ có thể nhận được tin nhắn từ NHÀ XUẤT BẢN. LƯU Ý: Với MQTT, nhiều nhà xuất bản và người đăng ký có thể sử dụng cùng một Nhà môi giới / Chủ đề. Ngoài ra, một nhà xuất bản có thể gửi dữ liệu cho nhiều người đăng ký.
Bước 5: Energia



Energia là một khuôn khổ phần mềm & môi trường phát triển tích hợp dựa trên nguồn mở & dựa vào cộng đồng hỗ trợ nhiều bộ xử lý TI, chủ yếu là những bộ xử lý có sẵn trong hệ sinh thái phát triển LaunchPad. Tải xuống: [https://energia.nu/download/]
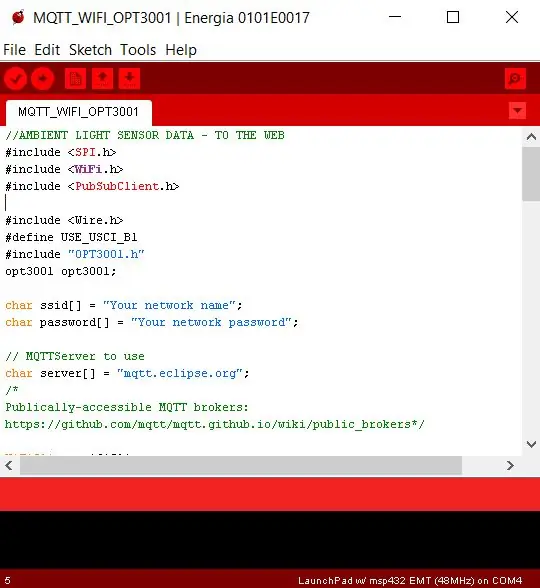
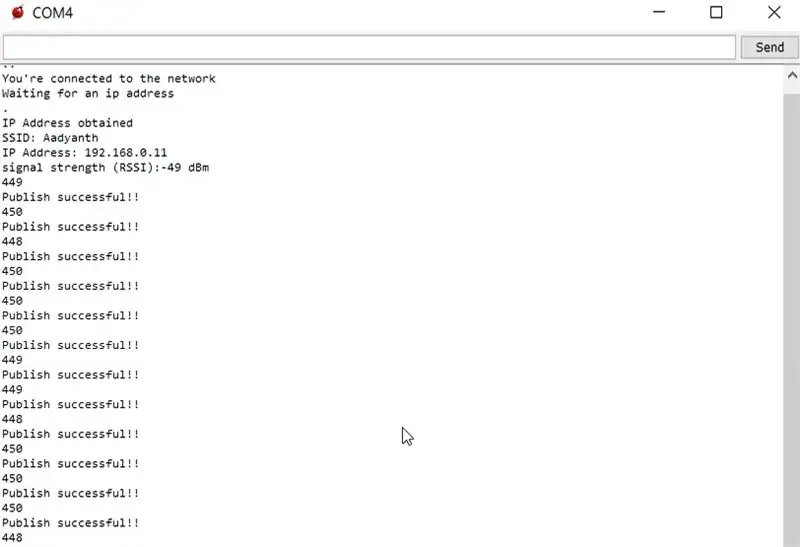
E1. Mở Energia IDE và chọn Cổng nối tiếp và Bảng mạch chính xác bằng cách điều hướng đến: ToolsE2. Energia được cài đặt sẵn các chương trình ví dụ cho Education BoosterPack MKII. Để xác minh rằng cảm biến ánh sáng đang hoạt động, hãy mở và tải lên mã mẫu cho OPT3001 bằng cách đi tới: Tệp> Ví dụ> Giáo dụcBP_MKII> OPT3001_DemoE3. Nếu mọi thứ đang hoạt động, các kết quả đọc của cảm biến ánh sáng sẽ bắt đầu truyền trực tuyến vào Màn hình nối tiếp. Thay đổi độ phơi sáng để xem các giá trị cảm biến thay đổi. E4. Phiên bản Energia (0101E0017) tôi hiện đang sử dụng được tải sẵn thư viện cho MQTT PubSubClient. Nếu đang sử dụng phiên bản Energia không có thư viện này, bạn có thể tải xuống từ: [https://github.com/energia/Energia/tree/master/libraries/PubSubClient]E5. Bản phác thảo là một sửa đổi nhỏ của ví dụ có sẵn trong: File> Examples> PubSubClient> MQTTBasicWiFiE6. Điều duy nhất chúng tôi cần sửa đổi là thông tin “ssid” và “mật khẩu” cho bộ định tuyến Wi-Fi của chúng tôi. E7. Máy chủ MQTT công cộng được sử dụng trong bản phác thảo là [https://mqtt.eclipse.org/]. Để thay đổi CHỦ ĐỀ mà LaunchPad của chúng tôi đang xuất bản, hãy thay thế chuỗi bằng chuỗi của riêng bạn trong lệnh gọi hàm client.publish () trong vòng lặp chính (). E8. Tải chương trình này lên LaunchPad bằng cách nhấp vào nút Tải lên. E9. Mở Serial Monitor. Bạn sẽ thấy các giá trị cảm biến đi vào cũng như “Xuất bản thành công !!”.
Bước 6: Đám mây của IBM




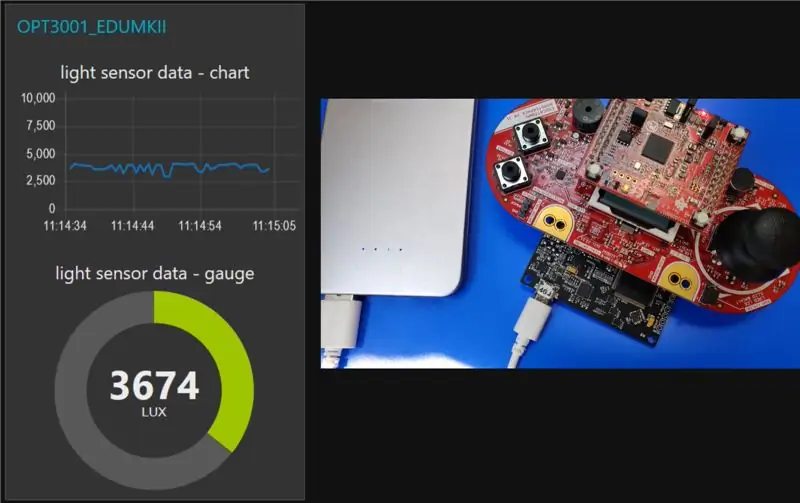
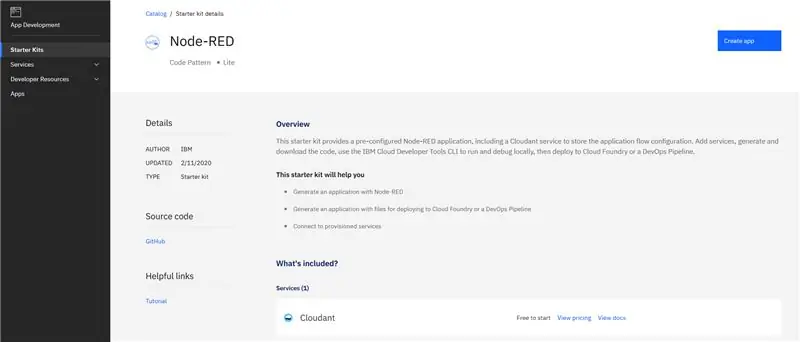
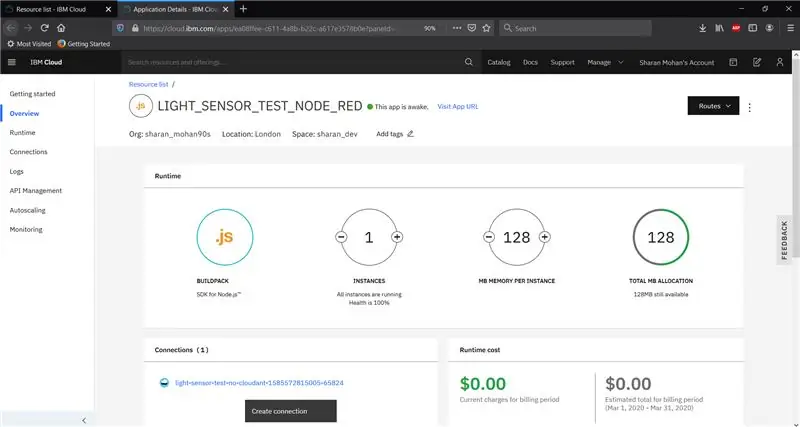
Bây giờ chúng tôi đang xuất bản dữ liệu cảm biến ánh sáng, hãy tạo một ứng dụng phía đám mây có thể đăng ký LaunchPad của chúng tôi và trực quan hóa dữ liệu cảm biến của chúng tôi. Chúng tôi sẽ sử dụng Node-RED, có sẵn trên nền tảng IBM Cloud như một trong những ứng dụng bộ công cụ dành cho Người mới bắt đầu trong danh mục. Node-RED là gì? Node-RED là một công cụ lập trình để kết nối các thiết bị phần cứng, API và dịch vụ trực tuyến với nhau theo những cách mới và thú vị. Node-RED được xây dựng trên Node.js, tận dụng tối đa mô hình hướng sự kiện, không chặn của nó. Điều này làm cho nó lý tưởng để chạy ở rìa mạng trên phần cứng giá rẻ như Raspberry Pi cũng như trên đám mây. C1. Đăng ký tài khoản IBM Cloud bằng cách sử dụng IBMid hiện có của bạn hoặc bằng cách tạo một IBMid. C2 mới. Sau khi đăng nhập vào IBM Cloud, bạn sẽ được đưa đến Trang tổng quan của mình. C3. Nhấp vào tab Danh mục và tìm kiếm Ứng dụng Node-RED. C4. Bấm vào nút Tạo ứng dụng để tiếp tục. Thao tác này sẽ tạo ứng dụng dựa trên đám mây mới của bạn. Quá trình này có thể mất vài phút để hoàn thành! C5. Bây giờ bạn đã triển khai ứng dụng Node-RED của mình, hãy mở danh sách Tài nguyên đám mây IBM của bạn bằng cách chọn menu thanh bên, sau đó chọn Danh sách tài nguyên. Bạn sẽ thấy Ứng dụng Node-RED mới tạo của mình được liệt kê trong phần Ứng dụng. C6. Nhấp vào mục nhập ứng dụng Cloud Foundry để chuyển đến trang chi tiết của ứng dụng đã triển khai của bạn. Nhấp vào liên kết Truy cập URL ứng dụng để truy cập ứng dụng Node-RED Starter của bạn.
Bước 7: Ứng dụng Node-RED




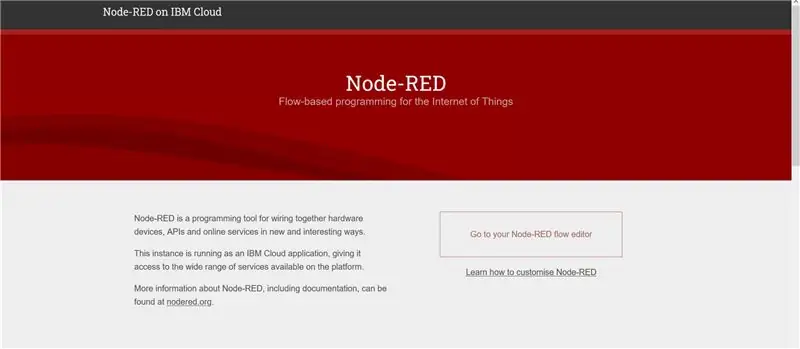
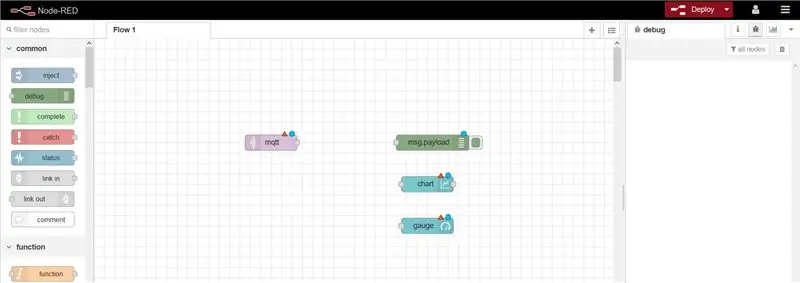
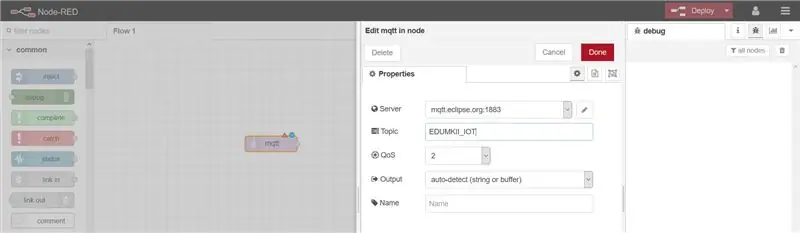
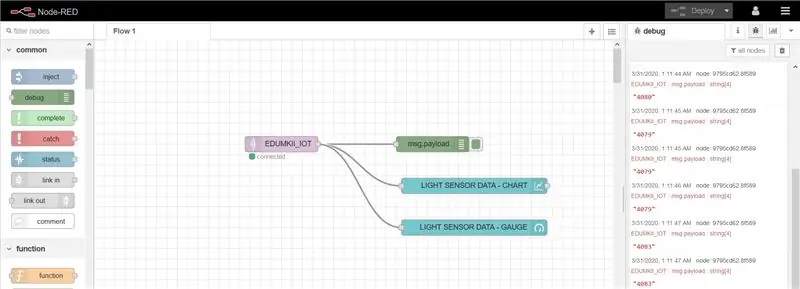
N1. Lần đầu tiên mở ứng dụng Node-RED, bạn sẽ cần phải định cấu hình ứng dụng đó và thiết lập bảo mật. N2. Nhấp vào nút Đi tới trình chỉnh sửa luồng Node-RED của bạn để mở trình chỉnh sửa. N3. Trình chỉnh sửa Node-RED mở ra hiển thị luồng mặc định. N4. Kéo khối mqtt từ bảng Node-RED vào trang tính trống. N5. Bấm đúp vào khối mqtt và chỉnh sửa các thuộc tính có cùng thông số mà LaunchPad của bạn đang xuất bản lên: Server - mqtt.eclipse.org:1883Topic - EDUMKII_IOTO Sau khi được định cấu hình, hãy bấm Xong. N6. Sau khi kết nối các nút còn lại, hãy nhấp vào nút Triển khai ở trên cùng bên phải. Điều này sẽ khiến ứng dụng của bạn bắt đầu chạy. Nhấp vào tab gỡ lỗi để cuối cùng xem các giá trị cảm biến từ phát trực tuyến LaunchPad của bạn! N8. Nhấp vào liên kết trong tab Bố cục của trang tổng quan để xem các giá trị cảm biến trong chế độ biểu đồ và máy đo. N9. Chúc mừng bạn đã làm đến bước cuối cùng! Giờ đây, bạn có thể hình dung dữ liệu cảm biến thế giới thực trên đám mây !! Tham khảoMQTT. ORG [https://mqtt.org/] Energia - MQTT Hướng dẫn [https://energia.nu/guide/tutorials/connectivity/tutorial_mqtt/] Node -RED [https://noellow.org/] Chạy trên IBM Cloud [https://nonough.org/docs/getting-started/ibmcloud] Tạo ứng dụng khởi động Node-RED [https://developer.ibm.com / components / node-red / tutorial / how-to-create-a-node-red-starter-application /]
Đề xuất:
BBQ Pi (Với Trực quan hóa Dữ liệu!): 4 Bước (Có Hình ảnh)

BBQ Pi (Với Trực quan hóa Dữ liệu!): Giới thiệu Nướng thịt thường đề cập đến quá trình sử dụng nhiệt gián tiếp chậm để nấu các loại thịt yêu thích của bạn. Mặc dù phương pháp nấu ăn này cực kỳ phổ biến - đặc biệt là ở Hoa Kỳ - nó có những gì một số người có thể coi là một kiểu dệt khá nghiêm túc
Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: 23 bước

Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: Hệ thống thu thập dữ liệu là một tập hợp phần cứng và phần mềm làm việc cùng nhau để thu thập dữ liệu từ các cảm biến bên ngoài, lưu trữ và xử lý sau đó để nó có thể được trực quan hóa bằng đồ họa và phân tích, cho phép các kỹ sư tạo ra
Trực quan hóa dữ liệu giao thông với Google Map: 6 bước

Trực quan hóa dữ liệu giao thông với Google Map: Chúng tôi thường muốn ghi lại nhiều dữ liệu khác nhau trong quá trình đạp xe, lần này chúng tôi đã sử dụng Wio LTE mới để theo dõi chúng
Trực quan hóa dữ liệu cảm biến không dây bằng Google Charts: 6 bước

Trực quan hóa dữ liệu cảm biến không dây bằng Google Charts: Phân tích dự đoán của máy là rất cần thiết để giảm thiểu thời gian chết của máy. Kiểm tra thường xuyên giúp nâng cao thời gian hoạt động của máy và do đó nâng cao khả năng chịu lỗi của máy. Rung không dây và nhiệt độ sen
Reggie: một công cụ trực quan cho cửa không trực quan: 5 bước (có hình ảnh)

Reggie: một Công cụ Trực quan cho Cửa không Trực quan: Reggie là một công cụ đơn giản để chế nhạo thiết kế cửa không trực quan một cách tinh nghịch. Làm của riêng bạn. Hãy mang theo một chiếc bên mình, và rồi khi bạn gặp phải cánh cửa như vậy, hãy đập nó vào! Các cửa được gắn nhãn " đẩy " hoặc " kéo " ký hiệu thường làm nổi bật các trường hợp sử dụng.R
