
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



Giới thiệu
Nướng thịt thường đề cập đến quá trình sử dụng nhiệt gián tiếp chậm để nấu các loại thịt yêu thích của bạn. Mặc dù phương pháp nấu ăn này cực kỳ phổ biến - đặc biệt là ở Mỹ - nhưng nó có một điểm yếu khá nghiêm trọng mà một số người có thể coi là một điểm yếu khá nghiêm trọng: nó đòi hỏi sự chú ý nửa đêm để theo dõi nhiệt độ của hố và thức ăn của bạn. Nhập: Raspberry Pi.
Dự án ban đầu
Nguồn gốc của dự án này có thể được tìm thấy tại đây: https://old.reddit.com/r/raspberry_pi/comments/a0… Ý chính của nó là người dùng reddit Produkt đã có thể chuyển tiếp dữ liệu nhiệt độ thực phẩm và hầm lò từ tương đối rẻ, nhiệt kế không dây có sẵn trên thị trường cho Raspberry Pi (đã gắn vào chân GPIO của nó một mô-đun RF nhỏ). Trong dự án ban đầu (được liên kết ở trên), Produkt đã lưu trữ dữ liệu của mình trong cơ sở dữ liệu sqlite và hiển thị trên trang web php apache2 được lưu trữ cục bộ.
Giải pháp này đã giải quyết được vấn đề ban đầu được đề cập trong phần giới thiệu của blog này: giờ đây bạn có thể theo dõi nhiệt độ thực phẩm và hầm lò của mình từ xa bằng trình duyệt web. Nhưng nếu chúng ta muốn mở rộng vấn đề này thì sao? Nhập: GridDB.
Quân nhu
Raspberry Pi4
Mô-đun bộ thu không dây Superheterodyne SUNKEE 433Mhz
Bước 1: GridDB Web API & FluentD

Khi nhìn thấy dự án này, suy nghĩ đầu tiên của tôi - sau làn sóng phấn khích ban đầu - là nghĩ cách tôi mở rộng chức năng. Bằng cách sử dụng GridDB và plugin Grafana của nó, tôi đã tìm cách trực quan hóa dữ liệu thức ăn và thức ăn của mình. Ngoài ra, tôi muốn thiết lập các chú thích Grafana để tìm kiếm bất kỳ điểm dữ liệu bất thường nào - không thể có bất kỳ món thịt nào bị cháy!
Để bắt đầu, tôi cần sử dụng mã C từ dự án ban đầu để đọc dữ liệu đến từ nhiệt kế không dây và đăng dữ liệu đó vào máy chủ GridDB của tôi. Để bắt đầu và chạy, tôi tạo một Máy chủ GridDB trên Azure bằng máy ảo CentOS. Cách dễ nhất để chia sẻ dữ liệu từ máy biên của chúng tôi (Raspberry Pi) tới máy chủ đám mây của chúng tôi là thông qua GridDB Web API. Vì vậy, trên vm đó, tôi đã thiết lập GridDB’s WebAPI cùng với Fluentd và trình kết nối GridDB đi kèm.
Trước khi thực sự gửi dữ liệu lên đám mây, tôi cần tạo lược đồ cơ bản cho vùng chứa BBQ Pi của mình. Bộ dữ liệu đi vào cực kỳ đơn giản: chúng tôi có hai cảm biến nhiệt độ, một id nấu và tất nhiên, dấu thời gian. Vì vậy, lược đồ của chúng tôi trông như thế này:
timeseries = gridstore.put_container ("bbqpi", [("time", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Để tạo vùng chứa thời gian này, tôi chỉ cần sử dụng WebAPI (cổng 8080):
curl -X POST - cơ bản -u quản trị: admin -H "Content-type: application / json" -d
'{"container_name": "bbqpi", "container_type": "TIME_SERIES", / "rowkey": true, "column": [ {"name": "time", "type": "TIMESTAMP"}, {"name": "cookid", "type": "INTEGER"}, {"name": "probe1", "type": "INTEGER"}, {"name": "probe2", "type": "INTEGER"}]} '\ https:// localhost: 8080 / griddb / v2 / defaultCluster / dbs / public / container
Với vùng chứa được tạo, tôi cần sử dụng Fluentd (cổng 8888) để đăng dữ liệu thực tế vào vùng chứa của chúng tôi. Đây là lệnh CURL đăng một số dữ liệu giả:
curl -X POST -d 'json = {"date": "2020-01-01T12: 08: 21.112Z", "cookid": "1", "probe1": "150", "probe2": "140" } 'https:// localhost: 8888 / griddb
Từ đó, tôi cần thêm mã gốc để gửi Yêu cầu HTTP POST bất cứ khi nào Pi của chúng tôi đọc dữ liệu từ hố của chúng tôi (khoảng một lần mỗi ~ 12 giây).
Một lưu ý phụ: viết mã này đã dạy tôi đánh giá cao mức độ dài của ngôn ngữ C:
int postData (char time , int cookid, int probe1, int probe2, char url )
{CURL * cuộn tròn; CURLcode res; / * Trong windows, điều này sẽ init các nội dung winock * / curl_global_init (CURL_GLOBAL_ALL); char errbuf [CURL_ERROR_SIZE] = {0,}; đại lý char [1024] = {0,}; char json [1000]; snprintf (json, 200, "json = {" date / ": \"% s.112Z / ", \" cookid / ": \"% d / ", \" probe1 / ": \"% d / ", / "probe2 \": / "% d \"} ", time, cookid, probe1, probe2); / * lấy một xử lý curl * / curl = curl_easy_init (); if (curl) {/ * Đầu tiên hãy đặt URL sắp nhận được BÀI ĐĂNG của chúng tôi. URL này cũng có thể là một URL https:// nếu đó là URL sẽ nhận dữ liệu. * / snprintf (agent, sizeof agent, "libcurl /% s", curl_version_info (CURLVERSION_NOW) -> version); agent [sizeof agent - 1] = 0; curl_easy_setopt (curl, CURLOPT_USERAGENT, tác nhân); curl_easy_setopt (curl, CURLOPT_URL, url); curl_easy_setopt (curl, CURLOPT_USERNAME, "quản trị viên"); curl_easy_setopt (curl, CURLOPT_PASSWORD, "quản trị viên"); curl_easy_setopt (cuộn tròn, CURLOPT_VERBOSE, 1L); curl_easy_setopt (curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt (curl, CURLOPT_POSTFIELDS, json); / * Thực hiện yêu cầu, res sẽ nhận được mã trả về * / res = curl_easy_perform (curl); if (res! = CURLE_OK) {size_t len = strlen (errbuf); fprintf (stderr, "\ nlibcurl: (% d)", res); if (len) fprintf (stderr, "% s% s", errbuf, ((errbuf [len - 1]! = '\ n')? "\ n": "")); fprintf (stderr, "% s / n / n", curl_easy_strerror (res)); dọn dẹp goto; } dọn dẹp: curl_easy_cleanup (curl); curl_global_cleanup (); trả về 0; }}
Với chức năng này được viết, tôi chỉ cần để nó chạy cùng lúc khi dữ liệu sqlite được đăng:
if (goodData == 1) {
if (last_db_write == 0 || (secs-last_db_write> = 10)) {snprintf (sql, 100, "CHÈN vào các kết quả đọc (cookid, time, probe1, probe2) VALUES (% d, '% s',% d, % d); ", cookID, buff, probe1, probe2); printf ("% s / n", sql); rc = sqlite3_exec (db, sql, callback, 0, & zErrMsg); if (rc! = SQLITE_OK) {printf ("Lỗi SQL:% s / n", zErrMsg); } else {last_db_write = secs; } char url = "https://xx.xx.xx.xx: 8888 / griddb"; postData (buff, cookID, probe1, probe2, url); }}
Để đảm bảo dữ liệu của bạn thực sự đang được chèn vào máy chủ, bạn có thể chạy lệnh sau để truy vấn cơ sở dữ liệu của mình và xem kết quả:
curl -X POST - cơ bản -u quản trị: admin -H "Content-type: application / json" -d '{"limit": 1000}' https:// localhost: 8080 / griddb / v2 / defaultCluster / dbs / public / container / bbqpi / row
Bước 2: Grafana


Với mã tại chỗ, bây giờ khi chúng tôi sử dụng cổng thông tin web ban đầu để bắt đầu “nấu ăn”, chúng tôi sẽ đồng thời lưu trữ dữ liệu nhiệt độ của chúng tôi vào máy chủ GridDB của chúng tôi.
Bước tiếp theo sẽ là trực quan hóa dữ liệu của chúng tôi bằng Grafana. Để làm như vậy, chúng tôi đã theo dõi thông tin từ blog này: tại đây. Điều thú vị về việc triển khai này là cực kỳ dễ dàng xem dữ liệu của chúng tôi được biểu đồ thành một biểu đồ đẹp. Nó cũng thêm các chú thích.
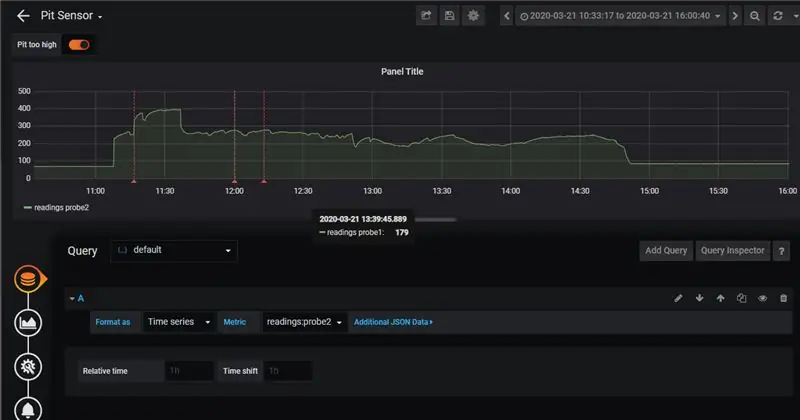
Các chú thích được thảo luận trong blog giúp chúng tôi cực kỳ dễ dàng theo dõi khi có sự cố xảy ra với thức ăn của chúng tôi hoặc chính cái hố. Trong trường hợp của tôi, tôi đang nấu món sườn bò ngắn. Với những thứ đó, tôi không muốn nhiệt độ trong hố vượt quá 275 độ F. Nếu tôi thấy nhiệt độ vượt quá mức đó, tôi có thể tắt đầu đốt và để nhiệt nhúng lại:
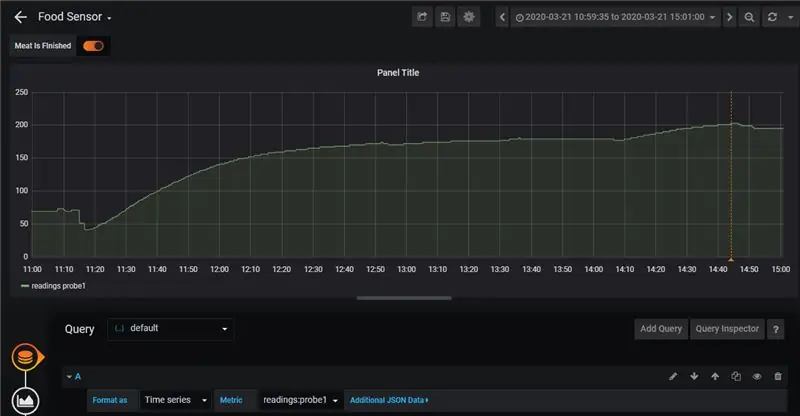
Tôi đã có một quy tắc tương tự cho cảm biến thực sự giữ các tab trên chính thức ăn: nếu thức ăn đạt đến nhiệt độ bên trong 203 độ F, thì sườn đã sẵn sàng. Bạn có thể xem chú thích duy nhất ở cuối cook tại đây:
Nói chung, đầu bếp chỉ mất khoảng ~ 4 giờ hoặc lâu hơn, nhưng kiểu thiết lập này sẽ thực sự xuất sắc nếu tôi đang nấu một món gì đó sẽ đòi hỏi nhiều thời gian hơn trong lò nướng (nghĩ rằng khói chậm kéo dài ~ 12 giờ). Mặc dù vậy, tôi tin rằng giá trị nếu công cụ này dễ dàng rõ ràng: có thể ghi lại kết quả thực phẩm của bạn và sau đó so sánh nó với những người nấu trước đó có nghĩa là bữa tiệc nướng của bạn sẽ dần trở nên tốt hơn theo thời gian vì bạn có thể sử dụng dữ liệu để xem cái gì hiệu quả và cái gì không. 'NS.
Bước 3: Thức ăn



Đây là lần đầu tiên tôi làm món gân bò ngắn; đối với gia vị, tôi chỉ đơn giản sử dụng muối, hạt tiêu đen và bột tỏi. Mặc dù có một số vấn đề với đầu đốt quá cao so với một chút ở đó lúc đầu, nhưng xương sườn vẫn xuất hiện một cách tuyệt vời. Xin vui lòng xem qua:
Bước 4: Kết luận
Cuối cùng, thức ăn đã xuất hiện rất tuyệt vời, các cảm biến, GridDB và Grafana đều hoạt động tuyệt vời trong buổi hòa nhạc và chúng tôi nhận được một số dữ liệu quý giá về cách nấu lại những món này cho lần sau khi chúng tôi muốn gây ấn tượng với một số bạn bè.
Đề xuất:
IoT: Trực quan hóa dữ liệu cảm biến ánh sáng bằng Node-RED: 7 bước

IoT: Trực quan hóa dữ liệu cảm biến ánh sáng bằng Node-RED: Trong phần hướng dẫn này, bạn sẽ học cách tạo cảm biến được kết nối Internet! Tôi sẽ sử dụng cảm biến ánh sáng xung quanh (TI OPT3001) cho bản trình diễn này, nhưng bất kỳ cảm biến nào bạn chọn (nhiệt độ, độ ẩm, chiết áp, v.v.) sẽ hoạt động. Các giá trị cảm biến
Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: 23 bước

Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: Hệ thống thu thập dữ liệu là một tập hợp phần cứng và phần mềm làm việc cùng nhau để thu thập dữ liệu từ các cảm biến bên ngoài, lưu trữ và xử lý sau đó để nó có thể được trực quan hóa bằng đồ họa và phân tích, cho phép các kỹ sư tạo ra
Trực quan hóa dữ liệu giao thông với Google Map: 6 bước

Trực quan hóa dữ liệu giao thông với Google Map: Chúng tôi thường muốn ghi lại nhiều dữ liệu khác nhau trong quá trình đạp xe, lần này chúng tôi đã sử dụng Wio LTE mới để theo dõi chúng
Trực quan hóa dữ liệu cảm biến không dây bằng Google Charts: 6 bước

Trực quan hóa dữ liệu cảm biến không dây bằng Google Charts: Phân tích dự đoán của máy là rất cần thiết để giảm thiểu thời gian chết của máy. Kiểm tra thường xuyên giúp nâng cao thời gian hoạt động của máy và do đó nâng cao khả năng chịu lỗi của máy. Rung không dây và nhiệt độ sen
Reggie: một công cụ trực quan cho cửa không trực quan: 5 bước (có hình ảnh)

Reggie: một Công cụ Trực quan cho Cửa không Trực quan: Reggie là một công cụ đơn giản để chế nhạo thiết kế cửa không trực quan một cách tinh nghịch. Làm của riêng bạn. Hãy mang theo một chiếc bên mình, và rồi khi bạn gặp phải cánh cửa như vậy, hãy đập nó vào! Các cửa được gắn nhãn " đẩy " hoặc " kéo " ký hiệu thường làm nổi bật các trường hợp sử dụng.R
