
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Phân tích dự đoán của máy là rất cần thiết để giảm thiểu thời gian ngừng hoạt động của máy. Kiểm tra thường xuyên giúp nâng cao thời gian hoạt động của máy và do đó nâng cao khả năng chịu lỗi của máy. Cảm biến Rung và Nhiệt độ không dây có thể giúp chúng tôi phân tích độ rung trong máy. Chúng tôi đã thấy trong các tài liệu hướng dẫn trước đây của mình rằng cảm biến nhiệt độ và rung động không dây phục vụ các ứng dụng khác nhau như thế nào và giúp chúng tôi phát hiện lỗi và rung động bất thường trong máy như thế nào.
Trong hướng dẫn này, chúng tôi sẽ sử dụng Google Charts để trực quan hóa dữ liệu cảm biến. Biểu đồ của Google là cách tương tác để kiểm tra và phân tích dữ liệu cảm biến. Nó cung cấp cho chúng ta nhiều tùy chọn như biểu đồ đường, biểu đồ pi, Biểu đồ, biểu đồ đa giá trị, v.v. Vì vậy, ở đây chúng ta sẽ tìm hiểu về những điều sau:
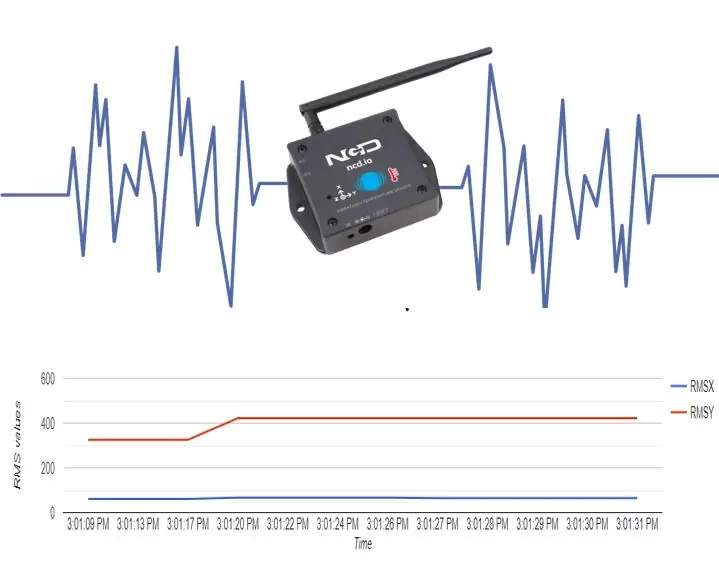
- Cảm biến nhiệt độ và rung không dây
- Thiết lập phần cứng
- Thu thập dữ liệu bằng thiết bị cổng không dây
- Phân tích rung động bằng các Cảm biến này.
- Cách tạo trang web bằng máy chủ web ESP32.
- Tải biểu đồ google trên trang web.
Bước 1: Thông số kỹ thuật phần cứng và phần mềm

Đặc điểm kỹ thuật phần mềm
- API biểu đồ của Google
- Arduino IDE
Đặc điểm kỹ thuật phần cứng
- ESP32
- Cảm biến nhiệt độ và rung không dây
- Bộ thu Zigmo Gateway
Bước 2: Hướng dẫn Kiểm tra Rung trong Máy
Như đã đề cập trong "Phân tích dao động cơ học của động cơ cảm ứng" có thể hướng dẫn cuối cùng. Có một số nguyên tắc nhất định phải được tuân theo để tách biệt lỗi và rung nhận dạng lỗi. Đối với tần số tốc độ quay ngắn gọn là một trong số chúng. Các tần số tốc độ quay là đặc trưng của các lỗi khác nhau.
- 0,01g trở xuống - Tình trạng tuyệt vời - Máy hoạt động tốt.
- 0,35g trở xuống - Tình trạng tốt. Máy đang hoạt động tốt. Không cần thao tác trừ khi máy ồn. Có thể có lỗi lệch tâm rôto.
- 0,75g trở lên - Tình trạng thô - Cần kiểm tra động cơ có thể bị lỗi lệch tâm rôto nếu máy phát ra tiếng ồn quá lớn.
- 1g trở lên - Tình trạng rất thô sơ - Động cơ có thể bị lỗi nghiêm trọng. Lỗi có thể do lỗi ổ trục hoặc thanh bị uốn cong. Kiểm tra tiếng ồn và nhiệt độ
- 1,5g trở lên- Mức độ nguy hiểm- Cần sửa chữa hoặc thay đổi động cơ.
- 2,5g trở lên - Mức độ ít - Tắt máy ngay lập tức.
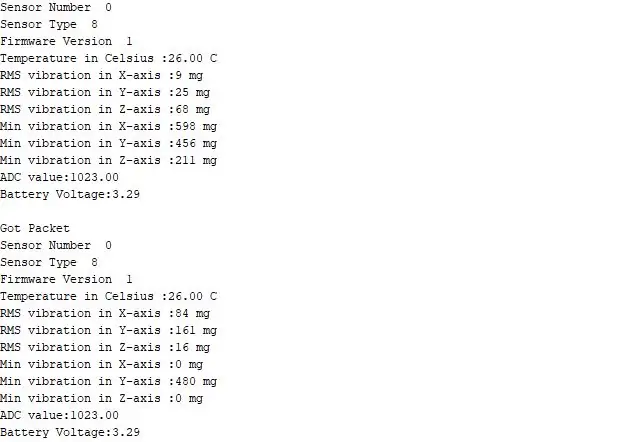
Bước 3: Nhận các giá trị cảm biến rung


Các giá trị rung động mà chúng tôi nhận được từ các cảm biến tính bằng milis. Chúng bao gồm các giá trị sau.
Giá trị RMS - giá trị căn bậc hai trung bình dọc theo cả ba trục. Giá trị đỉnh đến đỉnh có thể được tính như
giá trị đỉnh đến đỉnh = giá trị RMS / 0,707
- Giá trị tối thiểu- Giá trị nhỏ nhất dọc theo cả ba trục
- Giá trị tối đa - giá trị cao nhất đến giá trị cao nhất dọc theo cả ba trục. Giá trị RMS có thể được tính bằng công thức này
Giá trị RMS = giá trị đỉnh đến giá trị cao nhất x 0,707
Trước đó, khi động cơ ở tình trạng tốt, chúng tôi nhận được các giá trị khoảng 0,002g. Nhưng khi chúng tôi thử nó trên một động cơ bị lỗi, độ rung mà chúng tôi đã kiểm tra là khoảng 0,80g đến 1,29g. Động cơ bị lỗi có độ lệch tâm rôto cao. Vì vậy, chúng tôi có thể cải thiện khả năng chịu lỗi của động cơ bằng cách sử dụng Cảm biến rung
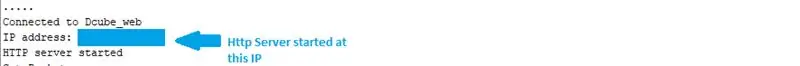
Bước 4: Cung cấp trang web bằng ESP32webServer
Trước hết, chúng tôi sẽ lưu trữ một trang web bằng ESP32. Để lưu trữ một trang web, chúng ta chỉ cần làm theo các bước sau:
bao gồm thư viện "WebServer.h"
#include "WebServer.h"
Sau đó khởi tạo một đối tượng của lớp Web Server. Sau đó, gửi yêu cầu máy chủ để mở các trang web tại gốc và URL khác bằng cách sử dụng server.on (). và khởi động máy chủ bằng server.begin ()
Máy chủ Webserver
server.on ("/", handleRoot); server.on ("/ dht22", handleDHT); server.onNotFound (xử lýNotFound); server.begin ();
Bây giờ hãy gọi các lệnh gọi lại cho các đường dẫn URL khác nhau mà chúng tôi đã lưu trữ trang web trong SPIFFS. để biết thêm về SPIFFS, hãy làm theo hướng dẫn này. Đường dẫn URL "/ dht22" sẽ cung cấp giá trị của dữ liệu cảm biến ở định dạng JSON
void handleRoot () {File file = SPIFFS.open ("/ chartThing.html", "r"); server.streamFile (tệp, "text / html"); file.close (); }
void xử lýDHT () {StaticJsonBuffer jsonBuffer; JsonObject & root = jsonBuffer.createObject (); root ["rmsx"] = rms_x; root ["rmsy"] = rms_y; char jsonChar [100]; root.printTo ((char *) jsonChar, root.measureLength () + 1); server.send (200, "text / json", jsonChar); }
Bây giờ, hãy tạo một trang web HTML bằng bất kỳ trình soạn thảo văn bản nào, chúng tôi đang sử dụng notepad ++ trong trường hợp của chúng tôi. Để biết thêm về cách tạo trang web, hãy xem hướng dẫn này. Ở đây trong trang web này, chúng tôi đang gọi là API biểu đồ của Google cung cấp các giá trị cảm biến cho biểu đồ. Trang web này đang được lưu trữ tại trang web gốc. Bạn có thể tìm thấy mã trang web HTML tại đây
Trong bước tiếp theo, chúng ta chỉ cần xử lý máy chủ web
server.handleClient ();
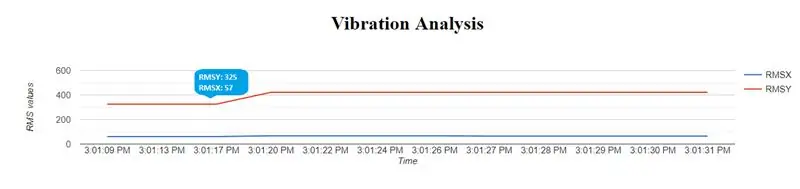
Bước 5: Hình ảnh hóa dữ liệu

Google Charts cung cấp cách rất hiệu quả để trực quan hóa dữ liệu trên trang web của bạn hoặc các trang web tĩnh. Từ biểu đồ đường đơn giản đến bản đồ cây phân cấp phức tạp, thư viện biểu đồ của google cung cấp một số lượng lớn các loại biểu đồ sẵn sàng sử dụng.
Bước 6: Mã tổng thể
Bạn có thể tìm thấy phần sụn cho hướng dẫn này tại đây.
Đề xuất:
IoT: Trực quan hóa dữ liệu cảm biến ánh sáng bằng Node-RED: 7 bước

IoT: Trực quan hóa dữ liệu cảm biến ánh sáng bằng Node-RED: Trong phần hướng dẫn này, bạn sẽ học cách tạo cảm biến được kết nối Internet! Tôi sẽ sử dụng cảm biến ánh sáng xung quanh (TI OPT3001) cho bản trình diễn này, nhưng bất kỳ cảm biến nào bạn chọn (nhiệt độ, độ ẩm, chiết áp, v.v.) sẽ hoạt động. Các giá trị cảm biến
Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: 23 bước

Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: Hệ thống thu thập dữ liệu là một tập hợp phần cứng và phần mềm làm việc cùng nhau để thu thập dữ liệu từ các cảm biến bên ngoài, lưu trữ và xử lý sau đó để nó có thể được trực quan hóa bằng đồ họa và phân tích, cho phép các kỹ sư tạo ra
Giám sát sức khỏe cấu trúc của các cơ sở hạ tầng dân dụng bằng cách sử dụng cảm biến rung không dây: 8 bước

Theo dõi sức khỏe kết cấu của các cơ sở hạ tầng dân dụng bằng cách sử dụng cảm biến rung không dây: Sự xuống cấp của tòa nhà cũ và Cơ sở hạ tầng dân dụng có thể dẫn đến tình trạng nguy hiểm và chết người. Việc giám sát liên tục các cấu trúc này là bắt buộc. Theo dõi sức khỏe cấu trúc là một phương pháp cực kỳ quan trọng trong việc đánh giá
Trực quan hóa dữ liệu giao thông với Google Map: 6 bước

Trực quan hóa dữ liệu giao thông với Google Map: Chúng tôi thường muốn ghi lại nhiều dữ liệu khác nhau trong quá trình đạp xe, lần này chúng tôi đã sử dụng Wio LTE mới để theo dõi chúng
Reggie: một công cụ trực quan cho cửa không trực quan: 5 bước (có hình ảnh)

Reggie: một Công cụ Trực quan cho Cửa không Trực quan: Reggie là một công cụ đơn giản để chế nhạo thiết kế cửa không trực quan một cách tinh nghịch. Làm của riêng bạn. Hãy mang theo một chiếc bên mình, và rồi khi bạn gặp phải cánh cửa như vậy, hãy đập nó vào! Các cửa được gắn nhãn " đẩy " hoặc " kéo " ký hiệu thường làm nổi bật các trường hợp sử dụng.R
