
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.




Các dự án Fusion 360 »
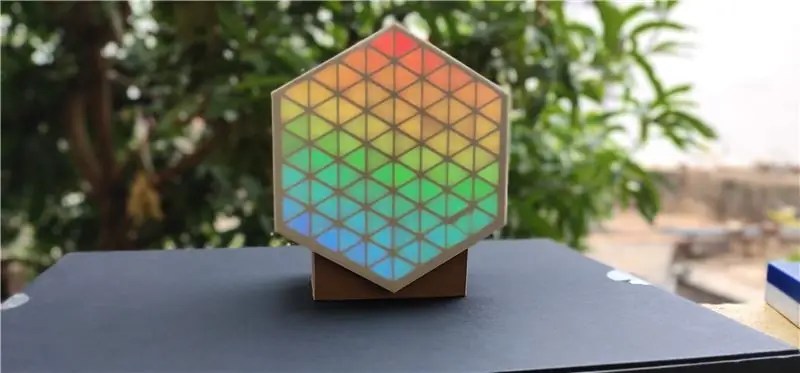
HexMatrix là ma trận LED có nhiều pixel hình tam giác. Sáu pixel kết hợp tạo thành một hình lục giác. Có rất nhiều hình ảnh động khác nhau có thể được hiển thị trên thư viện FastLED dạng ma trận, Ngoài ra, tôi đã thiết kế các chữ số từ 0 đến 9 bằng cách sử dụng 10 phân đoạn cho mỗi chữ số trong ma trận và tạo đồng hồ IOT.
Quân nhu
- ESP8266 hoặc Arduino (Uno / Nano)
- WS2811 LED (96 đèn LED)
- Nguồn điện 5V / 2A
- in 3d
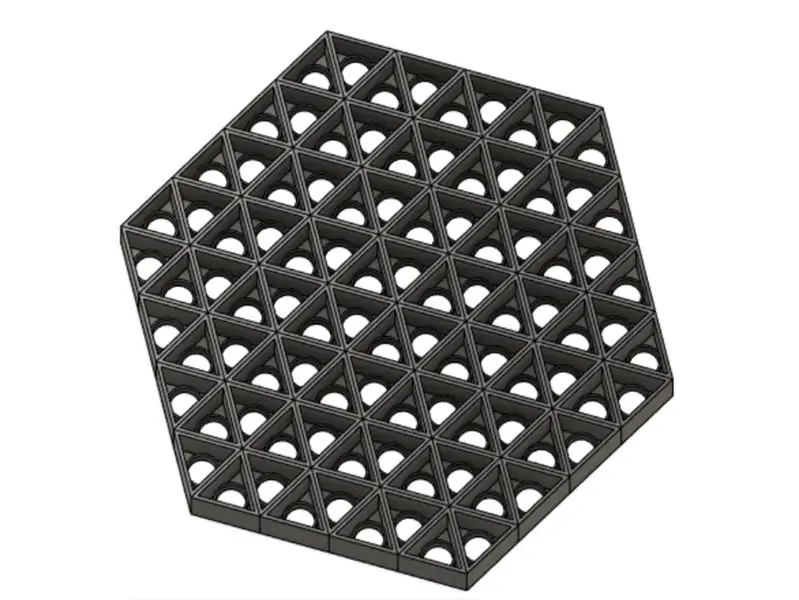
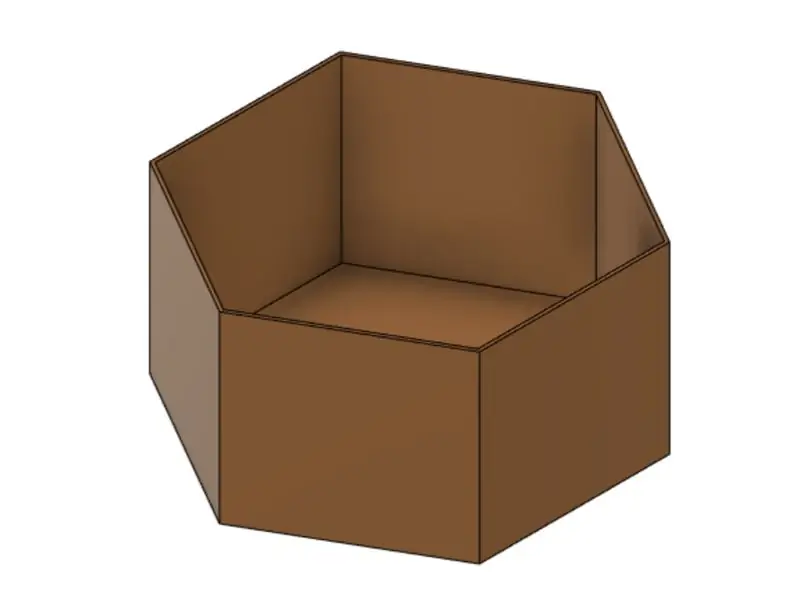
Bước 1: In 3D:



- In 3D tất cả các mô hình 3D nhất định: Nhấp vào đây để biết Tệp và Mã STL
- In lớp màn hình bằng PLA màu trắng.
Bước 2: Kết nối mạch:


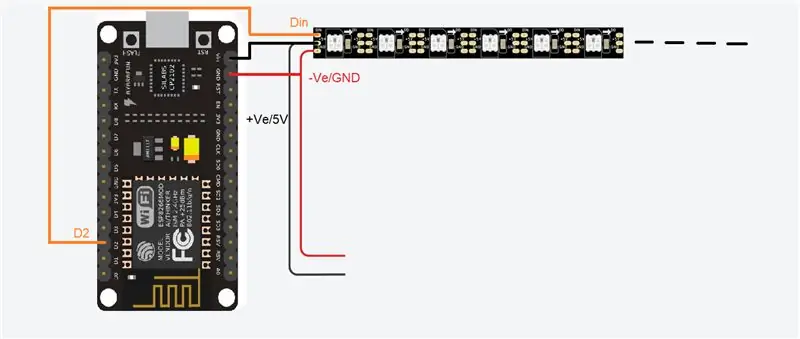
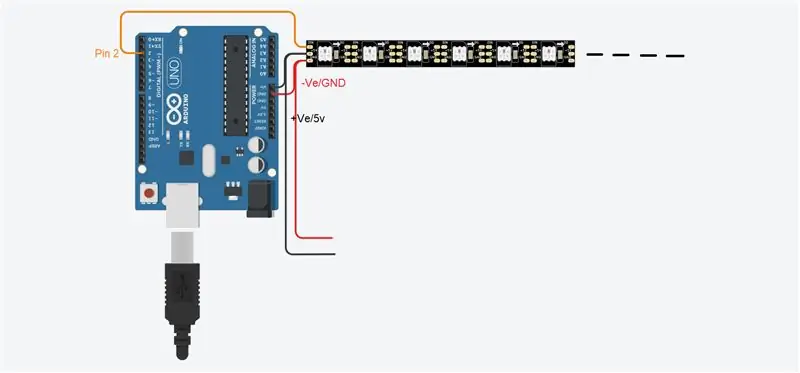
- Thực hiện tất cả các kết nối như được hiển thị trong sơ đồ mạch.
- GND ~ -Ve
- Vin ~ 5V ~ + Ve
- DataIn ~ Pin 2
- Đồng thời kéo dài dây cấp nguồn đến đèn LED cuối cùng và kết nối, để ngăn chặn sự sụt giảm điện áp trên các đèn LED.
Bước 3: Lưu ý:
- Nếu bạn sử dụng bảng Arduino thì bạn chỉ có thể hiển thị hình ảnh động, bạn không thể hiển thị thời gian.
- Nếu bạn sử dụng bảng ESP8266 thì chúng tôi có thể hiển thị thời gian và các hình ảnh động khác trên ma trận.
Bước 4: Lắp ráp:



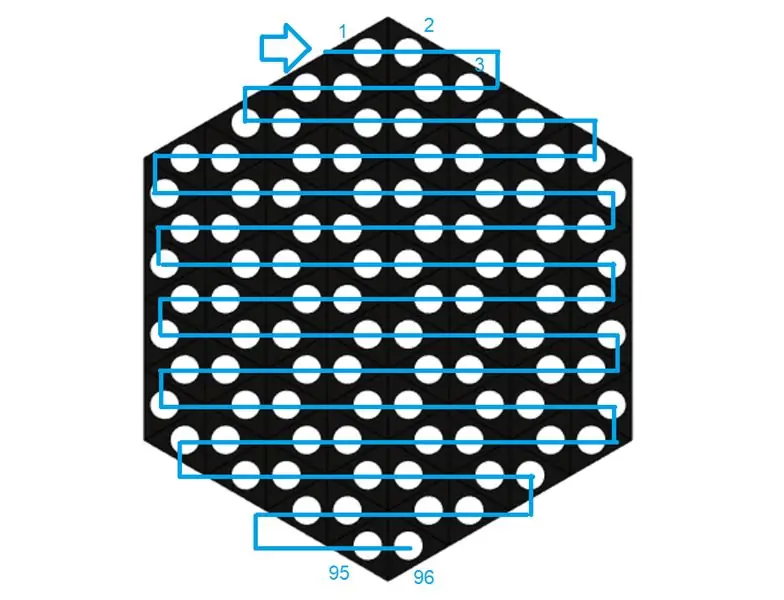
- Đặt tất cả các đèn LED theo thứ tự khôn ngoan.
- Lắp ráp mọi thứ lại với nhau.
- Hàn đầu nối vào bo mạch Vi điều khiển, đầu nối lấy từ đầu bên kia của đường LED.
Bước 5: Mã hóa:



- Bấm vào đây để biết mã
- Đối với ma trận này, tôi đã tạo ba mã HexMatrix.ino, clock1.ino và clock2.ino.
- Mã HexMatrix là mã hiển thị hình ảnh động trên ma trận, nó có thể chạy trên mọi board Vi điều khiển.
- Đồng hồ và mã clock2 chỉ chạy trên bo mạch ESP8266.
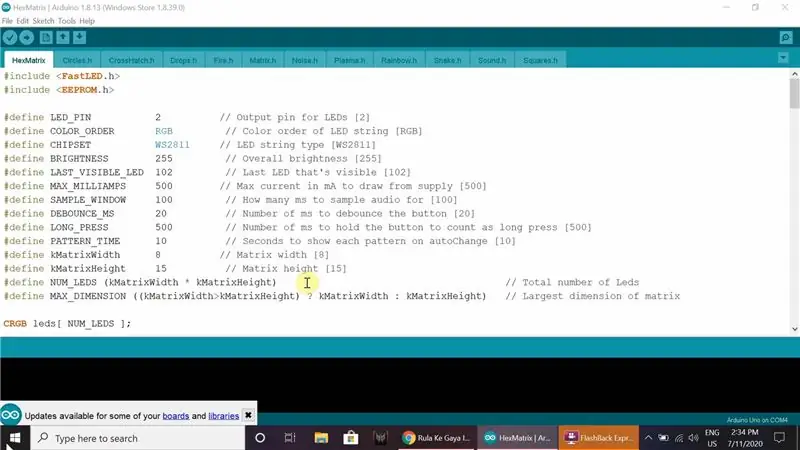
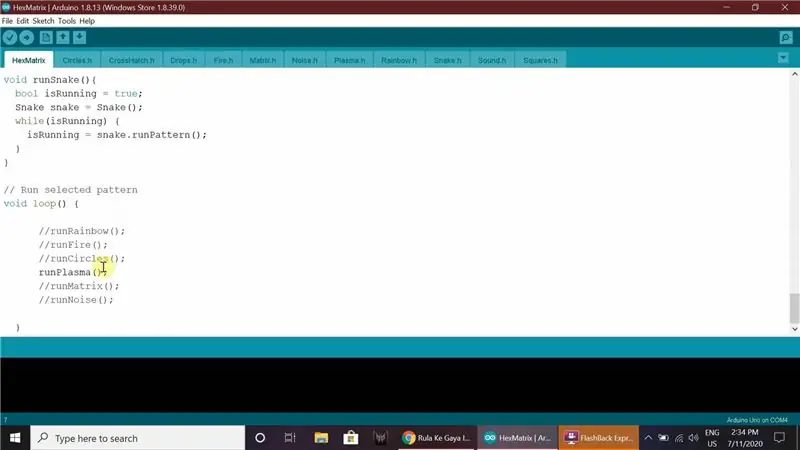
HexMatrix.ino:
- Mở mã được cung cấp trong Arduino IDE.
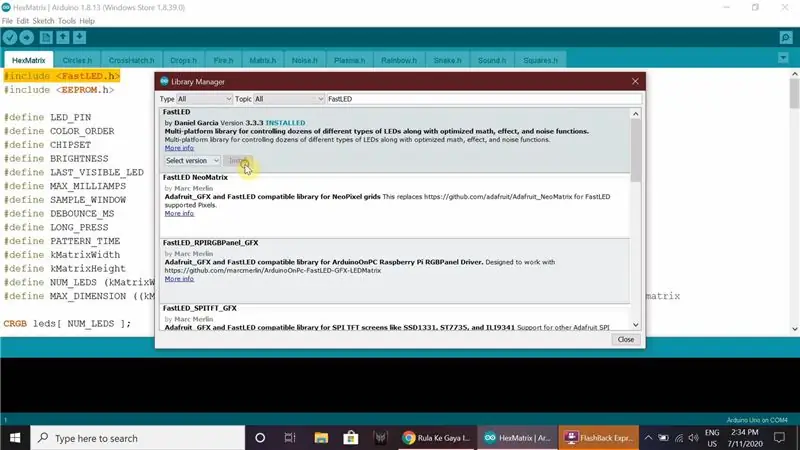
- Cài đặt Thư viện FastLED trong Arduino IDE.
- Chọn loại bảng, cổng và tải lên mã.
Mã Clock1 và Clock2:
- Mở mã trong Arduino IDE.
- Trong mã này, chúng tôi có thể thay đổi các giá trị này theo yêu cầu màu sắc của chúng tôi
// Các giá trị màu chữ số trong RGBint r = 255;
int g = 255;
int b = 255;
// Giá trị màu nền trong RGB
int br = 0;
int bg = 20;
int bb = 10;
Nhập tên và mật khẩu Wifi
const char * ssid = "Wifi_Name";
const char * password = "Mật khẩu";
Nhập múi giờ của quốc gia bạn (Ấn Độ 5: 30 = 5.5 tương tự nhập múi giờ của bạn)
// Múi giờ múi giờ của bạn múi giờ = -5.5 * 3600;
- Chọn loại bo mạch là ESP8266, chọn cổng và tải lên mã.
- Ngoài điều này, chúng tôi cũng có nhiều hình ảnh động khác trong Ví dụ FastLED.
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
