
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Chúng tôi, Benoot Sven, Staelens Lennert và Dujardin Laurens, phải thực hiện một dự án cho trường học. Chúng tôi đã phải làm việc cùng với một sinh viên từ IPO (Thiết kế Sản phẩm Công nghiệp). Anh nảy ra ý tưởng làm một chiếc mũ bảo hiểm xe máy thông minh. Anh ấy đã thiết kế ra chiếc mũ bảo hiểm và chúng tôi phải tạo một ứng dụng để làm việc với chiếc mũ bảo hiểm thông minh này. Vì vậy, chúng tôi bắt đầu làm…
Các phần chúng tôi cần cho dự án này là:
- một Arduino Uno
- breadbord
- dây nhảy
- điện trở
- đèn
- Mô-đun Bluetooth (năng lượng thấp không tương thích)
- OLED
Bạn có thể kiểm tra nó trong BoM mà tôi đã liên kết ở đây. Đối với phần còn lại của phần hướng dẫn, tôi sẽ giải thích cho bạn cách bạn có thể tạo lại dự án này.
Bước 1: Thông tin sản phẩm
Mũ bảo hiểm được chế tạo dành cho những người đi xe máy muốn cải thiện trải nghiệm của họ. Ứng dụng cung cấp trải nghiệm thú vị hơn cả trên xe máy và ngoài đường. Ứng dụng này không tồn tại ngoài các chức năng bạn có thể sử dụng với mũ bảo hiểm của mình, mà còn là một loại hình thức hóa trò chơi khiến nó thực sự đẹp hơn đối với xe mô tô.
Bước 2: Fritzing

Vì vậy, trước hết chúng tôi đã nhận được kế hoạch Fritzing từ một sinh viên IPO, bởi vì bạn phải biết các bộ phận của mình hoạt động như thế nào.
Trên những hình ảnh này, bạn có thể thấy chân của bộ phận nào, sẽ được kết nối với chân nào trên Arduino UNO. Nếu bạn để ai đó kiểm tra kế hoạch của bạn, người biết rất nhiều về chủ đề này, bạn sẽ không mắc phải bất kỳ sai lầm quan trọng nào có thể gây tử vong cho dự án của bạn.
Bước 3: Cấu trúc cơ sở dữ liệu chuẩn hóa

Đối với cấu trúc cơ sở dữ liệu chuẩn hóa, trước hết bạn phải thực hiện một nghiên cứu sơ bộ. Tại đây, bạn có thể suy nghĩ về những dữ liệu bạn cần và cách dự án của bạn sẽ hoạt động.
Sau khi bạn thực hiện nghiên cứu sơ bộ, bạn có thể tiếp tục tự tạo cấu trúc cơ sở dữ liệu chuẩn hóa. Trước hết, bạn cần một bảng Người dùng để lưu trữ các tài khoản được tạo trên ứng dụng. Bây giờ bạn có thể kết nối tất cả các bảng khác với bảng Người dùng, vì vậy bạn có thể lưu trữ các mục cụ thể của tài khoản. Các mục cụ thể của tài khoản trong ứng dụng này là Danh sách nhóm, Bạn bè và Ghim mà bạn có thể đặt trên bản đồ.
Bước 4: Chức năng Azure



Trong ứng dụng của chúng tôi, chúng tôi sử dụng Azure Functions để tạo kết nối với cơ sở dữ liệu. Với các hàm azure, bạn có thể lấy tất cả dữ liệu ra khỏi cơ sở dữ liệu và cũng có thể chèn dữ liệu vào cơ sở dữ liệu. Chúng tôi đã sử dụng chức năng này rất nhiều, vì nó rất tiện dụng và không khó để viết (nếu bạn có một chút kiến thức về tất nhiên). Một số ví dụ về các hàm azure mà chúng tôi sử dụng là CheckLogin, điều này sẽ kiểm tra xem giá trị bạn đã nhập vào trang đăng nhập (tên người dùng và mật khẩu) có đúng với giá trị trong cơ sở dữ liệu hay không, nếu không, bạn không thể đăng nhập. Ví dụ về mã bạn có thể xem ở trên. Một ví dụ khác về các chức năng của phương vị mà chúng tôi đã sử dụng là thêm một ghim, bạn muốn hiển thị trên bản đồ trong ứng dụng, trong cơ sở dữ liệu. Ví dụ về mã, bạn có thể xem ở trên.
Bước 5: Ứng dụng



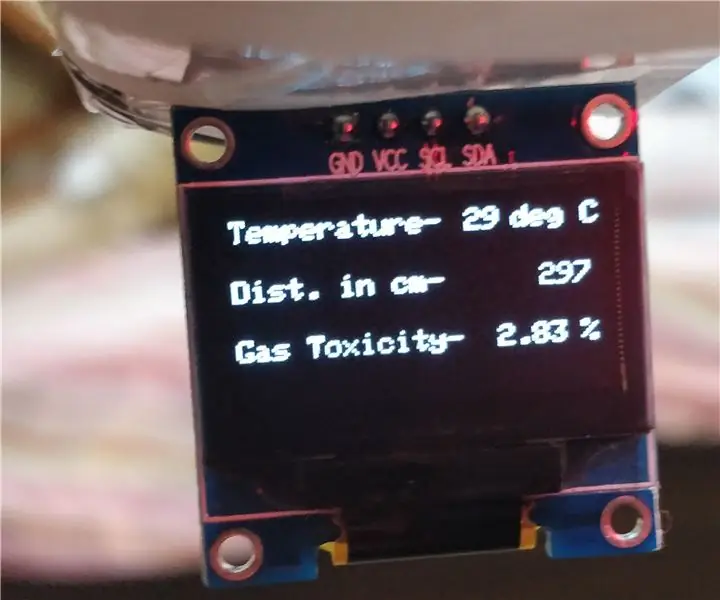
Phần lớn nhất của dự án này là tạo ra ứng dụng. Ở trên, bạn có thể thấy tất cả các màn hình của ứng dụng theo thứ tự của chúng về cách nạp chúng. Trang đăng nhập, như tôi đã nói trước khi kết nối với cơ sở dữ liệu. Bạn chỉ có thể đăng nhập nếu tên người dùng và mật khẩu của bạn có trong cơ sở dữ liệu. Màn hình tiếp theo là trang bluetooth, ở đây bạn có thể kết nối với mô-đun bluetooth bên trong mũ bảo hiểm. bạn cũng có thể bỏ qua trang bluetooth, nhưng bằng cách này, bạn không thể truy cập tất cả các màn hình trên trang tổng quan, một số màn hình không hoạt động. Trên trang tổng quan, bạn có thể truy cập tất cả các trang khác, như trang bản đồ, trang bạn bè, trang nhóm, trang ánh sáng, trang tốc độ và trang chỉ đường. Bằng cách xem tất cả các ảnh chụp màn hình, bạn có thể thấy những gì bạn có thể làm trên trang này, ví dụ như trên trang đèn, bạn có thể bật đèn của máy đo. Tại trang chỉ đường, bạn có thể nhận chỉ đường từ nơi bạn muốn đến nơi bạn muốn. Ngoài ra, đầu ra bạn nhận được trên trang chỉ đường, cũng được hiển thị trên màn hình OLED nhỏ được gắn vào mũ bảo hiểm.
Bước 6: Kết thúc sản phẩm



Bây giờ ứng dụng đã được kết nối với mũ bảo hiểm và sản phẩm đang hoạt động hoàn toàn. Dưới đây là một số hình ảnh về nó trông như thế nào. Hy vọng bạn thích đọc!
Tôi hy vọng mọi thứ đều rõ ràng và tốt đẹp và bài đăng này đã giúp bạn rất nhiều. Chúc bạn có một khoảng thời gian vui vẻ để tạo lại dự án của tôi!
Các thành viên của dự án này: - Benoot Sven- Staelens Lennert- Dujardin Laurens
Theo học Công nghệ Truyền thông và Truyền thông Mới tại HOWEST Kortrijk, Bỉ.
Đề xuất:
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Mũ bảo hiểm an toàn cho người lao động thông minh: 5 bước

Mũ bảo hiểm an toàn cho người lao động thông minh: Công nhân trên khắp thế giới phải làm việc trong các đường hầm và hầm mỏ, hàng ngày phải tiếp xúc với nhiệt độ cao và khí độc có ảnh hưởng lâu dài đến sức khỏe của họ. Sử dụng Arduino, chúng tôi đã tạo ra một chiếc mũ bảo hộ cho người lao động biết các chi tiết chính xác của th
Máy ảnh mũ bảo hiểm có điều khiển PIC giá rẻ sử dụng Sony LANC (Tốt cho các môn thể thao mạo hiểm): 4 bước

Máy ảnh mũ bảo hiểm có điều khiển PIC giá rẻ sử dụng Sony LANC (Tốt cho các môn thể thao mạo hiểm): Tài liệu hướng dẫn này sẽ hướng dẫn bạn cách tạo Máy ảnh mũ bảo hiểm giá rẻ có thể được điều khiển thông qua điều khiển từ xa để máy ảnh chính của bạn có thể an toàn trong bao tải của bạn. Bộ điều khiển có thể được gắn vào một trong những dây đeo vai của bạn và
KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: 6 bước

KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: Có! Đây là mũ bảo hiểm dành cho người Viking không gian. *** Cập nhật, Cái này nên được đổi tên thành Techno Viking Helmet *** Nhưng nó là tháng 10 năm 2010 và tôi chỉ mới biết về Techno Viking hôm nay. Ẩn sau đường cong meme. Whateva 'Anh ấy đang ở đây với năng suất cao hơn
