
Mục lục:
- Quân nhu
- Bước 1: Tổng quan cơ bản
- Bước 2: Bộ vi điều khiển
- Bước 3: DC-DC Step-down, Buck Converter
- Bước 4: Chuyển tiếp
- Bước 5: Nối dây
- Bước 6: Sử dụng ESPHome
- Bước 7: Thêm ESPHome vào Home Assistant
- Bước 8: Thêm thiết bị của bạn vào ESPHome
- Bước 9: Phần mềm cơ sở ESPHome
- Bước 10: Flash Firmware ESPHome
- Bước 11: Thiết lập Trợ lý tại nhà
- Bước 12: Kết thúc Tắt
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.



Đây là một dự án cuối tuần nhanh chóng để tự động hóa đèn chiếu sáng trong nhà Växer (+ Krydda) của IKEA, tích hợp nó vào Trợ lý gia đình bằng cách sử dụng vi điều khiển và ESPHome.
Điều này giả sử bạn đã thiết lập và sử dụng Home Assistant.
Quân nhu
Đèn trồng trọt IKEA Växer
ESP32Cam
Bộ chuyển đổi DC-DC Buck
Mô-đun tiếp điện giá rẻ
Giao diện USB FTDI (để lập trình vi điều khiển)
Bước 1: Tổng quan cơ bản

Một bộ vi điều khiển hỗ trợ wifi, trong trường hợp này là một ESP32Cam (như tôi có một cái nằm xung quanh), sẽ điều khiển đèn IKEA thông qua một rơ le.
Nó sẽ được lên lịch để bật đèn IKEA vào buổi sáng và tắt vào ban đêm bằng giao diện web của Trợ lý gia đình.
Bước 2: Bộ vi điều khiển

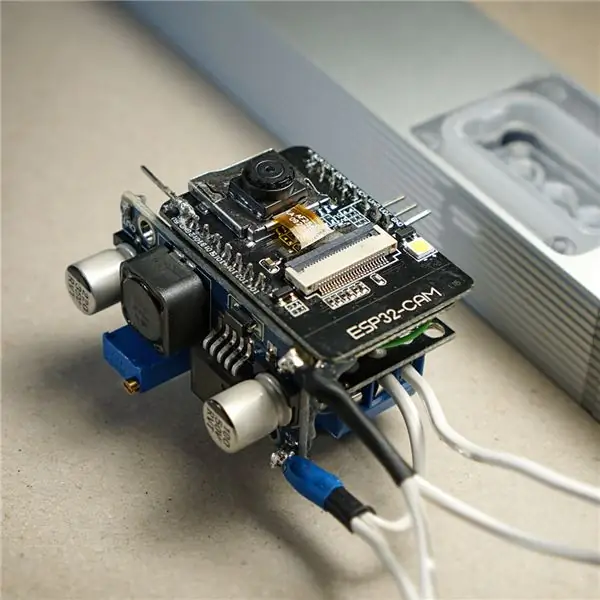
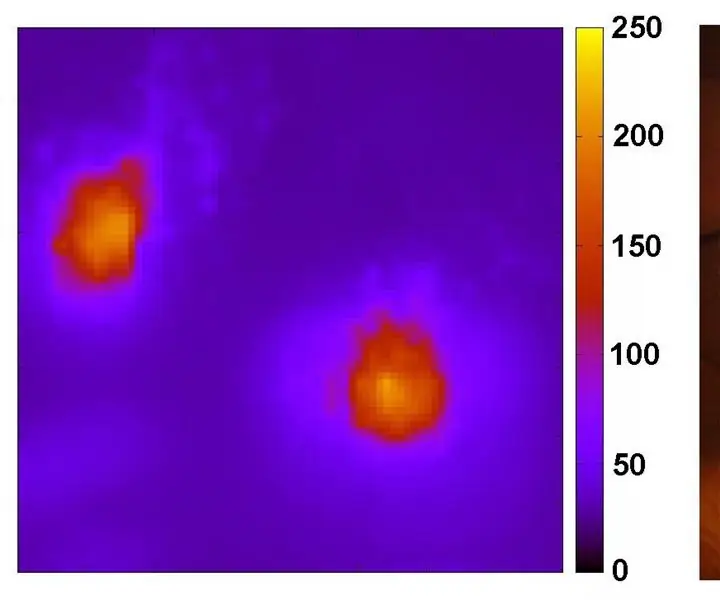
Tôi đang sử dụng ESP32Cam. Như tên cho thấy, ESP32Cam cũng là một Máy ảnh, có nghĩa là tôi cũng có thể kiểm soát điều đó đối với tính năng bổ sung thú vị của việc trồng rau diếp theo thời gian.
Bước 3: DC-DC Step-down, Buck Converter

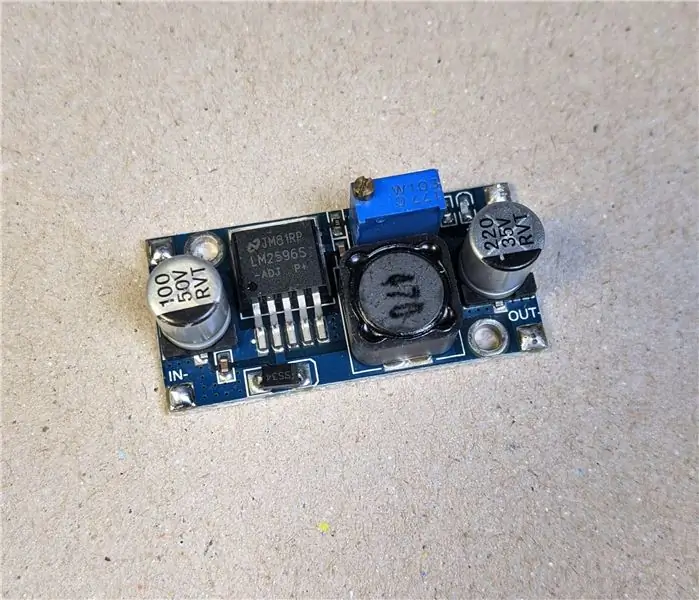
Tôi sẽ cấp nguồn cho cả đèn và bộ vi điều khiển từ cục gạch điện mà IKEA cung cấp. Vì điện áp của đèn LED là 24V, tôi sẽ sử dụng bộ chuyển đổi DC sang DC để giảm điện áp xuống 5V cho bộ vi điều khiển.
Bạn có thể chọn những bộ chuyển đổi buck này với giá rất rẻ từ ebay, amazon hoặc bất cứ nơi nào bạn thích. Hãy cẩn thận điều chỉnh nồi nhỏ thành đầu ra 5V trước khi bạn chiên bộ vi điều khiển tinh vi của mình.
Bước 4: Chuyển tiếp

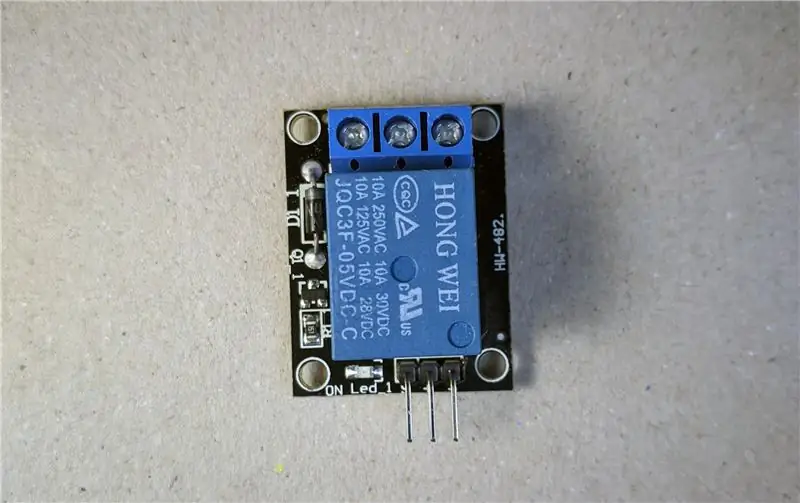
Cuối cùng là mô-đun rơ le, một công tắc điều khiển được thiết kế để hoạt động với điện áp cao trong khi cách ly với đầu vào điều khiển điện áp thấp.
Chuyển đổi chân I / O trên bộ vi điều khiển, được kết nối với chân tín hiệu đầu vào của rơ le, sẽ chuyển dòng 24V sang đèn.
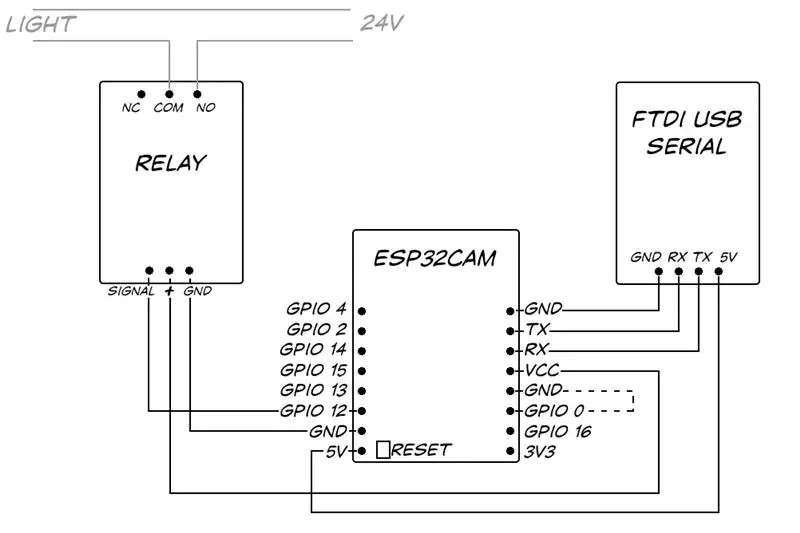
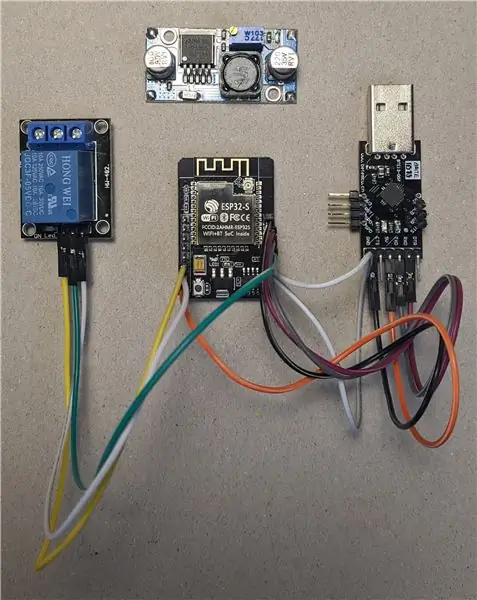
Bước 5: Nối dây

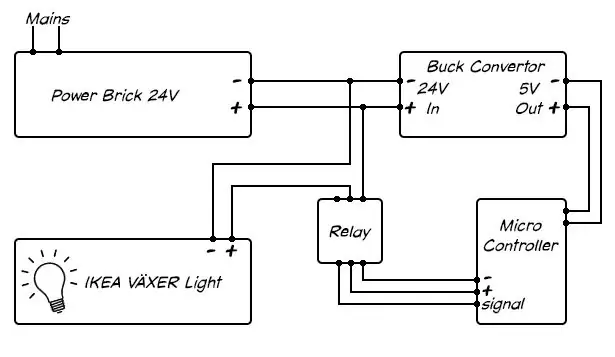
Theo sơ đồ nối dây. Cuối cùng, tôi sẽ kết nối chân GND và chân 5V trên vi điều khiển với đầu ra của bộ chuyển đổi buck nhưng ở giai đoạn này không cần kết nối với nguồn 24V hoặc kết nối rơle với đèn. Cấp nguồn cho nó từ USB 5V của PC thông qua cáp FTDI sẽ hoạt động như khi nó được thử nghiệm và lập trình.
Kết nối dây từ chân tín hiệu của rơ le với GPIO 12 trên bộ vi điều khiển, điều này sẽ điều khiển rơ le và kết nối các đường nhận và truyền nối tiếp từ bộ vi điều khiển với RX và TX của FTDI. RX đến TX).
Bước 6: Sử dụng ESPHome

Trước đây, tôi đã lập trình trực tiếp bộ vi điều khiển, sử dụng các thư viện Wi-Fi và MQTT Arduino khác nhau để giao tiếp với Home Assisant. Giờ đây, nhờ có ESPHome, việc tích hợp bộ vi điều khiển ESP vào Home Assistant dễ dàng hơn nhiều mà không cần cuộn mã của riêng bạn mỗi lần.
Bước 7: Thêm ESPHome vào Home Assistant
Thêm Kho lưu trữ ESPHome
Khi tôi đang sử dụng Hassio, thật dễ dàng bằng cách nhấp vào 'Hass.io' ở bên trái giao diện người dùng web của Home Assistant, nhấp vào 3 dấu chấm ở trên cùng bên phải và chọn 'Kho lưu trữ' và thêm 'https://github.com / esphome / hassio '.
Cài đặt Tiện ích bổ sung ESPHome
Trên trang 'Thêm trên cửa hàng' của Hassio, cuộn đến ESPHome và cài đặt Tiện ích bổ sung ESPHome. Dễ.
Bước 8: Thêm thiết bị của bạn vào ESPHome



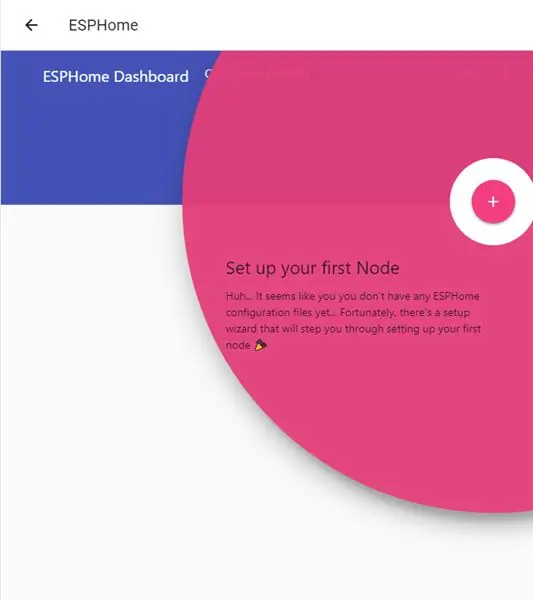
Để thêm vi điều khiển ESP32Cam vào ESPHome, hãy nhấp vào Add-on 'ESPHome' và nhấp vào 'Open Web UI'.
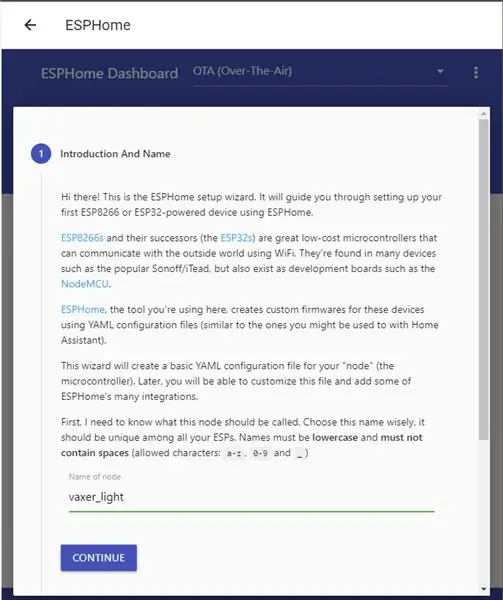
Bạn sẽ được hỏi có muốn thêm một nút hay không - các nút là cái mà ESPHome gọi các thiết bị vi điều khiển này - Nhấp vào dấu '+'.
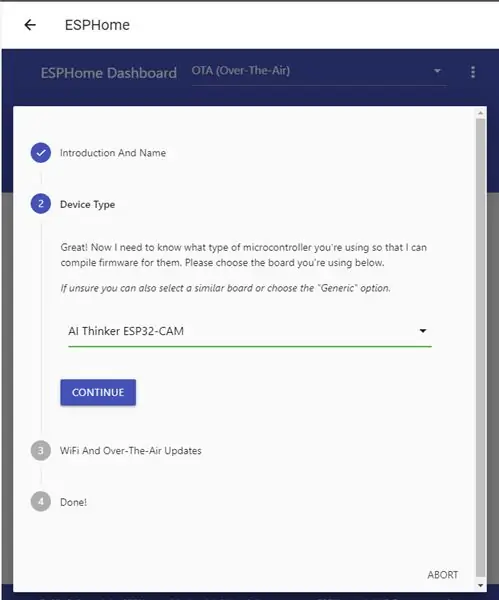
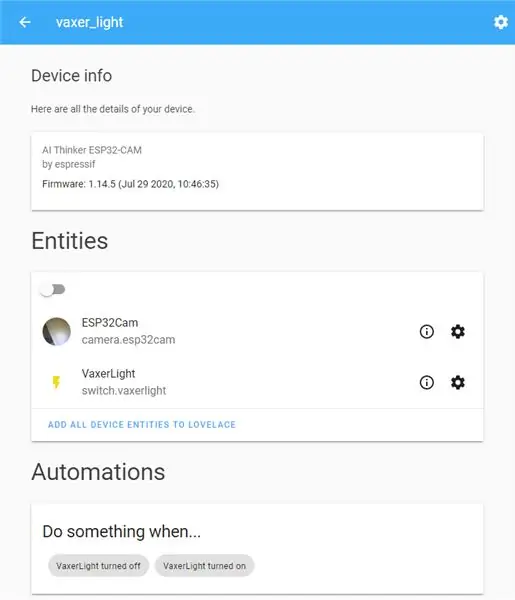
Đặt tên cho nút của bạn, tôi đã gọi nó là 'vaxer_light' và chọn loại thiết bị, của tôi là 'AI Thinker ESP32-CAM'.
Cuối cùng cung cấp thông tin đăng nhập mạng wifi của bạn và nhấp vào 'Gửi'.
Bước 9: Phần mềm cơ sở ESPHome

Bạn có thể muốn khởi động lại Tiện ích bổ sung ESPHome ở giai đoạn này. Với một chút may mắn, nút mới 'vaxer_light' sẽ hiển thị.
Nhấp vào 'Chỉnh sửa' và tệp vaxer_light YAML sẽ được hiển thị. ESPHome sử dụng các tệp cấu hình YAML giống như phần còn lại của Home Assistant. Tuy nhiên, các tệp YAML này sẽ được biên dịch để trở thành phần sụn trên vi điều khiển, khác xa với việc tìm hiểu sâu về mã Arduino C.
Tệp YAML cho thiết bị vaxer light của tôi trông giống như sau:
esphome:
name: vaxer_light platform: ESP32 board: esp32cam wifi: ssid: "xxxxxxxx" password: "xxxxxxxx" # Bật điểm phát sóng dự phòng (cổng bị khóa) trong trường hợp kết nối wifi không thành công. ap: ssid: "Vaxer Light Fallback Hotspot" mật khẩu: "xxxxxxxx" captive_portal: # Bật trình ghi nhật ký: # Bật ứng dụng API Hỗ trợ Trang chủ: ota: # ESP32Cam Phiên bản AI Thinker esp32_camera: external_clock: pin: tần số GPIO0: 20MHz i2c_pins: sda: GPIO26 scl: GPIO27 data_pins: [GPIO5, GPIO18, GPIO19, GPIO21, GPIO36, GPIO39, GPIO34, GPIO35] vsync_pin: GPIO25 href_pin: GPIO23 pixel_clock_pin: GPIO22 power_down_pin: GPIO32 # Tên cài đặt hình ảnh: Độ phân giải ESP32Cam: 640x480 jpeg_quality: 10 # relay trên công tắc GPIO 12: - platform: gpio pin: 12 name: "VaxerLight"
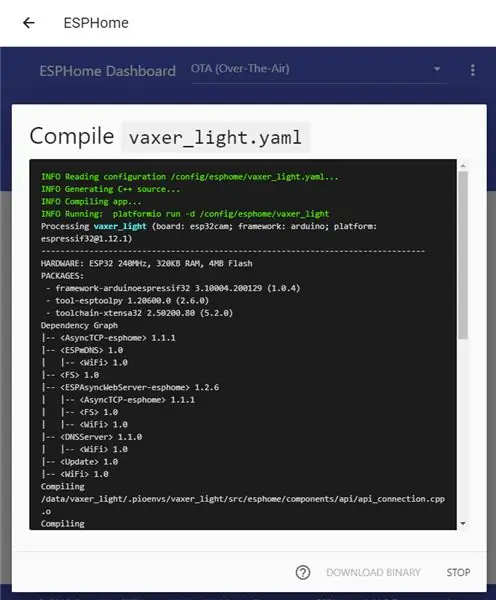
Lưu và đóng tệp YAML, nhấp vào ba dấu chấm và chọn 'Biên dịch'
Bước 10: Flash Firmware ESPHome

Khi tệp YAML đã được biên dịch, hãy nhấp vào 'Tải xuống nhị phân'.
Vì đây là lần đầu tiên ESPHome được đưa lên bộ vi điều khiển này, tôi cần phải tải mã lên bảng theo cách thủ công. Trong tương lai, khi bộ vi điều khiển có phần mềm ESPHome trên đó, ESPHome có thể tải lên bất kỳ mã mới nào qua wifi.
Để tải tệp nhị phân lên bộ vi điều khiển, hãy sử dụng công cụ ESPHome Flasher.
Tải xuống công cụ ESPHome Flasher từ:
ESP32Cam khác xa với bộ vi điều khiển yêu thích của tôi, để đưa nó vào trạng thái tải lên, trước tiên bạn phải liên kết GPIO 0 với GND và nhấn nút đặt lại. Điều này có thể khá khó khăn tùy thuộc vào độ béo của ngón tay và bạn đã cắm thiết bị vào breadboard hay chưa vì nút đặt lại nằm ở mặt dưới của bảng, không thể thực hiện được nếu sử dụng breadboard.
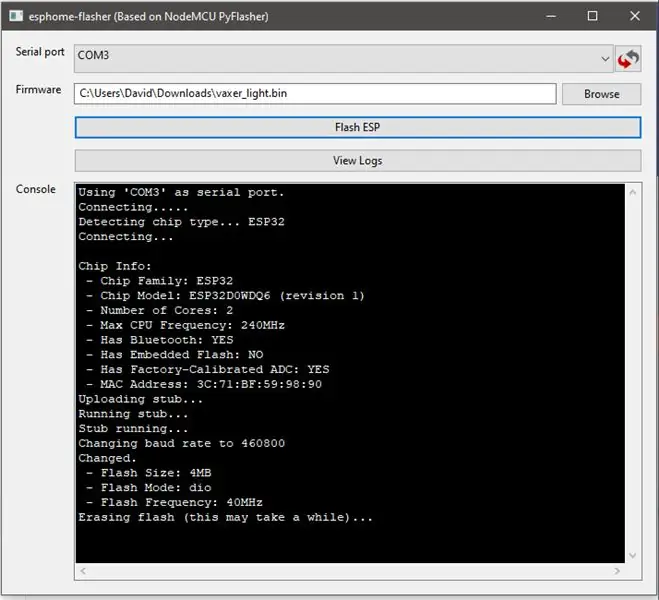
Chạy esphome-flashher, chọn tệp nhị phân đã tải xuống của bạn và cổng nối tiếp của bộ điều hợp FTDI của bạn.
Với GPIO 0 được liên kết với GND và đã nhấn nút đặt lại, hãy khoanh tay và nhấp vào 'Flash ESP'.
Khi hoàn tất, hãy hủy liên kết GPIO 0 và nhấn đặt lại lần nữa.
Bước 11: Thiết lập Trợ lý tại nhà


Sau khi cài đặt chương trình cơ sở ESPHome mới vào bộ vi điều khiển ESP32Cam, hãy quay lại Home Assistant để thêm thiết bị mới.
Nhấp vào 'Cấu hình', ở dưới cùng bên trái và sau đó nhấp vào 'Tích hợp', nhấp vào dấu cộng và tìm kiếm ESPHome.
Nhập máy chủ, tên nút của bạn, trong trường hợp của tôi là 'vaxer_light.local' và nhấp vào 'Gửi'.
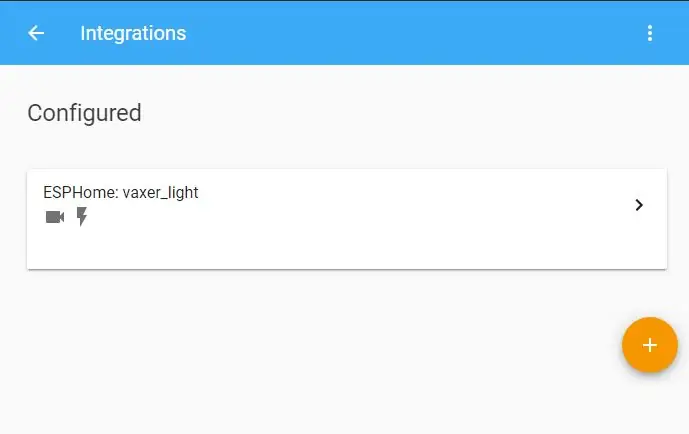
Tích hợp ESPHome của bạn bây giờ sẽ được hiển thị, hãy nhấp vào nó để xem danh sách thiết bị và sau đó nhấp vào 'vaxer_light' để xem thông tin thiết bị.
Nhấp vào 'Thêm tất cả các thực thể thiết bị vào lovelace'.
Giờ đây, việc sử dụng các tính năng tự động của Home Assistant để bật và tắt đèn vào những thời điểm cụ thể trong ngày đã trở nên khá đơn giản.
Máy ảnh có sẵn dưới dạng camera.esp32cam, để chụp ảnh, hãy sử dụng dịch vụ camera.snapshot của Home Assistant.
Ví dụ: tự động hóa để chụp ảnh vào một thời điểm cụ thể trong ngày và tạo bộ phim tua nhanh thời gian tuyệt tác của tôi sẽ là:
- id: '20202907'
bí danh: trình kích hoạt 'timelapse rau diếp': - at: '11: 30 'platform: time action: - service: camera.snapshot data_template: entity_id: camera.esp32cam filename:' / config / timelapse_lettuce / esp32cam _ {{now (). year }} _ {{now (). day}} _ {{now ().month}} _ {{now ().hour}} {{now ().minute}}. jpg '
Bước 12: Kết thúc Tắt


Và đó là nó. Tất cả những gì cần làm là kết nối nó với bộ chuyển đổi gạch và buck như hình minh họa và sau đó bằng cách nào đó dán nó lại với nhau và cố định - cố định nó bằng blutak - nó vào vỏ.
Hy vọng bạn thích Hướng dẫn của tôi, bất kỳ câu hỏi xin vui lòng hỏi. Bạn có thể tìm thấy thêm ảnh về dự án này và các dự án khác trên instagram @limpfish của tôi.
Cảm ơn
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
