
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo Bộ phân phối số liên lạc thông minh của riêng bạn!
Bước 1: Giới thiệu


Bước 2: Nền

Nếu bạn đeo danh bạ thì có lẽ bạn đã quen với những chiếc hộp đựng chúng. Hầu hết những người tôi biết, bao gồm cả tôi, sử dụng những chiếc hộp này làm nơi lưu trữ vĩnh viễn và chúng tôi lấy ra danh bạ của mình khi cần thiết hàng ngày. Điều này dẫn đến một đống hộp trong phòng tắm của tôi khiến tôi phát điên. Tôi biết phải có một cách tốt hơn để tổ chức những liên hệ này vì vậy tôi đã tìm kiếm trên internet. Sau khi chỉ tìm thấy một bộ phân phối bộ nhớ liên hệ mà ai đó đang cố gắng bán với giá 25 đô la, tôi đã thiết kế một số cái cơ bản có thể tìm thấy tại đây.
Chúng hoạt động khá tốt, nhưng tôi không thể không cảm thấy khó chịu khi phải kéo từng liên hệ ra riêng lẻ, vì vậy tôi đã tìm cách để từng liên hệ tự động phân phối vào tay mình. Vì tôi đã đặt ESP8266 xung quanh, tôi quyết định đặt hàng một màn hình OLED để tôi có thể hiển thị dự báo thời tiết trong khi chuẩn bị sẵn sàng vào buổi sáng.
Nếu bạn muốn xem thêm quy trình thiết kế và chúng đang hoạt động, hãy xem video ở trên. Hãy cân nhắc đăng ký kênh YouTube của tôi để ủng hộ tôi và xem nhiều video hơn.
Bước 3: Các mặt hàng cần thiết
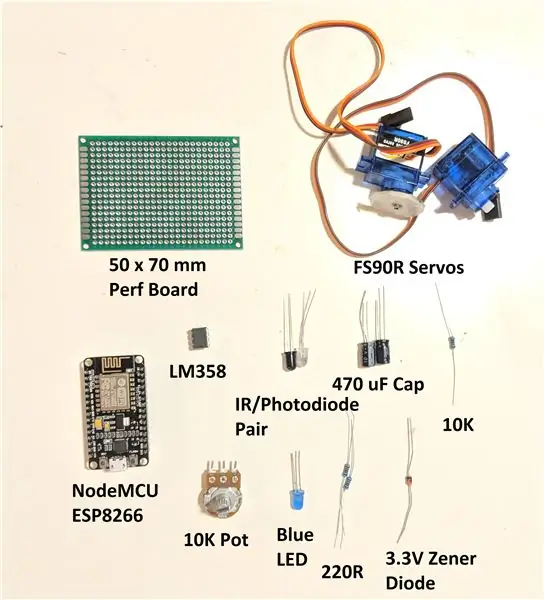
Đối với dự án này, các hạng mục cần có là:
1. Nguồn điện 5V
2. IR LED và Photodiode Ghép nối Amazon
3. Điện trở 220 Ohm (2) Amazon
4. Điện trở 10K
5. Chiết áp 10K Amazon
5. LM358 Op-Amp Amazon
6. Diode Zener 3.3V Amazon
7. Đèn LED cơ bản
8. Màn hình OLED 0,96 Amazon
9. Tụ điện 470 uF (2) Amazon
10. 2 Servos FS90R (Hoặc Mod SG90 Servos) Amazon
11. Nút MCU ESP8266 Amazon
12. Truy cập vào Máy in 3D (Kiểm tra thư viện cục bộ của bạn!)
Tiết lộ: Các liên kết amazon ở trên là liên kết liên kết, có nghĩa là, bạn không mất thêm phí, tôi sẽ kiếm được hoa hồng nếu bạn nhấp qua và mua hàng.
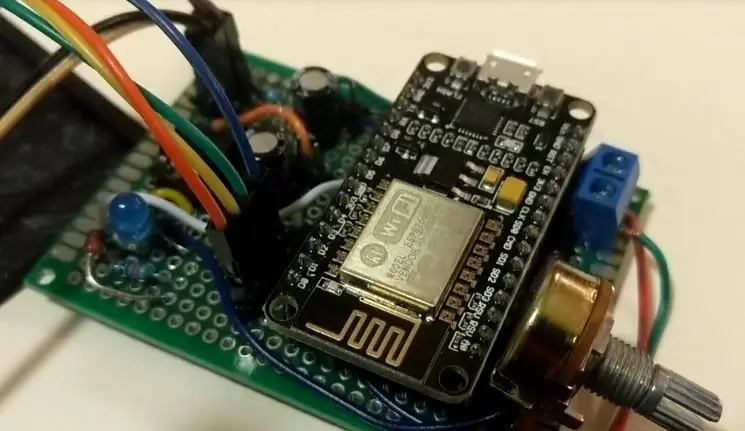
Bước 4: Điện tử

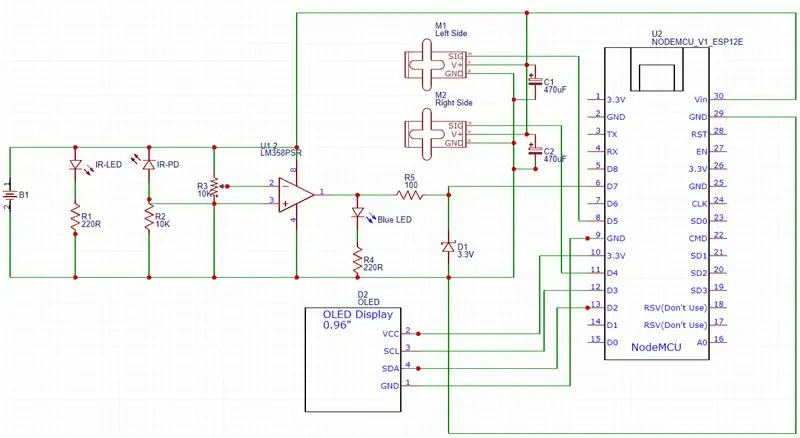
Bây giờ bạn đã tập hợp tất cả các thành phần cần thiết, đã đến lúc bắt đầu lắp ráp mọi thứ lại với nhau. Tôi khuyên bạn nên nối dây mọi thứ trên bảng mạch khung trước và sau đó khi mọi thứ hoạt động bình thường, hãy tiếp tục và hàn mọi thứ lên bảng mạch hoàn hảo.
Đối với những người không quen với điện tử hoặc không chắc chắn về một số thành phần, hãy tin tưởng tôi, mạch này không quá tệ. Tôi sẽ cố gắng phân tích nó dưới đây và nếu bạn muốn biết thêm, hãy xem video được liên kết.
Ở bên trái, chúng ta có IR Led và Photodiode được kết nối với bộ khuếch đại hoạt động LM358. Đây là mạch gần của chúng tôi phát hiện bàn tay của chúng tôi bên dưới để cho bộ điều khiển biết chúng tôi muốn phân phối danh bạ của mình. Có thể điều chỉnh khoảng cách mà bạn muốn bàn tay của mình được phát hiện bằng chiết áp 10K. Đầu ra từ mạch này được đưa vào vi điều khiển ESP8266 của chúng tôi mà chúng tôi sẽ lập trình bằng cách sử dụng thiết lập Arduino IDE cho NodeMCU ESP8266. Chương trình sẽ đợi đầu vào từ mạch lân cận, sau đó kích hoạt servo bên phải, đợi một giây để cho phép bạn di chuyển tay sang bộ phân phối bên trái, sau đó kích hoạt servo bên trái. Bằng cách này, cả hai địa chỉ liên hệ sẽ được phân phối vào tay của bạn. ESP8266 cũng sẽ được kết nối qua WiFi cho phép chúng tôi sử dụng API thời tiết để hiển thị dự báo thời tiết trong vài ngày tới trên màn hình OLED. Tôi bắt đầu chỉ với một màn hình dự báo thời tiết nhưng theo thời gian chắc chắn tôi sẽ bổ sung thêm nhiều tính năng hơn.
Bước 5: Thiết kế và in 3D



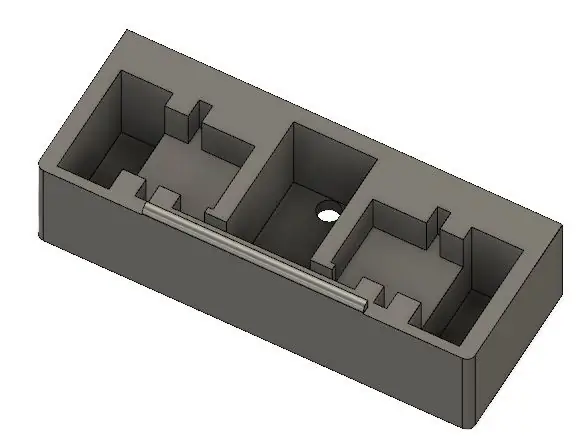
Vì thiết bị điện tử bao gồm một servo, một vài đèn LED, nguồn điện và phần còn lại của mạch nên tôi đã đi trước và thiết kế bộ phân phối tiếp điểm tự động của chúng tôi. Tôi đã làm nó thành nhiều phần sẽ cần được dán hoặc dán lại với nhau vì tôi không cảm thấy có thể làm hỏng một bản in siêu dài.
Phần đế của bộ phân phối tiếp điểm của chúng tôi có hai lỗ để thoát ra các Đèn LED hồng ngoại và Điốt quang 5mm, một lỗ cắt cho nguồn điện 5V và một lỗ khoét để cho phép các servo được đặt sang một bên khi chúng được sử dụng để phân phối các tiếp điểm.
Bộ nhớ liên lạc vẫn tương tự như thiết kế trước đây của tôi nhưng tôi đã cắt một khe ở dưới cùng để bánh xe servo quay tự do. Tôi cũng tăng kích thước để cho phép nhiều địa chỉ liên hệ được lưu trữ hơn để loại bỏ những chiếc hộp ngu ngốc đó một lần và mãi mãi.
Vỏ cho màn hình OLED và các thiết bị điện tử khá cơ bản nhưng vì tôi sử dụng bảng tiêu chuẩn 50 x 70 mm, nên tôi đã thiết kế một khe để nó trượt vào đúng vị trí.
Các thiết kế có thể được tìm thấy trên Thingiverse tại đây.
Bước 6: Lập trình

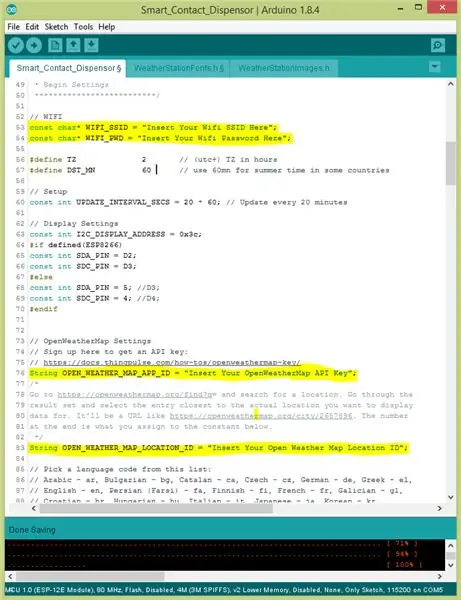
Trong bước này, tôi sẽ chỉ cho bạn cách lập trình ESP8266. Mã chỉ là một sửa đổi đơn giản của ví dụ thời tiết tuyệt vời của trạm thời tiết ThingPulse esp8266 (Github Link). Bạn cũng sẽ cần tải các gói sau xuống Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Sau khi các thư viện được cài đặt, hãy tải xuống chương trình bên dưới.
Bạn sẽ cần điền SSID Wifi, Mật khẩu Wifi, đăng ký thời tiết ngầm và nhận khóa API, đồng thời tìm ID vị trí của bạn. Sau khi tất cả những thứ này được nhập vào mã, hãy tiếp tục tải lên NodeMCU của bạn.
Bước 7: Kết hợp tất cả lại với nhau




Trong bước này, chúng tôi sẽ đặt tất cả các thành phần lại với nhau.
Điều này bao gồm việc đặt các servo vào các khe cắm của chúng, đẩy IR Led và Điốt quang vào các lỗ của chúng, hàn mọi thứ trên bảng mạch hoàn thiện, chèn bảng mạch hoàn thiện vào khe in và kết nối tất cả các thành phần khác lên.
Bước 8: Thử nghiệm

Sau khi bạn đã kết nối tất cả các bộ phận được in 3D với nhau và gắn nó vào tường, đã đến lúc đưa nó vào thử nghiệm. Đổ đầy các hộp chứa tiếp xúc bên trái và bên phải, cắm nguồn và sau khi đợi màn hình OLED khởi động theo thời tiết địa phương của bạn và kiểm tra!
Đề xuất:
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Màn hình cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: 8 bước (có hình ảnh)

Máy theo dõi cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: Một vài tháng trước, tôi đã làm một que theo dõi độ ẩm của đất chạy bằng pin và có thể được gắn vào đất trong chậu cây trong nhà của bạn để cung cấp cho bạn một số thông tin hữu ích về đất mức độ ẩm và đèn LED nhấp nháy để cho bạn biết khi nào cần
Bộ phân phối cửa hàng thông minh-Bot: 4 bước

Máy pha chế cửa hàng thông minh-Bot: Tôi đã tạo một máy pha chế cửa hàng thông minh-Bot sẽ hướng dẫn bạn rửa tay trong tối thiểu 20 giây
Ống kính kính vạn hoa thú vị cho máy ảnh điện thoại thông minh: 3 bước

Ống kính kính vạn hoa thú vị cho máy ảnh điện thoại thông minh: Trong dự án này, tôi hướng dẫn bạn cách tạo một ống kính kính vạn hoa nhỏ vui nhộn phù hợp với điện thoại thông minh của bạn! Thật tuyệt khi thử nghiệm với các vật thể ngẫu nhiên đặt xung quanh nhà và xem loại phản xạ nào có thể được tạo ra
Máy pha cà phê thông minh - Một phần của Hệ sinh thái Nhà thông minh: 4 bước

Máy pha cà phê thông minh - Một phần của Hệ sinh thái SmartHome: Máy pha cà phê bị tấn công, biến nó thành một phần của Hệ sinh thái nhà thông minh Tôi sở hữu một Máy pha cà phê Delonghi cũ tốt (DCM) (không phải là một chương trình khuyến mãi và muốn nó “thông minh”. Vì vậy, tôi đã hack nó bằng cách cài đặt ESP8266) mô-đun có giao diện với bộ não / bộ vi điều khiển của nó sử dụng
