
Mục lục:
- Bước 1: Những gì bạn sẽ cần
- Bước 2: Khởi động Visuino và chọn loại bảng Arduino TTGO T-Display ESP32
- Bước 3: Trong Visuino Đặt WiFi
- Bước 4: Trong Visuino Set Display
- Bước 5: Trong Visuino Thêm thành phần
- Bước 6: Trong Visuino Parsing JSON
- Bước 7: Trong các thành phần kết nối Visuino
- Bước 8: Tạo, biên dịch và tải lên mã
- Bước 9: Chơi
- Bước 10: Khắc phục sự cố
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách nhận giá Bitcoin hiện tại bằng USD và EUR bằng cách sử dụng TTGO ESP32 và Visuino.
Xem video.
(Tệp cập nhật mới để tải xuống bên dưới!)
Bước 1: Những gì bạn sẽ cần


- TTGO ESP32
- Kết nối wifi
- Chương trình Visuino: Tải xuống Visuino
Bước 2: Khởi động Visuino và chọn loại bảng Arduino TTGO T-Display ESP32


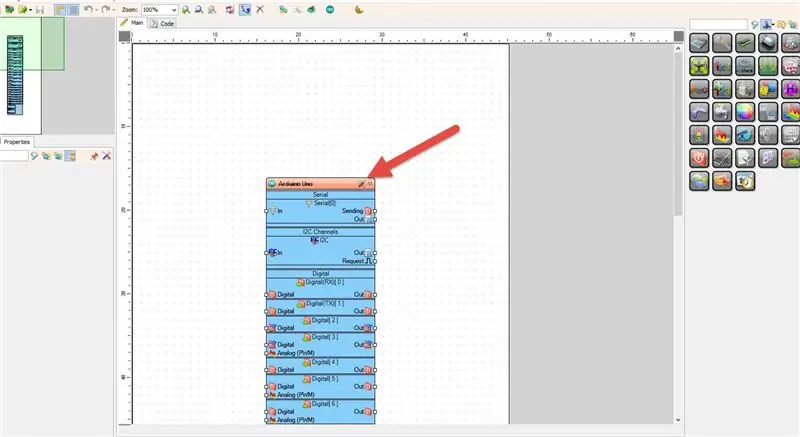
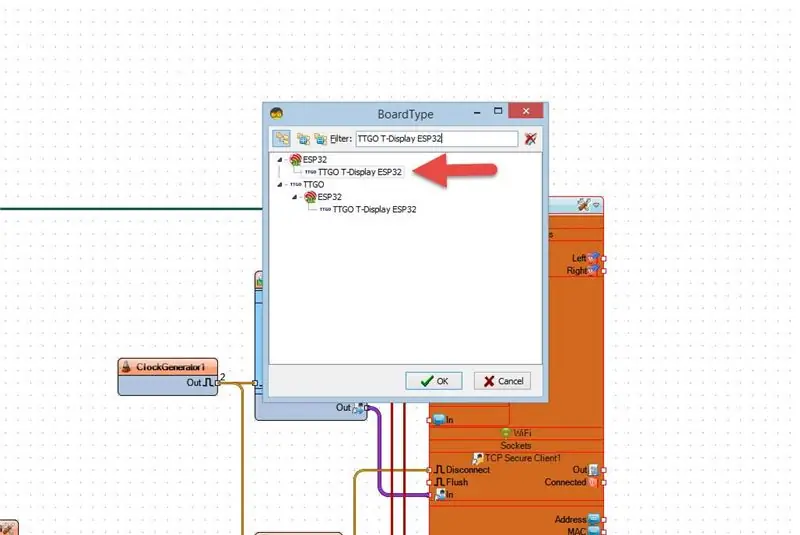
Visuino: https://www.visuino.eu cần được cài đặt. Khởi động Visuino như trong hình đầu tiên Nhấp vào nút "Công cụ" trên thành phần Arduino (Hình 1) trong Visuino Khi hộp thoại xuất hiện, chọn "TTGO T-Display ESP32" như được hiển thị trên Hình 2
Bước 3: Trong Visuino Đặt WiFi



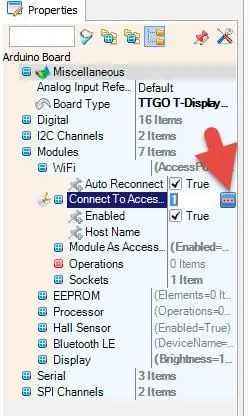
Chọn bảng TTGO T-Display ESP32 và trong cửa sổ thuộc tính, hãy mở rộng "Mô-đun> WiFi> Kết nối với điểm truy cập
- Nhấp vào Kết nối với điểm truy cập 3 dấu chấm
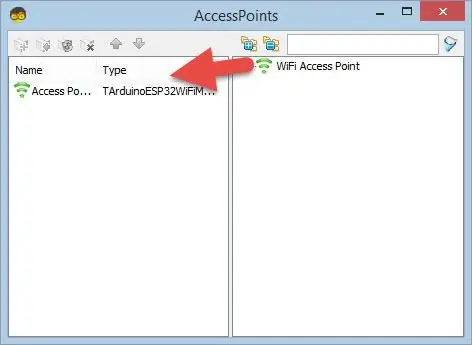
- Trong cửa sổ AccessPoints, kéo "Điểm truy cập WiFi" sang bên trái
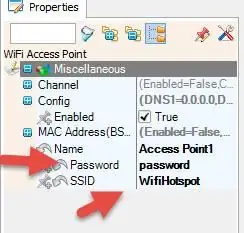
- Trong cửa sổ thuộc tính, đặt SSID (tên điểm phát sóng WiFi hoặc bộ định tuyến của bạn)
- Trong cửa sổ thuộc tính, đặt Mật khẩu (mật khẩu của điểm phát sóng WiFi hoặc bộ định tuyến của bạn)
- Đóng cửa sổ AccessPoints
Chọn bảng TTGO T-Display ESP32 và trong cửa sổ thuộc tính, hãy mở rộng "Mô-đun> WiFi> Ổ cắm
- Nhấp vào Sockets3 Dots
- Trong cửa sổ Sockets, kéo TCP / IP Secure Client (SSL) sang trái
- Trong cửa sổ thuộc tính, đặt Máy chủ lưu trữ thành: blockchain.info
- Đóng cửa sổ Sockets
Bước 4: Trong Visuino Set Display



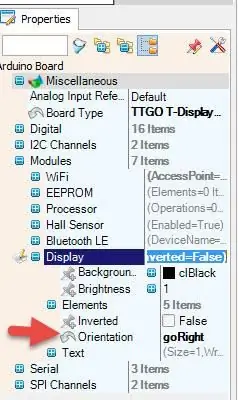
Chọn bảng TTGO T-Display ESP32 và trong cửa sổ thuộc tính, hãy mở rộng "Mô-đun> Hiển thị> Định hướng
Đặt Định hướng thành: goRight
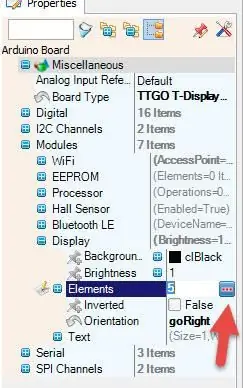
Chọn bảng TTGO T-Display ESP32 và trong cửa sổ thuộc tính, hãy mở rộng "Mô-đun> Hiển thị> Phần tử
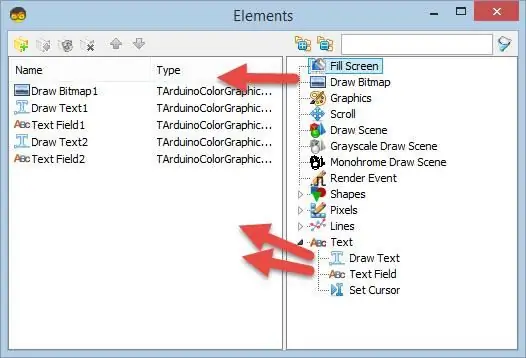
Nhấp vào Elements 3 Dots
Trong cửa sổ Elements, kéo Draw Bitmap sang trái
Trong cửa sổ thuộc tính, đặt Y thành 20, Nhấp vào Bitmap 3 Dots
Trong Trình chỉnh sửa Bitmap Tải bitmap Bitcoin (hình 6) và đóng trình chỉnh sửa Bitmap
Trong cửa sổ Thành phần, kéo Vẽ Văn bản sang bên trái
Trong cửa sổ thuộc tính, đặt màu thành aclOrange, kích thước thành 2, văn bản thành USD, X thành 150, Y thành 10
Trong cửa sổ Thành phần, kéo Trường Văn bản sang bên trái
Trong cửa sổ thuộc tính, đặt kích thước thành 3, X thành 100, Y thành 35
Trong cửa sổ Thành phần, kéo Vẽ Văn bản sang bên trái
Trong cửa sổ thuộc tính, đặt màu thành aclOrange, kích thước thành 2, văn bản thành EUR, X thành 150, Y thành 80
Trong cửa sổ Thành phần, kéo Trường Văn bản sang trái Trong cửa sổ thuộc tính, đặt kích thước thành 3, X thành 100, Y thành 105
Đóng cửa sổ Thành phần
Bước 5: Trong Visuino Thêm thành phần



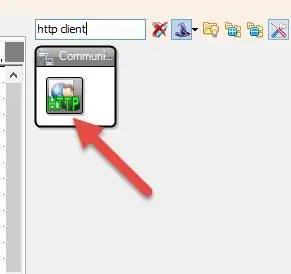
- Thêm thành phần "Ứng dụng khách
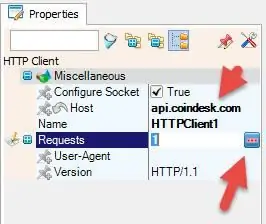
- Chọn và trong cửa sổ thuộc tính đặt Máy chủ lưu trữ thành api.coindesk.com
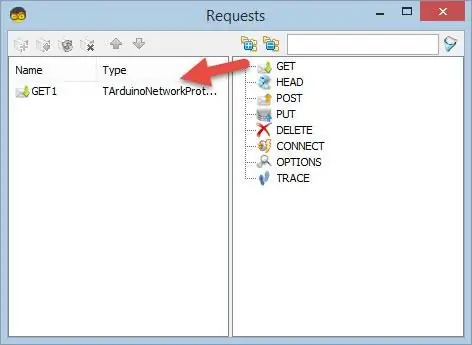
- Nhấp vào Yêu cầu 3 dấu chấm
- Trong cửa sổ yêu cầu, kéo "GET" sang trái
- Trong cửa sổ thuộc tính, đặt URL thành: /v1/bpi/currentprice.json
- Đóng cửa sổ yêu cầu
- Thêm thành phần "Ứng dụng khách HTTP" thành phần "Biểu đồ thành văn bản"
- Chọn "CharToText1" và trong cửa sổ thuộc tính sẽ có Chiều dài tối đa đến 2000
- Thêm thành phần "Trình tạo đồng hồ"
- Chọn "ClockGenerator1" và trong cửa sổ thuộc tính đặt tần số thành 0,1
- Thêm thành phần "Độ trễ"
- Chọn "Delay1" và trong cửa sổ thuộc tính đặt Khoảng thời gian thành 2000000
- Thêm thành phần "Tách đối tượng JSON"
Bước 6: Trong Visuino Parsing JSON


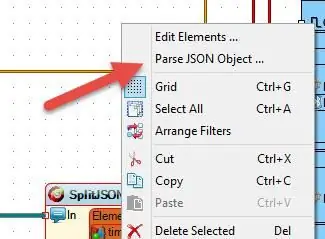
- Bằng cách nhấp chuột phải vào "SplitJSON1" và trong menu, nhấp vào "Phân tích cú pháp JSON Object.."
- Trong cửa sổ "Đối tượng JSON", hãy dán mã mẫu này (hiện có trên
- Đóng cửa sổ "Đối tượng JSON"
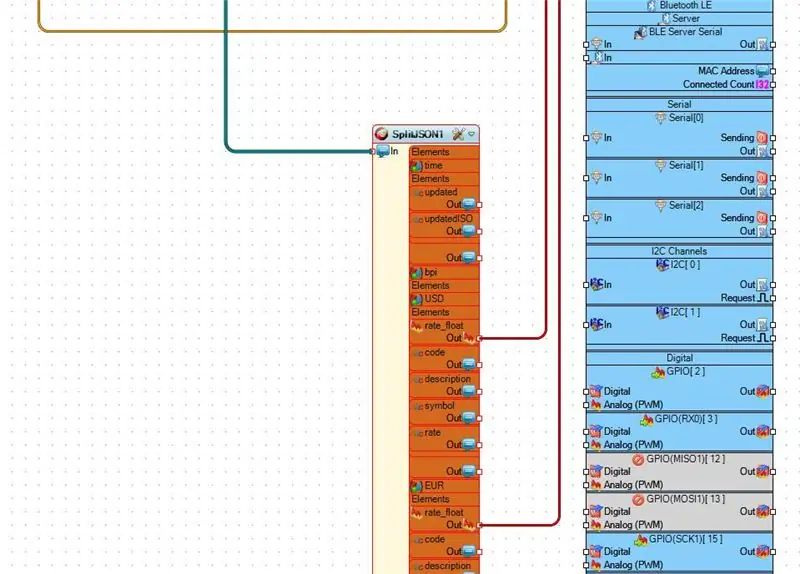
- Thành phần "SplitJSON1" bây giờ sẽ tạo các chân mới
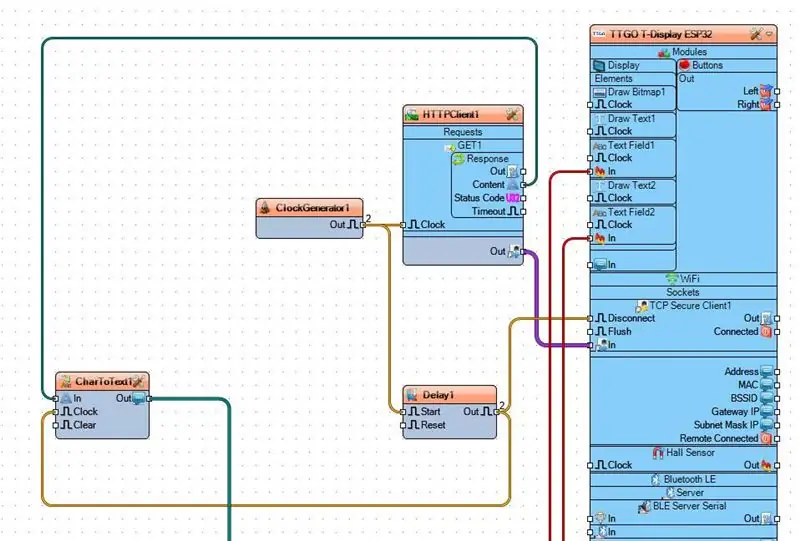
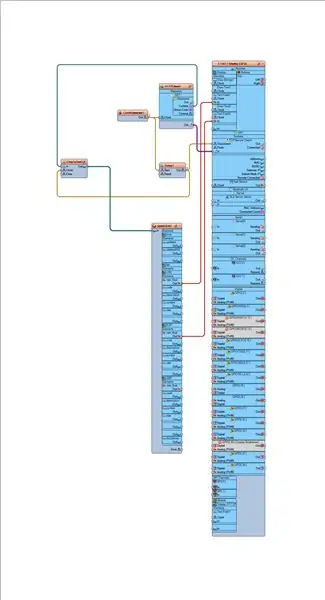
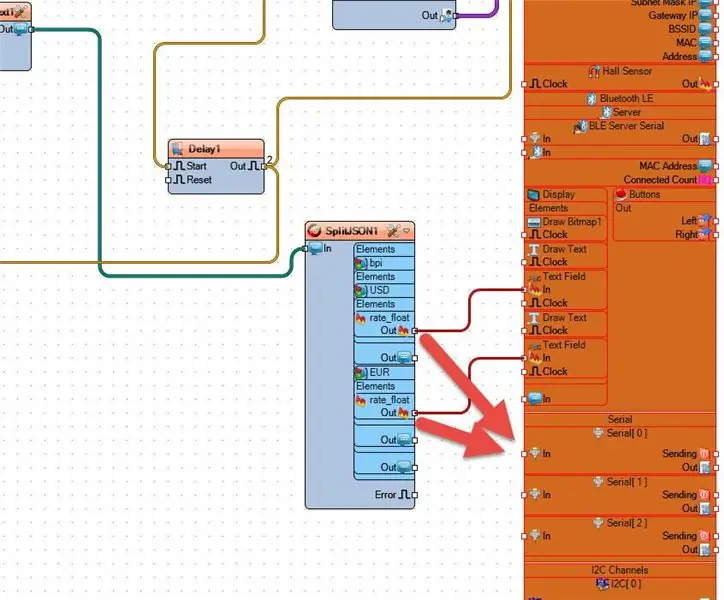
Bước 7: Trong các thành phần kết nối Visuino



- Kết nối "ClockGenerator1" pin Out với "HTTPClient1" pin Đồng hồ và "Delay1" pin Bắt đầu
- Kết nối nội dung ghim "HTTPClient1" với ghim "CharToText1"
- Kết nối chân "HTTPClient1" với TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin In
- Kết nối pin "Delay1" với pin "CharToText1" pin Clock và TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin Ngắt kết nối
- Kết nối "CharToText1" pin Out với "SplitJSON1" pin In
- Kết nối "SplitJSON1> USD> rate_float với TTGO T-Display ESP32> Text Field1 pin In
- Kết nối "SplitJSON1> EUR> rate_float với TTGO T-Display ESP32> Text Field1 pin In
Lưu ý: bạn cũng có thể chơi với các chân khác từ thành phần "SplitJSON1"
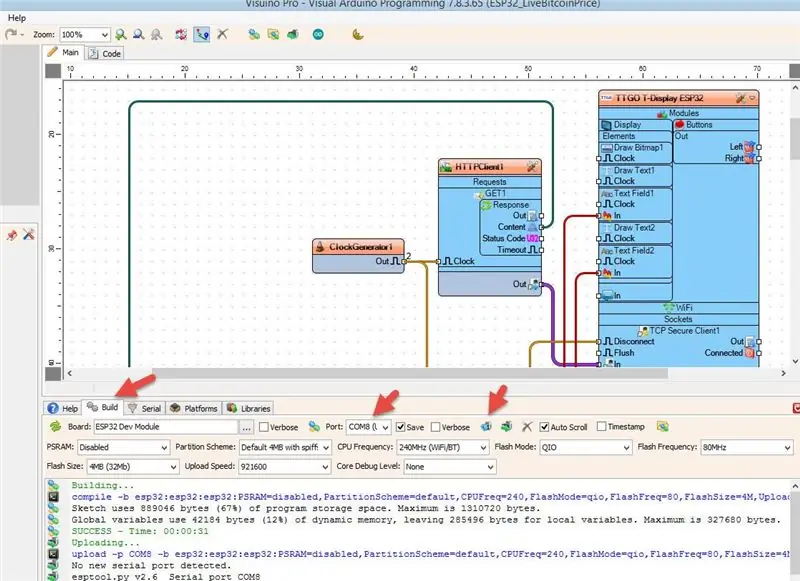
Bước 8: Tạo, biên dịch và tải lên mã

Trong Visuino, ở dưới cùng nhấp vào Tab "Xây dựng", đảm bảo rằng cổng chính xác được chọn, sau đó nhấp vào nút "Biên dịch / Xây dựng và Tải lên".
Bước 9: Chơi
Nếu bạn cấp nguồn cho mô-đun TTGO ESP32, nó sẽ kết nối với mạng và hiển thị giá Bitcoin hiện tại bằng USD và EUR
Xin chúc mừng! Bạn đã hoàn thành dự án của mình với Visuino. Cũng được đính kèm là dự án Visuino, mà tôi đã tạo cho Có thể hướng dẫn này, bạn có thể tải xuống và mở nó trong Visuino: https://www.visuino.euLưu ý: Trong Dự án tệp khi bạn mở nó trong Visuino, hãy thay đổi cài đặt WiFi (Điểm truy cập và mật khẩu) vào cài đặt của bạn.
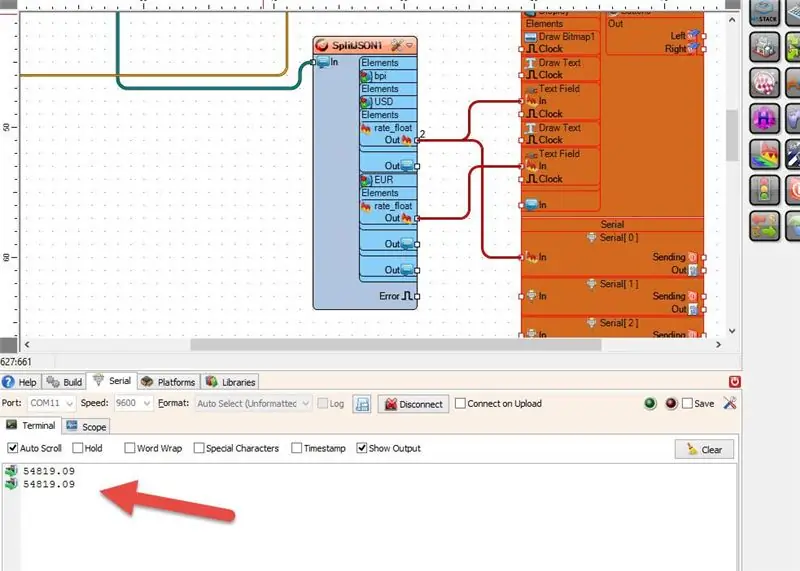
Bước 10: Khắc phục sự cố


Trong trường hợp bạn không nhận được bất kỳ dữ liệu nào:
- đảm bảo rằng bạn đang sử dụng phiên bản Visuino mới nhất
- kiểm tra xem bạn đã nhập đúng cài đặt WiFi chưa
- kết nối "SplitJSON1" pin "rate_float" với chân [0] nối tiếp, tải lên và nhấp vào nút kết nối và xem bạn có nhận được bất kỳ dữ liệu nào ở đó không (xem hình ảnh đính kèm)
Đề xuất:
Công tắc đèn WiFi tự động hóa gia đình với ESP-01 và mô-đun chuyển tiếp với nút nhấn: 7 bước

Công tắc đèn Wi-Fi tự động hóa gia đình với ESP-01 và Mô-đun chuyển tiếp có nút nhấn: Vì vậy, trong các hướng dẫn trước, chúng tôi đã lập trình ESP-01 với Tasmota bằng cách sử dụng ESP Flasher và kết nối ESP-01 với mạng wifi của chúng tôi. Bây giờ chúng ta có thể bắt đầu lập trình nó để bật / tắt công tắc đèn bằng WiFi hoặc nút nhấn
VISUINO Hiển thị giá tiền tệ ngoại hối trực tiếp từ Internet: 9 bước

VISUINO Hiển thị giá tiền tệ ngoại hối trực tiếp từ Internet: Trong hướng dẫn này, chúng tôi sẽ sử dụng NodeMCU Mini, OLED Lcd và Visuino để hiển thị giá tiền tệ trực tiếp EUR / USD cứ sau vài giây từ Internet trên màn hình LCD. Xem video trình diễn
Giao tiếp dữ liệu trực tiếp ESP8266: 3 bước

Giao tiếp dữ liệu trực tiếp ESP8266: Giới thiệu Trong khi thực hiện một số dự án với mô-đun Arduinos và nRF24l01, tôi đã tự hỏi liệu tôi có thể tiết kiệm một chút công sức bằng cách sử dụng mô-đun ESP8266 thay thế hay không. Ưu điểm của mô-đun ESP8266 là nó chứa bộ điều khiển vi mô trên bo mạch, vì vậy không
Sơ bộ * SPI trên Pi: Giao tiếp với Máy đo gia tốc 3 trục SPI bằng Raspberry Pi: 10 bước

Sơ bộ * SPI trên Pi: Giao tiếp với Gia tốc kế 3 trục SPI Sử dụng Raspberry Pi: Hướng dẫn từng bước về cách thiết lập Raspbian và giao tiếp với thiết bị SPI bằng thư viện SPI bcm2835 (KHÔNG bị ảnh hưởng chút nào!) Đây vẫn là rất sơ bộ … Tôi cần thêm hình ảnh tốt hơn về hookup vật lý và xử lý một số đoạn mã khó hiểu
Giám sát trực tiếp giá trị của cảm biến của bạn từ mọi nơi trên thế giới: 4 bước

Giám sát trực tiếp Giá trị của cảm biến của bạn từ mọi nơi trên thế giới: Tôi nhận được tin nhắn trên số WhatsApp của công ty điện tử về sự trợ giúp để thực hiện một dự án. Dự án là đo áp suất tác động lên cảm biến áp suất và hiển thị nó trên điện thoại thông minh. Vì vậy, tôi đã giúp thực hiện dự án đó và quyết định làm gia sư
