
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.



Sau một quá trình suy nghĩ, tôi đã đi đến kết luận để xây dựng một tấm gương thông minh. Tôi có thói quen có lịch trình ngủ không đều đặn nên tôi muốn chiếc gương này giúp ghi lại giờ thức giấc của tôi, v.v. Tôi muốn giữ cho nó đơn giản và sử dụng 3 cảm biến và tất nhiên là đèn nền.
Tôi sẽ đưa bạn đi qua quá trình xây dựng ý tưởng của tôi.
Quân nhu
Cảm biến
- Cảm biến nhiệt độ một dây (DS18S20)
- DHT11 Cảm biến độ ẩm & nhiệt độ
- Cảm biến chuyển động hồng ngoại
Khác
- Raspberry Pi 3
- Hai chiều gương acrylic.
- Màn hình máy tính
- Ván gỗ
- Dải đèn led
- Dải đèn LED 120LED / m 5050
- Cáp HDmi
- Mosfets IRFZ44N
- Bảng bánh mì
- Dây điện
- thẻ SD
- Điện trở 4, 7K, 1K, 2K
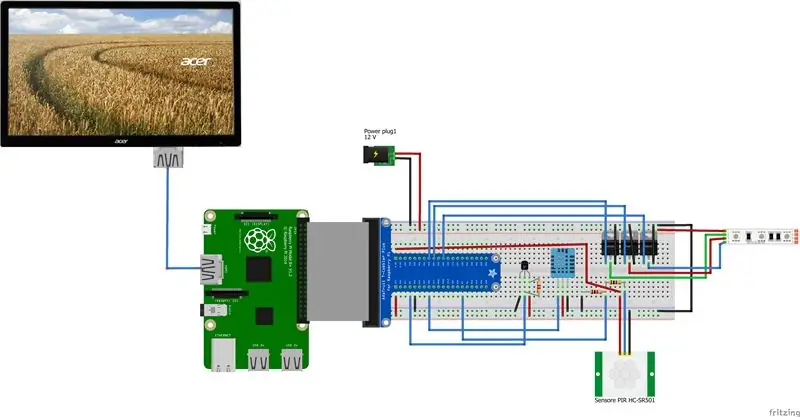
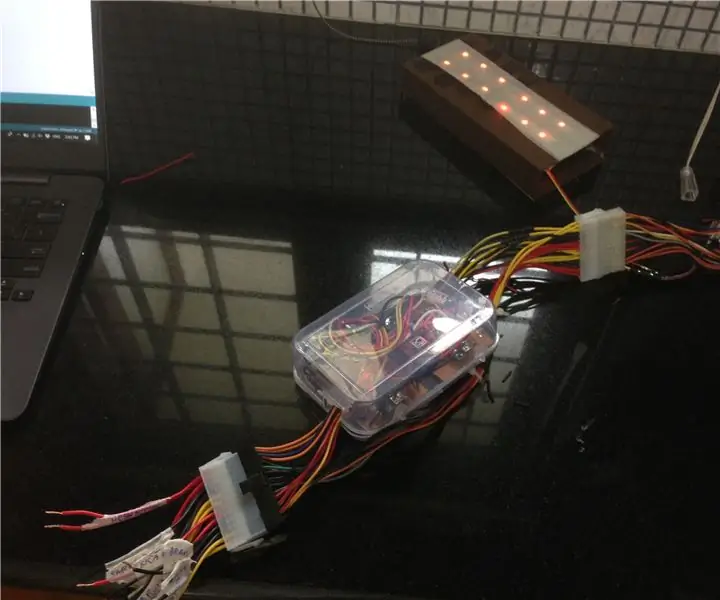
Bước 1: Đấu dây

Đây là hệ thống dây điện với các cảm biến và điện trở cần thiết. Chúng tôi cần một powerjack 12V để sử dụng nó trên breadboard. Trong sơ đồ này, điều này là trên cùng một breadboard nhưng trên thực tế, thực hiện điều này trên breadboard riêng biệt sẽ an toàn hơn.
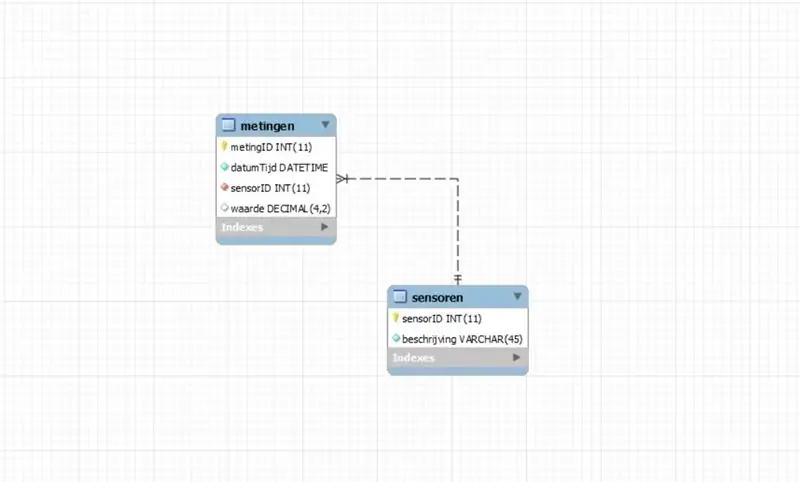
Bước 2: Cơ sở dữ liệu

Kết cấu
Cơ sở dữ liệu có thể lưu trữ dữ liệu của 2 cảm biến cung cấp dữ liệu. Nó có một ID duy nhất để xác định phép đo cùng với giá trị và ID cảm biến. Thời gian của phép đo cũng được lưu trữ. Các cảm biến có một bảng ngoại để xác định chúng trong bảng mẹ của chúng.
Tải lên:
Chúng tôi sẽ cần tải cơ sở dữ liệu này lên pi nhưng trước tiên chúng tôi phải cài đặt MariaDB.
sudo apt cài đặt mariadb-server
sau đó:
mysql_secure_installation
Chỉ cần nhấn enter. Sau đó, Y và nhập mật khẩu 2 lần.
Chỉ cần nhấn Y cho toàn bộ quá trình.
Sau đó gõ:
mysql -u root -p
Nhập mật khẩu của bạn để kết nối.
Sau đó tải cơ sở dữ liệu lên PI và bạn đã sẵn sàng.
Bạn có thể tìm thấy cơ sở dữ liệu SQL của tôi dưới đây.
Bước 3: Tòa nhà Gương



Tôi đã sử dụng gỗ MDF để tạo ra chiếc gương này. Đầu tiên tôi tạo một hình vuông để đặt gương và một hình vuông khác để đặt màn hình và thiết bị điện tử phía sau. Tôi đã gắn tấm gương bằng vật liệu cách nhiệt để nó không thể di chuyển được nữa. Tôi đã sử dụng woodglue để dán 2 hình vuông woos lại với nhau.
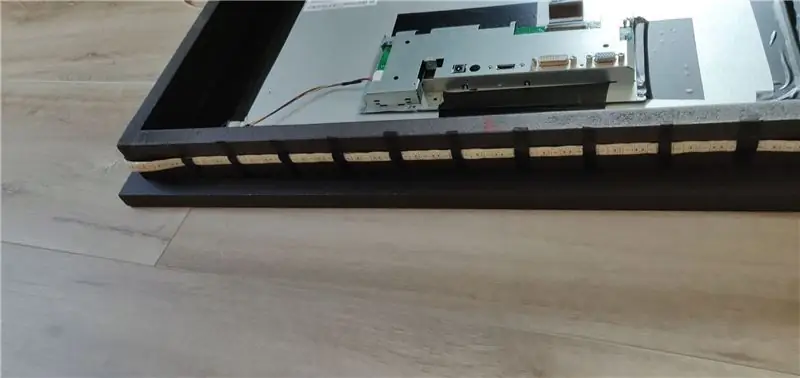
Tôi đã khoan một lỗ để đưa dải đèn LED xuyên qua để gắn vào mặt gương. Dải đèn LED được gắn bằng băng cách ly.
Tôi đã sơn chiếc gương để có một kết thúc đẹp. Nó cũng kết hợp ổn với băng.
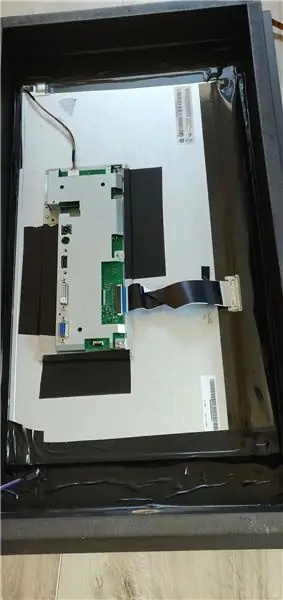
Tôi đã gắn màn hình bằng băng keo 2 chiều. May mắn thay, đây là một sai lầm vì bạn có thể nhìn thấy băng trắng qua gương. Tôi dán băng đen vào phần còn lại của mặt sau của gương để ánh sáng không thể lọt qua.
Tôi dán các breadboards và pi vào mặt sau của màn hình.
Bước 4: Mã

Tôi đã viết mã HTML, css và javascript trong Visualstudio Code và phần phụ trợ của tôi trong Pycharm với Python.
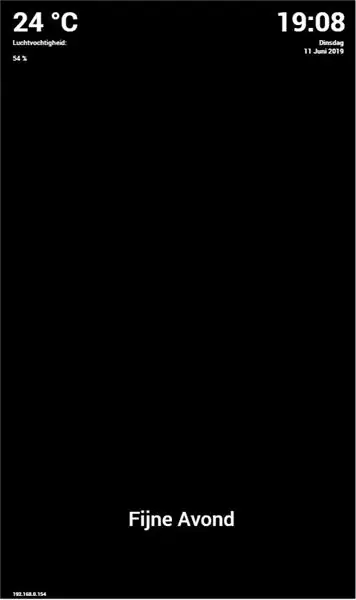
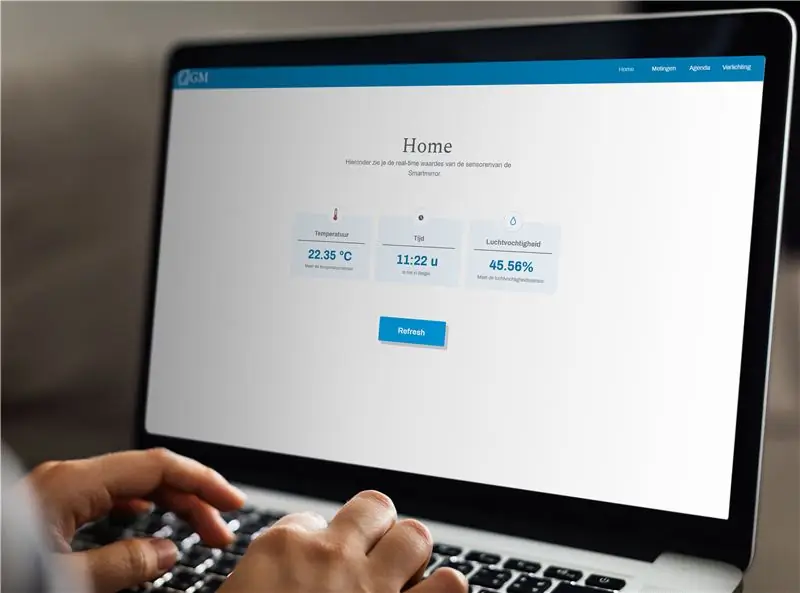
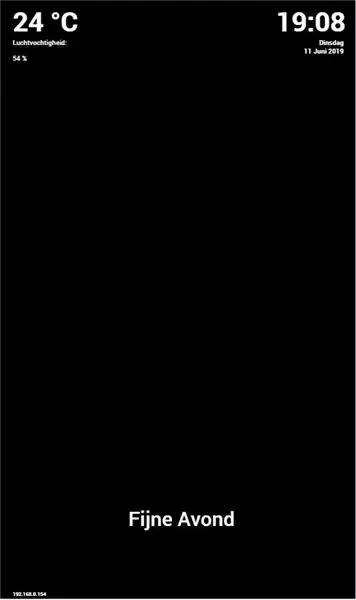
Tôi đã sử dụng rất nhiều ổ cắm cho dữ liệu trực tiếp trên trang web của mình và một vài lần tìm nạp cho các phép đo mỗi ngày. Khi gương đang chạy, nó sẽ hiển thị các giá trị cảm biến vào thời điểm đó và giờ địa phương.
Bạn có thể tìm thấy mã của tôi ở đây: Kho lưu trữ GitHub
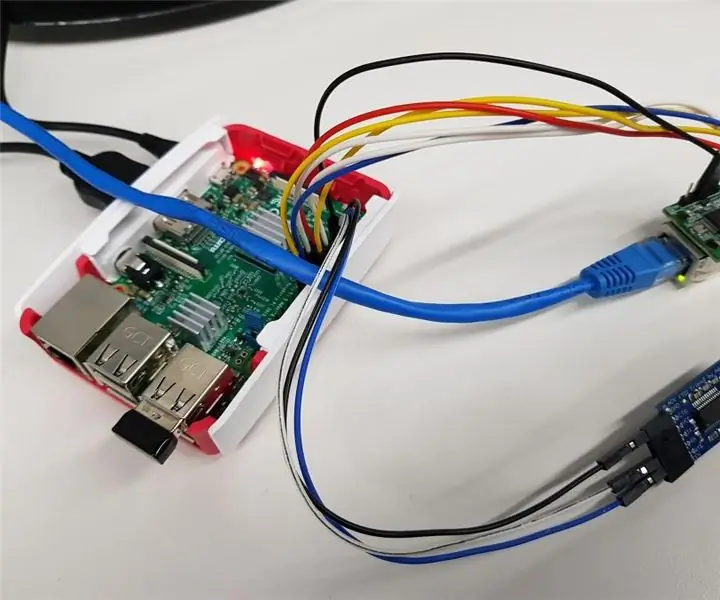
Bước 5: Chạy Mirror trên PI

Màn
Để xoay màn hình để treo nó sang một bên, bạn cần điều hướng đến:
sudo nano /boot/config.txt
và thêm dòng sau vào cuối:
display_rotate = 1
Apache
Cài đặt máy chủ web apache:
sudo apt install apache2 -y
Tải tất cả các tệp giao diện người dùng lên / var / www / html / với filezilla và nó sẽ chạy trên máy chủ tìm kiếm.
Phụ trợ
Tự động chạy chương trình phụ trợ trong rc.local:
sudo nano /etc/rc.local
Thêm dòng mã sau trước 'thoát 0' nhưng sử dụng vị trí của tệp phụ trợ của bạn:
sudo python /home/gilles/mirror.py
Bây giờ PI đang chạy máy chủ web và chương trình phụ trợ khi khởi động.
Chạy trang nhân bản
Bây giờ chúng tôi muốn pi chạy trang html của localhost ở chế độ toàn màn hình (trang nhân bản của chúng tôi)
tạo một tập lệnh trong đường dẫn mong muốn của bạn với mã này:
#! / bin / bashsleep 20DISPLAY =: 0 chromium --noerrdialogs --kiosk https://localhost/mirror.html --incognito
Bây giờ hãy lưu tệp và điều hướng đến:
sudo nano lxsession / LXDE-pi / autostart
sau đó chèn dòng mã này ở dưới cùng:
@sh script.sh
Giờ đây, gương sẽ tự động chạy khi khởi động và bạn sẽ thấy gương thông minh của riêng mình!
Chỉ cần lướt đến địa chỉ IP trên màn hình là bạn có thể truy cập trang web trên điện thoại, laptop…
Đề xuất:
Nâng cấp đèn nền VU Meter lên đèn LED xanh lam bằng các bộ phận bóng đèn CFL cũ.: 3 bước

Nâng cấp Đèn nền của máy đo VU thành Đèn LED màu xanh lam bằng cách sử dụng các bộ phận bóng đèn CFL cũ. làm việc như chì đã bị vỡ ra bên dưới bề mặt kính. Sự thay thế duy nhất tôi
Đèn đuôi xe máy với đèn nháy tích hợp sử dụng đèn LED có thể lập trình: 4 bước

Đèn hậu xe máy có đèn nháy tích hợp sử dụng đèn LED có thể lập trình: Xin chào! Đây là một cách tự làm dễ dàng về cách tạo Đèn hậu RGB có thể lập trình tùy chỉnh (với đèn nháy / đèn báo tích hợp) cho xe máy của bạn hoặc có thể là bất cứ thứ gì sử dụng WS2812B (đèn led có thể định địa chỉ riêng) và Arduinos . Có 4 chế độ lightin
Nền tảng cơ sở IoT với RaspberryPi, WIZ850io: Trình điều khiển thiết bị nền tảng: 5 bước (có hình ảnh)

Nền tảng cơ sở IoT với RaspberryPi, WIZ850io: Trình điều khiển thiết bị nền tảng: Tôi biết nền tảng RaspberryPi cho IoT. Gần đây WIZ850io được WIZnet công bố. Vì vậy, tôi đã triển khai ứng dụng RaspberryPi bằng cách sửa đổi Ethernet SW vì tôi có thể xử lý mã nguồn một cách dễ dàng. Bạn có thể kiểm tra Trình điều khiển thiết bị nền tảng thông qua RaspberryPi
Sử dụng Grove LCD với đèn nền RGB: 4 bước

Sử dụng Grove LCD Với đèn nền RGB: Để thiết lập giao tiếp tốt giữa thế giới con người và thế giới máy móc, các đơn vị hiển thị đóng một vai trò quan trọng. Và vì vậy chúng là một phần quan trọng của hệ thống nhúng. Các đơn vị hiển thị - lớn hay nhỏ, hoạt động theo nguyên tắc cơ bản giống nhau. Ngoài phàn nàn
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
