
Mục lục:
- Quân nhu
- Bước 1: Vật liệu
- Bước 2: Sơ đồ kết nối
- Bước 3: Định cấu hình cho SPI
- Bước 4: Mã
- Bước 5: Kết quả
- Bước 6: Sử dụng CrowPi2-Materials
- Bước 7: Sử dụng CrowPi2- Sơ đồ kết nối
- Bước 8: Sử dụng CrowPi2- Định cấu hình cho SPI
- Bước 9: Sử dụng CrowPi2- Mã
- Bước 10: Sử dụng CrowPi2-the Result
- Bước 11: Sử dụng CrowPi2- Tiến xa hơn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Hôm qua, tôi thấy cháu trai 8 tuổi của mình chơi Minecraft với Raspberry Pi mà tôi đã đưa cho cháu trước đó, sau đó tôi nảy ra một ý tưởng, đó là sử dụng mã để tạo một dự án khối LED Minecraft-pi tùy chỉnh và thú vị. Minecraft Pi là một cách tuyệt vời để bắt đầu với máy vi tính Raspberry Pi, Minecraft Pi là một phiên bản Minecraft tùy chỉnh đặc biệt cho phép chúng ta tương tác với trò chơi bằng cách sử dụng một API Python đơn giản chết người để tùy chỉnh trải nghiệm trò chơi và đạo cụ!
Có rất nhiều dự án bạn có thể thực hiện trong thế giới Minecraft với Raspberry Pi nhưng đối với chúng tôi thì điều đó là chưa đủ, chúng tôi đang tìm kiếm thứ gì đó đầy thách thức và chớp nhoáng cùng một lúc. Trong dự án này, chúng tôi sẽ bước trên nhiều khối Minecraft, phát hiện ID của khối và phát hiện màu của khối cụ thể mà chúng tôi đã bước vào, dựa trên màu mà chúng tôi sẽ chiếu sáng đèn LED RGB của mình để tạo các bước tương tác trong trò chơi!
Tôi sẽ sử dụng hai phương pháp để đạt được hiệu quả, thứ nhất là sử dụng các phụ kiện, có thể rất hỗn loạn…; thứ hai là sử dụng CrowPi2 (máy tính học với nhiều cảm biến, hiện được huy động vốn từ cộng đồng trên Kickstarter: CrowPi2)
hãy bắt đầu và xem cách lưu trữ một dự án tuyệt vời như vậy!
Quân nhu
CrowPi2 hiện đã được phát hành trên kickstarter ngay bây giờ, dự án CrowPi2 đã huy động được gần 250 nghìn đô la.
Nhấn vào liên kết:
Phương pháp 1 Sử dụng phụ kiện
Bước 1: Vật liệu
● 1 x Raspberry Pi 4 kiểu B
● 1 x thẻ TF có hình ảnh
● 1 x bộ cấp nguồn Raspberry Pi
● Màn hình 1 x 10,1 inch
● 1 x Nguồn cung cấp cho màn hình
● 1 x cáp HDMI
● 1 x Bàn phím và chuột
● 1 x đèn LED RGB (Cực âm chung)
● 4 x Jumpers (Nữ sang nữ)
Bước 2: Sơ đồ kết nối

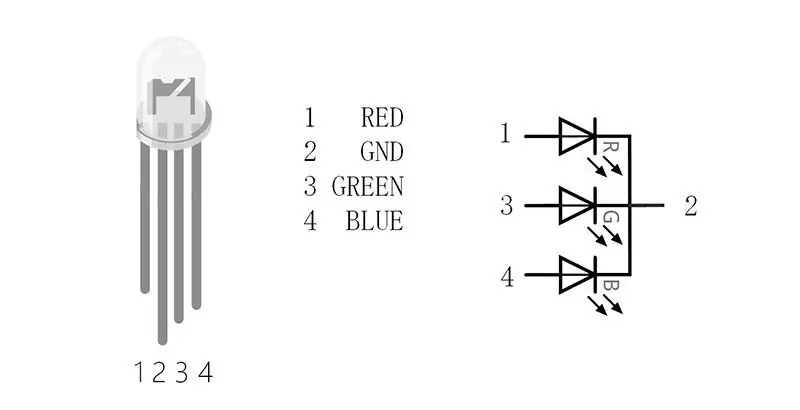
Thực tế có ba ánh sáng trong đèn LED màu RGB, đó là ánh sáng đỏ, ánh sáng xanh lục và ánh sáng xanh lam. Điều khiển ba đèn này để phát ra ánh sáng có cường độ khác nhau và khi trộn lẫn, chúng có thể phát ra ánh sáng có nhiều màu sắc khác nhau. Bốn chân trên đèn LED tương ứng là GND, R, G và B. Đèn LED RGB tôi đã sử dụng là cực âm chung và kết nối với Raspberry Pi như sau:
RaspberryPi 4B (trong tên chức năng) LED RGB
GPIO0 1 ĐỎ
GPIO1 3 XANH
GPIO2 4 XANH
GND 2 GND
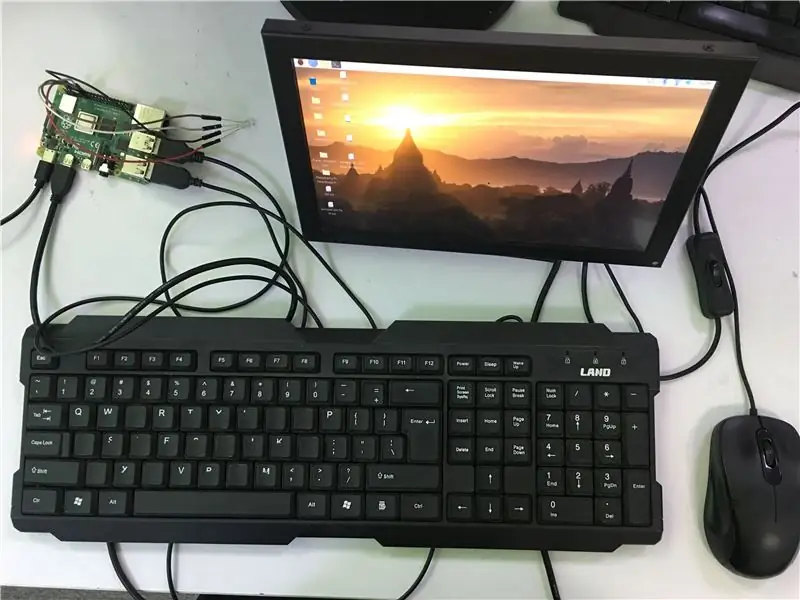
Hình thứ hai là kết nối phần cứng
Bước 3: Định cấu hình cho SPI




Vì chúng ta cần sử dụng SPI để điều khiển RGB, trước tiên chúng ta cần bật giao diện SPI, giao diện này bị tắt theo mặc định. Bạn có thể làm theo các bước dưới đây để kích hoạt giao diện SPI:
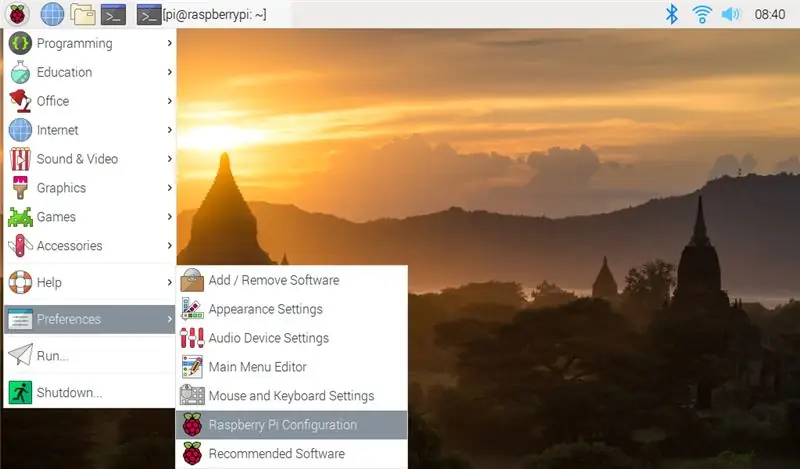
Đầu tiên, bạn có thể sử dụng Desktop GUI bằng cách đi tới Pi start MenupreferencesRaspberry Pi Configuration, như trong hình đầu tiên.
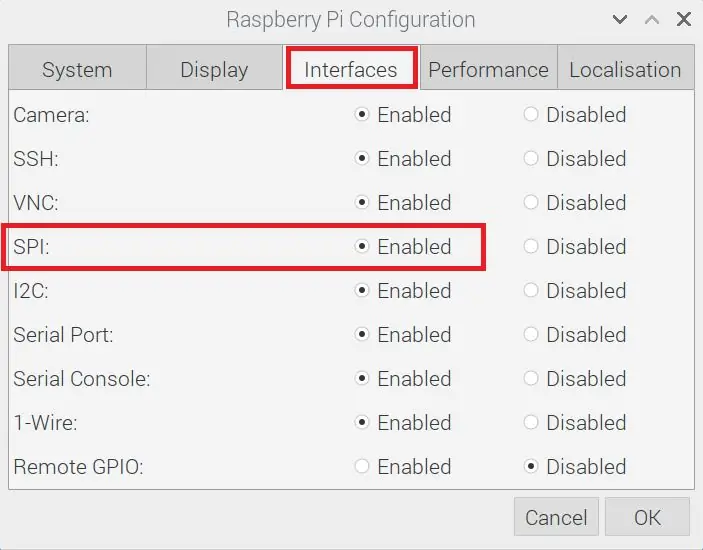
Thứ hai, điều hướng đến “Giao diện” và bật SPI và nhấp vào OK (hình thứ hai).
Cuối cùng, khởi động lại Pi của bạn để đảm bảo rằng các thay đổi có hiệu lực. Nhấp vào Pi Start MenuPreferencesShutdown. Vì chúng ta chỉ cần khởi động lại, hãy nhấp vào nút Khởi động lại.
Bước 4: Mã
Chúng tôi sẽ bắt đầu bằng cách viết mã python của mình, trước tiên, chúng tôi sẽ bắt đầu bằng cách nhập một vài thư viện mà chúng tôi cần để tích hợp mã của chúng tôi với thế giới Minecraft. Sau đó, chúng tôi sẽ nhập thư viện thời gian, cụ thể là một chức năng được gọi là chế độ ngủ. Chức năng ngủ sẽ cho phép chúng ta đợi một khoảng thời gian cụ thể trước khi thực hiện một chức năng. Cuối cùng nhưng không kém phần quan trọng, chúng tôi nhập thư viện RPi. GPIO cho phép chúng tôi kiểm soát GPIO trên Raspberry Pi.
from mcpi.minecraft import Minecraft from time import sleep import RPi. GPIO as GPIO
Vậy là xong, chúng ta đã nhập xong các thư viện, giờ đã đến lúc sử dụng chúng! Điều đầu tiên đầu tiên là sử dụng thư viện Minecraft, chúng ta muốn kết nối tập lệnh python của mình với thế giới Minecraft, chúng ta có thể thực hiện việc này bằng cách gọi hàm init () của thư viện MCPI và sau đó đặt chế độ của GPIO và tắt cảnh báo.
mc = Minecraft.create () GPIO.setmode (GPIO. BCM) GPIO.setwarnings (0)
Bây giờ, chúng ta xác định một số màu cầu vồng trong hệ thập lục phân để chúng ta có thể thay đổi màu RGB.
TRẮNG = 0xFFFFFF ĐỎ = 0xFF0000 ĐỎ = 0xFF7F00 VÀNG = 0xFFFF00 XANH = 0x00FF00 CYAN = 0x00FFFF XANH = 0x0000FF TÍM = 0xFF00FF MAGENTA = 0xFF0090
Tiếp theo, chúng ta cần xác định một số biến để ghi lại màu sắc của khối len, biến này đã được xác định trong danh sách khối Minecraft.
W_WHITE = 0 W_RED = 14 W_ORANGE = 1 W_YELLOW = 4 W_GREEN = 5 W_CYAN = 9 W_BLUE = 11 W_PURPLE = 10 W_MAGENTA = 2
Chúng tôi ID của khối len trong Minecraft là 35. Bây giờ, chúng tôi cần định cấu hình chân cắm cho đèn LED RGB và thiết lập cho chúng.
red_pin = 17 green_pin = 18 blue_pin = 27
GPIO.setup (red_pin, GPIO. OUT, ban đầu = 1) GPIO.setup (green_pin, GPIO. OUT, ban đầu = 1) GPIO.setup (blue_pin, GPIO. OUT, ban đầu = 1)
Sau đó, thiết lập PWM cho mỗi chân, lưu ý rằng phạm vi giá trị PWM là 0-100. Ở đây, chúng tôi đặt màu của đèn LED RGB thành màu trắng (100, 100, 100) trước tiên.
red = GPIO. PWM (red_pin, 100)
green = GPIO. PWM (green_pin, 100) blue = GPIO. PWM (blue_pin, 100) red.start (100) green.start (100) blue.start (100)
Sau đây là tạo hai chức năng, có thể dùng để giải mã màu và làm sáng đèn LED RGB! Lưu ý rằng hàm map2h Hundred () là ánh xạ các giá trị từ 255 đến 100, như chúng tôi đã đề cập trước đó, giá trị PWM phải là 0-100.
def map2h trăm (giá trị): trả về int (giá trị * 100/255)
def set_color (color_code): # Giải mã red_value = color_code >> 16 & 0xFF green_value = color_code >> 8 & 0xFF blue_value = color_code >> 0 & 0xFF
# Giá trị bản đồ red_value = map2h trăm (red_value) green_value = map2h trăm (green_value) blue_value = map2h trăm (blue_value)
# Chiếu sáng! red. ChangeDutyCycle (red_value) green. ChangeDutyCycle (green_value) blue. ChangeDutyCycle (blue_value)
Làm tốt! Đã đến lúc bắt đầu chương trình chính của chúng ta, hãy đợi, một biến khác sẽ được xác định để ghi mã màu của khối len trước chương trình chính:
last_data = 0 try: x, y, z = mc.player.getPos () mc.setBlocks (x, y, z, x + 1, y, z + 2, 35, 14) mc.setBlocks (x + 2, y + 1, z, x + 3, y + 1, z + 2, 35, 11) mc.setBlocks (x + 4, y + 2, z, x + 5, y + 2, z + 2, 35, 2) mc.setBlocks (x + 6, y + 3, z, x + 7, y + 3, z + 2, 35, 5) mc.setBlocks (x + 8, y + 4, z, x + 9, y + 4, z + 2, 35, 4) mc.setBlocks (x + 10, y + 5, z, x + 11, y + 5, z + 2, 35, 10) mc.setBlocks (x + 12, y + 6, z, x + 13, y + 6, z + 2, 35, 1) mc.setBlocks (x + 14, y + 5, z, x + 15, y + 5, z + 2, 35, 10) mc.setBlocks (x + 16, y + 4, z, x + 17, y + 4, z + 2, 35, 4) mc.setBlocks (x + 18, y + 3, z, x + 19, y + 3, z + 2, 35, 5) mc.setBlocks (x + 20, y + 2, z, x + 21, y + 2, z + 2, 35, 2) mc.setBlocks (x + 22, y + 1, z, x + 23, y + 1, z + 2, 35, 11) mc.setBlocks (x + 24, y, z, x + 25, y, z + 2, 35, 14) trong khi True: x, y, z = mc.player.getPos () # vị trí người chơi (x, y, z) block = mc.getBlockWithData (x, y-1, z) # block ID #print (block) if block.id == WOOL và last_data! = Block.data: if block.data == W_RED: print ("Red!") Set_color (RED) if block.data == W_ORANGE: print ("Orange!") Set_color (ORANGE) nếu block.data == W_ YELLOW: print ("Yellow!") Set_color (YELLOW) if block.data == W_GREEN: print ("Green!") Set_color (GREEN) if block.data == W_CYAN: print ("Cyan!") Set_color (CYAN) if block.data == W_BLUE: print ("Blue!") set_color (BLUE) if block.data == W_PURPLE: print ("Purple!") set_color (PURPLE) if block.data == W_MAGENTA: print (" Magenta! ") Set_color (MAGENTA) if block.data == W_WHITE: print (" White! ") Set_color (WHITE) last_data = block.data sleep (0,05) ngoại trừ KeyboardInterrupt: vượt qua GPIO.cleanup ()
Như chương trình chính được hiển thị ở trên, trước tiên để sử dụng một số lệnh để tạo một số khối len đầy màu sắc, sau đó chúng ta cần tìm ra vị trí của trình phát để chúng ta có thể lấy id của các khối và mã màu của nó. Sau khi có thông tin về khối, chúng tôi sẽ sử dụng câu lệnh để xác định xem khối bên dưới trình phát có phải là khối len hay không và nó có mã màu hay không. Nếu có, hãy phán đoán màu của khối len và gọi hàm set_color () để thay đổi màu của led RGB giống với màu của khối len.
Ngoài ra, chúng tôi thêm một câu lệnh try / Ngoại trừ để bắt ngoại lệ ngắt của người dùng khi chúng tôi muốn thoát khỏi chương trình để xóa đầu ra của các chân GPIO.
Đính kèm là mã hoàn chỉnh.
Làm tốt quá, nhiều phụ kiện và phức tạp quá phải không? Đừng lo lắng, hãy cùng xem phương pháp thứ hai để đạt được dự án, sẽ giúp bạn cảm thấy linh hoạt và thuận tiện hơn, đó là sử dụng CrowPi2 của chúng tôi!
Bước 5: Kết quả


Mở game và chạy script, bạn sẽ thấy kết quả trong video trên
Sau đó, chúng tôi sẽ sử dụng CrowPi2 để xây dựng cầu tương tác Rainbow tiếp theo
Bước 6: Sử dụng CrowPi2-Materials
● 1 x CrowPi2
Bước 7: Sử dụng CrowPi2- Sơ đồ kết nối
Không cần. Có rất nhiều cảm biến và thành phần hữu ích (hơn 20) trên CrowPi2, tất cả trong một máy tính xách tay raspberry pi và nền tảng giáo dục STEM cho phép chúng tôi thực hiện nhiều dự án một cách dễ dàng và không tốn nhiều công sức! Trong trường hợp này, chúng tôi sẽ sử dụng một mô-đun hấp dẫn và đầy màu sắc trên CrowPi2, đó là một mô-đun ma trận 8x8 RGB, cho phép chúng tôi điều khiển 64 led RGB cùng một lúc!
Bước 8: Sử dụng CrowPi2- Định cấu hình cho SPI
Không cần. CrowPi2 đi kèm với một hình ảnh tích hợp sẵn với một hệ thống học tập! Mọi thứ đã được chuẩn bị sẵn có nghĩa là bạn có thể lập trình và học trực tiếp. Bên cạnh đó, với CrowPi2 của chúng tôi, việc này thật dễ dàng và đã được tích hợp vào bảng như một nền tảng STEAM sẵn sàng hoạt động.
Bước 9: Sử dụng CrowPi2- Mã
Bây giờ, đã đến lúc bắt đầu chương trình của chúng ta! Đầu tiên, nhập một vài thư viện, chẳng hạn như thư viện MCPI là thư viện Minecraft Pi Python cho phép chúng ta sử dụng một API rất đơn giản để tích hợp với thế giới Minecraft; thư viện thời gian cho phép chúng tôi thực hiện chức năng ngủ để chờ một khoảng thời gian cụ thể trước khi thực hiện một chức năng; Thư viện RPi. GPIO cho phép chúng tôi điều khiển các chân GPIO của Raspberry Pi.
from mcpi.minecraft import Minecraft from time import sleep import RPi. GPIO as GPIO
Cuối cùng, chúng tôi sẽ nhập một thư viện có tên rpi_ws281x, là thư viện Ma trận RGB, bên trong thư viện, có nhiều chức năng mà chúng tôi sẽ sử dụng như PixelStrip để thiết lập đối tượng dải LED và Màu để định cấu hình đối tượng màu RGB để bật sáng đèn LED RGB của chúng tôi
từ rpi_ws281x nhập PixelStrip, Màu
Vậy là xong, chúng ta đã nhập xong các thư viện, giờ đã đến lúc sử dụng chúng! Tương tự, điều đầu tiên là sử dụng thư viện Minecraft, chúng tôi muốn kết nối tập lệnh python của mình với thế giới Minecraft, chúng tôi có thể thực hiện việc này bằng cách gọi hàm init của thư viện MCPI:
mc = Minecraft.create ()
Bây giờ mỗi khi chúng ta muốn thực hiện các hoạt động trên thế giới minecrat, chúng ta có thể sử dụng đối tượng mc.
Bước tiếp theo sẽ là xác định lớp ma trận LED RGB mà chúng ta sẽ sử dụng để điều khiển đèn LED RGB của mình, chúng ta khởi tạo lớp với cấu hình cơ bản như số lượng đèn LED, chân cắm, độ sáng, v.v.
chúng tôi tạo một hàm gọi là clean sẽ “làm sạch” ít hơn với màu cụ thể đã cho và cũng một hàm gọi là run sẽ khởi tạo đối tượng LED RGB thực tế ở lần đầu tiên chúng ta muốn sử dụng nó.
lớp RGB_Matrix:
def _init _ (bản thân):
# Cấu hình dải LED:
self. LED_COUNT = 64 # Số pixel LED.
self. LED_PIN = 12 # chân GPIO được kết nối với các pixel (18 sử dụng PWM!).
self. LED_FREQ_HZ = 800000 # tần số tín hiệu LED tính bằng hertz (thường là 800khz)
self. LED_DMA = 10 # kênh DMA để sử dụng để tạo tín hiệu (thử 10)
self. LED_BRIGHTNESS = 10 # Đặt thành 0 cho vùng tối nhất và 255 cho vùng sáng nhất
self. LED_INVERT = Sai # Đúng để đảo ngược tín hiệu
self. LED_CHANNEL = 0 # được đặt thành '1' cho các GPIO 13, 19, 41, 45 hoặc 53
# Xác định các chức năng tạo hoạt ảnh cho đèn LED theo nhiều cách khác nhau. def sạch (tự, dải, màu):
# xóa tất cả các đèn LED cùng một lúc
cho tôi trong phạm vi (dải.numPixels ()):
dải.setPixelColor (i, màu)
dải.show ()
def run (tự):
# Tạo đối tượng NeoPixel với cấu hình thích hợp.
dải = PixelStrip (bản thân. LED_COUNT, bản thân. LED_PIN, bản thân. LED_FREQ_HZ, bản thân. LED_DMA, bản thân. LED_INVERT, bản thân. LED_BRIGHTNESS, bản thân. LED_CHANNEL)
cố gắng:
dải trả lại
ngoại trừ KeyboardInterrupt:
# làm sạch LED ma trận trước khi ngắt
self.clean (dải)
Sau khi chúng ta đã thực hiện xong những điều trên, đã đến lúc gọi các lớp đó và tạo các đối tượng mà chúng ta có thể sử dụng trong mã của mình, trước tiên hãy tạo một đối tượng ma trận LED RGB mà chúng ta có thể sử dụng bằng cách sử dụng lớp mà chúng ta đã tạo trước đó:
matrixObject = RGB_Matrix ()
Bây giờ, hãy sử dụng đối tượng này để tạo đối tượng dải LED hoạt động mà chúng tôi sẽ sử dụng để điều khiển các đèn LED riêng lẻ của chúng tôi trên Ma trận RGB:
dải = matrixObject.run ()
Cuối cùng để kích hoạt dải này, chúng tôi sẽ cần chạy một chức năng cuối cùng:
dải.begin ()
API Minecraft bao gồm rất nhiều khối, mỗi khối Minecraft có ID riêng của nó. Trong ví dụ của chúng tôi, chúng tôi đã lấy một số khối Minecraft và cố gắng đoán màu nào phù hợp nhất với chúng.
RGB là viết tắt của Red, Green và blue, vì vậy chúng tôi sẽ cần 3 giá trị khác nhau từ 0 đến 255 cho mỗi giá trị, màu có thể là định dạng HEX hoặc RGB, chúng tôi đang sử dụng định dạng RGB cho ví dụ của chúng tôi.
Trong thế giới Minecraft Pi có ID khối bình thường và ID khối len đặc biệt, len đặc biệt có ID là số 35 nhưng có số phụ khác nhau cho nhiều id khác nhau… Chúng tôi sẽ giải quyết vấn đề này bằng cách tạo 2 danh sách riêng biệt, một cho các khối bình thường và một danh sách cho các khối len đặc biệt:
Danh sách đầu tiên dành cho các khối thông thường, ví dụ 0 đại diện cho khối Không khí, chúng tôi sẽ đặt nó màu 0, 0, 0 trống hoặc trắng hoàn toàn, khi người chơi sẽ nhảy hoặc bay trong trò chơi, RGB sẽ tắt, 1 là khối khác với màu RGB 128, 128, 128, v.v.
#Màu sắc cầu vồng
Rainbow_colors = {
"0": Màu (0, 0, 0), "1": Màu (128, 128, 128), "2": Màu (0, 255, 0), "3": Màu (160, 82, 45), "4": Màu (128, 128, 128), "22": Màu (0, 0, 255)
}
Forthe khối len chúng tôi cũng làm như vậy nhưng điều quan trọng cần nhớ là tất cả các khối đều có ID là 35, trong danh sách này, chúng tôi xác định các loại phụ của khối là khối len. Các loại len phụ khác nhau có màu sắc khác nhau nhưng tất cả chúng đều là len khối.
len_colors = {
"6": Màu (255, 105, 180), "5": Màu (0, 255, 0), "4": Màu (255, 255, 0), "14": Màu (255, 0, 0), "2": Màu (255, 0, 255)
}
Bây giờ, khi chúng ta đã hoàn tất việc xác định chương trình, lớp và chức năng chính của mình, đã đến lúc tích hợp với cảm biến CrowPi2 RGB LED trên bo mạch của chúng ta.
Chương trình chính sẽ lấy các tham số mà chúng ta đã xác định trước đó và đưa tác động lên phần cứng.
Chúng tôi sẽ sử dụng đèn LED RGB CrowPi2 để chiếu sáng chúng dựa trên các bước chúng tôi thực hiện bên trong Minecraft Pi trên mỗi khối, hãy bắt đầu!
Điều đầu tiên chúng tôi sẽ làm là tạo một số khối len bằng các lệnh và tạo một vòng lặp trong khi để giữ cho chương trình tiếp tục chạy miễn là chúng tôi chơi trò chơi.
Chúng tôi sẽ cần lấy một số dữ liệu từ trình phát, điều đầu tiên chúng tôi sử dụng lệnh player.getPos () để lấy vị trí của người chơi, sau đó chúng tôi sử dụng getBlockWithData () để lấy khối mà chúng tôi hiện đang đứng (tọa độ y là -1 nghĩa là dưới trình phát)
x, y, z = mc.player.getPos ()
mc.setBlocks (x, y, z, x + 1, y, z + 2, 35, 14)
mc.setBlocks (x + 2, y + 1, z, x + 3, y + 1, z + 2, 35, 11)
mc.setBlocks (x + 4, y + 2, z, x + 5, y + 2, z + 2, 35, 2)
mc.setBlocks (x + 6, y + 3, z, x + 7, y + 3, z + 2, 35, 5)
mc.setBlocks (x + 8, y + 4, z, x + 9, y + 4, z + 2, 35, 4)
mc.setBlocks (x + 10, y + 5, z, x + 11, y + 5, z + 2, 35, 10)
mc.setBlocks (x + 12, y + 6, z, x + 13, y + 6, z + 2, 35, 1)
mc.setBlocks (x + 14, y + 5, z, x + 15, y + 5, z + 2, 35, 10)
mc.setBlocks (x + 16, y + 4, z, x + 17, y + 4, z + 2, 35, 4)
mc.setBlocks (x + 18, y + 3, z, x + 19, y + 3, z + 2, 35, 5)
mc.setBlocks (x + 20, y + 2, z, x + 21, y + 2, z + 2, 35, 2)
mc.setBlocks (x + 22, y + 1, z, x + 23, y + 1, z + 2, 35, 11)
mc.setBlocks (x + 24, y, z, x + 25, y, z + 2, 35, 14)
trong khi Đúng:
x, y, z = mc.player.getPos () # vị trí người chơi (x, y, z)
blockType, data = mc.getBlockWithData (x, y-1, z) # block ID
in (blockType)
Sau đó, chúng tôi sẽ kiểm tra xem khối có phải là khối len hay không, số ID khối 35, nếu là khối, chúng tôi sẽ tham chiếu đến các màu len với màu sắc của khối dựa trên ID của từ điển và đánh sáng màu phù hợp.
nếu blockType == 35:
# màu len tùy chỉnh
matrixObject.clean (dải, len_colors [str (dữ liệu)])
Nếu đó không phải là khối len, chúng tôi sẽ kiểm tra xem khối hiện có nằm trong từ điển Rainbow_colors hay không để tránh các trường hợp ngoại lệ, nếu đó là khối, chúng tôi sẽ tiếp tục bằng cách lấy màu và thay đổi RGB.
nếu str (blockType) trong Rainbow_colors:
print (Rainbow_colors [str (blockType)])
matrixObject.clean (dải, màu cầu vồng [str (blockType)])
ngủ (0,5)
Bạn luôn có thể thử và thêm nhiều khối hơn vào Rainbow_color để thêm nhiều màu hơn và hỗ trợ nhiều khối hơn!
Hoàn hảo! Thực hiện các dự án sử dụng phụ kiện rất phức tạp nhưng sử dụng mạch tích hợp CrowPi2, mọi thứ trở nên dễ dàng hơn nhiều! Hơn thế nữa, có hơn 20 cảm biến và thành phần trên CrowPi2, cho phép bạn đạt được các dự án lý tưởng của mình và thậm chí cả các dự án AI!
Dưới đây là mã hoàn chỉnh:
Bước 10: Sử dụng CrowPi2-the Result

Mở game và chạy script, bạn sẽ thấy kết quả trong video trên:
Bước 11: Sử dụng CrowPi2- Tiến xa hơn
Bây giờ chúng tôi đã hoàn thành dự án đầy màu sắc của mình trong trò chơi Minecraft với CrowPi2. Tại sao không thử sử dụng các cảm biến và thành phần khác trên CrowPi2 để chơi trò chơi, chẳng hạn như cần điều khiển để điều khiển chuyển động của người chơi, RFID để tạo các khối dựa trên các thẻ NFC khác nhau, v.v. Chúc bạn vui vẻ với trò chơi của bạn trên CrowPi2 và hy vọng bạn có thể làm được nhiều dự án đáng kinh ngạc hơn với CrowPi2!
Hiện tại, CrowPi2 đã có mặt trên Kickstarter, bạn cũng có thể tận hưởng mức giá hấp dẫn.
Đính kèm liên kết trang Kickstarter CrowPi2
Đề xuất:
Hướng dẫn: Cách xây dựng mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X bằng cách sử dụng Arduino UNO: 3 bước

Hướng dẫn: Cách xây dựng Mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X bằng cách sử dụng Arduino UNO: Mô tả: Hướng dẫn này sẽ hiển thị chi tiết cho tất cả các bạn về cách xây dựng máy dò khoảng cách bằng cách sử dụng Mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X và Arduino UNO và nó sẽ chạy giống như bạn muốn. Làm theo hướng dẫn và bạn sẽ hiểu gia sư này
Câu chuyện tương tác của Makey Makey bằng cách sử dụng Scratch!: 6 bước

Makey Makey Interactive Story using Scratch !: Hướng dẫn Cách tạo một câu chuyện tương tác trên Scratch bằng Makey Makey và quan trọng nhất là trí tưởng tượng của bạn
Xây dựng một chiếc đồng hồ ấn tượng như chuông thật cho PC của bạn và một chiếc đồng hồ ấn tượng cho bình chữa cháy.: 3 bước (có hình ảnh)

Xây dựng Đồng hồ ấn tượng bằng chuông thật cho PC của bạn và Đồng hồ ấn tượng cho bình chữa cháy: Một chiếc chuông đồng, một bộ tiếp điện nhỏ và một số thứ nữa và một chiếc chuông thật có thể báo giờ trên máy tính để bàn của bạn. Mặc dù dự án này chạy trên Windows và Mac OS X cũng vậy, tôi đã quyết định cài đặt Ubuntu Linux trên PC mà tôi tìm thấy trong thùng rác và làm việc trên đó: Tôi chưa bao giờ
Cầu vồng LED - Cấu tạo bộ điều khiển LED RGB LED PWM - Dễ xây dựng: 15 bước

Cấu tạo bộ điều khiển LED Rainbow - RGB LED PWM - Dễ xây dựng: Hướng dẫn từng bước, dễ dàng làm theo để xây dựng Bộ điều khiển PWM LED RGB LED. Chỉ cần một số lượng tối thiểu các bộ phận, cùng với bộ xử lý PIC và bạn có thể tạo ra một trong những bộ điều khiển LED tuyệt vời nhất hiện có. Các s
Xây dựng một đồng hồ đo sử dụng điện tương tự: 8 bước (có hình ảnh)

Xây dựng đồng hồ đo mức sử dụng điện tương tự: Tôi đã sử dụng công cụ Kill A Watt (http://www.p3international.com/products/special/P4400/P4400-CE.html) đồng hồ đo điện một thời gian và tôi quyết định chế tạo một tương tự. Dự án này trở nên đơn giản, với một ampe kế bảng điều khiển duy nhất
