
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.



Xin chào!
Sau khi có yêu cầu từ người dùng Guiductables về tính khả dụng của định dạng 12h, tôi đã tận dụng lợi thế để thực hiện các thay đổi về mặt thương mại đối với dự án ban đầu.
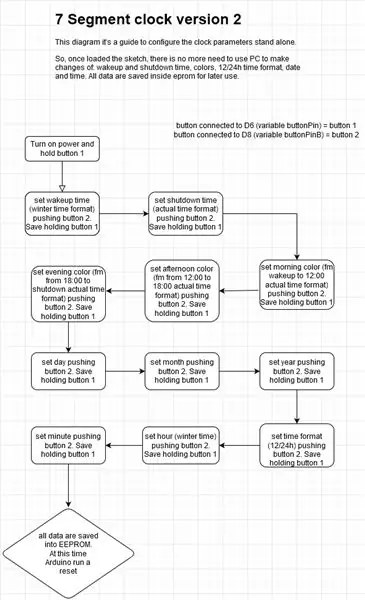
Trong quá trình sử dụng phiên bản 1, tôi cảm thấy cần phải tạo một phiên bản độc lập, vì vậy tôi có thể sửa đổi tất cả các thông số trực tiếp từ đồng hồ mà không cần sử dụng PC.
Đối với bất kỳ ai chưa đọc các tài liệu hướng dẫn trước đây của tôi, đó là đồng hồ led 7 đoạn phổ biến với một số tính năng bổ sung:
- 7 chuyển đổi thay đổi phút khác nhau
- 3 màu đặt trước cho các khe thời gian
- cường độ ánh sáng xung quanh tự động điều chỉnh độ sáng
- tự động tắt máy / khởi động khi không cần hiển thị thời gian
- tự động điều chỉnh thời gian tiết kiệm ánh sáng ban ngày
Phiên bản 2 cho phép bạn:
- thay đổi định dạng thời gian 12 / 24h
- các thông số có thể sửa đổi dễ dàng
Các thông số có thể được sửa đổi trực tiếp từ đồng hồ là:
- thời gian thức dậy / tắt máy
- màu sắc cho các khe thời gian
- ngày giờ
- định dạng thời gian 12 / 24h
Những dữ liệu này hiện được lưu trữ bên trong Arduino eeprom cùng với chế độ chuyển đổi đã chọn. Tôi cũng đã chuẩn bị một hướng dẫn bắt đầu nhanh trong bước tiếp theo.
Khung được in 3D, được cung cấp bởi đèn LED Arduino Nano, DS3231 và WS2812.
Quân nhu
- Arduino nano
- ảnh chell
- 2 x nút bấm tạm thời
- BẬT / TẮT chuyển đổi
- Phích cắm DC
- Biến áp 5V
- n ° 30 đèn LED WS2812 (mẫu 30 đèn / mét)
- pcb
- Mô-đun DS3231
- cáp mỏng cho kết nối đèn led
- điện trở 10K, 550
- chất hàn
- keo dính
- người nhảy
- tiêu đề nam / nữ
Bước 1: CÓ GÌ MỚI
Như đã nói, tôi không muốn kết nối đồng hồ với PC mỗi khi tôi muốn thay đổi các thông số, thêm một nút bấm tạm thời vào dự án mà tôi đã dễ dàng đạt được mục tiêu. Với một nút, tôi có thể cuộn giữa các tùy chọn, nút còn lại là xác nhận dữ liệu và tiếp tục vào bên trong menu. Tôi cũng đã kết nối tế bào quang điện với mã PIN Arduino thay vì + 5V để khi đồng hồ chuyển sang chế độ ngủ, mạch tế bào quang điện không tiêu hao năng lượng. Cuối cùng tôi đã làm cho việc khắc mạch trên một tấm đồng trở nên chuyên nghiệp hơn.
Bước 2: Lắp ráp PCB



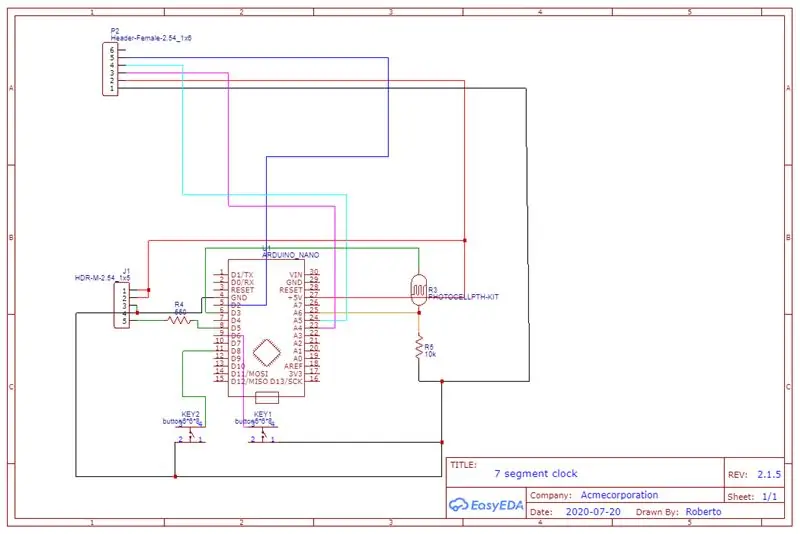
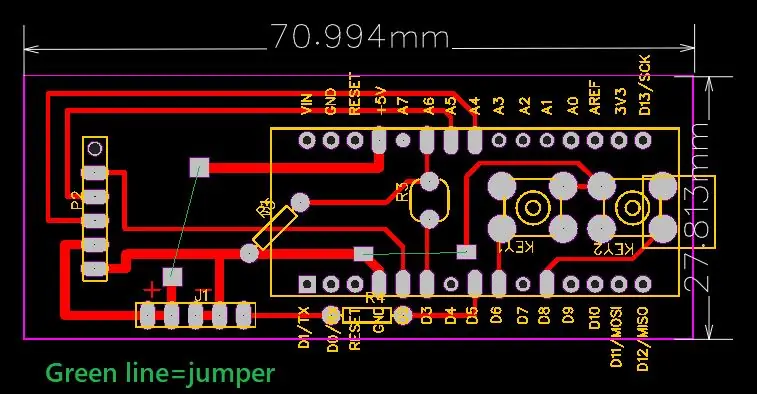
Để thuận tiện, tôi đã thay đổi một số kết nối, hãy xem sơ đồ. Công tắc BẬT / TẮT là tùy chọn, để vào menu bên trong mà không cần điều đó, chỉ cần kết nối + 5V và giữ nút 1.
Điện trở giữa led và D5 là 550Ohm, còn lại là 10Kohm.
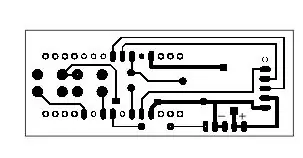
Mạch rất dễ dàng và không cần phải được khắc.
Trong dự án của tôi, mỗi phân đoạn cho mỗi chữ số cần một đèn LED. Đối với các dự án lớn hơn có thể được thêm nhiều led hơn cho phân đoạn sau khi sửa đổi thư viện "segment_display.cpp"
Để biết thông tin khác liên quan đến trình tự LED và kiểm tra phiên bản 1 khác
Bước 3: In 3D



Bắt đầu từ phiên bản gốc (Cảm ơn người dùng Thingverse random1101), tôi đã thiết kế lại hỗ trợ tùy chỉnh nó bằng mã vạch (điều đó có nghĩa là ACMECORPORATION nhưng trình đọc mã vạch sẽ không nhận ra nó….sob).
Bạn nên dán từng chữ số sau khi đặt bên trong khe của nó.
Bước 4: Phác thảo
Các thư viện vẫn không thay đổi và lần đầu tiên bạn tải lên và chạy bản phác thảo không có gì có thể xảy ra vì nó đọc dữ liệu từ eeprom và có thể bên trong eeprom của bạn có thể có các giá trị ngẫu nhiên. Sau đó, trong lần chạy đầu tiên, bạn cần thiết lập dữ liệu.
Chế độ chuyển đổi hiện được lưu trữ bên trong eeprom.
Trong quá trình nhập dữ liệu, hãy tuân theo định dạng thời gian một cách cẩn thận (định dạng thời gian thực tế hoặc 24h mùa đông).
Kiểm tra phiên bản trước để biết thông tin thư viện và cách sử dụng.
Đề xuất:
Đồng hồ 7 phân đoạn - Phiên bản máy in nhỏ: 9 bước (có hình ảnh)

Đồng hồ 7 phân đoạn - Phiên bản máy in nhỏ: Tuy nhiên, đồng hồ 7 phân đoạn khác. xDA Mặc dù tôi phải nói rằng nó trông không điên rồ như vậy khi xem hồ sơ Người hướng dẫn của tôi. Có lẽ sẽ khó chịu hơn khi bạn nhìn vào hồ sơ trái ngược của tôi
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Đồng hồ kỹ thuật số & nhị phân trong 8 chữ số X 7 phân đoạn Màn hình LED: 4 bước (có hình ảnh)

Đồng hồ kỹ thuật số & nhị phân ở 8 chữ số X 7 phân đoạn Màn hình LED: Đây là phiên bản nâng cấp của tôi về Đồng hồ kỹ thuật số & Đồng hồ nhị phân sử dụng Màn hình LED 8 chữ số x 7 đoạn. Tôi muốn cung cấp các tính năng mới cho các thiết bị thông thường, đồng hồ đặc biệt và trong trường hợp này, việc sử dụng màn hình 7 Seg cho Đồng hồ nhị phân là không bình thường và nó
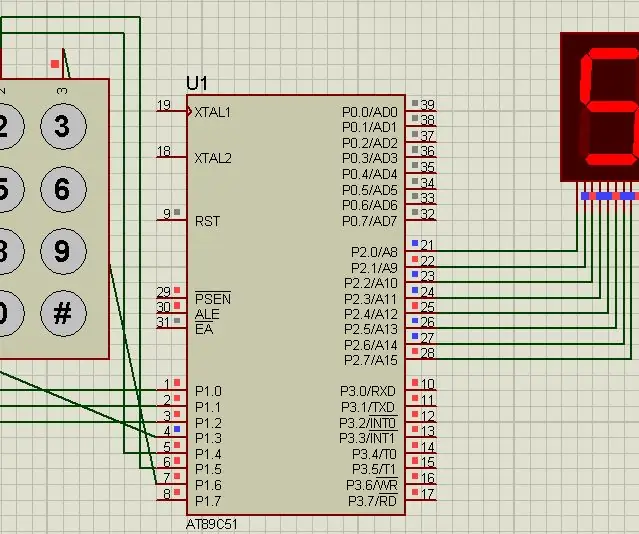
Giao diện bàn phím với 8051 và hiển thị số bàn phím trong 7 phân đoạn: 4 bước (có hình ảnh)

Giao diện bàn phím với 8051 và hiển thị số bàn phím trong 7 phân đoạn: Trong hướng dẫn này, tôi sẽ cho bạn biết về cách chúng ta có thể giao diện bàn phím với 8051 và hiển thị số bàn phím trong màn hình 7 đoạn
Cách biến điện thoại di động LG EnV 2 của bạn thành một Modem quay số di động cho máy tính xách tay (hoặc máy tính để bàn) của bạn: 7 bước

Cách biến điện thoại di động LG EnV 2 của bạn thành một Modem quay số di động cho máy tính xách tay (hoặc máy tính để bàn) của bạn: Tất cả chúng ta đều có nhu cầu sử dụng Internet ở những nơi không thể, chẳng hạn như trong ô tô hoặc trong kỳ nghỉ, nơi họ tính một khoản tiền đắt đỏ mỗi giờ để sử dụng wifi của họ. cuối cùng, tôi đã nghĩ ra một cách đơn giản để
