
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

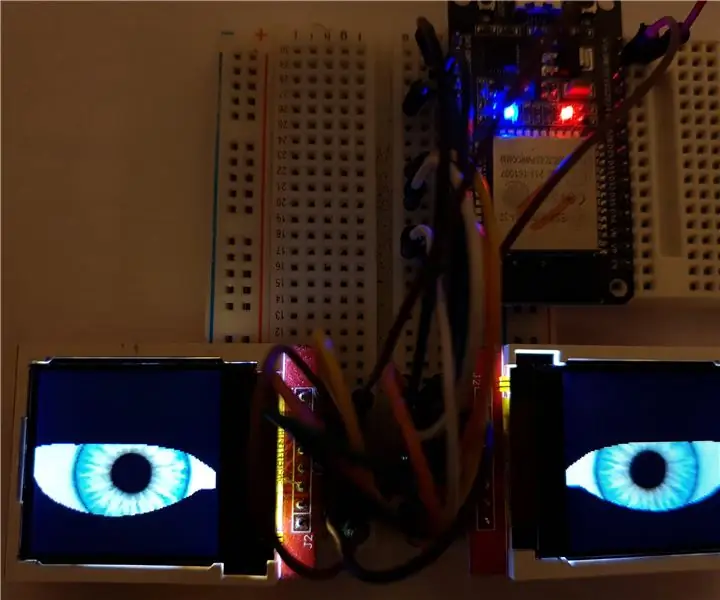
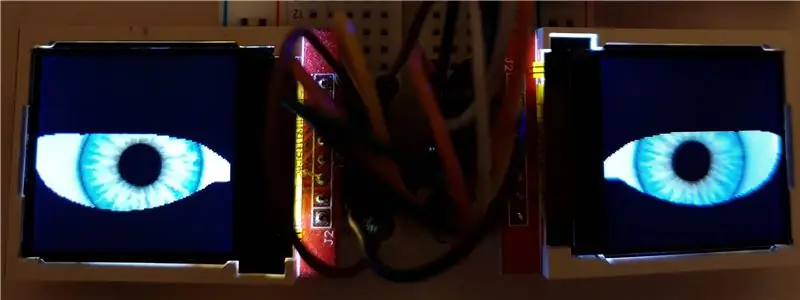
Dự án này sử dụng các bộ phận chi phí thấp để tạo ra một cặp mắt hoạt hình trên màn hình TFT. Dự án dựa trên dự án Adafruit "Uncanny Eyes".
Hai màn hình ST7735 128x128 pixel và bo mạch ESP32 thường có thể được mua trực tuyến với tổng giá khoảng 10 đô la.
Phần mềm chạy trên ESP32 là một bản phác thảo Arduino, phần mềm này được hỗ trợ bởi thư viện đồ họa TFT_eSPI. Bản phác thảo là một ví dụ được cung cấp trong thư viện TFT_eSPI.
Các bộ vi xử lý khác cũng có thể được sử dụng như bo mạch ESP8266 và STM32. Bộ vi xử lý ESP32 và STM32 có thể sử dụng "Truy cập bộ nhớ trực tiếp" để truyền hình ảnh lên màn hình, điều này giúp cải thiện hiệu suất (hay còn gọi là tốc độ khung hình). Bản phác thảo sử dụng một lượng RAM đáng kể và bộ nhớ chương trình FLASH, vì vậy hãy ghi nhớ điều này khi chọn bộ xử lý.
Quân nhu
Dự án, như được mô tả, sử dụng:
- Hai màn hình ST7735 1.4 "128x128 TFT với giao diện SPI 4 dây
- Một bo mạch xử lý ESP32
- Bảng mạch và dây
- Arduino IDE
- Thư viện TFT_eSPI phiên bản 2.3.4 trở lên
Bước 1: Hiệu suất

Chọn bộ xử lý bạn sẽ sử dụng.
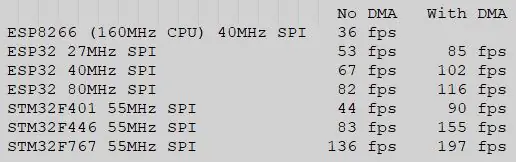
Hiệu suất kết xuất điển hình (fps = khung hình / giây) cho mắt phụ thuộc vào bộ xử lý, tốc độ đồng hồ SPI và liệu DMA có được sử dụng hay không. ESP8266 cho tốc độ khung hình thấp nhất nhưng chuyển động của mắt vẫn khá mượt mà.
Màn hình loại ST7735 thường có thể hoạt động đáng tin cậy với tốc độ xung nhịp SPI lên đến 27MHz. Các màn hình khác có thể hoạt động ở tốc độ cao hơn, tuy nhiên 27MHz cho hiệu suất tốt.
Bước 2: Môi trường phần mềm

Arduino IDE được sử dụng để biên dịch và tải bản phác thảo lên ESP32. Đây là một dự án tương đối nâng cao, vì vậy bạn nên thiết lập và chạy Arduino IDE với các ví dụ đơn giản hơn để làm quen với môi trường.
Gói bo mạch ESP32 phải được tải vào IDE nếu bạn đang sử dụng bộ xử lý đó. Đối với bo mạch STM32, hãy sử dụng gói stm32duino chính thức.
Thư viện đồ họa TFT_eSPI có thể được tải qua trình quản lý thư viện của Arduino IDE.
Thư viện TFT_eSPI cung cấp 2 ví dụ cho hoạt ảnh mắt:
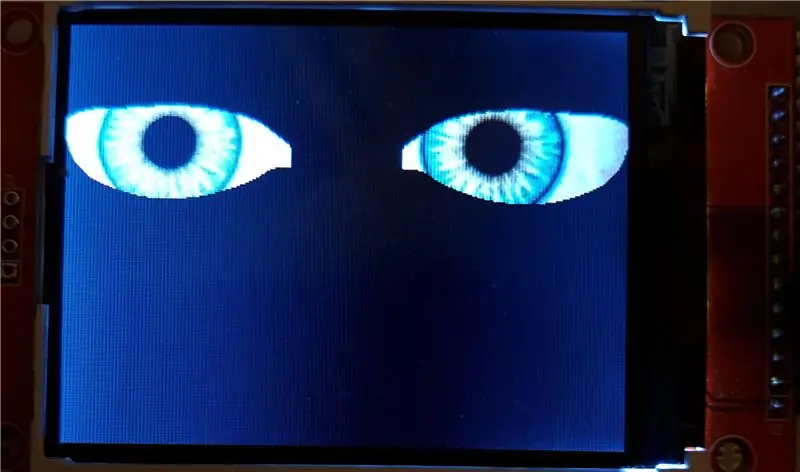
- Animated_Eyes_1 là một ví dụ cho một màn hình (tối thiểu 240 x 320 pixel)
- Animated_Eyes_2 là một ví dụ cho hai màn hình
Dự án này sử dụng ví dụ phác thảo thứ hai.
Nếu bạn đã là người dùng thư viện TFT_eSPI và có màn hình 240x320 (hoặc lớn hơn) hoạt động chính xác thì Animated_Eyes_1 sẽ chạy mà không cần sửa đổi và hiển thị hai mắt động trên một màn hình.
Bước 3: Hiển thị kết nối

Nguyên mẫu được chế tạo bằng cách cắm ESP32 và hiển thị vào breadboard và sử dụng dây jumper. Điều này thuận tiện cho thử nghiệm ban đầu nhưng dễ bị kết nối kém, đặc biệt là nếu di chuyển. Đôi mắt được sử dụng như một phần của trang phục, sau đó nên hàn tất cả các mối nối.
Thông thường, dòng chọn chip TFT cho một màn hình đơn được xác định trong tệp user_setup của thư viện TFT_eSPI, tuy nhiên khi sử dụng thư viện có hai màn hình, việc chọn chip phải được điều khiển bởi phác thảo, do đó bạn KHÔNG được xác định chân TFT_CS trong TFT_eSPI các tệp thiết lập thư viện. Thay vào đó, chip chọn (CS) phải được xác định trong tab "config.h" của bản phác thảo Animated_Eyes_2.
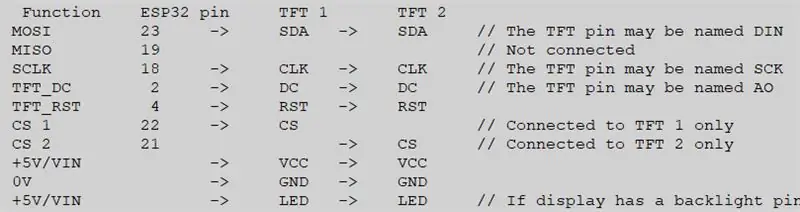
Thư viện TFT_eSPI sử dụng tệp "user_setup" để xác định tất cả các tham số cho màn hình, bộ xử lý và giao diện, đối với bản phác thảo Animated_Eyes_2, tệp "Setup47_ST7735.h" đã được sử dụng với hệ thống dây điện như hình trên.
Các màn hình được sử dụng để thử nghiệm là màn hình 128x128 ST7735, tệp thiết lập thư viện TFT_eSPI có thể cần được thay đổi vì các màn hình này có nhiều biến thể cấu hình.
Khi tất cả được lập trình và chạy, nó có thể được rút phích cắm khỏi máy tính và được cấp nguồn từ bộ pin sạc điện thoại có đầu ra USB.
Đề xuất:
Animatronic Eyes với điều khiển từ xa: 5 bước

Animatronic Eyes With Remote Control: Đây là hướng dẫn cách tạo Animatronic Eyes có thể điều khiển từ xa từ máy tính qua WiFi. Nó sử dụng các thành phần điện tử tối thiểu, không có PCB và yêu cầu hàn tối thiểu. Bạn có thể điều khiển nó từ bàn phím PC, vì vậy bạn không cần
Animated Mood Light & Night Light: 6 bước (có hình ảnh)

Animated Mood Light & Night Light: Có niềm đam mê đến mức ám ảnh với ánh sáng, tôi quyết định tạo ra một loạt các PCB mô-đun nhỏ có thể được sử dụng để tạo ra các màn hình ánh sáng RGB ở bất kỳ kích thước nào. Sau khi tạo ra PCB mô-đun, tôi nảy ra ý tưởng sắp xếp chúng thành một
Creepy Eyes: 5 bước (có hình ảnh)

Creepy Eyes: Đây là nỗ lực thứ hai của tôi để xuất bản hướng dẫn này vì lần đầu tiên sẽ không tải lên tất cả các bước. Hy vọng rằng những người tốt ở Guiductables sẽ xóa cái đầu tiên. Tôi ban đầu muốn đặt đôi mắt này vào một chiếc đèn lồng nhựa
Cách tạo đồng hồ thời gian thực bằng Arduino và màn hình TFT - Arduino Mega RTC với màn hình TFT 3,5 inch: 4 bước

Cách tạo đồng hồ thời gian thực bằng Arduino và màn hình TFT | Arduino Mega RTC với màn hình TFT 3,5 inch: Truy cập kênh Youtube của tôi. 2560 và mô-đun RTC DS3231… .Trước khi bắt đầu… hãy kiểm tra video từ kênh YouTube của tôi..Lưu ý: - Nếu bạn đang sử dụng Arduin
ĐỒNG HỒ TƯỜNG RGB ANIMATED: 10 bước (có hình ảnh)

ĐỒNG HỒ TREO TƯỜNG RGB ANIMATED: Chắc chắn rằng bạn sẽ yêu thích chiếc đồng hồ treo tường này. Trong dự án này, chúng tôi đã sử dụng lại đèn LED RGB. Và tất nhiên máy in 3d rất quan trọng đối với chúng tôi. Chúng tôi đã thiết kế và sản xuất lại một số chi tiết cần thiết cho ĐỒNG HỒ TREO TƯỜNG của chúng tôi. Và nó không chỉ là một chiếc đồng hồ. Nó
