
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Hướng dẫn này sẽ cho phép chúng tôi điều khiển màn hình LCD qua Wi-Fi từ điện thoại thông minh của chúng tôi
Nếu chúng ta không có drivermall, chúng ta có thể sử dụng arduino, nhưng bên dưới liên kết để phát triển Drivemall.
Ưu điểm của việc thích Drivemall hơn bảng Arduino cổ điển là giảm độ phức tạp của các kết nối dẫn đến thiết lập gọn gàng hơn (trong một số trường hợp). Tuy nhiên, đây là tùy chọn: tất cả các kết quả vẫn hợp lệ với bảng arduino, một bảng mạch và đủ jumper dupont cho các kết nối.
Dự án nhằm mục đích thúc đẩy một hình thức giáo dục không chính thức như một phương tiện để thúc đẩy sự hòa nhập xã hội của những người trẻ tuổi, giáo dục không chính thức như có thể được tìm thấy trong các không gian giáo dục.
Hướng dẫn này chỉ phản ánh quan điểm của các tác giả và Ủy ban Châu Âu không chịu trách nhiệm về bất kỳ việc sử dụng nào có thể được tạo ra từ thông tin có trong đó.
Bước 1: Những gì chúng ta cần
- Arduino Mega- / Drivermall
- ESP8266
- Hiển thị 20x4 I2C
- Điện trở 1K
- Lập trình viên CH340G
- DẪN ĐẾN
- BreadBoard
- Cáp
- Điện thoại thông minh
Bước 2: Cách cấu hình Blynk và Arduino




Hãy bắt đầu tải xuống Blynk trên điện thoại thông minh. Tạo một dự án mới chọn làm phần cứng Arduino Mega và loại kết nối WiFi (hình 1). Sau khi dự án được tạo, bạn sẽ nhận được thư có mã thông báo Blynk cho dự án của mình.
Bây giờ hãy cấu hình nó để có thể điều khiển màn hình bằng cách thêm:
4 Cài đặt Nhập văn bản với Đầu ra V1-V2-V3-V4
1 nút kết nối với D13
Bước 3: FW cho ESP8266



Bước đầu tiên ESP8266
Chúng tôi kiểm tra xem FW có xuất hiện hay không thông qua màn hình nối tiếp Arduino (hình 1)
Tốc độ truyền mặc định của esp được đặt là 115200. Để kiểm tra sự hiện diện của SW, chúng ta sử dụng lệnh AT nếu nó trả lời OK, chúng ta có thể tiếp tục và đặt tốc độ truyền thành 9600 bằng lệnh
AT + UART_DEF = 9600, 8, 1, 0, 0
Nếu fw không có mặt
Tải phần sụn AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 thông qua bộ lập trình bằng cách kết nối PIN GPIO0 / FLASH với GND thông qua điện trở 1K ohm và chúng tôi sử dụng chương trình esp8266_flasher (hình 2 và 3)
Chọn đúng cổng COM và chúng tôi tải FW đến 99% có thể báo lỗi nhưng điều đó là bình thường (hình 4 và 5)
Bước 4: Cách lắp ráp




Sử dụng sơ đồ trong hình 1 và 2, chúng tôi sẽ kết nối hai vùng cấp nguồn 3,3V cho ESP8266 và một 5V cho màn hình.
Các chân TX và RX của ESP8266 phải được kết nối sau khi arduinio đã được lập trình và với mỗi bản cập nhật SW, nó phải được ngắt kết nối.
Nếu trong quá trình hoạt động, chúng tôi nhận thấy rằng màn hình không đủ độ sáng, chúng tôi có thể điều chỉnh nó bằng cách sử dụng tông đơ đặt phía sau màn hình hiển thị trong hình 3 và 4.
Bước 5: FW Arduino

Mã cần có các thư viện sau:
ESP8266_Lib.h cho phép chúng tôi quản lý ESP
LiquidCrystal_I2C.h để có thể viết trên màn hình
BlynkSimpleShieldEsp8266.h để có thể điều khiển thiết bị từ ứng dụng blynk
Wire.h cho giao tiếp I2C
Trước khi tải lên FW, chúng tôi phải sửa đổi các phần sau để kết nối với ứng dụng Blynk và truy cập WiFi của ESP8266
char auth = "your token" per il tokenchar ssid = "tên WiFi của bạn"
char pass = "mật khẩu WiFi của bạn"
Đề xuất:
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Màn hình Nextion - Giải thích về giao diện và giao thức với PIC và Arduino: 10 bước

Màn hình Nextion | Giải thích về giao diện và giao thức với PIC và Arduino: Nextion Display rất dễ sử dụng và giao diện dễ dàng với bộ điều khiển vi mô. sẽ hành động trên để hiển thị
Hướng dẫn sử dụng Arduino LCD 16x2 - Giao diện màn hình LCD 1602 với Arduino Uno: 5 bước

Hướng dẫn sử dụng Arduino LCD 16x2 | Giao diện màn hình LCD 1602 với Arduino Uno: Xin chào các bạn vì nhiều dự án cần màn hình để hiển thị dữ liệu cho dù đó là một số đồng hồ tự làm hay màn hình hiển thị số lượng đăng ký YouTube hoặc máy tính hoặc khóa bàn phím có màn hình và nếu tất cả các loại dự án này được thực hiện bằng arduino họ sẽ xác định
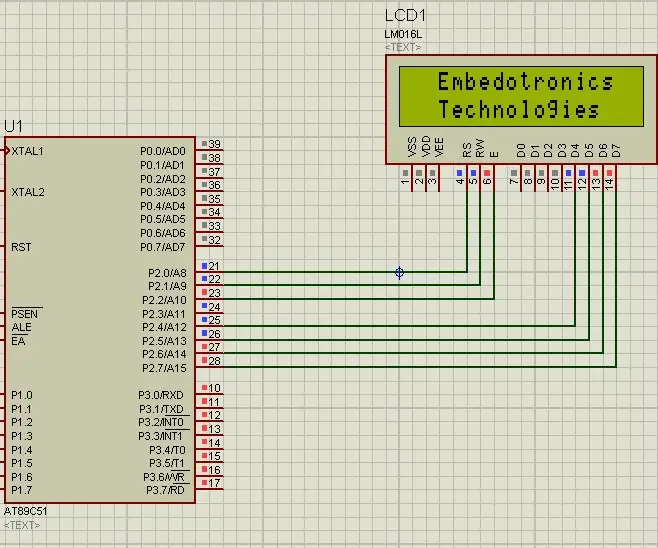
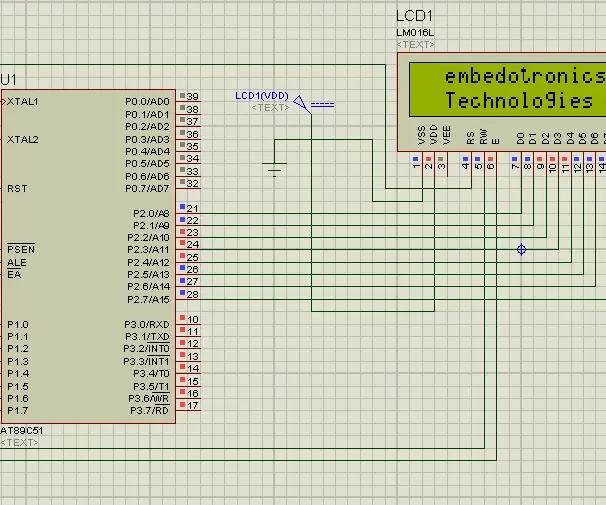
Giao diện vi điều khiển 8051 với màn hình LCD ở chế độ 4 bit: 5 bước (có hình ảnh)

Giao diện vi điều khiển 8051 với màn hình LCD ở chế độ 4 bit: Trong hướng dẫn này, chúng tôi sẽ cho bạn biết về cách chúng tôi có thể giao tiếp màn hình LCD với 8051 ở chế độ 4 bit
Giao diện vi mạch 8051 với màn hình LCD 16 * 2 trong mô phỏng Proteus: 5 bước (có hình ảnh)

Giao diện Vi mạch 8051 Với 16 * 2 Lcd trong Mô phỏng Proteus: Đây là một dự án rất cơ bản của 8051. Trong dự án này, chúng tôi sẽ cho bạn biết về cách chúng tôi có thể giao tiếp 16 * 2 LCD với 8051 vi điều khiển. Vì vậy, ở đây chúng tôi đang sử dụng chế độ 8 bit đầy đủ. Trong hướng dẫn tiếp theo, chúng tôi cũng sẽ nói về chế độ 4 bit
