
Mục lục:
- Bước 1: Các thành phần bắt buộc
- Bước 2: Bắt đầu:
- Bước 3: Cách Flash Màn hình Nextion
- Bước 4: Giải mã khung và mã hóa khung
- Bước 5: Màu phông chữ, thanh tiến trình và lệnh
- Bước 6: Hẹn giờ, biến và thay đổi hình ảnh
- Bước 7: Trình tạo mã QR trên màn hình
- Bước 8: Tạo dạng sóng trên màn hình
- Bước 9: Hoạt ảnh trên màn hình
- Bước 10: Dự án: Tự động hóa gia đình
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.


Nextion Display rất dễ sử dụng và giao diện dễ dàng với bộ điều khiển vi mô. Với sự trợ giúp của trình chỉnh sửa Nextion, chúng tôi có thể cấu hình màn hình và chúng tôi có thể thiết kế giao diện người dùng trên màn hình.
Vì vậy, dựa trên các sự kiện hoặc lệnh, màn hình Nextion sẽ hoạt động trên để hiển thị các lệnh được lập trình. Tiếp theo là loạt bài hướng dẫn giải thích cách sử dụng Nextion cùng với arduino và cùng với bất kỳ bộ điều khiển vi mô nào. Sử dụng nextion Editor
2. Flash với USB để nối tiếp
3. Giải mã khung và cách tạo khung để gửi đến màn hình Nextion bằng PIC và Arduino
4. Thay đổi màu phông chữ và thay đổi văn bản trên màn hình
5. Thay đổi hình ảnh trên màn hình Nextion
6. Tạo mã QR trên Nextion Display
7. Tạo dạng sóng trên Màn hình
7. Tạo hoạt ảnh trên Màn hình
8. Dự án: Home Automation
Bước 1: Các thành phần bắt buộc
Màn hình Nextion cơ bản Màn hình hiển thị 4,3 inch DisplayNextion ở Hoa Kỳ -
Nextion Display ở Vương quốc Anh -
Nextion Display ở Ấn Độ -
Bước 2: Bắt đầu:

Video này sẽ giúp biết hiển thị nextion là gì và trình chỉnh sửa này làm gì..
Tải xuống trình chỉnh sửa từ trang web chính thức, nextion.itead.cc/resources/download/nextio…
Bước 3: Cách Flash Màn hình Nextion

Video này giải thích cách flash màn hình bằng thẻ SD và sử dụng USB to Serial Converter. Sơ đồ kết nối cho thấy cách kết nối để hiển thị với USB to Serial.
Bước 4: Giải mã khung và mã hóa khung

Video này hướng dẫn Cách giải mã khung và cách tạo khung để gửi đến màn hình Nextion bằng PIC hoặc bất kỳ bộ điều khiển vi mô nào. Giao diện hiển thị chương trình với Arduino được bao gồm trong các phần sau.
Bước 5: Màu phông chữ, thanh tiến trình và lệnh

Video này giải thích về cách thay đổi màu phông chữ và cách thay đổi chuỗi văn bản trên Màn hình. Video này cũng bao gồm trên thanh tiến trình hiển thị dựa trên giá trị nhất định.
Bước 6: Hẹn giờ, biến và thay đổi hình ảnh

Hướng dẫn biên tập hiển thị nextion này bao gồm việc sử dụng hình ảnh, lệnh, bộ đếm thời gian bên trong và Biến. Hướng dẫn này bao gồm 3 cách thay đổi hình ảnh trên màn hình. Với tính năng Hẹn giờ, chúng ta có thể phát triển ứng dụng-g.webp
Video này bao gồm giao diện mà không cần sử dụng ngăn xếp hoặc thư viện. Trong hướng dẫn này, giao diện bộ điều khiển PIC với màn hình sử dụng UART.
Bước 7: Trình tạo mã QR trên màn hình

Hướng dẫn hiển thị Nextion này trình bày cách tạo mã QR trên màn hình Nextion. Trong hướng dẫn này, dữ liệu là dữ liệu qua kết nối nối tiếp.
Hướng dẫn này cũng bao gồm giao diện với bảng Arduino pro mini. Đây là mã cho arduino.
Vị trí Github cho tệp QR HMI và tệp.ino Arduino.
Bước 8: Tạo dạng sóng trên màn hình

Hướng dẫn này bao gồm để hiển thị dạng sóng trên màn hình nextion. Trong hướng dẫn này, Arduino pro mini board được sử dụng để gửi dữ liệu đến hiển thị.
Bước 9: Hoạt ảnh trên màn hình

Trong hướng dẫn hiển thị Nextion này, chúng tôi đã tạo ứng dụng ảnh động-g.webp
Màn hình Nextion được sử dụng ở đây là 3,5 inch.
Tệp HMI và. TFT có trên github
Bước 10: Dự án: Tự động hóa gia đình

Dự án màn hình tự động hóa gia đình sử dụng màn hình Nextion 3,5 inch và ESP8266.
Dự án này có trang đăng nhập để truy cập hạn chế vào hệ thống gia đình. Đăng nhập dựa trên bàn phím số được sử dụng.
Mã và liên kết tệp TFT
Đề xuất:
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Giao diện người dùng dễ thực hiện -- Màn hình OLED với Joystick & Buttons: 6 bước

Giao diện người dùng dễ thực hiện || Màn hình OLED với Joystick & Buttons: Mô-đun này có màn hình OLED với hai nút, phím điều khiển 5 chiều và cảm biến gia tốc 3 trục. Điều này rất hữu ích trong việc thiết lập giao diện người dùng cho một dự án. Akarsh đây từ CETech. Hôm nay chúng ta sẽ xem xét một mô-đun tất cả trong một
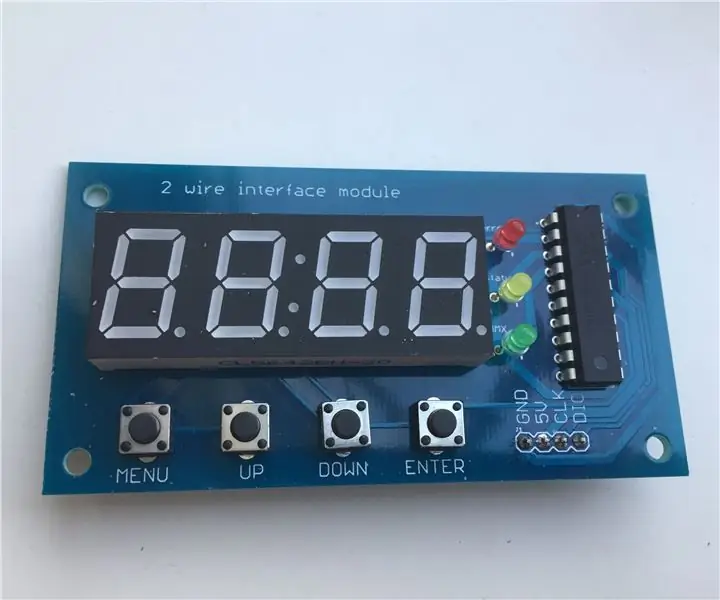
Giao diện hai dây (DMX) với màn hình và các nút: 5 bước (có hình ảnh)

Giao diện hai dây (DMX) với màn hình và các nút: DMX là một giao thức được sử dụng để điều khiển các thiết bị chiếu sáng sân khấu và các hiệu ứng đặc biệt. Mỗi thiết bị có (các) kênh riêng mà nó phản hồi. Người dùng có thể chọn kênh này bằng công tắc DIP hoặc màn hình có các nút. Có nhiều cách để chọn một
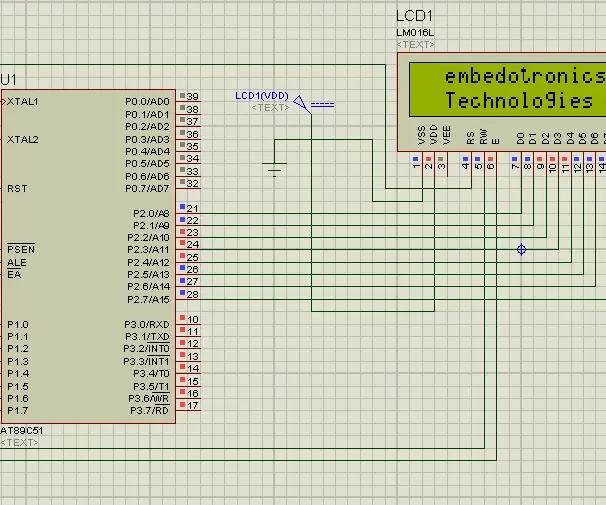
Giao diện vi điều khiển 8051 với màn hình LCD ở chế độ 4 bit: 5 bước (có hình ảnh)

Giao diện vi điều khiển 8051 với màn hình LCD ở chế độ 4 bit: Trong hướng dẫn này, chúng tôi sẽ cho bạn biết về cách chúng tôi có thể giao tiếp màn hình LCD với 8051 ở chế độ 4 bit
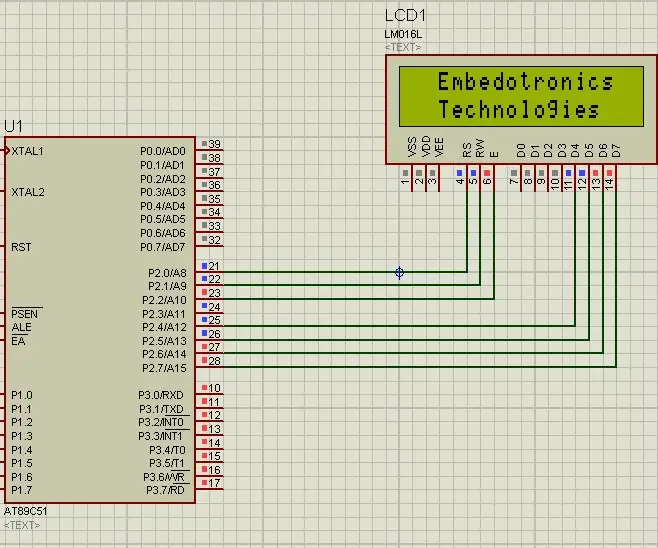
Giao diện vi mạch 8051 với màn hình LCD 16 * 2 trong mô phỏng Proteus: 5 bước (có hình ảnh)

Giao diện Vi mạch 8051 Với 16 * 2 Lcd trong Mô phỏng Proteus: Đây là một dự án rất cơ bản của 8051. Trong dự án này, chúng tôi sẽ cho bạn biết về cách chúng tôi có thể giao tiếp 16 * 2 LCD với 8051 vi điều khiển. Vì vậy, ở đây chúng tôi đang sử dụng chế độ 8 bit đầy đủ. Trong hướng dẫn tiếp theo, chúng tôi cũng sẽ nói về chế độ 4 bit
