
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.

Hướng dẫn này sẽ chỉ cho bạn cách điều khiển động cơ bước với Arduino, Raspberry Pi và Ứng dụng Blynk.
Trong một nut shell, ứng dụng gửi yêu cầu đến Raspberry Pi thông qua Virtual Pins, Pi sau đó gửi tín hiệu HIGH / LOW đến Arduino và Arduino sau đó xử lý động cơ bước.
Tôi nghĩ rằng việc sử dụng cách tiếp cận đó sẽ dễ dàng hơn vì hầu hết mọi người đã quen làm việc với Arduino và không nhiều với node.js trên Raspberry Pi.
Các thành phần cần thiết cho việc này:
- Raspberry PI (Tôi đang sử dụng Raspberry Pi 3 kiểu b)
- Arduino (Tôi đang sử dụng Arduino Nano)
- Động cơ Servo (Tôi đang sử dụng 28BYJ-48 5VDC với bộ điều khiển của nó)
- Một số dây nhảy
- Nguồn điện (5VDC 2A.)
Bản phác thảo Arduino và mã Node.js có sẵn để tải xuống. Chỉ cần tra cứu các tập tin.
Bước 1: Tạo ứng dụng trên điện thoại của bạn


Tải xuống Blynk từ AppStore hoặc GooglePlay
Mở Ứng dụng và tạo người dùng hoặc Đăng nhập bằng facebook.
- Tạo một dự án mới
Đặt tên cho dự án của bạn: MyProject
Chọn thiết bị: Rasapberry Pi 3 B
Loại kết nối: Wifi (hoặc Ethernet nếu Pi của bạn có dây với mạng của bạn)
- Nhấp vào Tạo
Kiểm tra email của bạn để tìm Token của bạn
(trông giống như thế này 3aa19bb8a9e64c90af11e3f6b0595b3c)
Mã thông báo này được liên kết với ứng dụng hiện tại của bạn. Nếu bạn thực hiện một ứng dụng khác, bạn sẽ tạo ra một mã thông báo khác.
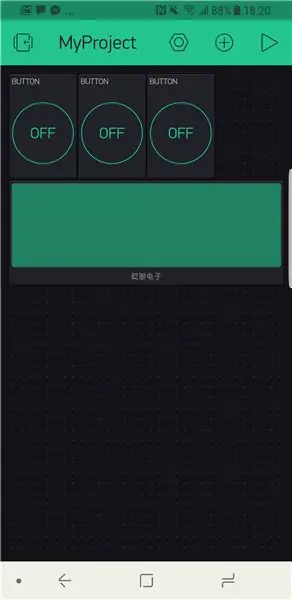
Trong ứng dụng, thêm các widget sau (xem hình)
- Thêm 3 nút
- Thêm 1 màn hình LCD
- Chỉnh sửa nút
đặt tên cho cái đầu tiên là Command1, đặt Pin là Virtual Pin 1 và đặt Chế độ là SWITCH
đặt tên cho cái thứ hai là CW, đặt Pin là Virtual Pin 2 và đặt Chế độ là PUSH
đặt tên cho cái thứ ba là CCW, đặt Ghim làm Chân ảo 3 và đặt Chế độ là PUSH
- Chỉnh sửa màn hình LCD
đặt các Ghim làm Ghim ảo 4 và Ghim ảo 5 và đặt Chế độ thành PUSH
Bước 2: Chuẩn bị PI
Đầu tiên, bạn cần cài đặt Node.js. Trước khi cập nhật Node.js, hãy nhớ xóa các phiên bản cũ:
Mở Terminal và nhập
sudo apt-get thanh lọc nút nodejs
node.js -ysudo apt-get autoremove
Cài đặt Node.js tự động Thêm kho:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Cài đặt Node.js
sudo apt-get update && sudo apt-get update
sudo apt-get install build-essential nodejs -y
Sau khi Node.js được cài đặt, Cài đặt Blynk
sudo npm cài đặt blynk-library -g
sudo npm cài đặt onoff -g
Bước 3: Tạo dự án của bạn
Bắt đầu bằng cách thay đổi thư mục (lệnh cd) thành thư mục pi
Mở Terminal và nhập:
cd / home / pi /
Sau đó, tạo một thư mục nơi dự án của bạn sẽ cư trú
mkdir MyProject
Thay đổi thư mục thành MyProject, nhập nội dung sau vào Terminal
cd MyProject
Kiểm tra nội dung của thư mục (nó phải trống). Chỉ cần nhập nội dung sau vào Terminal
ls
Tiếp theo, nhập nội dung sau để tạo mô tả dự án của bạn (package.json)
npm init
Chỉ cần nhập tên dự án, tác giả, phiên bản, v.v.
Sau khi hoàn thành việc này, hãy cài đặt thư viện Blynk, thư viện onoff và thư viện chế độ ngủ hệ thống trong thư mục dự án CỦA BẠN. Nhập thông tin sau vào Terminal của bạn
npm cài đặt blynk-library --save
npm install onoff --save
npm install system-sleep --save
Cuối cùng, tạo tệp.js của bạn (Đây sẽ là nơi mã của bạn sẽ cư trú). Nhập nội dung sau vào Terminal
nano MyProject.js
Khi bạn thực hiện lệnh đó, nano (trình soạn thảo văn bản đầu cuối) sẽ mở ra.
Bước 4: MyProject.js
Trong nano, hãy viết các dòng mã sau
var Blynk = demand ('blynk-library');
var AUTH = '******************'; ĐÂY LÀ TOKEN CỦA BẠN
var blynk = new Blynk. Blynk (AUTH);
var Gpio = Required ('onoff'). Gpio,
command1 = new Gpio (18, 'out'), // Sẽ được kết nối với Arduino D2
commandCW = new Gpio (23, 'out'), // Sẽ được kết nối với Arduino D3
commandCCW = new Gpio (24, 'out'); // Sẽ được kết nối với Arduino D4
var sleep = request ('system-sleep');
var v1 = new blynk. VirtualPin (1); // đây là nút Command1 của bạn trong ứng dụng
var v2 = new blynk. VirtualPin (2); // đây là nút CW của bạn trong ứng dụng
var v3 = new blynk. VirtualPin (3); // đây là nút CCW của bạn trong ứng dụng
var v4 = new blynk. VirtualPin (4); // đây là dòng LCD 1 của bạn trong ứng dụng
var v5 = new blynk. VirtualPin (5); // đây là dòng LCD 2 của bạn trong ứng dụng
v1.on ('write', function (param) // Kiểm tra nút Command1 trong ứng dụng
{
if (param == 1) // Nếu nút được nhấn (là 1) thì hãy làm như sau
{
v4.write ("Đang thực thi"); // Viết "Đang thực thi" trên dòng đầu tiên của màn hình LCD
v5.write ("Lệnh"); // Viết "Lệnh" trên dòng thứ hai của màn hình LCD
command1.writeSync (1); // Đặt GPIO18 (là biến command1) thành 1 (HIGH)
ngủ (4000); // Chờ 4 giây
command1.writeSync (0); // Đặt GPIO18 (là biến command1) thành 0 (LOW)
v4.write ("Xong"); // Viết "Xong" trên dòng đầu tiên của màn hình LCD
v5.write (""); // Viết "" (không có gì) trên dòng thứ hai của màn hình LCD
v1.write (0); // Ghi 0 vào nút Command1 của bạn, nút này sẽ đặt lại nó về vị trí TẮT
}
});
v2.on ('write', function (param) // Kiểm tra nút CW trong ứng dụng
{
if (param == 1) // Nếu nút được nhấn (là 1) thì hãy làm như sau
{
commandCW.writeSync (1); // Đặt GPIO23 (là biến commandCW) thành 1 (CAO)
}
else if (param == 0) // Nếu nút không được nhấn (là 0) thì hãy làm như sau
{
commadCW.writeSync (0); // Đặt GPIO23 (là biến commandCW) thành 0 (LOW)
}
});
v3.on ('write', function (param) // Kiểm tra nút CCW trong ứng dụng
{
if (param == 1) // Nếu nút được nhấn (là 1) thì hãy làm như sau
{
commandCCW.writeSync (1); // Đặt GPIO24 (là biến commandCCW) thành 1 (CAO)
}
else if (param == 0) // Nếu nút không được nhấn (là 0) thì hãy làm như sau
{
commandCCW.writeSync (0); // Đặt GPIO24 (là lệnh biến CCW) thành 1 (CAO)
}
});
Lưu nó và thoát khỏi nano
- để lưu CTRL + O
- để thoát CTRL + X
Bạn đã hoàn tất với Raspberry Pi.
Bây giờ hãy kiểm tra nó để xem có bất kỳ loại lỗi nào không (hầu hết thời gian là lỗi Typo)
Để kiểm tra nó, chỉ cần nhập thông tin sau vào Terminal của bạn
nút MyProject.js
Bạn sẽ nhận được đầu ra giống như thế này
Chế độ OnOff
Đang kết nối với: blynk-cloud.com 8441
Ủy quyền SSL…
Được ủy quyền
Bước 5: MyProject trong Arduino
Ok vậy là bây giờ chúng ta đã hoàn thành được 2/3 thứ!
Bây giờ chúng ta chỉ cần viết một số mã cho Arduino.
- Tạo một bản phác thảo Arduino mới và nhập đoạn mã sau.
#bao gồm
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Các kết nối chân cần phải là chân 8, 9, 10, 11 được kết nối
// tới Trình điều khiển động cơ In1, In2, In3, In4
// Sau đó, các chân được nhập vào đây theo trình tự 1-3-2-4 để giải trình tự thích hợp
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Thư viện bước đặt các chân làm đầu ra)
}
void loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
if (Command1 == 0)
{
//không làm gì cả
}
khác
{
ExecutionFunction ();
}
if (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
trì hoãn (1);
}
if (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
trì hoãn (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Xoay CCW 1/4 lượt
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Bạn có thể thay thế Steps2Take bằng bất kỳ giá trị nào từ 0 đến 2048
chậm trễ (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Xoay CW 1/4 lượt
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Bạn có thể thay thế Steps2Take bằng bất kỳ giá trị nào từ 0 đến 2048
chậm trễ (2000);
}
Biên dịch và tải lên Arduino của bạn.
Bây giờ hãy đảm bảo rằng bạn kết nối mọi thứ một cách chính xác! Xem bước tiếp theo để nối dây.
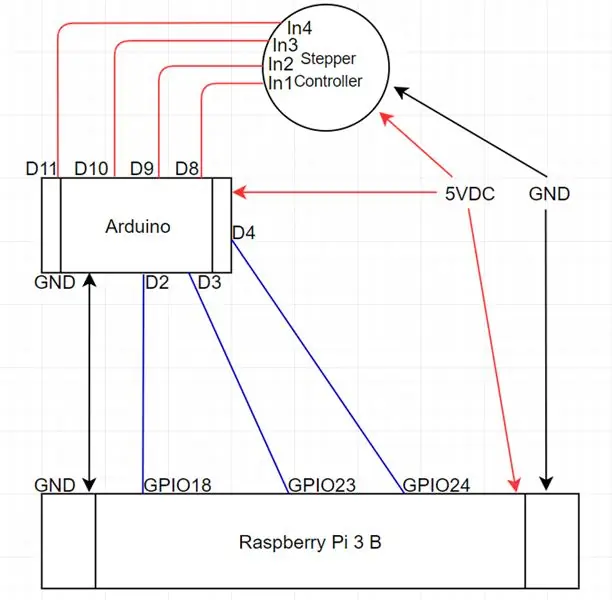
Bước 6: Đấu dây




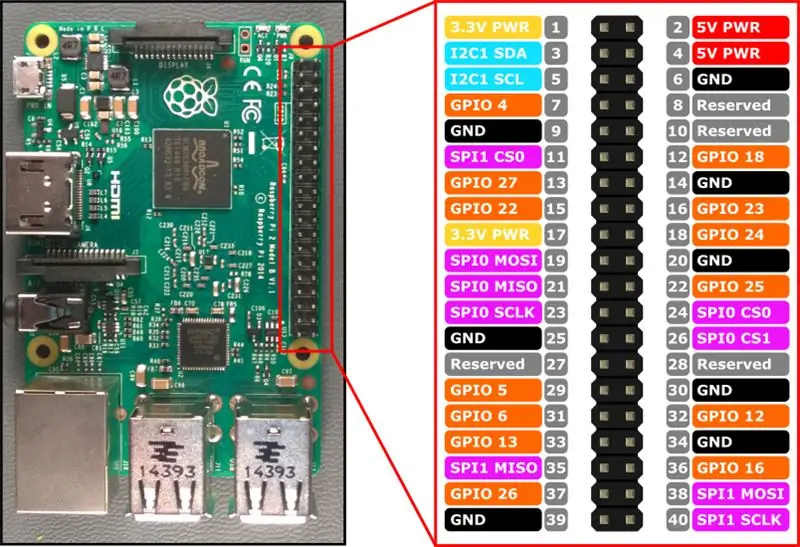
Kết nối Arduino D3 với RaspberryPi GPIO18 (thực tế là chân 12)
Kết nối Arduino D4 với RaspberryPi GPIO23 (thực sự là chân 16)
Kết nối Arduino D4 với RaspberryPi GPIO24 (thực chất là chân 18)
Kết nối Arduino GND với RaspberryPi GND (chân 6)
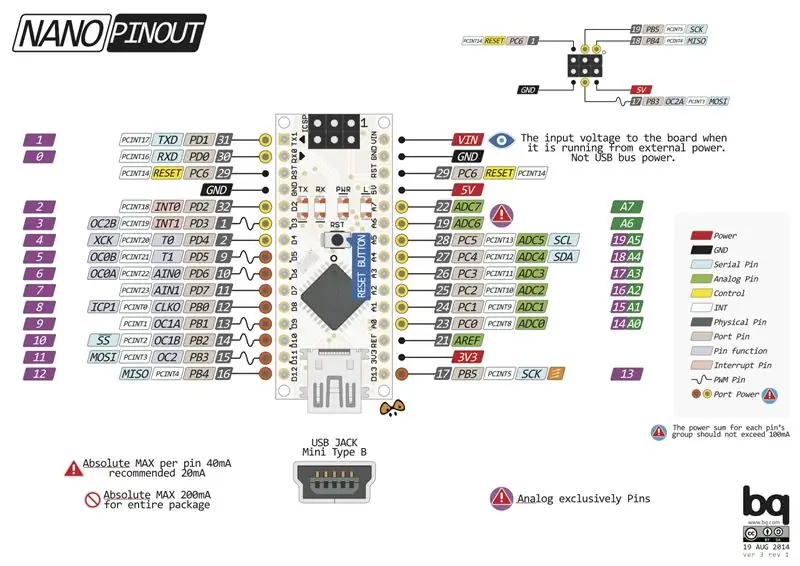
Kết nối Arduino D8 với Bộ điều khiển bước In1
Kết nối Arduino D9 với Bộ điều khiển bước In2
Kết nối Arduino D10 với Bộ điều khiển bước In3
Kết nối Arduino D11 với Bộ điều khiển bước In4
Kết nối 5VDC với Arduino, Raspberry Pi và Bộ điều khiển bước
Bước 7: Đó là Nó

Kiểm tra video, và bạn sẽ hoàn thành!
Cảm ơn và tận hưởng!
Đề xuất:
Xử lý hình ảnh với Raspberry Pi: Cài đặt OpenCV & Tách màu hình ảnh: 4 bước

Xử lý hình ảnh với Raspberry Pi: Cài đặt OpenCV & Tách màu hình ảnh: Bài đăng này là bài đầu tiên trong số một số hướng dẫn xử lý hình ảnh cần tuân theo. Chúng tôi xem xét kỹ hơn các pixel tạo nên hình ảnh, tìm hiểu cách cài đặt OpenCV trên Raspberry Pi và chúng tôi cũng viết các tập lệnh thử nghiệm để chụp ảnh và cũng c
Bộ khuếch đại để bàn với hình ảnh âm thanh, đồng hồ nhị phân & bộ thu FM: 8 bước (có hình ảnh)

Bộ khuếch đại để bàn có hình ảnh hóa âm thanh, đồng hồ nhị phân & bộ thu FM: Tôi thích bộ khuếch đại và hôm nay, tôi sẽ chia sẻ bộ khuếch đại để bàn công suất thấp mà tôi đã sản xuất gần đây. Bộ khuếch đại tôi thiết kế có một số tính năng thú vị. Nó có một đồng hồ nhị phân tích hợp và có thể cung cấp thời gian và ngày tháng và nó có thể trực quan hóa âm thanh thường được gọi là âm thanh
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
