
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

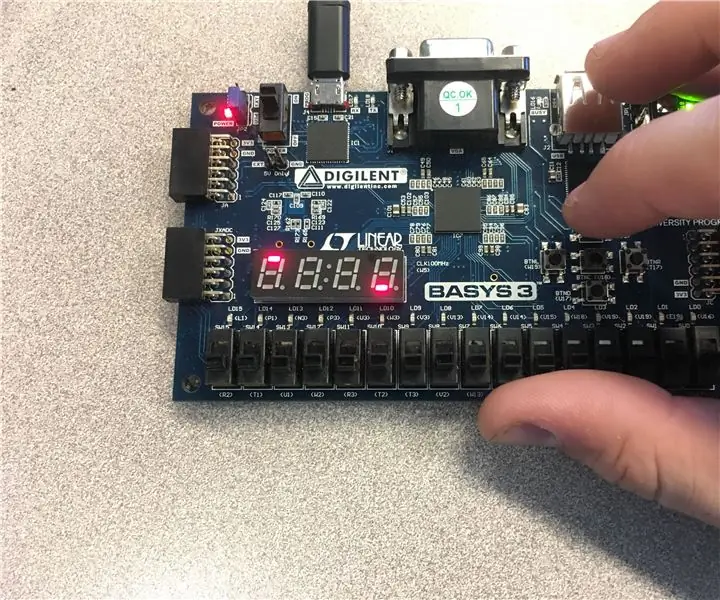
Đối với Dự án cuối cùng CPE 133 của chúng tôi, chúng tôi quyết định tạo một trò chơi tiểu hành tinh trên FPGA của mình bằng cách sử dụng hai công tắc nút nhấn và màn hình 7 đoạn. Trò chơi hoạt động để một tiểu hành tinh sinh ra ở một trong ba hàng được chọn ngẫu nhiên và lao về phía con tàu ở phía bên kia của màn hình 7 đoạn. Nút trên và nút dưới có thể được sử dụng để di chuyển con tàu của bạn ra khỏi con đường của tiểu hành tinh. Khi không thực hiện được, màn hình sẽ đọc ‘BAnG’ trong giây lát rồi nhanh chóng khởi động lại trò chơi để người dùng có thể thử lại. Sau đây là mô tả ngắn gọn về cách dự án được thực hiện để bất kỳ người dùng nào cũng có thể sao chép hoặc cải tiến thiết kế của chúng tôi.
Bước 1: Tổng quan


Dự án phần lớn bao gồm Máy trạng thái hữu hạn (FSM), sử dụng logic để chuyển FPGA giữa các trạng thái lưu trữ và hiển thị các giá trị khác nhau của vị trí tàu và đá. Hai mô-đun chính là FSM trò chơi cho đá và tàu, và bộ giải mã hiển thị nhị phân đến 7 đoạn FSM, được tích hợp với nhau bằng cách sử dụng mô hình cấu trúc rất đơn giản trong VHDL.
FSM được tạo cho vị trí của con tàu, vị trí của tảng đá và cho bộ giải mã 7 đoạn. Mục đích của FSM của con tàu là để con tàu có thể di chuyển đến vị trí chính xác khi người chơi nhấn nút lên hoặc xuống. FSM là cần thiết vì nó cần nhớ vị trí cuối cùng của nó để di chuyển đến đúng vị trí.
Mục đích của FSM của tảng đá là di chuyển tảng đá đến đúng vị trí dựa trên việc nó nằm ở hàng nào và vị trí cuối cùng trong hàng đó. Ngoài ra, nó theo dõi vị trí của mô-đun sẽ hiển thị nó và giả ngẫu nhiên chọn một hàng mới để xuất hiện tiếp theo.
FSM cho bộ giải mã hiển thị 7 đoạn được sử dụng để không chỉ hiển thị tàu và đất đá mà còn hiển thị “BAnG” khi vị trí tàu và vị trí đá giống nhau.
Bước 2: Vật liệu
Các vật liệu được sử dụng trong dự án là:
- Ban phát triển Basys3 từ Digilent, Inc.
- Vivado Design Suite
- sseg_dec.vhd (Tệp này được cung cấp cho chúng tôi trên Polylearn và được viết bởi Bryan Mealy)
- Clk_div.vhd (Tệp này được cung cấp cho chúng tôi trên Polylearn và được viết bởi Bryan Mealy)
- Ba máy trạng thái hữu hạn (FSM)
Bước 3: Tạo trò chơi




Mô-đun trò chơi được tạo bằng cách sử dụng mô hình hành vi để mô tả trạng thái của tàu và đất đá cho các FSM tương ứng của chúng. Ưu điểm của điều này là dễ dàng hơn nhiều để mô hình hóa mạch theo hành vi bằng cách mô tả những gì nó làm hơn là tìm ra tất cả các thành phần cần thiết để thiết kế phần cứng.
Các trạng thái của đá được thực hiện bằng cách sử dụng một bộ tạo số ngẫu nhiên giả cho vị trí đầu tiên của đá. Để thực hiện điều này, chúng tôi đã cung cấp cho máy phát đồng hồ của chính nó cực kỳ nhanh so với tốc độ của trò chơi. Trên mỗi cạnh tăng, một số ba bit được tăng lên và tất cả các giá trị của nó tương ứng với một trong ba trạng thái bắt đầu của con tàu. Do đó, ba giá trị tương ứng với vị trí 3 (trên cùng bên phải), ba tương ứng với vị trí 7 (chính giữa) và hai giá trị tương ứng với vị trí 11 (dưới cùng bên phải).
Khi quá trình tạo ngẫu nhiên đã xảy ra và tiểu hành tinh đã được đưa về trạng thái ban đầu, nó sẽ chảy theo phương ngang về phía con tàu mà không bị gián đoạn.
0 ← 1 ← 2 ← 3
4 ← 5 ← 6 ← 7
11 ← 10 ← 9 ← 8
Đồng hồ được sử dụng cho logic trạng thái tiếp theo của rock kiểm soát tốc độ của trò chơi; qua quá trình thử nghiệm và sai sót, chúng tôi nhận thấy rằng 9999999 là một giá trị tốt cho số lượng tối đa của nó.
Logic của con tàu hoạt động bằng cách khởi tạo vào vị trí trung tâm (vị trí 4) ở phía ngoài cùng bên trái. Nếu nút trên hoặc nút dưới được nhấn, tàu sẽ di chuyển lên xuống vào vị trí 0 và 11 tương ứng với nút đã được nhấn.
Để chuyển động của con tàu tạo cảm giác tốt cho người dùng, chúng tôi đã không làm cho chuyển động của nó không đồng bộ. Chúng tôi đã sử dụng đồng hồ để thay đổi trạng thái của nó và chúng tôi đã sử dụng số lượng tối đa là 5555555.
Bước 4: Hiển thị kết quả
Bộ giải mã nhị phân sang 7 đoạn nhận các biến vị trí 4 bit cho con tàu và tiểu hành tinh và hiển thị hình ảnh thích hợp (tàu và đá hoặc thông báo “BAnG”).
Nó thực hiện điều này bằng cách kiểm tra đầu tiên nếu hai bằng nhau và sau đó hiển thị thông báo “BAnG” nếu kiểm tra trả về true.
Nếu nó không trả về true, bộ giải mã sẽ hiển thị con tàu và tảng đá bằng cách chuyển đổi giữa chúng ở tần số đồng hồ rất cao và đánh lừa mắt nhìn chúng như thể chúng đang được hiển thị cùng một lúc.
Bước 5: Kết hợp tất cả lại với nhau

Chúng tôi bao gồm FSM của tàu và đá trong một FSM lớn mà chúng tôi kết nối với FSM hiển thị. Các đầu vào cho trò chơi là nút lên và nút xuống trên bảng BASYS3 và đồng hồ hệ thống. Các đầu ra là các vectơ phân đoạn và cực dương bảy hiển thị phân đoạn.
Các đầu vào và đầu ra này sẽ được nhìn thấy trong tệp ràng buộc nơi chúng được ánh xạ cổng.
Bước 6: Các sửa đổi trong tương lai
Trong tương lai, việc bổ sung thêm chức năng di chuyển của tàu vào dự án sẽ là một cải tiến. Điều này có thể được thực hiện đơn giản bằng cách đưa thêm 2 đầu vào nút và cho phép con tàu chuyển sang các vị trí (trạng thái) khác 0, 4 và 8. Một sửa đổi có thể có khác có thể là kiểm soát thời gian trạng thái tiếp theo của tiểu hành tinh để nó bắt đầu chậm và tăng tốc độ lên 1,5 lần mỗi lần nó bắn trượt con tàu cho đến khi nó bị trúng đạn, nơi nó sẽ khởi động lại và trở nên chậm lại. Điều này sẽ làm tăng độ khó của trò chơi và khiến người dùng vui hơn nếu nó được triển khai và có thể được thực hiện bằng cách tạo một biến cho số lượng tối đa của đồng hồ trạng thái tiếp theo của tảng đá, nhân biến đó với 1,5 mỗi khi tiểu hành tinh không hoạt động 't nhấn, và đặt lại nó về giá trị ban đầu mỗi khi tảng đá chạm vào.
Bước 7: Kết luận
Dự án này đã giúp chúng tôi hiểu rõ hơn về máy móc, đồng hồ trạng thái hữu hạn và hiển thị tương tác trên màn hình bảy phân đoạn.
Điều quan trọng nhất về máy trạng thái hữu hạn là điều quan trọng là phải biết (nhớ) trạng thái hiện tại của bạn để chuyển sang trạng thái mong muốn tiếp theo. Trớ trêu thay, những lời khuyên tốt về cuộc sống; bạn phải biết bạn đang ở đâu để biết bạn đang đi đâu.
Bằng cách điều khiển các trường hợp đồng hồ khác nhau, chúng tôi có thể tạo ngẫu nhiên các con số, di chuyển tảng đá đến vị trí tiếp theo và quản lý việc hiển thị con tàu, tảng đá và thông báo kết thúc trò chơi.
Chúng tôi biết rằng không thể hiển thị nhiều hơn một cực dương cùng một lúc. Mô-đun được cung cấp cho chúng tôi đã tận dụng lợi thế rằng mắt người chỉ có thể nhìn thấy sự khác biệt ở một tần số nhất định. Vì vậy, tần số chuyển đổi cực dương cao hơn đã được chọn. Con tàu và tảng đá được nhìn thấy cùng một lúc thực sự là một ám chỉ vì mỗi thứ được hiển thị riêng biệt, nhưng rất nhanh chóng. Khái niệm đó được áp dụng để hiển thị chuyển động của con tàu, tảng đá và thông điệp “BAnG”.
Đề xuất:
Tính điểm điện tử cho trò chơi ném túi đậu Trò chơi bóng chày: 8 bước (có hình ảnh)

Tính điểm điện tử cho trò chơi ném túi đậu Trò chơi bóng chày: Tài liệu hướng dẫn này sẽ giải thích cách tự động giữ điểm số bằng phương pháp điện tử cho trò chơi bóng chày theo chủ đề Túi đậu. Tôi sẽ không trình bày cách xây dựng chi tiết của trò chơi bằng gỗ, bạn có thể tìm thấy những kế hoạch đó trên trang web của Ana White tại: https: // www
Trò chơi Aruduino LED Nhấp nhanh Trò chơi hai người chơi: 8 bước

Aruduino LED Game Fast Click Two Player Game: Dự án này được lấy cảm hứng từ @HassonAlkeim. Nếu bạn sẵn sàng tìm hiểu sâu, đây là một liên kết bạn có thể kiểm tra https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Trò chơi này là một phiên bản cải tiến của Alkeim's. Nó là một
MỤC TIÊU THỰC HÀNH: TRÒ CHƠI CỦA CON FROG: 6 bước (có hình)

THỰC HÀNH MỤC TIÊU: TRÒ CHƠI CỦA CON LÔNG: Chào bạn! Hôm nay chúng ta sẽ chơi một trò chơi điển hình của Tây Ban Nha: Trò chơi ếch là một trò chơi mục tiêu trong đó bạn phải ném đồng xu vào một chiếc hộp và làm cho chúng chui qua một trong những lỗ trên nắp của nó. Mỗi đồng xu winer sẽ cung cấp cho bạn điểm. Đặc biệt hol
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
