
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



HKU Project - ITTT (If This Then That) - Julia Berkouwer, 1B
Bạn đã bao giờ cảm thấy căng thẳng và không biết làm thế nào để bình tĩnh lại, thì bạn nên thử những chiếc kính thư giãn này! Bạn đeo chúng vào và nhắm mắt lại, sau đó một kiểu thở sẽ phát ra. Bằng cách làm theo kiểu thở này, nhịp thở của bạn sẽ chuyển thành thở vào và thở ra 6 lần một phút. Làm điều này nó giảm bớt căng thẳng hàng ngày.
Bạn cũng có thể theo dõi cường độ thở của mình bằng cách bật công tắc, sử dụng cảm biến fsr.
Với tổng thể này, tôi sẽ hướng dẫn bạn từng bước xây dựng kính thư giãn của riêng bạn.
Bước 1: Vật liệu và bộ phận cần thiết:



Vật liệu:
1x arduino una;
1xbreadboard hoặc PCV;
Điện trở 3x 10k
Dây điện (Tốt hơn là các màu khác nhau để dễ dàng phân biệt thứ nào đang đi xuống đất và thứ nào sẽ đi đến các chân khác nhau, v.v.);
Một số ống co nhiệt;
2x NeoPixel Ring - LED RGB 16 x 5050 với Trình điều khiển tích hợp;
1x công tắc;
1x cảm biến FSR;
1x kính bảo hộ SteamPunk (Bạn có thể mua chúng ở cửa hàng tiệc tùng, chúng rất dễ sử dụng vì vòng neopixel vừa vặn hoàn hảo trên kính. Bạn luôn thử sử dụng kính khác hoặc tự tạo.);
1x một số loại dây (thun) để quấn quanh ngực của bạn.
Công cụ: -Laptop
-Sơn sắt
-Arduino IDE phần mềm
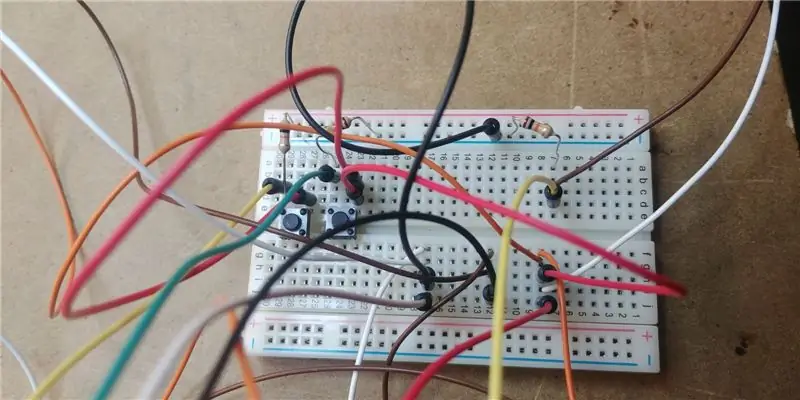
Bạn sẽ thấy hai nút và một công tắc trên pvc của tôi, tôi chỉ sử dụng nút bên trái để kết nối nó với công tắc, tôi không sử dụng nút thứ hai bên phải của hình. Tôi đặt các nút trên nhựa pvc trước khi nhận ra mình không cần chúng và thay vào đó tôi cần sử dụng công tắc.
Dưới đây, bạn sẽ thấy hình ảnh của mọi thứ tôi đã sử dụng:
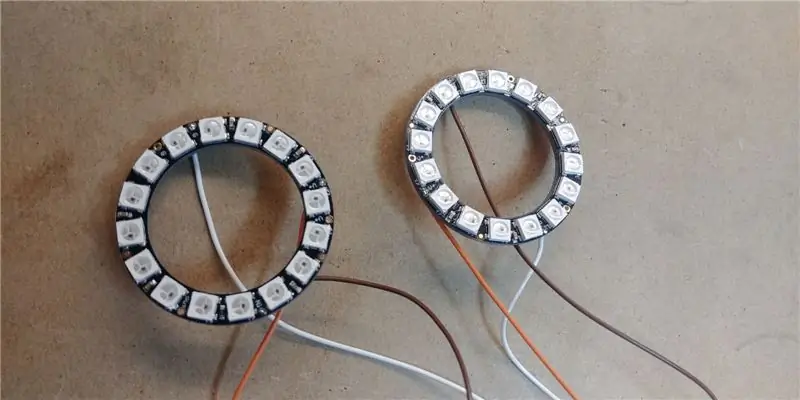
Bước 2: Nhẫn Neopixel

Dây màu trắng được nối với đất ở mặt sau của vòng neopixel.
Dây màu cam được kết nối với 5V.
Và dây màu nâu được kết nối với đầu vào dữ liệu
Bước 3: Kết nối


Đây là breadboard của tôi trông như thế nào trong khi tạo mẫu, bạn có thể sử dụng nó làm tài liệu tham khảo.
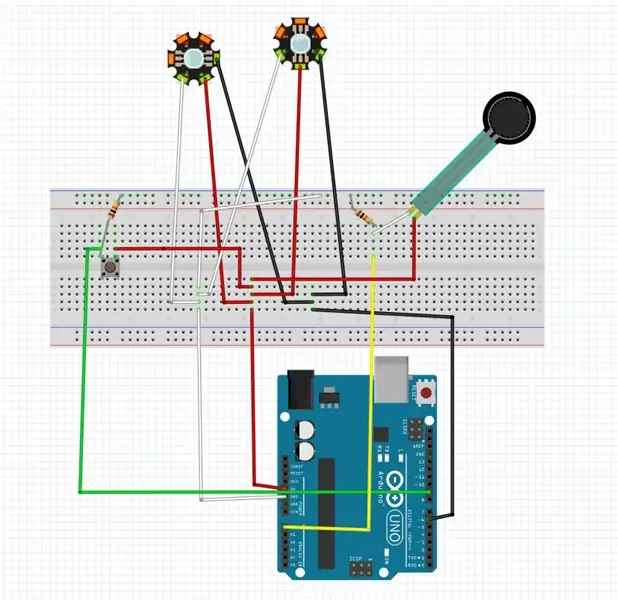
Tôi cũng đã thực hiện một cách bố trí hệ thống dây điện trông như thế nào chỉ với một nút bấm.
Bước 4: Mã:
Nó có lẽ không phải là mã hiệu quả nhất, nhưng nó phù hợp với tôi. Challange bản thân và cố gắng làm cho nó hiệu quả hơn; P
#bao gồm
// Cái mà
pin trên Arduino được kết nối với NeoPixels?
#định nghĩa
PIN 6
// Cái mà
chân trên Arduino được kết nối với nút
#định nghĩa
BUTTON_PIN 9
// Thế nào
nhiều NeoPixel được gắn vào Arduino?
#định nghĩa
NUMPIXELS 16
// Khi nào
chúng tôi thiết lập thư viện NeoPixel, chúng tôi cho nó biết có bao nhiêu pixel và sử dụng chân nào để gửi tín hiệu.
// Ghi chú
rằng đối với các dải NeoPixel cũ hơn, bạn có thể cần thay đổi thông số thứ ba - hãy xem phần kiểm tra
//
ví dụ để biết thêm thông tin về các giá trị có thể.
Adafruit_NeoPixel
pixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int pause
= 1; // delay2
NS
tạm dừng2 = 80; // đi xuống khi fsr đang được sử dụng
NS
tạm dừng3 = 150; // hoạt động khi fsr đang được sử dụng
NS
độ trễ = 4; // delay1
NS
fsrPin = 0; // FSR và 10K kéo xuống được kết nối với a0
NS
fsrReading;
vô hiệu
cài đặt() {
pinMode (BUTTON_PIN, INPUT);
Serial.begin (9600);
pixel.begin (); // Điều này khởi tạo
Thư viện NeoPixel.
pixel.show ();
}
bool
buttonpressed (int pin) {
trả về digitalRead (pin);
}
vô hiệu
loop () {// đọc xem đầu vào của pin là đúng hay sai
fsrReading = analogRead (fsrPin);
Serial.print ("Đọc tương tự =");
Serial.print (fsrReading);
if (buttonpressed (BUTTON_PIN) == true) {
// hiệu ứng ánh sáng khi sử dụng cảm biến fsr
if (fsrReading> 50) {
pixel.setPixelColor (0, 1, 0, 1);
pixel.setPixelColor (15, 1, 0, 1);
pixel.setPixelColor (1, 1, 0, 1);
pixel.setPixelColor (14, 1, 0, 1);
pixel.show ();
trì hoãn (tạm dừng3);
}
if (fsrReading <52) {
pixel.setPixelColor (0, 0, 0, 0);
pixel.setPixelColor (15, 0, 0, 0);
pixel.setPixelColor (1, 0, 0, 0);
pixel.setPixelColor (14, 0, 0, 0);
pixel.show ();
trì hoãn (tạm dừng2);
}
if (fsrReading> 57) {
pixel.setPixelColor (2, 1, 0, 1);
pixel.setPixelColor (13, 1, 0, 1);
pixel.setPixelColor (3, 1, 0, 1);
pixel.setPixelColor (12, 1, 0, 1);
pixel.show ();
trì hoãn (tạm dừng3);
}
if (fsrReading <59) {
pixel.setPixelColor (2, 0, 0, 0);
pixel.setPixelColor (13, 0, 0, 0);
pixel.setPixelColor (3, 0, 0, 0);
pixel.setPixelColor (12, 0, 0, 0);
pixel.show ();
trì hoãn (tạm dừng2);
}
if (fsrReading> 65) {
pixel.setPixelColor (4, 1, 0, 1);
pixel.setPixelColor (11, 1, 0, 1);
pixel.setPixelColor (5, 1, 0, 1);
pixel.setPixelColor (10, 1, 0, 1);
pixel.show ();
trì hoãn (tạm dừng3);
}
if (fsrReading <67) {
pixel.setPixelColor (4, 0, 0, 0);
pixel.setPixelColor (11, 0, 0, 0);
pixel.setPixelColor (5, 0, 0, 0);
pixel.setPixelColor (10, 0, 0, 0);
pixel.show ();
chậm trễ (40);
}
if (fsrReading> 79) {
pixel.setPixelColor (6, 1, 0, 1);
pixel.setPixelColor (9, 1, 0, 1);
pixel.setPixelColor (7, 1, 0, 1);
pixel.setPixelColor (8, 1, 0, 1);
pixel.show ();
trì hoãn (tạm dừng3);
}
if (fsrReading <85) {
pixel.setPixelColor (6, 0, 0, 0);
pixel.setPixelColor (9, 0, 0, 0);
pixel.setPixelColor (7, 0, 0, 0);
pixel.setPixelColor (8, 0, 0, 0);
pixel.show ();
chậm trễ (20);
}
}
khác{
Breat_blue (20, 100, 0, 1, 1); // thông thường
tác dụng
}
}
// Tạm ngừng
= độ trễ giữa các quá trình chuyển đổi
// Các bước
= số bước
// R G, B = Giá trị RGB đầy đủ
// De void Breat is voor het licht effect als de
fsrsensor niet gebruikt wordt. Deze void wordt trong de void loop () weer aangeroepen.
void Breat_blue (int pause, int step, byte R, byte G, byte B) {
NS
tmpR, tmpG, tmpB; // Giá trị nhiệt độ
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (0, tmpR, tmpG + 1, tmpB);
pixel.setPixelColor (15, tmpR, tmpG + 1, tmpB);
}
pixel.show ();
chậm trễ (4);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (1, tmpR, tmpG + 1, tmpB);pixel.setPixelColor (14, tmpR, tmpG + 1, tmpB);
}
pixel.show ();
chậm trễ (4);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (2, tmpR, tmpG + 2, tmpB);pixel.setPixelColor (13, tmpR, tmpG + 2, tmpB);
}
pixel.show ();
chậm trễ (3.5);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (3, tmpR, tmpG + 3, tmpB + 5);pixel.setPixelColor (12, tmpR, tmpG + 3, tmpB + 5);
}
pixel.show ();
chậm trễ (3);
}
for (int i = 0;
tôipixel.setPixelColor (0, 0, 0, 0);pixel.setPixelColor (15, 0, 0, 0);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôi
pixel.setPixelColor (4, tmpR, tmpG + 3, tmpB + 15);pixel.setPixelColor (11, tmpR, tmpG + 3, tmpB + 15);
}
pixel.show ();
chậm trễ (3);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (5, tmpR, tmpG + 4, tmpB + 20);pixel.setPixelColor (10, tmpR, tmpG + 4, tmpB + 20);
}
pixel.show ();
chậm trễ (2);
}
for (int i = 0;
tôipixel.setPixelColor (1, 0, 0, 0);
pixel.setPixelColor (14, 0, 0, 0);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôipixel.setPixelColor (6, tmpR, tmpG + 2, tmpB + 40);
pixel.setPixelColor (9, tmpR, tmpG + 2, tmpB + 40);
}
pixel.show ();
sự chậm trễ (delayval);
}
for (int i = 0;
tôipixel.setPixelColor (2, 0, 0, 0);pixel.setPixelColor (13, 0, 0, 0);
}
// Làm mờ dần
for (int s = 1; s <= step; s ++) {
tmpR = (R * s) /
các bước; // Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0;
tôi
pixel.setPixelColor (7, tmpR, tmpG, tmpB + 44);pixel.setPixelColor (8, tmpR, tmpG, tmpB + 44);
}
pixel.show ();
sự chậm trễ (delayval);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (7, tmpR, tmpG, tmpB);
pixel.setPixelColor (8, tmpR, tmpG, tmpB);
}
pixel.show ();
trì hoãn (1);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (6, tmpR, tmpG, tmpB);
pixel.setPixelColor (9, tmpR, tmpG, tmpB);
}
pixel.show ();
trì hoãn (1);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (5, tmpR, tmpG, tmpB);
pixel.setPixelColor (10, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (2);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (4, tmpR, tmpG, tmpB);
pixel.setPixelColor (11, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (2);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (3, tmpR, tmpG, tmpB);
pixel.setPixelColor (12, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (3);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; //
Nhân trước để tránh lỗi cắt ngắn
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (2, tmpR, tmpG, tmpB);
pixel.setPixelColor (13, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (3);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (1, tmpR, tmpG, tmpB);
pixel.setPixelColor (14, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (4);
}
// Giảm dần
for (int s = step; s> 0; s--) {
tmpR = (R * s) / bước; // Nhân trước để tránh bị cắt ngắn
sai sót
tmpG = (G * s) / bước;
tmpB = (B * s) / bước;
for (int i = 0; i
pixel.setPixelColor (0, tmpR, tmpG, tmpB);
pixel.setPixelColor (15, tmpR, tmpG, tmpB);
}
pixel.show ();
chậm trễ (4);
}
}
Bước 5: Kết hợp mọi thứ lại với nhau:

Bạn chỉ có thể để tất cả các dây kết nối với breadboard hoặc PVC, điều đó tùy thuộc vào bạn (tôi đã chọn đặt PVC lên trên arduino, theo cách đó thì đẹp và gọn gàng).
Bước tiếp theo là đặt các ống co nhiệt xung quanh tất cả các dây để nó bớt lộn xộn.
Nếu bạn chọn sử dụng PVC thì bây giờ bạn nên hàn mọi thứ lại với nhau.
Sau đó, bạn đặt các vòng neopixel bên ngoài kính bảo hộ (đảm bảo các đèn led được căn chỉnh ở phần mông) và cố định chúng vào vị trí bằng một số băng dính hoặc keo (tôi đã sử dụng băng keo).
Bạn có thể chọn dán cảm biến fsr vào dây thun bằng một số băng dính hoặc chỉ để riêng nó.
Hãy tận hưởng kính bảo hộ của bạn:)
Đề xuất:
Ống kính kính vạn hoa thú vị cho máy ảnh điện thoại thông minh: 3 bước

Ống kính kính vạn hoa thú vị cho máy ảnh điện thoại thông minh: Trong dự án này, tôi hướng dẫn bạn cách tạo một ống kính kính vạn hoa nhỏ vui nhộn phù hợp với điện thoại thông minh của bạn! Thật tuyệt khi thử nghiệm với các vật thể ngẫu nhiên đặt xung quanh nhà và xem loại phản xạ nào có thể được tạo ra
Kính hiển vi: Kính hiển vi tương tác chi phí thấp: 12 bước (có hình ảnh)

Kính hiển vi: Kính hiển vi tương tác chi phí thấp: Xin chào và Chào mừng! Tên tôi là Kính hiển vi. Tôi là một chiếc kính hiển vi tự làm, chạy bằng RPi, giá cả phải chăng cho phép bạn tạo và tương tác với thế giới vi mô của riêng mình. Tôi là một dự án thực hành tuyệt vời dành cho những người quan tâm đến công nghệ sinh học và
Kính tinh thể lỏng dành cho người bị nhược thị (Kính đào tạo tắc mạch luân phiên) [ATtiny13]: 10 bước (có hình ảnh)
![Kính tinh thể lỏng dành cho người bị nhược thị (Kính đào tạo tắc mạch luân phiên) [ATtiny13]: 10 bước (có hình ảnh) Kính tinh thể lỏng dành cho người bị nhược thị (Kính đào tạo tắc mạch luân phiên) [ATtiny13]: 10 bước (có hình ảnh)](https://i.howwhatproduce.com/images/002/image-4775-39-j.webp)
Kính tinh thể lỏng dành cho bệnh nhược thị (Kính tập luyện tắc mạch luân phiên) [ATtiny13]: Nhược thị (mắt lười), một chứng rối loạn thị lực ảnh hưởng đến khoảng 3% dân số, thường được điều trị bằng băng mắt đơn giản hoặc thuốc nhỏ atropine. Thật không may, những phương pháp điều trị đó làm cho mắt khỏe hơn trong thời gian dài, không bị gián đoạn, không
Laser hỗ trợ năng lượng mặt trời (con trỏ) - Một bảng điều khiển "kích thước sở thích" Chạy được nó! - Tự làm đơn giản - Thử nghiệm thú vị!: 6 bước (có hình ảnh)

Laser hỗ trợ năng lượng mặt trời (con trỏ) - Một bảng điều khiển "kích thước sở thích" Chạy được nó! - Tự làm đơn giản - Thử nghiệm thú vị!: Tài liệu hướng dẫn này cho thấy cách cấp nguồn cho một con trỏ laser với bảng điều khiển năng lượng mặt trời. giới thiệu tốt về năng lượng mặt trời và một thí nghiệm thú vị
Tạo một kính hiển vi USB không ống kính đơn giản với giá dưới $ 15: 3 bước

Tạo một Kính hiển vi USB đơn giản, không ống kính với giá dưới 15 đô la: lưu ý: đây là tài liệu hướng dẫn đầu tiên của tôi, vì vậy tôi xin lỗi nếu mọi thứ có chút lộn xộn. Sau đây tôi sẽ dạy bạn cách tạo một Kính hiển vi USB đơn giản với giá dưới 15 đô la
