
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tài liệu hướng dẫn này chỉ ra cách tạo album ảnh tự động cập nhật WiFi ngoài các tính năng thương mại thẻ flash cho trẻ em.
Bước 1: Tại sao nên chọn Album ảnh cho trẻ em?

Con tôi thích chơi tất cả những thứ hấp dẫn như fidget, Portable WiFi Analyzer, TV từ xa, nút Home iPhone (^ o ^);
Con tôi thích xem ảnh của chính mình, nó luôn đưa iPad hoặc điện thoại di động cho chúng tôi và yêu cầu xem ảnh (^ _ ^) a;
Con tôi không thích flashcard (~ _ ~).
Làm thế nào về việc tạo một album ảnh kỹ thuật số nhỏ có thể tự động tải xuống ảnh mới nhất, đồng thời nó sẽ hiển thị ngẫu nhiên flashcard "thương mại"?
Nó có vẻ thú vị, chúng ta hãy thử nó!
Bước 2: Chuẩn bị


Thiết bị IoT chạy bằng pin
www.instructables.com/id/Battery-Powered-E…
Thẻ thông tin
Có nhiều thẻ flashcard khác nhau trên web, đây là thẻ tôi đang sử dụng trong ví dụ này:
busyteacher.org/24109-printable-alphabet-fl…
Bước 3: Thiết kế

Album ảnh cập nhật tự động được chia thành 2 phần:
Máy chủ ảnh
Nó nhằm mục đích thu thập ảnh mới nhất, thay đổi kích thước, cắt và sau đó phân phối đến thiết bị IoT.
Trong bản demo này, tôi đang sử dụng máy chủ HTTP Node.js với thư viện sắc nét. Đơn giản chỉ cần kéo ảnh mới vào thư mục ảnh, nó sẽ tự động thay đổi kích thước và cắt ảnh nhanh chóng và sau đó phân phối đến thiết bị IoT.
Đó là một phương pháp thụ động để có được bức ảnh cuối cùng. Nếu bạn đã quen với Node.js, bạn có thể làm cho nó hoạt động hơn, ví dụ: tự động tải xuống ảnh từ mạng xã hội hoặc album ảnh web của bạn.
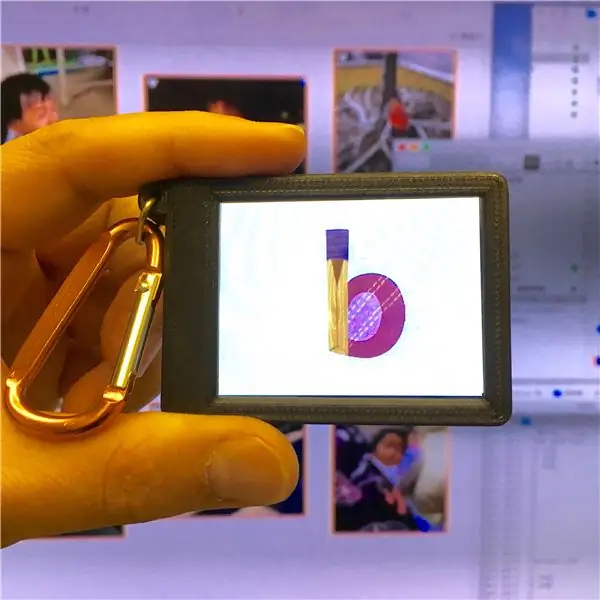
Album ảnh IoT
Nó nhằm mục đích đồng bộ hóa bức ảnh mới nhất với bộ nhớ cục bộ và hiển thị nó.
Trong bản demo này, tôi sử dụng lại thiết bị IoT trong các tài liệu hướng dẫn trước đây của tôi. Mô-đun ESP32 có bộ nhớ flash 4 MB, khoảng 3 MB có thể được sử dụng để lưu ảnh. Đối với các tệp JPEG 320x240, nó là khoảng 100 - 200 miếng. Nó đủ tốt trong hầu hết các trường hợp.
Vì lý do tiết kiệm năng lượng, mỗi lần kích hoạt nguồn chỉ hiển thị một vài bức ảnh ngẫu nhiên và sau đó lại chìm vào giấc ngủ sâu. WiFi cũng bị tắt nếu không thể kết nối với WiFi được trình bày hoặc đã hoàn tất đồng bộ hóa.
Bước 4: Thiết lập Máy chủ Ảnh

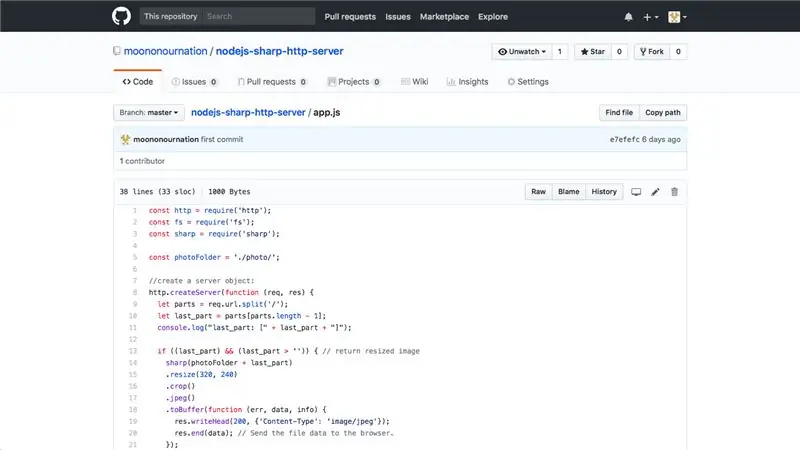
Mã nguồn
Tôi đã viết một máy chủ HTTP đơn giản ba mươi dòng để đáp ứng yêu cầu này, bạn có thể tìm thấy nó tại GitHub:
github.com/moononournation/nodejs-sharp-ht…
Nếu bạn không quen với GitHub, chỉ cần nhấp vào nút màu xanh lá cây ở giữa bên phải, sau đó chọn Tải xuống ZIP.
Cài đặt
- Giải nén nguồn
- Tải xuống và cài đặt Node.js, nếu chưa
- Tải xuống gói liên quan bằng lệnh sau:
cd nodejs-sharp-http-server
cài đặt npm
Chạy
node app.js
Đánh dấu
- Đặt một số ảnh vào thư mục ảnh
- Trình duyệt tới: https:// localhost: 3200 /
- Bạn có thể thấy danh sách tệp được phân tách bằng dấu phẩy
- Trình duyệt tới: https:// localhost: 3200 / ONE_OF_YOUR_PHOTO_FILE_NAME
- Bạn có thể xem ảnh đã cắt và đổi kích thước 320x240
Bước 5: Album ảnh IoT

Phần cứng
Thực hiện theo các hướng dẫn trước đây của tôi để tạo thiết bị IoT.
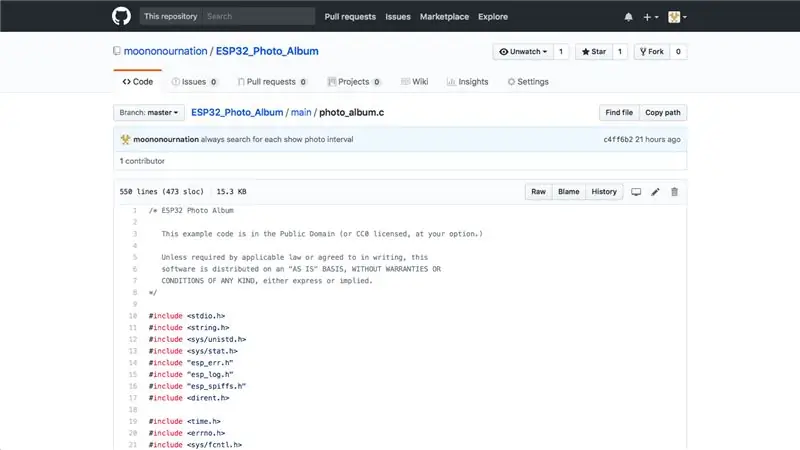
Mã nguồn
Tải xuống mã nguồn Anbom Ảnh ESP32 tại GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Một lần nữa, nếu bạn không quen với GitHub, chỉ cần nhấp vào nút màu xanh lá cây ở giữa bên phải rồi chọn Tải xuống ZIP.
ESP-IDF
Nếu bạn chưa thiết lập ESP-IDF, vui lòng xem hướng dẫn thiết lập để biết hướng dẫn chi tiết để thiết lập ESP-IDF:
Hướng dẫn thiết lập Windows
Hướng dẫn thiết lập Mac OS
Hướng dẫn thiết lập Linux
Cấu hình
Chạy
làm menuconfig
chọn "nối tiếp":
Hải cảng
chọn "Cấu hình Album Ảnh", điền giá trị của riêng bạn:
- SSID WiFi
- Mật khẩu mạng wifi
- máy chủ web
- Cổng máy chủ web
Biên dịch
làm cho tất cả
Tốc biến
làm đèn flash
Đánh dấu
làm màn hình
Lần đầu tiên yêu cầu một số lần để định dạng SPIFFS và tải ảnh xuống. Sau đó, mỗi lần nhấn nút kích hoạt sẽ hiển thị 5 ảnh ở khoảng thời gian 5 giây và sau đó chuyển sang chế độ ngủ sâu.
Bước 6: Thương mại thẻ Flash

Tôi muốn cho con tôi xem một số flashcard bảng chữ cái trong khi con tôi xem album ảnh. Giả sử tỷ lệ là 4: 1, vì vậy tôi có thể đặt 5 thẻ flashcard vào thư mục ảnh cho mỗi 20 bức ảnh. Ảnh và thẻ nhớ hiển thị ngẫu nhiên.
Bước 7: Chúc bạn học vui vẻ

Đã đến lúc tặng Album ảnh cho con bạn. Khi bạn đã tải xuống loạt ảnh đầu tiên, nó đã sẵn sàng để mang nó một mình với con bạn!
Bước 8: Đôi điều về pin

Thiết bị IoT này được thiết kế để tiết kiệm pin.
Trong phép đo của tôi, mức sử dụng điện vào khoảng 0,0 - 0,1 mA khi ngủ sâu.
Tôi đang thực hiện một phép đo khác bằng cách đếm xem có thể hiển thị bao nhiêu ảnh cho một lần sạc đầy pin.
Bạn có thể theo dõi twitter của tôi để biết những tin tức mới nhất.
Đề xuất:
Gương và Bàn vô cực (Với Dụng cụ Thông thường): 7 Bước (Có Hình ảnh)

Gương và bàn vô cực (Với các công cụ thông thường): Xin chào tất cả mọi người, một thời gian trước đây tôi đã tìm thấy tài liệu hướng dẫn này và ngay lập tức mang theo nó và muốn tự làm, nhưng không thể chạm tay vào 1) Gương thủy tinh một chiều cũng không 2) Một bộ định tuyến CNC. Sau một hồi tìm kiếm xung quanh, tôi đã nghĩ ra
Quay Máy chiếu Video Thông thường trong Mô hình ném ngắn với giá ~ 40 đô la: 6 bước (có Hình ảnh)

Quay Máy chiếu Video Thông thường trong Mô hình ném ngắn với giá ~ 40 đô la: Là một nghệ sĩ video, tôi thích thực hiện các phép chiếu video trực tiếp từ sân khấu. Tôi đánh giá cao cách tiếp cận này vì nó dễ dàng và nhanh chóng hơn để cài đặt so với việc treo máy chiếu video trên vỉ nướng hoặc ít phức tạp hơn so với các cách lắp đặt khác. Thực hiện tốt,
Bộ giảm âm lượng thương mại trên TV: 6 bước (có hình ảnh)

Bộ giảm âm lượng quảng cáo trên TV: Bố tôi liên tục than vãn về việc thật khó chịu khi quảng cáo lớn hơn đáng kể so với chương trình đi kèm của chúng. Vì lời phàn nàn của anh ấy ngày càng khó chịu hơn so với quảng cáo thực tế, tôi quyết định tạo ra một tiện ích nhỏ sẽ
THƯỞNG THỨC VỚI ÂM THANH: 6 bước (có hình ảnh)

THƯỞNG THỨC VỚI ÂM THANH: Giới thiệu Mục đích của dự án này là tạo ra một sản phẩm mới giải quyết một số loại vấn đề bằng cách sử dụng bảng arduino để tạo ra một nguyên mẫu nhanh
A $ 20/20 phút Hộp đèn gấp chất lượng thương mại / Lều đèn: 7 bước (có hình ảnh)

A $ 20/20 phút Hộp đèn gấp chất lượng thương mại / Lều đèn: Nếu bạn đang tìm kiếm một hộp đèn DIY cho sản phẩm hoặc chụp ảnh cận cảnh, bạn đã biết rằng bạn có vô số sự lựa chọn. Từ những chiếc hộp các tông đến những vật cản giặt ủi, bạn có thể nghĩ rằng dự án đã được hoàn thành. Nhưng Chờ đã! Với giá 20 đô la
