
Mục lục:
- Bước 1: Vật liệu
- Bước 2: Criar As Coisas No Dweet.io
- Bước 3: Conexões Dos Sensores E Atuadores
- Bước 4: Instalação Do Ionic No Computador Pessoal
- Bước 5: Desenvolvimento De Um Aplicativo Không có điện thoại thông minh Usando Ionic
- Bước 6: Iniciar a DragonBoard 410c
- Bước 7: Xác minh Se Todas As Bibliotecas N Cần thiết Estão Instaladas Na DragonBoard 410c
- Bước 8: Phần mềm Na DragonBoard 410c
- Bước 9: Execução Aplicativo Python Na DragonBoard 410c
- Bước 10: Execução Aplicativo Smart Home No Smartphone
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-06-01 06:10.


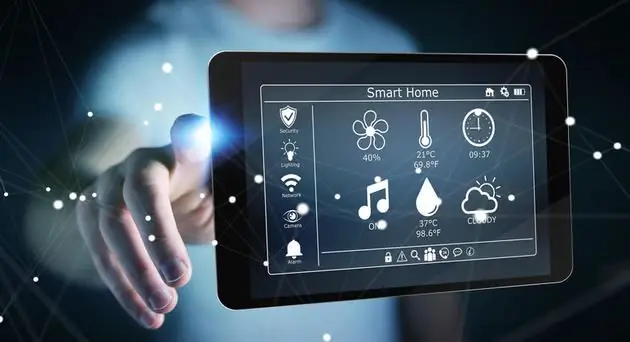
Nhà thông minh Projeto
Esse Tutorial vai mostrar os passos para implementação de uma solução Smart Home Contndo serviço na nuvem dweet.io, Operatingização de cinco atuadores e sensores do kit Linker Mezzanine e mais um sensor externo.
A solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o kiểm soát e thông báo da solução Nhà thông minh.
O aplicativo foi desenvolvido para uso em smartphone baseados em Android.
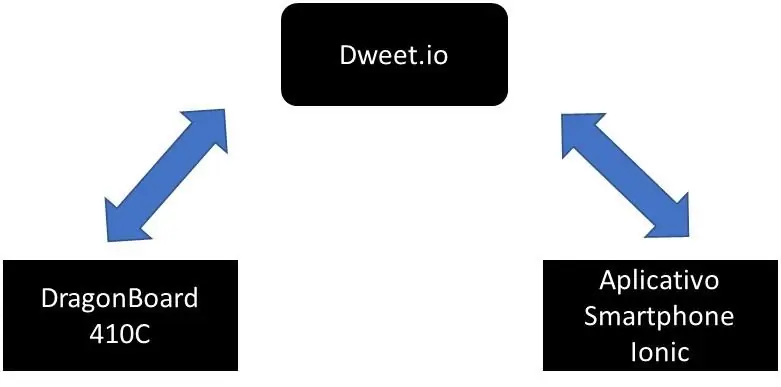
A figura abaixo mostra o crossrama em blocos da solução:
Bước 1: Vật liệu
1 DragonBoard 410C;
1 Lửng liên kết;
1 Teclado;
1 con chuột;
1 Màn hình com HDMI;
1 Relé;
1 Cảm biến de temperatura;
1 Cảm biến de luminosidade;
1 Cảm biến ultrassônico;
1 Cảm biến de toque;
3 Đèn Led;
3 Điện trở 1kΩ;
1 bóng bán dẫn BC337
Bước 2: Criar As Coisas No Dweet.io




Không có trang web dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figura 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figura 2
Một solução useiza onze coisas no dweet.io. São elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valores Possíveis:
0 desligado
1 ligado
"ArCondicionado": Hướng dẫn sử dụng Controla o acionamento do Ar condicionado (aciona / desativa o relé)
Valores Possíveis:
0 desligado
1 ligado
"AutoTemperatura": Liga / giải bóng đá tự động điều khiển ô tô
Valores Possíveis:
0 desligado
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valores Possíveis:
Mínimo 18⁰C
Máximo 30⁰C
"Temperatura": Cảm biến Temperatura ambiente medida pelo
Valores Possíveis:
Mínimo - 50⁰C
Máximo 125⁰C
"AutoLuminosidade": Liga / desliga o kiểm soát automático de temperatura
Valores Possíveis:
0 desligado
1 ligado
"LuzDesejada": Luminosidade desejada para a casa
Valores Possíveis:
Mínimo 0
Máximo 1000
"Luminosidade": Cảm biến Luminosidade ambiente medida pelo
Valores Possíveis:
Mínimo 0
Máximo 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores Possíveis:
Sistema Ligado 1
Sistema Desligado 0
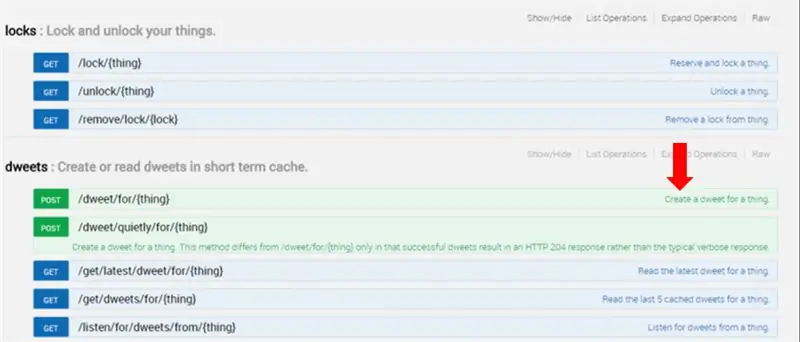
A figura a seguir mostra o POST para a solução Smart Home.
Figura 3
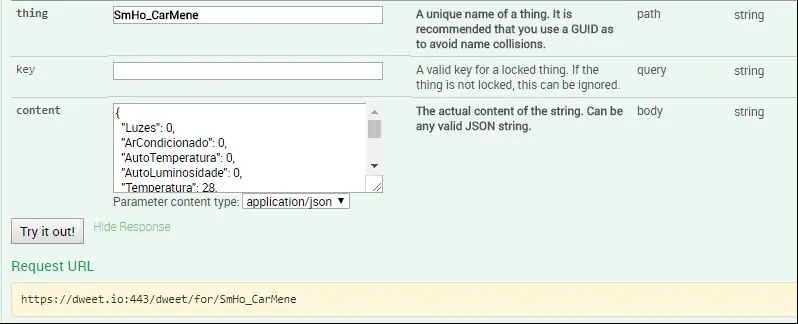
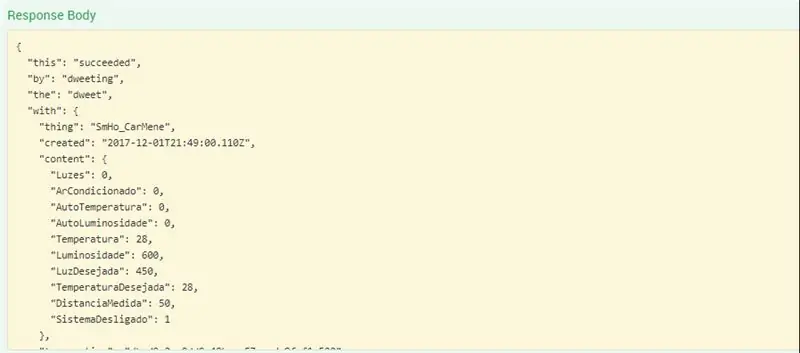
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa “SmHo_CarMene”:
Figura 4
Bước 3: Conexões Dos Sensores E Atuadores



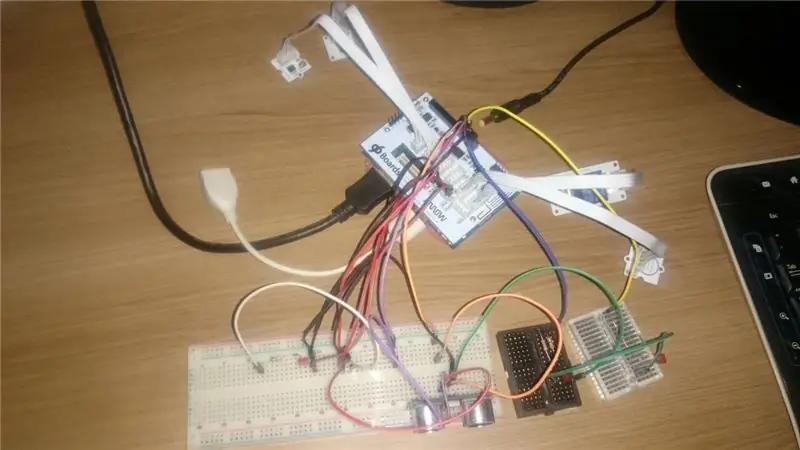
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O sensor de temperatura deve ser conectado na porta analógica ADC2 da Linker Mezzanine.
O sensor de luminosidade deve ser conectado na porta analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado na porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
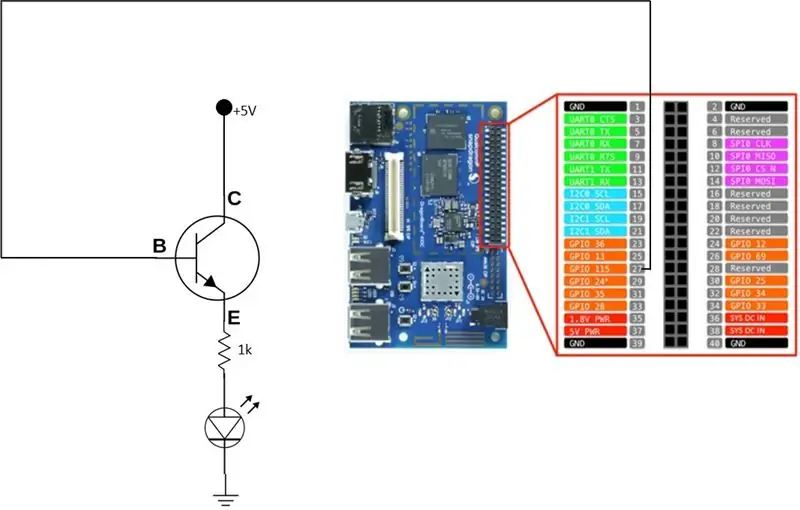
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Đèn LED Figura
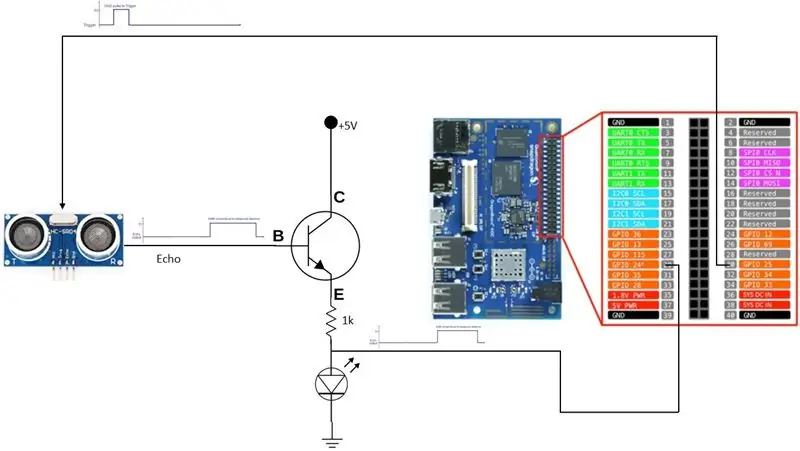
O sensor de distância ultrassônico HC-SR04 Possui duas portas. Uma de entrada (Kích hoạt) e uma de saída (Tiếng vọng). A porta Trigger deve ser conectada na GPIO 24 e a porta Echo na GPIO 25, como ilustrado na figura a seguir:
Figura Distancia
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Bước 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é Preiso instalar o Ionic no computador pessoal. Os passos para a instalação e Verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre no site: https://nodejs.org/en/ e surfacea o download da versão mais neare LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para Verificar se a instalaçaum foi feita com sucesso:
nút -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ion -v
Bước 5: Desenvolvimento De Um Aplicativo Không có điện thoại thông minh Usando Ionic



Para criar um aplicativo em cámco deve-se executive a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no “Windows”, sáo ngữ em “Executar”, em “Abrir:” digitar “cmd”).
No prompt de comando do seu computador pessoal digite o comando abaixo:
ionic start shome_cmmm trống (sử dụng o nome do seu projeto)
Um novo projeto será criado na pasta do usuário useizado para executive o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executive a aplicação thực hiện o comando abaixo:
giao bóng ion
A página abaixo será aberta no seu navegador (ưu tiên trên Google Chrome):
Trang chủ Figura trống
Crie o nhà cung cấp dweet.ts com o comando abaixo:
dweet nhà cung cấp tạo ion
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta Contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src / pages / home)
- home.ts (src / pages / home)
- dweet.ts (src / provider / dweet)
- app.module.ts (src / app)
Pelos arquivos anexados.
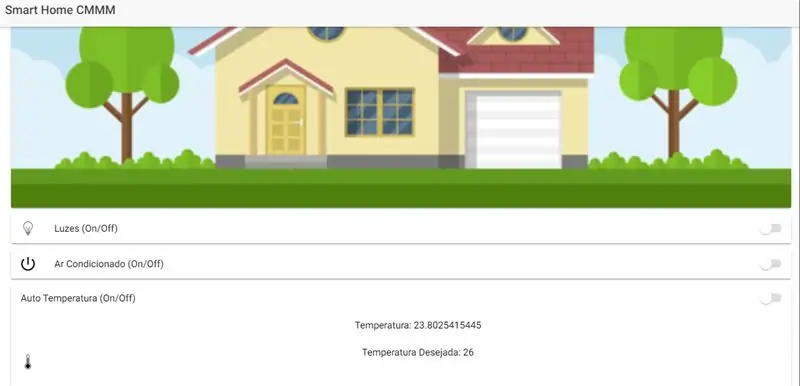
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Nhà thông minh Figura Home
O aplicativo desenvolvido com Ionic tem funcionalidades para control manual de liga / desliga para ar-condicionado, luzes, Sistema automático de temperatura e sistema automático de luminosidade.
Ainda possui a Capidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de Controlles deslizantes.
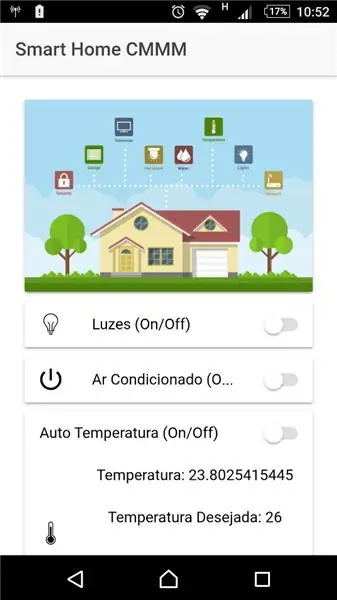
Abaixo figura com o “look & feel” do aplicativo không có điện thoại thông minh (sử dụng o App “Ionic DevApp” cho Android):
Figura lookfeel_1
Figura lookfeel_2
As funções destacadas na figura abaixo mostram o control manual para ligar / desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura ru & ar
Như funções abaixo sẽ tham khảo ao kiểm soát automático da temperatura. É obível ligar / desligar o kiểm soát ô tô.
Figura autotemp
Quando o mesmo está ligado, o controlle deslizante pode ser useizado paraminar a temperatura desejada no ambiente.
A lógica de funcionamento é simples e
Như funções abaixo sẽ tham khảo ao kiểm soát automático da luminosidade. É obível ligar / desligar o kiểm soát ô tô.
Figura autoluz
Quando o mesmo está ligado, o controlle deslizante pode ser useizado paraminar a luminosidade desejada no ambiente.
Một lógica de funcionamento é simples e
A função mostrada na figura abaixo se reference ao medidor de distância Ideizado para ser instalado na garam da casa inteligente e que irá auxiliar o motorista một não se chocar com một parede.
Figura sensordistancia
A distância mínima Defda é de 10cm da parede e o aplicativo irá Informar a distância em que se encontra o automóvel da parede.
Bước 6: Iniciar a DragonBoard 410c
Màn hình Conectar HDMI, chuột teclado e. Sử dụng một aplicação “Terminal” para acessar o prompt de comandos.
Bước 7: Xác minh Se Todas As Bibliotecas N Cần thiết Estão Instaladas Na DragonBoard 410c
Executar os seguintes comandos na aplicação “Terminal” da DragonBoard 410C, caso não tenha configurado a Dragonboard para useização dos cảm nhận analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada para uso de sensores analógicos, desconsidere esse passo eo vá para o próxim.
sudo apt-get cập nhật
sudo apt-get nâng cấp
sudo apt-get dist-upgrade
Siga o hướng dẫn abaixo para instalar as bibliotecas needárias.
# Bibliotecas adicionais:
sudo apt-get install autoconf xây dựng-cần thiết
automake libtool-bin pkg-config python-dev
khởi động lại sudo
# LIBSOC
git clone
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
sudo làm
sudo thực hiện cài đặt
sudo ldconfig / usr / local / lib
khởi động lại sudo
# 96 Thẻ
git clone
Após instalar a biblioteca 96Boards é cần thiết xác minh, e se cho o caso, substituir a string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instale a biblioteca 96Boards como apresentado abaixo:
# 96 Thẻ
cd 96BoardsGPIO /
sudo./autogen.sh
sudo./configure
sudo làm
sudo thực hiện cài đặt
sudo ldconfig
Instale a biblioteca SPIDEV que permitirá que os cảm nhận analógicos possam ser usados pela DragonBoard 410C.
# SPIDEV
git clone
cd py-spidev
sudo python setup.py cài đặt
sudo ldconfig
khởi động lại sudo
Após a instalação da biblioteca é Preiso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem trình bày không có arquivo:
[bảng]
model = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
Bố cục pin # dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# bao gồm các ánh xạ theo số pin trên bảng
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções ĐĂNG e NHẬN funcionem com trên site dweet.io é cần thiết phải đăng nhập một biblioteca “yêu cầu”. O procedureo é mostrado abaixo:
sudo pip cài đặt yêu cầu
Bước 8: Phần mềm Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório / home / linaro / Tải xuống:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Bước 9: Execução Aplicativo Python Na DragonBoard 410c
Vá para o diretório / home / linaro / Tải xuống:
cd Downloads (se já se encontrar no / home / linaro)
Envie o comando abaixo para que os sensores Passm a realizar o sensoriamento da casa e enviar as Informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Bước 10: Execução Aplicativo Smart Home No Smartphone
Para executive o aplicativo de control Smart Home a partir do smartphone é needário fazer o seguinte procedureo:
- Ứng dụng Instale o “Ionic DevApp” không có điện thoại thông minh
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma red Wi-Fi
- Abra o aplicativo không có điện thoại thông minh
- Escolha o projeto Ionic criado anteriormente (executado com o comando “ionic serve”)
- Ngay! Agora é usar o aplicativo!
Veja links com vídeos mostrando a useização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Đề xuất:
Đèn LED để bàn thông minh - Chiếu sáng thông minh W / Arduino - Neopixels Workspace: 10 bước (có hình ảnh)

Đèn LED để bàn thông minh | Chiếu sáng thông minh W / Arduino | Neopixels Workspace: Ngày nay chúng ta dành nhiều thời gian ở nhà, học tập và làm việc ảo, vậy tại sao không biến không gian làm việc của chúng ta trở nên tuyệt vời hơn với hệ thống chiếu sáng tùy chỉnh và thông minh dựa trên Arduino và Ws2812b LED. Sau đây tôi chỉ cho bạn cách xây dựng Smart của bạn Đèn LED để bàn
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Làm thế nào để tự làm rèm cuốn thông minh với công tắc thông minh SONOFF ?: 14 bước

Làm thế nào để tự làm rèm cuốn thông minh với công tắc thông minh SONOFF ?: Sử dụng chế độ khóa liên động trong công tắc thông minh SONOFF để biến rèm cuốn / rèm cuốn thông thường của bạn thành thông minh và kéo nó xuống vào buổi tối? Dù sao, tôi
Làm vườn thông minh dựa trên IoT và nông nghiệp thông minh sử dụng ESP32: 7 bước

Làm vườn thông minh dựa trên IoT và nông nghiệp thông minh sử dụng ESP32: Thế giới đang thay đổi theo thời gian và vì vậy nền nông nghiệp Ngày nay, Con người đang tích hợp điện tử trong mọi lĩnh vực và nông nghiệp không phải là ngoại lệ cho điều này. Việc hợp nhất thiết bị điện tử trong nông nghiệp này đang giúp ích cho nông dân và những người quản lý vườn
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
