
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Hướng dẫn này được cung cấp với tất cả mã đã sẵn sàng để sử dụng. Quá trình phát triển rất phức tạp nhưng một khi nó được thiết lập, nó thực sự dễ dàng tùy chỉnh.
Hãy xem và tận hưởng;)
Bước 1: Cấu hình Arduino của bạn


Trước hết, bạn sẽ cần cấu hình arduino của mình.
Hãy bắt đầu với việc kết nối SRF Sensor với arduino của bạn. Trong ảnh trên, bạn có thể thấy cách tôi kết nối SRF với arduino của mình.
Trong tệp zip, bạn sẽ tìm thấy mã Arduino để tải lên Arduino của bạn. Khi bạn chạy mã này và mở màn hình nối tiếp trong Arduino IDE, bạn sẽ thấy "0" khi bạn ở xa hơn 1 mét và "1" khi bạn cách cảm biến một mét.
Bạn có thể thay thế những con số này nhưng sẽ dễ đọc hơn sau này.
Bước 2: Cài đặt Node.js và chạy Websocket


Trước khi chúng tôi có thể gửi dữ liệu đến môi trường trình duyệt của mình, chúng tôi sẽ cần cài đặt Node. JS.
Nếu điều đó được cài đặt, bạn mở dấu nhắc lệnh của mình và điều hướng đến thư mục Smartmirror của bạn
$ cd Máy tính để bàn / SmartMirror
Bây giờ bạn đang ở trong thư mục mà bạn chạy tệp index.js được cung cấp trong ZIP.
$ node index.js
Thông thường, bạn sẽ thấy "0" và "1" từ cảm biến của mình ngay bây giờ.
GHI CHÚ:
bên trong index.js, bạn có thể sẽ phải thay đổi cổng của mình. Của tôi đã được thiết lập trong COM6. Kiểm tra IDE arduino của bạn mà arduino của bạn được kết nối với.
var myPort = new SerialPort ('COM6', {baudRate: 9600});
Bước 3: Mở trang web

Bên trong trang web, tôi đã thiết lập một số API như đồng hồ, thời tiết, v.v.
Mở tệp index.html bên trong bản đồ công cộng và bạn sẽ thấy "kết nối mới" bên trong Command Prompt.
Nếu mọi thứ hoạt động như bình thường, văn bản sẽ bắt đầu (không) xuất hiện nếu bạn đang ở trong khoảng cách một mét.
Bước 4: Cắt vỏ bọc


Tôi cũng đã cung cấp mẫu vỏ bọc của riêng mình nhưng bạn có thể tạo mẫu của riêng mình vì có thể bạn sẽ có một màn hình khác ngoài tôi.
Sau khi bạn cắt nó ra, bạn lắp ráp nó và giấu tất cả các dây cáp.
Bước 5: XONG
Nếu mọi thứ diễn ra như kế hoạch, bây giờ bạn nên có người bảo vệ thông minh của mình!
Bước 6: Mẹo
Bạn có thể làm cho nó nhỏ gọn hơn và không dây hơn nếu bạn sử dụng Raspberry Pi. Điều này sẽ ít dây cáp hơn và dễ di chuyển hơn.
Đề xuất:
Giao tiếp nối tiếp Arduino: 5 bước

Giao tiếp nối tiếp Arduino: Nhiều dự án Arduino dựa vào việc truyền dữ liệu giữa một số Arduino. chuyển seria
Nhiệt kế hồng ngoại không tiếp xúc dựa trên Arduino - Nhiệt kế dựa trên IR sử dụng Arduino: 4 bước

Nhiệt kế hồng ngoại không tiếp xúc dựa trên Arduino | Nhiệt kế dựa trên IR sử dụng Arduino: Xin chào các bạn trong phần hướng dẫn này, chúng tôi sẽ tạo một Nhiệt kế không tiếp xúc bằng arduino. nhiệt độ sau đó trong phạm vi đó
Giao tiếp nối tiếp PIC MCU và Python: 5 bước

PIC MCU và Python Serial Communication: Xin chào, các bạn! Trong dự án này, tôi sẽ cố gắng giải thích các thử nghiệm của tôi về PIC MCU và giao tiếp nối tiếp Python. Trên internet, có rất nhiều hướng dẫn và video về cách giao tiếp với PIC MCU qua thiết bị đầu cuối ảo rất hữu ích. Howev
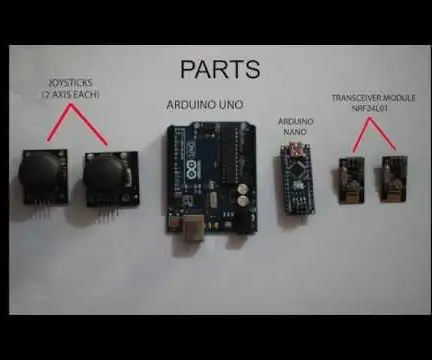
Giao tiếp không dây sử dụng mô-đun thu phát NRF24L01 cho các dự án dựa trên Arduino: 5 bước (có hình ảnh)

Giao tiếp không dây sử dụng mô-đun thu phát NRF24L01 cho các dự án dựa trên Arduino: Đây là hướng dẫn thứ hai của tôi về rô bốt và bộ điều khiển vi mô. Thực sự đáng kinh ngạc khi thấy rô-bốt của bạn còn sống và hoạt động như mong đợi và tin tôi rằng sẽ thú vị hơn nếu bạn điều khiển rô-bốt hoặc những thứ khác không dây với tốc độ nhanh và
Giao tiếp nối tiếp Arduino và Python - Hiển thị bàn phím: 4 bước

Giao tiếp nối tiếp Arduino và Python - Hiển thị bàn phím: Dự án này được thực hiện cho người dùng mac nhưng nó cũng có thể được thực hiện cho Linux và Windows, bước duy nhất nên khác là cài đặt
