
Mục lục:
- Bước 1: Vật liệu đã qua sử dụng
- Bước 2: Chuẩn bị hệ điều hành
- Bước 3: Kết nối Neopixels
- Bước 4: Khởi động RPi
- Bước 5: Cọc lỗ
- Bước 6: Điều khiển đèn
- Bước 7: Bật đèn bằng trình duyệt
- Bước 8: Điều khiển đèn từ trình duyệt
- Bước 9: Tạo Mẫu cho Đầu trang và Chân trang
- Bước 10: Một số Css để làm cho tất cả trông đẹp hơn một chút
- Bước 11: Cảm ơn bạn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Tôi muốn tạo một trang web đơn giản làm điều khiển từ xa cho một dải neopixel được kết nối với Raspberry Pi zero của tôi và tiếp tục sử dụng nó để chặn quảng cáo trên mạng của tôi bằng Pi-Hole. Đầu tiên, tôi chỉ muốn thêm một số đèn led trong phòng của mình, nhưng nối dây mọi thứ lên, tôi nhận ra rằng tôi không có cách nào để điều khiển chúng một cách thuận tiện. Vì vậy, tôi quyết định tạo một trang web đơn giản với một số tùy chọn điều khiển cơ bản bằng máy chủ apache mà trình cài đặt Pi-hole đã thiết lập. Tôi đã cấp quyền root cho www-data, đây là một rủi ro về bảo mật, vì vậy bạn nên tránh làm cho máy chủ web không khả dụng với thế giới bên ngoài. Điều này bắt đầu chủ yếu cho tài liệu của riêng tôi và bằng cách nào đó đã trở thành tài liệu hướng dẫn đầu tiên của tôi;) Vì vậy, tôi thực sự sẽ đánh giá cao nếu bạn có thể chỉ ra nếu có điều gì đó không rõ ràng hoặc nếu tôi hoàn toàn bỏ sót điều gì đó.
Bước 1: Vật liệu đã qua sử dụng
-
Raspberry Pi (Tôi bắt đầu trên Pi 2 và sau đó đổi sang WH, các chân gpio có thể hơi khác một chút nhưng nếu không thì mọi kiểu máy đều ổn)
- Nếu bạn có RPi mà không có wifi tích hợp, bộ điều hợp wifi cũng hữu ích.
- Tùy chọn một trường hợp cho raspberry pi
- 2 dây nhảy nam - nữ (ví dụ)
- Neopixels ws2811 (Tôi đã sử dụng những thứ này)
- 1 bộ nguồn 10W cho RPi (Bộ sạc điện thoại cũ sẽ làm được)
- Nguồn cung cấp 1 ~ 50W cho Neopixels (Tôi đã sử dụng một bộ như thế này, nhưng có lẽ một bộ nhỏ hơn sẽ đủ, nhưng nếu bạn muốn có nhiều đèn LED hơn, bạn còn một số chỗ để mở rộng.)
- Đầu cắm giắc cắm cái (như thế này)
Bước 2: Chuẩn bị hệ điều hành

Tải xuống phiên bản mới nhất Rasbian từ raspberrypi.org Phiên bản lite phù hợp với dự án này, nếu bạn định sử dụng raspberry pi cho việc khác, bạn có thể cân nhắc cài đặt phiên bản đầy đủ với gui. Sau đó, tôi đốt ảnh bằng Etcher. Sau đó để đảm bảo rằng nó sẽ kết nối với mạng wifi của tôi, tôi đã thêm wpa_supplicant.conf vào thư mục khởi động của thẻ sd. Nội dung của tệp sẽ giống như sau:
~~~
ctrl_interface = DIR = / var / run / wpa_supplicant GROUP = netdev update_config = 1
mạng = {
ssid = "SSID"
psk = "MẬT KHẨU"
key_mgmt = WPA-PSK}
~~~
Để kích hoạt ssh, tôi đã tạo một tệp có tên ssh (không có bất kỳ phần mở rộng nào) trong cùng một thư mục. Điều này sẽ đảm bảo bạn có thể cấu hình mọi thứ từ một máy tính khác trong mạng lan của bạn.
Bước 3: Kết nối Neopixels


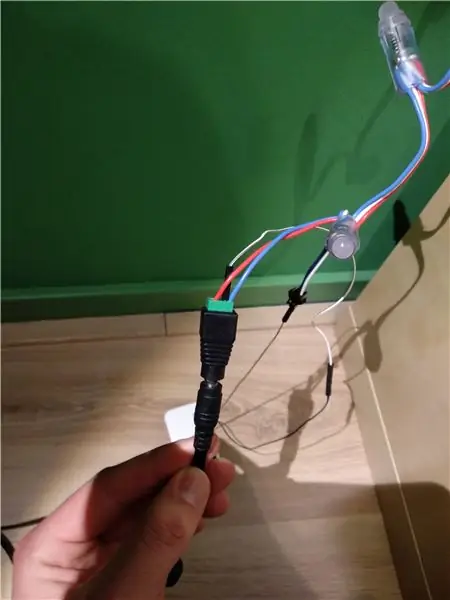
Đầu tiên, tôi cắm nguồn điện vào đầu nối giắc cắm cái và đặt RPi vào một hộp đựng. Tôi đã vặn cáp nối đất từ đèn led (cáp màu xanh lam) và một mặt nam của dây jumper ở mặt âm của đầu nối giắc cắm. Đầu kia của dây jumper tôi đã kết nối với chân nối đất trên tiêu đề gpio, tôi đã sử dụng chân 6 nhưng các chân chính xác bạn có thể sử dụng sẽ phụ thuộc vào kiểu RPi chính xác mà bạn đang sử dụng.
Thứ hai, tôi kết nối vào đầu dương của giắc cắm kết nối cáp 5v từ đèn led (cáp màu đỏ). Trên dây dẫn của tôi, chúng là một đầu nối dây jumper trên cáp nối đất bổ sung và cáp dữ liệu (cáp màu trắng). Tôi chỉ bỏ qua cáp nối đất bổ sung, nó không cần thiết cho thiết lập của tôi. Trên cáp dữ liệu, tôi đã kết nối dây nhảy nam sang dây nữ với chân gpio 12, một lần nữa, chân chính xác bạn nên sử dụng phụ thuộc vào RPi của bạn. Sau đó, tôi cắm nguồn điện cho RPi và các pixel. Các đèn LED đã sáng lên trong một khoảnh khắc ngắn, nếu mọi thứ được đấu dây chính xác.
Bước 4: Khởi động RPi

Sau khi cho RPi một phút hoặc lâu hơn để khởi động, tôi đã tra cứu địa chỉ IP từ mâm xôi bằng nmap. Nhưng bất kỳ máy quét mạng nào, bảng thông tin của bộ định tuyến của bạn hoặc trong hầu hết các trường hợp chỉ đơn giản là "raspberrypi.local" sẽ làm được. Với thông tin đó, tôi đã kết nối với RPi thông qua ssh. Người dùng mặc định là pi với mật khẩu là mâm xôi. Vì vậy, đó là điều đầu tiên tôi đã thay đổi bằng cách sử dụng `passwd` ngay sau lần đăng nhập đầu tiên. Nếu bạn muốn truy cập số pi của mình thông qua ssh từ bên ngoài mạng cục bộ, bạn nên xem xét xác thực khóa và fail2ban. Cá nhân tôi không có trường hợp sử dụng cho điều đó, vì vậy tôi sẽ để lại nó chỉ với một mật khẩu.
Thứ hai, tôi đã cập nhật phần mềm bằng cách sử dụng `sudo apt update && sudo apt lift -Y`. Tôi cũng cần một số phần mềm bổ sung để biên dịch libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Sau đó, tôi đã sao chép libery xuất sắc từ Jeremy Garff trên github `git clone https:// github.com / jgarff / rpi_ws281x.git`. Sau đó, libery đã được nhân bản, tôi đi đến thư mục rpi_ws281x, sử dụng scons và sau đó cài đặt libary với `sudo python python / setup.py install`. Trong python /amples là một bản demo đẹp "strandtest.py" với các hình ảnh động thực sự gọn gàng mà bạn có thể bắt đầu với `sudo python python /amples / strandtest.py`.
Bước 5: Cọc lỗ

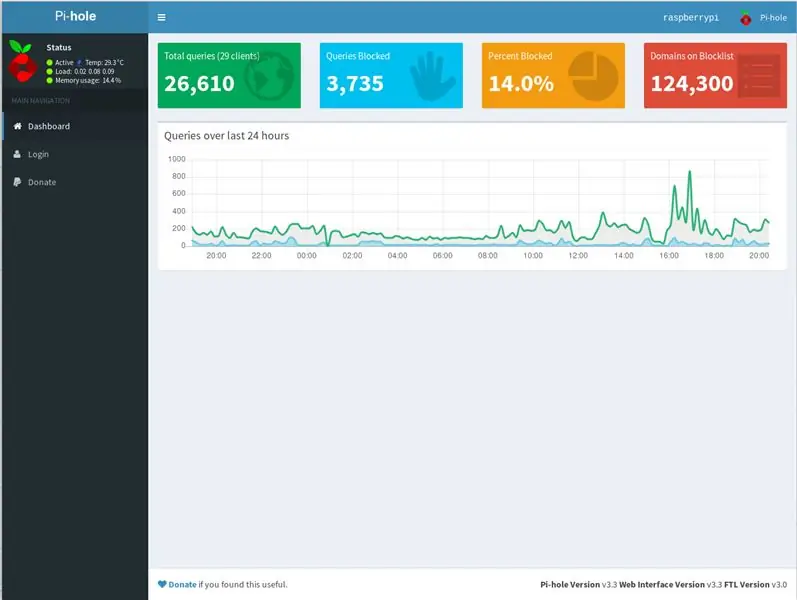
Để tạo một trình chặn thêm mạng trên toàn mạng, Pi-Hole là một lựa chọn hoàn hảo. Nó cài đặt chỉ với `sudo curl -sSL https://install.pi-hole.net | bash`. Phần hay là nó cũng sẽ thiết lập một máy chủ web.
Sau khi chạy trình cài đặt, bạn sẽ muốn đăng nhập vào trang web quản trị của bộ định tuyến và cung cấp cho RPi của bạn một địa chỉ IP tĩnh và thiết lập nó làm Máy chủ DHCP. Nếu bạn đã đặt thời gian thuê thấp hơn PI-lỗ của bạn sẽ hoạt động ngay bây giờ.
Bước 6: Điều khiển đèn



Cách dễ nhất để kiểm soát neopixels là sử dụng các chương trình python nhỏ. Nhưng để sử dụng ssh mỗi lần bạn muốn bật đèn thì thật bất tiện, đặc biệt là trên thiết bị di động. Vì vậy, tôi quyết định sử dụng một trang web nhỏ làm điều khiển từ xa. ĐÂY LÀ RỦI RO VỀ BẢO MẬT, vì tôi đã cấp quyền root cho www-data mà không cần xác minh mật khẩu. Bạn có thể không nên cung cấp trang web này bên ngoài mạng lan của bạn.
Để giúp bạn dễ dàng lựa chọn giữa bảng điều khiển của lỗ PI và điều khiển từ xa, tôi đã cấp cho người dùng quyền ghi pi vào / var / www / html với `sudo chown -R pi / var / www.html` và tôi đã tạo một tệp index.php trong / var / www / html /. Một cái gì đó đơn giản như:
~~~
Lỗ chỉ số Pi Điều khiển từ xa
~~~
Ổn. Sau đó, tôi tạo một thư mục mới có tên là đèn để có mọi thứ từ các neopixel lại với nhau. Ở đây tôi đã tạo colour.py dựa trên strandtest.py từ libery.
~~~
từ nhập neopixel * # Nhập một số thư viện
nhập hệ thống
def led (dải, màu, bắt đầu, kết thúc): # Tạo hàm gọi led
cho tôi trong phạm vi (bắt đầu, kết thúc):
dải.setPixelColor (i, màu)
dải.show ()
BRIGHTNESS = int (sys.argv [4]) # Tham số thứ tư trên dòng lệnh sẽ là độ sáng. (1-255)
COUNT = 50 # Số lượng mã PIN của đèn led = 12 # Mã pin được sử dụng trên RPi
FREQ_HZ = 800000 # Tần số tín hiệu LED tính bằng hertz (thường là 800khz)
DMA = 5 # Kênh DMA để sử dụng để tạo tín hiệu (thử 5)
INVERT = Sai # Đúng để đảo ngược tín hiệu (khi sử dụng mức bóng bán dẫn NPN
dải = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
dải.begin ()
R = int (sys.argv [1]) # Lượng màu đỏ là tham số đầu tiên
G = int (sys.argv [2]) # Lượng màu xanh lá cây là tham số thứ hai
B = int (sys.argv [3]) # Lượng màu xanh lam là tham số thứ ba
cố gắng:
led (dải, Màu (R, G, B), 0, 49) #Sẽ bắt đầu cho phép với màu sắc và độ sáng được chọn.
ngoại trừ KeyboardInterrupt:
màu (dải, Màu (0, 0, 0), 0, 49)
~~~
Nếu bạn chạy điều này với sudo trên thiết bị đầu cuối, đèn sẽ sáng theo màu được chỉ định. Để cấp quyền cho www-data sudo, tôi đã thêm `www-data ALL = (ALL) NOPASSWD: ALL) 'vào tệp sudoers (/ etc / sudoers) trực tiếp dưới người dùng gốc.
Bước 7: Bật đèn bằng trình duyệt
Sau đó, tôi tạo anonther index.php, lần này là trong / lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Khi tôi truy cập raspberrypi.local / lights / index.php, đèn led sẽ chuyển sang màu trắng. Mặc dù đây là một khởi đầu tốt, tôi muốn có ít nhất một số nút trên điều khiển từ xa.
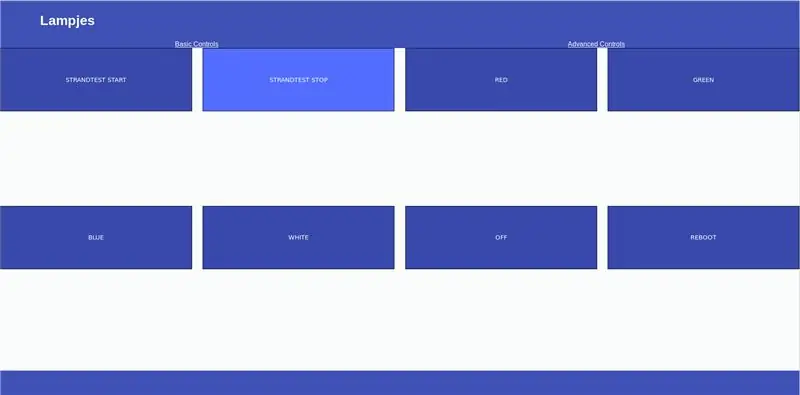
Bước 8: Điều khiển đèn từ trình duyệt
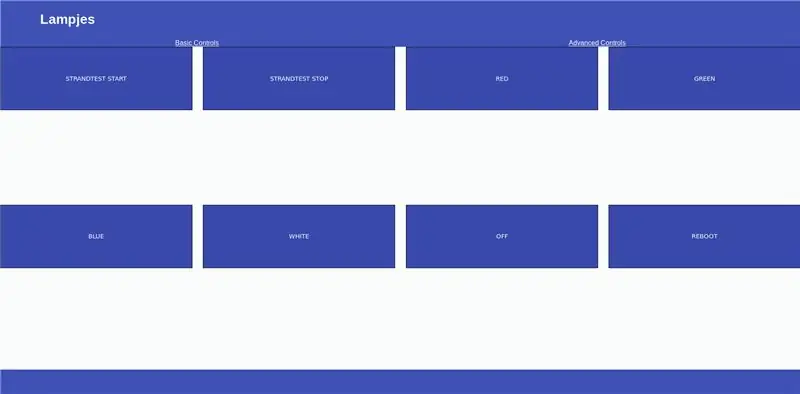
Tôi đã tạo một giao diện với buttens bằng cách sử dụng một biểu mẫu html. Tôi không thích làm những thứ không cần thiết, vì vậy tôi đã tạo một thư mục có tên là mẫu với đầu trang, chân trang và mã php chính của tôi. Cuối cùng /lights/index.php của tôi trông như thế này:
~~~
~~~
Để làm cho các nút hoạt động, tôi đã tạo một mẫu BasicControl.php. Trong phần này, tôi đã chỉ định mã sẽ được thực thi khi một nút được nhấn. Bởi vì tôi thích những hình ảnh động sợi nhất nên tôi cũng đã đưa nó vào. Strandtest sẽ tiếp tục trong thời gian dài, vì vậy tôi đã tạo một nút khác để dừng các proces bất cứ khi nào tôi muốn.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (Isset ($ _ POST ['strandtest_start'])) {execute ("sudo python strandtest.py"); }
else if (Isset ($ _ POST ['strandtest_stop'])) {execute ("sudo pkill -9 -f strandtest.py"); }
else if (Isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; executive ("sudo python colour.py $ R $ G $ B $ I"); }
else if (Isset ($ _ POST ['green'])) {$ R = 0; $ G = 255; $ B = 0; executive ("sudo python colour.py $ R $ G $ B $ I"); }
else if (Isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; executive ("sudo python colour.py $ R $ G $ B $ I"); }
else if (Isset ($ _ POST ['white'])) {$ R = 255; $ G = 255; $ B = 255; executive ("sudo python colour.py $ R $ G $ B $ I"); }
else if (Isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (Isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Bước 9: Tạo Mẫu cho Đầu trang và Chân trang
Bây giờ tất cả đều hoạt động, nhưng nó không quá dễ chịu khi nhìn vào. Sau khi nhập đầu trang và chân trang, tất cả các phần tử của trang web đều có sẵn, chỉ là không theo kiểu.
Header.php:
~~~
Đèn chiếu sáng
Lampjes
Các điều khiển cơ bản
Kiểm soát nâng cao
~~~
Và footer.php:
~~~
~~~
Bước 10: Một số Css để làm cho tất cả trông đẹp hơn một chút

Như bạn có thể nhận thấy, tôi đang sử dụng tệp css để kiểm soát bố cục. Để đảm bảo điều khiển từ xa của tôi có thể sử dụng được trên các màn hình nhỏ hơn, tôi đã sử dụng một số flexbox css với autowrap.
~~~
/ * Biểu định kiểu cho giao diện điều khiển ánh sáng *
* Áp dụng trên mọi trang * /
nội dung {background-color: f9fcfa; font-family: Arial; lề: 0; }
h1 {màu: trắng; text-align: center; }
p {font-family: verdana; font-size: 20px; }
h2 {}
/ * Tiêu đề * /
.header {chiều cao: 10%; hiển thị: flex; justify-content: flex-start; align-các mục: trung tâm; lề: 0px; padding-left: 5%; nền: # 3F51B5; align-các mục: trung tâm; }
. HeaderLinks {color: white; }
.navbar {display: flex; uốn cong: 30%; justify-content: không gian-xung quanh; màu nền: # 3F51B5; màu trắng; }
/ * Phần chân trang * /
.footer {background-color: # 3F51B5; chiều cao: 10%; text-align: center; }
/ * Index.php * /
.buttons {display: flex; flex-hướng: hàng; flex-wrap: bọc; justify-content: khoảng trắng giữa; chiều cao: 80%; align-items: flex-start; }
.buttons_index {padding: 0%; border-width: mỏng; border-style: chắc chắn; viền-màu: đen; màu nền: # 3949ab; màu trắng; font-family: sans-serif; chiều rộng: 24%; chiều cao: 20%; }
.buttons_index: hover {padding: 0%; border-width: mỏng; border-style: chắc chắn; viền-màu: đen; màu nền: # 536DFE; màu trắng; font-family: sans-serif; chiều rộng: 24%; chiều cao: 20%; }
~~~
Bước 11: Cảm ơn bạn
Và đó là nó. Mọi thứ đều hiệu quả với tôi và tôi hy vọng nó cũng sẽ hiệu quả với bạn nếu chọn thử tài liệu hướng dẫn của tôi. Nếu bạn cố gắng sao chép một số mã, tôi phải thêm một vài khoảng trắng để tải nó lên ở đây, vì vậy bạn sẽ phải xóa chúng trước khi mã trở nên hữu ích trở lại.
Tôi hy vọng bạn thích đọc tất cả mọi thứ. Nếu bạn có phản hồi, tôi rất muốn nghe nó!
Đề xuất:
Trình chặn quảng cáo PiHole với màn hình 3,5 ": 8 bước (có hình ảnh)

PiHole Ad Blocker With 3.5 "Display: Chào mừng bạn đến với hướng dẫn của tôi về cách tạo một trình chặn quảng cáo thực sự tuyệt vời cho toàn bộ mạng của bạn! Raspberry Pi chạy phần mềm được gọi là Pi-Hole và PADD để chặn quảng cáo và hiển thị dữ liệu thống kê như Pi- Địa chỉ IP của Hole và số lượng quảng cáo
Chặn quảng cáo trên toàn mạng với Raspberry Pi của bạn: 4 bước

Chặn quảng cáo trên toàn mạng với Raspberry Pi của bạn: Trải nghiệm web sạch hơn, nhanh hơn và chặn quảng cáo gây phiền nhiễu trong toàn bộ mạng gia đình của bạn với Pi-hole và Raspberry Pi của bạn
Cách thiết lập Pi-Hole trên Raspberry Pi, một Trình chặn quảng cáo trên toàn mạng !!: 25 bước

Cách thiết lập Pi-Hole trên Raspberry Pi, Trình chặn quảng cáo toàn mạng !!: Đối với dự án này, bạn sẽ cần: một Raspberry Pi có khả năng kết nối với internet Một thẻ Micro SD chạy Raspbian LiteA Keyboard (Để thiết lập SSH) Một giây Thiết bị (Để truy cập Cổng thông tin điện tử) Kiến thức cơ bản về UNIX cũng như điều hướng giao diện trên th
Chặn hàng nghìn quảng cáo với HOSTS: 5 bước

Chặn hàng nghìn quảng cáo với HOSTS: Trong hướng dẫn này, tôi sẽ chỉ cho bạn một cách dễ dàng để chặn gần hàng nghìn quảng cáo, bằng một phương pháp đơn giản và dễ dàng
Khoảng không quảng cáo - Chẩn đoán Pc nhanh hiện đã được thay thế, Xem bên dưới: 6 bước

Khoảng không quảng cáo - Chẩn đoán Pc nhanh hiện đã được thay thế, Xem bên dưới: Nếu bạn cần làm việc trên một máy tính không ở trước mặt mình, bạn cần có một khoảng không quảng cáo chính xác. Hướng dẫn này hoàn toàn xuất hiện vì một đồng nghiệp đang gặp khó khăn trong việc tìm kiếm trình điều khiển cho máy tính. Tôi sẽ sử dụng Aida32 cá nhân từ http://majorgeeks.com
