
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Xin chào các bạn, Trong phần hướng dẫn này, tôi sẽ giới thiệu cho bạn chiếc điện thoại di động nhẹ Arduino GSM của tôi. Điện thoại di động nhẹ này có các tính năng Quốc gia / Quốc tế sau:
- Thực hiện cuộc gọi.
- Nhận cuộc gọi.
- Gửi tin nhắn.
- Nhận tin nhắn SMS.
Trong dự án này, tôi đã sử dụng mô-đun GSM SIM900A để kết nối với mạng di động. Đây là một mô-đun di động tất cả trong một đáng yêu cho phép bạn thêm giọng nói, SMS và dữ liệu vào các dự án của mình. Nó hoạt động trên tần số 900 / 1800MHz và đi kèm với RS232 thân thiện có thể dễ dàng giao tiếp với bất kỳ MCU nào, tốc độ truyền có thể điều chỉnh từ 9600 - 115200 thông qua AT Commands.
Tôi cũng đã sử dụng màn hình để trực quan hóa các giao diện GUI, tôi đã chọn màn hình cảm ứng LCD của Nextion, hãy tin tôi rằng nó thực sự là một màn hình tuyệt vời. Nextion áp dụng một cách mới và dễ dàng để giao diện bất kỳ dự án nào của bạn thông qua UART. Phần mềm cấu hình dễ sử dụng (Nextion Editor) cho phép bạn thiết kế giao diện của riêng mình bằng cách sử dụng các lệnh GUI và làm cho các phần phát triển của bạn trở nên dễ dàng, do đó bạn có thể tiết kiệm rất nhiều không gian chương trình trong MCU của mình. Cảm ơn Nextion !!..
Riêng mô-đun GSM và màn hình cảm ứng Nextion không thể làm bất cứ điều gì. Nó yêu cầu một bộ vi điều khiển để điều khiển nó. Trung tâm là một Arduino Uno để điều khiển điện thoại di động GSM nhẹ, có thể gửi và nhận lệnh qua các chân RX / TX của nó.
Nếu bạn quan tâm đến việc tạo ra dự án của mình, hướng dẫn này sẽ chỉ cho bạn cách xây dựng và tải lên mã nguồn để bắt đầu và chạy dự án của bạn. Đây là một dự án khá đơn giản, nhưng là một dự án trung gian, đặc biệt khi bạn tính đến độ phức tạp của các mã.
Dự án này cũng là một ví dụ tuyệt vời về cách sử dụng arduino đặc biệt để xử lý chuỗi & ký tự, cũng như để bạn làm quen với Màn hình cảm ứng LCD thông minh Nextion TFT mới và sử dụng lệnh AT cho mô-đun GSM. Hy vọng bạn sẽ thích và thấy bài viết của tôi thú vị. Bây giờ hãy để chúng tôi làm cho nó.
Bước 1: Phần bắt buộc:
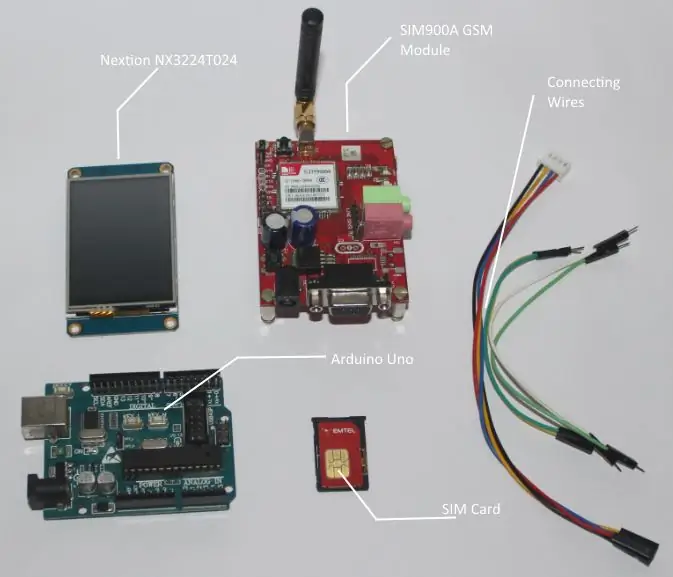
Dưới đây là các bộ phận cần thiết cho ví dụ này.
- Arduino Uno.
- Mô-đun SIM900A GSM.
- Màn hình cảm ứng Nextion TFT Intelligent LCD.
- Thẻ SIM.
- Kết nối dây.
Ngoài ra còn có một số phụ kiện tùy chọn.
- Mic & Loa ngoài.
- Bút cảm ứng.
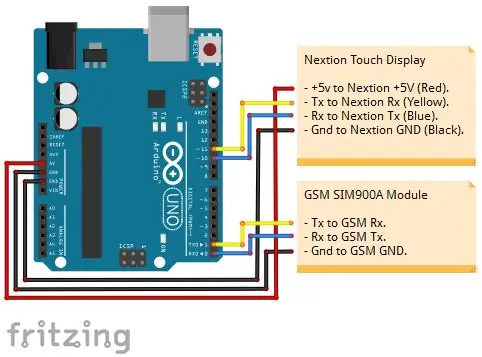
Bước 2: Đấu dây:

Kết nối mô-đun GSM và Màn hình Nextion với Arduino của bạn bằng cách làm theo các bước thích hợp bên dưới.
- Nextion + 5V đến Arduino VDD_5v.
- Nextion RX đến Arduino pin_11.
- Nextion Tx đến Arduino pin_10.
- Nextion GND sang Arduino GND_0v.
- GSM Rx đến chân Arduino_1.
- GSM TX đến chân Arduino_0.
- GSM GND sang Arduino GND_0v.
LƯU Ý: nếu thẻ SIM của bạn bị khóa bằng mã PIN. Bạn có thể tắt mã PIN hoặc nhập mã PIN thông qua lệnh ‘AT + CPIN’ ngay trước khi bạn có thể kết nối mạng. Ví dụ: “AT + CPIN = 1234”.
Bước 3: Thiết lập:



Tiếp theo, tôi sẽ hướng dẫn bạn cách chuẩn bị. HMI (Giao diện người máy) cho màn hình Nextion, không quên bản phác thảo Arduino.
Công cụ yêu cầu:
- Trình chỉnh sửa Nextion.
- Paint.net.
- Arduino IDE.
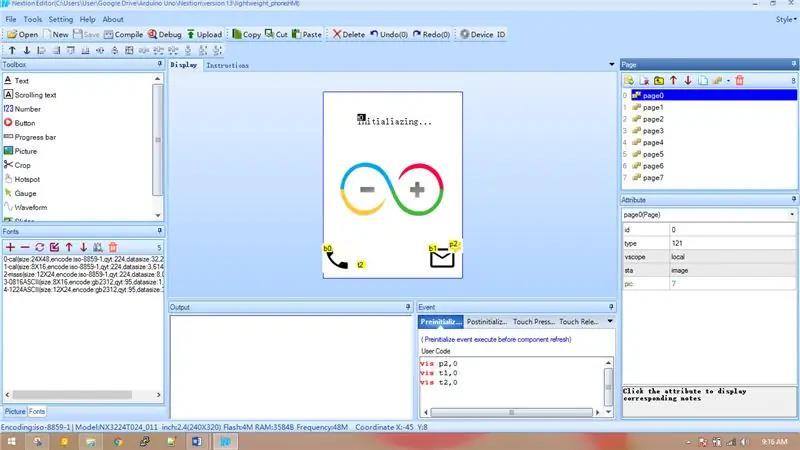
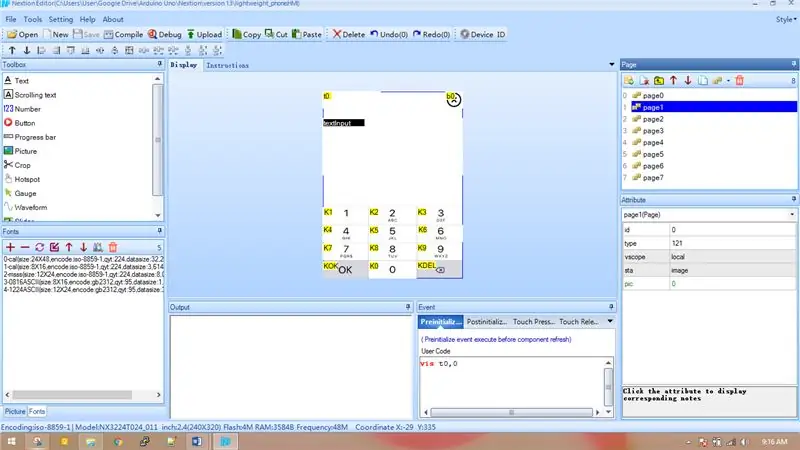
Lập trình màn hình Nextion:
Để Nextion hiển thị các giao diện, điều đầu tiên cần làm là thiết kế một tệp HMI trong Nextion Editor. Trình chỉnh sửa này cho phép bạn thiết kế giao diện của mình bằng cách sử dụng các thành phần plug-and-play như (Văn bản, nút, thanh tiến trình, hình ảnh, thước đo, hộp kiểm, hộp radio và nhiều hơn nữa), mà bạn có thể đặt mã & thuộc tính cho từng thành phần này.
Trong dự án này, tôi đã sử dụng 8 trang để tạo GUI tương tác. Hầu hết các biểu tượng mà tôi đã sử dụng để triển khai là các Biểu tượng Android có sẵn miễn phí và có thể tải xuống từ [liên kết] này. Tôi đã sử dụng paint.net (Open Source editor) để chỉnh sửa / thay đổi kích thước tất cả các hình ảnh và tạo sự đảo ngược của các biểu tượng, để mang lại cảm giác chạm khi các thành phần như nút được nhấn. Các sự kiện chạm như (Press & Release) cũng được bao gồm khi các thành phần được chạm vào. Nếu bạn muốn tìm hiểu thêm về Bộ hướng dẫn Nextion, bạn có thể truy cập trang wiki tại đây.
Lập trình hiển thị Nextion cũng dễ dàng như abc nhưng là một quá trình tốn thời gian, đặc biệt là khi triển khai các tính năng phức tạp như numpad và bàn phím. Tuy nhiên, tôi muốn đề cập rằng cuối cùng bạn sẽ thực sự tận hưởng kết quả, kết quả cuối cùng rất tuyệt vời như những bức ảnh trên.
Các bước:
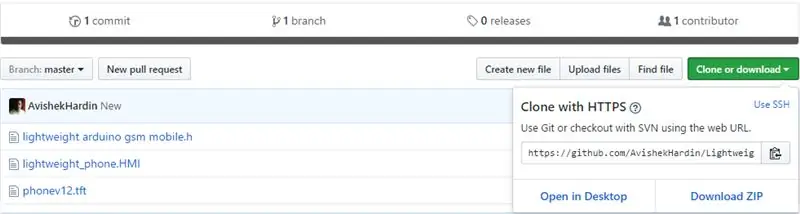
- Tải tệp. HMI vào trình chỉnh sửa. Cuộn xuống để tìm phần kho lưu trữ GitHub của tôi trên trang này.
- Biên dịch tệp. HMI (ngay dưới thanh menu).
-
Đi tới tệp> Mở thư mục bản dựng> sao chép tệp.tft> dán vào thẻ SD.
Lưu ý: đảm bảo thẻ SD được định dạng thành FAT32
- Sau khi sao chép, hãy lắp thẻ SD vào Nextion và sau đó là power_on.
- Chờ tệp.tft tải lên.
- Power_off the Nextion, tháo thẻ SD một cách an toàn rồi lại power_on.
- Thì đấy !, bạn sẽ thấy các giao diện mới của mình trên Màn hình Nextion.
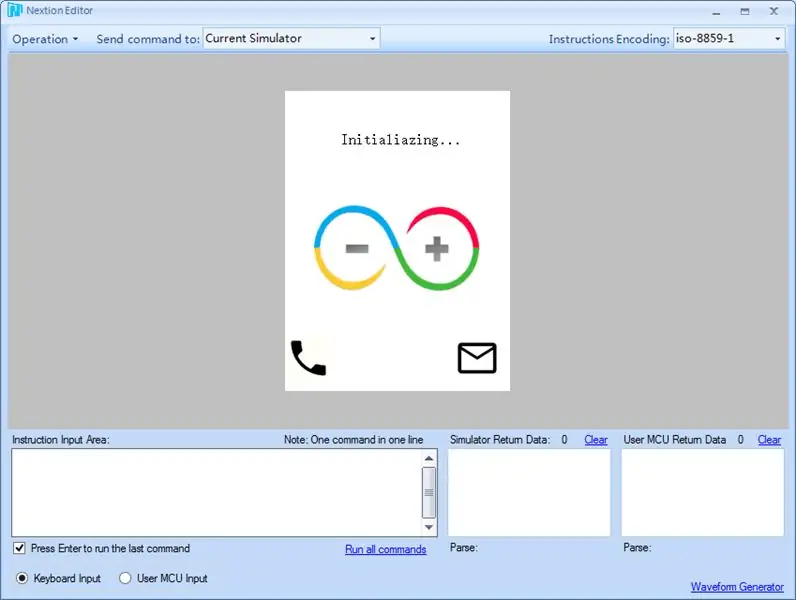
Mô phỏng:
Nexiton cũng cung cấp một trình mô phỏng tiện dụng để kiểm tra / gỡ lỗi các tệp. HMI trước khi bạn kết nối màn hình với MCU của mình. “Vùng nhập lệnh”, cho phép bạn chèn các lệnh như thay đổi trang, ẩn / hiển thị hình ảnh, nút bật / tắt, bật / tắt / chèn văn bản và nhiều hơn nữa vào màn hình Nextion. Mặt khác, “Dữ liệu trả về của trình mô phỏng” cung cấp cho bạn phản hồi từ các sự kiện chạm khi các thành phần trên màn hình Nextion được nhấn hoặc thậm chí đối với các lệnh được kích hoạt cho Nextion.
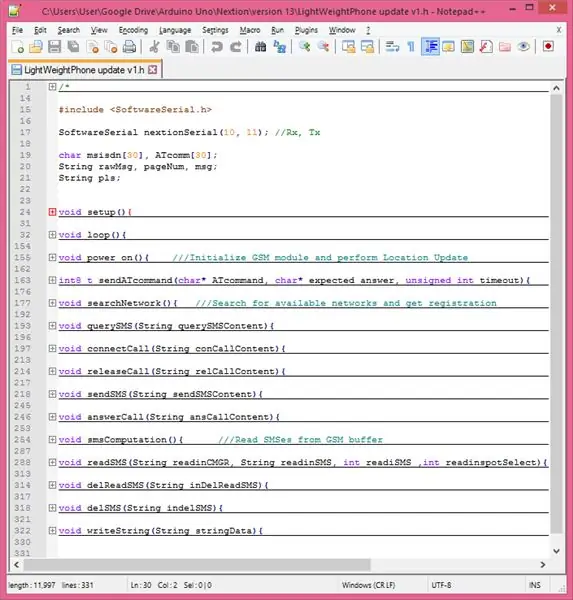
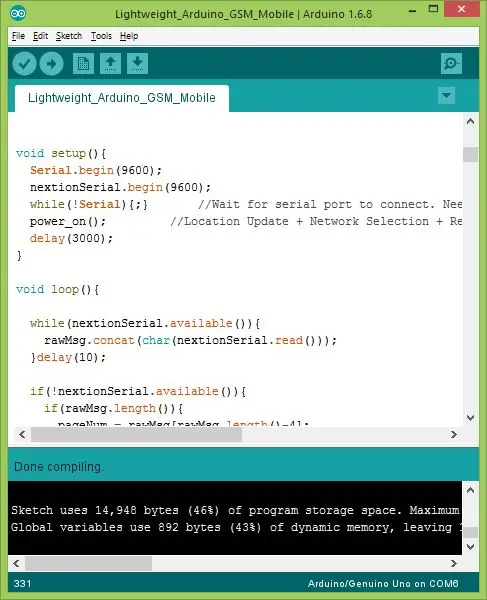
Bước 4: Lập trình Arduino:



Ardiuno Uno là bộ não của toàn bộ hệ thống di động, Arduino hoạt động như một phần mềm trung gian giao tiếp với Mô-đun GSM và màn hình Nextion.
Đối với dự án này, tôi đã không sử dụng bất kỳ thư viện Nextion nào, vì nó có vẻ khó hiểu và thiếu tài liệu và các xiên của tôi cũng không được biên dịch khi sử dụng thư viện Nextion, hy vọng sẽ sớm được cải thiện. Vì vậy, tôi quyết định chuyển sang không sử dụng thư viện, có vẻ là khó khăn phải không? Hãy tin tôi là không.
Để có được mã hoàn chỉnh, chỉ cần cuộn xuống để tìm phần kho lưu trữ GitHub của tôi trên trang này. Sao chép mã và dán nó vào một bản phác thảo mới trong Arduino IDE. Lưu nó, tải nó lên Arduino của bạn.
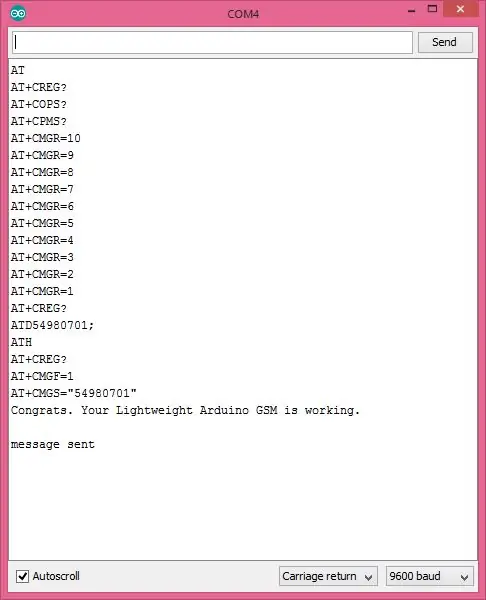
Đó là tất cả cho phần phần mềm !! Biên dịch mã. Nếu không có lỗi, xin chúc mừng thiết bị của bạn hiện đã được cấu hình để tự động kết nối với Mạng di động thông qua mô-đun GSM. Mở màn hình nối tiếp, bạn sẽ thấy nhật ký lệnh AT cho mỗi sự kiện được kích hoạt từ Màn hình Nextion.
Bước 5: Mã nguồn:

Bạn có thể tải xuống mã hoàn chỉnh của dự án này từ GitHub của tôi bằng cách nhấp vào liên kết này.
Bước 6: Demo:


Bước 7: THƯỞNG:
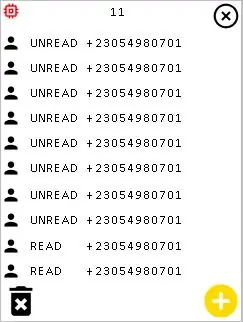
Theo mặc định, mô-đun GSM có kích thước bộ đệm SMS là 20. Thật không may, chúng tôi không thể hiển thị tất cả 20 SMS cùng một lúc trên màn hình Nextion, gây ra lỗi tràn bộ đệm trong khi biên dịch mã Nextion. Do đó, tôi đã lập trình màn hình Nextion theo cách để chỉ hiển thị 10 SMS.
Nếu có 10 SMS trở lên trên bộ đệm GSM, biểu tượng Cảnh báo bộ nhớ thấp sẽ được hiển thị trên màn hình Nextion, cảnh báo bạn xóa SMS trước đó để xem SMS mới theo cách tăng dần.
Tôi hy vọng bạn thích bài đăng của tôi và hy vọng hướng dẫn này sẽ giúp bạn tìm ra cách triển khai Arduino GSM Mobile của riêng mình và vâng, hãy chia sẻ bất kỳ sáng kiến nào của bạn.
Chúc vui vẻ.. Cheerz… Cảm ơn vì đã đọc và chia sẻ.
-Avishek Hardin
Đề xuất:
Điện thoại di động Arduino GSM nhẹ: 10 bước

Điện thoại di động Arduino GSM nhẹ: Xin chào các bạn. Trong bài đăng này, tôi sẽ giới thiệu cho bạn chiếc điện thoại di động nhẹ Arduino GSM của tôi. Điện thoại di động nhẹ có khả năng có các tính năng Quốc gia / Quốc tế sau: Thực hiện cuộc gọi Nhận cuộc gọi Gửi SMS Nhận SMS Trong dự án này, tôi chúng tôi
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Cấp nguồn cho điện thoại di động / điện thoại di động bằng pin hoặc nguồn bên ngoài.: 3 bước

Cấp nguồn cho điện thoại di động / di động bằng pin hoặc nguồn bên ngoài.: Giới thiệu. Ý tưởng này sẽ chỉ hoạt động với điện thoại hoặc máy tính bảng nếu pin có thể tháo rời. Tất nhiên, quan sát cực là quan trọng. Hãy cẩn thận để không làm hỏng thiết bị của bạn do bất cẩn. Nếu bạn không chắc chắn về khả năng của mình để làm điều này, hãy
Iphone rậm lông! TỰ LÀM ĐIỆN THOẠI CASE Life Hacks - Ốp lưng điện thoại bằng keo nóng: 6 bước (có hình ảnh)

Iphone rậm lông! DIY PHONE CASE Life Hacks - Hot Glue Phone Case: Tôi cá là bạn chưa bao giờ thấy một chiếc iPhone có lông! Chà, trong hướng dẫn tự làm ốp lưng điện thoại này, bạn chắc chắn sẽ làm được! :)) Vì điện thoại của chúng ta ngày nay hơi giống danh tính thứ hai của chúng ta, nên tôi đã quyết định tạo một " thu nhỏ tôi " … Hơi rùng rợn, nhưng rất thú vị!
Điều chỉnh điện thoại cầm tay thành điện thoại di động: 7 bước (có ảnh)

Điều chỉnh Điện thoại Cầm tay với Điện thoại Di động: Bởi Bill Reeve ([email protected]) Được điều chỉnh cho phù hợp với hướng dẫn của Chuột ([email protected]) Tuyên bố từ chối trách nhiệm: Quy trình được mô tả ở đây có thể không hiệu quả với bạn - đó là rủi ro bạn có để lấy. Nếu nó không hoạt động, hoặc nếu bạn làm vỡ cái gì đó, nó không phải là
