
Mục lục:
- Bước 1: Những gì bạn cần, trước khi những gì bạn cần
- Bước 2: Những gì bạn cần - Phần cứng
- Bước 3: Những gì bạn cần - Phần mềm
- Bước 4: Cơ sở dữ liệu SQL Server
- Bước 5: Ứng dụng Web ASP.NET SignalR Hub
- Bước 6: Ứng dụng khách dịch vụ Python SignalR
- Bước 7: Phác thảo và mã truyền tải IR Arduino UNO
- Bước 8: Thiết lập và kiểm tra hệ thống
- Bước 9: Hệ thống đang hoạt động
- Bước 10: Nâng cao hệ thống tự động hóa và các bản sửa lỗi liên quan
- Bước 11: Các vấn đề đã biết & Mối quan tâm về bảo mật
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Sau một vài IBLE mở đầu của tôi được xuất bản ở đây và ở đây, dự án này thực hiện bước đầu tiên hướng tới việc xây dựng phiên bản cơ bản của Trung tâm tự động hóa gia đình chức năng.
Tôi đã sử dụng một số công nghệ khác nhau với nỗ lực tìm hiểu cách tôi có thể sử dụng tất cả những điều tôi đã học được trong quá khứ và những điều mới mà tôi tiếp tục học được theo ngày tháng.
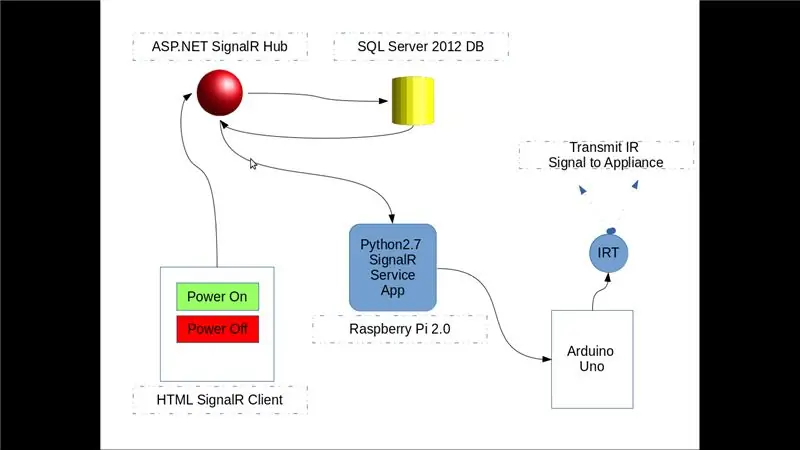
Do đó, Trung tâm tự động hóa này bao gồm các thành phần sau:
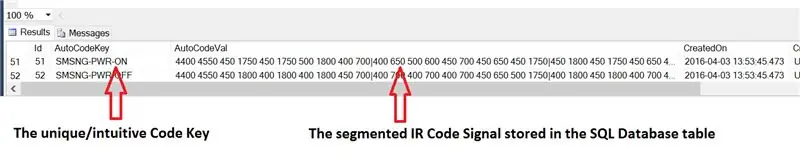
Cơ sở dữ liệu SQL Server 2012:
- lưu trữ danh sách các mã Hồng ngoại (IR) được xác định trước trong một bảng cùng với một "khóa mã" duy nhất
- các khóa mã được đặt tên trực quan (bởi người dùng) để xác định mục đích của các mã IR liên kết của chúng
Ứng dụng Web ASP. NET SignalR Hub thời gian thực:
- chờ và nhận "khóa mã" dưới dạng lệnh từ người dùng đối mặt với ứng dụng khách HTML
- khi nhận được, kết nối với cơ sở dữ liệu SQL và truy xuất Mã IR bằng khóa mã được cung cấp
- chuyển tiếp mã IR đã truy xuất tới máy khách Python SignalR
Người dùng đối mặt với ứng dụng khách Bảng điều khiển HTML SignalR rằng:
- giao tiếp khóa mã duy nhất với Trung tâm thông qua API ứng dụng khách jQuery SignalR
- mỗi nút trên Trang tổng quan sẽ đại diện cho một khóa mã duy nhất được ghi trong bảng cơ sở dữ liệu SQL
Một ứng dụng dịch vụ nền Python SignalR chạy trên Raspberry Pi 2.0:
- nhận mã IR dưới dạng lệnh từ Trung tâm
- tìm kiếm các dấu phân cách trong Mã IR và chia đoạn mã rất dài thành các đoạn
- giao tiếp qua cổng nối tiếp với Arduino và ghi ra từng phân đoạn liên tiếp
Một bộ phát IR Arduino Phác thảo rằng:
- chờ và nhận từng đoạn mã IR qua cổng Nối tiếp
- tập hợp các đoạn mã thành một mảng bộ đệm Mã IR
- gói bộ đệm thành một lệnh Truyền IR bằng thư viện IRLib Arduino
Nếu thiết bị mục tiêu ở gần Bộ phát hồng ngoại, thì thiết bị (có thể) phản ứng với tín hiệu hồng ngoại do Arduino truyền
GHI CHÚ
Mặc dù, thiết bị mục tiêu mà tôi sử dụng trong phần trình diễn này không phản ứng với tín hiệu IR, bạn có thể muốn đọc phần này của IBLE khác của tôi để biết lý do tại sao tôi nói rằng thiết bị (có thể) phản ứng với tín hiệu IR.
Thời gian để cuộn.
Bước 1: Những gì bạn cần, trước khi những gì bạn cần



Hướng dẫn này bắt đầu với một số công việc đã thực hiện trước đó cũng dẫn đến IBLE cuối cùng của tôi.
Vì vậy, trước khi chúng ta bước vào những gì chúng ta cần cho IBLE này, bạn nên đọc hướng dẫn này để biết một số thông tin cơ bản về cách:
- Thư viện hồng ngoại Arduino IRLib đã được thiết lập
- Cách mã IR được sử dụng trong IBLE này được ghi lại bằng Bộ thu IR
- Cách sử dụng các mã IR thu được để điều khiển thiết bị mục tiêu thông qua Bộ phát IR
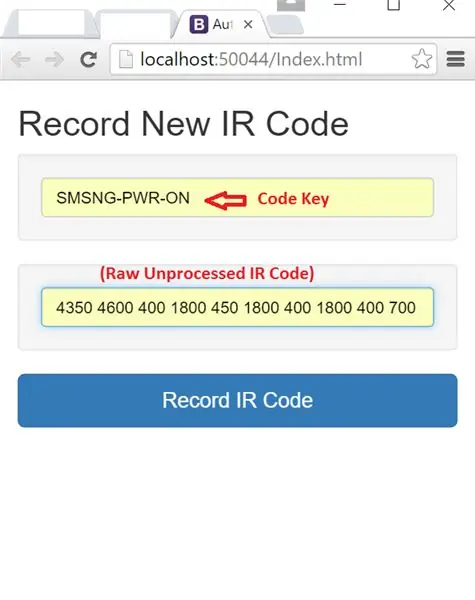
Sau khi hoàn thành IBLE này, tôi đã triển khai ứng dụng web ASP. NET IR Code Recorder sẽ:
- Chấp nhận Mã IR đã thu thập cùng với khóa mã được đặt tên trực quan làm đầu vào thông qua biểu mẫu web
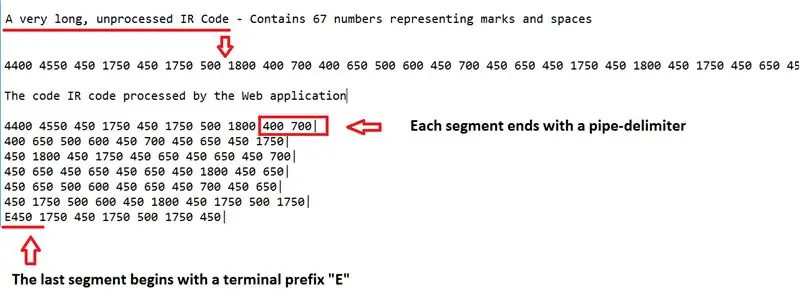
- Ngắt mã IR rất dài thành các đoạn dài dưới 64 ký tự để ở dưới giới hạn bộ đệm nối tiếp của Arduino Uno
- Đoạn mã cuối cùng sẽ được sửa trước bằng chữ "E" cho biết với Arduino rằng nó đã nhận được đoạn mã cuối cùng
- Mỗi đoạn sẽ được phân tách bằng dấu phân cách ống trước khi được tập hợp lại thành một chuỗi dài
- Cuối cùng, Mã IR được phân đoạn cùng với khóa mã của nó đã được lưu trữ vào cơ sở dữ liệu SQL Server 2012
Cơ sở dữ liệu SQL này tạo thành một trong những thành phần của Home Automation Hub được trình bày kỹ lưỡng trong IBLE này.
GHI CHÚ
Ứng dụng Web IR Code Recorder không tham gia thảo luận tại đây vì những lý do sau:
- Bạn có thể nắm bắt các mã theo cách thủ công bằng cách sử dụng Arduino Sketch, chia chúng thành các phần được phân tách bằng dấu sổ và lưu trữ chúng trong cơ sở dữ liệu mà không cần phải xây dựng một Ứng dụng web phức tạp
- Không giống như IBLE này, IR Recorder tập trung vào giao tiếp ngược từ Arduino đến Raspberry Pi
Do đó, chi tiết về dự án này sẽ là một chủ đề cho IBLE khác
Bước 2: Những gì bạn cần - Phần cứng


Raspberry Pi 2.0 đang hoạt động - Tôi khuyên bạn nên cài đặt Ubuntu Mate vì nó có một bộ tính năng phong phú hơn bao gồm OpenLibre Office, nhân tiện không thể thiếu trong tài liệu hướng dẫn này, ngay tại đó trên Raspberry Pi.
Ngoài ra, Pi, bạn sẽ cần các yếu tố bên ngoài sau:
- Nền tảng tạo mẫu Arduino Uno hoặc một bản sao
- Đèn LED phát hồng ngoại - Tôi đã sử dụng thương hiệu có tên Three Legs từ Amazon.com
- Điện trở 330 hoặc 220 Ohm - Tôi đã sử dụng 220 (mã màu Đỏ-Đỏ-Nâu) vì tôi có một số tiện dụng
- Bảng mạch bánh mì, đầu nối và PC thông thường có cài đặt Môi trường Arduino
- Một ứng cử viên thử nghiệm - chẳng hạn như Màn hình LED Samsung phổ biến có điều khiển từ xa
Bước 3: Những gì bạn cần - Phần mềm
Để kết hợp tất cả các phần lại với nhau, bạn sẽ phải cài đặt và chạy thiết lập phần mềm sau:
Trên Raspberry Pi, bạn sẽ cần cài đặt những thứ sau:
- Arduino IDE - được sử dụng để xây dựng Sketch và flash nó vào UNO
- Mô-đun Python cho Arduino - để giao tiếp nối tiếp giữa UNO và Pi
- Thư viện máy khách Python SignalR - Bạn có thể tham khảo hướng dẫn đính kèm tại đây
Máy Windows được cài đặt môi trường phát triển sau:
- Phiên bản miễn phí của Microsoft Visual Studio Express 2013 để xây dựng Trung tâm SignalR và ứng dụng khách Web
- Phiên bản miễn phí của SQL Server 2012 Express để thiết kế và xây dựng cơ sở dữ liệu back-end
Môi trường lưu trữ Máy chủ Thông tin Internet Windows (IIS):
- Sau khi Trung tâm SignalR và máy khách Web được xây dựng và thử nghiệm, nó sẽ cần được triển khai tới Máy chủ IIS cục bộ
- Trong trường hợp của tôi, tôi định sử dụng một máy tính xách tay cũ chạy Windows 7 với IIS trên mạng gia đình của mình
GHI CHÚ
Tất cả các hướng dẫn đều có thể áp dụng cho phiên bản Python 2.7.x. Phiên bản 3.0 có thể yêu cầu viết lại
Bước 4: Cơ sở dữ liệu SQL Server

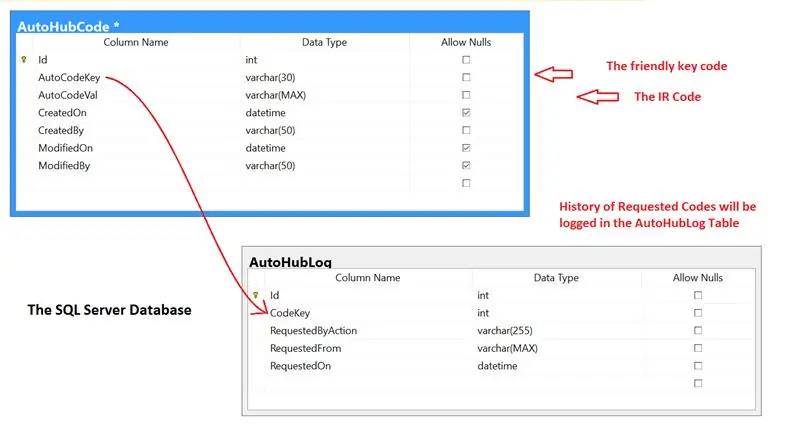
Sơ đồ đính kèm cho thấy cấu trúc của cơ sở dữ liệu SQL Server cơ bản được sử dụng trong ứng dụng này và chỉ chứa hai bảng.
Bảng AutoHubCode
Hai cột quan trọng trong bảng này là:
AutoCodeKey - lưu trữ tên thân thiện với người dùng của khóa Mã
Mỗi khóa mã được truyền bởi một ứng dụng khách tự động - trong trường hợp của chúng tôi, một nút HTML từ một trang Web
AutoCodeVal - lưu trữ chuỗi Mã IR thô
Đây là mã IR thực được Trung tâm SignalR truyền lại cho khách hàng
Trong trường hợp này, một ứng dụng khách Python trong giao tiếp liên tục với Trung tâm nhận chuỗi mã IR và truyền nó qua Cổng nối tiếp tới Arduino UNO
Bảng AutoHubLog
- Ghi mã do ứng dụng tự động yêu cầu.
- Đây là một biện pháp để theo dõi ai và khi nào đã sử dụng hệ thống và mã nào được yêu cầu
Như đã đề cập, tôi đã sử dụng SQL Server 2012 làm nền tảng cơ sở dữ liệu mà tôi lựa chọn. Bạn có thể tạo lại thiết kế đơn giản này trên một nền tảng cơ sở dữ liệu khác như MySQL, Oracle, v.v.
Tuy nhiên, SQL Script để tạo cơ sở dữ liệu này đã được đính kèm ở đây
GHI CHÚ
- Mã cho SignalR Hub được thiết kế để kết nối với cơ sở dữ liệu SQL Server 2012
- Làm việc với một cơ sở dữ liệu khác có nghĩa là phải thay đổi Hub để sử dụng một trình điều khiển cơ sở dữ liệu khác
Bước 5: Ứng dụng Web ASP. NET SignalR Hub


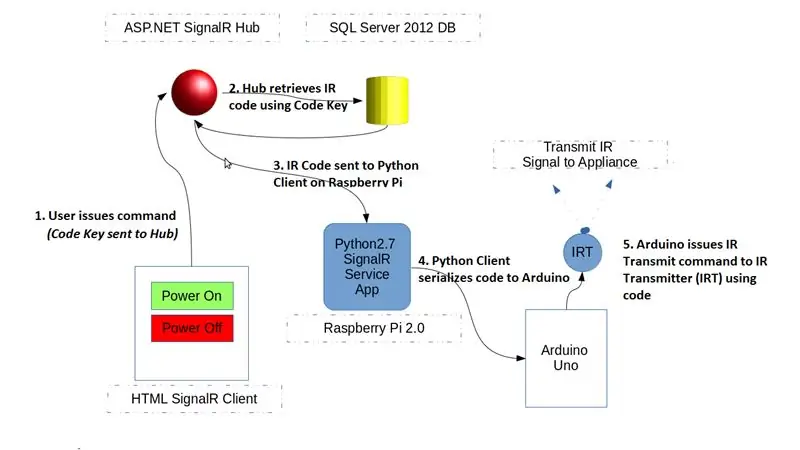
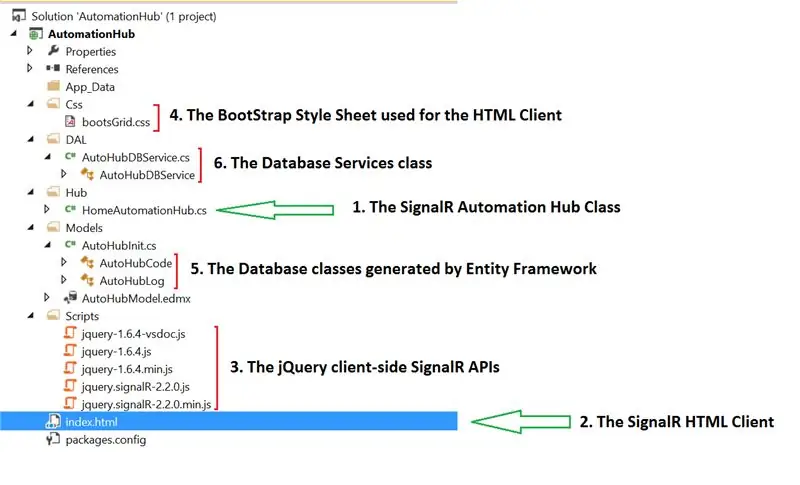
Ứng dụng Web ASP. NET SignalR Hub cùng bao gồm các thành phần sau như được chỉ ra trong sơ đồ đính kèm:
Phần 1 - Trung tâm SignalR nhận yêu cầu từ và trả lời khách hàng
Phần 2, 4 - Trang web khách hàng HTML và biểu định kiểu của nó tạo thành giao diện người dùng chung của hệ thống Tự động hóa và đưa ra các lệnh cho Trung tâm Tự động hóa
Phần 3 - Các API jQuery SignalR được ứng dụng khách HTML sử dụng để giao tiếp với Trung tâm tự động hóa
Phần 5 - Trung tâm SignalR không trực tiếp giao tiếp với cơ sở dữ liệu. Nó làm như vậy thông qua các lớp trung gian được tạo bằng Entity Framework
Các lớp này trừu tượng hóa chi tiết cơ sở dữ liệu từ ứng dụng giao diện người dùng
Phần 6 - Lớp dịch vụ cơ sở dữ liệu giúp thực hiện các thao tác Đọc-Ghi trên Cơ sở dữ liệu SQL (được mô tả trước đó) bằng cách sử dụng các lớp Entity Framework
ASP. NET và SignalR là công nghệ của Microsoft và hướng dẫn này sẽ hướng dẫn bạn cách xây dựng và triển khai một ứng dụng SignalR đơn giản.
Những gì tôi đã xây dựng ở đây dựa trên những điều cơ bản có được từ hướng dẫn này. Khi được triển khai, ứng dụng sẽ trông giống với trang web được hiển thị trong hình thứ hai
LƯU Ý VỀ MÃ
Tệp ZIP có chứa phiên bản rút gọn của mã đã được đính kèm
Cấu trúc thư mục như được hiển thị trong hình ảnh - tuy nhiên, tất cả các lớp khung và tập lệnh jQuery đã bị loại bỏ để giảm kích thước của tệp đính kèm
Khuyến nghị là mã này được sử dụng làm hướng dẫn vì khi bạn tạo một ứng dụng Web SignalR mới bằng cách làm theo liên kết hướng dẫn ở trên, các thư viện jQuery mới nhất và các lớp khung ASP. NET sẽ tự động được thêm vào
Ngoài ra, các tham chiếu đến tập lệnh jQuery trong trang index.html sẽ phải được thay đổi để phản ánh phiên bản mới nhất của thư viện khách hàng jQuery SignalR sẽ tự động được thêm vào khi bạn xây dựng ứng dụng Web của mình.
Cuối cùng, chuỗi kết nối sẽ phải được thay đổi để phù hợp với cơ sở dữ liệu của bạn trong các tệp có tên như Web.config *
Bước 6: Ứng dụng khách dịch vụ Python SignalR

Trong khi Máy khách HTML SignalR là Giao diện người dùng mặt trước, Máy khách Python là một ứng dụng dịch vụ mặt sau có chức năng chính là nhận Mã IR do Trung tâm truyền và định tuyến nó đến Arduino UNO qua giao tiếp nối tiếp.
Mã đính kèm là tự giải thích và đủ tài liệu để mô tả chức năng của nó
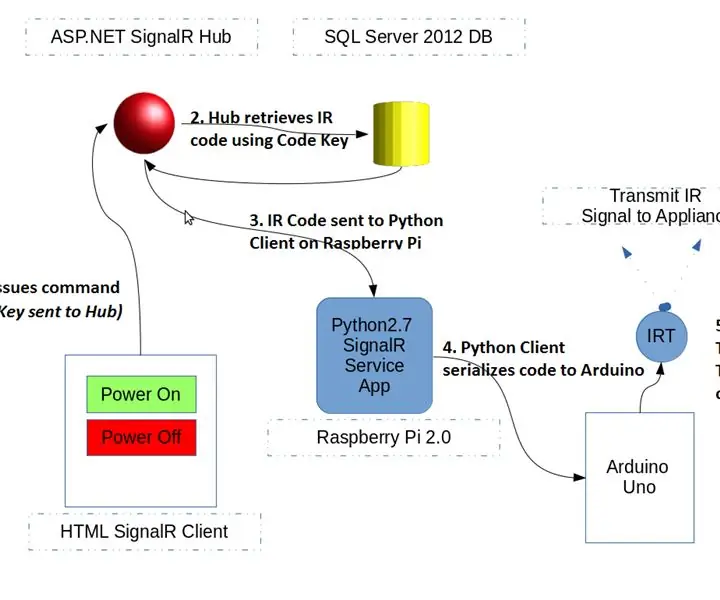
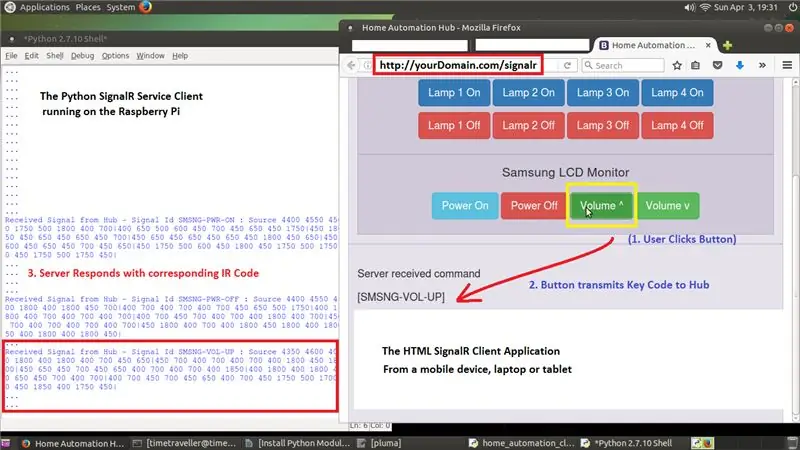
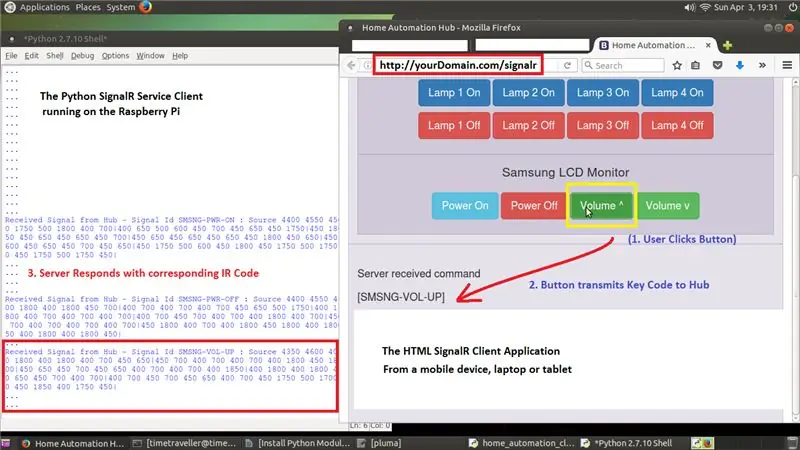
Như được hiển thị trong ảnh chụp màn hình tổng hợp, Ứng dụng khách HTML và Ứng dụng khách Dịch vụ Python giao tiếp thông qua Trung tâm SignalR như sau:
- Người sử dụng hệ thống tự động hóa đưa ra lệnh tới Trung tâm thông qua một lần nhấp vào nút
- Mỗi nút được liên kết với mã Khóa IR và khi được nhấp vào, mã này được truyền đến Trung tâm
-
Trung tâm nhận mã này, kết nối với cơ sở dữ liệu và truy xuất mã Tín hiệu IR thô và truyền lại cho tất cả các máy khách được kết nối
Đồng thời, Hub ghi lại một mục nhập trong bảng cơ sở dữ liệu AutoHubLog ghi lại mã và ngày giờ nó được yêu cầu bởi các máy khách từ xa
- Máy khách dịch vụ Python nhận Mã IR và chuyển tiếp nó tới Arduino UNO để xử lý thêm
Bước 7: Phác thảo và mã truyền tải IR Arduino UNO



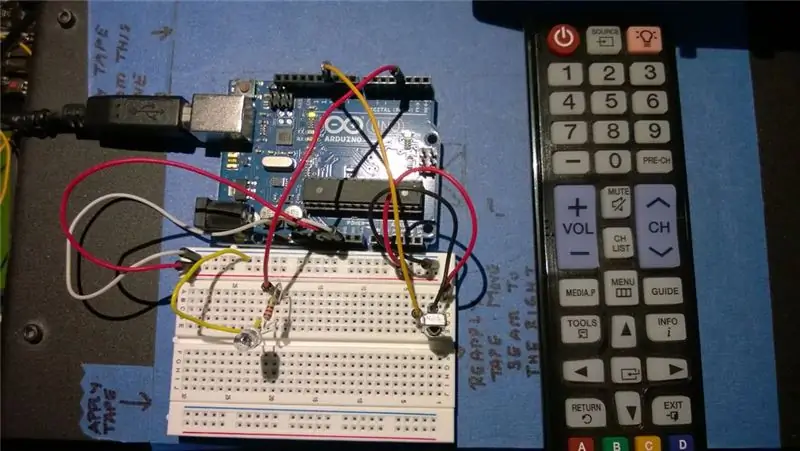
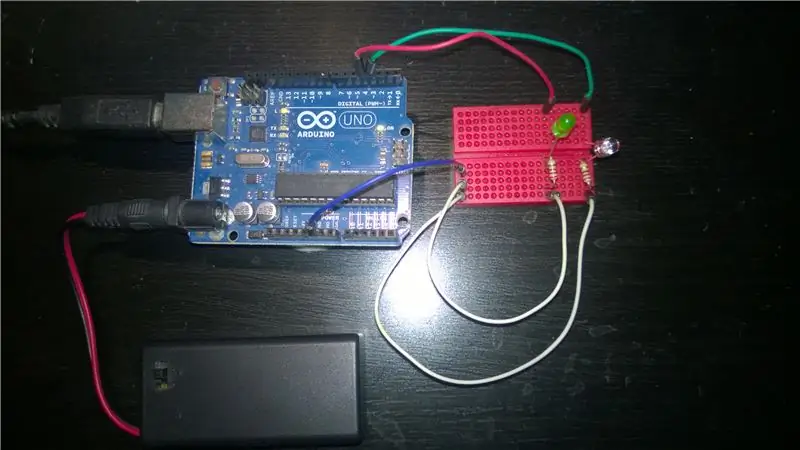
Mạch Arduino như trong hình khá đơn giản cho hệ thống này và do đó được mô tả ngắn gọn:
- Đèn LED hồng ngoại không màu phải được nối với mã PIN kỹ thuật số 3 trên UNO - đây là yêu cầu của thư viện IRLib Arduino
- Các lý do được mô tả trong IBLE trước đó của tôi về việc sao chép điều khiển từ xa trong phần liên quan đến thư viện IRLib
- Đèn LED màu xanh lá cây được kết nối với mã PIN kỹ thuật số 4 là một chỉ báo trực quan sáng lên khi UNO đã nhận được tất cả các phần của Mã IR từ ứng dụng khách Python đang chạy trên Raspberry Pi.
- Việc đèn LED này sáng lên sẽ xác nhận rằng giao tiếp nối tiếp giữa Raspberry Pi và UNO đang hoạt động
- Để bật giao tiếp nối tiếp, UNO được kết nối với Raspberry Pi qua cổng USB
- Bản phác thảo Arduino đính kèm được nhận xét đủ để mô tả chức năng của nó
- Các nhận xét ở đầu mã cũng mô tả cách mạch cần được nối dây
GHI CHÚ
Trong thực tế, Arduino và Pi có thể được kết nối chung với một trung tâm USB được cấp nguồn đủ mạnh để điều khiển Pi, Arduino và cũng truyền tín hiệu mạnh qua đèn LED hồng ngoại
Bước 8: Thiết lập và kiểm tra hệ thống



- Xây dựng và triển khai ASP. NET SignalR Hub, máy khách HTML cùng với cơ sở dữ liệu SQL Server 2012 tới Máy chủ thông tin Internet (IIS) trên mạng gia đình cục bộ của bạn
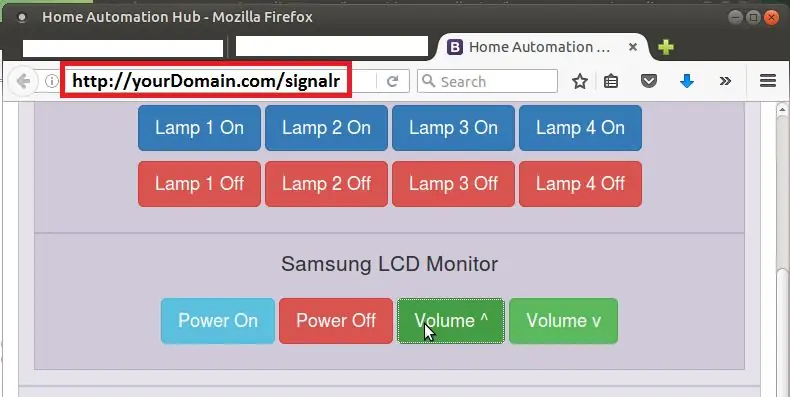
- Truy cập ứng dụng web bằng cách mở ứng dụng khách HTML SignalR qua
URL đến trang này thường sẽ là https:// yourComputer: port_number /
-
Nhấp vào một nút trên bảng điều khiển và nếu ứng dụng đã được triển khai chính xác, Trung tâm sẽ phản hồi bằng cách trả lại Mã IR và hiển thị nó trong bảng màu Xám bên cạnh bảng điều khiển
Nhớ lại! Bạn sẽ phải tải các mã vào cơ sở dữ liệu của mình bằng cách thiết lập thư viện bộ thu IR và chụp các mã như được mô tả trong IBLE trước của tôi
-
Kết nối Arduino với Raspberry Pi qua USB - mở Arduino IDE trên Pi và đảm bảo rằng UNO có thể thiết lập kết nối với Pi
các bài viết hướng dẫn Arduino này sẽ giúp bạn thực hiện điều này khá nhanh chóng
-
Mở mã Python và thực hiện các thay đổi sau nếu có thể áp dụng cho môi trường của bạn
- địa chỉ Cổng nối tiếp của UNO của bạn như có được từ Bước 4
- URL của trung tâm SignalR khớp với URL cục bộ của bạn từ Bước 2 - trong ví dụ này, nó sẽ là https:// yourComputer: port_number / signalr
- Cuối cùng, mở Arduino Sketch trong Arduino IDE trên Raspberry Pi và flash nó vào UNO
- Đặt bảng mạch bánh mì giữ mạch gần với thiết bị được điều khiển - đèn LED hồng ngoại phải có tầm nhìn rõ ràng với cổng thu IR của thiết bị
- Khởi động chương trình Python trên Raspberry Pi bằng cách nhấn nút F5 trên thanh công cụ Python IDLE
- Quay lại Bảng điều khiển trên chương trình khách HTML (Bước 2) và nhấp vào nút (chẳng hạn như Bật nguồn hoặc Tăng âm lượng)
Nếu hệ thống đã được thiết lập chính xác, thì bạn sẽ có thể hiển thị trang ứng dụng khách HTML trên điện thoại hoặc máy tính bảng của mình và điều khiển công cụ của bạn bằng các nút trên trang ứng dụng khách HTML của bạn.
Bước 9: Hệ thống đang hoạt động




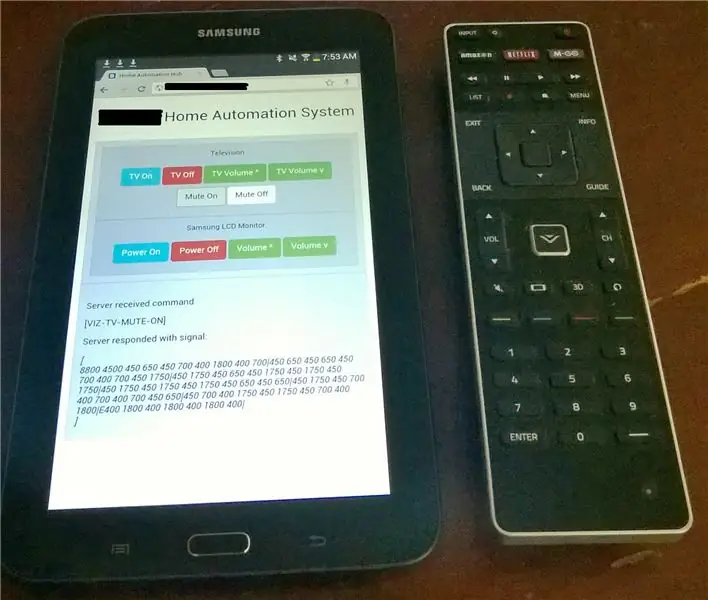
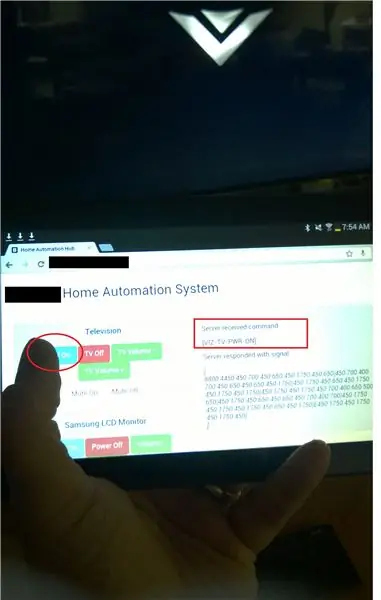
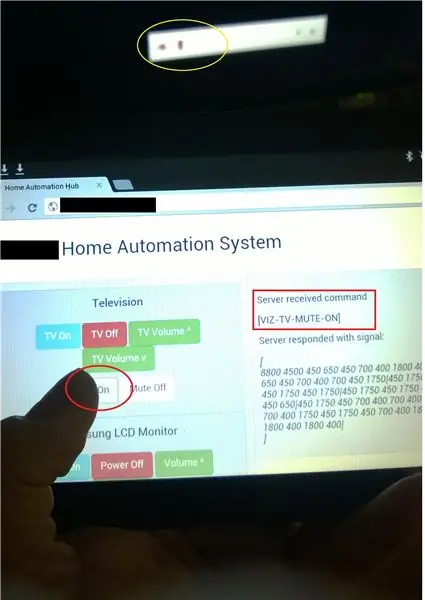
Hình ảnh bên trên cho thấy Hệ thống tự động hóa gia đình đang hoạt động sau khi thiết lập.
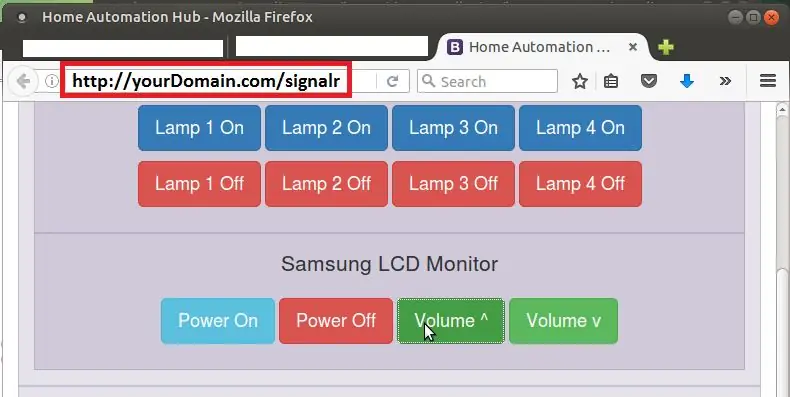
Kể từ khi xuất bản IBLE này, tôi đã mở rộng giao diện bằng cách chụp một vài Mã IR từ TV LED VIZIO của mình
Như được hiển thị bên cạnh Điều khiển TV của nhà sản xuất trong hình ảnh đầu tiên, một số chức năng thiết yếu của điều khiển từ xa này đã được tích hợp vào Giao diện người dùng web được truy cập thông qua máy tính bảng của tôi
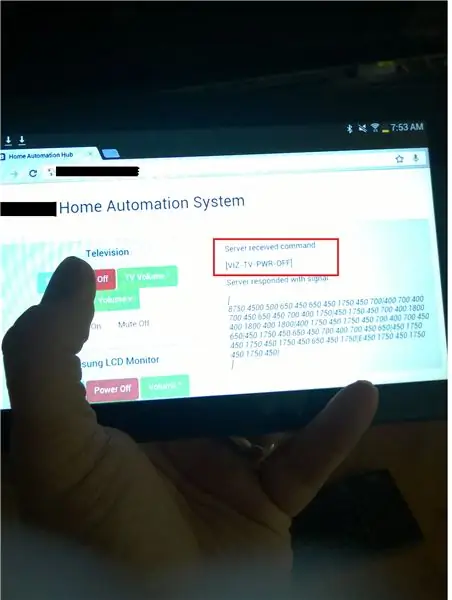
Các hình ảnh tiếp theo cho thấy máy tính bảng ở phía trước với TV ở phía sau phản hồi các lệnh được đưa ra từ giao diện Web:
- Lệnh TẮT nguồn - TV tắt
- Lệnh BẬT nguồn - TV bật và logo "V" xuất hiện khi màn hình bật nguồn
- Lệnh tắt tiếng BẬT - Một thanh ngang xuất hiện với loa bị tắt tiếng
Trong tất cả các thử nghiệm, vùng Màu xám dọc theo bảng điều khiển trên màn hình máy tính bảng hiển thị lệnh do khách hàng đưa ra và phản hồi được gửi lại bởi Trung tâm SignalR từ xa
Bước 10: Nâng cao hệ thống tự động hóa và các bản sửa lỗi liên quan
Hệ thống này có thể được mở rộng bằng cách thêm nhiều mã được lấy từ các hệ thống khác nhau. Trong khi phần này rất dễ, có hai yếu tố khác mà bạn sẽ phải xem xét.
Cải tiến 1 (Nhanh chóng): Làm việc với các Tín hiệu IR có độ dài khác nhau
-
Mã IR của các hệ thống khác nhau có độ dài khác nhau, ngay cả giữa hai sản phẩm của cùng một nhà sản xuất.
Ví dụ: trong trường hợp này, độ dài mảng mã IR cho TV LED là 67 trong khi độ dài của Samsung Sound Bar là khoảng 87
- Có nghĩa là, nếu tôi bật Sound Bar trước, mảng IR Buffer trong bản phác thảo Arduino sẽ được lấp đầy bằng một chuỗi IR Code chứa 87 mã
- Sau đó, nếu tôi bật TV LED, nó sẽ lấp đầy mảng IR Buffer chỉ với 67 mã, nhưng 20 mã còn lại từ thao tác trước đó sẽ vẫn còn
Kết quả? TV LED không bật vì Bộ đệm mã IR đã bị hỏng do 20 mã bổ sung chưa được dọn sạch từ thao tác trước!
Khắc phục 1 (cách dễ dàng, không được khuyến nghị)
Thay đổi Phác thảo Arduino như sau:
Thay đổi các lệnh gọi hàm sau trong hàm loop () {}
mã truyền ();
để truyền Mã sốIRCode (c);
Thực hiện các thay đổi đối với chữ ký của hàm trên:
void transferIRCode (int codeLen) {// Hằng số RAWBUF được thay thế bằng codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Mặc dù điều này dễ dàng, nhưng mảng không bao giờ thực sự được xóa hoàn toàn và do đó đây không phải là một giải pháp sạch sẽ
Khắc phục 2 (Không khó, được khuyến nghị)
Khai báo một biến bổ sung ở đầu Arduino Sketch, sau phần nhận xét:
unsigned int EMPTY_INT_VALUE;
Thêm cái này vào đầu hàm setup ():
// Chụp trạng thái tự nhiên của một biến số nguyên không dấu trốngEMPTY_INT_VALUE = IRCodeBuffer [0];
Cuộn xuống và thêm một chức năng mới vào bản phác thảo ngay sau chức năng TransitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Xóa tất cả các mã khỏi mảng // LƯU Ý: đặt các phần tử của mảng thành 0 không phải là giải pháp! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Cuối cùng, gọi hàm mới ở trên tại vị trí sau trong hàm loop ():
// Đặt lại - Tiếp tục đọc Serial PortclearIRCodeBuffer (c);…
Đây là một cách tiếp cận rõ ràng hơn vì nó thực sự đặt lại tất cả các vị trí trong mảng Bộ đệm IR đã được điền bởi tín hiệu Mã IR gần đây nhất mà không để lại bất kỳ điều gì có thể xảy ra.
Cải tiến 2 (Liên quan nhiều hơn): Truyền tín hiệu IR lặp lại cho một số thiết bị nhất định
Một số thiết bị yêu cầu cùng một tín hiệu được truyền nhiều lần để phản hồi Ví dụ: Trong trường hợp này, Samsung Sound Bar yêu cầu cùng một mã được gửi hai lần với khoảng cách là 1 giây
Bản sửa lỗi trong khái niệm đã được thảo luận ở đây vì nó liên quan nhiều hơn một chút và sẽ cần thử nghiệm
Thêm chức năng lặp lại vào Ardunio Sketch sẽ có nghĩa là bạn sẽ phải flash Sketch mỗi khi bạn thêm một thiết bị mới vào Hệ thống tự động hóa gia đình của mình
Thay vào đó, việc thêm bản sửa lỗi này vào máy khách HTML SignalR và ứng dụng Dịch vụ Python SignalR làm cho giải pháp linh hoạt hơn rất nhiều. Và điều này có thể đạt được về nguyên tắc như sau:
Sửa đổi ứng dụng khách SignalR HTML để truyền thông tin lặp lại đến Trung tâm
Mở index.html và nhúng giá trị lặp lại vào nút HTML như sau:
value = "SMSNG-SB-PWR-ON" sẽ trở thành value = "SMSNG-SB-PWR-ON_2_1000"
Trong đó, 2 là giá trị lặp lại và 1000 là giá trị trễ tính bằng mili giây giữa hai tín hiệu lặp lại
Khi bạn nhấp vào nút này, trung tâm SignalR sẽ nhận được Mã khóa + Lặp lại_Spec
Sửa đổi các phương pháp phía Máy chủ SignalR để chỉ phân tích cú pháp Mã khóa:
- Sử dụng Mã khóa để lấy Mã IR từ cơ sở dữ liệu như bình thường
- Truyền Mã khóa + Lặp lại_Spec và Mã IRC cho Khách hàng SingalR như bình thường
Sửa đổi Ứng dụng dịch vụ Python SignalR để truyền tín hiệu bằng cách sử dụng các giá trị Lặp lại:
Mở ứng dụng Python và sửa đổi hai chức năng sau:
def print_command_from_hub (buttonId, cmdSrc):
# phân tích cú pháp mã lặp lại từ giá trị buttonId
def transferToArduino (IRSignalCode, delim, endPrefix):
# thiết lập vòng lặp while hoặc for để truyền tín hiệu ở tần số mong muốn
- Bằng cách này, Arduino không phải nhấp nháy liên tục
- Bất kỳ số lượng tần số lặp lại nào cũng có thể được tích hợp vào hệ thống này
- Bên cạnh đó, nếu bạn đang sử dụng UNO, có một giới hạn về kích thước mà Sketch của bạn có thể phát triển!
Bước 11: Các vấn đề đã biết & Mối quan tâm về bảo mật
Giống như trường hợp của các hệ thống được xây dựng lần đầu tiên, hệ thống này có một vài vấn đề xuất hiện trong quá trình thử nghiệm.
Sự cố 1: Việc kích hoạt các lệnh liên tiếp nhanh chóng với độ trễ chưa đến một giây giữa các lần nhấp vào nút khiến hệ thống không phản hồi sau khi phản hồi một vài lần đầu tiên.
- Khởi động lại máy khách Python SignalR khôi phục hệ thống trở lại hoạt động bình thường
- Các giải pháp trước mắt có thể là loại bỏ các đầu ra Gỡ lỗi không mong muốn trong cả hai, Python SignalR Client và Arduino Sketch và lặp lại các thử nghiệm này
- Một nơi khác cần xem xét là bản thân giao tiếp Serial - liệu có thể thêm mã để làm sạch bộ đệm nhanh chóng không?
Điều đó nói rằng, tôi nhận thấy rằng TV của tôi không phản hồi tốt với điều khiển từ xa của nhà máy - do đó, bản chất của giao tiếp IR của TV của tôi cũng có thể là một yếu tố góp phần.
Sự cố 2: Màn hình HTML ngừng phản hồi các lần nhấp vào nút sau một thời gian dài không hoạt động
Thông thường, việc làm mới trang sẽ giải quyết được hành vi này - tuy nhiên, nguyên nhân của hành vi này vẫn chưa rõ ràng
QUAN TÂM VỀ BẢO MẬT
Hệ thống này được thiết kế chỉ để sử dụng mạng cục bộ (gia đình) và không có các biện pháp bảo vệ an toàn cần thiết để sử dụng qua internet
Do đó, bạn nên triển khai SignalR Hub tới một máy cục bộ trên mạng nội bộ / gia đình của bạn
Cảm ơn đã đọc IBLE của tôi và tôi hy vọng bạn vui vẻ!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Treo tường cho IPad làm bảng điều khiển tự động hóa tại nhà, sử dụng nam châm điều khiển Servo để kích hoạt màn hình: 4 bước (có hình ảnh)

Giá treo tường cho iPad làm Bảng điều khiển tự động hóa tại nhà, Sử dụng Nam châm điều khiển Servo để Kích hoạt màn hình: Gần đây, tôi đã dành khá nhiều thời gian để tự động hóa mọi thứ trong và xung quanh nhà mình. Tôi đang sử dụng Domoticz làm ứng dụng Tự động hóa tại nhà của mình, hãy xem www.domoticz.com để biết thêm chi tiết. Trong tìm kiếm của tôi cho một ứng dụng bảng điều khiển hiển thị tất cả thông tin Domoticz
Bắt đầu với Tự động hóa tại nhà: Cài đặt Trợ lý tại nhà: 3 bước

Bắt đầu với Tự động hóa gia đình: Cài đặt Trợ lý gia đình: Bây giờ chúng tôi sẽ bắt đầu chuỗi tự động hóa gia đình, nơi chúng tôi tạo ra một ngôi nhà thông minh cho phép chúng tôi điều khiển những thứ như đèn, loa, cảm biến, v.v. bằng cách sử dụng trung tâm cùng với trợ lý giọng nói. Trong bài đăng này, chúng ta sẽ học cách nhập
Máy đảo trứng tự động cho máy ấp trứng: 9 bước (có hình ảnh)

Máy đảo trứng tự động cho máy ấp: Chào bạn, Hôm nay mình làm máy đảo trứng cho máy ấp, Chim cần quay trứng để phân bố nhiệt đều và ngăn màng trứng dính vào vỏ mà ở phương pháp nhân tạo bằng cách ấp trứng cần quay trứng bằng tay bu
Tự động hóa tại nhà: Âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ trên ngưỡng giá trị: 5 bước

Tự động hóa gia đình: Phát âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ vượt quá giá trị ngưỡng: Blog này sẽ trình bày cách tạo Hệ thống tự động hóa gia đình sẽ bắt đầu phát âm báo bất cứ khi nào nhiệt độ vượt quá giá trị ngưỡng được lập trình. Nó sẽ tiếp tục hiển thị nhiệt độ hiện tại của căn phòng trên màn hình LCD và nhu cầu hành động
