
Mục lục:
- Bước 1: Công cụ cần thiết
- Bước 2: Bộ phận điện tử cần thiết
- Bước 3: Các bộ phận in
- Bước 4: Hoàn thành tập tin lắp ráp
- Bước 5: Cài đặt Thư viện
- Bước 6: Cài đặt chương trình cơ sở
- Bước 7: Ứng dụng điện thoại thông minh
- Bước 8: Xây dựng hội đồng quản trị Vero
- Bước 9: Lắp ráp đồng hồ
- Bước 10: Lắp nắp trước để hoàn thành
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



*********************************************************************************************************
ĐÂY LÀ BÀI THAM GIA CUỘC THI ĐIỀU KHIỂN MICRO, VUI LÒNG VOTE CHO TÔI
********************************************************************************************************
Tôi đã chế tạo một chiếc gương vô cực NeoPixel cách đây vài năm khi tôi ở Thái Lan và có thể xem TẠI ĐÂY.
Tôi đã làm điều đó một cách khó khăn khi không sử dụng Arduino mà sử dụng bộ xử lý vi mô độc lập, PIC18F2550. Điều này liên quan đến việc đào sâu vào các thanh ghi và thời gian của Micro để viết mã, một số trong số đó có chứa assembly.
Đây là tất cả những kiến thức tuyệt vời cần có và đã giúp tôi vững vàng vì nó khiến việc làm việc với trẻ em Arduino trở nên thú vị. Hầu hết công việc đã được thực hiện bằng cách sử dụng thư viện của bên thứ ba, trong khi trước khi tôi viết mã thư viện của riêng mình.
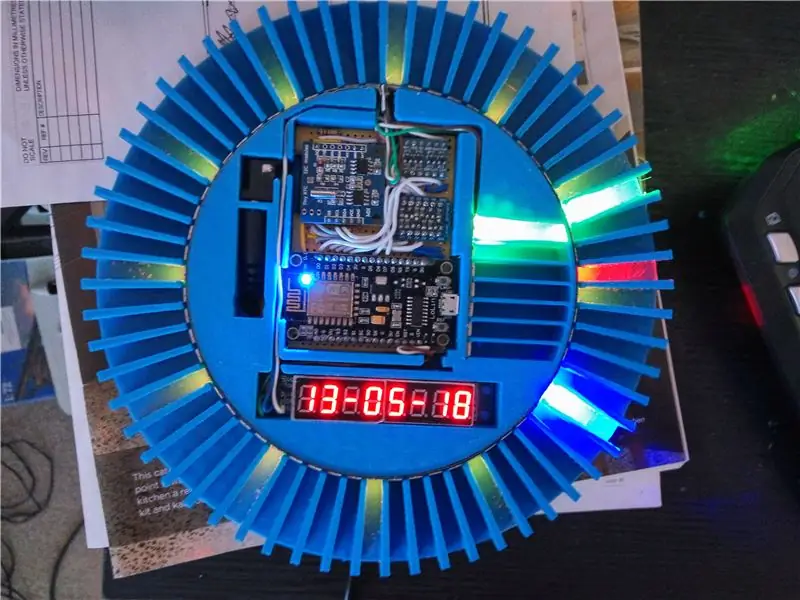
Đồng hồ này được thiết kế để phát ra ánh sáng từ ngoại vi lên tường. Nó được gắn vào bằng cách sử dụng đèn LED RGB WS2812B có thể định địa chỉ riêng biệt với khoảng cách 144 mỗi mét. Điều này mang lại cho tôi đường kính đồng hồ là 200mm, thứ mà tôi có thể tự tạo trên máy in 3D của mình.
Nó có một hiệu ứng tuyệt đẹp, đặc biệt là vào ban đêm hoặc trong phòng tối, ánh sáng chiếu ra khoảng 500mm tạo ra tổng độ chói lóa trên đường kính hơn một mét. Các mô hình là tuyệt vời.
Đồng hồ hiển thị giờ (xanh dương), phút (xanh lá), giây (đỏ). Cũng được hiển thị là ngày trên màn hình 8 chữ số 7 và ngày trong tuần ở dạng danh sách.
Đồng hồ được điều khiển bằng điện thoại thông minh qua WiFi bằng ứng dụng Blynk và máy chủ Blynk cục bộ chạy trên RPi 3.
Việc sử dụng một máy chủ cục bộ cho Blynk là tùy chọn và việc thiết lập điều này không phải là một phần của hướng dẫn này. Bạn có thể sử dụng Blynk được lưu trữ trên web sau khi tạo tài khoản tại www.blynk.cc và tải xuống ứng dụng.
Có rất nhiều thông tin về việc sử dụng Blynk trên trang web của họ, vì vậy nó không phải là một phần của hướng dẫn này.
Ở bước sau trong hướng dẫn này có mã QR để quét, sau đó bạn sẽ có ứng dụng của tôi trên điện thoại của mình.
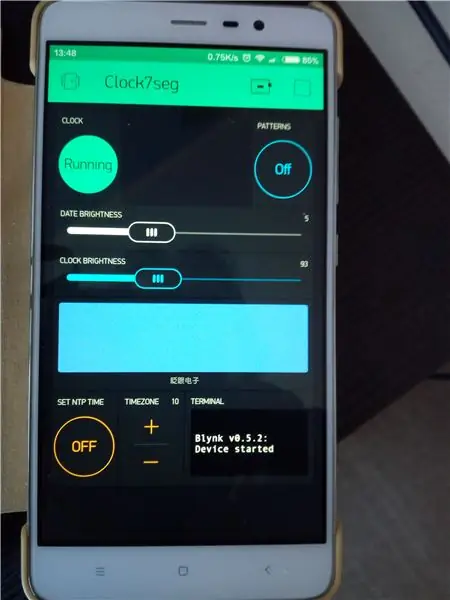
Ứng dụng có các điều khiển để hiển thị đồng hồ hoặc các mẫu (với phản hồi màn hình LCD trên ứng dụng), khả năng đặt múi giờ của bạn cho dù bạn ở đâu trên thế giới và lấy thời gian thông qua máy chủ NTP. Nó cũng có thể được đặt ở chế độ ngủ.
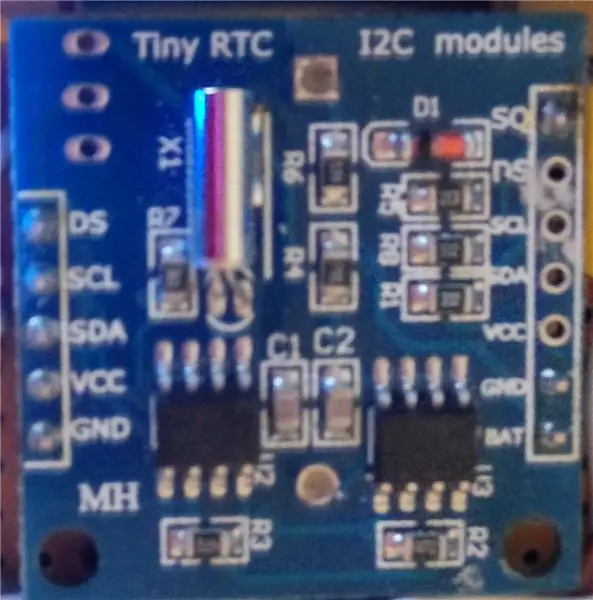
Có một mô-đun Đồng hồ thời gian thực với pin dự phòng cung cấp các chức năng ngày / giờ cho Arduino.
Phần sụn trên NodeMCU-E12 trong đồng hồ có thể được cập nhật qua mạng (OTA).
Bây giờ, hãy bắt đâù……
Bước 1: Công cụ cần thiết
Một mỏ hàn tốt và thuốc hàn
dụng cụ tuốt dây
máy cắt dây nhỏ
kìm mũi dài nhỏ
cưa nhỏ để cắt tấm vero
sở thích dao sắc bén
cây kéo
keo dán giấy
Bước 2: Bộ phận điện tử cần thiết


1 x mô-đun NodeMCE-12E từ ĐÂY
1 x mô-đun đồng hồ RTC TẠI ĐÂY
Mô-đun Max7219 1 x 8 chữ số 7 phân đoạn tại đây
1 x giắc cắm nguồn DC tại đây
2 bộ chuyển cấp x (yêu cầu vì Arduino là 3.3v và hiển thị phân đoạn RTC & 7 là 5v) tại đây
68 đèn LED của dải LED WS2812B 114 / mtr tại đây.
Nguồn DC 5v 10A đây.
Điện trở 10kOhm 1 / 4W.
Theo yêu cầu dây móc nối.
Bo mạch Vero Xấp xỉ 77mm x 56mm để lắp ráp tất cả các mô-đun vào và lên dây.
Tôi thực sự đã sử dụng một bộ dịch chuyển cấp Adafruit cho các dòng I2c của mô-đun RTC vì nó được cho là I2c an toàn !!
Tuy nhiên, tôi nghĩ rằng hầu hết các bộ chuyển đổi mức logic hai chiều từ 3.3v sang 5v sẽ hoạt động.
Việc cắt dải LED làm lãng phí một đèn LED vì cần có các miếng đệm để hàn cả hai đầu của dải LED 60 và cần có miếng đệm trên dải LED 7.
Bước 3: Các bộ phận in



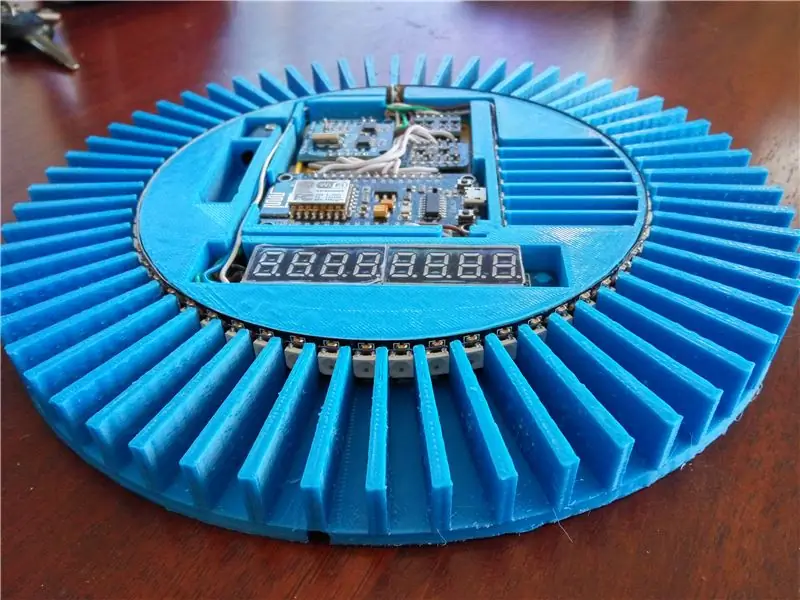
Có ba phần được in 3D; thân đồng hồ chính, nắp trước và nắp pin ở mặt sau.
Có thể bỏ qua nắp pin.
Ngoài ra còn có một chữ 'Mặt nạ' được in dưới bìa trước với các ngày trong tuần trên đó. Tôi đã in cái này trên giấy thông thường. Tôi đã cung cấp tệp.dwg và.dxf của tệp này.
Có sẵn 2 bìa trước, một bìa không có tên, đề phòng các bạn không chỉnh sửa được phần nào.
Máy in 3D của tôi (đầu phun 0,4mm) có các cài đặt sau với Slic3r:
chiều cao lớp đầu tiên = 0,2mm
chiều cao lớp = 0,2mm
nhiệt độ giường = 60 C
nhiệt độ vòi phun = 210 C
chu vi dọc = 2
vỏ ngang = 3
infill = sao tuyến tính ở 45 độ
không có vành
không có tài liệu hỗ trợ
Chúng tôi khuyên bạn nên có một phương pháp san lấp mặt bằng
Các tệp in 3D và bản vẽ mặt nạ tại đây:
Bước 4: Hoàn thành tập tin lắp ráp
Dưới đây là tệp IGS của bộ lắp ráp hoàn chỉnh cho bất kỳ ai muốn sửa đổi đồng hồ.
Bước 5: Cài đặt Thư viện
CÀI ĐẶT CÁC BAN ESP
Bạn sẽ cần Arduino IDE. Cài đặt này không phải là một phần của hướng dẫn này nhưng có thể tải xuống từ ĐÂY.
Sau khi cài đặt Arduino IDE, nếu chưa hoàn tất, bạn sẽ cần sao chép / dán văn bản bên dưới vào hộp văn bản trong Tệp> Tùy chọn - URL Trình quản lý Bảng bổ sung:
arduino.esp8266.com/stable/package_esp8266com_index.json
Khởi động lại IDE.
Sau khi bạn đã thực hiện việc này, hãy chuyển đến Tools> Board> Boards Manager. Hãy để nó hoàn tất cập nhật và bạn sẽ thấy phiên bản cộng đồng ESP8266 trong danh sách các bo mạch đã cài đặt.
CÀI ĐẶT THƯ VIỆN
Cài đặt tất cả các Thư viện trong thư mục Documents / Arduino / Libraries của bạn như bình thường ngoại trừ những thư viện được cài đặt bởi người quản lý hội đồng quản trị.
Sau khi cài đặt các thư viện, khởi động lại Arduino IDE, đi tới Sketch> Bao gồm Thư viện> Quản lý Thư viện, để cập nhật xong, bạn sẽ thấy các thư viện mới của mình trong danh sách.
RTClib - có tại đâyAdafruit_NeoPixel - có tại đây
HCMAX7219 từ đây
Blynk - có sẵn tại đây. làm theo hướng dẫn cài đặt CẨN THẬN.
Tất cả các 'bao gồm' khác trong tệp NeoPixelClock đều được cài đặt bởi Trình quản lý bảng hoặc được đóng gói với cài đặt Arduino IDE.
Bước 6: Cài đặt chương trình cơ sở
Ở giai đoạn này, bạn nên kết nối mọi thứ lại với nhau trên một bảng mạch bánh mì cho mục đích thử nghiệm.
Kiểm tra kỹ tất cả hệ thống dây điện trước khi kết nối nguồn điện 5v và / hoặc cáp USB.
Điều hướng đến thư mục Sketch của bạn Documents> Arduino.
Tạo một thư mục "NeopixelClock".
đặt tệp.ino dưới đây vào thư mục.
Mở Arduino IDE.
Đặt IDE để hiển thị số dòng, đi tới Tệp> Tùy chọn và đánh dấu vào ô "Số dòng hiển thị", nhấp vào OK.
Kết nối bo mạch NodeMCU của bạn với cổng USB.
Đi tới Công cụ> Bảng và chọn NodeMCU 1.0 (Mô-đun ESP-12E)
Đi tới Công cụ> Cổng và chọn cổng mà bo mạch của bạn được kết nối.
CÀI ĐẶT PHẦN MỀM OTA
Để sử dụng cập nhật OTA, trước tiên bạn phải ghi một phần firmware đặc biệt vào NodeMCU.
đi tới Tệp> Ví dụ> ArduinoOTA> BasicOTA.
một chương trình sẽ tải trong IDE, hãy điền vào phần cho ssid với SSID bộ định tuyến của bạn. Bạn có thể thấy tên này nếu di chuột qua biểu tượng WiFi trên khay hệ thống.
Điền mật khẩu bằng mật khẩu mạng của bạn (thường được ghi ở dưới cùng của bộ định tuyến không dây.
Bây giờ tải lên bảng NodeMCU của bạn qua USB.
Khi hoàn tất, nhấn nút đặt lại trên bảng NodeMCU.
CÀI ĐẶT PHẦN MỀM NEOPIXELCLOCK
Đi tới Tệp> Sketchbook> NeoPixelClock và mở tệp NeoPixelClock.
Điền 'auth', 'ssid' và 'pass' của bạn phải ở dòng 114.
Ghi chú; cách lấy mã thông báo quyền hạn được giải thích trong bước tiếp theo
Bạn cũng có thể đặt Múi giờ địa phương của mình ở dòng 121, đây có thể là 1/4 giờ bất kỳ trong khoảng từ -12 đến +14 theo múi giờ trên toàn thế giới. Bạn cũng có thể đặt Múi giờ này trong ứng dụng nếu muốn. Nó hiện được đặt ở Queensland, Úc.
Tại dòng số 332, bạn phải đặt địa chỉ IP cho máy chủ cục bộ của mình nếu bạn đang sử dụng nó.
Một ghi chú trên cổng máy chủ cục bộ. Do bản cập nhật gần đây cho phần mềm Blynk, cổng bây giờ là 8080 chứ không phải 8442.
Nếu bạn đang sử dụng phần mềm cập nhật mới, hãy thay đổi điều này.
Hoặc nếu sử dụng máy chủ web Blynk, dòng chú thích 332 và dòng bỏ ghi chú 333.
Đó là tất cả các chỉnh sửa cần được thực hiện.
Bây giờ tải nó lên bảng NodeMCU của bạn qua USB.
Khi quá trình này được tải lên thành công, hãy ngắt kết nối cáp USB khỏi bo mạch.
Bạn sẽ thấy trong Công cụ> Cổng một cổng mới (trông giống như một địa chỉ IP), chọn đây làm cổng của bạn để giao tiếp với NodeMCU cho các bản cập nhật trong tương lai mà bạn có thể thực hiện.
Nếu mọi việc suôn sẻ, đồng hồ sẽ bắt đầu, nếu không, hãy nhấn nút 'đặt lại' trên mô-đun NodeMCU.
Lưu ý: Tôi đã nhận thấy rằng đôi khi nó không khởi động lần đầu tiên, tôi thấy việc rút nguồn điện và kết nối lại hoạt động hầu hết các lần. Tôi đang làm việc trên một giải pháp cho lỗi này để khởi động đúng cách.
Bước 7: Ứng dụng điện thoại thông minh


Để bắt đầu sử dụng nó:
1. Tải xuống Ứng dụng Blynk: https://j.mp/blynk_Android hoặc https://j.mp/blynk_iOS nếu chưa được cài đặt.
2. mở ứng dụng hoặc đăng nhập, nếu mới, bạn sẽ cần tạo một tài khoản.
LƯU Ý, điều này không giống với tài khoản trực tuyến.
3. Chạm vào biểu tượng QR trong ứng dụng ở trên cùng và hướng máy ảnh vào mã QR ở trên hoặc mở liên kết bên dưới -
tinyurl.com/yaqv2czw
4. một mã ủy quyền sẽ được gửi đến email được chỉ định của bạn, bạn nên đặt mã này vào mã Arduino ở nơi đã nêu ở bước sau. Nếu bạn nhấn vào biểu tượng hạt, bạn sẽ có thể gửi lại email nếu cần.
Như đã đề cập trước đây, bạn nên tạo một tài khoản trực tuyến tại www. Blynk.cc. trước khi làm điều này.
Thứ lỗi cho tôi vì sự mơ hồ, tôi không thể kiểm tra điều này vì tôi đã có ứng dụng và tôi không sử dụng máy chủ web.
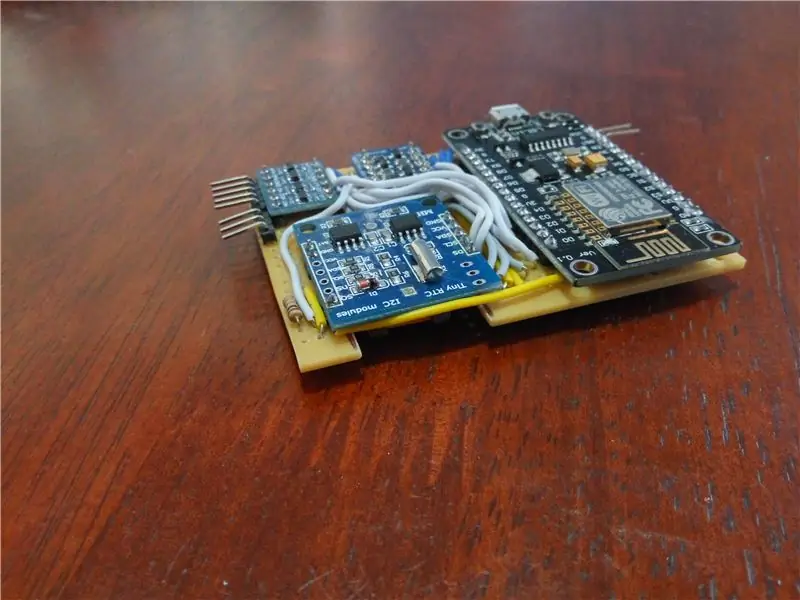
Bước 8: Xây dựng hội đồng quản trị Vero



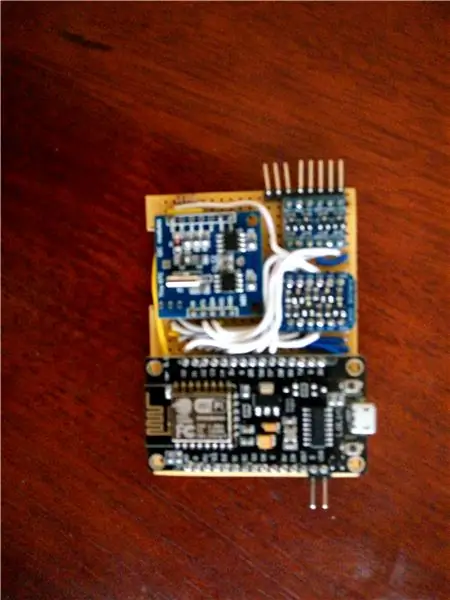
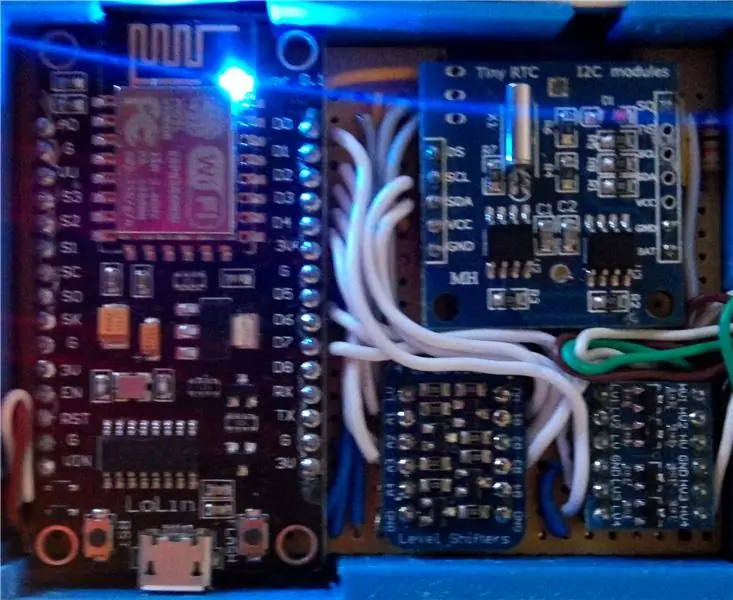
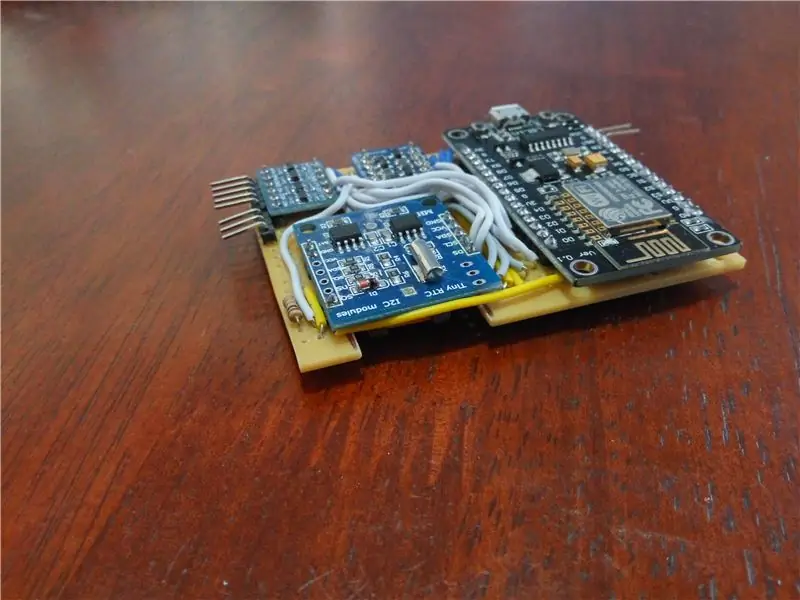
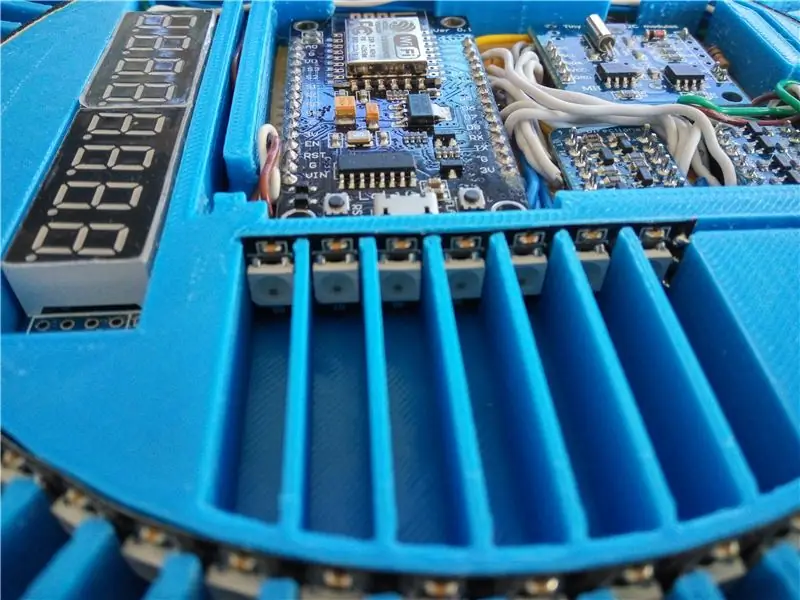
Tôi quyết định đặt tất cả các bo mạch và mô-đun vào một miếng bo mạch chủ.
Điều này giúp mọi thứ luôn gọn gàng và ngăn nắp.
Sơ đồ có thể được nhìn thấy trong tệp.pdf bên dưới.
Các tiêu đề trên bảng đã được gỡ bỏ sau khi thử nghiệm, tôi đã nối dây trực tiếp tất cả các thiết bị ngoại vi vào bảng vero vì không có đủ chỗ cho các tiêu đề và các đầu nối liên quan.
Xin lỗi, tôi không chụp bất kỳ bức ảnh nào về mặt dưới của bảng, nhưng không khó để tìm ra nó. Bạn thậm chí có thể cải thiện bố cục của tôi. Giữ nguyên kích thước bảng Vero nếu không nó sẽ không vừa với đế in 3D.
Với bộ chuyển mức logic, LV (+ 3.3v) chuyển sang 3.3v trên bất kỳ chân 3v nào trên mô-đun Arduino, HV (+ 5v) đi đến chân VIN trên bảng Arduino.
Tất cả các nền đến từ bất kỳ / tất cả các chân Arduino GND và tất cả phải được liên kết với nhau để tránh lặp lại.
Nối dây bằng cách sử dụng thứ gì đó như dây lõi đơn cách điện 26 khổ, cách điện PTFE sẽ tốt vì nó không bị nóng chảy.
Kiểm tra kỹ tất cả hệ thống dây điện của bạn 2 hoặc 3 lần.
Đi qua nó với một bộ nhiều đồng hồ để kiểm tra tính liên tục, kiểm tra tất cả các Gnds được kết nối trở lại với VIN GND.
Kiểm tra tất cả các kết nối + 5v trên mô-đun RTC, hai chân HV của mô-đun bộ dịch cấp và chân VIN + 5v trên mô-đun NodeMCU.
Ý tưởng hay để kiểm tra tất cả các hệ thống dây điện khác.
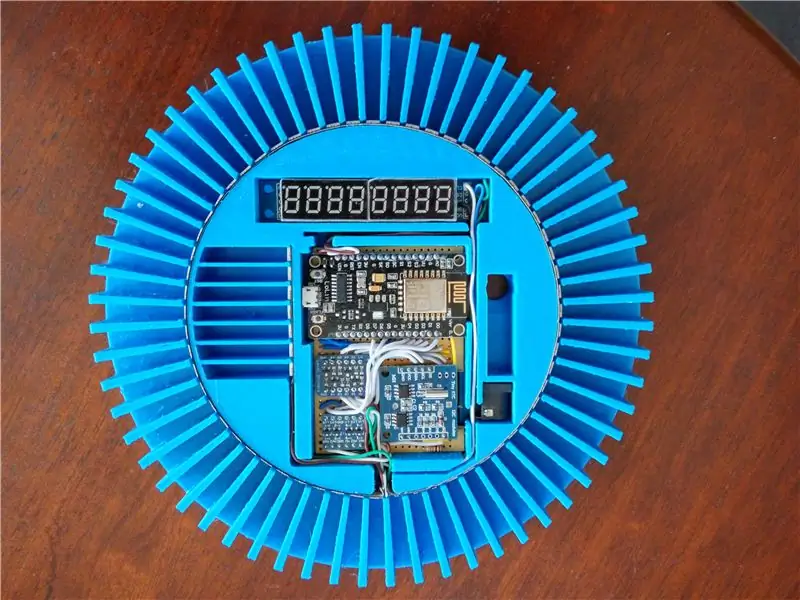
Bước 9: Lắp ráp đồng hồ



Khi bạn đã in xong các bộ phận, hãy làm sạch mọi vết nhấp nháy, cục u và vết va đập bằng một con dao sắc bén.
Vì tôi chỉ có dây tóc màu xanh lam và đen nên tôi đã sơn mặt trong của các hốc đèn LED bằng sơn màu bạc.
Tôi nghĩ điều này sẽ giúp phản xạ ánh sáng tốt hơn và cũng giúp ngăn chặn sự truyền ánh sáng xuyên qua các bức tường đến các hốc lân cận.
Hội đồng quản trị vero cần phải được nối dây:
tới dải LED + 5v, Gnd và DIN từ cụm bo mạch chủ.
đến màn hình 7 đoạn từ hội đồng quản trị vero.
đến giắc cắm DC từ cụm bo mạch chủ.
Một dây dẫn đến dải LED 7 chiều (DIN) riêng biệt từ đầu (số 60) của dải LED 60 hướng chính (DOUT).
Tôi chỉ hàn dữ liệu ra (DOUT) từ cuối (LED số 60) của dải LED 60 cách, + 5v và Gnd cho dải LED 7 cách mà tôi đã nối dây từ cụm bảng mạch vero.
để ngăn ngừa sự cố ngắn, tôi đã đặt một miếng thẻ mỏng nhỏ giữa đầu và cuối dải đèn LED 60 chiều khi chúng ở rất gần nhau.
Đo và cắt tất cả các dây theo độ dài thích hợp, tôi thêm 5 hoặc 6mm để đỡ tốn thời gian hơn một chút.
Tôi đã không tháo giấy lót băng dính khỏi các dải đèn LED, điều này sẽ gây khó khăn cho việc lắp vào đế và rất khó tháo ra nếu cần.
Tôi thấy các dải vừa vặn và đẹp mắt, sau đó đẩy đến tận đáy khoang.
Đặt cụm bo mạch Vero vào trong khoang, có các giá đỡ để giữ cho nó cách đáy 2mm.
Đặt màn hình 8 cách 7 phân đoạn trong khoang có các trụ đứng để lắp cái này.
Giắc cắm DC vừa khít với lỗ cắm của nó, hãy hàn các dây với giắc cắm này vào bên trong các thẻ. Loại bỏ thẻ bên nếu bạn muốn.
Tất cả các dây phải được đặt gọn gàng vào các hốc được cung cấp sẵn.
Cuối cùng luồn giắc cắm nguồn từ bộ nguồn qua lỗ và dễ dàng vào giắc cắm DC, đẩy dây cáp vào rãnh được cung cấp bên dưới.
Kiểm tra kỹ tất cả hệ thống dây điện của bạn 2 hoặc 3 lần. Xem sơ đồ đấu dây bên dưới.
Bước 10: Lắp nắp trước để hoàn thành
Khối cơ sở có một số chốt nhỏ nhô lên trên vòng ngoài, những chốt này sẽ thẳng hàng với các lỗ trên nắp trước.
Mặt nạ giấy nên được in bằng màu đen, cắt ra và dán vào bìa trước bằng một thứ gì đó giống như keo dính.
Các lỗ sẽ được đục qua giấy khi nó, với bìa trước, được ép vào đế.
Chúng tôi đã sẵn sàng để bắt đầu, hãy cắm nó vào, đồng hồ sẽ tự động khởi động, nếu nó không hoạt động, như tôi đã phát hiện ra vài lần, hãy rút nguồn và cắm lại.
Nếu bạn không có pin trong mô-đun RTC, bạn sẽ cần đặt ngày và giờ.
Thực hiện việc này với ứng dụng, đặt múi giờ bằng điều khiển lên / xuống, sau đó nhấn nút 'SET NTP TIME'.
Bạn sẽ thấy trong terminal ứng dụng nếu nó thành công hay không, nếu không hãy thử lại.
Khi XONG được hiển thị, nút Đồng hồ có thể được nhấn và đồng hồ sẽ chạy và hiển thị thời gian, ngày và thứ trong tuần.
Có thể chạy các mẫu bằng cách nhấn nút Mẫu, quá trình này có thể bị gián đoạn bất kỳ lúc nào bằng cách nhấn lại nút Đồng hồ hoặc nút Mẫu.
Độ sáng của đèn LED đồng hồ và màn hình hiển thị 7 đoạn có thể được điều chỉnh độ sáng bằng các thanh trượt liên kết.
Tất cả các đèn LED có thể được bật bằng cách nhấn nút Tắt đồng hồ.
Treo nó lên tường và ánh sáng sẽ chiếu ra ngoài vào tường, đặc biệt đẹp trong phòng tối.
Bất kỳ câu hỏi nào tôi sẽ chỉ vui lòng thử và trả lời.
HÃY THƯỞNG THỨC và đừng quên bình chọn cho mình nhé.
************************************************** ************************************************** ***** ĐÂY LÀ PHẦN THAM GIA CUỘC THI ĐIỀU KHIỂN MICRO, VUI LÒNG VOTE CHO TÔI ******************************* ************************************************** ***********************
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Chọn động cơ bước và trình điều khiển cho dự án màn hình bóng tự động Arduino: 12 bước (có hình ảnh)

Chọn Động cơ Bước và Trình điều khiển cho Dự án Màn hình Bóng tự động Arduino: Trong phần Có thể hướng dẫn này, tôi sẽ thực hiện các bước mà tôi đã thực hiện để chọn Động cơ Bước và Trình điều khiển cho dự án Màn hình Bóng tự động nguyên mẫu. Các tấm chắn bóng là các kiểu quay tay Coolaroo phổ biến và rẻ tiền, và tôi muốn thay thế t
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
