
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tôi thường tự mua những thứ mà tôi không biết mình sẽ làm gì. Dự án này là kết quả của việc mua một chiếc vòng có bật đèn LED 12x WS2812b. Tôi không có kế hoạch cho nó nhưng nó trông rất tuyệt khi trực tuyến vì vậy tôi đã mắc kẹt một cái trong xe của mình, chơi với nó một lúc khi nó đến và sau đó quên hết về nó.
Một lúc sau tôi đang nghĩ về việc làm một chiếc đồng hồ và nhớ ra nó đã ngồi đó không làm gì cả. Tôi đã nghĩ đến việc mua một chiếc nhẫn thứ hai có bật 60 đèn LED để tính giờ nhưng sau đó bắt đầu nghĩ cách chúng ta / tôi có xu hướng xem giờ và làm tròn nó đến 5 phút gần nhất.
Với điều này, tôi đã thiết lập với vòng 12 LED của mình để làm đồng hồ ish. Nó hiển thị 1 đèn LED tại một thời điểm trong 1 giây, để chỉ giờ (Đèn LED màu xanh lam) và sau đó là phút (Đèn LED màu đỏ) được làm tròn xuống
Bước 1: Thu thập các bộ phận & Công việc gỗ



Tôi rất may mắn khi đến nơi làm việc vào một ngày nọ và phát hiện ra một pallet. Cái pallet này làm tôi khó hiểu vì nó trông không giống tiêu chuẩn của bạn, một cái pallet của nhà máy. Đó là gỗ sồi sạch, đã qua xử lý nhiệt và đặc biệt nhất.
Dự án này được làm từ một trong những mảnh của pallet đó. (Tôi đã hỏi ông chủ trước khi tôi mang nó về nhà)
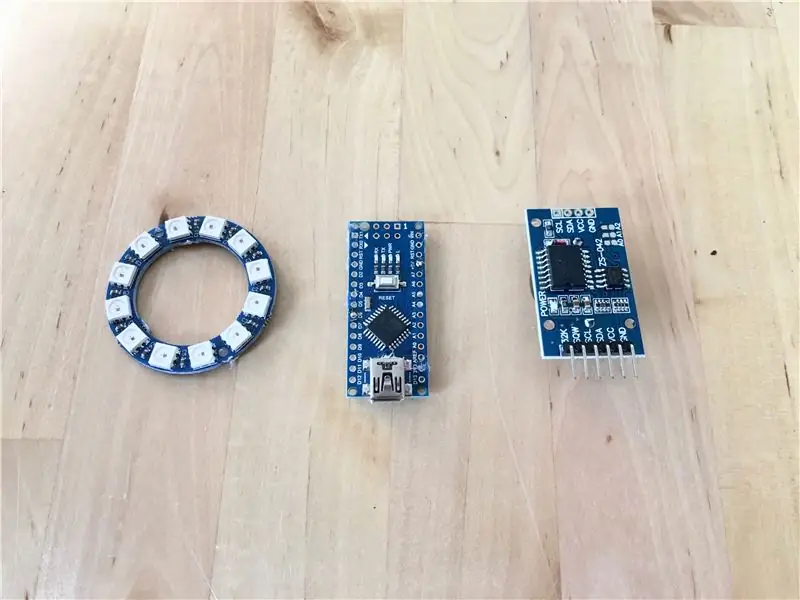
Cũng được dùng:
- Vòng LED 12 pixel ws2812b
- Mô-đun Đồng hồ thời gian thực (RTC) (Tôi đang sử dụng DS3231 với I2C)
- Tương thích Arduino Nano v3.0
- Tấm acrylic (5mm)
- Dây màu
Công cụ
- Máy khoan điện
- Bộ định tuyến
- Gỗ phẳng có thể điều chỉnh bit
- Máy chà nhám điện
- Cưa tay
- Hàn sắt
- Súng bắn keo nóng
- Giấy cát
- Dầu Đan Mạch
Chà nhám
Tôi bắt đầu bằng cách sử dụng máy chà nhám để làm thẳng và làm sạch khối gỗ cho đến khi tất cả các mặt sạch và nhẵn. Tôi để lại một số điểm không hoàn hảo có thể nhìn thấy và nó không hoàn toàn thẳng hoặc vuông như tôi muốn để có thể nhìn thấy một số lịch sử trong gỗ.
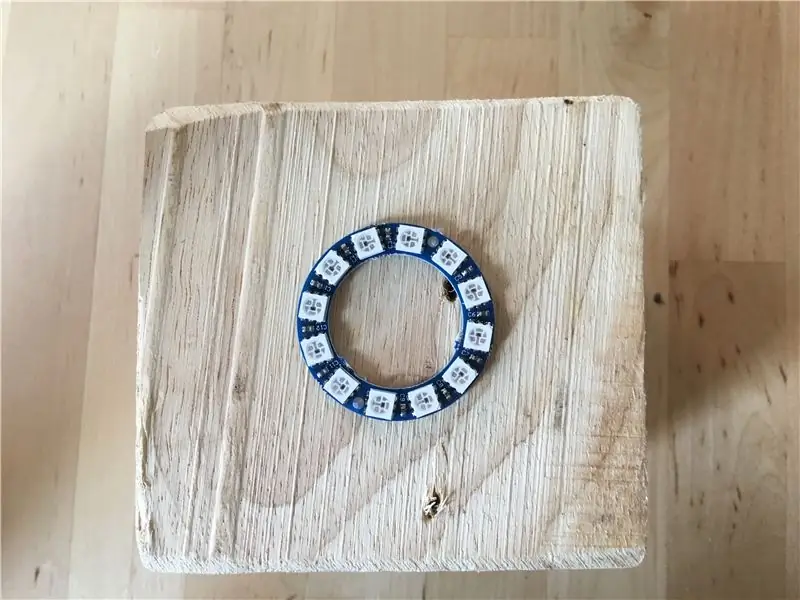
Đánh dấu và cắt lỗ
Sau khi chà nhám, tôi chọn mặt mà tôi muốn mặt đồng hồ và đánh dấu trung tâm bằng cách vẽ các đường từ mỗi góc. Tôi đặt miếng gỗ có thể điều chỉnh lớn hơn một chút so với vòng đèn LED để sẽ có một giá để acrylic ngồi trên và cắt sâu khoảng 5mm, sau đó điều chỉnh máy cắt vừa bằng kích thước của vòng đèn LED và cắt thêm 5mm nữa.
Định tuyến và lỗ cáp
Sử dụng bộ định tuyến của tôi với bit 12mm, tôi định tuyến ra một hốc ở dưới cùng của khối để ẩn RTC và Arduino. Sâu khoảng 15mm và không ít hơn 5mm từ bất kỳ cạnh nào. Tôi đánh dấu trung tâm (ish) từ phía dưới và khoan lên bằng cách sử dụng một bit 10mm chỉ vừa qua một nửa để cho phép các dây LED. Sau đó, sử dụng một lỗ 5mm, tôi khoan từ trung tâm của hốc đèn LED để gặp lỗ 10mm tính từ phía dưới.
Thêm một lỗ 4mm ở mặt sau để cấp điện vào và sử dụng một bit bộ định tuyến nhỏ hơn để tạo kênh cho các dây ở mặt sau của vòng đèn LED và công việc gỗ được hoàn thành.
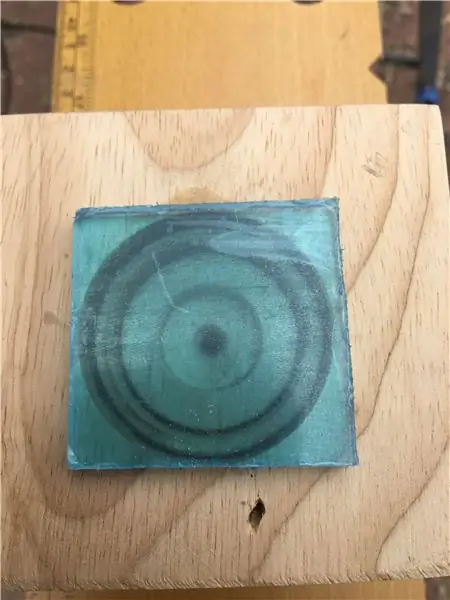
Bước 2: Vòng tròn acrylic



Để làm acrylic cho mặt trước của đồng hồ, tôi đã nói rằng cắt một miếng hình vuông vừa lớn hơn rồi lấp đầy lỗ mà nó phải lấp đầy. Sau đó, sử dụng máy chà nhám điện để bắt đầu, tôi bắt đầu loại bỏ các góc cho đến khi nó có hình dạng và kích thước phù hợp. Sau đó, tôi chuyển sang chà nhám bằng tay để không bắn quá mức và phải bắt đầu lại.
Đó là một quá trình thử và sai chậm và tẻ nhạt cho đến khi nó vừa vặn nhưng tôi nghĩ kết quả cuối cùng là xứng đáng. Tôi đã hoàn thành bằng cách sử dụng một loại giấy sạn rất mịn để tạo cho mặt trước của acrylic một cái nhìn mờ.
Bước 3: Hàn




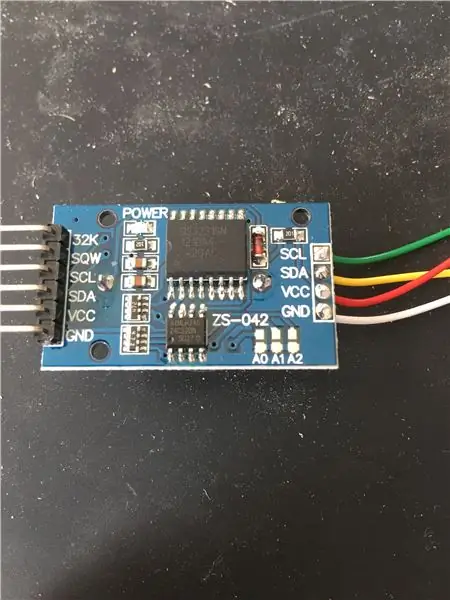
Tôi thích sử dụng một hệ thống màu sắc cho dây của mình trong dịp này, tôi chọn:
- Màu đỏ cho nguồn (5v)
- Màu trắng cho mặt đất
- Màu vàng cho dữ liệu
- Màu xanh lá cây cho Đồng hồ
Tôi bắt đầu bằng cách hàn 3 dây cần thiết vào vòng đèn LED bằng cách sử dụng hệ thống ở trên và đẩy dây xuống lỗ. Vì nó không được tiếp xúc với bất kỳ sự cưỡng bức thực sự nào, tôi đã sử dụng một chút keo nóng nhỏ để giữ chiếc nhẫn ở đúng vị trí. (Tôi có thể cần phải thay đổi nó một lúc nào đó) và lắp acrylic chỉ với một ít keo nóng xung quanh mép.
Sau đó tôi hàn 4 dây vào RTC bằng hệ thống trên. Để giữ cho mọi thứ gọn gàng hơn một chút, tôi quyết định lấy điện cho RTC từ Arduino. Sau đó, kết nối mọi thứ với Arduino và hàn 1 dây cho nguồn và một dây khác nối đất với Arduino.
RTC
- SCL (Đồng hồ) sang Chân tương tự 5
- SDA (Dữ liệu) sang Chân tương tự 4
- VCC đến 5V
- GND đến bất kỳ GND nào trên Arduino
Vòng LED
Din đến chân số 6
Tôi có một cáp USB cũ bị treo xung quanh nên quyết định sử dụng nó để cấp nguồn cho đồng hồ. Tôi cắt phần cuối thường kết nối với cái gì đó và đẩy nó qua lỗ ở phía sau. Sau đó, tước và gắn các đầu cuối trước khi hàn VCC vào Arduino và vòng LED vào cực dương và nối đất từ Arduino và LED xuống đất. Sau đó nhiệt sẽ co lại một chút và nó có vẻ tốt, Súng bắn keo nóng quay trở lại để giữ mọi thứ xuống. Tôi đã quyết định để Arduino chơi đủ trò mà tôi sẽ có thể truy cập vào cổng USB để lập trình nó trong tương lai nhưng không đến nỗi tôi có thể rơi ra ngoài.
Bước 4: Mã
Bây giờ bạn có thể tải mã này lên Arduino.
Nếu RTC không chạy, mã này sẽ đặt thời gian dựa trên thời điểm mã được biên dịch, vì vậy hãy đảm bảo chỉ nhấn nút tải lên và không xác minh.
luân phiên điều này cũng hoạt động thực sự tốt để thiết lập thời gian.
www.instructables.com/id/Setting-the-DS130…
Phần lớn mã này tôi đã mượn từ thư viện Adafruit NeoPixel và một số từ thư viện RTC mà tôi tìm thấy và một số mã do tôi tự tạo ra.
// bao gồm mã thư viện: #include
#bao gồm
#bao gồm
// xác định các chân
#define mã PIN 6
#define BRIGHTNESS 20 // đặt độ sáng tối đa
#define r 5
#define g 5
#define b 5
RTC_DS3231 rtc; // Thiết lập đối tượng đồng hồ
Dải Adafruit_NeoPixel = Adafruit_NeoPixel (12, PIN, NEO_GRB + NEO_KHZ800); // đối tượng dải
void setup () {
Wire.begin (); // Bắt đầu I2C
rtc.begin (); // bắt đầu đồng hồ
Serial.begin (9600);
// đặt pinmodes
pinMode (PIN, OUTPUT);
if (rtc.lostPower ()) {
Serial.println ("RTC bị mất nguồn, hãy đặt thời gian!");
// dòng sau đặt RTC thành ngày và giờ mà bản phác thảo này được biên dịch
rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_)));
// Dòng này đặt RTC với ngày và giờ rõ ràng, chẳng hạn để đặt
// Ngày 21 tháng 1 năm 2014 lúc 3 giờ sáng, bạn sẽ gọi:
// rtc.adjust (DateTime (2014, 1, 21, 3, 0, 0));
}
dải.begin ();
dải.show (); // Khởi tạo tất cả các pixel thành 'tắt'
DateTime theTime = rtc.now (); // có tính đến DST
byte secondval = theTime.second (); // lấy giây
byte phútval = theTime.minute (); // lấy phút
int giờval = theTime.hour ();
dot (dải. Color (0, g, 0), 50);
}
void loop () {
// dành thời gian
DateTime theTime = rtc.now (); // có tính đến DST
int phútval = theTime.minute (); // lấy phút
int giờval = theTime.hour (); // lấy giờ
int secondval = theTime.second ();
nếu (giá trị phút 0) {
dải.setPixelColor (0, r, 0, 0);
dải.show ();}
khác nếu (phút <= 9) {
dải.setPixelColor (1, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 14) {
dải.setPixelColor (2, r, 0, 0);
dải.show ();}
khác nếu (phút <= 19) {
dải.setPixelColor (3, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 24) {
dải.setPixelColor (4, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 29) {
dải.setPixelColor (5, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 34) {
dải.setPixelColor (6, r, 0, 0);
dải.show ();}
khác nếu (phút <= 39) {
dải.setPixelColor (7, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 44) {
dải.setPixelColor (8, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 49) {
dải.setPixelColor (9, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 54) {
dải.setPixelColor (10, r, 0, 0);
dải.show ();}
khác nếu (giá trị phút <= 59) {
dải.setPixelColor (11, r, 0, 0);
dải.show ();}
chậm trễ (1000);
for (int i = 0; i <12; i ++) {
dải.setPixelColor (i, 0, 0, 0);
dải.show ();
}
if (hourval == 0) {
dải.setPixelColor (0, 0, 0, b);
dải.show ();}
khác nếu (giờ == 1) {
dải.setPixelColor (1, 0, 0, b);
dải.show ();}
khác nếu (giờ == 2) {
dải.setPixelColor (2, 0, 0, b);
dải.show ();}
khác nếu (giờ == 3) {
dải.setPixelColor (3, 0, 0, b);
dải.show ();}
khác nếu (giờ == 4) {
dải.setPixelColor (4, 0, 0, b);
dải.show ();}
khác nếu (giờ == 5) {
dải.setPixelColor (5, 0, 0, b);
dải.show ();}
khác nếu (giờ == 6) {
dải.setPixelColor (6, 0, 0, b);
dải.show ();}
khác nếu (giờ == 7) {
dải.setPixelColor (7, 0, 0, b);
dải.show ();}
khác nếu (giờ == 8) {
dải.setPixelColor (8, 0, 0, b);
dải.show ();}
khác nếu (giờ == 9) {
dải.setPixelColor (9, 0, 0, b);
dải.show ();}
khác nếu (giá trị giờ == 10) {
dải.setPixelColor (10, 0, 0, b);
dải.show ();}
khác nếu (giờ == 11) {
dải.setPixelColor (11, 0, 0, b);
dải.show ();}
khác nếu (giá trị giờ == 12) {
dải.setPixelColor (0, 0, 0, b);
dải.show ();}
khác nếu (giờ == 13) {
dải.setPixelColor (1, 0, 0, b);
dải.show ();}
khác nếu (giờ == 14) {
dải.setPixelColor (2, 0, 0, b);
dải.show ();}
khác nếu (giờ == 15) {
dải.setPixelColor (3, 0, 0, b);
dải.show ();}
khác nếu (giờ == 16) {
dải.setPixelColor (4, 0, 0, b);
dải.show ();}
khác nếu (giờ == 17) {
dải.setPixelColor (5, 0, 0, b);
dải.show ();}
khác nếu (giờ == 18) {
dải.setPixelColor (6, 0, 0, b);
dải.show ();}
khác nếu (giờ == 19) {
dải.setPixelColor (7, 0, 0, b);
dải.show ();}
khác nếu (giá trị giờ == 20) {
dải.setPixelColor (8, 0, 0, b);
dải.show ();}
khác nếu (giờ == 21) {
dải.setPixelColor (9, 0, 0, b);
dải.show ();}
khác nếu (giá trị giờ == 22) {
dải.setPixelColor (10, 0, 0, b);
dải.show ();}
khác nếu (giá trị giờ == 23) {
dải.setPixelColor (11, 0, 0, b);
dải.show ();}
chậm trễ (1000);
for (int i = 0; i <12; i ++) {
dải.setPixelColor (i, 0, 0, 0);
dải.show ();
}
// để gỡ lỗi nối tiếp
Serial.print (giá trị giờ, DEC);
Serial.print (':');
Serial.print (giá trị phút, DEC);
Serial.print (':');
Serial.println (secondval, DEC);
}
void dot (uint32_t c, uint8_t wait) {
for (int j = 0; j <3; j ++) {
for (int i = 0; i <12; i ++) {
dải.setPixelColor (i, c);
dải.show ();
trì hoãn (chờ đợi);
for (int i = 0; i <12; i ++) {
dải.setPixelColor (i, 0, 0, 0);
dải.show ();}
}
}
}
Bước 5: Dầu Đan Mạch




Bước cuối cùng và tùy chọn là thoa một ít dầu Đan Mạch lên gỗ. Tôi thực sự thích cách nó làm nổi bật hạt cộng với nó cung cấp một số bảo vệ khỏi vết bẩn và độ ẩm. Vì vậy, tôi rất khuyên bạn nên nó.
Bạn có thể chải nó lên hoặc tôi chỉ cần sử dụng một miếng vải cũ để lau nó.
Tất cả những gì còn lại bây giờ là cắm nó vào và tận hưởng.
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Chọn động cơ bước và trình điều khiển cho dự án màn hình bóng tự động Arduino: 12 bước (có hình ảnh)

Chọn Động cơ Bước và Trình điều khiển cho Dự án Màn hình Bóng tự động Arduino: Trong phần Có thể hướng dẫn này, tôi sẽ thực hiện các bước mà tôi đã thực hiện để chọn Động cơ Bước và Trình điều khiển cho dự án Màn hình Bóng tự động nguyên mẫu. Các tấm chắn bóng là các kiểu quay tay Coolaroo phổ biến và rẻ tiền, và tôi muốn thay thế t
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
