
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đó là một dự án đơn giản - bật đèn khi có sự cố… Ngày càng trở nên tê liệt với các thông báo với rất nhiều bảng điều khiển trên máy tính của chúng tôi ngày nay, làm thế nào chúng tôi có thể đảm bảo rằng chúng tôi không bỏ lỡ những trang thực sự quan trọng. Câu trả lời là một chỉ báo trạng thái vật lý. Hoặc cụ thể hơn cho nhiệm vụ, Màn hình đám mây, có thể nằm trên bàn của bạn - luôn ở chế độ xem. Như tên gợi ý, màn hình sẽ giúp theo dõi tình trạng của các dịch vụ đám mây của bạn (… hay bất cứ điều gì khác thực sự, bầu trời là giới hạn, miễn là chơi chữ). Ngay cả bạn, như tôi, cần phải làm cho một? Ngay cả khi không, bạn có thể có ý tưởng cho một dự án IoT trong tương lai của mình.
Chà, nếu bạn đã sẵn sàng, hãy bắt đầu!
Bước 1: Thành phần, Nguồn cung cấp, Công cụ Cần thiết, Ứng dụng và Dịch vụ Trực tuyến
LINH KIỆN VÀ CUNG CẤP
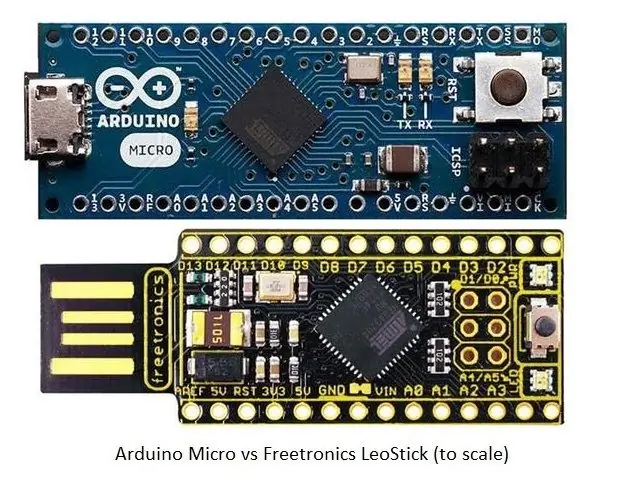
_ Arduino Micro e Genuino Micro (1 chiếc)… hoặc bất kỳ loại nhỏ nào tương thích với Arduino - trong trường hợp của tôi là freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - LED RGB được điều khiển I2C (1 chiếc)
_ Đèn đám mây mini (1 chiếc)… hoặc bất kỳ loại đèn mờ nào khác mà bạn lựa chọn
_ Cáp USB-A to B (1 chiếc)… hoặc bất kỳ cáp USB cũ nào có đầu cắm loại A
CÔNG CỤ CẦN THIẾT
_ Sắt hàn (chung)
ỨNG DỤNG & DỊCH VỤ TRỰC TUYẾN
_ Dịch vụ web của Amazon AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
Bước 2: Phần cứng


Đèn ngủ đã đi kèm với một đèn LED tích hợp - trong trường hợp của tôi là màu trắng lạnh. Tôi nghĩ sẽ rất tuyệt nếu chỉ ra các trạng thái khác nhau bằng các màu sắc khác nhau. Vì vậy, tôi chỉ giữ lại vỏ bọc hình đám mây. Đối với bộ não của hoạt động, tôi đã chọn loại tương thích với Arduino nhỏ nhất mà tôi có sẵn: Freetronics LeoStick là nền tảng tạo mẫu ưa thích của tôi trong nhiều năm và tôi có rất nhiều phụ tùng. Nó được trang bị những thứ tốt: một loa piezo, hai đèn LED RGB (một đèn được gắn với nguồn, mặc dù RX và TX) và tốt nhất, bạn có thể chỉ cần cắm nó vào cổng USB - không cần FTDI hoặc cáp bên ngoài. Nó cũng rất nhỏ nhưng tương thích với breadboard.
Tại sao tôi không chọn ESP8266? Để thực sự không dây, bạn cũng có thể cắt dây nguồn - điều này khiến mọi thứ trở nên phức tạp hơn một chút khi thêm pin và bất tiện khi sạc lại. Vì màn hình đám mây sẽ nằm cạnh máy tính của tôi nên việc sử dụng nguồn USB dễ dàng hơn nhiều. Ngoài ra, việc thiết lập kết nối Wi-Fi không phải lúc nào cũng thẳng tiến, dựa trên ATmega32u4, Arduino Micro và LeoStick đang chia sẻ một điều kỳ lạ là có dữ liệu I2C trên D2 và đồng hồ trên D3. Điều này trở nên phù hợp khi kết nối đèn LED BlinkM RGB. Không giống như các bo mạch Atmega328 thông thường, nơi bạn có thể chỉ cần cắm lá chắn BlinkM vào các tiêu đề A2.. A5, điều này sẽ không hoạt động ở đây (tôi không bận tâm với thư viện I2C mềm).
Bằng cách khử các tiêu đề nam VCC và GND trên BlinkM, sau đó tôi có thể mở rộng chúng bằng dây và giữ mọi thứ trong một gói nhỏ có thể cắm được. BlinkM có bộ điều khiển vi mô riêng trên bo mạch và cho phép các ứng dụng nâng cao: ví dụ: phát các mẫu màu theo kịch bản mà không cần kết nối Arduino. Tôi gần như cảm thấy một chiếc WS2812 (Adafruits NeoPixels rất tuyệt) sẽ phục vụ tôi tốt hơn - mặc dù tôi không có cái nào. Để hoàn thiện phần cứng, tôi cắt đầu đối diện của phích cắm USB loại A đực, luồn nó qua một lỗ khoan sẵn gần chân đèn đám mây và hàn dây vào LeoStick (đỏ: 5V, trắng: Data-, green: Dữ liệu +, đen: Đất).
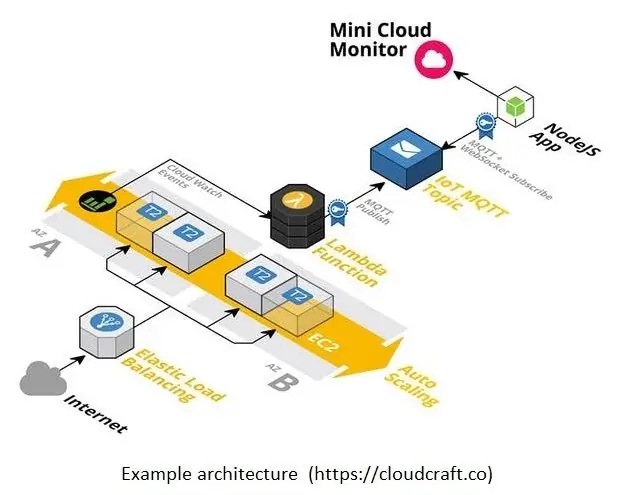
Bước 3: Kiến trúc giải pháp


Yêu cầu mạnh mẽ duy nhất mà tôi tự đặt ra cho bản thân, là phải có màn hình chạy sau tường lửa. Mặc dù là một tính năng quan trọng, nhưng điều này làm cho các kết nối web đối với các thay đổi sự kiện là không thực tế. Cơ chế bỏ phiếu tốn kém về lưu lượng TCP và có thể trì hoãn các sự kiện tùy thuộc vào tần suất bỏ phiếu.
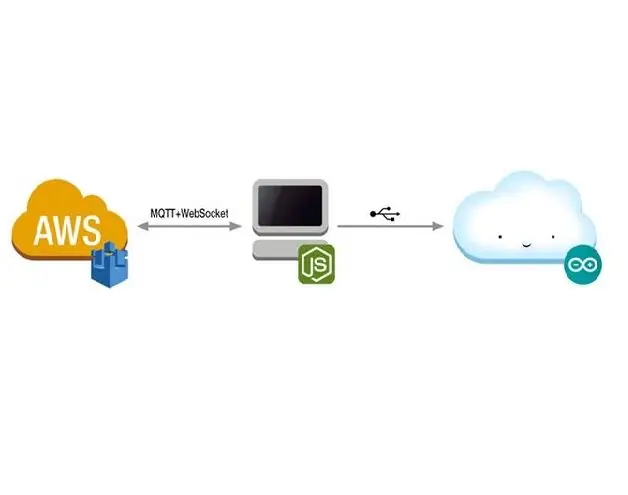
Giải pháp được tìm thấy trong WebSockets cung cấp giao tiếp song công. Dịch vụ Amazons IoT cung cấp một nhà môi giới tin nhắn hỗ trợ MQTT qua WebSockets. Hóa ra, dịch vụ có thể được gọi mà không cần phải định cấu hình Things, Shadows, Policies hoặc Rules.
Có một SDK thiết bị có sẵn cho Arduino Yún và một số nỗ lực được thực hiện để chuyển SDK sang các nền tảng khác như ESP8266. Nhưng vì màn hình sẽ luôn được kết nối bằng giao diện nối tiếp, tôi đã quyết định sớm có một ứng dụng NodeJS (chạy trên máy tính để bàn) để triển khai API máy khách và chỉ sử dụng Arduino để nhận và hiển thị mã màu. Bằng cách đó, các thay đổi có thể được thực hiện dễ dàng trong JavaScript mà không cần phải bận tâm đến việc tải lên chương trình cơ sở. Giả sử chúng tôi đã kích hoạt trình cân bằng tải trên các vùng khả dụng để kiểm tra tình trạng trên một phiên bản máy chủ web và các chính sách tự động điều chỉnh tỷ lệ dựa trên tải của CPU. Mẫu CloudFormation tương ứng có thể được ▶ ️ xem trong Trình thiết kế hoặc ▶ ️ được tạo trực tiếp từ bảng điều khiển. Lưu ý: một số dịch vụ trong ngăn xếp này có thể phát sinh phí.
Tôi đã mở rộng mẫu với các thuộc tính cho hàm Lambda và các quyền cần thiết. Sau đó, yêu cầu điểm cuối API REST IoT phải được chèn làm tham số. Để tự động hóa việc này, tôi đã viết một tập lệnh shell nhỏ sử dụng CLI để yêu cầu ARN (> aws iot description-endpoint) và sau đó gọi create-stack với tham số trong dòng. Hoặc bạn vẫn có thể làm bằng tay:
// RETRIVE IoT REST API ENDPOINT
Ồ, tôi không thể mô tả-endpoint
// CREATE STACK> aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body file: //cfn-template.json --parameters ParameterKey = IotRestApiEndpoint, ParameterValue = {IoT_REST_API_ENDPOINT} --capabilities CAPABILITY_NAMED_IAM
// DELETE STACK> aws cloudformation delete-stack --stack-name MiniCloudMonitor
Lý tưởng nhất là tôi nên sử dụng các ngưỡng cảnh báo tương tự để kích hoạt tính năng tự động điều chỉnh tỷ lệ, cũng như gọi chức năng Lambda và theo cách đó, cập nhật trạng thái của màn hình. Hiện tại, điều này chỉ có thể thực hiện được khi sử dụng SNS làm trung gian. Tại thời điểm lớp bổ sung này cảm thấy thừa và tôi quyết định sử dụng Quy tắc vòng đời CloudWatch EC2 để gọi Lambda trực tiếp. Tuy nhiên, tôi muốn khám phá tùy chọn SNS → Lambda trong tương lai.
Bước 4: Phần mềm
Tôi bắt đầu bằng việc viết Phác thảo Arduino. Vòng lặp chính () đang đọc các Chars từ kết nối nối tiếp và xây dựng một Chuỗi cho đến khi nó nhận được một ký tự dòng mới. Sau đó, giả định rằng một mã màu hex đã được gửi và lệnh I2C thích hợp được ghi vào đèn LED BlinkM. Đây không phải là quá nhiều về hiệu quả cũng như sự tiện lợi. Các nguồn hoàn chỉnh cho Sketch này và các tệp khác có thể lấy trên GitHub. Sau đây là một số đoạn mã có liên quan:
void loop () {
while (Serial.available ()) {
char inChar = (char) Serial.read ();
if (inChar == '\ n') {
long number = strtol (inputString.c_str (), NULL, 16);
byte r = số >> 16;
byte g = number >> 8 & 0xFF;
byte b = số & 0xFF;
BlinkM_fadeToRGB (flashm_addr, r, g, b);
inputString = "";
} khác {
inputString + = inChar;
}
}
}
Ứng dụng NodeJS phải triển khai giao diện với AWS và Arduino. Sau đó có thể được hoàn thành chỉ trong một vài dòng mã khi sử dụng serialportpackage tuyệt vời:
var serialport = request ('serialport'); port = new serialport (PORT_COM_NAME, {
baudRate: SERIAL_BAUD_RATE
});
port.on ('open', function () {
});
port.on ('error', function (err) {
});
Kết nối với AWS IoT cũng không đòi hỏi nhiều nỗ lực. Cạm bẫy duy nhất là phải biết rằng việc sử dụng MQTT + WebSockets qua cổng 443 yêu cầu xác thực thông qua Khóa truy cập. SDK sẽ đọc những điều này từ các biến môi trường. Có thể cần xuất AWS_ACCESS_KEY_ID và AWS_SECRET_ACCESS_KEY một cách rõ ràng.
var awsiot = request ('aws-iot-device-sdk'); var device = awsiot.device ({
clientId: 'MiniCloudMonitor-' + (Math.floor ((Math.random () * 100000) + 1)), khu vực: AWS_REGION, giao thức: 'wss', cổng: 443, gỡ lỗi: true
});
device.on ('kết nối', function () {
device.subscribe (MQTT_TOPIC);
});
device.on ('message', function (topic, payload) {
if (port && payload && topic == MQTT_TOPIC) {
var message = JSON.parse (tải trọng);
if (message.hasOwnProperty (MQTT_JSON_KEY))
{ trở lại;
}
}
});
Hàm Lambda chấp nhận mã màu làm tham số đầu vào - không đẹp, nhưng rất linh hoạt ở giai đoạn này. Để có thể xuất bản lên chủ đề MQTT, nó khởi tạo một đối tượng IotData, đối tượng này yêu cầu điểm cuối API REST IoT. Mẫu CloudFormation đã xử lý vấn đề đó trong quá trình tạo ngăn xếp.
var AWS = request ('aws-sdk'); var mqtt = new AWS. IotData ({
endpoint: process.env. MQTT_ENDPOINT});
export.handler = function (event, context, callback) {
var params = {
chủ đề: process.env. MQTT_TOPIC, payload: '{ "color \": / "' + event.colour + '\"}', qos: 0
};
mqtt.publish (params, function (err, data) {
gọi lại (err);
});
};
Bước 5: Kết luận
Tôi thực sự thích thú khi mang một sự kiện ảo được "sinh ra" trên đám mây vào thế giới vật lý. Và với dự án thú cưng nhỏ của tôi, đó là một đống niềm vui. Để đưa điều này lên cấp độ tiếp theo, tôi sẽ xem xét…
- cải thiện về tính mạnh mẽ và xử lý ngoại lệ
- khám phá các cách tốt hơn để tích hợp các chỉ số đám mây AWS
- thử nghiệm với nhiều chỉ số vật lý hơn như đồng hồ đo, biểu đồ thanh,…
- có tùy chọn chuyển sang các nền tảng khác như Azure, Google, Heroku,…
- theo dõi các sự kiện cụ thể của ứng dụng cho Jenkins, GitHub,…
Tôi hy vọng bạn thích đọc hướng dẫn này và thậm chí có thể chọn được một cái gì đó mới trên đường đi. Nếu bạn có thể nghĩ ra một cách khác / tốt hơn để làm mọi việc, vui lòng chia sẻ nó trong phần bình luận bên dưới. Và tất nhiên, nếu bạn phát hiện ra những sai lầm, một người đứng đầu sẽ được đánh giá cao. Cảm ơn vì đã dành thời gian cho tôi.
Đề xuất:
Theo dõi nhiệt độ và độ ẩm trong phòng với đám mây ESP32 và AskSensors: 6 bước

Theo dõi nhiệt độ và độ ẩm trong phòng với đám mây ESP32 và AskSensors: Trong hướng dẫn này, bạn sẽ học cách theo dõi nhiệt độ và độ ẩm của phòng hoặc bàn làm việc bằng DHT11 và ESP32 được kết nối với đám mây. Bạn có thể tìm thấy các bản cập nhật hướng dẫn của chúng tôi tại đây.DHT11 Thông số kỹ thuật: Cảm biến DHT11 có thể đo nhiệt độ
Theo dõi nhiệt độ & độ ẩm bằng ESP-01 & DHT và đám mây AskSensors: 8 bước

Theo dõi nhiệt độ & độ ẩm bằng ESP-01 & DHT và Đám mây AskSensors: Trong tài liệu hướng dẫn này, chúng ta sẽ tìm hiểu cách theo dõi các phép đo nhiệt độ và độ ẩm bằng cách sử dụng bảng IOT-MCU / ESP-01-DHT11 và Nền tảng IoT AskSensors . Tôi đang chọn mô-đun IOT-MCU ESP-01-DHT11 cho ứng dụng này vì nó
Cách theo dõi khoảng cách siêu âm với đám mây IoT của ESP8266 và AskSensors: 5 bước

Cách theo dõi khoảng cách siêu âm với đám mây IoT của ESP8266 và AskSensors: Tài liệu hướng dẫn này trình bày cách theo dõi khoảng cách từ một đối tượng bằng cảm biến siêu âm HC-SR04 và MCU nút ESP8266 được kết nối với đám mây IoT của AskSensors
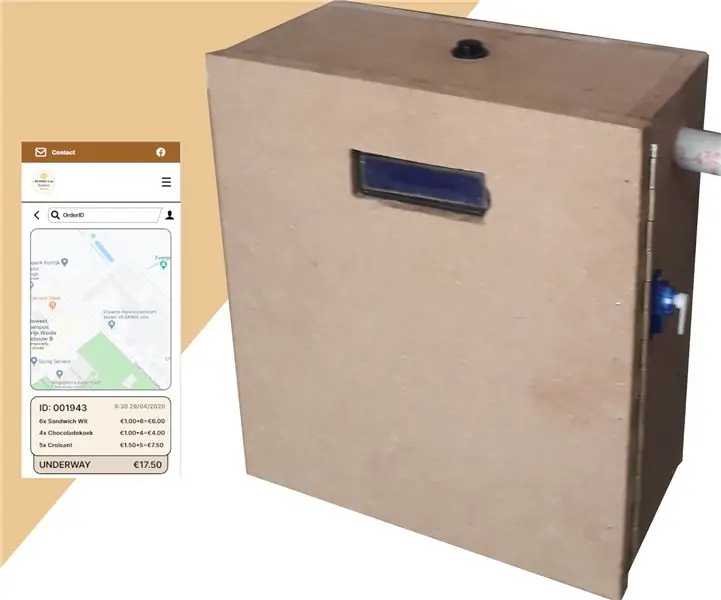
Theo dõi & theo dõi các cửa hàng nhỏ: 9 bước (có hình ảnh)

Theo dõi & theo dõi cho các cửa hàng nhỏ: Đây là một hệ thống dành cho các cửa hàng nhỏ được cho là gắn vào xe đạp điện hoặc xe tay ga điện tử để giao hàng trong phạm vi ngắn, ví dụ như một tiệm bánh muốn giao bánh ngọt. Theo dõi và theo dõi nghĩa là gì? Theo dõi và theo dõi là một hệ thống được sử dụng bởi ca
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
