
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



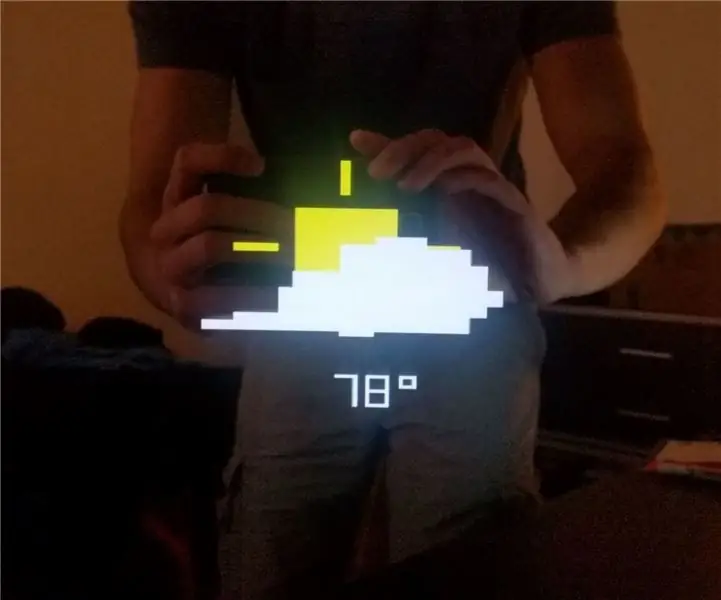
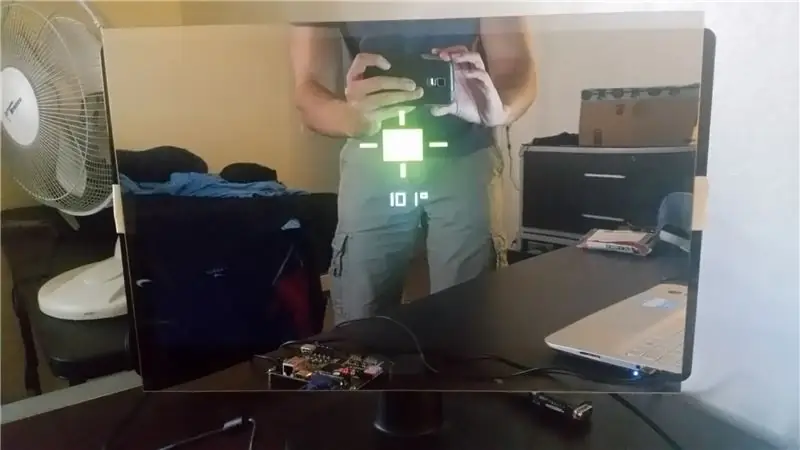
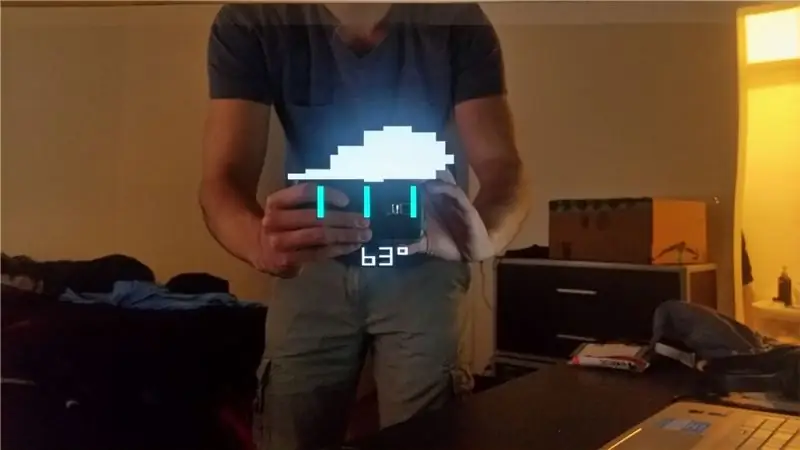
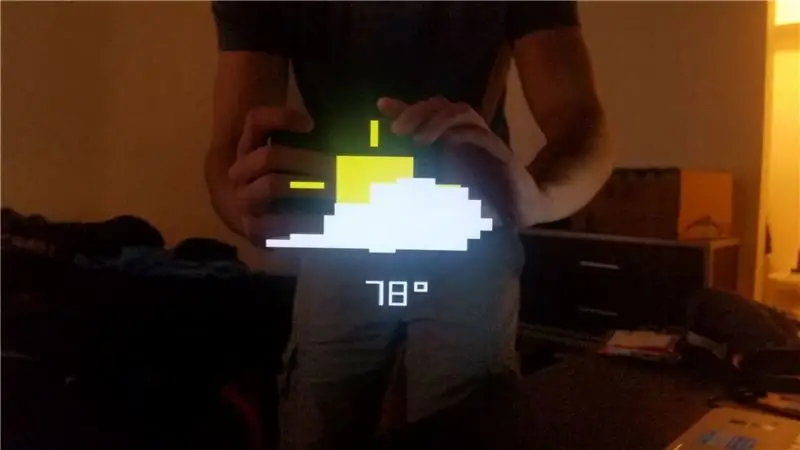
Mục tiêu của dự án này là tạo ra chức năng hiển thị hình ảnh của Smart Mirror. Gương có thể hiển thị dự báo (nắng, nắng một phần, nhiều mây, gió, mưa, sấm sét và tuyết) và các giá trị nhiệt độ từ -9999 ° đến 9999 °. Các giá trị dự báo và nhiệt độ được mã hóa cứng như thể để mô phỏng chúng được phân tích cú pháp từ API thời tiết.
Dự án sử dụng bo mạch Zynq-Zybo-7000 chạy FreeRTOS và sử dụng Vivado 2018.2 để thiết kế và lập trình phần cứng.
Các bộ phận:
Zynq-Zybo-7000 (với FreeRTOS)
19 LCD (640x480)
Cáp VGA
Gương acrylic 12 "x 18"
Bước 1: Định cấu hình Vivado


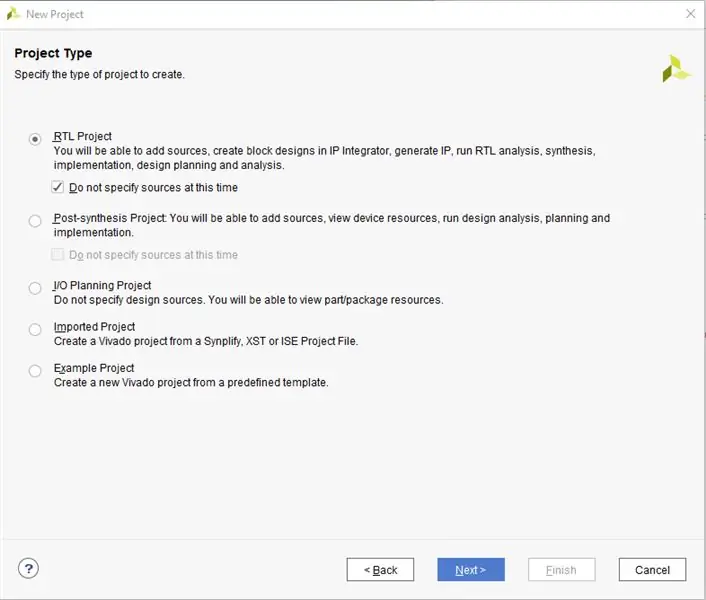
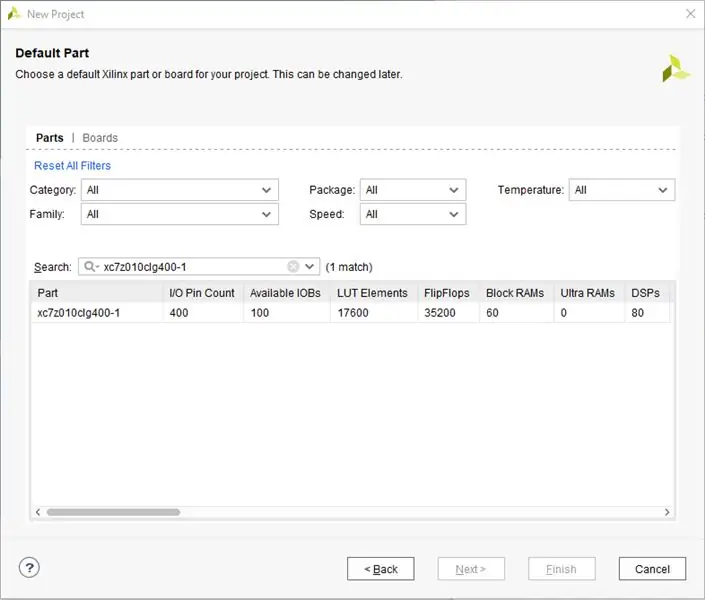
Tải xuống Vivado 2018.2 từ Xilinx và sử dụng giấy phép Webpack. Khởi chạy Vivado và "Tạo dự án mới" và đặt tên cho nó. Tiếp theo chọn "Dự án RTL" và chọn "Không chỉ định nguồn tại thời điểm này." Khi chọn một phần, hãy chọn "xc7z010clg400-1" và nhấn "Hoàn tất" trên trang tiếp theo.
Bước 2: Đóng gói IP trình điều khiển VGA


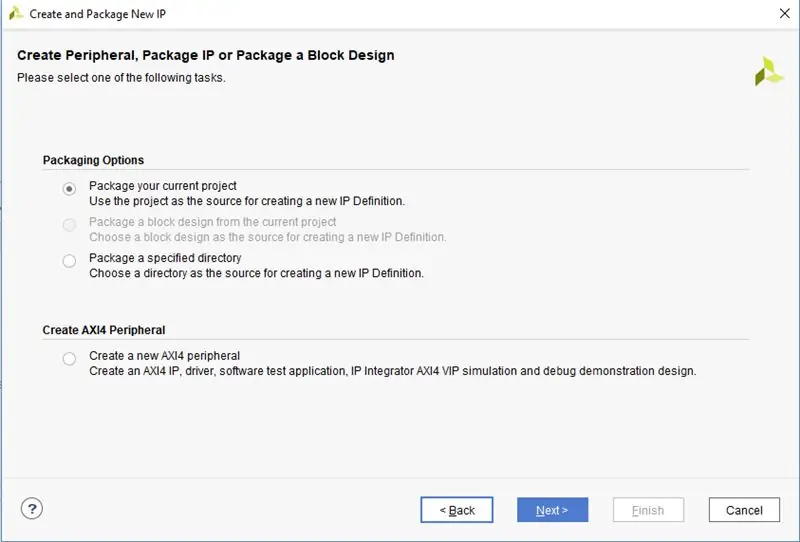
Thêm tệp vga_driver.sv vào Nguồn thiết kế. Tiếp theo, nhấp vào "Công cụ" và chọn "Tạo và đóng gói IP mới." Chọn "Đóng gói dự án hiện tại của bạn." Sau đó, chọn một vị trí IP và "Bao gồm các tệp.xci." Nhấp vào "OK" trên cửa sổ bật lên và sau đó "Hoàn tất".
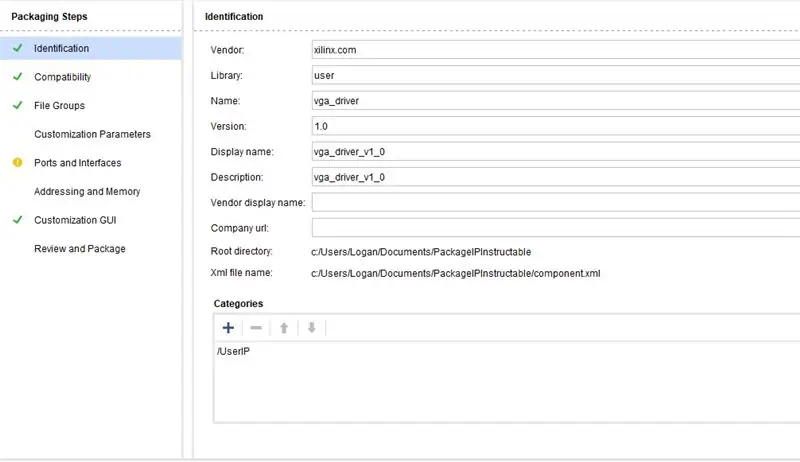
Trên "Các bước đóng gói", hãy chuyển đến "Xem xét và đóng gói" và chọn "IP gói".
Bây giờ vga_driver sẽ có sẵn dưới dạng một khối IP.
Bước 3: Zynq IP




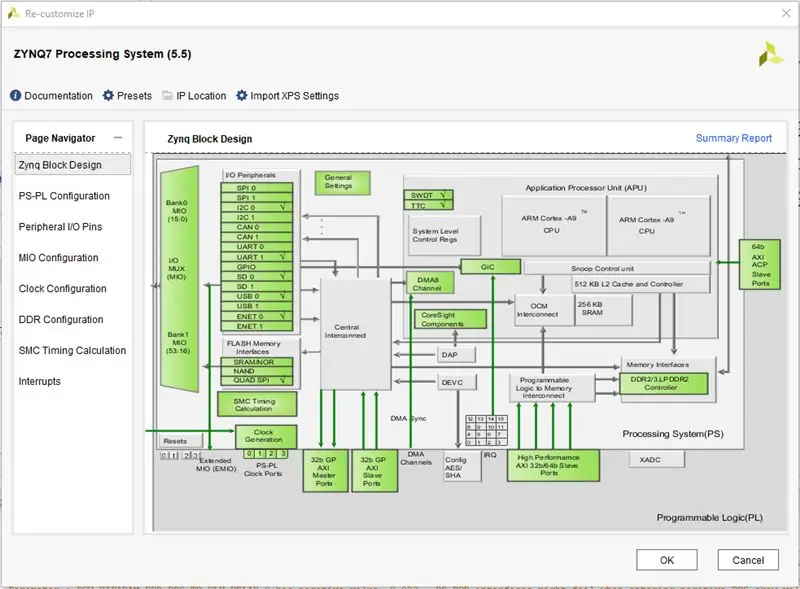
Trong phần "Trình tích hợp IP", hãy chọn "Tạo thiết kế khối". Thêm "Hệ thống xử lý ZYNQ7" và nhấp đúp vào khối. Nhấp vào "Nhập cài đặt XPS" và tải lên tệp ZYBO_zynq_def.xml.
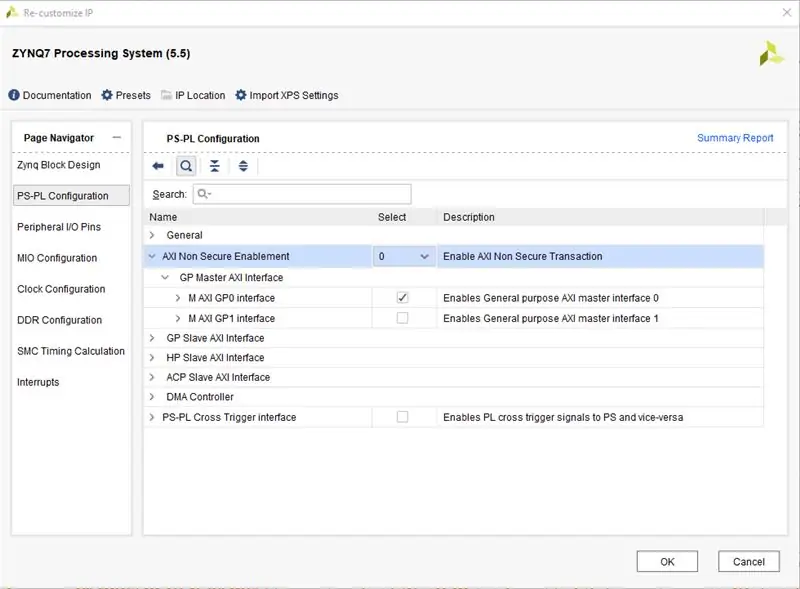
Tiếp theo, trong "Cấu hình PS-PL", mở menu thả xuống cho "AXI Non Secure Enablement" và chọn "M AXI GP0 interface".
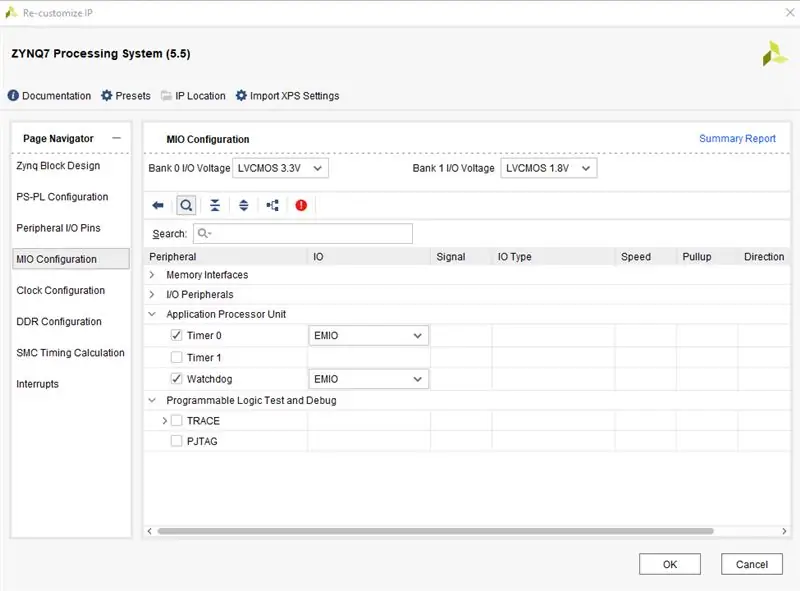
Tiếp theo, trong "Cấu hình MIO", mở menu thả xuống cho "Bộ xử lý ứng dụng" và chọn "Bộ hẹn giờ 0" và "Cơ quan giám sát".
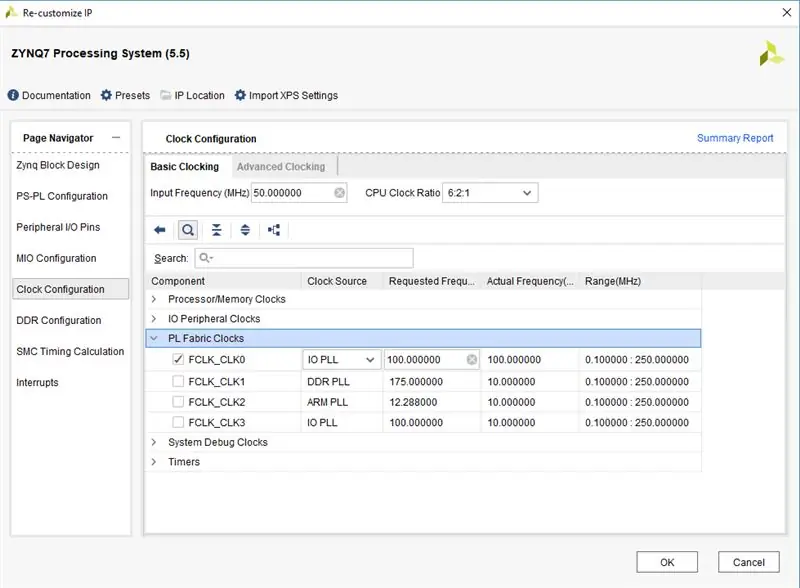
Cuối cùng, trong "Cấu hình đồng hồ", mở menu thả xuống cho "Đồng hồ vải PL" và kiểm tra "FCLK_CLK0" và ở 100 MHz.
Bước 4: GPIO IP


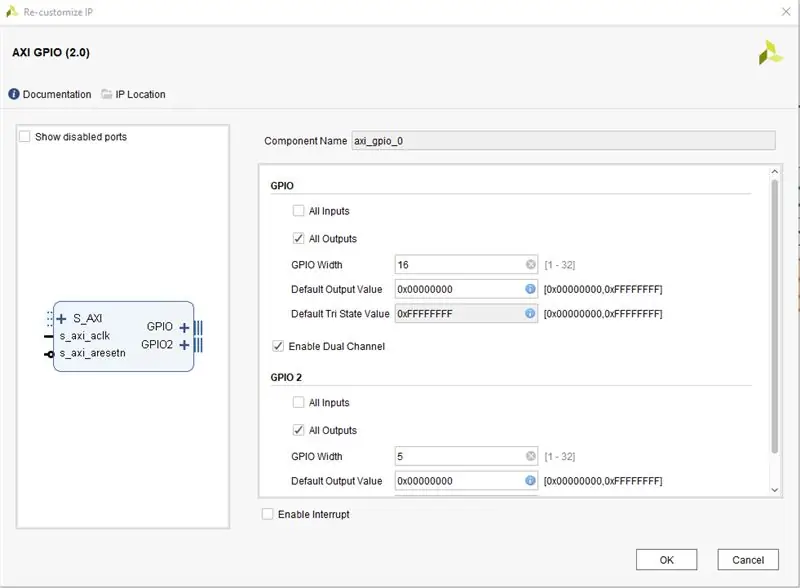
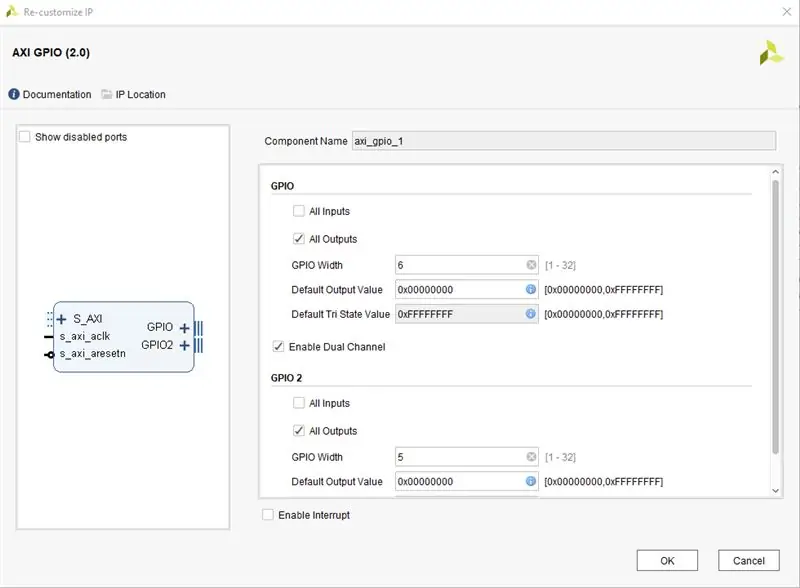
Thêm hai khối GPIO vào Thiết kế khối. Các GPIO sẽ được sử dụng để kiểm soát địa chỉ pixel và các thành phần RGB của pixel. Định cấu hình các khối như trong hình trên. Sau khi bạn thêm và định cấu hình cả hai khối, hãy nhấp vào "Chạy tự động hóa kết nối".
GPIO 0 - Kênh 1 kiểm soát địa chỉ pixel và Kênh 2 kiểm soát màu đỏ.
GPIO 1 - Kênh 1 kiểm soát màu xanh lá cây và Kênh 2 kiểm soát màu xanh lam.
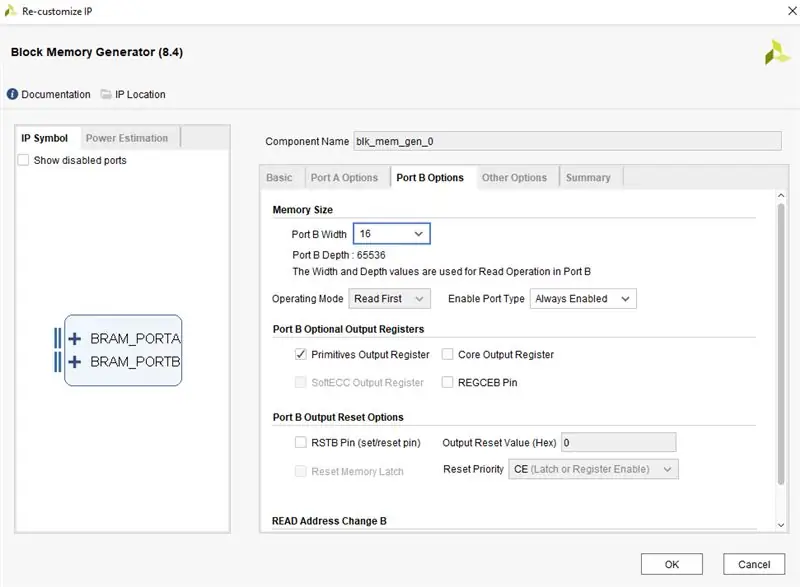
Bước 5: Chặn bộ nhớ



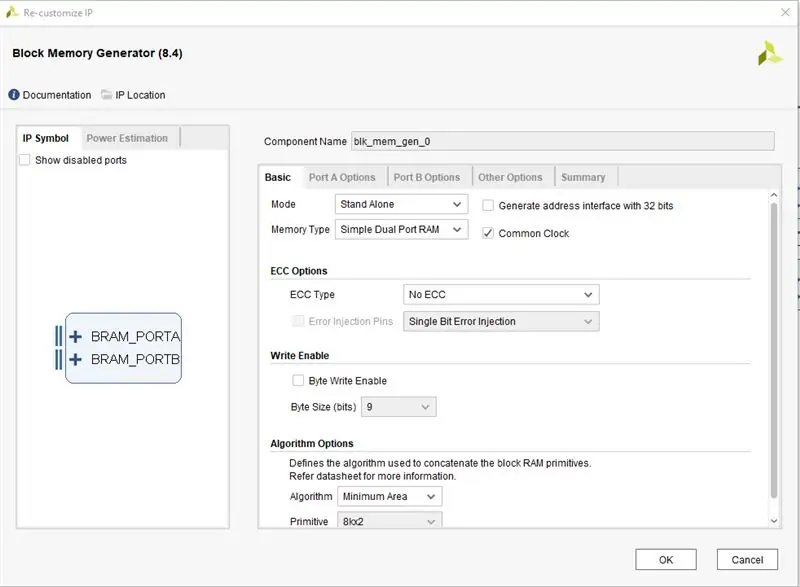
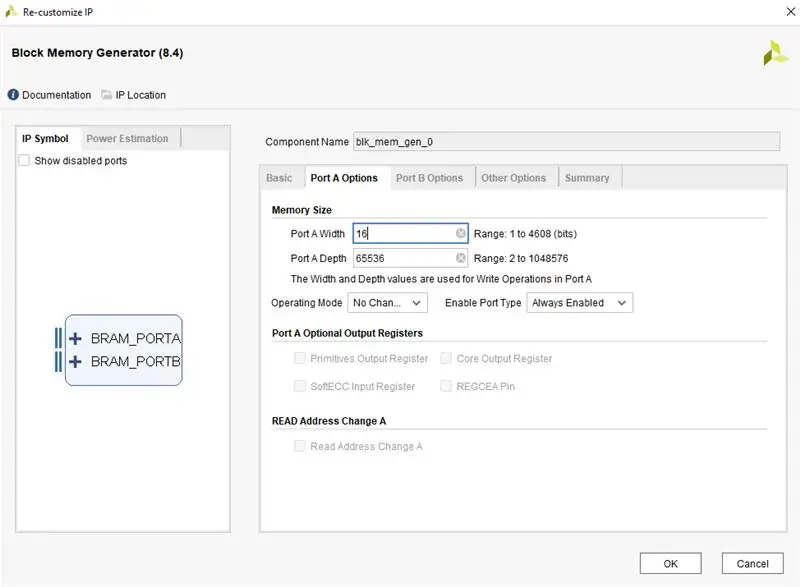
Thêm IP Bộ tạo bộ nhớ khối vào Thiết kế khối và cấu hình như hình trên. Màu pixel được ghi vào địa chỉ bộ nhớ, sau đó trình điều khiển VGA sẽ đọc. Dòng địa chỉ cần phải phù hợp với số lượng pixel đang được sử dụng vì vậy nó cần phải là 16 bit. Dữ liệu trong cũng là 16 bit vì có 16 bit màu. Chúng tôi không quan tâm đến việc đọc bất kỳ bit xác nhận nào.
Bước 6: IP khác
Bản pdf đính kèm cho thấy Thiết kế khối đã hoàn thành. Thêm IP còn thiếu và hoàn tất các kết nối. Đồng thời "Tạo thiết bị bên ngoài" cho đầu ra màu VGA và đầu ra đồng bộ dọc và ngang.
xlconcat_0 - Kết hợp các màu riêng lẻ để tạo thành một tín hiệu RGB 16 bit được đưa vào Block RAM.
xlconcat_1 - Kết hợp các tín hiệu cột và hàng từ trình điều khiển VGA và được đưa vào Cổng B của Khối RAM. Điều này cho phép trình điều khiển VGA đọc các giá trị màu pixel.
VDD - Constant HIGH được kết nối với khả năng ghi của Block RAM để chúng ta luôn có thể thực hiện đúng với nó.
xlslice_0, 1, 2 - Các lát cắt được sử dụng để chia tín hiệu RGB thành các tín hiệu R, G và B riêng lẻ có thể được đưa vào trình điều khiển VGA.
Khi Thiết kế khối hoàn tất, hãy tạo trình bao bọc HDL và thêm tệp ràng buộc.
* Thiết kế khối dựa trên hướng dẫn được viết bởi benlin1994 *
Bước 7: SDK
Mã chạy Thiết kế khối này được bao gồm bên dưới. Init.c chứa các hàm xử lý bản vẽ (dự báo, số, ký hiệu độ, v.v.). Vòng lặp chính trong main.c là những gì được chạy khi bảng được lập trình. Vòng lặp này đặt các giá trị dự báo và nhiệt độ, sau đó gọi các hàm draw trong init.c. Nó hiện lặp lại tất cả bảy dự báo và hiển thị lần lượt. Bạn nên thêm điểm ngắt ở dòng 239 để có thể xem từng hình ảnh. Mã được nhận xét và sẽ cung cấp cho bạn thêm thông tin.
Bước 8: Kết luận
Để cải thiện dự án hiện tại, người ta có thể tải trước các hình ảnh dự báo dưới dạng tệp COE lên Trình tạo bộ nhớ khối. Vì vậy, thay vì vẽ các dự báo theo cách thủ công như chúng ta đã làm trong mã C, người ta có thể đọc các hình ảnh vào trong. Chúng tôi đã cố gắng làm điều này nhưng không thể làm cho nó hoạt động. Chúng tôi có thể đọc các giá trị pixel và xuất chúng nhưng nó tạo ra những hình ảnh lộn xộn không giống với những hình ảnh mà chúng tôi đã tải lên RAM. Biểu dữ liệu của Block Memory Generator rất hữu ích để đọc.
Dự án về cơ bản là một nửa của Smart Mirror vì nó thiếu khía cạnh kết nối internet. Thêm điều này sẽ cung cấp một Gương thông minh hoàn chỉnh.
Đề xuất:
Màn hình cảm ứng Macintosh - Máy Mac cổ điển với IPad Mini cho màn hình: 5 bước (có hình ảnh)

Màn hình cảm ứng Macintosh | Máy Mac cổ điển với IPad Mini cho màn hình: Đây là bản cập nhật và thiết kế sửa đổi của tôi về cách thay thế màn hình của máy Macintosh cổ điển bằng iPad mini. Đây là cái thứ 6 trong số những cái này tôi đã làm trong nhiều năm và tôi khá hài lòng với sự phát triển và thiết kế của cái này! Trở lại năm 2013 khi tôi làm
Gương vô cực hình lục giác xếp chồng lên nhau: 5 bước (có hình ảnh)

Gương vô cực hình lục giác xếp chồng lên nhau: Vì vậy, tôi đã có một Arduino và đây là dự án đầu tiên tôi thực hiện. Tôi có cảm hứng khi đang tìm kiếm trên trang web này và cố gắng thực hiện một dự án đơn giản cho chính mình. Viết mã không phải là điểm mạnh của tôi vì vậy tôi phải giữ nó đơn giản và muốn làm cho nó phức tạp hơn
Gương vô cực hình lục giác có đèn LED và dây laze: 5 bước (có hình ảnh)

Gương vô cực hình lục giác có đèn LED và dây laze: Nếu bạn đang muốn tạo ra một tác phẩm chiếu sáng độc đáo thì đây là một dự án thực sự thú vị. Vì sự phức tạp, một số bước thực sự đòi hỏi độ chính xác nhất định, nhưng bạn có thể thực hiện một số hướng khác nhau, tùy thuộc vào giao diện tổng thể
Biến màn hình máy tính xách tay thành gương: 9 bước (có hình ảnh)

Biến màn hình máy tính xách tay thành gương: Xin chào, đây là hướng dẫn đầu tiên của tôi, vì vậy mọi nhà phê bình và nhận xét đều được hoan nghênh! Và xin lỗi vì tiếng anh của tôi, tôi là một chàng trai người Pháp =) Một số bức ảnh có chất lượng không tốt lắm, tôi xin lỗi vì điều đó., Nhưng chúng có vẻ đủ rõ ràng với tôi. Vì vậy, đầu tiên, W
Gương từ màn hình LCD bị hỏng: 3 bước

Gương từ màn hình LCD bị hỏng: Nếu màn hình LCD của bạn có một vết nứt lớn chạy qua, hãy làm một tấm gương thay vì vứt nó đi. Vết nứt gần như không nhìn thấy sau khi thao tác, hãy xem hình ảnh. Điều này thực sự dễ dàng, và chỉ đủ để xé toạc màn hình của bạn, lật qua
