
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Otifyador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído Detado, e com este alerta o usuário pode Surveygar o que está ocorrendo. Otifyador de ruído possui um sensor de áudio que Deta Qualquer ruído Relatede nas proximidades, e quando Deta este ruído é disparado uma thông báo điện thoại thông minh e outros dispositivos móveis que riduem o aplicativo dotifyador de barulho instalado.
Ele pode ser empregado em vários contextos, como por exelo monitorar o sono do bebê, caso ele acorde e comece a chorar o thông báo de ruído irá alertar os celulares dos pais. Pode ser usado também, para thông báo barulhos dentro dos automóveis e ou imóveis, podendo capturar e thông báo um barulho em um horário incomum nestes lugares, com isto o usuário pode Surveygar o que esta ocorrendo evitando até mesmo um roubo.
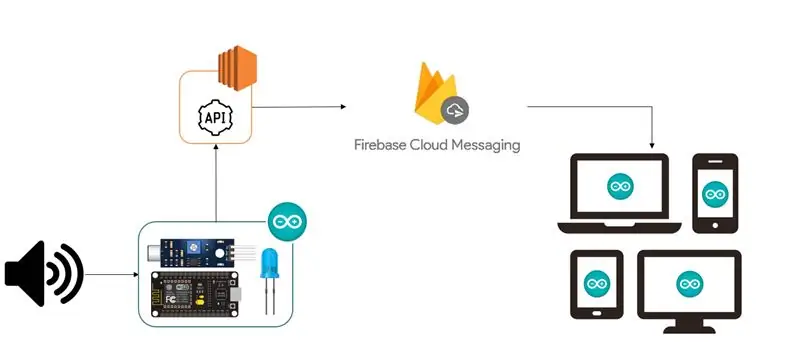
Bước 1: Estrutura Geral

A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de Qualquer ruído pelo sensor de som que é ligado một chiếc ESP8266 NodeMCU. Esta Placa deve possuir acesso một internet atraves de seu modulo WiFi. Ao detector o ruído ela envia uma preferisição HTTP a API, que deve estar hospedada na internet (no meu caso useizei o serviço nas nuvens da Amazon Web Services). A API por sua vez esta configurada com um dos serviços do Firebase, o Firebase Cloud Messaging (FCM). O FCM possibilita disparar notificationações para Qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma, A API aciona o FCM passando o Idificador da thông báo e o horário que a recisição a API foi realizada. O FCM dispara uma mensagem detifyação para os dispositivos que estão com o aplicativo do projeto.
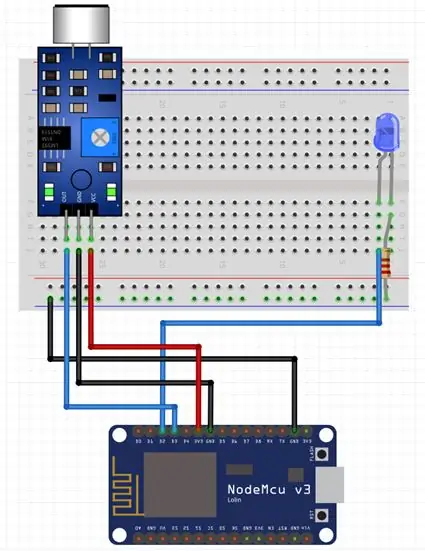
Bước 2: Arduino - Các thành phần của Diagrama De P mulem Dos

Com relação a parte física do Arduino, são poucos componentes needários e bem simples de se montar, conforme mostra o crossrama acima.
Os cảm nhận foram interligados một tấm ESP8266 através de uma protoboard e alguns jumper. O sensor de som Possui 3 pinos, sendo que um é o GND (ligado em um pino terra da groa), outro é o VCC (ligado em um pino de 3.3 volt da sa khoáng) eo OUT (ligado no pino D3 da sa khoáng), responseável por enviar os sinais analógicos para một áo dài dò tìm um ruído.
Neste projeto o LED phục vụ apenas para danh tính quando o cảm biến nhận dạng có thể nhận dạng một API para enviar a thông báo, não é um componente quan trọng, mas auxilia a entendermos o processo em funcionamento. O LED obui 2 pinos, o pino menor (catodo) é ligado na porta D2 da nhau o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes needários para montar o projeto de acordo com o crossrama:
• 1 Placa NodeMCU ESP8266
• 1 Cảm biến de Som (Ligado na porta D3)
• 1 Protoboard
• 1 đèn LED (Ligado na porta D2)
• 1 Điện trở de 3v
• 5 Jumper Macho / Femea
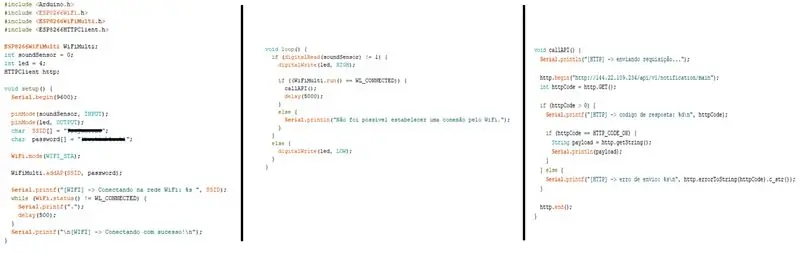
Bước 3: Arduino - Código Do Projeto

Assim como a ligação dos thành phần eletrônicos do arduíno, o código xóa também é Beiante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executiveuta-lo.
Inicialmente é needário importar algumas bibliotecas da própria nhau ESP8266 needárias para o módulo WiFi e para realizar recisição HTTP. Depois é needário Defr os componentes de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que tương ứng với GPIO0 định nghĩa como componente de entrada, e o LED no pino D3 que tương ứng với GPIO4 định nghĩa como componente de saída. Lembrando que o crossrama de posystemm da ESP8266 possui numberração diferente aoferenciar no código, veja o crossrama neste link para melhor entendimento.
Def-se também as credencias da red WiFi e o mode de conexão como estação (WIFI_STA). Após a Defção é verifyficado se a conseguiu se conectar na red WiFi especificada. Enquanto a conexão não é settingelecida a Verificação ocorre de meio em meio segundo.
Com a conexão một thiết lập internet qua WiFi, o Arduíno fica rodando em loop infinito, verifyficando se o sensor detou algum ruído no ambiente. Caso não tenha detavel, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responseável por fazer a yêu cầu HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se favrir pode estender este tempo.
Ao chamar o método callAPI (), é Defdo o tipo de suggestição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a recisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir a mensagem é finalizado a conexão
Bước 4: Configurando O Firebase
O Firebase é o đáp ứng bởi người nhận được thông báo API disparada pela e envia-las aos dispositivos móveis que possuem a aplicação deste projeto. Ele deve ser configurando tanto na API quanto na aplicação Android.
Primeiramente deve-se criar um projeto no Firebase, acessando o site firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para Collectber as notificationações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e Idificadores, para os serviços que você ativar eu seu projeto no Firebase. Ainda no painel do Firebase, vá em configurações e depois em Cloud Messaging. Guarde o valor da chave liftada do servidor e do codigo do repeattente, estas dados serão needários para configurar a API.
Bước 5: Cấu hình API Com O Firebase
Không tópico giới thiệu một geral estrutura do projeto já foi passado một API funcionalidade da. Ela é responseável por atender a recisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem detifyação. Một API pode ser construídas em đa dạng ngôn ngữ, como Java, Python, Node. JS, e outras linguagens que Obuem suporte as bibliotecas do Firebase Cloud Messaging.
Neste projeto foi criado uma API em ASP. Net C # hospedada em um servidor Windows na Amazon Web Services. Este hướng dẫn não tem como objetivo explicar detalhadamente a configuração da API, mas Shield deixar o link Contendo o hasdigo fonte desta API no GitHub.
Todo a solução desta API é criada pelo próprio Visual Studio ao criar um projeto do tipo WEB ASP. NET API. A configuração da API foi realizada em apenas um arquivo (DefaultController.cs). Neste arquivo foi Defdo o nome da rota, o tipo da rota (GET), os dados datifyação, a recisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Bước 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo querecberá as notificationações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo para Android, mas poderia ter sido feito para iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar o codigo fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado Possui apenas a função de Collectber as notificationações provindas do Firebase, e salvá-las no banco local do aplicativo (useizando o Realm), e apresentá-las na tela inicial em forma de lista (bộ chuyển đổi tận dụng). Đoạn văn bản thông báo của Firebase, deve-se importar a biblioteca do FCM para o codigo fonte colocando-o no Gradle, e configurar uma classe que herde o método onMessageReceive da classe de serviço FirebaseMessagingService. Este método que irá Recber as notificationações disparadas pelo Nhắn tin qua đám mây Firebase.
Ao thuber umatifyação do FCM, o codigo faz o tratamento datifyação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado umatifyação no celular para alertar o usuário o mais rápido obível.
Bước 7: Kết luận

Podemos ver no vídeo que o Arduíno consegue Idificar o barulho ao estalar os retos, e com isto ele ascende o LED e envia uma preferisição a API configurada para enviar a data e hora da receição ao Firebase Cloud Messaging, o FCM então dispara a paraação para os dispositivos que kanguem instalado o aplicativo criado e registerrado para de co the estastifyações.
Com este projeto podemos concluir que o emprego do Arduíno em affunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, kangibilitam inúmeras aplicações que podem Operatingitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado useizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
