
Mục lục:
- Bước 1: Crouton
- Bước 2: Máy chủ / Trình chỉnh sửa trang web
- Bước 3: Tùy chỉnh thiết bị
- Bước 4: Tùy chỉnh thuộc tính
- Bước 5: Tùy chỉnh siêu dữ liệu
- Bước 6: Vật liệu và công cụ
- Bước 7: Chuẩn bị MCU
- Bước 8: Chuẩn bị nhà ở MCU
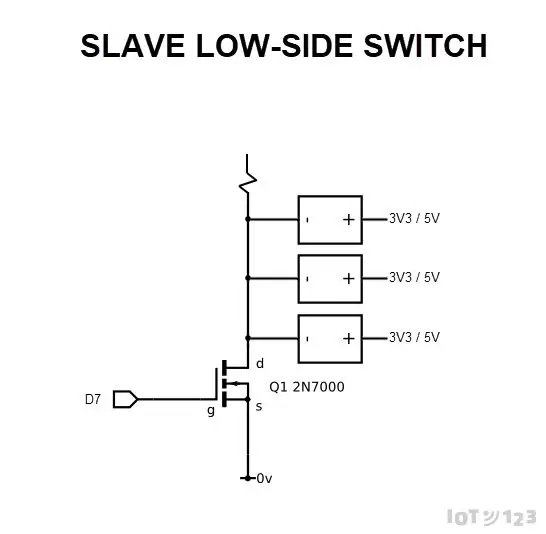
- Bước 9: Xây dựng công tắc bên thấp của nô lệ / ĐẶT LẠI Con gái bo mạch chủ
- Bước 10: Lắp ráp các thành phần chính
- Bước 11: Các bước tiếp theo
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



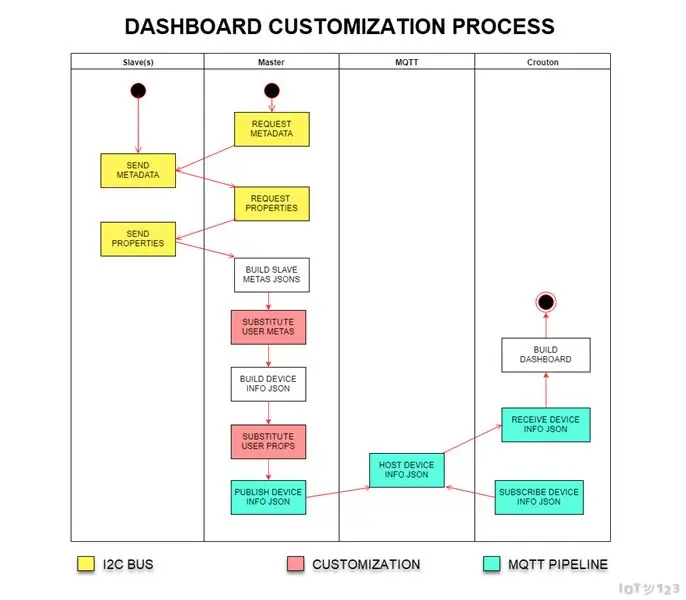
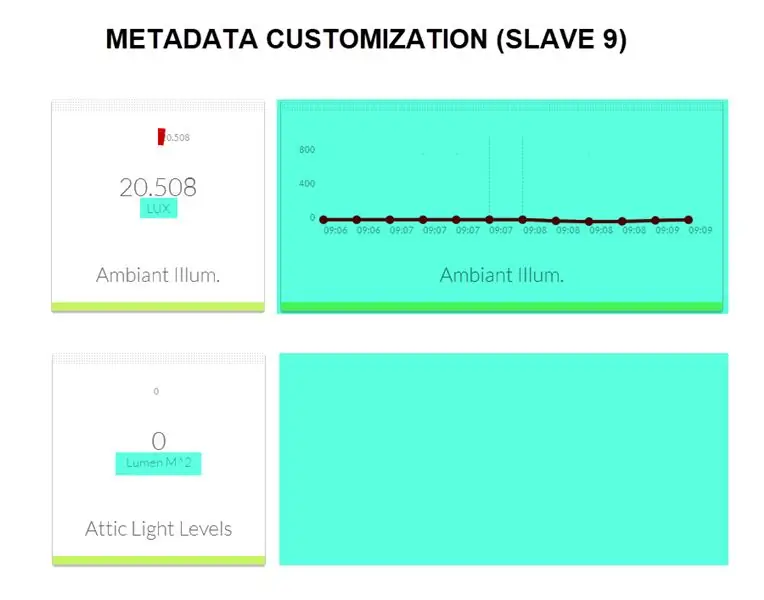
ASSIMILATE SENSOR / ACTOR Slaves nhúng siêu dữ liệu được sử dụng để xác định hình ảnh trực quan trong Crouton. Bản dựng này thêm một máy chủ web vào ESP8266 Master, cung cấp một số tệp cấu hình có thể được sửa đổi bởi người dùng, sau đó sử dụng các tệp đó để xác định lại các hình ảnh trực quan. Vì vậy, tên của các thẻ bảng điều khiển và hầu hết các thuộc tính có thể định cấu hình có thể được thay đổi. Điều này là cần thiết, ví dụ: DHT11 công bố các thuộc tính Nhiệt độ và Độ ẩm: nếu một trang web có một số nút với các cảm biến DHT11 riêng biệt thì tất cả chúng đều không thể được gọi là Nhiệt độ (Nhiệt độ nhà để xe, Nhiệt độ sân…). Giới hạn độ dài siêu dữ liệu được đặt bởi Bus I2C (16 ký tự) không tồn tại và các giá trị phong phú hơn có thể được áp dụng (tối đa 64 ký tự).
Xác thực cơ bản tùy chọn có thể được định cấu hình cho trang web chỉnh sửa, cũng như danh sách loại trừ khỏi Xác thực cho các tài nguyên khác.
Một công tắc bên thấp giúp cấp nguồn cho nô lệ khi cần thiết, cũng đã được phát triển trên bảng con hiện có.
Theo lưu ý kỹ thuật, trước khi bắt đầu xây dựng này, diện tích bộ nhớ là 70% do biểu đồ đối tượng siêu dữ liệu toàn cục. Thư viện AssimilateBus mới nhất đã có những thay đổi đột phá giúp tách biến toàn cục thành các tệp JSON nhỏ hơn được lưu vào SPIFFS. Điều này đã đưa dấu chân trở lại ~ 50%, an toàn hơn cho tất cả các công trình / phân tích cú pháp JSON. Thư viện AssimilateBusSlave vẫn giữ nguyên (ASSIM_VERSION 2) trong suốt những thay đổi này.
TÍNH NĂNG VÀ TẦM NHÌN
Hiện tại, các Slaves (cảm biến và tác nhân) là độc lập và dựa vào các thông báo I2C dựa trên quy ước để đọc thuộc tính hoặc hành động theo lệnh. Master chọn siêu dữ liệu và thuộc tính từ các nô lệ và gửi nó đến một nhà môi giới MQTT. Nó cũng khởi động một máy chủ web và cung cấp các tệp JSON có thể được chỉnh sửa để định cấu hình cái chính và tùy chỉnh siêu dữ liệu / thuộc tính cuối cùng được Crouton sử dụng. Các cảm biến / tác nhân riêng lẻ được đọc / chỉ huy thông qua Crouton mà người chủ không cần biết trước về những gì nô lệ làm.
Một trong những mục tiêu của ASSIMILATE IOT NETWORK là tùy chỉnh Crouton để các trình chỉnh sửa kết hợp được phục vụ từ các máy chủ web IOT NODE (như bản dựng này), được thêm vào dưới dạng các thành phần web sẽ cho phép kiểm soát hoàn toàn những gì hoạt động tức là bản chính không được lập trình, nô lệ có các bộ tính năng cơ bản nhưng bảng điều khiển Crouton nhúng tất cả các quy tắc kinh doanh cần thiết để chạy mọi thứ!
Crouton fork được coi là một tùy chọn để kiểm soát / cấu hình phân quyền của mọi thứ. Về bản chất, bất kỳ sự kết hợp MQTT client / GUI nào cũng có thể quản lý mọi thứ của bạn, vì mọi chức năng (cảm biến và tác nhân) đều được hiển thị dưới dạng điểm cuối MQTT.
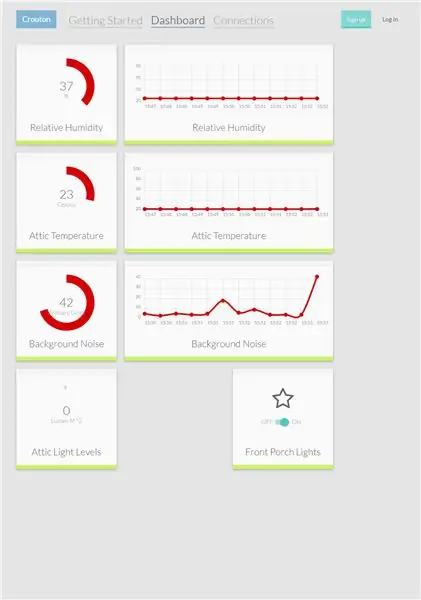
Bước 1: Crouton


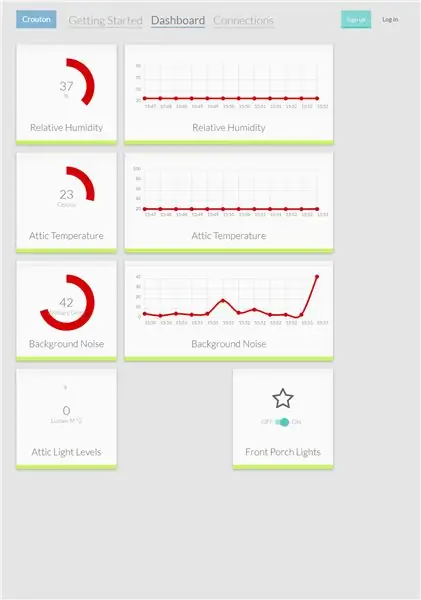
Crouton. https://crouton.mybluemix.net/ Crouton là một trang tổng quan cho phép bạn hình dung và điều khiển các thiết bị IOT của mình với thiết lập tối thiểu. Về cơ bản, đây là bảng điều khiển dễ thiết lập nhất cho bất kỳ người đam mê phần cứng IOT nào chỉ sử dụng MQTT và JSON.
ASSIMILATE SLAVES (cảm biến và tác nhân) đã nhúng siêu dữ liệu và thuộc tính mà cái chính sử dụng để xây dựng gói json deviceInfo mà Crouton sử dụng để xây dựng bảng điều khiển. Trung gian giữa ASSIMILATE NODES và Crouton là nhà môi giới MQTT thân thiện với websockets: Mosquito được sử dụng cho bản demo.
Khi ASSIMILATE MASTER (bản dựng này) yêu cầu các thuộc tính, nó định dạng các giá trị phản hồi ở định dạng bắt buộc cho các bản cập nhật Crouton.
Bước 2: Máy chủ / Trình chỉnh sửa trang web


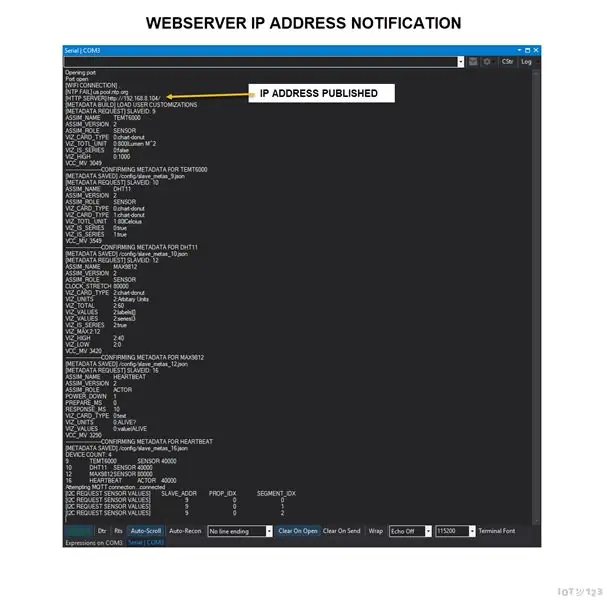
Khi Master khởi động (bản dựng này), một máy chủ web nhúng được khởi động. Địa chỉ IP được xuất ra Bảng điều khiển nối tiếp; cuối cùng điều này sẽ được xuất bản trên trang tổng quan Crouton.
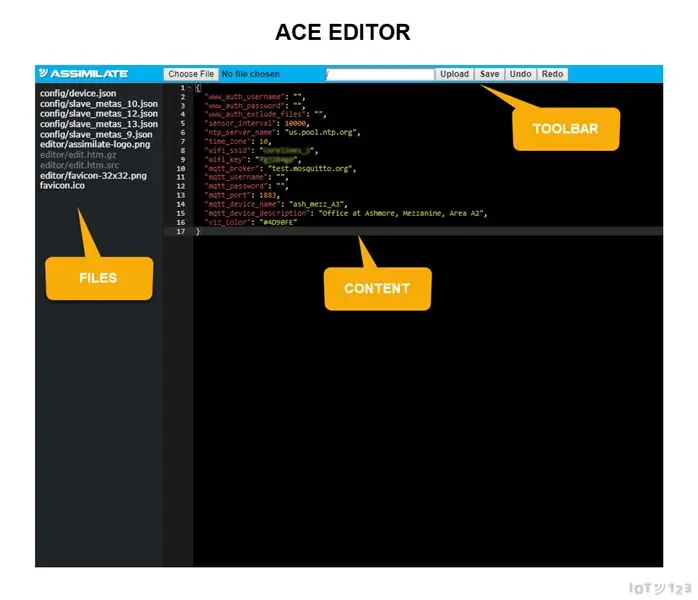
Khi bạn duyệt đến URL đã nêu, ACE EDITOR sẽ được tải:
Ace là một trình soạn thảo mã có thể nhúng được viết bằng JavaScript. Nó phù hợp với các tính năng và hiệu suất của các trình soạn thảo gốc như Sublime, Vim và TextMate.
Ace phổ biến với các máy chủ web nhúng và cung cấp một giao diện tốt để chỉnh sửa và lưu các tệp JSON.
Nhấp vào tên tệp ở bên trái sẽ đọc tệp từ SPIFFS trên ESP8266 và tải nội dung để chỉnh sửa ở bên phải. Tệp có thể được lưu từ thanh công cụ trên cùng.
Để tải lên một tệp:
- Chọn Tệp từ hệ thống tệp cục bộ của bạn.
- Chèn đường dẫn thư mục (nếu cần) vào hộp văn bản.
- Nhấp vào Tải lên.
- Làm mới trang.
Bước 3: Tùy chỉnh thiết bị

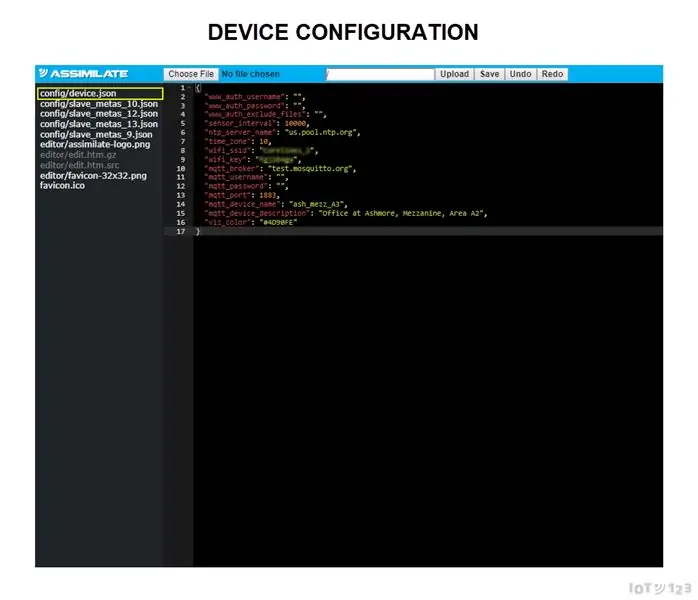
Cấu hình của thiết bị (ESP8266) được kích hoạt thông qua tệp device.json.
Một số mục nhập này (wifi_ssid, wifi_key) sẽ cần được sửa đổi trước khi bạn tải dữ liệu lên SPIFFS (Tải lên dữ liệu phác thảo ESP8266).
Duyệt đến thư mục gốc của máy chủ web (được hiển thị trong đầu ra của bảng điều khiển như
CHỈNH SỬA
Trong ACE EDITOR, chọn config / device.json.
Các mục là:
- www_auth_username: tên người dùng ủy quyền cho các tệp máy chủ web (trống khi không ủy quyền).
- www_auth_password: mật khẩu ủy quyền cho các tệp máy chủ web (nếu tên người dùng được xác định).
- www_auth_exclude_files: danh sách đường dẫn tệp được phân tách bằng dấu chấm phẩy để loại trừ khỏi kiểm tra ủy quyền (nếu tên người dùng được xác định).
- sensor_interval: mili giây giữa các lần xuất bản dữ liệu tới MQTT Broker.
- ntp_server_name: tên của máy chủ thời gian sẽ sử dụng.
- time_zone: chênh lệch tính bằng giờ cho giờ địa phương của bạn.
- wifi_ssid: SSID của Điểm truy cập cục bộ của bạn.
- wifi_key: khóa để sử dụng cho SSID.
- mqtt_broker: địa chỉ nhà môi giới MQTT.
- mqtt_username: tên người dùng để sử dụng cho nhà môi giới MQTT (trống không cần tài khoản).
- mqtt_password: mật khẩu để sử dụng từ tên người dùng MQTT.
- mqtt_port: cổng nhà môi giới MQTT.
- mqtt_device_name: tên sử dụng cho các chủ đề MQTT và nhận dạng Crouton.
- mqtt_device_description: ký hiệu của thiết bị được hiển thị trong Crouton.
- viz_color: màu để nhận dạng các thẻ thiết bị trong Crouton (trong phiên bản được chia nhỏ)
Bước 4: Tùy chỉnh thuộc tính



Mỗi Slaves có một mảng cấu trúc nvc được xác định trong tệp định nghĩa.h:
// --------------------------------------- CÁC THUỘC TÍNH ĐÃ XUẤT BẢN
nvc props [2] = {{"Độ ẩm", "", true}, {"Nhiệt độ", "", false}}; // --------------------------------------- KẾT THÚC CÁC THUỘC TÍNH ĐÃ XUẤT BẢN
Mỗi mục nhập có một chỉ mục với chỉ mục đầu tiên là 0 (không).
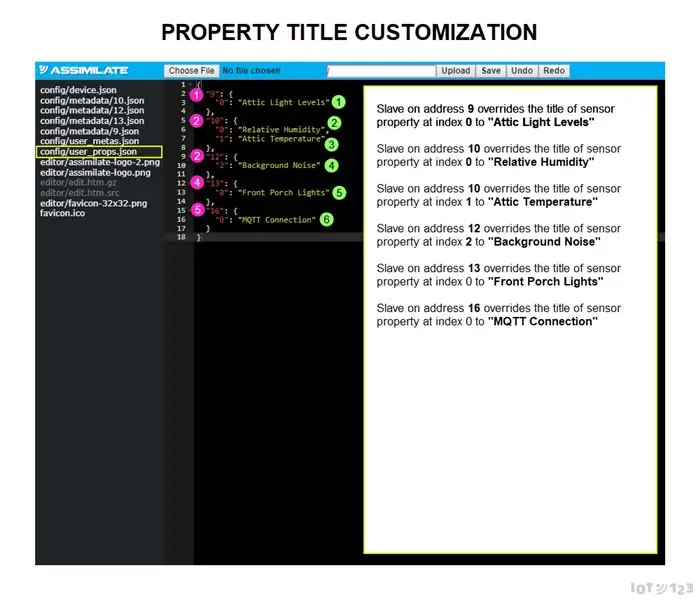
Tùy chỉnh tên thuộc tính được thực hiện thông qua tệp user_props.json.
Duyệt đến thư mục gốc của máy chủ web (được hiển thị trong đầu ra của bảng điều khiển như
CHỈNH SỬA
Trong ACE EDITOR, chọn config / user_props.json (hoặc tải lên một).
Cấu trúc là:
Chìa khóa đầu tiên là Địa chỉ của Nô lệ trong tệp define.h như được xác định bởi:
#define ADDRESS_SLAVE XX
- Cấp độ tiếp theo của khóa là Chỉ mục của Thuộc tính.
- Giá trị của khóa đó là Tên thuộc tính để sử dụng trong Crouton thay vì Tên thuộc tính được xác định trong tệp định nghĩa.
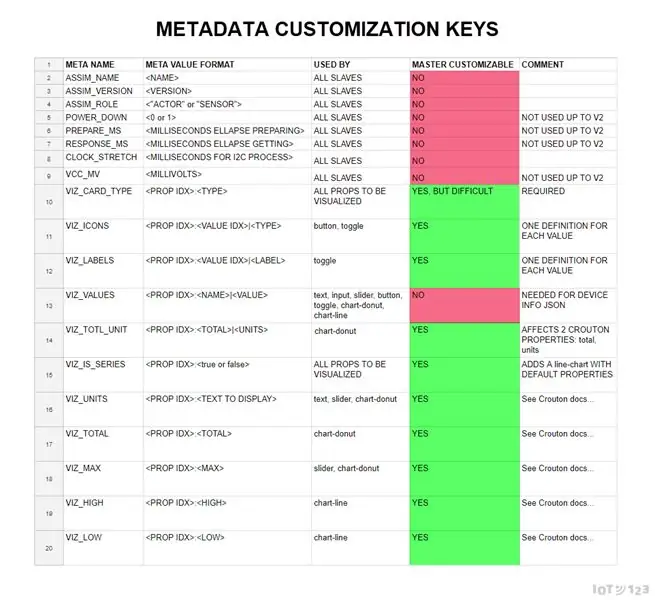
Bước 5: Tùy chỉnh siêu dữ liệu




Do số lượng tùy chỉnh có thể có, mỗi nô lệ có tệp sửa đổi siêu dữ liệu của riêng mình. Các tệp phải ở định dạng user_metas_.json.
Địa chỉ nô lệ được tìm thấy trong tệp định nghĩa.h trong bản phác thảo ATTINY85:
#define ADDRESS_SLAVE XX
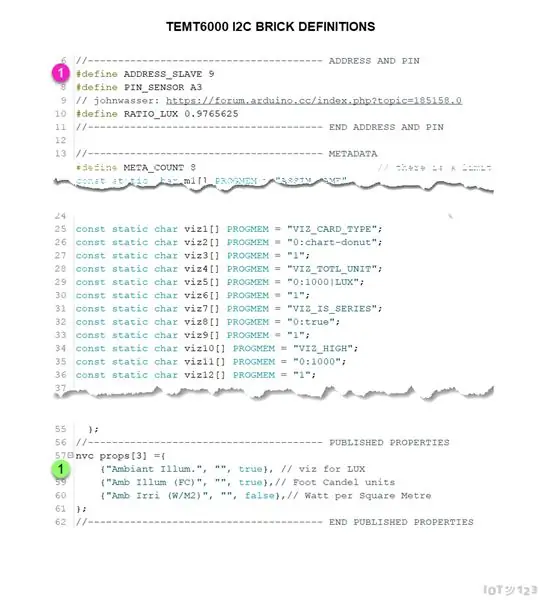
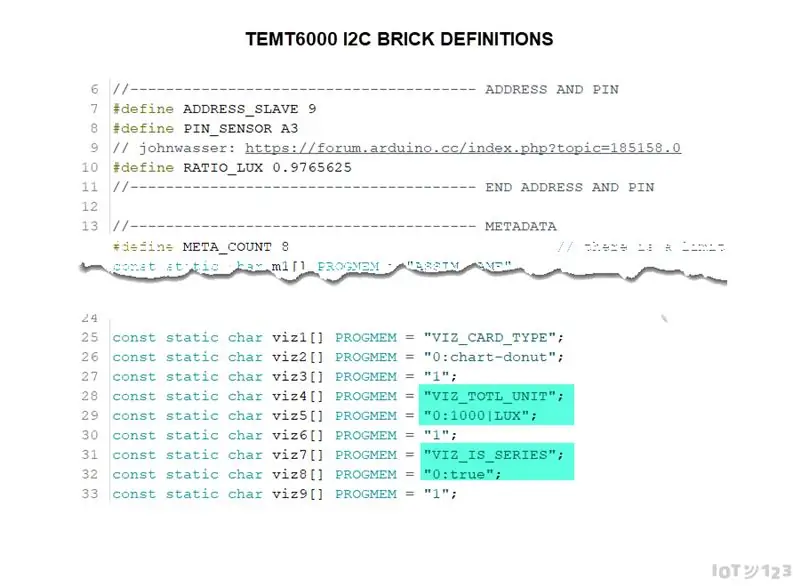
Siêu dữ liệu được xác định trong cùng một tệp như sau:
const static char viz1 PROGMEM = "VIZ_CARD_TYPE";
const static char viz2 PROGMEM = "2: chart-donut"; const static char viz3 PROGMEM = "1";
Dòng đầu tiên là tên của mục siêu dữ liệu.
Dòng thứ hai là giá trị. Nó thường có một hậu tố chỉ mục thuộc tính.
Dòng thứ ba là cờ tiếp tục. 1 - tiếp tục, 0 - kết thúc siêu dữ liệu (VCC_MV).
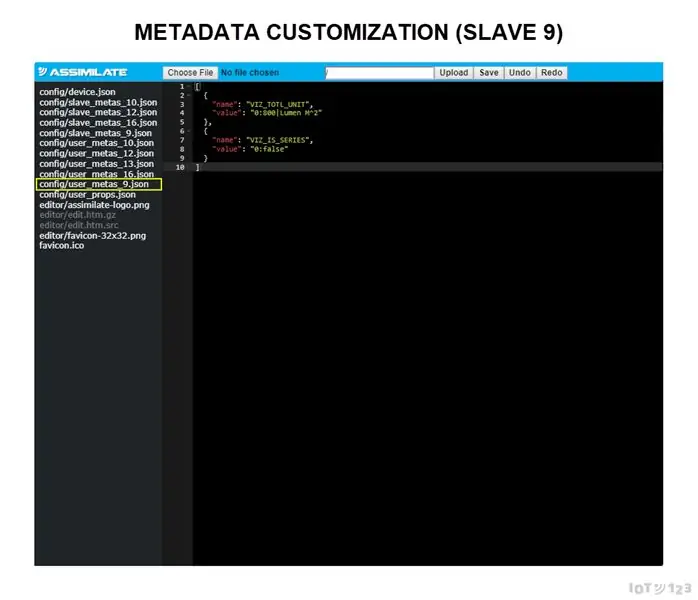
Duyệt đến thư mục gốc của máy chủ web (được hiển thị trong đầu ra của bảng điều khiển như
CHỈNH SỬA
Trong ACE EDITOR, chọn config / user_metas_SLAVE_ADDRESS.json (hoặc tải lên một). Cấu trúc là:
- Một mảng các cặp tên / giá trị.
- Tên là tên của mục siêu dữ liệu cần thay đổi.
- Giá trị là sự thay đổi. Hậu tố chỉ mục được kiểm tra để thay thế.
Bước 6: Vật liệu và công cụ



ICOS10 (IDC) Hóa đơn nguyên vật liệu
- Chốt chốt D1M BLOCK (1)
- Đế và vỏ D1M BLOCK (1)
- Wemos D1 Mini (1)
- Wemos D1 Mini Protoboard Shield (1)
- Tiêu đề nữ 40P (8P, 8P, 9P, 9P)
- Tiêu đề nam 90º (3P, 3P, 3P, 2P, 1P, 2P)
- Protoboard 1 "hai mặt (2)
- 2N7000 NFET (1)
- 6 Pin Bao phủ Đầu IDC Nam (1)
- Dây móc (~ 10)
- Dây thiếc 0,5mm (~ 4)
- 4G x 15mm Vít tự khai thác đầu nút (2)
- Vít chìm tự khai thác 4G x 6mm (~ 20)
- Hàn và sắt (1)
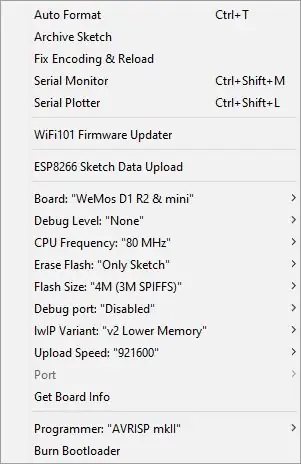
Bước 7: Chuẩn bị MCU



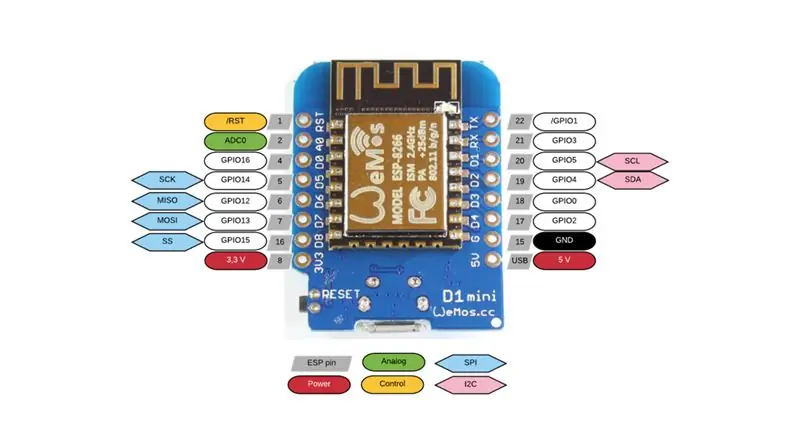
Trong bản dựng này, chúng tôi đang sử dụng Wemos D1 Mini. Nếu trước đây bạn đã tạo KHỐI KHỐI WIFI D1M, bạn có thể sử dụng nó cho thành phần phần cứng mô-đun. Nếu không, như một mức tối thiểu trần, hãy làm theo phần tiếp theo.
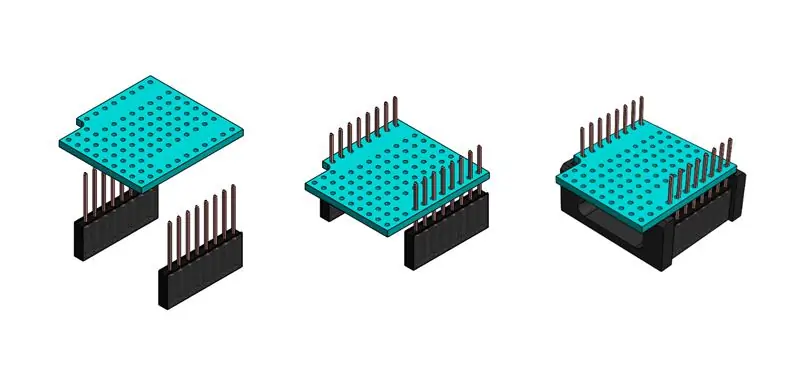
SOLDERING THE HEADER PINS TRÊN MCU (sử dụng PIN JIG) Nếu bạn không thể in PIN JIG, chỉ cần làm theo hướng dẫn và ứng biến: chiều cao (độ lệch) của PIN JIG là 6,5mm.
- In / lấy mã PIN từ trang này.
- Đưa các chân tiêu đề qua đáy bảng (TX phải-trái) và vào đồ gá hàn.
- Nhấn các ghim xuống một bề mặt phẳng cứng.
- Ấn mạnh tấm ván xuống đồ gá.
- Hàn 4 chân góc.
- Làm nóng lại và định vị lại bảng / chân nếu cần (bảng hoặc chân không thẳng hàng hoặc không thẳng hàng).
- Hàn phần còn lại của các ghim.
TẢI LÊN PHẦN MỀM
Kho mã có thể được tìm thấy ở đây (ảnh chụp nhanh).
Bạn có thể tìm thấy tệp ZIP của thư viện tại đây (ảnh chụp nhanh).
Hướng dẫn "Nhập thư viện ZIP" tại đây.
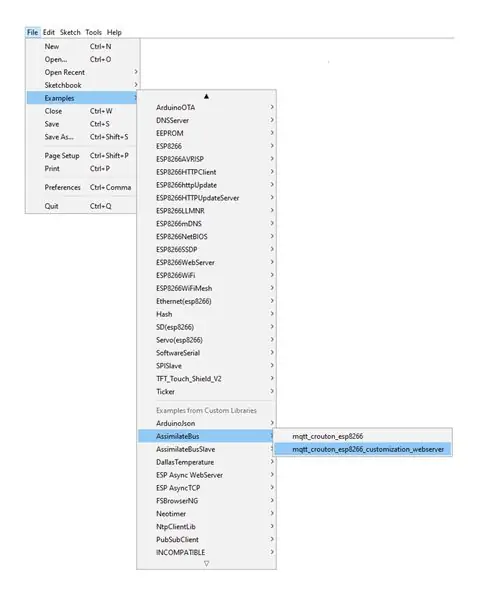
Sau khi thư viện được cài đặt, bạn có thể mở ví dụ "mqtt_crouton_esp8266_customization_webserver".
Hướng dẫn thiết lập Arduino cho Wemos D1 Mini tại đây.
Phụ thuộc: ArduinoJson, TimeLib, PubSubClient, NeoTimer (xem tệp đính kèm nếu vi phạm các thay đổi trong kho).
TẢI LÊN SPIFFS
Khi mã đã được tải vào Arduino IDE, hãy mở device.json trong thư mục data / config:
- Sửa đổi giá trị của wifi_ssid bằng SSID WiFi của bạn.
- Sửa đổi giá trị của wifi_key bằng Khóa WiFi của bạn.
- Sửa đổi giá trị của mqtt_device_name bằng Nhận dạng thiết bị ưa thích của bạn (không cần tham gia).
- Sửa đổi giá trị của mqtt_device_description bằng Mô tả thiết bị ưa thích của bạn (trong Crouton).
- Lưu thiết bị.json.
- Tải các tệp dữ liệu lên SPIFFS.
Bước 8: Chuẩn bị nhà ở MCU




MCU Housing để lộ các tiêu đề cho D1 Mini cắm vào và các tiêu đề cho bo mạch con giao tiếp với mạch Socket (cảm biến và tác nhân).
CÁC ĐẦU BỐ TRÍ NHÀ Ở Cái này dựa trên D1 Mini Protoboard, và ngắt các chân sau:
- Các chân để kết nối D1M WIFI BLOCK / D1 Mini.
- Ngắt trực tiếp 2 hàng liên hệ từ D1M WIFI BLOCK / D1 Mini. Chúng chỉ có sẵn để thuận tiện trong khi tạo mẫu. Dự kiến, hội đồng quản trị sẽ chặn tất cả quyền truy cập vào các tiêu đề này.
- 4 Sự cố của các chốt cụ thể được sử dụng bởi các bảng con.
Để thêm Danh bạ D1M vào HEADER NHÀ Ở:
- Xem video SOLDER SỬ DỤNG SOCKET JIG.
- Nạp các chân tiêu đề qua cuối bảng (TX trên cùng bên trái ở mặt trên).
- Đồ gá cấp liệu qua tiêu đề nhựa và cân bằng cả hai bề mặt.
- Lật ngược đồ gá và bộ phận lắp ráp và ấn chặt tiêu đề lên một bề mặt phẳng cứng.
- Ấn mạnh tấm ván xuống đồ gá.
- Hàn 4 chân góc bằng cách sử dụng chất hàn tối thiểu (chỉ là căn chỉnh tạm thời của các chân).
- Làm nóng lại và định vị lại bảng / chân nếu cần (bảng hoặc chân không thẳng hàng hoặc không thẳng hàng).
- Hàn phần còn lại của các ghim.
- Tháo đồ gá.
- Cắt ghim ra khỏi vật hàn bên trên.
Để thêm các Breakouts-board con gái:
- Cắt bỏ 4 tiêu đề 9P dành cho Nữ.
- Ở trên cùng, hãy chèn các Tiêu đề 9P như được hiển thị và hàn ở dưới cùng.
Để thêm các Đột phá Trực tiếp:
- Cắt 2 tiêu đề 8P Female.
- Ở trên cùng, hãy chèn các Tiêu đề 8P như được hiển thị và hàn ở dưới cùng.
Để kết nối các tiêu đề, ở phía dưới có ghim TX hướng lên:
- Theo dõi và hàn từ chân RST qua 4 chân.
- Theo dõi và hàn từ chân A0 qua 4 chân.
- Theo dõi và hàn từ chân D1 qua 4 chân.
- Theo dõi và hàn từ chân D2 qua 4 chân.
- Theo dõi và hàn từ chân D0 xuống 2 hàng và qua 4 chân.
- Theo dõi và hàn từ chân D7 qua 4 chân.
- Theo dõi và hàn từ chân GND qua 4 chân.
- Theo dõi và hàn từ chân 5V qua 4 chân.
- Theo dõi và hàn từ chân 3V3 xuống 45 ° trên 4 chân.
LẮP RÁP CỐ ĐỊNH
CHỦ ĐẦU TƯ NHÀ Ở được dán vào NHÀ Ở MCU và điều này được dán vào TẤM CƠ SỞ.
- Với cạnh dài của ĐẦU NGUỒN NHÀ Ở hướng vào lỗ, hãy lắp LIÊN HỆ D1M vào các khe hở trong MCU HOUSEING và đẩy xả nước xuống.
- Chèn MCU vào MCU CONTACTS trong quá trình dán để đảm bảo căn chỉnh chính xác.
- Đặt KHUNG TRỤC ĐẦU lên phía trên của các đồ đạc lắp ráp và gắn bằng 2 vít 4G x 16mm.
- Đặt các đồ đạc đã lắp ráp với lỗ hướng về phía cạnh ngắn và gắn các vít 4G x 6mm.
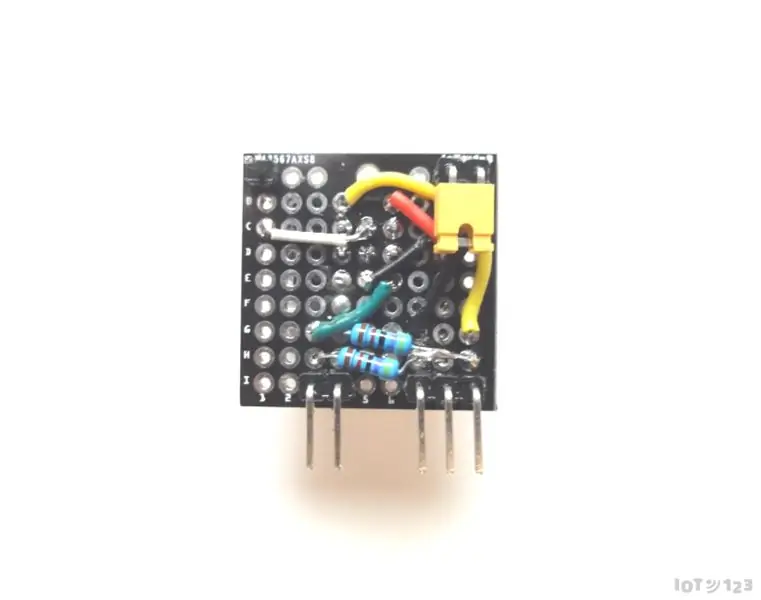
Bước 9: Xây dựng công tắc bên thấp của nô lệ / ĐẶT LẠI Con gái bo mạch chủ



Đây là một cải tiến của bảng con REST được phát triển bản dựng cuối cùng. Điều này thêm một công tắc bên thấp kết nối các nô lệ với GROUND. Nếu cái chính được đặt lại, các nô lệ cũng sẽ và quá trình khởi tạo truyền siêu dữ liệu sẽ bắt đầu lại.
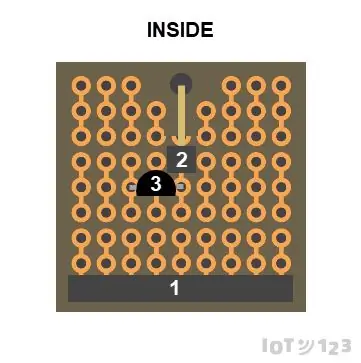
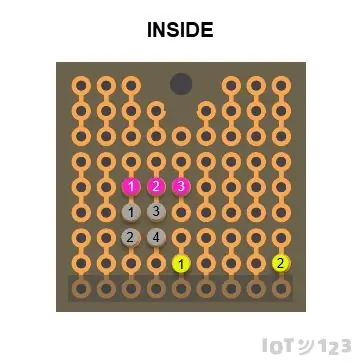
CUỘC HỌP
- Ở bên trong, lắp các Đầu nối Nam 9P 90 ° (1), Đầu cắm Nam 1P 90 ° (2), 2N7000 (3) và hàn bên ngoài.
- Ở bên trong, vạch một dây màu vàng từ YELLOW1 đến YELLOW2 và hàn.
- Ở bên trong, vạch một dây trần từ SILVER1 đến SILVER2 và hàn.
- Ở bên trong, vạch một dây trần từ SILVER3 đến SILVER4 và hàn.
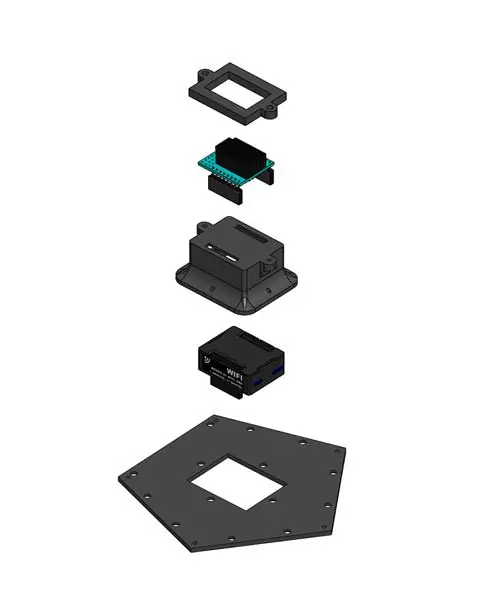
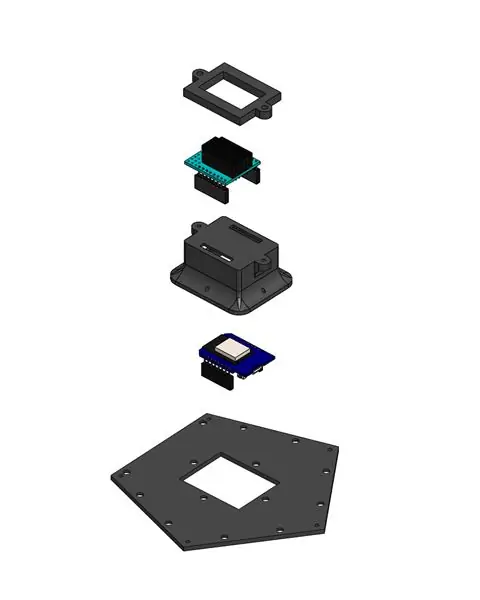
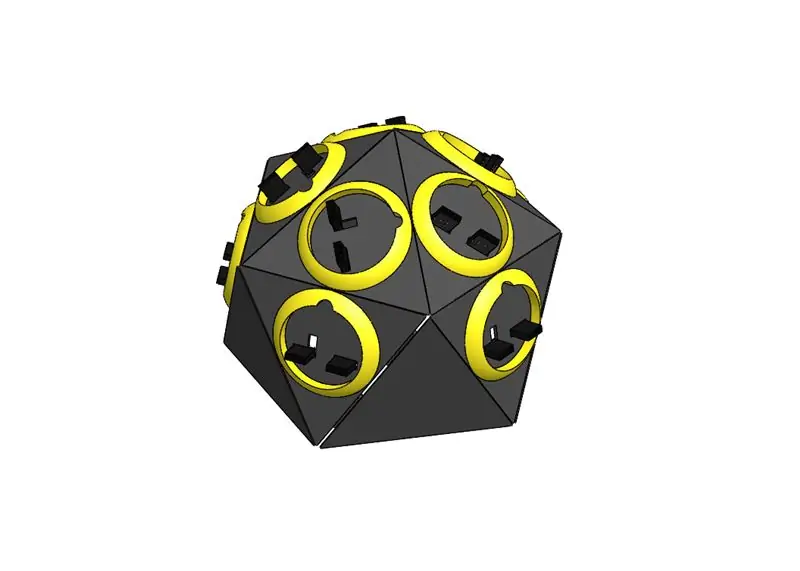
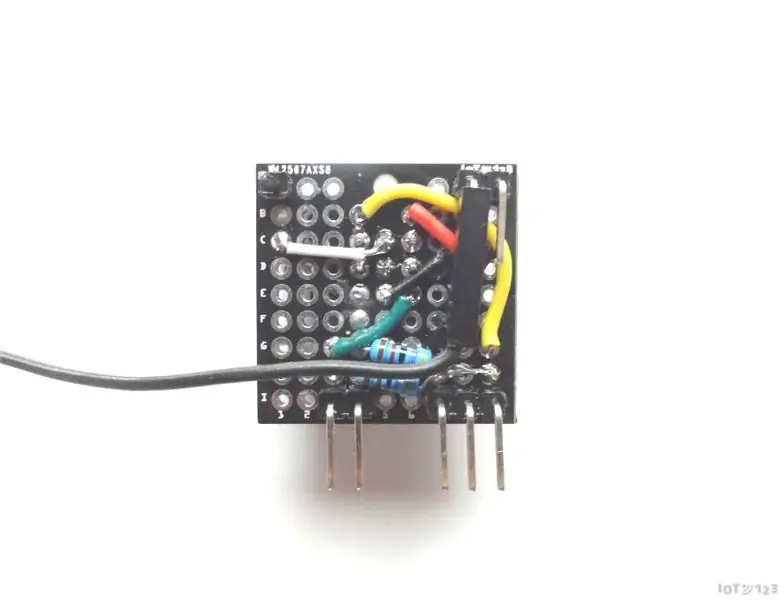
Bước 10: Lắp ráp các thành phần chính




- Đảm bảo SHELL đã được chế tạo và mạch đã được kiểm tra (cáp và ổ cắm).
- Hoán đổi tiêu đề Nam 2P trên BAN CON GÁI 3V3 I2C bằng Tiêu đề Nam 2P 90º 1P.
- Chèn 3V3 I2C DAUGHTER-BOARD, với chân 3V3 vào phần cuối của tiêu đề (xem hình).
- Lắp BAN CÔNG TẮC / ĐẶT LẠI CON GÁI BÊN THẤP với dây vào bên trong (xem hình).
- Theo dõi một đạo trình Dupont giữa Đầu cắm Nam 90º 1P trên BAN ĐẦU CON GÁI ĐẶT LẠI THÀNH BAN ĐẦU CON GÁI 3V3 I2C.
- Chèn Ổ cắm IDC từ CÁP VỎ vào Tiêu đề IDC trên BAN ĐẦU CON GÁI 3V3 I2C.
- Cẩn thận chèn CON GÁI-BAN / NHÀ Ở giữa các dây cáp trong VỎ và căn chỉnh các lỗ đế.
- Gắn chặt LẮP RÁP CƠ SỞ vào VỎ bằng các vít 4G x 6mm.
- Đính kèm bất kỳ CẢM BIẾN ASSIMILATE nào bạn đã thực hiện.
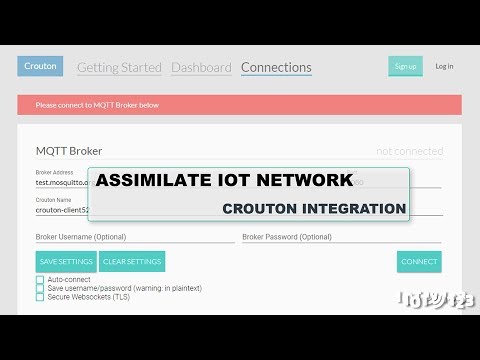
Bước 11: Các bước tiếp theo




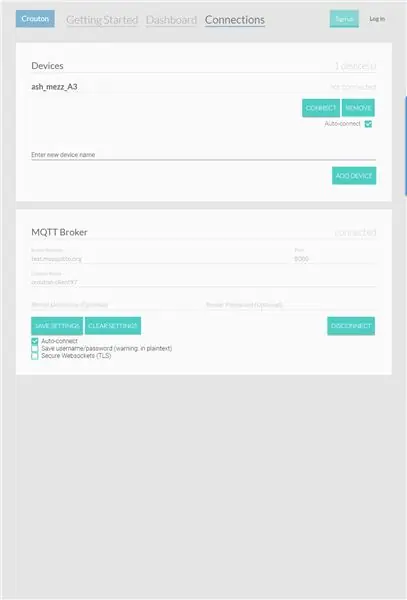
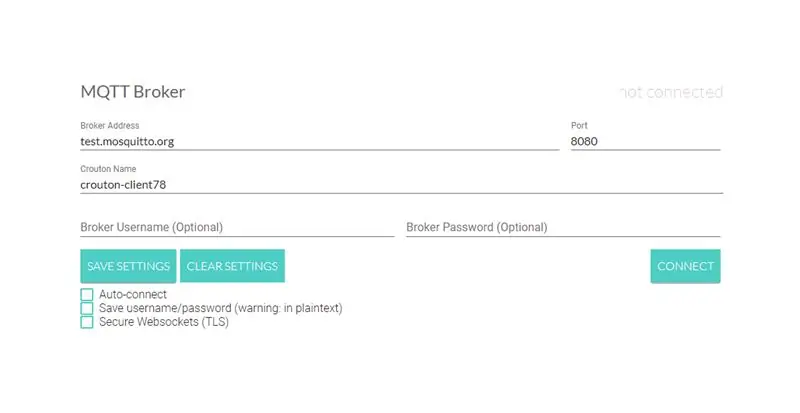
- Trỏ trình duyệt của bạn tại
- Đảm bảo nhà môi giới là test.mosquitto.org.
- Nhấp vào Kết nối.
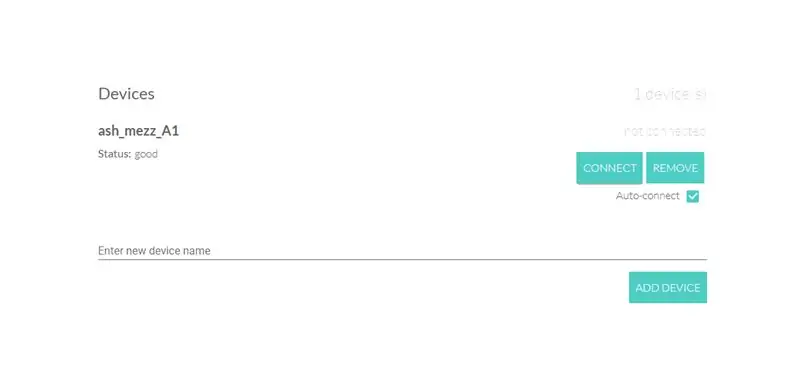
- Nhập đầu vào Tên thiết bị dưới dạng mqtt_device_name trong tệp /config/device.json.
- Nhấp vào Thêm thiết bị.
- Nhấp vào Tự động kết nối.
- Cấp nguồn cho ICOS10 (5V MicroUSB) của bạn.
- Xác minh thông qua bảng điều khiển Crouton.
Đề xuất:
Tự tạo cho mình một trang bắt đầu tùy chỉnh, tối giản!: 10 bước

Hãy tự tạo cho mình một trang khởi đầu tùy chỉnh, tối giản !: Bạn đã phải chuyển sang làm việc chủ yếu từ xa kể từ khi COVID-19 trở thành hiện thực chưa? Tương tự! Làm việc tại nhà với máy tính của chúng tôi và qua Internet thường có nghĩa là chúng tôi phải theo dõi rất nhiều trang web cho cơ quan, cho trường học hoặc thậm chí … cho vui! Dấu trang
Bánh xe bước tùy chỉnh (cảm biến vị trí nồi): 10 bước

Bánh xe điều khiển tùy chỉnh (cảm biến vị trí nồi): tuyên bố từ chối trách nhiệm: đừng trách tôi vì đã không hiển thị từng bước, đây chỉ được coi là một tài liệu tham khảo và tôi chỉ nói những gì tôi đã làm và kết quả, nó có một số sai sót cốt lõi như nhiễu vì vậy đừng làm chính xác như tôi đã làm và mong đợi một kết quả xuất sắc, và f
Điều khiển độ sáng của đèn Led bằng Raspberry Pi và trang web tùy chỉnh: 5 bước

Kiểm soát độ sáng của đèn Led bằng Raspberry Pi và Trang web tùy chỉnh: Sử dụng máy chủ apache trên pi của tôi với php, tôi đã tìm ra cách kiểm soát độ sáng của đèn led bằng thanh trượt với trang web tùy chỉnh có thể truy cập trên bất kỳ thiết bị nào được kết nối với cùng mạng với pi của bạn Có rất nhiều cách mà điều này có thể được
Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: 5 bước

Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: Đây là dự án đầu tiên của tôi và dự án này hoạt động dựa trên hai cảm biến cơ bản, một là Cảm biến cảm ứng và cảm biến thứ hai là Cảm biến âm thanh, khi bạn nhấn bàn phím trên cảm biến cảm ứng, đèn AC sẽ chuyển BẬT, nếu bạn nhả nó ra, Đèn sẽ TẮT và cùng
XP tùy chỉnh - Visual Basic Scripting để tùy chỉnh !: 6 bước

XP tùy chỉnh - Visual Basic Scripting to Customize !: Một cách đơn giản để thay đổi giao diện của XP là sử dụng một số chương trình GUI * trị giá 1000 đô la, phải không? SAI LẦM! Bạn có thể chi tiền cho các chương trình, nhưng tại sao phải trả tiền nếu bạn có thể làm điều đó miễn phí? Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách làm điều đó dễ dàng đến mức nó sẽ có giá 0 đô la và sẽ
