
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.




Tôi bắt đầu với ý tưởng "Tôi có thể điều khiển ánh sáng bằng chính đôi tay của mình và thể hiện ý muốn của mình không?"
Nó là một 'Dot Light Pattern' cho phép bạn tự tạo ra màu sắc của riêng mình, thiết kế các mẫu của riêng bạn với những màu đó và trải nghiệm các hiệu ứng hoạt hình khác nhau.
Bước 1: Vật liệu




- Arduino UNO x 13
- Dải LED WS2901 hoặc WS2811 pixel (130 LEDS)
- Công tắc nút x 1
- Công tắc chụp x 65
- Máy đo điện thế x 65
- Cáp cầu vồng
- Đủ sức mạnh SMPS
- Cáp dẫn
- Thanh tròn trong suốt acrylic (đường kính 30mm)
- Bảng Acrylic màu đen (5T) (500mm * 790mm) x 2, (500mm * 35mm) x 2, (790mm * 35mm) x 2
Bước 2: Kế hoạch xây dựng




Bước 3: Phần cứng: Thiết kế mạch



-
Cắt tấm acrylic giống như cấu trúc trên. (xem bước 2)
- Một phần của đèn LED tân pixel được đặt ở trên cùng và dưới cùng của lỗ đo điện trở, và có tổng cộng 65 cặp đèn LED tân pixel được gắn vào.
- Một cặp đèn LED tân pixel được nối với nhau để tạo thành một chân Arduino duy nhất.
- Lắp 65 áp kế vào các lỗ của đồng hồ đo. (Đặt nó ở phía đối diện của một bề mặt tân pixel.)
- Gắn 65 công tắc snap để khớp với các lỗ công tắc.
- Tổng cộng có mười ba Arduino UNO được gắn vào mỗi vùng trong số mười ba vùng để liên kết năm phần của 65 phần cứng vào một Arduino UNO.
- Như được hiển thị trong ảnh đính kèm, Kết nối các máy đo điện áp, công tắc chụp nhanh và đèn LED tân pixel với các chân của Arduino UNO bằng dây. (xem bước 2)
- Các chân GND và 5V của một số Arduino UNO được thu vào dây cáp, sau đó được kết nối với nguồn bên ngoài. (xem bước 2)
- Loại bỏ bụi bằng áp suất không khí.
Bước 4: Phần cứng: Cắt acrylic



-
Cắt thanh acrylic có chiều dài 50mm.
- Một mặt của thanh acrylic được khoan với kích thước và độ sâu để phù hợp với bộ phận điều khiển của máy đo lực.
- Thanh acrylic được cắt rộng hơn một chút so với lỗ để có một khoảng trống có thể vừa khít với máy đo lực.
- Mặt còn lại cho một ít giấy nhám để ánh sáng có thể truyền qua một cách gọn gàng.
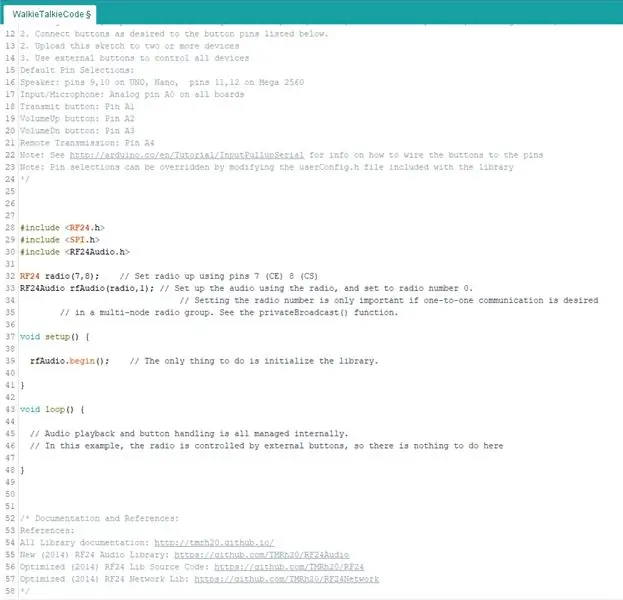
Bước 5: Mã lập trình Arduino
www.kasperkamperman.com/blog/arduino/ardui…
Mã 'hsb to rgb' 를 참고 한 사이트
#bao gồm
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
# xác định mã PIN1 2 # xác định mã PIN2 3 # xác định mã PIN3 4 # xác định mã PIN4 5 # xác định mã PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Mảng 선언
Adafruit_NeoPixel pixel = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_KHZ800 Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 cờ
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int Colors [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB / HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int cơ sở;
if (sat == 0) {
màu sắc [chỉ số] [0] = val; màu sắc [chỉ số] [1] = val; màu sắc [chỉ số] [2] = val; } khác {
căn = ((255 - sat) * val) >> 8;
chuyển đổi (màu / 60) {
trường hợp 0: r = val; g = (((val - bazơ) * hue) / 60) + bazơ; b = căn cứ; nghỉ;
trường hợp 1:
r = (((val - base) * (60 - (hue% 60))) / 60) + base; g = val; b = căn cứ; nghỉ;
trường hợp 2:
r = căn cứ; g = val; b = (((val - base) * (hue% 60)) / 60) + base; nghỉ;
trường hợp 3:
r = căn cứ; g = (((val - bazơ) * (60 - (hue% 60))) / 60) + bazơ; b = val; nghỉ;
trường hợp 4:
r = (((val - base) * (hue% 60)) / 60) + base; g = căn cứ; b = val; nghỉ;
trường hợp 5:
r = val; g = căn cứ; b = (((val - bazơ) * (60 - (hue% 60))) / 60) + bazơ; nghỉ; }
màu sắc [chỉ số] [0] = r;
màu sắc [chỉ số] [1] = g; màu sắc [chỉ số] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 màu rgb 선언
int hue [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startedSwitch = {8, 9, 10, 11, 12}; // bật / tắt 버튼 핀 번호 boolean startState = {false, false, false, false, false}; // bật / tắt 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 하여 int buttonState; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 unsigned long debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
boolean B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
unsigned long currentMillis; // 현재 시간 변수
unsigned long B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 unsigned long DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) dài không dấu R_previousMillis; // 레인보우 타이머 dài không dấu D_previousMillis; // 디밍 타이머
boolean firstRainbow = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 ///////////////////////////////////////////////// //////////////////////////////////////////
void setup () {
for (int i = 0; i <NUM_LIGHTS; i ++) {pixel .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startedSwitch , INPUT_PULLUP); // bật / tắt 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startedSwitch ); // bật / tắt 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startedSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
chuyển đổi (MODE) {// 애니메이션 함수 스위치 문
case 0: on (); // trên 함수 실행 break; // 조건문 에서 빠져 나가라
trường hợp 1:
cầu vồng(); // cầu vồng 함수 실행 break;
trường hợp 2:
mờ (); // làm mờ 함수 실행 break;
trường hợp 3:
nhấp nháy (); // nhấp nháy 함수 실행 break; }
for (int i = 0; i <NUM_LIGHTS; i ++) {pixel .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
//////////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int read = digitalRead (animationButton); if (đang đọc! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (đang đọc! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = đọc; // 판독 값 을 buttonState 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
CHẾ ĐỘ ++; // 버튼 모드 1 씩 증가 if (MODE> 3) {MODE = 0; firstRainbow = true; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Sáng = 15; // 밝기 는 15}}}}
lastButtonState = đọc; // 판독 값 을 이전 의 버튼 상태 에 대입
trả về CHẾ ĐỘ; 함수 를 종료 하고 chế độ 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// chức năng của chế độ hoạt ảnh
//trên
void on () {Serial.println ("on"); // 시리얼 모니터 에 on 을 써라 for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Cầu vồng
void cầu vồng () {Serial.println ("mưa"); // 시리얼 모니터 에 rain 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed + = 10; // 레인보우 변환 변수 에 10 을 더해라}
for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal + RainbowSpeed)% 1023); // 레인보우 컬러 셋팅}
}
// Làm mờ
void dimming () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Sáng); // 시리얼 모니터 에 Sáng 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright + = BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Bright = constraintin (Bright, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
for (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Chớp mắt
void nhấp nháy () {Serial.println ("nhấp nháy"); // 시리얼 모니터 에 chớp mắt 를 써라
for (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} for (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} else {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// chức năng cốt lõi
// bộ màu
void color_set (int index, int colorSenser) {
if (startState [index]) {hue [index] = map (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorSenser 에) getRGB (hue [index], 255, 255, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, pixel [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
for (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, pixel [index]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// bộ dimColor
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = map (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, pixel [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
Bước 6: Một cái nhìn hoàn chỉnh
Đề xuất:
Đèn chạy bằng pin bật sáng nhờ sử dụng nam châm!: 8 bước (có hình ảnh)

Đèn chạy bằng pin bật thông qua việc sử dụng nam châm !: Chúng ta biết rằng hầu hết các loại đèn đều bật / tắt thông qua một công tắc vật lý. Mục tiêu của tôi với dự án này là tạo ra một cách độc đáo để dễ dàng bật / tắt đèn mà không cần công tắc cổ điển đó. Tôi đã bị hấp dẫn bởi ý tưởng về một chiếc đèn có thể thay đổi hình dạng trong sự kiện này
Continuum - Màn hình nghệ thuật LED chuyển động chậm: 22 bước (có hình ảnh)

Continuum - Màn hình nghệ thuật LED chuyển động chậm: Continuum là màn hình nghệ thuật ánh sáng chuyển động liên tục, với các tùy chọn di chuyển nhanh, chậm hoặc cực kỳ chậm. Các đèn LED RGB trong màn hình được cập nhật 240 lần mỗi giây, với các màu duy nhất được tính toán mỗi lần cập nhật. Một thanh trượt bên lề
Đưa âm thanh, ánh sáng và chuyển động vào trò chơi board với nam châm: 3 bước

Đưa âm thanh, ánh sáng và chuyển động vào trò chơi trên bàn bằng nam châm: Dự án này là một nỗ lực đưa các thành phần điện tử vào một trò chơi trên bàn. Các nam châm được dán vào các con tốt và các cảm biến sảnh được dán dưới bảng. Mỗi khi nam châm chạm vào cảm biến, âm thanh được phát ra, đèn led sáng lên hoặc động cơ servo được kích hoạt. Tôi là
Màn hình SMS -- Màn hình ma trận chấm -- MAX7219 -- SIM800L: 8 bước (có hình ảnh)

Màn hình SMS || Màn hình ma trận chấm || MAX7219 || SIM800L: Trong video này, bạn sẽ học cách sử dụng mô-đun GSM, màn hình ma trận điểm và cách hiển thị văn bản cuộn trên đó. Sau đó, chúng tôi sẽ kết hợp chúng với nhau để hiển thị các tin nhắn nhận được qua SIM GSM sang màn hình ma trận điểm. Nó khá dễ dàng và yo
Nam châm tủ lạnh khung ảnh được chiếu sáng bằng đèn LED: 9 bước

Nam châm tủ lạnh khung ảnh chiếu sáng LED: Nam châm tủ lạnh khung ảnh chiếu sáng LED là một thiết bị rất đơn giản nhưng hữu ích, nó chỉ yêu cầu một số kỹ năng hàn cơ bản và một số kiến thức điện tử rất cơ bản. khung tranh. Sau đó gắn kết
