
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



Đầu tiên, tôi xin giới thiệu về Tobias, chú gấu bông khổng lồ của bạn gái tôi, chính là nguồn cảm hứng cho dự án này.
Tobias có một tính cách, được xây dựng theo thời gian trong khi chúng ta đùa cợt tự hỏi trong tâm trí mình rằng anh ấy làm gì khi cô ấy đi làm.
Dự án nhằm mục đích trở thành một món quà đơn giản, một Arduino với một loa piezo phát bài hát yêu thích của cô ấy. Nhanh chóng nó vượt ra khỏi tầm kiểm soát của tôi và trở thành một chiếc hộp âm nhạc:
- In 3D
- có khả năng chơi nhạc mà không cần kết nối USB bằng pin AA
- với "phím" piano sáng lên theo từng nốt nhạc
- có khả năng tái tạo hình ảnh trên TV CRT cũ thông qua đầu nối RCA
Quân nhu
- Arduino Nano
- Loa (Tôi lấy nó từ một chiếc đài cũ bị hỏng)
- Chuyển đổi Công tắc (3 pin) - bộ chọn chế độ
- Chiết áp quay - điều khiển âm lượng
- 2x điện trở 220Ω
- 1x 440Ω điện trở hoặc 2x 220Ω điện trở
- 1x điện trở 1kΩ
- 11 đèn led 3mm
- 2x đầu nối RCA cái
- Dây điện
- 3.5mm trắng acrylic
- keo nóng hoặc keo siêu dính
Công cụ:
- bộ hàn
- máy in 3D
- máy tính có Arduino IDE để tải mã lên
Bước 1: Mã - Tải lên
Bạn sẽ cần:
- Thư viện TVout - cho phép Arduino đưa hình ảnh và âm thanh lên TV có kết nối RCA hoặc SCART
- arduino-volume1 - Thư viện này cải thiện chất lượng âm thanh, nó được sử dụng ở chế độ 1 (riêng Arduino mà không cần kết nối TV). Tuy nhiên, ở chế độ 2, bạn không thể sử dụng nó cùng lúc vì thư viện TVout sử dụng bộ hẹn giờ giống như volume1
Nếu bạn muốn thay đổi nhạc hoặc hình ảnh, hãy xem các bước tiếp theo, nếu không chỉ tải mã lên Arduino của bạn, nhưng trước tiên hãy đảm bảo rằng bạn đã cài đặt cả hai thư viện.
Bước 2: Mã (thay đổi nhạc)

Tại đây bạn có thể tìm thấy bài hát:
Tôi chia nhạc thành nhiều phần, gán các chữ cái cho mỗi phần lặp lại chính nó. Sau đó, tôi gán giá trị từ 1 đến 16 cho mỗi nốt và đặt chúng trên dòng 0 của mỗi mảng. Các giá trị tương ứng với tần suất của nốt nhạc sẽ được chơi (mảng freq ). Ở dòng 1, tôi đặt thời lượng của mỗi ghi chú ở trên. Thí dụ:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // ghi chú
{1, 3, 1, 1, 1, 1}}; // khoảng thời gian
Nếu bạn muốn sử dụng một bài hát khác:
- thay đổi mảng freq với các tần số mong muốn mới (ghi chú)
- thay đổi các mảng tương ứng với từng đoạn của bài hát
- trong void music () chọn thứ tự sẽ phát
- thay đổi "X" trong khai báo mảng cho số phần tử trong mỗi dòng và cũng thay đổi trong khoảng trống tương ứng, ví dụ:
melB1 [2] [X]
void melodiaB1 () {
for (a = 0; a <X; a ++) {
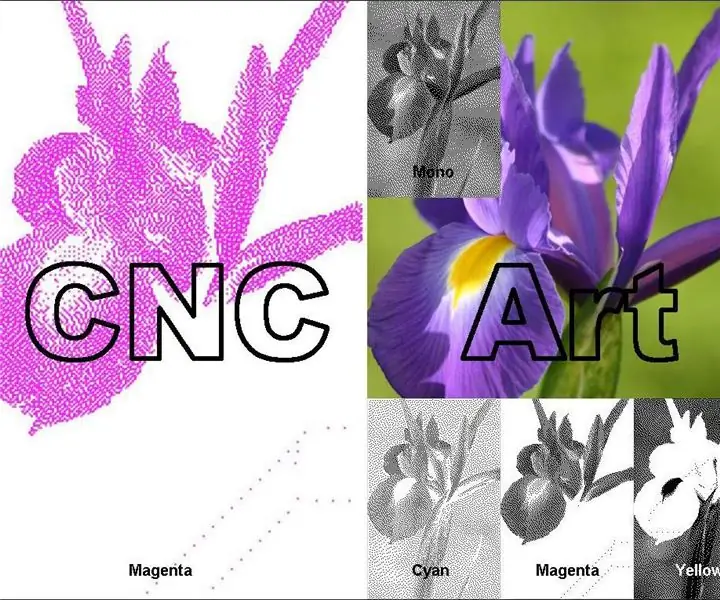
Bước 3: Mã (thay đổi Hình ảnh / Hình ảnh)



Tôi đã sử dụng GIMP để thay đổi ảnh thành đen trắng, các bước:
Màu sắc / Độ bão hòa = 0
Hình ảnh phải được thay đổi thành độ phân giải 95x95 pixel. Thư viện TVout cho phép độ phân giải cao hơn nhưng do kích thước của mã tôi định sử dụng, tôi buộc phải hạ độ phân giải xuống.
- Công cụ chọn hình chữ nhật (Tỷ lệ khung hình - cố định 1: 1)
- Chỉnh sửa / Sao chép
- Tệp / Tạo / Từ Clipboard
- Hình ảnh / Tỷ lệ Hình ảnh (95x95)
Bắt buộc phải chuyển đổi hình ảnh sang đen trắng chứ không phải thang độ xám.
- Fuzzy Select Tool và Free Select Tool để chọn những vùng mà tôi muốn xuất hiện với màu đen.
- Bút chì (đen) để làm cho lựa chọn của chúng ta có màu đen
- Chọn / Đảo ngược (đảo ngược lựa chọn của chúng tôi)
- Bút chì (trắng) để tô màu trắng cho phần còn lại của vùng
- Màu sắc / Độ sáng-Độ tương phản (độ tương phản ở mức tối đa để đảm bảo màu đen là màu đen)
Bây giờ chúng ta có hình ảnh đen trắng với độ phân giải 95x95 pixel
Tệp / Xuất dưới dạng (. BMP)
Để chuyển đổi hình ảnh mới sang mã, tôi đã sử dụng Image2Code
Điều này mang lại cho chúng tôi một mảng gần như tốt. Sau đó, tôi sao chép và dán nó vào Arduino IDE.
Sử dụng Chỉnh sửa / Tìm:
- tìm kiếm tất cả “0xFF” và thay thế nó bằng “0” (Thay thế tất cả)
- làm tương tự cho “0x00” và thay thế nó bằng “1”
- Xóa tất cả “{“và “}”
"0" sẽ là một pixel màu đen
"1" sẽ là một pixel màu trắng
Bước 4: Mô hình 3D

Để tạo mô hình 3D hộp, tôi đã sử dụng SketchUp. Do những hạn chế của máy in 3D của tôi và khó khăn mà tôi tưởng tượng rằng nó sẽ tạo ra các kết nối bên trong, tôi quyết định tạo mô hình thành 4 phần.
Tôi đã tải lên tệp SketchUp nếu bạn muốn thay đổi điều gì đó trên thiết kế, nếu không, chỉ cần in các tệp.stl
Bước 5: Lắp ráp



Việc lắp ráp không phức tạp nhưng khó do kích thước của hộp và số lượng dây được kết nối.
Đề xuất:
Cách tạo máy nghe nhạc MP3 với màn hình LCD bằng Arduino và DFPlayer Mô-đun máy nghe nhạc MP3 mini: 6 bước

Cách tạo máy nghe nhạc MP3 với màn hình LCD bằng mô-đun máy nghe nhạc MP3 mini Arduino và DFPlayer: Hôm nay chúng ta sẽ tạo máy nghe nhạc MP3 với màn hình LCD bằng mô-đun máy nghe nhạc MP3 mini DFPlayer và Arduino. Dự án có thể đọc các tệp MP3 trong thẻ SD và có thể tạm dừng và chơi giống như thiết bị 10 năm trước. Và nó cũng có bài hát trước và bài hát tiếp theo vui nhộn
Cảm biến âm thanh và âm nhạc Trâm tinh thể thạch anh với Playground Circuit Express: 8 bước (có hình ảnh)

Âm thanh và âm nhạc. và một loạt các công cụ. Đây là nguyên mẫu, hoặc bản nháp đầu tiên, của
Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ hóa âm nhạc + Điều khiển ánh sáng xung quanh: 6 bước (có hình ảnh)

Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ âm nhạc + Điều khiển ánh sáng xung quanh: Dự án này sử dụng arduino để điều khiển dải đèn LED RGB bằng điện thoại của bạn thông qua bluetooth. Bạn có thể thay đổi màu sắc, làm cho đèn đồng bộ với âm nhạc hoặc làm cho chúng tự động điều chỉnh theo ánh sáng xung quanh
Thêm ánh sáng và âm nhạc ma quái vào Jack-O-Lantern của bạn - Không cần hàn hoặc lập trình (trừ khi bạn muốn): 9 bước (có hình ảnh)

Thêm đèn và âm nhạc ma quái vào đèn lồng Jack-O-Lantern của bạn - Không cần hàn hoặc lập trình (Trừ khi bạn muốn): Có chiếc đèn Jack-O-Lantern đáng sợ nhất trên đường phố của bạn bằng cách thêm đèn phát sáng và âm nhạc ma quái! Đây cũng là một cách tuyệt vời để thử Arduino và thiết bị điện tử có thể lập trình được vì toàn bộ dự án có thể được hoàn thành mà không cần viết mã hoặc hàn - alth
Nhạc Reactive Light -- Cách Tạo Nhạc Reactive Light Cực Đơn Giản Để Làm Cho Màn Hình Đẹp Hơn.: 5 Bước (Có Hình)

Âm nhạc phản ứng ánh sáng || Cách tạo ánh sáng phản ứng âm nhạc siêu đơn giản để làm màn hình trở nên tuyệt vời.: Này các bạn, hôm nay chúng ta sẽ xây dựng một dự án rất thú vị. âm trầm thực sự là tín hiệu âm thanh tần số thấp. Nó rất đơn giản để xây dựng. Chúng tôi sẽ
