
Mục lục:
- Bước 1: Xem Video
- Bước 2: Nhận các bộ phận và công cụ
- Bước 3: Bắt đầu với các thành phần gắn trên bề mặt
- Bước 4: Reflow
- Bước 5: Thêm tiêu đề ghim
- Bước 6: Hàn màn hình 7 phân đoạn
- Bước 7: Phần cứng hoạt động như thế nào
- Bước 8: Chương trình Demo hoạt động như thế nào
- Bước 9: Daisy Chain Them Together
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


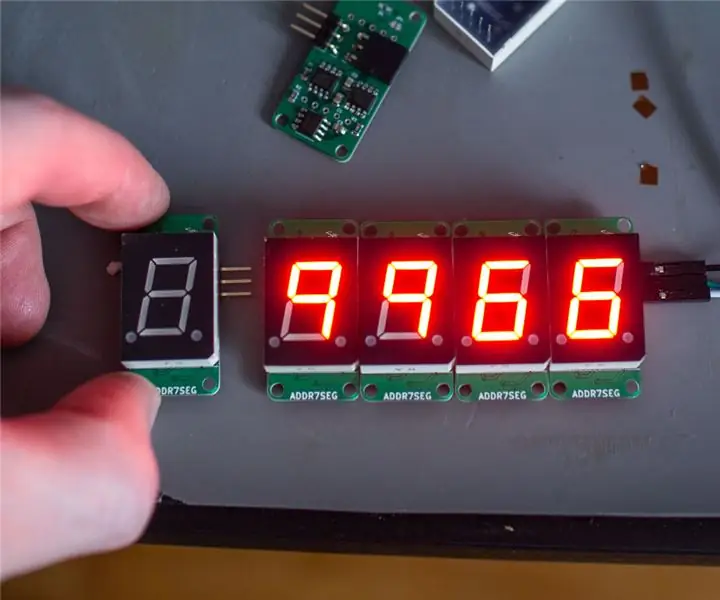
Cứ thường xuyên có một ý tưởng lại hiện lên trong đầu tôi và tôi nghĩ, "làm thế nào mà điều này chưa được thực hiện trước đây?" và phần lớn thời gian, nó thực sự là như vậy. Trong trường hợp "Hiển thị 7 phân đoạn có thể định địa chỉ" - tôi thực sự không nghĩ rằng nó đã được thực hiện, ít nhất là không phải như thế này.
Hầu hết thời gian, màn hình 7 phân đoạn trở nên phức tạp hơn bạn nghĩ. Về cơ bản, bạn chỉ thắp sáng một loạt đèn LED để hiển thị số hoặc chữ cái. Điều đó có nghĩa là bạn cần có quyền kiểm soát từng đoạn của mỗi chữ số bạn có, vì vậy nếu bạn có 4 chữ số, tức là 4 * 7 = 28 đầu ra! Chưa kể đến hệ thống dây điện và điện trở. Sau đó, một khi bạn bắt đầu lái một loạt chúng, mọi thứ trông không còn đơn giản nữa. Tôi đã quyết định tạo ra một cách đơn giản để có nhiều hoặc ít nhất, màn hình 7 đoạn tùy thích và chúng siêu mô-đun. Cho dù bạn muốn 20 hay 2, bạn chỉ cần một dòng dữ liệu từ Arduino để điều khiển chúng. Hãy cùng theo dõi để xem cách tôi đã làm điều này, hoặc để làm cho riêng bạn, hoặc chỉ để biết chúng hoạt động như thế nào!
Nếu bạn không muốn tự làm hoặc bạn chỉ muốn hỗ trợ các dự án mã nguồn mở mà tôi tạo, tôi hiện đang chạy một chiến dịch huy động vốn từ cộng đồng cho những hiển thị này trên trang web của mình!
Bước 1: Xem Video


Nếu bạn học tốt hơn bằng cách xem video, tôi sẽ giải thích cách tôi tạo ra chúng và cách chúng hoạt động ở đây.
Đừng quên đăng ký!
www.youtube.com/seanhodgins
Bước 2: Nhận các bộ phận và công cụ

Không có nhiều bộ phận, đó là điều làm cho điều này trở nên tuyệt vời, nhưng bạn sẽ phải ổn với việc hàn gắn trên bề mặt.
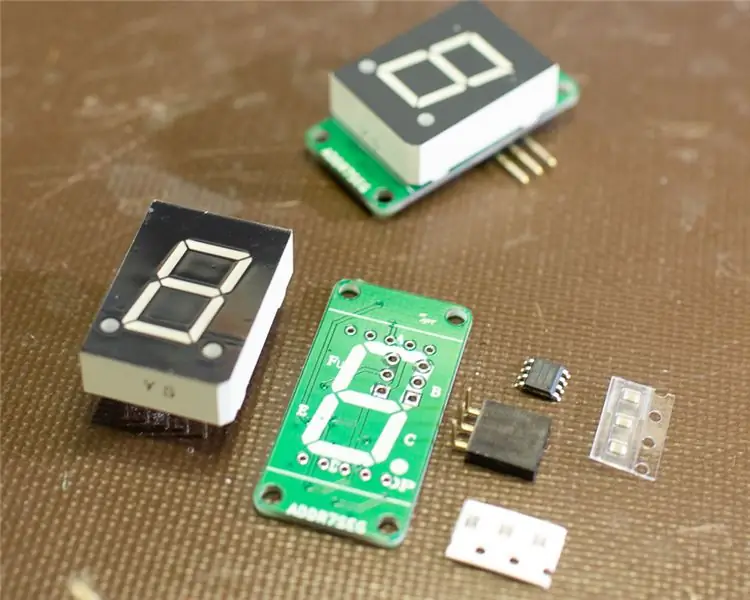
Các bộ phận trên mỗi màn hình:
- 1 x PCB tùy chỉnh - Nhận tệp từ GitHub hoặc Đặt hàng qua PCBWay
- 3 x WS2811 - Quả táo
- Hiển thị phân đoạn 1 x 7 - Cần phải là Cực dương chung! Sparkfun có chúng
- Điện trở 3 x 33OHM 0805 - Digikey
- Tụ điện 3 x 1uF 0805 - Digikey
- 1 x Tiêu đề góc phải 3 chân - Nữ - Phím số
- Đầu cắm góc phải 1 x 3 chân - Nam - Digikey
Công cụ:
- Sắt hàn
- Reflow Oven hoặc Hot Air (Tùy chọn nhưng dễ dàng hơn)
- Hàn dán hoặc hàn
Nếu bạn muốn bỏ qua việc xây dựng và chỉ cần mua một vài chiếc, hãy truy cập vào đây
shop.idlehandsdev.com/products/addressable-7-segment-display
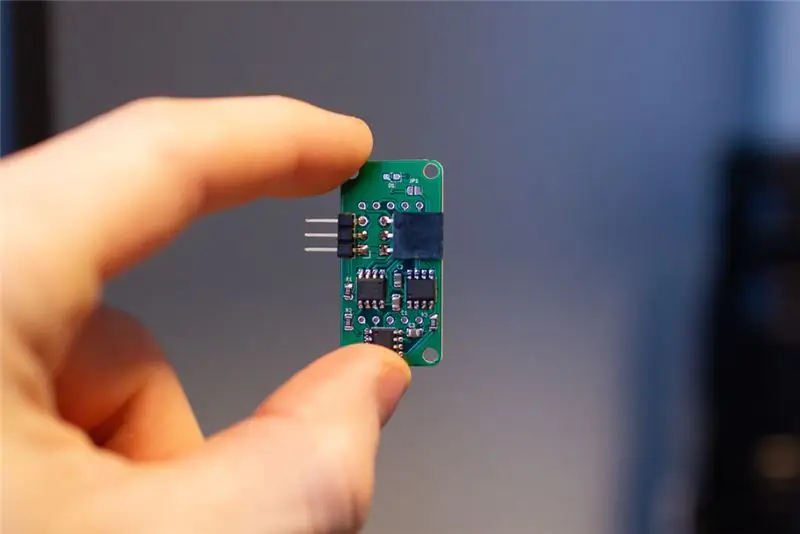
Bước 3: Bắt đầu với các thành phần gắn trên bề mặt
Mặt sau, áp dụng chất hàn. Đây là tất cả các thành phần thực sự dễ tha thứ, vì vậy sẽ là một dự án tốt để bắt đầu nếu bạn chưa bao giờ điều chỉnh lại các thành phần gắn kết bề mặt. Sau khi dán keo hàn, đặt các nắp, điện trở và cuối cùng là WS2811. Làm theo các đánh dấu trên bảng.
Bước 4: Reflow



Lấy không khí nóng đó ra hoặc làm nóng lại lò, làm nóng chúng cho đến khi tất cả các bộ keo hàn. Nếu bạn không có khí nóng hoặc lò nung lại, bạn có thể sử dụng mỏ hàn và thuốc hàn. Nó tẻ nhạt hơn nhưng hoàn toàn có thể làm được. Tôi có một video về điều này nếu bạn muốn biết một số kỹ thuật. Hãy xem nó tại đây:
Bước 5: Thêm tiêu đề ghim
Thứ tự các bước có thể hướng dẫn này là quan trọng. Các đầu ghim cần được hàn tiếp theo, vì miếng đệm của chúng sẽ sớm bị ẩn dưới thành phần hiển thị 7 đoạn. Bảng cho bạn biết hướng nào của đầu ghim nam và nữ. Cố gắng làm cho chúng thẳng thắn!
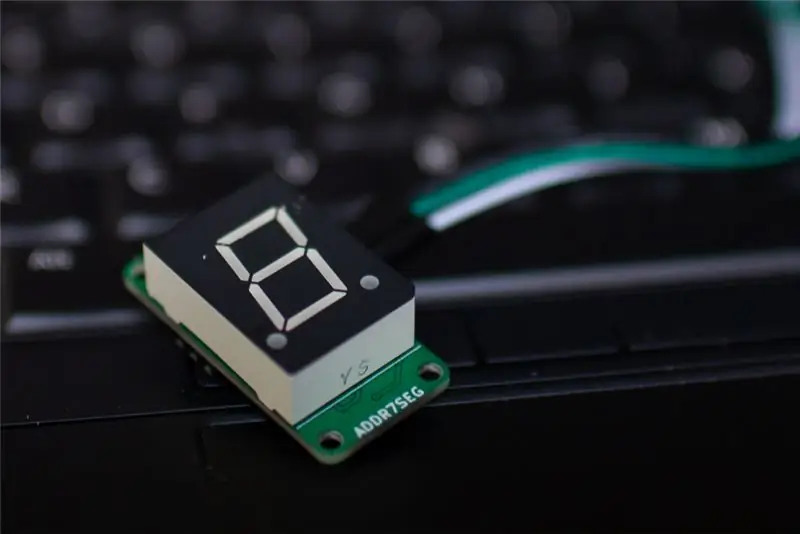
Bước 6: Hàn màn hình 7 phân đoạn

Cuối cùng chúng ta phải hàn thành phần hiển thị 7 đoạn. Đảm bảo nó ở đúng hướng bằng cách làm theo hướng của màn hình lụa.
Khi bạn đã hàn xong, hãy làm sạch bảng bằng chất tẩy rửa yêu thích của bạn và bạn đã hoàn tất!
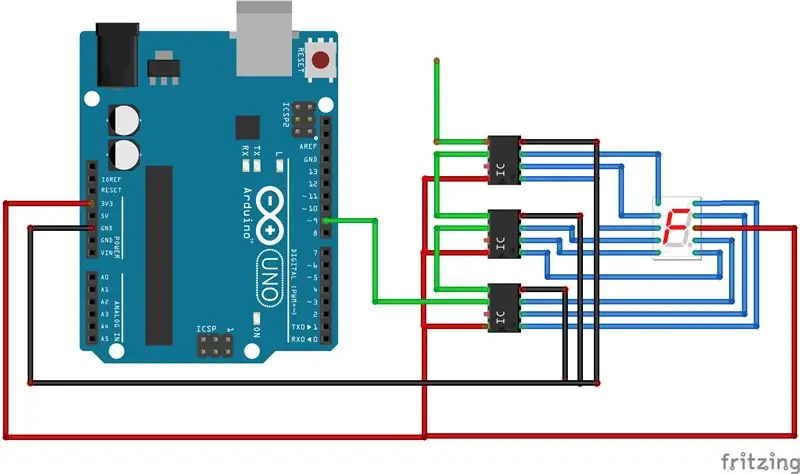
Bước 7: Phần cứng hoạt động như thế nào

IC WS2811 có khả năng điều khiển 3 đèn LED với dòng điện thay đổi được. Thông thường, đây là các đèn LED Đỏ, Xanh lá cây và Xanh lam để có thể tạo ra hàng nghìn màu sắc khác nhau. Trong trường hợp của màn hình 7 đoạn, chúng tôi đang sử dụng 3 WS2811 để điều khiển độ sáng của 8 đoạn khác nhau của màn hình 7 đoạn. Hai trong số các WS2811 được kết nối với 3 đoạn và chiếc cuối cùng được kết nối với 2 đoạn, còn lại một đoạn. Cái còn lại thực sự được kết nối với một đèn LED không phổ biến, mà tôi nghĩ có thể hữu ích cho một cái gì đó.
Cách WS2811 có thể định địa chỉ là nó có thể truyền dữ liệu từ WS2811 này sang WS2811 khác. Vì vậy, khi bạn gửi một chuỗi bit (dữ liệu), nó sẽ lấy thông tin của riêng nó về những đèn LED nào sẽ bật và truyền một số thông tin đến các WS2811 sau cho đến khi tất cả chúng đều nhận được thông tin. Điều đó có nghĩa là phương thức giao tiếp này chỉ yêu cầu một đường dữ liệu duy nhất. Khi dữ liệu đã được nhận cho một chữ số, nó sẽ đẩy dữ liệu sang ba chữ số tiếp theo. Có một sơ đồ rất đơn giản trong hình trên. Dây màu xanh lá cây miễn phí là phần hiển thị tiếp theo.
Bước 8: Chương trình Demo hoạt động như thế nào

Tôi nhanh chóng tập hợp một chương trình Arduino để trình bày cách hiển thị mọi thứ trên Màn hình 7 phân đoạn có thể định địa chỉ. Nó sử dụng Thư viện Adafruit NeoPixel để kiểm soát việc hiển thị số. Về cơ bản, nó biến mỗi chữ số thành 3 Neopixel. Bạn có thể gửi một chữ số đến một màn hình duy nhất và kiểm soát độ sáng của nó bằng cách viết:
writeDigit (Số hiển thị, Số, Độ sáng);
Số hiển thị là số từ phải sang trái của màn hình mà bạn muốn ghi bắt đầu bằng 0. Số là số thực bạn muốn hiển thị trên màn hình từ 0-9 và độ sáng là giá trị từ 0-255 để biết cách tươi sáng mà bạn muốn.
Mỗi lần bạn muốn làm mới màn hình, bạn phải gửi:
phân đoạn.show ();
Vì không có quá trình ghép kênh nào diễn ra ở đây, nên nó thực sự dễ dàng thực hiện những việc như xung các số, làm mờ chúng, tạo hoạt ảnh thú vị.
Không có thư viện độc lập, nhưng tôi có thể sẽ sớm làm việc với một thư viện. Nếu bạn muốn đóng góp cho dự án và viết thư viện, vui lòng liên hệ với tôi và tôi sẽ gửi cho bạn một số bản hiển thị.
Bước 9: Daisy Chain Them Together
Giải nhì cuộc thi PCB
Đề xuất:
Bộ hiển thị âm thanh dải LED RGB không định địa chỉ: 6 bước (có hình ảnh)

Bộ hiển thị âm thanh dải LED RGB không địa chỉ: Tôi đã có dải LED RGB 12v xung quanh tủ TV của mình trong một thời gian và nó được điều khiển bởi một trình điều khiển LED nhàm chán cho phép tôi chọn một trong số 16 màu được lập trình sẵn! rất nhiều âm nhạc giúp tôi có động lực nhưng ánh sáng không thiết lập
Hoop LED Hula có thể định địa chỉ riêng: 9 bước (có hình ảnh)

Hoop LED Hula có thể địa chỉ riêng: Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo hoop LED hula địa chỉ riêng của riêng bạn. Có thể giải quyết riêng có nghĩa là mỗi đèn LED trong vòng có thể có một màu khác nhau cùng một lúc. Tôi muốn tạo một số mẫu đèn LED đẹp
Màn hình hiển thị bảy phân đoạn PVC tái chế: 5 bước (có hình ảnh)

Màn hình hiển thị bảy phân đoạn PVC tái chế: Tôi đã dự định làm một chiếc đồng hồ kỹ thuật số, tôi có thể treo trên tường một thời gian nhưng tôi tiếp tục đặt nó vì tôi không muốn mua acrylic nên tôi đã sử dụng một số ống dẫn cáp PVC còn sót lại và tôi phải nói kết quả ar không phải giường đó vì vậy hãy
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
Màn hình hiển thị âm thanh ánh sáng có thể đeo được, không cần bộ vi xử lý - Musicator Junior.: 5 bước (có hình ảnh)

Màn hình hiển thị âm thanh ánh sáng có thể đeo được, không có bộ vi xử lý - Musicator Junior: Nhỏ hơn pin 9 volt cung cấp năng lượng cho nó, Musicator Jr. hiển thị âm thanh mà nó 'nghe thấy' (thông qua Electret Micrô) dưới dạng các thanh ánh sáng dao động . Đủ nhỏ để vừa trong túi áo sơ mi của bạn, nó cũng có thể được đặt trên một bề mặt phẳng t
