
Mục lục:
- Bước 1: Trình diễn
- Bước 2: Tài nguyên được sử dụng
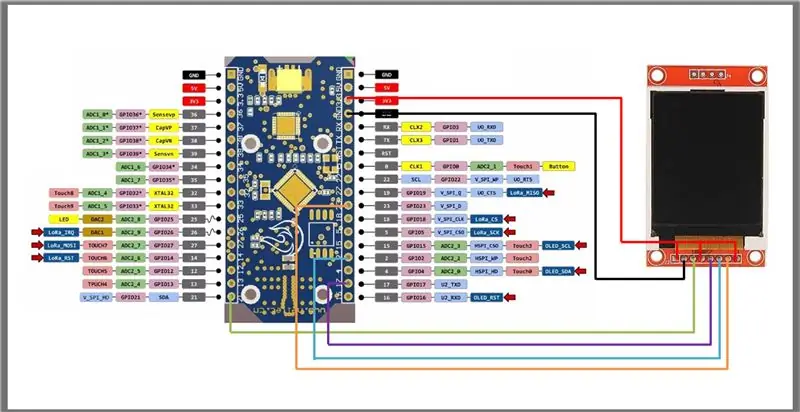
- Bước 3: Lắp ráp
- Bước 4: Màn hình sơ đồ TFT 1.8 ''
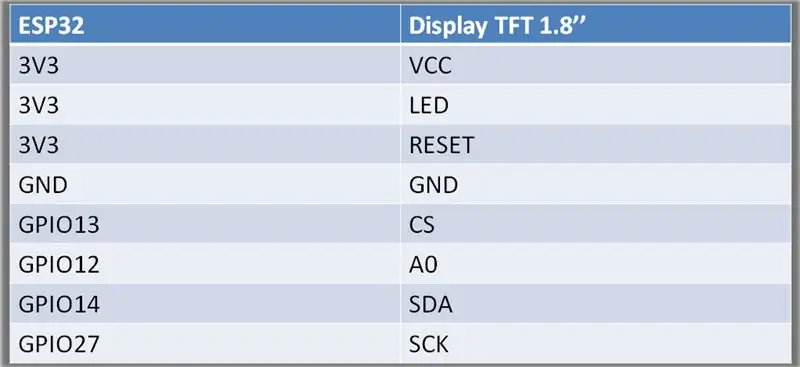
- Bước 5: Gắn ESP-WROOM32 với Màn hình TFT 1.8 ''
- Bước 6: Bảng kết nối ESP-WROOM32 và màn hình TFT1.8 ''
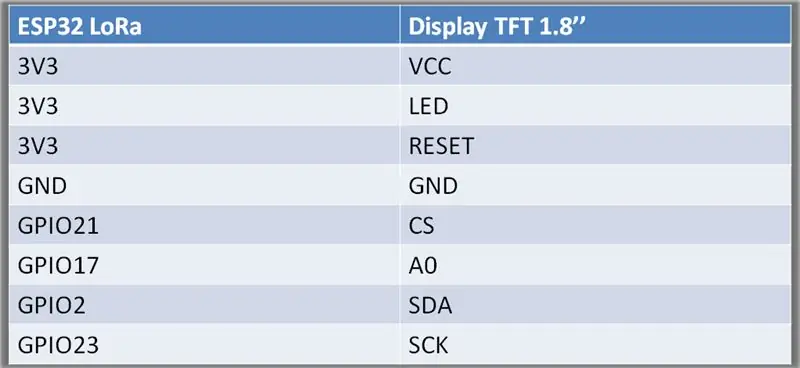
- Bước 7: Gắn ESP32 LoRa với màn hình TFT 1.8 ''
- Bước 8: Bảng kết nối ESP32 LoRa và màn hình TFT1.8 ''
- Bước 9: Cài đặt thư viện - Arduino IDE
- Bước 10: Mã
- Bước 11: Mã ESP32
- Bước 12: Xây dựng cài đặt
- Bước 13: Liên kết
- Bước 14: Tệp
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



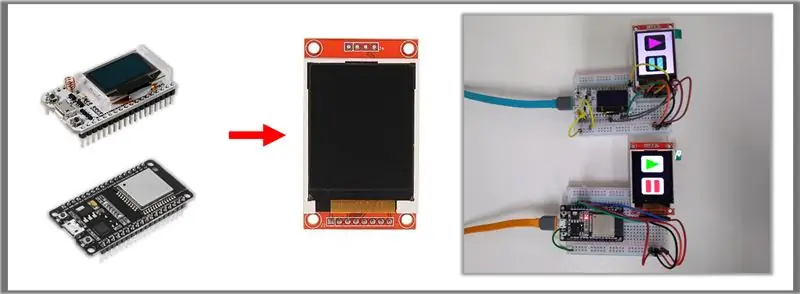
Trong video ngày hôm nay, tôi sẽ giới thiệu cho các bạn màn hình TFT 1,8 inch. Đây là màn hình đồ họa 128 x 160. Nó lớn hơn những gì có trong ESP32 LoRa và tôi cũng sẽ cho thấy việc sử dụng nó trong ESP32 truyền thống. Sau đó, chúng tôi sẽ có bản lắp ráp và mã nguồn để sử dụng màn hình này với hai mẫu vi điều khiển này, sử dụng một ví dụ do Adafruit thực hiện. Tôi đặc biệt thấy màn hình là một tính năng rất quan trọng, vì nó cung cấp cho bạn phản hồi từ mạch của bạn.
Bước 1: Trình diễn
Bước 2: Tài nguyên được sử dụng

• ESP32-WROOM
• ESP32 LoRa
• Màn hình TFT Lcd 1.8 ''
• Protoboard
• Nhảy cầu
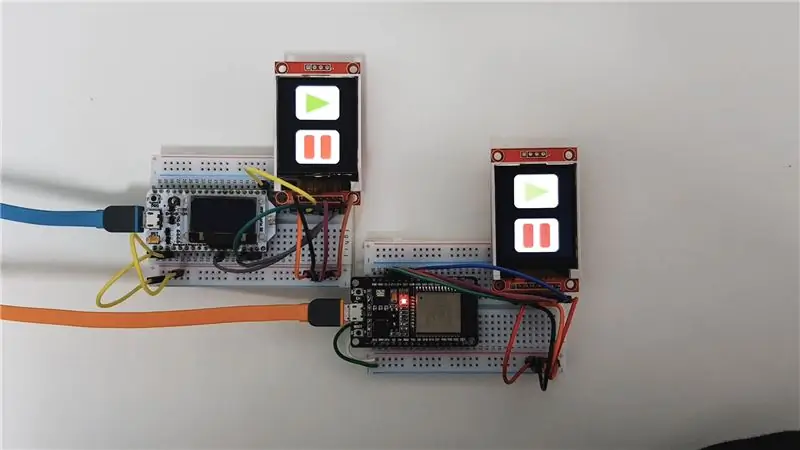
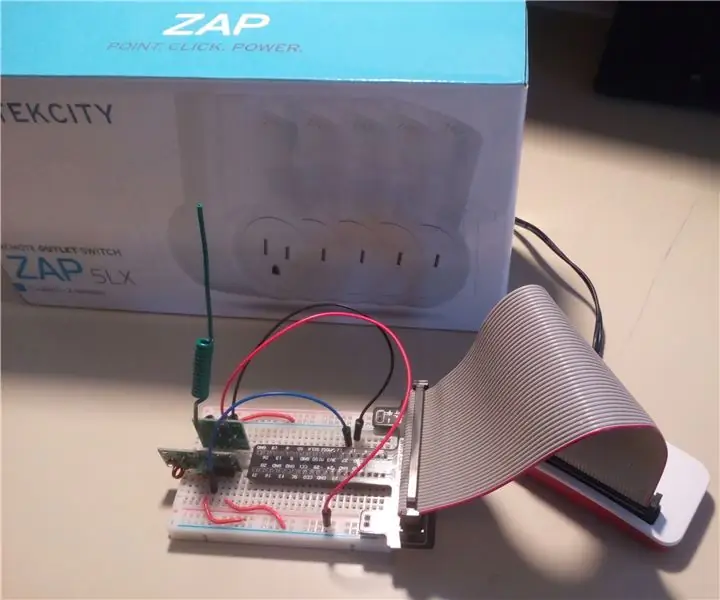
Bước 3: Lắp ráp

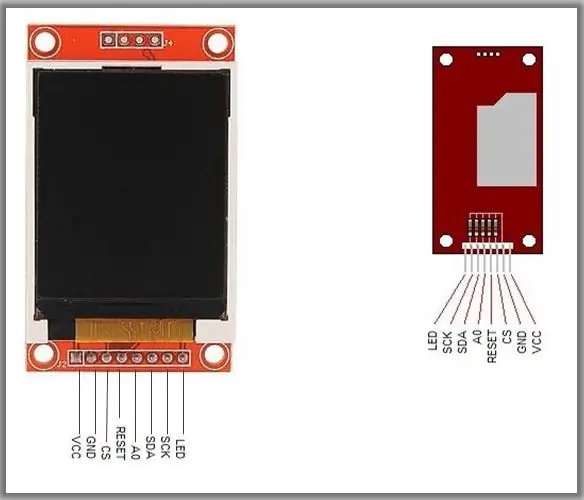
Bước 4: Màn hình sơ đồ TFT 1.8 ''

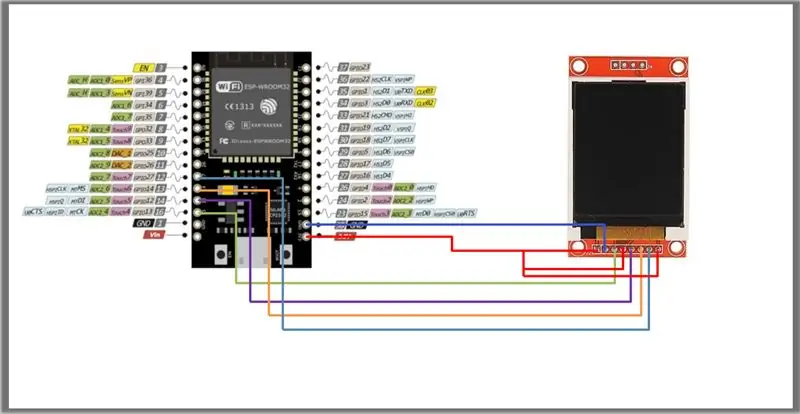
Bước 5: Gắn ESP-WROOM32 với Màn hình TFT 1.8 ''

Bước 6: Bảng kết nối ESP-WROOM32 và màn hình TFT1.8 ''

Bước 7: Gắn ESP32 LoRa với màn hình TFT 1.8 ''

Bước 8: Bảng kết nối ESP32 LoRa và màn hình TFT1.8 ''

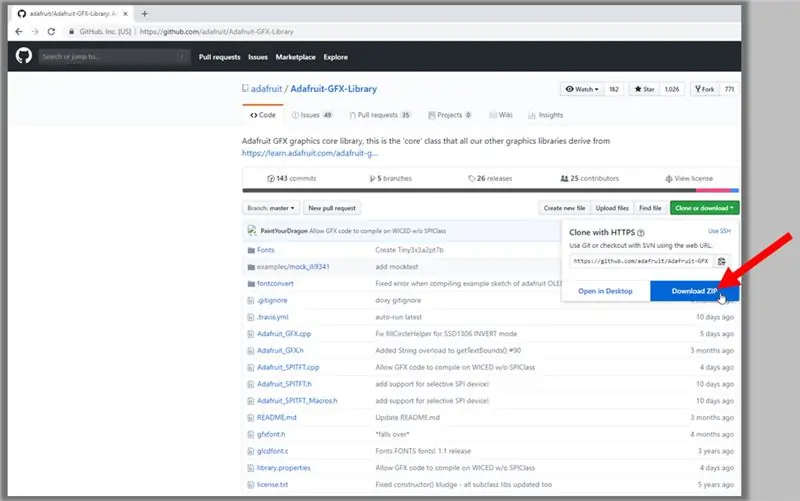
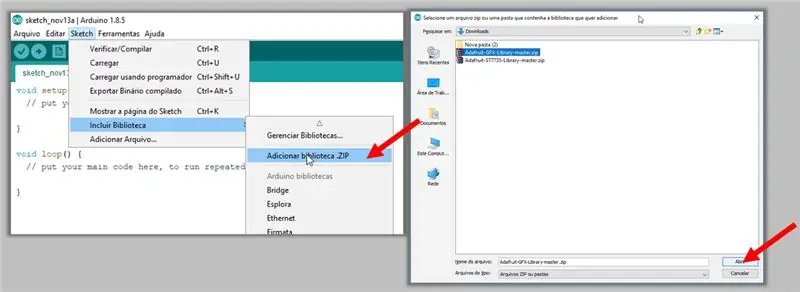
Bước 9: Cài đặt thư viện - Arduino IDE


Tải xuống hai tệp ZIP bằng cách truy cập các liên kết bên dưới:
Thư viện GFX của Adafruit:
Thư viện Adafruit ST7735:
1. Với Arduino IDE đang mở, nhấp vào Sketch -> Add Library -> Add Library. ZIP
2. Duyệt qua tệp đã tải xuống, chọn và nhấp vào Mở
3. Làm điều này cho cả hai thư viện đã tải xuống
Bước 10: Mã
Mã ESP-WROOM 32
Khai báo và biến
#include // Thư viện đồ họa cốt lõi # include // Thư viện phần cứng cụ thể cho ST7735 #include // Các chân này cũng sẽ hoạt động đối với lá chắn TFT 1,8 // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Mã ESP32 LoRa
Khai báo và biến
#include // Thư viện đồ họa lõi # bao gồm // Thư viện dành riêng cho phần cứng cho ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Bước 11: Mã ESP32

Ghi chú
• Mã đồ họa được sử dụng là một ví dụ do nhà sản xuất Adafruit phát triển:
• Tuy nhiên, các chân được khai báo trong mã đã được thay đổi để hoạt động với ESP32 được hiển thị trước đó.
• Mục đích của bài học này là chỉ dạy giao tiếp giữa màn hình và ESP32.
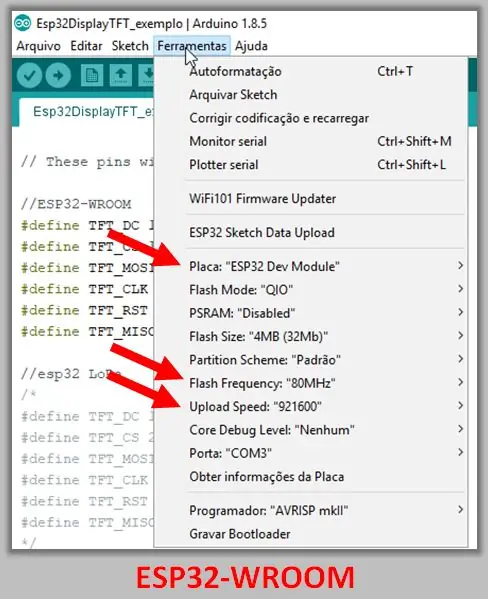
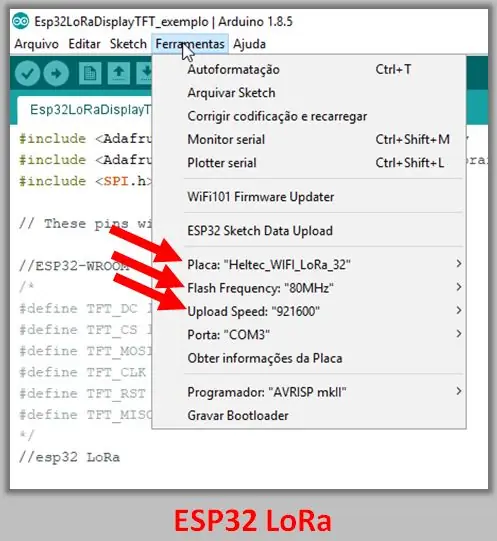
Bước 12: Xây dựng cài đặt


Các cấu hình xây dựng được hiển thị trong các hình ảnh bên dưới. Các bảng là Mô-đun nhà phát triển ESP32 và Heltec_WIFI_LoRa_32
Bước 13: Liên kết
Thư viện màn hình TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Hướng dẫn GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Bước 14: Tệp
Tải xuống các tệp:
NS
Đề xuất:
Sử dụng phần mở rộng lồng ngực của Hope để tìm Công việc chưa hoàn chỉnh của Sắc lệnh đền thờ trong cây gia đình của bạn về Tìm kiếm gia đình: 11 bước

Sử dụng phần mở rộng Rương của Hope để Tìm công việc pháp lệnh đền thờ chưa hoàn chỉnh trong cây gia đình của bạn trên Tìm kiếm gia đình: Mục đích của tài liệu hướng dẫn này là để trình bày cách tìm kiếm gia phả của bạn trong Tìm kiếm gia đình cho tổ tiên có công việc pháp lệnh đền thờ chưa hoàn thành bằng cách sử dụng phần mở rộng Rương của hy vọng. Sử dụng Hope's Chest có thể tăng tốc đáng kể tìm kiếm của bạn cho
Kiểm soát thiết bị gia dụng qua LoRa - LoRa trong Tự động hóa gia đình - Điều khiển từ xa LoRa: 8 bước

Kiểm soát thiết bị gia dụng qua LoRa | LoRa trong Tự động hóa gia đình | Điều khiển từ xa LoRa: Điều khiển và tự động hóa các thiết bị điện của bạn từ khoảng cách xa (Kilômét) mà không cần sự hiện diện của internet. Điều này có thể thực hiện được thông qua LoRa! Này, có chuyện gì vậy các bạn? Akarsh ở đây từ CETech. PCB này cũng có màn hình OLED và 3 rơ le
Tự động hóa gia đình giá rẻ và hiệu quả với Raspberry Pi: 11 bước (có hình ảnh)

Tự động hóa gia đình giá rẻ và hiệu quả với Raspberry Pi: Tôi luôn muốn có thể điều khiển đèn không dây, nhưng các tùy chọn thương mại thường đắt tiền. Đèn Philips Hue có giá khoảng 70 đô la và đèn kết nối WiFi cũng đắt tiền. Hướng dẫn này sẽ cho bạn biết cách điều khiển tối đa năm đèn / l
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Hệ thống tự động hóa gia đình điều khiển bằng Internet giá rẻ, dễ dàng: 5 bước (có hình ảnh)

Hệ thống tự động hóa gia đình có điều khiển bằng Internet với giá rẻ, dễ dàng: Nếu bạn có vật nuôi / trẻ em và cần cho chúng ăn hoặc đánh đòn chúng qua internet, hệ thống này có thể hữu ích cho bạn. Đó là một cách rất dễ dàng và rẻ tiền để điều khiển động cơ, đèn LED, v.v. tại nhà từ bất kỳ máy tính nào được kết nối với web. Tất cả những gì cần thiết là một Webc
