
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Dự án Thay đổi ánh sáng là một dự án lấy cảm hứng từ tất cả các thiết bị được kết nối xung quanh chúng ta. Thông thường, chúng ta không muốn phát ra tiếng BEEP lớn bất cứ khi nào một thiết bị (hoặc một số) thiết bị cần thu hút sự chú ý của chúng ta. Đèn chiếu sáng là một cách tuyệt vời để giải quyết vấn đề này vì chúng có thể tinh tế trong cuộc sống hàng ngày. Với một loạt các màu sắc để sử dụng, chúng sẽ tạo ra một bổ sung tuyệt vời cho bất kỳ thiết bị gia đình (hoặc dự án nào!), Vậy có thể thực hiện được điều đó không? Dự án này cho thấy rằng nó có thể được thực hiện bằng cách sử dụng Webhooks để tương tác với bất kỳ thiết bị được kết nối internet nào. Hãy cùng tìm hiểu ngay!
CẢNH BÁO: Trước khi tiếp tục, hãy đảm bảo rằng các bóng đèn bạn đang sử dụng hỗ trợ IFTTT. Các bóng đèn được sử dụng trong hướng dẫn này hoạt động tại thời điểm này được tạo ra nhưng đã ngừng giao tiếp với IFTTT. Khái niệm là giống nhau nhưng bạn có thể sẽ cần tìm bóng đèn có IFTTT trên hộp.
Bước 1: Nguồn cung cấp

- Bóng đèn Merkury tại Walmart với giá 12,88 đô la?!?
- Điện thoại thông minh
- (Tùy chọn) Một dự án được kết nối internet
Bước 2: Thiết lập (các) bóng đèn


- Bắt đầu, bạn sẽ cần tải xuống ứng dụng Smart Life trên thiết bị Android hoặc Apple.
- Tiếp theo, tháo bóng đèn mới đó ra, vặn vào và cấp nguồn. Tại thời điểm này, nó sẽ nhấp nháy.
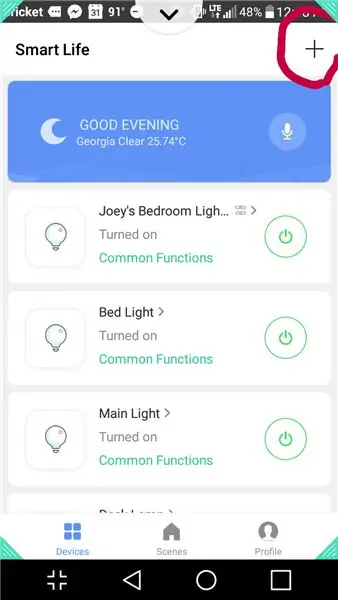
- Trong khi nhấp nháy, hãy mở Smart Life trên điện thoại của bạn và nhấn dấu cộng ở góc trên cùng bên phải.
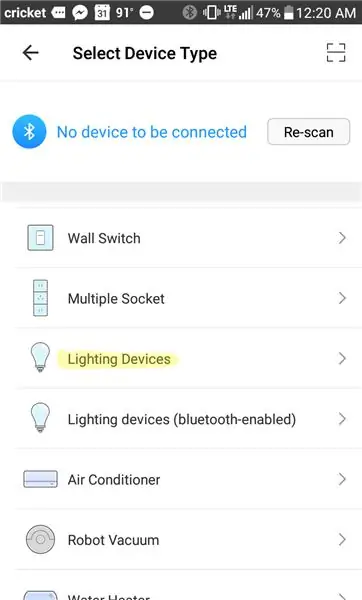
- Màn hình hiển thị các thiết bị sẽ xuất hiện. Nhấn Thiết bị chiếu sáng.
- Làm theo hướng dẫn từng bước để kết nối đèn.
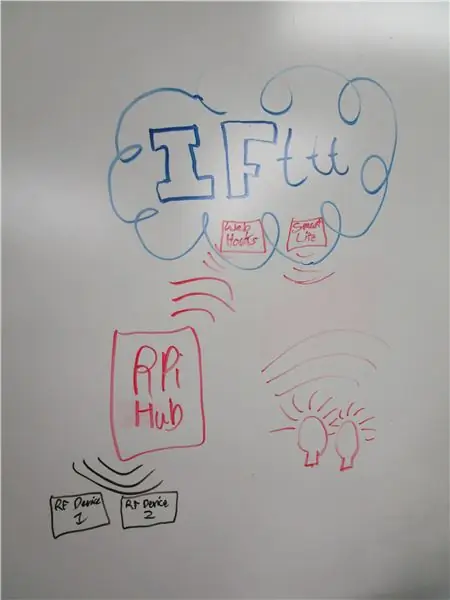
Bước 3: Kết nối với Webhooks / IFTTT



Webhook là một cách tuyệt vời để kết nối bất kỳ thiết bị nào của bạn có thể kết nối với web. Video này cho thấy nó được thực hiện như thế nào lúc 8:32.
Bước 4: Light Applet


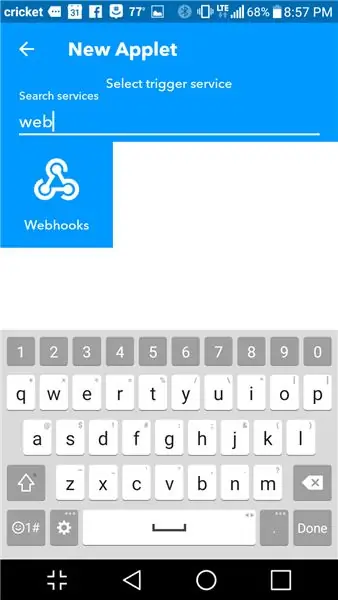
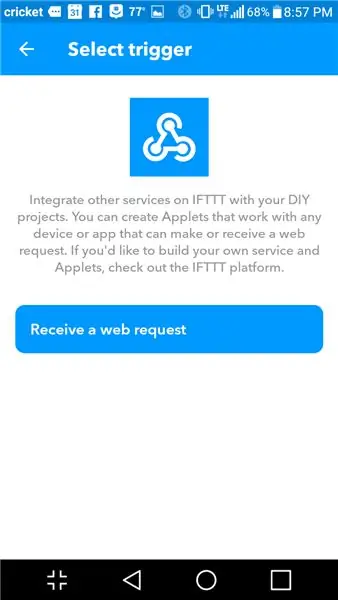
Bây giờ bạn đã có chìa khóa của mình, hãy làm theo các hình trên để thiết lập ứng dụng ánh sáng của riêng bạn. Kích hoạt ứng dụng của bạn bằng cách sử dụng https://maker.ifttt.com/trigger/{EVENT FROM PICTURE} / with / key / {YOUR KEY HERE} trong bất kỳ thiết bị được kết nối internet nào.
Bước 5: Tương lai



- Phần còn lại là tùy thuộc vào bạn! Đặt liên kết vào dự án mới nhất của bạn và thắp sáng thế giới của chúng tôi với dự án mới nhất của bạn.
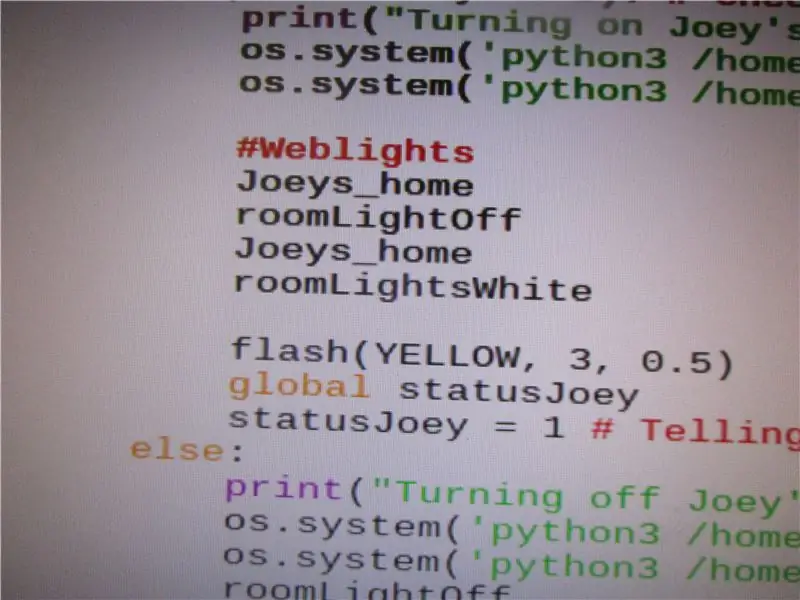
- Vấn đề mà tôi gặp phải khi thực hiện dự án này là trong ứng dụng IFTTT. Nó sẽ chỉ thực hiện một hành động tại một thời điểm nên khi tôi muốn làm điều gì đó như nhấp nháy đèn, nó sẽ không thực hiện. Cách tôi khắc phục điều này là tạo webhook (sự kiện) cho mỗi hành động (Bật / Tắt) và cung cấp các liên kết đó cho dự án của tôi để Raspberry Pi có thể nhấp nháy bóng đèn.
- Trong tương lai, tôi muốn làm cho nó an toàn hơn bằng cách tạo chương trình riêng của webhooks để ẩn khóa và giữ cho tất cả các liên kết web luôn thẳng.
- Nhìn chung, một cách tuyệt vời để dự án của bạn giao tiếp mà không cần viết mã nhiều và khi ba bước đầu tiên được thực hiện, chúng đã hoàn tất. Tất cả những gì phải làm là bước 4 cho bao nhiêu dự án bạn muốn! Chúc bạn thành công!
Đề xuất:
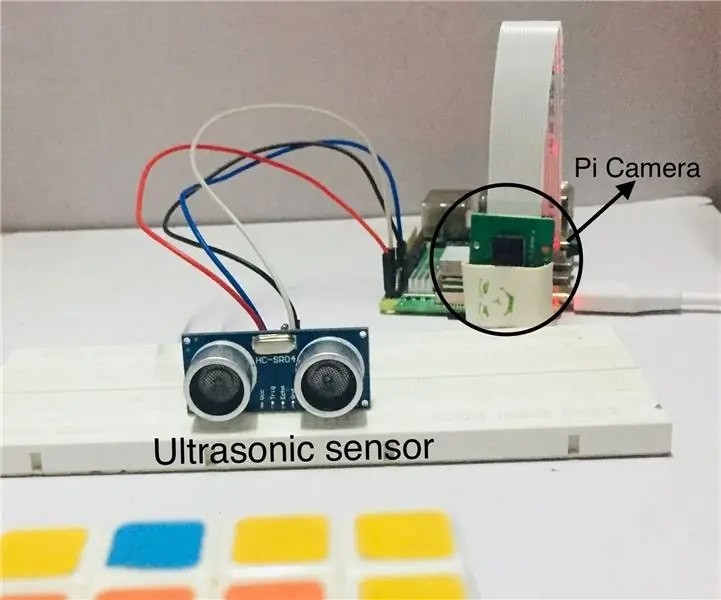
Cảm biến siêu âm để nắm bắt các thay đổi vị trí của đối tượng: 3 bước

Cảm biến siêu âm để nắm bắt các thay đổi vị trí của đối tượng: Điều quan trọng là phải bảo vệ những thứ có giá trị của bạn an toàn, sẽ là khập khiễng nếu bạn cứ canh giữ lâu đài của mình cả ngày. Sử dụng máy ảnh mâm xôi pi, bạn có thể chụp nhanh vào đúng thời điểm. Hướng dẫn này sẽ giúp bạn quay video hoặc chụp ảnh
Đúc các bộ phận chi tiết: Ngón tay giả (Phát sáng, Thay đổi màu sắc khi có nhiệt, và hơn thế nữa ): 10 bước (có hình ảnh)

Đúc các bộ phận chi tiết: Ngón tay giả (Phát sáng, Thay đổi màu sắc bằng nhiệt, và hơn thế nữa …): Đây là hướng dẫn về đúc các bộ phận nhỏ, phức tạp - giá rẻ. Cần phải nói rằng tôi không phải là chuyên gia đúc, nhưng điều cần thiết thường là mẹ của phát minh - một số quy trình ở đây đã hoạt động tốt. Tôi đã gặp Nigel Ackland tại Future Fest ở London, và
Tự tạo ánh sáng hội thảo bằng đèn LED có thể thay đổi độ sáng của riêng bạn!: 11 bước (có hình ảnh)

Tự tạo đèn LED chiếu sáng hội thảo có thể điều chỉnh độ sáng của riêng bạn !: Trong tài liệu hướng dẫn này, tôi sẽ chỉ cho bạn cách tự tạo đèn LED chiếu sáng cực kỳ hiệu quả cho hội thảo của bạn! Chúng tôi, Những người thợ, Không bao giờ có đủ ánh sáng trên bàn làm việc của mình, Vì vậy, chúng tôi cần mua đèn. Nhưng với tư cách là nhà sản xuất, Chúng tôi không mua những thứ (Và bị gạt …)
Cách áp dụng các họa tiết trên các bề mặt đối tượng riêng lẻ trong đời thứ hai: 7 bước

Cách áp dụng họa tiết trên các bề mặt đối tượng riêng lẻ trong Đời sống thứ hai: Trong Đời sống thứ hai, bạn có khả năng áp dụng nhiều kết cấu cho một đối tượng duy nhất. Quá trình này rất đơn giản và có thể cải thiện đáng kể sự xuất hiện của các công trình xây dựng của bạn
N: Cách tạo tác phẩm điêu khắc acrylic và đèn LED nhiều lớp với các mức độ chiếu sáng thay đổi: 11 bước (có hình ảnh)

N: Cách Tạo Tác Phẩm Điêu Khắc Acrylic và LED Nhiều Lớp Với Các Mức Chiếu Sáng Thay Đổi: Tại đây, bạn có thể tìm hiểu cách làm cho bạn trở nên rất riêng như được tạo ra cho triển lãm www.laplandscape.co.uk do nhóm nghệ thuật / thiết kế Lapland giám tuyển. Có thể xem thêm hình ảnh tại flickr Triển lãm này kéo dài từ Thứ Tư ngày 26 tháng 11 - Thứ sáu ngày 12 tháng 12 năm 2008 bao gồm
