
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Xin chào tất cả! Trong hướng dẫn này, tôi sẽ thử giải thích cách tạo THIẾT KẾ MENU ARDUINO bằng cách sử dụng Màn hình OLED i2c. Nó còn được gọi là UI (Giao diện người dùng). Nó đã được sử dụng cho nhiều dự án nhưng nó chắc hẳn đã quá quen thuộc với các bạn từ máy in 3d:)
Đây cũng là video về dự án này. Bạn có thể xem video này và xem nó hoạt động như thế nào.
Thành thật mà nói, nếu bạn tự thiết kế menu cho riêng mình, nó sẽ đóng góp rất nhiều vào kỹ năng viết mã và thuật toán của bạn. Tôi đã mất gần 4 giờ để tạo ra một mô tả menu đơn giản như vậy. Đây là lý do tại sao tôi cố gắng tự làm 100%. Tất nhiên, tôi đã giúp đỡ một số phần, chẳng hạn như loại menu tôi nên thiết kế, v.v. (Nhưng hầu hết các thuật toán thuộc về tôi) Lưu ý rằng: Nếu bạn muốn thiết kế menu của riêng mình, bạn phải bắt đầu từ cơ bản nhất bước tức là hãy thử điều này: khi nhấn nút chọn dấu hiệu tức là ">" phải đi xuống dưới….
Bước 1: Phần cứng cần thiết
x1 Arduino (Uno, nano, mega…. vv)
x1 MÀN HÌNH OLED (tôi đã sử dụng chế độ i2c rất tốt do số pin kết nối thấp nhưng bạn có thể sử dụng bất kỳ màn hình nào bạn muốn tuy nhiên bạn phải thực hiện một số thay đổi về mã nguồn!)
Nút x3
x3 điện trở 10k
x1 Breadboard
Đủ Jumper
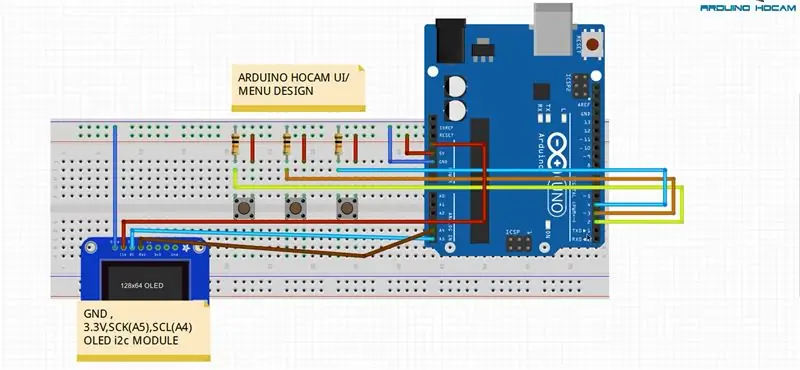
Bước 2: Kết nối mạch
Chà, chúng ta có một kết nối rất đơn giản ở đây. Như tôi đã đề cập trước đây, nếu bạn có loại màn hình khác (5110, 16x2….), Bạn có thể thực hiện các thay đổi tùy theo những gì bạn có.
Lưu ý rằng: Hãy cẩn thận về nút và kết nối điện trở Kéo-Xuống. Thực hiện kết nối giống như trong sơ đồ bên dưới. Kết nối sai điện trở có thể gây ra lỗi. Trong cấu hình này khi nút được nhấn, chúng ta nhận được 1 (CAO).
Bước 3: Mã nguồn
Ok các nhà sản xuất thân yêu:) chúng tôi có mã nguồn ở đây. Như bạn có thể biết, tôi chuẩn bị trước dự án của mình cho Kênh YouTube của tôi bằng tiếng Thổ Nhĩ Kỳ. Tuy nhiên, tôi cố gắng dịch hoặc thêm lời giải thích ngay bên cạnh hầu hết các dòng. Dự án này là loại bán tiếng Anh / Thổ Nhĩ Kỳ được chuẩn bị. Đối với những người không biết tiếng Thổ Nhĩ Kỳ, tôi đã thêm giải thích. Tuy nhiên, nếu bạn có bất kỳ vấn đề nào về điều đó, vui lòng cho tôi biết và đặt câu hỏi của bạn từ đây hoặc Kênh Youtube. Tôi chắc chắn rằng các bạn khá thông minh và sẽ không gặp bất kỳ vấn đề nào về sự khác biệt ngôn ngữ đó. Đừng để ngôn ngữ cản trở bạn:)
Bước 4: Đăng ký kênh của tôi nếu bạn thích
Bạn có thể xem qua video về cách thức hoạt động của dự án này.
Nếu bạn thích dự án của tôi, bạn có thể xem những người khác trên kênh của tôi và bạn có thể ủng hộ tôi. Đừng lo lắng về ngôn ngữ, chủ yếu là tôi chuẩn bị mã của mình với giải thích bằng tiếng Anh. Nếu có bất kỳ câu hỏi nào, bạn có thể đặt câu hỏi của mình từ đây hoặc kênh Youtube.
Kênh Youtube của tôi: Kênh Youtube Xin vui lòng cho tôi biết nếu bạn gặp bất kỳ vấn đề nào mà không có bất kỳ nghi ngờ nào!
Chúc vui vẻ!
Đề xuất:
Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: 6 bước

Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: Trong dự án này, tôi sẽ chỉ cho bạn một cách hiệu quả và phổ biến cách tăng điện áp DC. Tôi sẽ cho bạn thấy việc xây dựng một bộ chuyển đổi tăng cường có thể dễ dàng như thế nào với sự trợ giúp của Nodemcu. Hãy xây dựng nó. Nó cũng bao gồm một vôn kế trên màn hình và một phản hồi
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Trình kiểm tra pin Arduino với giao diện người dùng WEB.: 5 bước

Bộ kiểm tra pin Arduino Với Giao diện Người dùng WEB: Ngày nay, thiết bị điện tử sử dụng pin dự phòng để lưu trạng thái hoạt động còn lại khi thiết bị bị tắt hoặc khi thiết bị bị tắt một cách ngẫu nhiên. Người dùng, khi bật, quay trở lại điểm mà anh ấy đã ở lại
Trình phân tích logic với giao diện người dùng Android: 7 bước

Trình phân tích logic với giao diện người dùng Android: Thế giới đã tràn ngập rất nhiều máy phân tích logic. Trong sở thích điện tử của tôi, tôi cần một cái để khắc phục sự cố và gỡ lỗi. Tôi đã tìm kiếm trên internet nhưng tôi không thể tìm thấy một trong những tôi đang tìm kiếm. Vì vậy, tôi đây, giới thiệu … " YET Another Lo
Giao diện người dùng dễ thực hiện -- Màn hình OLED với Joystick & Buttons: 6 bước

Giao diện người dùng dễ thực hiện || Màn hình OLED với Joystick & Buttons: Mô-đun này có màn hình OLED với hai nút, phím điều khiển 5 chiều và cảm biến gia tốc 3 trục. Điều này rất hữu ích trong việc thiết lập giao diện người dùng cho một dự án. Akarsh đây từ CETech. Hôm nay chúng ta sẽ xem xét một mô-đun tất cả trong một
