
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Thế giới đã tràn ngập rất nhiều máy phân tích logic. Trong sở thích điện tử của tôi, tôi cần một cái để khắc phục sự cố và gỡ lỗi. Tôi đã tìm kiếm trên Internet nhưng tôi không thể tìm thấy một trong những tôi đang tìm kiếm. Vì vậy, tôi đây, giới thiệu…
"YET Một công cụ phân tích logic khác"
(YETALA)
Tôi đã xây dựng một cái cho riêng mình và bạn cũng có thể dễ dàng tạo một cái cho riêng mình.
Đây không phải là "Just Another Logic Analyzer"
bởi vì cái này là một công cụ thay đổi trò chơi,
Ứng dụng Android của nó đang nâng cao tiêu chuẩn cho Trình phân tích logic. Nó kết nối với điện thoại Android của bạn mà không cần cáp. Có, không có cáp usb rườm rà.
THÔNG SỐ KỸ THUẬT: Nguồn điện: 5V
8 đầu vào kỹ thuật số (HOẶC ĐẦU RA) Mức 3.3V (dung sai 5V)
Tốc độ lấy mẫu tối đa: 100MHz
phân tích giao thức: UART (I2C & SPI đang được phát triển)
Kích thước chụp tối đa: 28672 mẫu
Trước khi bắt đầu và xây dựng phần cứng từ các thành phần có sẵn, bạn có thể muốn lái thử ứng dụng Android và quyết định xem đây có phải là ứng dụng bạn cần hay không.
Bước 1: Tải xuống APP từ Google Play

Vui lòng tải xuống APP miễn phí từ Google Play. Tìm kiếm ứng dụng Yetala, cài đặt rồi khởi chạy.
Bạn có thể muốn đọc tệp pdf bên dưới để xem hướng dẫn demo chi tiết hơn.
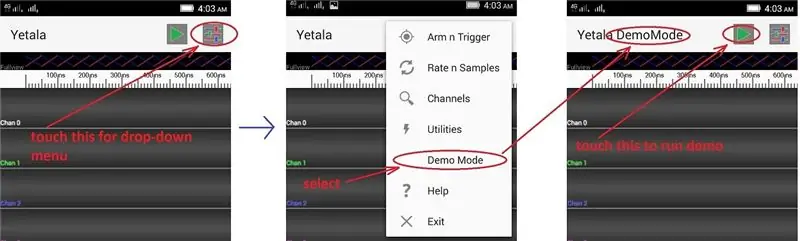
Bước 2: Chạy APP ở Chế độ Demo

Trong menu chính, chạm vào biểu tượng CÀI ĐẶT ở góc trên cùng bên phải. Sau đó, chạm vào chọn Chế độ demo từ danh sách thả xuống. Khi APP ở chế độ demo, hãy chạm vào biểu tượng RUN như được hiển thị ở trên.
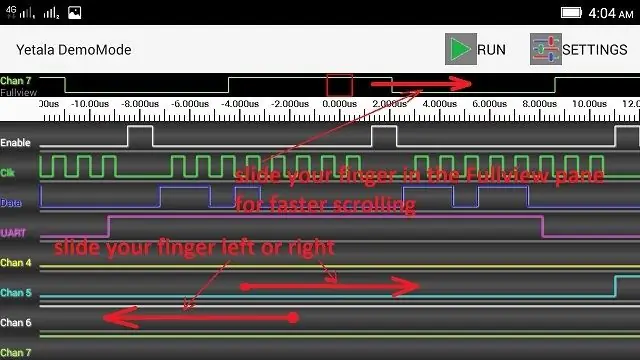
Bước 3: Cuộn qua dạng sóng

Sau khi ứng dụng tải xong dạng sóng tích hợp, bạn có thể xoay màn hình dạng sóng bằng cách chạm và trượt ngón tay trên màn hình. Phần phía trên là khung Fullview, nó hiển thị toàn bộ quá trình chụp của kênh đã chọn. Bạn cũng có thể trượt ngón tay của mình vào bên trong ngăn Fullview để cuộn nhanh hơn.
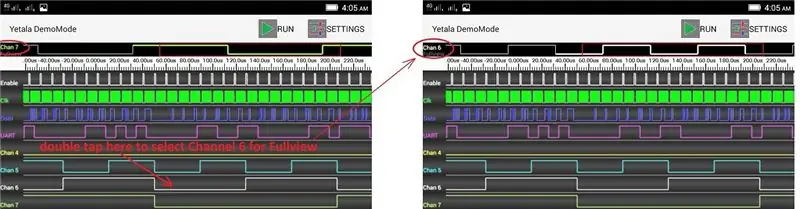
Bước 4: Chọn kênh để hiển thị ở chế độ xem đầy đủ

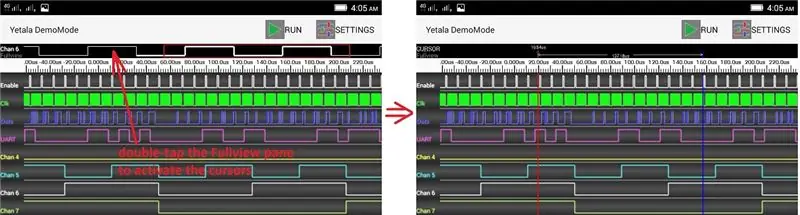
Bước 5: Kích hoạt con trỏ

Nhấn đúp vào bất kỳ đâu trong ngăn Fullview để kích hoạt con trỏ. Để di chuyển bất kỳ con trỏ nào trong hai con trỏ, hãy chạm vào con trỏ màu đỏ hoặc xanh lam trong ngăn Chế độ xem đầy đủ và trượt ngón tay của bạn.
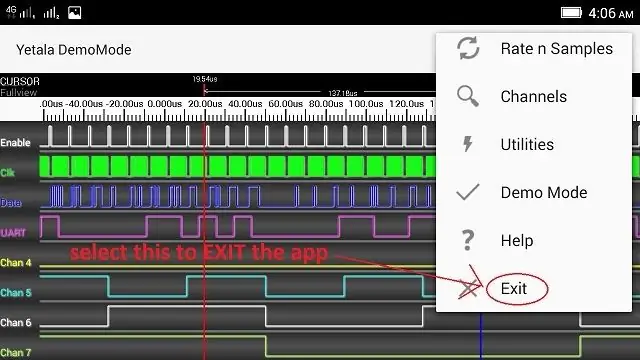
Bước 6: Thoát khỏi APP đúng cách

Để thoát khỏi APP đúng cách, hãy chạm vào biểu tượng CÀI ĐẶT trong menu và chọn tùy chọn EXIT ở cuối danh sách thả xuống. Nếu tùy chọn EXIT không hiển thị, hãy cuộn danh sách lên trên cho đến khi bạn thấy tùy chọn EXIT.
TẢI XUỐNG tệp pdf từ Bước 1 để xem hướng dẫn demo đầy đủ:
Bước 7: TỰ LÀM, XÂY DỰNG PHẦN CỨNG YETALA

Khi bạn cảm thấy hài lòng với bản demo ứng dụng Android và bạn nghĩ rằng bạn muốn có phần cứng thực sự, hãy đọc ConstructionGuide.pdf bên dưới và bắt đầu xây dựng. Dễ thôi.
** bạn cũng cần _yetala_pkg.zip bên dưới để lập trình lại bảng WeMOS và bảng fpga.
Đề xuất:
Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: 6 bước

Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: Trong dự án này, tôi sẽ chỉ cho bạn một cách hiệu quả và phổ biến cách tăng điện áp DC. Tôi sẽ cho bạn thấy việc xây dựng một bộ chuyển đổi tăng cường có thể dễ dàng như thế nào với sự trợ giúp của Nodemcu. Hãy xây dựng nó. Nó cũng bao gồm một vôn kế trên màn hình và một phản hồi
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Trình kiểm tra pin Arduino với giao diện người dùng WEB.: 5 bước

Bộ kiểm tra pin Arduino Với Giao diện Người dùng WEB: Ngày nay, thiết bị điện tử sử dụng pin dự phòng để lưu trạng thái hoạt động còn lại khi thiết bị bị tắt hoặc khi thiết bị bị tắt một cách ngẫu nhiên. Người dùng, khi bật, quay trở lại điểm mà anh ấy đã ở lại
Giao diện người dùng dễ thực hiện -- Màn hình OLED với Joystick & Buttons: 6 bước

Giao diện người dùng dễ thực hiện || Màn hình OLED với Joystick & Buttons: Mô-đun này có màn hình OLED với hai nút, phím điều khiển 5 chiều và cảm biến gia tốc 3 trục. Điều này rất hữu ích trong việc thiết lập giao diện người dùng cho một dự án. Akarsh đây từ CETech. Hôm nay chúng ta sẽ xem xét một mô-đun tất cả trong một
THIẾT KẾ ARDUINO MENU Với OLED-UI (GIAO DIỆN NGƯỜI DÙNG): 4 bước

THIẾT KẾ MENU ARDUINO Với OLED-UI (GIAO DIỆN NGƯỜI DÙNG): Xin chào tất cả! Trong hướng dẫn này, tôi sẽ thử giải thích cách thiết kế ARDUINO MENU bằng cách sử dụng Màn hình OLED i2c. Nó còn được gọi là UI (Giao diện người dùng). Nó đã được sử dụng cho nhiều dự án nhưng với máy in 3d chắc hẳn các bạn đã quá quen thuộc rồi :) Đây cũng là video
