
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Màn hình E-Paper sẽ hiển thị thông tin thời tiết, được đồng bộ hóa với API OpenWeatherMap (qua WiFi). Trung tâm của dự án là ESP8266 / 32.
Này, có chuyện gì vậy các bạn? Akarsh đến từ CETech. Hôm nay chúng tôi sẽ thực hiện một dự án là một máy theo dõi thời tiết hiển thị tất cả các thông tin liên quan đến thời tiết trên màn hình E-Paper từ DFRobot.
Màn hình được kết nối với esp8266, bạn cũng có thể sử dụng esp32 với màn hình này. Esp8266 được kết nối với internet bằng wifi có thể thay đổi thông tin chi tiết thông qua mã mà tôi đã cung cấp trên GitHub.
Vậy hãy bắt đầu! Tôi cũng đã làm một video về việc xây dựng dự án này một cách chi tiết, tôi khuyên bạn nên xem video đó để có cái nhìn sâu sắc và chi tiết hơn.
Bước 1: Các bộ phận


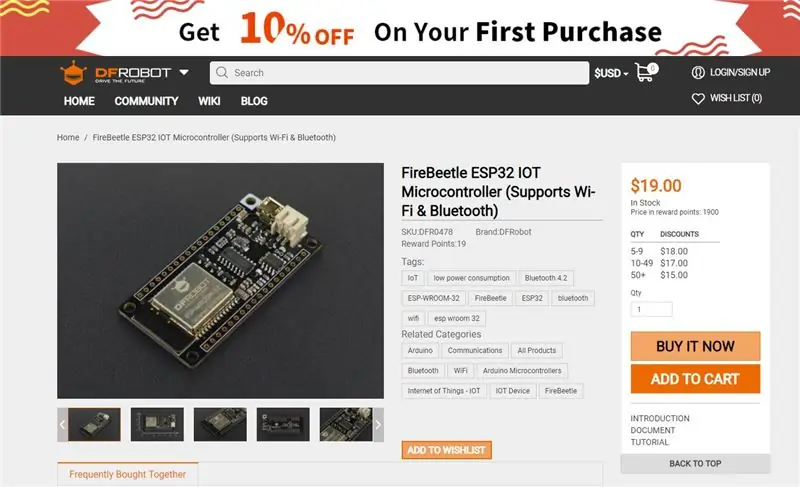
Để thực hiện điều này, bạn sẽ cần một bo mạch ESP8266 hoặc ESP32 và bạn cũng có thể thêm pin nếu muốn.
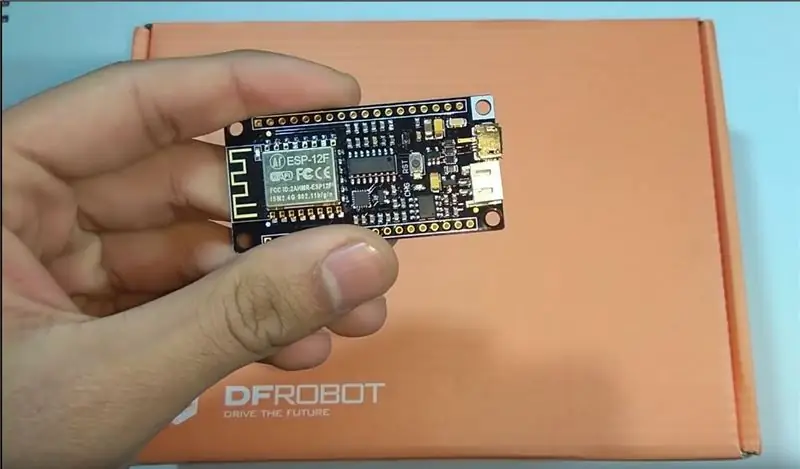
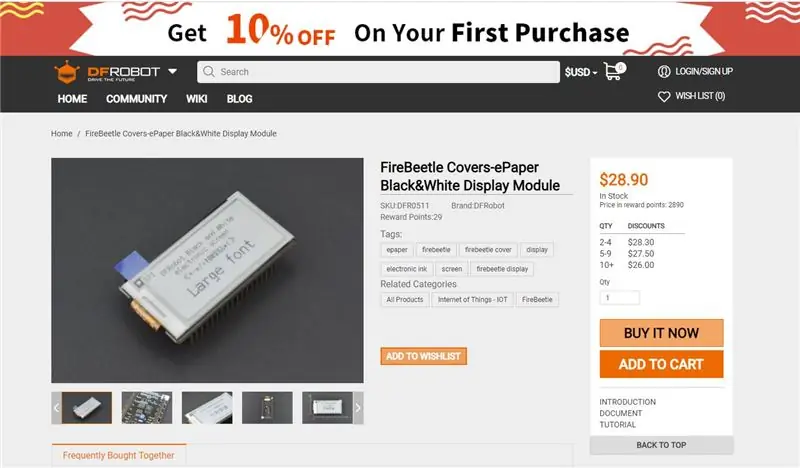
Đối với màn hình, tôi đã sử dụng một mô-đun EPaper Firebeetle.
Tôi khuyên bạn nên sử dụng bảng từ DFRobot với mô-đun này vì sơ đồ chân sẽ tương thích và bạn sẽ không gặp vấn đề gì ở bất cứ đâu, tôi đã sử dụng bảng Firebeetle từ DFRobot vì nó có giải pháp giám sát và sạc pin trên bo mạch.
Bước 2: Nhận PCB cho dự án của bạn được sản xuất

Bạn phải xem JLCPCB để đặt mua PCB trực tuyến với giá rẻ!
Bạn nhận được 10 PCB chất lượng tốt được sản xuất và vận chuyển đến trước cửa nhà của bạn với giá 2 đô la và một số phí vận chuyển. Bạn cũng sẽ được giảm giá vận chuyển cho đơn hàng đầu tiên của mình. Để thiết kế đầu PCB của riêng bạn sang easyEDA, sau khi hoàn tất, hãy tải các tệp Gerber của bạn lên JLCPCB để chúng được sản xuất với chất lượng tốt và thời gian quay vòng nhanh chóng.
Bước 3: Tải xuống và thiết lập Arduino IDE

Tải xuống Arduino IDE từ đây.
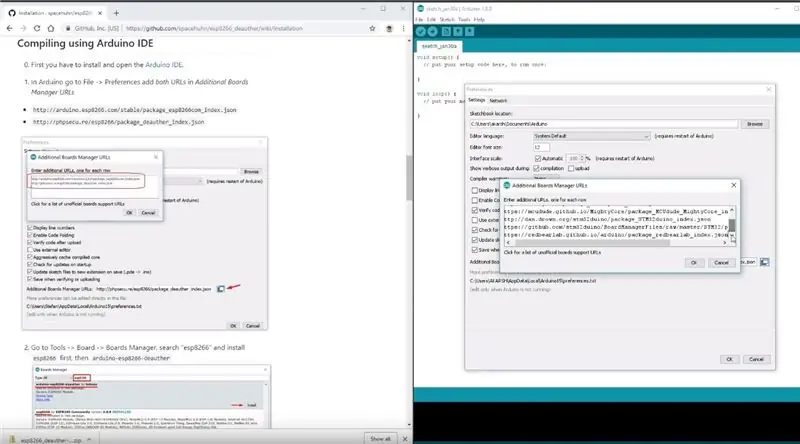
1. Cài đặt Arduino IDE và mở nó. 2. Đi tới Tệp> Tùy chọn
3. Thêm https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json URL Trình quản lý Bo mạch Bổ sung.
4. Đi tới Công cụ> Bảng> Trình quản lý bảng
5. Tìm kiếm ESP8266 và sau đó cài đặt bảng.
6. Khởi động lại IDE.
Bước 4: Kết nối Màn hình E-paper với Bộ điều khiển Micro Firebeetle

1. Đơn giản chỉ cần khớp và căn chỉnh các góc màu trắng của cả hai mô-đun và xếp chồng các mô-đun lên nhau.
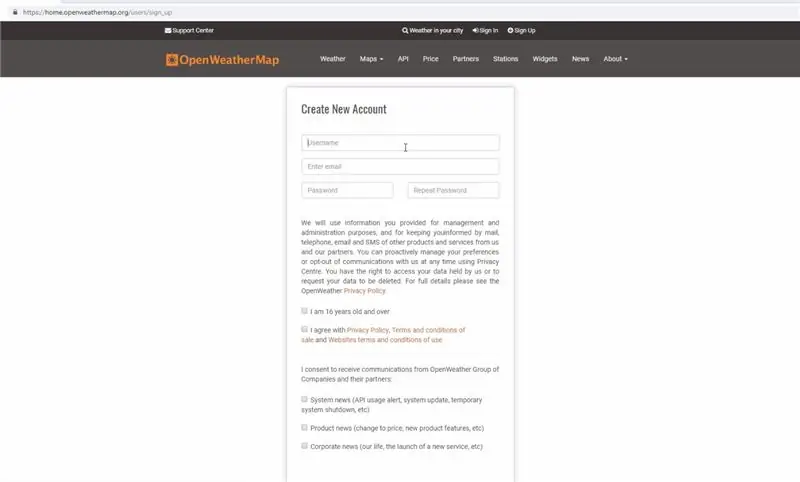
Bước 5: Đăng ký OpenWeatherMap.org


1. Di chuyển trang web.
2. Đăng ký bằng id email của bạn và các thông tin đăng nhập khác (MIỄN PHÍ).
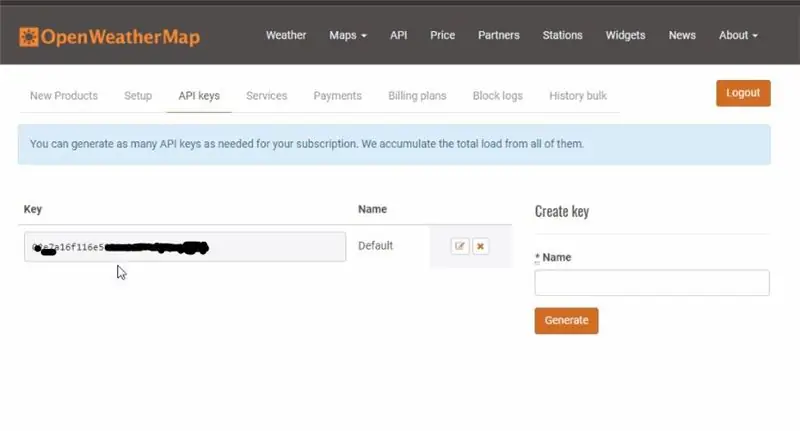
3. Sau khi bạn đã đăng nhập, hãy chuyển đến tab Khóa API và sao chép Khóa API duy nhất của bạn mà chúng tôi sẽ cần trong bước tiếp theo.
Bước 6: Mã hóa mô-đun

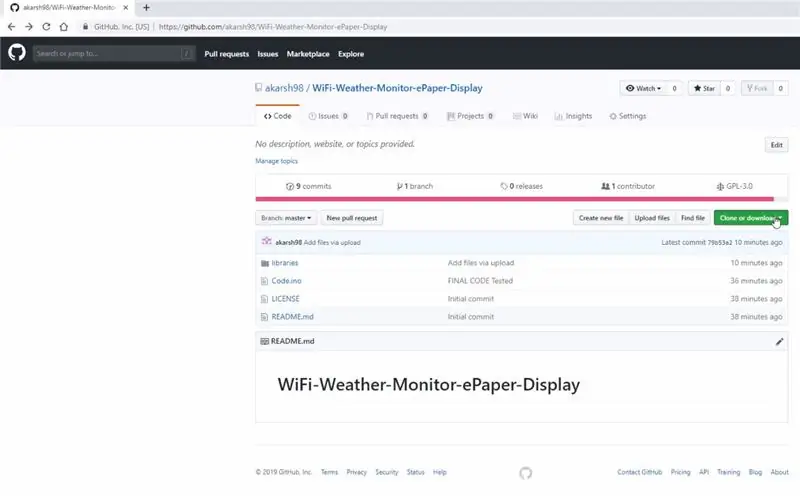
1. Tải xuống kho lưu trữ GitHub:
2. Giải nén kho đã tải xuống.
3. Sao chép các thư viện từ kho đã tải xuống vào thư mục Thư viện trong thư mục phác thảo Arduino.
4. Mở bản phác thảo Code.ino trong Arduino IDE.
5. Thay đổi SSID và mật khẩu Wi-Fi trong bản phác thảo.
6. Thêm khóa API từ Bước 4 vào dòng số 44 của mã thay cho thẻ bắt đầu bằng #.
7. Điều hướng đến Công cụ> Bảng. Chọn bảng thích hợp mà bạn đang sử dụng, Firebeetle ESP8266 trong trường hợp của tôi.
8. Chọn dấu phẩy đúng. chuyển bằng cách đi tới Công cụ> Cổng.
9. Nhấn nút tải lên.
10. Khi tab thông báo Tải lên xong, bạn đã sẵn sàng sử dụng trình theo dõi thời tiết.
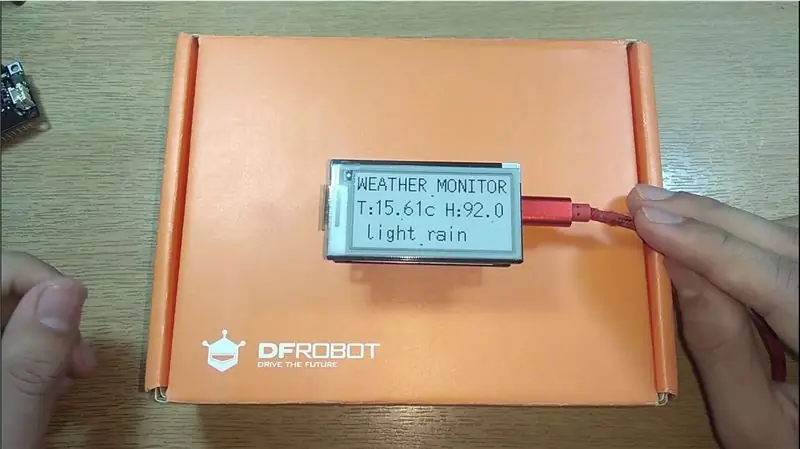
Bước 7: Chơi với màn hình

Ngay sau khi mô-đun tự kết nối với mạng WiFi, màn hình bắt đầu làm mới và bạn sẽ thấy dự án trở nên sống động.
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Theo dõi & theo dõi các cửa hàng nhỏ: 9 bước (có hình ảnh)

Theo dõi & theo dõi cho các cửa hàng nhỏ: Đây là một hệ thống dành cho các cửa hàng nhỏ được cho là gắn vào xe đạp điện hoặc xe tay ga điện tử để giao hàng trong phạm vi ngắn, ví dụ như một tiệm bánh muốn giao bánh ngọt. Theo dõi và theo dõi nghĩa là gì? Theo dõi và theo dõi là một hệ thống được sử dụng bởi ca
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
Cách tạo thiết bị IoT để điều khiển thiết bị và theo dõi thời tiết bằng Esp8266: 5 bước

Cách tạo thiết bị IoT để điều khiển thiết bị và theo dõi thời tiết bằng Esp8266: Internet vạn vật (IoT) là mạng liên kết giữa các thiết bị vật lý (còn được gọi là " thiết bị được kết nối " và " thiết bị thông minh "), các tòa nhà, và các mặt hàng khác - được nhúng với thiết bị điện tử, phần mềm, cảm biến, thiết bị truyền động và
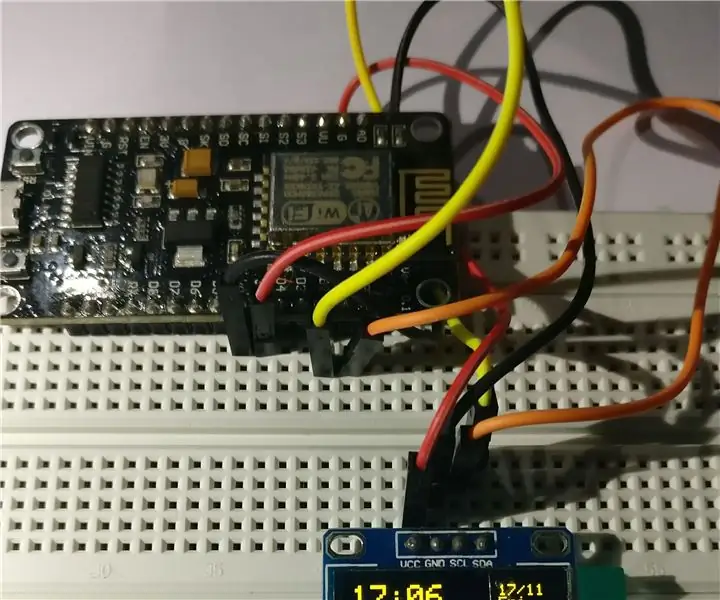
Theo dõi thời tiết và đồng hồ mạng dựa trên ESP8266: 3 bước (có hình ảnh)

Theo dõi thời tiết và đồng hồ mạng dựa trên ESP8266: Dự án cuối tuần ngắn và đơn giản với ESP8266 và Màn hình OLED 0,96 '' 128x64. Thiết bị là đồng hồ mạng, tức là lấy thời gian từ máy chủ ntp. Nó cũng Hiển thị thông tin thời tiết với các biểu tượng từ openweathermap.org Mô-đun ESP8266 (A
