
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Nè mọi người, Hôm nay tôi sẽ giới thiệu cho các bạn một bản sao chép chim flappy cơ bản mà tôi đã tạo và cách bạn có thể tạo một trò chơi tương tự. Về cơ bản, tôi sẽ chạy qua mã của tôi với bạn và giải thích cách nó hoạt động từng bước. Trò chơi này được xây dựng để chạy trên ATtiny85 có tốc độ 1MHz, với màn hình I2C OLED. Tiến lên!
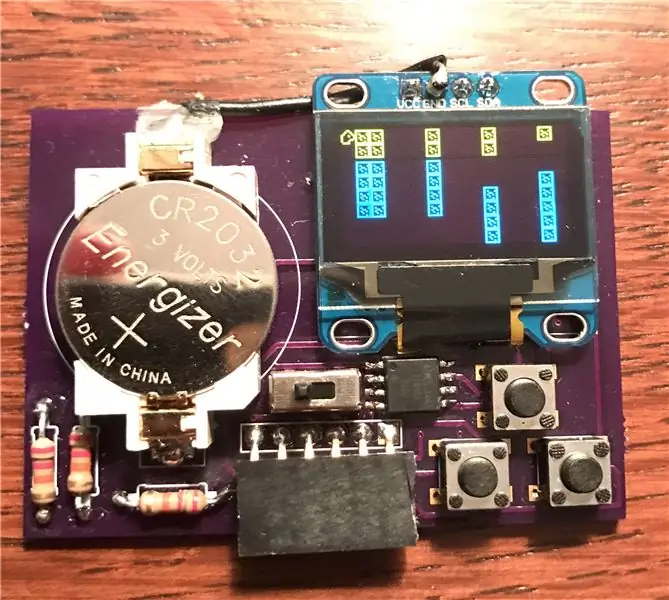
Bước 1: Phần cứng
Nếu bạn không quan tâm đến việc thực sự xây dựng một mạch cho trò chơi nhưng hiểu lý thuyết đằng sau nó, bạn có thể bỏ qua bước này.
Trò chơi của tôi yêu cầu hai nút, một ATtiny85, một màn hình I2C OLED 128x64px và một số nguồn điện. Danh thiếp / Bảng điều khiển trò chơi có thể hướng dẫn của tôi: ATtiny85 và Màn hình OLED chỉ cho bạn cách xây dựng một bảng có mọi thứ bạn cần trên đó! Nếu bạn không quan tâm đến việc chế tạo bảng của tôi, hãy lấy bảng mạch của bạn ra và tôi sẽ cho bạn biết các thông số kỹ thuật. Bạn có thể sử dụng bất kỳ biến thể nào của ATtiny85. Tôi khuyên bạn nên sử dụng màn hình OLED như thế này.
- Nối một bên của hai nút bấm vào chân 2 và 3 trên ATtiny85 của bạn. Trên các dây này, cũng thêm một điện trở 10k ohm nối với đất (điện trở kéo xuống).
- Nối mặt còn lại của các nút bấm này vào điện áp. Khi nút không được nhấn, trạng thái pin sẽ ở mức thấp. Khi nó được nhấn, trạng thái pin sẽ ở mức cao.
- Kết nối chân 7 với chân SCL trên màn hình của bạn và chân 5 với chân SDA trên màn hình của bạn. Nối các chân nguồn (VCC và GND) trên màn hình cho phù hợp.
- Cuối cùng, kết nối chân 4 trên ATtiny với đất và chân 8 với điện áp.
Bước 2: Phần mềm

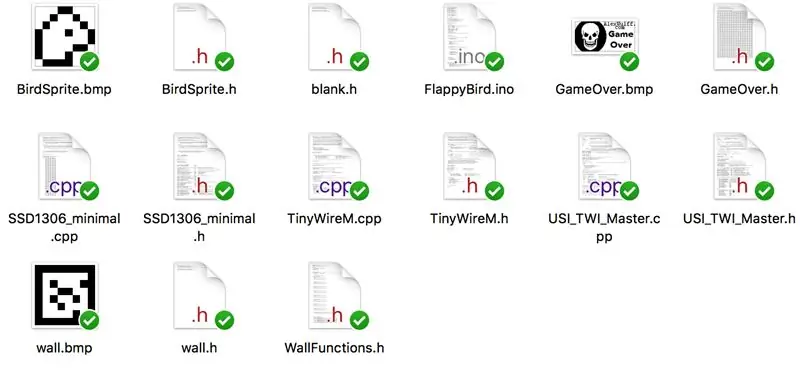
Đính kèm ở đây là một thư mục với tất cả các tệp bạn cần để chạy trò chơi. Hai trong số các tệp, FlappyBird.ino và WallFunctions.h, được nhận xét rất tốt để bạn đọc vui vẻ. Bạn có thể tải bản phác thảo FlappyBird.ino lên ATtiny85 của mình (ở 1MHz) và chơi ngay! Nếu việc học lý thuyết đằng sau trò chơi này khiến bạn hứng thú hoặc bạn muốn tạo ra trò chơi của riêng mình, thì hãy đọc tiếp!
Vẫn còn một số vấn đề với trò chơi của tôi. I2C không phải là cách tốt nhất để truyền dữ liệu bằng bất kỳ phương tiện nào. Theo bài đăng này, màn hình chỉ có thể chấp nhận dữ liệu ở khoảng 100KHz, vì vậy ngay cả khi chúng tôi tăng tốc độ xung nhịp ATtiny lên 8MHz, kênh I2C vẫn sẽ là nút thắt cổ chai. Màn hình có thể xuất ra tối đa khoảng 10 khung hình / giây. Càng nhiều hình ảnh riêng biệt mà màn hình cần vẽ thì toàn bộ quá trình càng chậm. Vì vậy, trò chơi của tôi khá dễ dàng vì bạn không thể khiến các bức tường di chuyển quá nhanh trên màn hình! Dưới đây là một số thách thức dành cho bạn nếu bạn nghĩ rằng mình đã hoàn thành nhiệm vụ:
- Để làm cho trò chơi khó hơn, hãy xem liệu bạn có thể lấy khoảng cách giữa các bức tường thành 2 thay vì 4. Sẽ không quá khó một khi bạn hiểu chương trình của tôi hoạt động như thế nào:). Hãy đăng trong phần bình luận nếu bạn có thể làm cho nó hoạt động!
- Một thứ khác mà trò chơi của tôi còn thiếu là hệ thống điểm số và cách hiển thị điểm số và lưu nó. Xem nếu bạn có thể thực hiện một!
- Cuối cùng, thay vì để các bức tường di chuyển từng cột một, hãy thử yêu cầu từng bức tường di chuyển từng pixel một để chuyển động mượt mà hơn.
Bước 3: Flappy Bird ATtiny85: Lý thuyết

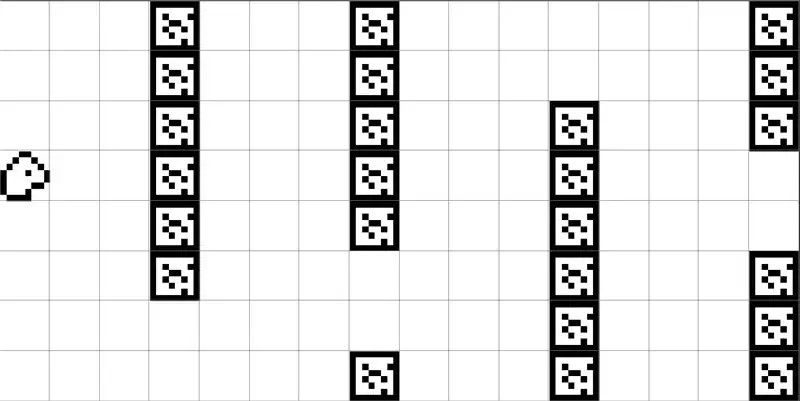
Mặc dù màn hình chúng tôi đang sử dụng có chiều cao 64 pixel để sử dụng cho trò chơi, nhưng chỉ có thể định vị các phần tử theo khối 8 pixel. Do đó, chỉ có 8 tọa độ y khả thi. Để làm cho mọi thứ dễ dàng hơn, trong phần mềm, tôi chia toàn bộ màn hình theo cách này, tạo một lưới gồm 16 khối x 8 khối, trong đó mỗi khối là 8x8 pixel. Để lấp đầy mỗi khối, mỗi sprite trong trò chơi là 8x8 pixel. Điều này làm cho mọi thứ dễ dàng hơn rất nhiều để quản lý. Nếu bạn nhìn vào hình trên, bạn có thể thấy cách tôi chia màn hình. Mỗi bức tường bao gồm 6 khối, với một lỗ có chiều cao 2 khối, làm cho tổng chiều cao của mỗi bức tường là 8 khối.
Trong chương trình, mỗi bức tường được biểu diễn dưới dạng cấu trúc, được gọi là Bức tường. Mỗi cấu trúc Tường có hai thuộc tính - Vị trí lỗ và cột. 'holePosition' là số 0-6, vì chỉ có 7 vị trí có thể có trong một bức tường gồm 8 khối đối với một lỗ cao 2 khối. 'cột' là một số 0-15, vì có thể có 16 cột khối trên màn hình.
Đề xuất:
ATtiny85 Đồng hồ theo dõi hoạt động rung có thể đeo trên thiết bị đeo và lập trình ATtiny85 với Arduino Uno: 4 bước (có hình ảnh)

ATtiny85 Đồng hồ theo dõi hoạt động rung có thể đeo được và lập trình ATtiny85 với Arduino Uno: Làm thế nào để tạo đồng hồ theo dõi hoạt động có thể đeo được? Đây là một thiết bị đeo được thiết kế để rung khi phát hiện thấy có sự cố. Bạn có dành phần lớn thời gian trên máy tính như tôi không? Bạn đang ngồi hàng giờ mà không nhận ra? Sau đó, thiết bị này là
Đồ họa trên SSD1306 Màn hình I2C OLED 128x64 với CircuitPython Sử dụng Itsybitsy M4 Express: 13 bước (có Hình ảnh)

Đồ họa trên SSD1306 Màn hình I2C OLED 128x64 với CircuitPython Sử dụng Itsybitsy M4 Express: Màn hình OLED SSD1306 là màn hình I2C nhỏ (0,96 "), rẻ tiền, phổ biến rộng rãi, I2C, màn hình đồ họa đơn sắc với 128x64 pixel, dễ dàng giao tiếp (chỉ 4 dây) tới bảng phát triển bộ vi xử lý như Raspberry Pi, Arduino hoặc
Màn hình nhiệt độ và mức độ ánh sáng với hiển thị trên màn hình LCD NOKIA 5110: 4 bước

Màn hình nhiệt độ và mức độ ánh sáng có hiển thị trên màn hình LCD NOKIA 5110: Xin chào các bạn! Trong phần này chúng tôi chế tạo thiết bị điện tử đơn giản để theo dõi nhiệt độ và mức độ ánh sáng. Các phép đo của các thông số này được hiển thị trên LCD NOKIA 5110. Thiết bị dựa trên vi điều khiển AVR ATMEGA328P. Việc giám sát
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
