
Mục lục:
- Bước 1: Mục tiêu
- Bước 2: Vật liệu
- Bước 3: Mã hóa trước: Kết nối Micro của bạn: Bit
- Bước 4: Bước 0: Luồng mã
- Bước 5: Bước 1: Xác định các biến
- Bước 6: Bước 2: Chuyển đổi giá trị độ nghiêng thành cấp độ
- Bước 7: Bước 3: Biên dịch các mức độ nghiêng
- Bước 8: Bước 4: Viết các hàm LEDPlotList
- Bước 9: Bước 5: Vẽ ma trận LED cho từng trường hợp
- Bước 10: Bước 6: Viết các chức năng hiệu chỉnh
- Bước 11: Bước 7: Viết hàm trạng thái
- Bước 12: Bước 8: Kết hợp tất cả lại với nhau Phần 1
- Bước 13: Bước 9: Kết hợp tất cả lại với nhau Phần 2
- Bước 14: Bước 10: Lắp ráp
- Bước 15: Nguồn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Sử dụng mức tinh thần này để nhanh chóng và dễ dàng hiển thị độ nghiêng của bất kỳ vật thể nào được gắn vào!
Tạo bởi Kaitlyn từ Viện Raffles.
Bước 1: Mục tiêu
Học cách đọc độ nghiêng với gia tốc kế tích hợp micro: bit.
Học cách làm việc với Màn hình LED 5x5 của micro: bit!
Bước 2: Vật liệu
1 x BBC vi mô: bit
1 x cáp Micro USB
2 x Pin AA
1 x Bộ pin AA đôi
Bước 3: Mã hóa trước: Kết nối Micro của bạn: Bit
- Kết nối BBC micro: bit với máy tính của bạn bằng cáp micro USB.
- Truy cập trình chỉnh sửa javascript cho micro: bit tại makecode.microbit.org.
Bước 4: Bước 0: Luồng mã
Trước khi bắt đầu viết mã, chúng ta cần quyết định những gì chúng ta muốn đạt được với chương trình và mỗi thành phần nên chạy theo thứ tự nào.
Đối với cấp độ linh hồn điện, các bước mà chúng ta sẽ thực hiện trong mã cho mỗi vòng lặp là:
- Đọc kết quả đo độ nghiêng từ máy đo gia tốc.
- Chuyển đổi các giá trị đọc nghiêng thành các mức độ nghiêng để hiển thị trên ma trận LED.
- Kiểm tra sự thay đổi trong số đọc mức độ nghiêng từ vòng lặp trước.
- Tạo mảng tọa độ LED cho các trường hợp và hướng nghiêng khác nhau.
- Vẽ đồ thị tọa độ LED lên ma trận LED micro: bit.
Một số chức năng bổ sung mà chúng tôi cần bao gồm là:
- Hiệu chỉnh cho vị trí nghiêng ban đầu.
- Quay lại hiệu chuẩn độ nghiêng mặc định.
Bước 5: Bước 1: Xác định các biến
Chúng tôi bắt đầu bằng cách xác định các biến cần thiết như được hiển thị. Phân tích một số biến là:
- tiltList: Mảng lưu trữ mức độ nghiêng từ các giá trị 0-4 theo thứ tự [Left, Right, Forward, Backward]
- nghiêngBoundary: Ranh giới của mức độ nghiêng đầu tiên giữa 0 (không nghiêng) và 1 (nghiêng nhẹ)
- Trước đó: Mảng lưu trữ các giá trị nghiêng của micro: bit từ một vòng lặp trước đó ở định dạng giống như tiltList, được sử dụng để kiểm tra sự thay đổi về độ nghiêng giữa các lần lặp
- ledPlotList: Vẽ các mảng tọa độ dẫn theo dạng (x, y). Để xác định một mảng, chúng ta sử dụng kiểu số để chỉ ra một mảng lồng nhau của các biến kiểu: number.
Bước 6: Bước 2: Chuyển đổi giá trị độ nghiêng thành cấp độ
Vì ma trận LED 5x5 chỉ có thể hiển thị quá nhiều thông tin, các giá trị độ nghiêng thực tế sẽ không hữu ích cho việc hiển thị.
Thay vào đó, hàm tiltExtent () lấy tham số num, tham số này đề cập đến giá trị độ nghiêng từ gia tốc kế và chuyển đổi các giá trị độ nghiêng này (num) thành các mức độ nghiêng từ 0 đến 4.
0 cho biết không có độ nghiêng theo hướng đã cho và 4 cho biết độ nghiêng rất lớn, trong khi -1 được trả về khi có lỗi.
Ở đây, độ nghiêng và độ nhạy cảm được sử dụng làm giá trị ranh giới giữa các mức độ nghiêng.
Bước 7: Bước 3: Biên dịch các mức độ nghiêng
Hai hàm checkRoll () và checkPitch () ghi các mức độ nghiêng thu được từ tiltExtent () vào tiltList cho trục cuộn (trái-phải) và cao độ (tiến-lùi) tương ứng.
Trước khi sử dụng các giá trị độ nghiêng, chúng tôi hiệu chỉnh chúng bằng cách sử dụng giá trị bằng không cho cả cao độ (zeroPitch) và cuộn (zeroRoll) thu được từ một hàm hiệu chuẩn được viết sau đó.
Vì các kết quả đọc gia tốc kế đều âm cho cả độ nghiêng trái và nghiêng về phía trước, chúng ta cần sử dụng hàm Math.abs () để lấy mô-đun của giá trị âm được cung cấp cho hàm tiltExtent () làm tham số cho hai hướng này.
Bước 8: Bước 4: Viết các hàm LEDPlotList
Sau khi có được các mức độ nghiêng trong tiltList, giờ đây chúng ta có thể viết các hàm vẽ biểu đồ dẫn cho các trường hợp khác nhau có thể phát sinh, cụ thể là
- plotSingle (): Chỉ nghiêng theo một hướng, lấy mức độ nghiêng theo hướng đã cho làm tham số.
- plotDirical (): Nghiêng theo hai hướng có cùng độ lớn, lấy mức độ nghiêng theo một trong hai hướng làm tham số.
- plotUnequal (): Nghiêng theo hai hướng có độ lớn khác nhau, lấy mức độ nghiêng theo từng hướng làm tham số. Sử dụng plotDirical () trước và thêm vào mảng ledPlotList sau đó.
Các hàm vẽ đồ thị này ghi một mảng các tọa độ dẫn đến ledPlotList để được vẽ sau này.
Bước 9: Bước 5: Vẽ ma trận LED cho từng trường hợp
Sử dụng các hàm vẽ biểu đồ từ ba trường hợp ở bước 4, giờ đây chúng ta có thể vẽ biểu đồ ma trận LED thực tế cho các kết hợp khác nhau có thể có của các mức độ nghiêng. Vì ba chức năng ở bước 4 không phân biệt hướng, chúng ta cần điều chỉnh các giá trị tọa độ được chuyển đến ma trận LED để vẽ các đèn LED theo đúng hướng.
PlotResult () chứa nhiều điều kiện if kiểm tra loại độ nghiêng và vẽ biểu đồ ma trận LED cho phù hợp bằng cách sử dụng led.plot (x, y). Các kết hợp có thể có của độ nghiêng là:
Hướng duy nhất: Chỉ trái hoặc Chỉ phải
Hướng đơn: Chỉ tiến hoặc Chỉ lùi
Hai hướng: Tiến-trái hoặc Lùi-trái
Hai hướng: Tiến-phải hoặc Lùi-phải
Lưu ý: Đối với độ nghiêng theo hai hướng, mỗi kết hợp có thể có cùng độ lớn hoặc khác nhau (được kiểm tra bằng cách so sánh maxX và maxY) và do đó được vẽ biểu đồ bằng cách sử dụng plotDirical () hoặc plotUnequal () tương ứng.
Bước 10: Bước 6: Viết các chức năng hiệu chỉnh
Sau khi hoàn thành phần lớn mã, bây giờ chúng tôi thêm vào các hàm calibTilt () và resetTilt ().
Calibre () cho phép người dùng điều chỉnh độ nghiêng về 0 tại vị trí hiện tại của micro: bit
resetTilt () đặt lại hiệu chuẩn của bo mạch về trạng thái ban đầu.
Bước 11: Bước 7: Viết hàm trạng thái
Chúng tôi thêm một hàm checkState () đơn giản để kiểm tra xem các mức độ nghiêng có thay đổi so với lần lặp trước hay không.
Nếu không có sự thay đổi về mức độ nghiêng so với lần lặp trước đó, tức là stateChange == 0, chúng ta có thể trực tiếp chuyển sang lần lặp tiếp theo và bỏ qua việc vẽ biểu đồ của ma trận LED, giảm bớt tính toán cần thiết.
Bước 12: Bước 8: Kết hợp tất cả lại với nhau Phần 1
Bây giờ cuối cùng chúng ta có thể đặt tất cả các chức năng cần thiết vào vòng lặp vô hạn của micro: bit để chạy nó nhiều lần.
Đầu tiên, chúng tôi đặt nút A và B trên micro: bit thành các chức năng calibTilt () và resetTilt () tương ứng bằng cách sử dụng input.onButtonPressed (), và vẽ dấu tích trên ma trận LED khi hiệu chuẩn hoàn tất.
Bước 13: Bước 9: Kết hợp tất cả lại với nhau Phần 2
Tiếp theo, chạy các chức năng cần thiết theo dòng mã của chúng ta ở Bước 0 và kiểm tra sự thay đổi trạng thái (nghĩa là có sự thay đổi về độ nghiêng của micro: bit kể từ lần lặp cuối cùng).
Nếu có sự thay đổi về mức độ nghiêng, tức là stateChange == 1, mã sẽ cập nhật Trạng thái trước lên các mức độ nghiêng mới và đặt stateChange về 0 cho lần lặp tiếp theo và vẽ biểu đồ các mức độ nghiêng được cập nhật trên ma trận LED bằng cách sử dụng PlotResult ().
Bước 14: Bước 10: Lắp ráp
Flash mã đã hoàn thành vào micro: bit của bạn.
Gắn chặt micro: bit và bộ pin của bạn vào bất kỳ đối tượng nào và nó đã sẵn sàng để sử dụng!
Đáng kinh ngạc
Hãy vui vẻ với mức độ tinh thần điện của bạn! Và trong khi bạn đang ở đó, tại sao không thử mở rộng khả năng của cảm biến độ nghiêng hoặc thậm chí biến nó thành một trò chơi?
Bài viết này là của TINKERCADEMY.
Bước 15: Nguồn
Bài viết này từ:
Nếu bạn có bất kỳ câu hỏi nào, bạn có thể liên hệ với : [email protected].
Đề xuất:
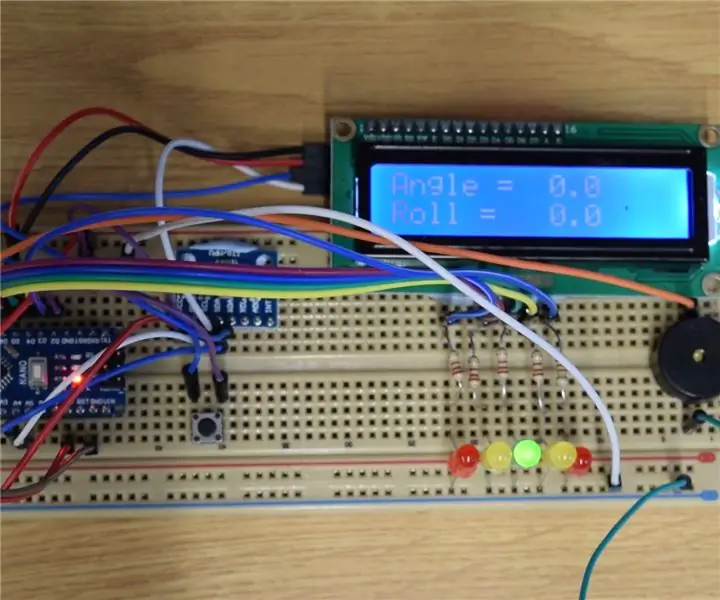
Cấp độ tinh thần kỹ thuật số dựa trên Arduino & MPU6050: 3 bước

Cấp độ tinh thần kỹ thuật số dựa trên Arduino & MPU6050: Chào mừng bạn đến với tài liệu hướng dẫn đầu tiên của tôi! Tôi hy vọng rằng bạn tìm thấy nó thông tin. Vui lòng để lại phản hồi dù tích cực hay tiêu cực. Dự án này là để tạo ra một arduino & MPU6050 dựa trên mức độ tinh thần kỹ thuật số. Trong khi thiết kế hoàn thiện và
Mạng thần kinh cung cấp năng lượng cho Planetarium sử dụng Python, Electron và Keras: 8 bước

Mạng lưới thần kinh cung cấp năng lượng cho cung thiên văn bằng Python, Electron và Keras: Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi viết một bộ tạo thiên văn 3D tự động, sử dụng Python và Electron. Video ở trên cho thấy một trong các hành tinh ngẫu nhiên mà chương trình đã tạo. ** Lưu ý: Chương trình này không hoàn hảo theo cách nào đó và ở một số nơi
Cấp độ tinh thần kỹ thuật số một mô-đun dự án tự làm của Electronicslovers: 6 bước

Cấp độ tinh thần kỹ thuật số một mô-đun dự án tự làm của Electronicslovers: Có lúc bạn cần gắn một món đồ nội thất hoặc một thứ gì đó tương tự trong nhà của mình và để lắp thẳng, mọi người thường sử dụng cấp độ linh hồn. Nhóm Công nghệ ElectronicsLovers đã xây dựng mô-đun này, có một điểm khác biệt so với mô-đun thông thường: i
Cách chạy Động cơ DC không chổi than Drone Quadcopter bằng cách sử dụng Bộ điều khiển tốc độ động cơ không chổi than HW30A và Bộ kiểm tra Servo: 3 bước

Cách chạy Động cơ DC không chổi than Drone Quadcopter bằng cách sử dụng Bộ điều khiển tốc độ động cơ không chổi than HW30A và Bộ kiểm tra Servo: Mô tả: Thiết bị này được gọi là Bộ kiểm tra động cơ Servo, có thể được sử dụng để chạy động cơ servo bằng cách cắm đơn giản vào động cơ servo và cấp điện cho nó. Thiết bị cũng có thể được sử dụng như một bộ phát tín hiệu cho bộ điều khiển tốc độ điện (ESC), sau đó bạn có thể t
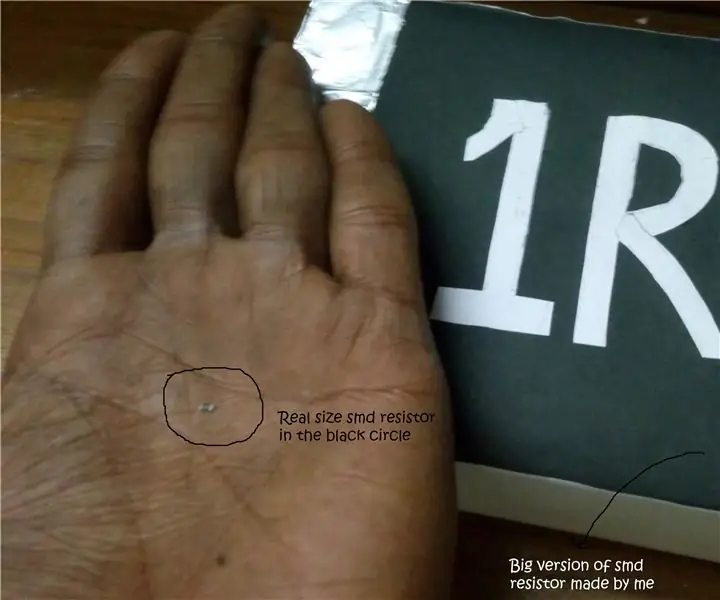
Phiên bản lớn của điện trở Smd 1 Ohm cung cấp điện trở 1 Ohm mà không cần sử dụng bất kỳ linh kiện điện tử nào.: 13 bước

Phiên bản lớn của điện trở Smd 1 Ohm cung cấp điện trở 1 Ohm mà không cần sử dụng bất kỳ linh kiện điện tử nào.: Trong thực tế, điện trở smd rất nhỏ với kích thước gần 0,8mmx1,2mm. Ở đây, tôi sẽ làm một điện trở smd lớn, rất lớn so với điện trở smd ngoài đời thực
