
Mục lục:
- Bước 1: Vật liệu:
- Bước 2: Nguồn lực:
- Bước 3: Tổng quan về bộ điều khiển:
- Bước 4: Bộ điều khiển tòa nhà:
- Bước 5:
- Bước 6: Xây dựng Bộ dò tùy chọn:
- Bước 7: Tổng quan về bộ điều khiển lập trình:
- Bước 8: Ví dụ về bộ điều khiển lập trình Ripple:
- Bước 9: Ví dụ về bộ điều khiển lập trình Dawn to Dusk:
- Bước 10: Ví dụ về bộ điều khiển lập trình Rain Forest:
- Bước 11: Ví dụ về bộ điều khiển lập trình Storm:
- Bước 12: Ví dụ về bộ điều khiển lập trình Macaw và Nordic Tree:
- Bước 13: Ví dụ về bộ điều khiển lập trình Copperhead:
- Bước 14: Ví dụ về Bộ điều khiển lập trình Màu đen Doodle:
- Bước 15: Lập trình các chức năng điều chỉnh:
- Bước 16: Phần còn lại của câu chuyện:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Giới thiệu:
Ánh sáng là một khía cạnh quan trọng của nghệ thuật thị giác. Và nếu ánh sáng có thể thay đổi theo thời gian, nó có thể trở thành một khía cạnh quan trọng của nghệ thuật. Dự án này bắt đầu bằng việc tham dự một buổi trình diễn ánh sáng và trải nghiệm cách ánh sáng có thể thay đổi hoàn toàn màu sắc của một vật thể. Chúng tôi bắt đầu khám phá điều này trong nghệ thuật chiếu sáng bằng vải. Cho đến nay, chúng tôi đã xây dựng ánh sáng động cho 8 tác phẩm bao gồm một bức tranh và một bức ảnh. Các hiệu ứng ánh sáng đã bao gồm: mô phỏng bình minh và hoàng hôn, ánh sáng dưới nước qua bề mặt gợn sóng, tia chớp trong các đám mây, và thay đổi đáng kể màu sắc và tâm trạng của tác phẩm nghệ thuật. Video về các hiệu ứng này được bao gồm trong các bước lập trình bên dưới.
Có thể hướng dẫn này xây dựng một bộ điều khiển đặt độ sáng và màu sắc của một chuỗi đèn LED có thể định địa chỉ riêng theo thời gian. Nó cũng bao gồm một mạch đầu vào tùy chọn để điều chỉnh thủ công (cài đặt độ sáng và màu sắc) của một đoạn ánh sáng. Bạn cũng sẽ tìm hiểu về nhiều vấn đề và cải tiến mà chúng tôi đã phát hiện ra trong suốt quá trình.
Chúng tôi cũng đã viết một hướng dẫn liên quan về việc xây dựng hộp bóng và khung. Kiểm tra nó tại:
Hiện tại, chúng tôi sẽ tập trung vào điện tử và lập trình.
Bước 1: Vật liệu:
- Chuỗi đèn LED WS2812
- Arduino Pro Mini 328 - 5V / 16 MHz
- Giao diện USB kết bạn FTDI
- Cáp USB A to MiniB cho FTDI
- Tụ điện 4700 μf
- Nguồn điện 5v với đầu nối 5.5 x 2.1
- Ổ cắm điện 5.5 x 2.1
- Khối đầu cuối
- Bảng mạch nguyên mẫu
- Nút
- Chiết áp
- Đèn LED chỉ báo
- Điện trở
- Cáp ruy-băng
- Header nam
- Tiêu đề nữ
Bước 2: Nguồn lực:
- Arduino; Môi trường phát triển tương tác (IDE)
- Thư viện Adafruit NeoPixel
- Hướng dẫn NeoPixel
- Chương trình ví dụ Strandtest
- Thư viện FastLED
- Tài liệu và Liên kết FastLED https://fastled.io/docs
- Diễn đàn FastLED
- Bản phác thảo ánh sáng của chúng tôi
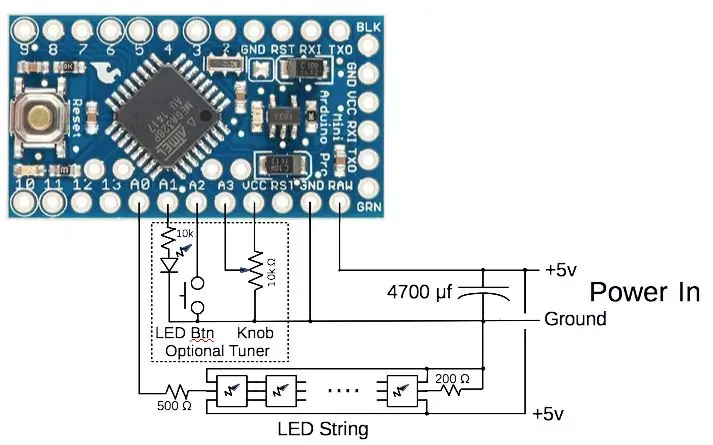
Bước 3: Tổng quan về bộ điều khiển:


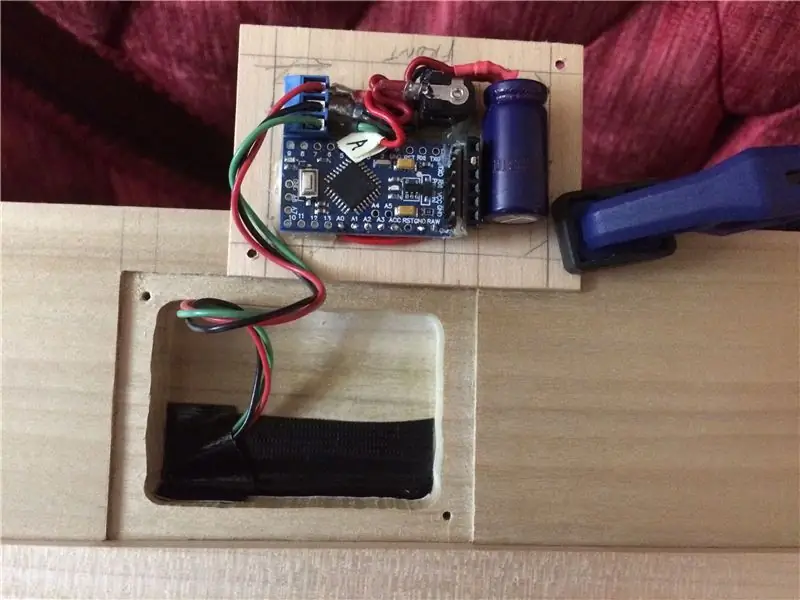
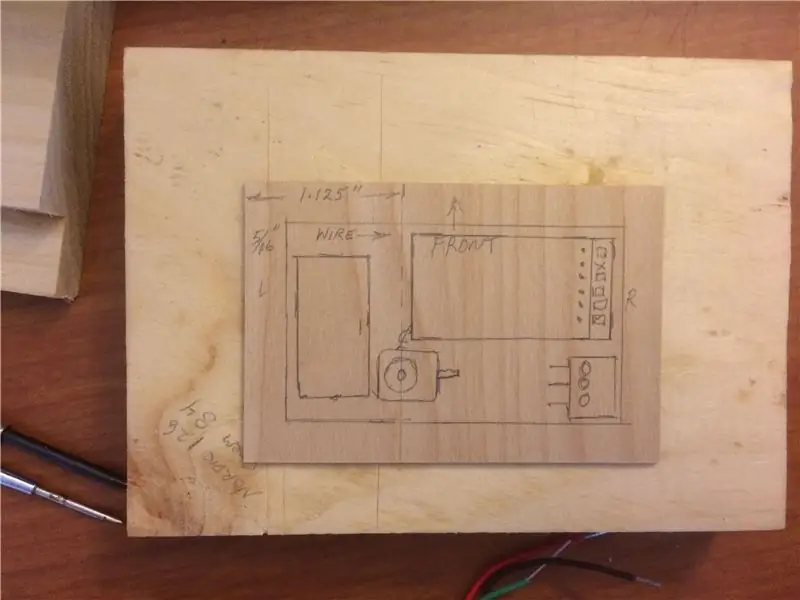
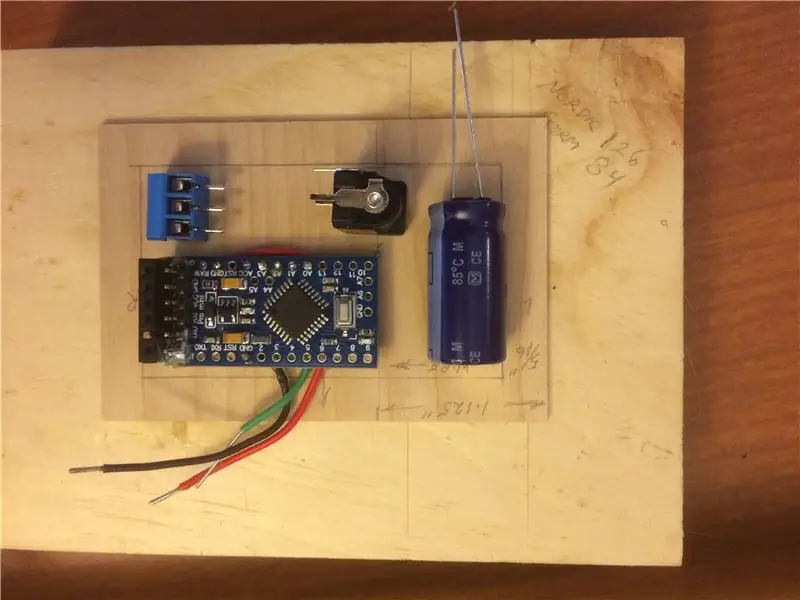
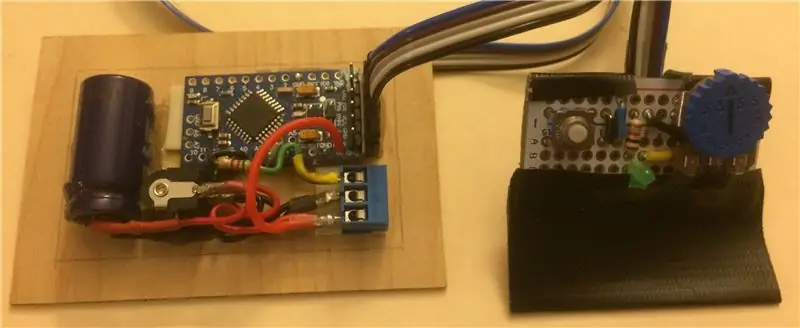
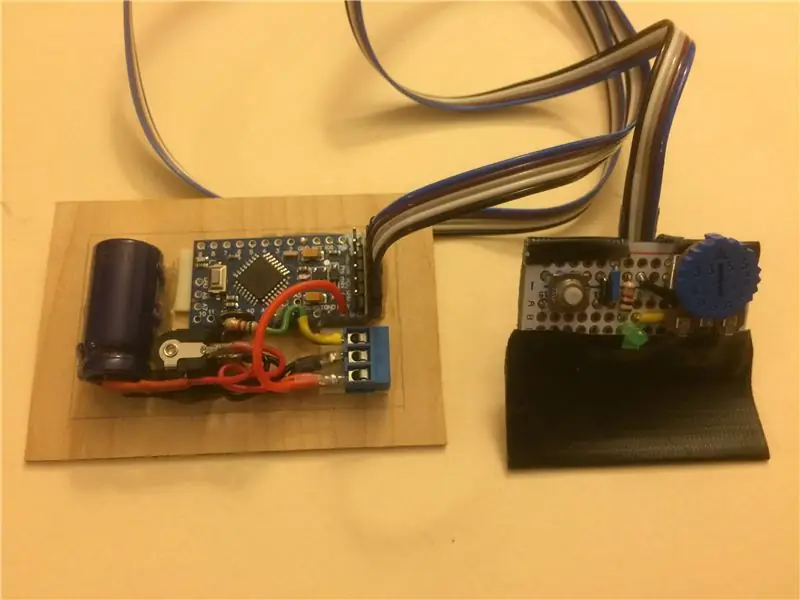
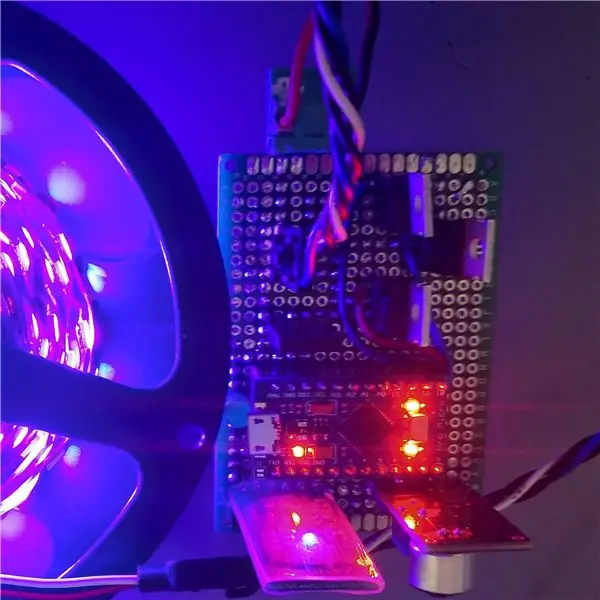
Sơ đồ trông khá đơn giản và đúng như vậy. Chúng tôi đã xây dựng bộ điều khiển của mình để được nhúng vào khung ảnh. Kích thước của mạch trong hình là 2,25”x 1,3” x 0,5”. Bộ chỉnh tùy chọn được xây dựng trên một bảng mạch riêng biệt với đầu nối cáp ruy-băng. Những hình ảnh này cho thấy dự án đã hoàn thành của chúng tôi.
Chúng tôi muốn lắp bộ điều khiển của mình vào khung ảnh nên đã chọn Arduino pro mini 5v vì kích thước nhỏ, giá thành và đầu ra 5v. Kích thước của nguồn điện 5v bạn cần sẽ phụ thuộc vào số lượng đèn LED và độ sáng tối đa của chúng trong dự án của bạn. Tất cả các dự án của chúng tôi đều chạy dưới 3 ampe và một số ít hơn 1 amp. Có một số loại đèn LED màu có thể định địa chỉ. Chúng tôi bắt đầu với WS2812 được Adafruit bán ra như một trong những sản phẩm “NeoPixel” của họ. Điều này đã làm việc cho chúng tôi và chúng tôi chưa khám phá các đèn LED khác. Hầu hết các dự án của chúng tôi đều sử dụng 60 LED trên mỗi mét dải. Cho đến nay các dự án của chúng tôi đã lên đến 145 đèn LED.
Bộ dò tùy chọn:
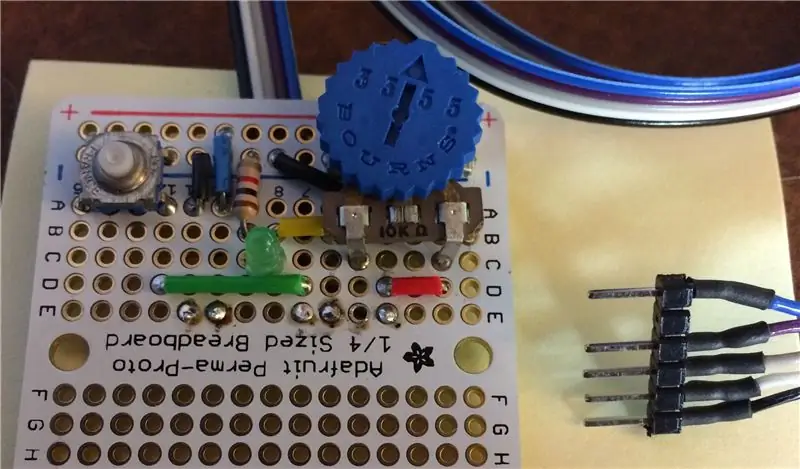
Chúng tôi đã xây dựng một "bộ điều chỉnh" mạch đầu vào nhỏ để chúng tôi có thể dễ dàng điều chỉnh các phân đoạn ánh sáng mà không cần sửa đổi và tải lên chương trình cho mỗi lần điều chỉnh. Nó có: một đèn LED đầu ra nhấp nháy chế độ đầu vào; một nút thay đổi chế độ đầu vào; và một núm có thể được điều chỉnh. Sau đó, Arduino có thể xuất các giá trị tới một máy tính được kết nối.
Bước 4: Bộ điều khiển tòa nhà:

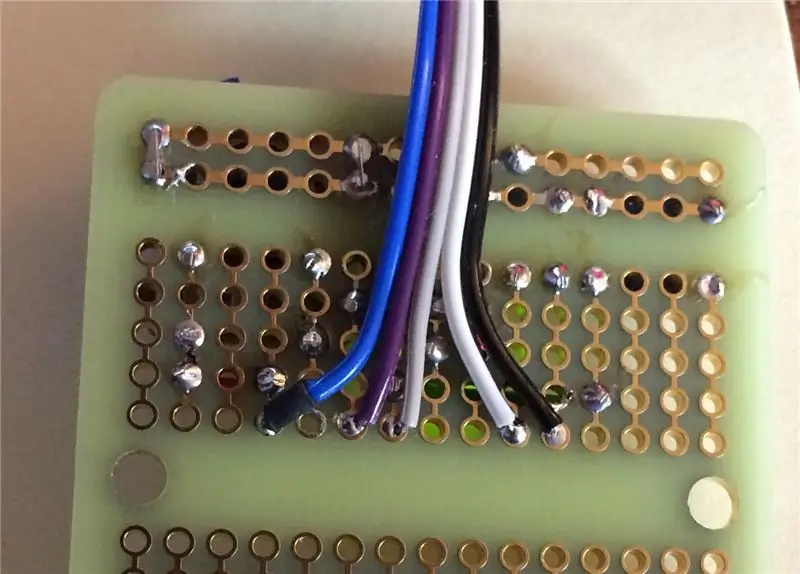
Danh sách vật liệu không có dây, ống tản nhiệt và các vật tư khác mà bạn có thể cần. Đối với mạch 5v và mạch nối đất với đèn LED, tôi khuyên bạn nên sử dụng dây cáp 26 gauge hoặc nặng hơn. Chúng tôi đã sử dụng khổ 26. Ngoài ra cách điện silicone trên dây tốt hơn vì nó không bị chảy gần nơi bạn hàn và nó mềm dẻo hơn. Tôi thấy rằng việc để lại nhiều khoảng trống hơn giữa các thành phần giúp việc chế tạo dễ dàng hơn nhiều. Ví dụ, bộ điều khiển được hình trong Bước # 6, khoảng cách giữa vỏ của ổ cắm điện (màu đen) và khối thiết bị đầu cuối (màu xanh lam) là khoảng 1 inch. Vỏ gắn của chúng tôi là hai lớp veneer gỗ.
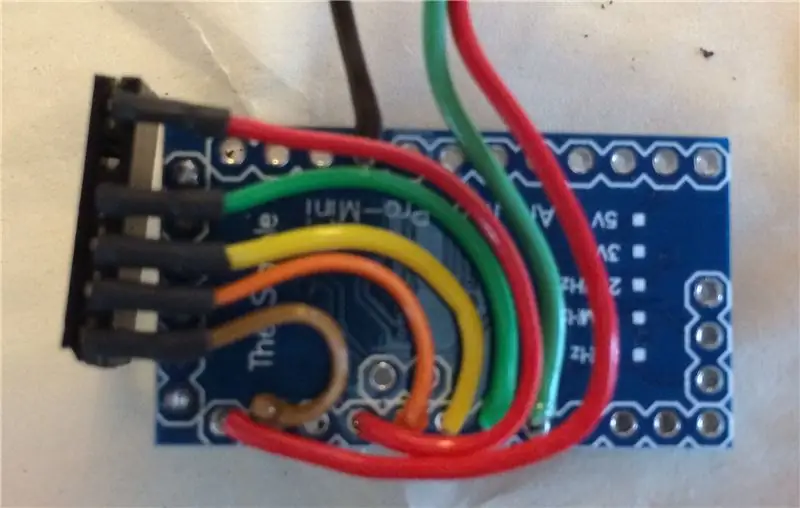
Hình ảnh trong bước này cho thấy hệ thống đấu dây của đầu nối cái có sáu tiếp điểm cho bộ chỉnh tùy chọn. Phần tiếp xúc giữa dây đỏ và xanh chưa sử dụng được cắm bằng một miếng tăm để tránh trường hợp nối ngược.
Bước 5:



Bây giờ, hãy đặt nó lại với nhau để nó vừa với khung hộp bóng. Khung dày 3/4 "nên chúng tôi có giới hạn chiều cao bộ điều khiển là 1/2". Chúng tôi chế tạo tấm lắp bằng cách dán hai miếng ván ép cường lực có thớ vuông góc với nhau để hạn chế cong vênh. Các thành phần được sắp xếp sao cho giắc cắm nguồn sẽ nằm chính giữa khung hình. Lỗ cho giắc cắm nguồn được cắt bằng cưa của một thợ kim hoàn và được mài ra cho vừa vặn. Các thành phần sau đó được nối dây với nhau trước khi lắp. Ổ cắm được dán tại chỗ bằng epoxy. Các hình vuông gắn bọt vĩnh viễn hai mặt được sử dụng dưới thiết bị đầu cuối vít và arduino. Keo nóng chảy cũng được sử dụng để giữ arduino tại chỗ cũng như tụ điện.
Bước 6: Xây dựng Bộ dò tùy chọn:



Chúng tôi đã xây dựng một "bộ điều chỉnh" mạch đầu vào nhỏ để chúng tôi có thể dễ dàng điều chỉnh các phân đoạn ánh sáng mà không cần sửa đổi và tải lên chương trình cho mỗi lần điều chỉnh. Nó có: một đèn LED đầu ra nhấp nháy chế độ đầu vào; một nút thay đổi chế độ đầu vào; và một núm có thể được điều chỉnh. Sau đó, Arduino có thể xuất các giá trị tới một máy tính được kết nối.
Những hình ảnh này cho thấy việc chế tạo bộ chỉnh. Tôi đã che mặt sau bằng băng "Gorilla". Điều này giữ cho cáp ribbon ổn định và cũng có một tay cầm đẹp.
Bước 7: Tổng quan về bộ điều khiển lập trình:
Đây thực sự là phần khó của dự án. Hy vọng rằng bạn sẽ có thể sử dụng một số mã và phương pháp của chúng tôi để bắt đầu tốt hơn.
Adafruit và FastLED đã xuất bản hai thư viện tuyệt vời cho phép Arduinos điều khiển nhiều loại đèn LED định địa chỉ. Chúng tôi sử dụng cả hai thư viện này trong các dự án khác nhau. Chúng tôi khuyên bạn cũng nên đọc một số tài liệu tài nguyên trên các thư viện này và khám phá một số chương trình mẫu của chúng.
Kho lưu trữ Github của các chương trình của chúng tôi được liệt kê trong “Tài nguyên” ở trên. Lưu ý rằng chúng tôi chưa thành thạo lập trình Arduino vì vậy còn rất nhiều chỗ để cải thiện. Vui lòng chỉ ra các vấn đề và đóng góp các cải tiến.
Bước 8: Ví dụ về bộ điều khiển lập trình Ripple:

“Ripple” của Jeanie Holt là thành công đầu tiên của chúng tôi. Tác phẩm này là một con cá nghệ thuật bằng vải trong một khung hộp bóng. Ánh sáng là màu xanh lam ở mức độ thấp ổn định từ bên dưới. Và từ trên cao, có tới ba trục của ánh sáng trắng sáng hơn di chuyển từ phải sang trái như thể bị khúc xạ bởi những gợn sóng chuyển động trên mặt nước. Đây là một khái niệm khá đơn giản và chương trình không sử dụng đầu vào "bộ chỉnh". Nó bắt đầu bao gồm thư viện Adafruit và xác định chân điều khiển đầu ra và số lượng đèn LED. Tiếp theo, chúng tôi thiết lập một lần giao tiếp nối tiếp và dải đèn LED. Sau đó, chúng tôi xác định một số biến bên trong, chẳng hạn như, độ trễ giữa các lần làm mới, đặc điểm của trục ánh sáng (độ sáng của nó theo thời gian và chuyển động của nó), sau đó là các biến trạng thái cho mỗi trục ánh sáng.
Hàm “changeBright ()” sẽ tăng độ sáng của trục ánh sáng trong thời gian “tấn công”, giữ nó không đổi trong thời gian “duy trì”, sau đó mờ dần theo thời gian “phân rã”.
Hàm "ripple ()" được gọi cho mỗi trong ba trục ánh sáng trong mỗi lần tăng thời gian. Độ sáng tạm thời được tính toán dựa trên sự mờ dần từ độ sáng tối đa với mức giảm không đổi theo thời gian. Sau đó, đối với mỗi đèn LED ở bên trái của vị trí bắt đầu, độ sáng được tính toán. Chúng ta có thể tưởng tượng một gợn ánh sáng di chuyển sang trái. Mỗi đèn LED bên trái ở một điểm sớm hơn trong đường cong thời gian độ sáng gợn sóng. Khi gợn sóng này có độ sáng bằng không đối với tất cả các đèn LED, cờ hoàn tất được đặt thành 1. Nếu đèn LED đã sáng hơn (được đặt bởi một trong các gợn sóng khác), chúng tôi giữ nguyên giá trị.
Vòng lặp chính bắt đầu tắt bằng cách tắt đèn LED. Sau đó, đối với mỗi trong số ba gợn sóng, nó gọi hàm ripple và tăng bộ đếm thời gian của nó. Nếu cờ xong được đặt, nó sẽ bắt đầu gợn sóng. Cuối cùng, vòng lặp chính thiết lập một ánh sáng xanh nhạt ở phía dưới.
Bước 9: Ví dụ về bộ điều khiển lập trình Dawn to Dusk:

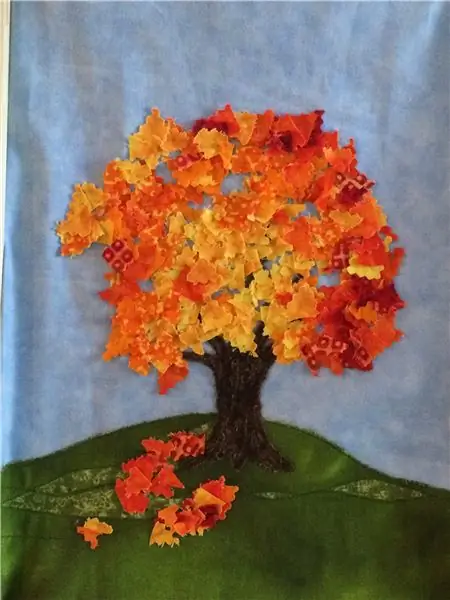
Dự án tiếp theo, “Dawn to Dusk” của Jeanie Holt, lần này là một tác phẩm nghệ thuật bằng vải khác là một cái cây với những tán lá màu mùa thu. Ánh sáng là sự mô phỏng ban ngày với bình minh bắt đầu sáng ở bên trái, tiến dần đến sáng giữa ngày, sau đó là màu hoàng hôn hơi đỏ và tiến dần về đêm. Thách thức ở đây là đơn giản hóa việc mô tả sự thay đổi màu sắc và độ sáng theo thời gian trên một dải 66 đèn LED. Thách thức khác là làm cho ánh sáng thay đổi trơn tru. Chúng tôi thực sự phải vật lộn với sự thay đổi ánh sáng đáng chú ý ở các mức ánh sáng yếu. Tôi đã cố gắng chuyển đổi ánh sáng mượt mà hơn bằng cách sử dụng thư viện FastLED nhưng không thành công. Mô tả chương trình này sẽ ít chi tiết hơn. Một lần nữa, chúng tôi sử dụng thư viện NeoPixel của Adafruit.
Chúng tôi đã đi đến quy ước bắt đầu các dải đèn LED của chúng tôi ở góc trên bên trái. Điều này làm cho việc đánh số vị trí đèn LED hơi khó xử trong phần này. Có 86 đèn LED xung quanh khung. Bình minh sáng lên phía bên trái đi từ 62 đến 85. Sau đó, trên cùng bên trái xuống dưới cùng bên phải là 0 đến 43.
Chương trình này không bao gồm khả năng sử dụng mạch đầu vào "Tuner".
Chương trình này sử dụng phối màu theo thời gian để giảm hiện tượng nhấp nháy. Chúng tôi cập nhật mỗi đèn LED thứ năm, sau đó thay đổi một lượt và cập nhật mỗi đèn LED thứ năm và lặp lại cho đến khi tất cả chúng đều được cập nhật. Vì lý do này, chúng tôi xác định độ dài của chuỗi LED dài hơn một chút so với thực tế.
Bây giờ đây là cách chúng tôi đơn giản hóa mô tả về kiểu chiếu sáng. Chúng tôi đã xác định 12 vị trí LED tham chiếu xung quanh khung từ phía dưới bên trái sang phía dưới bên phải. Sau đó, chúng tôi xác định cường độ LED màu đỏ, xanh lục và xanh lam (RGB) cho các LED tham chiếu này ở tối đa 12 điểm ngắt trong khoảng thời gian từ bình minh đến hoàng hôn. Đối với mỗi điểm ngắt có 4 byte, số thời gian đếm kể từ điểm ngắt cuối cùng và giá trị một byte cho mỗi màu RGB. Mảng này chiếm 576 byte bộ nhớ quý giá.
Bây giờ chúng ta sử dụng nội suy tuyến tính để tìm các giá trị giữa các điểm ngắt và một lần nữa nội suy tuyến tính để tìm các giá trị cho các đèn LED nằm giữa các đèn LED tham chiếu. Để nội suy hoạt động tốt, chúng ta cần sử dụng một số giá trị trung gian dấu phẩy động. Khoảng thời gian từ bình minh đến hoàng hôn được chia thành 120 khoảng thời gian nửa giây.
Bước 10: Ví dụ về bộ điều khiển lập trình Rain Forest:

Dự án tiếp theo mà tôi sẽ mô tả là “Rain Forest” của Juli-Ann Gasper. Đây là một tác phẩm nghệ thuật trên vải lớn hơn với rất nhiều chiều sâu. Ở đây chúng tôi đã sử dụng một hộp bóng sâu khoảng 4,4”. Khái niệm chiếu sáng là các mức ánh sáng nền mờ hơn ở phía dưới với ánh sáng nhấp nháy qua các lá phía trên theo thời gian. Khái niệm ở đây tương tự như Ripple nhưng các trục ánh sáng không di chuyển. Và không giống như gợn sóng trong đó độ sáng thay đổi trơn tru, ở đây độ sáng nhấp nháy cần dao động. Chúng tôi đã tạo một mảng 40 byte được gọi là flicker_b2. Chúng tôi nhận thấy hiệu ứng hình ảnh tốt nếu chúng tôi sử dụng cùng một mẫu cho tất cả các vị trí nhấp nháy. Chúng tôi đã thiết lập 5 vị trí nhấp nháy. Khi xem xét hiệu ứng hình ảnh, chúng tôi nhận thấy rằng một trong những nhấp nháy cần phải rộng hơn nhiều so với những nhấp nháy khác. Chúng tôi đã sử dụng hàm fill_gradient_RGB () để kéo dài sự nhấp nháy đó ra trên khoảng 20 đèn LED. Mỗi nhấp nháy là độc lập và bắt đầu ngẫu nhiên. Xác suất của mỗi nhấp nháy có thể được thiết lập.
Màu nền cần được đặt và khôi phục khi nhấp nháy không sáng hơn nền.
Đối với phần này, chúng tôi đã sử dụng thư viện FastLED. Trong chương trình này, #define TUNING được sử dụng để cho biết bảng điều chỉnh đã được cắm hay chưa, nó phải bằng 0 khi bảng điều chỉnh chưa được cắm. Nếu không, bộ điều khiển nhạy cảm với tĩnh điện và bộ phân cực. Trình biên dịch chỉ bao gồm các phân đoạn chương trình sử dụng "Bộ điều chỉnh" khi biến này là 1.
Bước 11: Ví dụ về bộ điều khiển lập trình Storm:

Một dự án khác là chiếu sáng một bức ảnh có tên "Storm" của Mike Beck. Hình ảnh là một đám mây bão. Chúng tôi sử dụng thư viện FastLED và không bao gồm khả năng điều chỉnh. Khái niệm chiếu sáng ở đây là một số ánh sáng nền với các tia chớp xuất hiện ngẫu nhiên tại ba điểm xung quanh đám mây. Đèn flash tại mỗi vị trí là do ba đèn LED tạo ra. Khoảng cách giữa các đèn LED này là khác nhau đối với từng vị trí. Độ sáng của ba đèn LED này được xác định bởi ba mảng 30 byte. Chuỗi độ sáng trong ba mảng cung cấp sự thay đổi và chuyển động rõ ràng trên ba đèn LED. Hướng chuyển động được cảm nhận và độ sáng tổng thể được chọn cho từng vị trí. Thời lượng của đèn flash tại mỗi vị trí được điều chỉnh bằng thời gian trễ giữa các lần cập nhật giá trị độ sáng. Có thời gian trễ ngẫu nhiên từ 0,2 đến 10,4 giây giữa các lần sét đánh. Vị trí nào trong số ba vị trí tấn công cũng là ngẫu nhiên với 19% cơ hội ở trên cùng của đám mây, 45% cơ hội ở phía dưới bên phải và 36% cơ hội ở phía bên trái.
Bước 12: Ví dụ về bộ điều khiển lập trình Macaw và Nordic Tree:


Các tác phẩm “Macaw” của Dana Newman và “Nordic Tree” của Jeanie Holt sử dụng màu ánh sáng để thay đổi màu sắc cảm nhận của tác phẩm. Và trong trường hợp bức tranh của Dana về một con vẹt đuôi dài lớn, tâm trạng của con chim thay đổi từ vui vẻ sang đe dọa tùy thuộc vào màu sắc của ánh sáng xung quanh con chim. Hai chương trình này gần như giống hệt nhau. Chúng tôi sử dụng thư viện Adafruit NeoPixel và khả năng bảng điều chỉnh nằm trong các chương trình này. Các chương trình này được điều chỉnh từ hàm TheaterChaseRainbow () trong Adafruit_NeoPixel /amples / Strandtest.ino (tải xuống 29/7/2015)
Ánh sáng được duy trì ở độ sáng tương đối ổn định trong khi màu sắc của ánh sáng thay đổi theo bánh xe màu sắc. Tiến trình xung quanh bánh xe màu được tạo ra bằng cách bắt đầu với 100% màu đỏ và giảm dần màu đỏ trong khi tăng màu xanh lục. Khi màu xanh lá cây ở mức 100%, nó sẽ giảm xuống trong khi tăng màu xanh lam. Và cuối cùng khi màu xanh lam giảm và màu đỏ tăng lên, bạn sẽ có một vòng tròn đầy đủ.
Điều này cung cấp ánh sáng bằng cách sử dụng hai trong số các màu cơ bản và bỏ đi một màu. Khi chúng ta quay vòng qua bánh xe màu chiếu sáng này tại một thời điểm nào đó, bất kỳ màu nào trong tác phẩm nghệ thuật sẽ bị thiếu trong ánh sáng được cung cấp. Kết quả là sự thay đổi về màu sắc cảm nhận có thể khá ấn tượng và trở thành một phần của nghệ thuật biểu đạt. Vì vậy, nếu màu đỏ không xuất hiện trong ánh sáng, bất kỳ màu đỏ nào trong bức tranh sẽ xuất hiện tối. Khi ánh sáng có màu đỏ thuần thì màu đỏ thực sự phát sáng và các màu khác bị tắt tiếng.
Bước 13: Ví dụ về bộ điều khiển lập trình Copperhead:

Tác phẩm “Copperhead” của Jeanie Holt sử dụng sự biến đổi ánh sáng để nâng cao cảm giác ngoài trời và sự biến đổi trong biểu cảm của con rắn. Lập trình xếp lớp sóng ánh sáng lên trên ánh sáng nền.
Đối với chương trình này, chúng tôi đã sử dụng thư viện FastLED cùng với mạch Tuner của chúng tôi để phát triển.
Màu nền được đặt tại 10 điểm xung quanh khung và hàm fill_gradient () được sử dụng để chuyển đổi giữa các màu một cách mượt mà.
Khi bắt đầu chu kỳ xem, nền bị mờ đi và màu chuyển sang màu xanh lam bằng cách sử dụng đường cong cosine theo thời gian và hàm setBrightness ().
Sau một khoảng thời gian trễ, ba sóng ánh sáng chuyển động từ góc trên bên phải sang góc dưới bên trái. Sóng đầu tiên là sáng nhất với các sóng sau trở nên mờ hơn. Làn sóng đầu tiên cũng di chuyển chậm hơn.
Bước 14: Ví dụ về Bộ điều khiển lập trình Màu đen Doodle:

“Black Doodle” của Jeanie Holt khám phá sự phản chiếu của vinyl đen.
Chương trình này cũng sử dụng thư viện FastLED và có thể lấy đầu vào từ mạch điều chỉnh.
Hệ thống chiếu sáng bao gồm tối đa 5 màn hình phát ánh sáng đồng thời từ các điểm ngẫu nhiên xung quanh khung hình. Mỗi màn hình tiến triển qua 60 giá trị độ sáng giống nhau theo thời gian. Mỗi màn hình bao gồm 7 đèn LED liền kề với độ sáng giảm dần về phía các cạnh. Trước khi mỗi màn hình bắt đầu có một độ trễ ngẫu nhiên. Vị trí của màn hình là ngẫu nhiên nhưng các vị trí gần màn hình đang hoạt động bị hạn chế.
Nền là một dải màu cầu vồng trải khắp khung hình. Cầu vồng nền này từ từ quay và đảo ngược hướng ngẫu nhiên.
Những mô tả này là một cái nhìn tổng quan và hỗ trợ để đọc các chương trình. Chúng tôi hy vọng bạn thấy một số hiệu ứng ánh sáng này đủ thú vị để kết hợp vào một trong các dự án của mình. Một liên kết đến github.com nơi các chương trình được lưu trữ trong Tài nguyên Bước 2.
Bước 15: Lập trình các chức năng điều chỉnh:
Trong chương trình RainForest, chúng ta có thể bật chức năng điều chỉnh bằng cách “#define TUNING 1” và gắn bảng đầu vào điều chỉnh bằng cáp ribbon của nó. Chúng ta cũng cần thiết lập các thông số mà đèn LED sẽ được điều chỉnh. Ví dụ: hãy điều chỉnh đèn LED ở các vị trí từ 61 đến 73. Chúng tôi sử dụng #define START_TUNE 61 và #define END_TUNE 73. Chúng tôi đặt các phân đoạn khác của chuỗi thành màu nền trong lệnh gọi setup () sử dụng fill_gradient_RGB (). Phần còn lại của bản phác thảo của bạn không nên đặt đèn LED trong phạm vi điều chỉnh hoặc bạn sẽ không thể thấy các điều chỉnh của mình. Bây giờ chạy bản phác thảo và hiển thị màn hình nối tiếp. Phần điều chỉnh của chương trình có 4 trạng thái [Hue, Saturation, Value, and Brightness}. Hue là bánh xe màu với 0 = Red và 255 quá khứ từ xanh lam đến gần như đỏ. Trạng thái hiện tại sẽ được in trên màn hình nối tiếp và đèn LED chỉ báo trên bảng điều chỉnh sẽ nhấp nháy để cho biết trạng thái (một nhấp nháy là Hue; hai nhấp nháy là Bão hòa, v.v.). Giá trị là cường độ ánh sáng trong khi độ sáng là hệ số giảm được áp dụng cho tất cả các giá trị cường độ đèn LED. Vì vậy, để thiết lập độ sáng đầy đủ Giá trị = 255 và Độ sáng = 255. Nhấn nút để chuyển trạng thái. Khi bạn đang ở trạng thái bạn muốn điều chỉnh, hãy xoay núm xoay. Chương trình bỏ qua núm cho đến khi nó được xoay nhiều hơn INHIBIT_LEVEL. Điều này tránh thay đổi giá trị ở các trạng thái khác khi bạn chuyển qua chúng. Ví dụ, bạn có thể bắt đầu với Hue và lấy màu bạn muốn, sau đó chuyển sang giá trị và điều chỉnh để tìm độ sáng bạn muốn.
Bản phác thảo Macaw và Nordic_Tree bao gồm điều chỉnh nhưng các chức năng hơi khác một chút. Trong các bản phác thảo này chỉ có hai chế độ. Một cho độ sáng và một cho vị trí bánh xe màu. Với những ví dụ này, bạn có thể thấy cách tùy chỉnh các chức năng điều chỉnh để hoạt động với hầu hết mọi thông số trong điều khiển ánh sáng của bạn.
Bao gồm trong kho lưu trữ là một bản phác thảo 'Điều chỉnh' lấy các chức năng điều chỉnh từ RainForest. Bản phác thảo này chỉ là các chức năng điều chỉnh để bạn có thể khám phá và dễ dàng theo dõi cách thức hoạt động của bản phác thảo. Chúng tôi sử dụng bản phác thảo này để điều khiển một khung chiếu sáng thử nghiệm mà chúng tôi có thể nhanh chóng đặt lên một tác phẩm nghệ thuật và khám phá các hiệu ứng ánh sáng. Sau đó, chúng tôi sẽ sử dụng thông tin điều chỉnh để xây dựng bộ điều khiển ánh sáng tùy chỉnh.
Hy vọng bạn thấy hướng dẫn này hữu ích trong việc thực hiện dự án của bạn.
Bước 16: Phần còn lại của câu chuyện:
Đây là một trong hai tài liệu hướng dẫn về dự án này. Nếu bạn chưa có, hãy xem phần hướng dẫn đồng hành tại:
Đề xuất:
Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ hóa âm nhạc + Điều khiển ánh sáng xung quanh: 6 bước (có hình ảnh)

Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ âm nhạc + Điều khiển ánh sáng xung quanh: Dự án này sử dụng arduino để điều khiển dải đèn LED RGB bằng điện thoại của bạn thông qua bluetooth. Bạn có thể thay đổi màu sắc, làm cho đèn đồng bộ với âm nhạc hoặc làm cho chúng tự động điều chỉnh theo ánh sáng xung quanh
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Bộ vi điều khiển AVR. Điều chế độ rộng xung. С bộ điều khiển động cơ DC và cường độ ánh sáng LED.: 6 bước

Bộ vi điều khiển AVR. Điều chế độ rộng xung. Bộ điều khiển của Động cơ DC và Cường độ ánh sáng LED: Xin chào mọi người! Điều chế độ rộng xung (PWM) là một kỹ thuật rất phổ biến trong viễn thông và điều khiển điện năng. nó thường được sử dụng để điều khiển công suất cấp cho thiết bị điện, cho dù đó là động cơ, đèn LED, loa, v.v. Về cơ bản, nó là một modu
Khung hình nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: 7 bước (có hình ảnh)

Khung nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: TẠO KHUNG NGHỆ THUẬT LED ĐƯỢC ĐIỀU KHIỂN ỨNG DỤNG VỚI 1024 đèn LED hiển thị RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Inch Tấm acrylic, 1/8 " dày inch - Khói sáng trong suốt từ nhựa vòi -
