
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

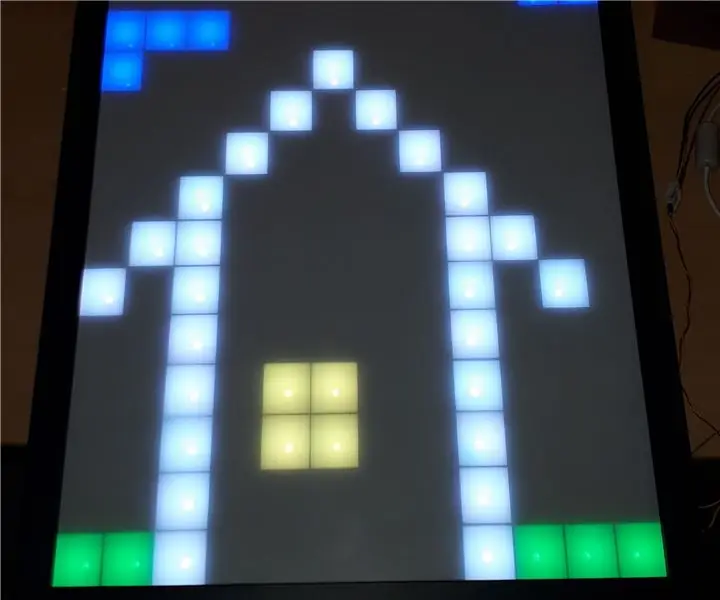
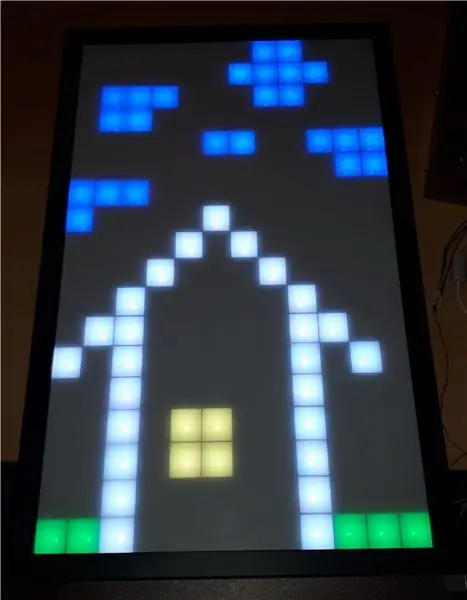
Bạn có biết dự án Pixel-Table không? Tôi đã có ý tưởng để hiện thực hóa một thứ pixel như vậy, nhưng không phải là một cái bàn, thay vào đó là đặt nó trên tường.
Vì vậy, tôi có thể nằm trên đi văng và chơi một số trò chơi trên đó trong khi thư giãn.:)
Các trò chơi được triển khai là:
- Tetris
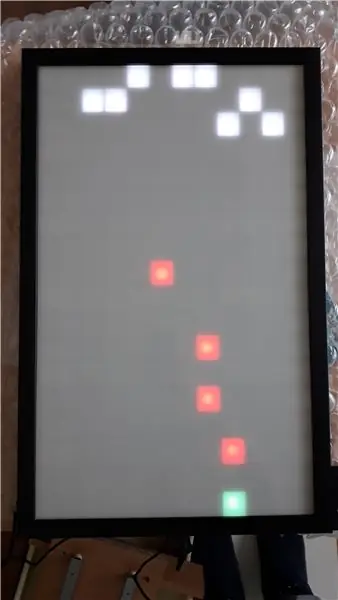
- Kẻ xâm lược không gian
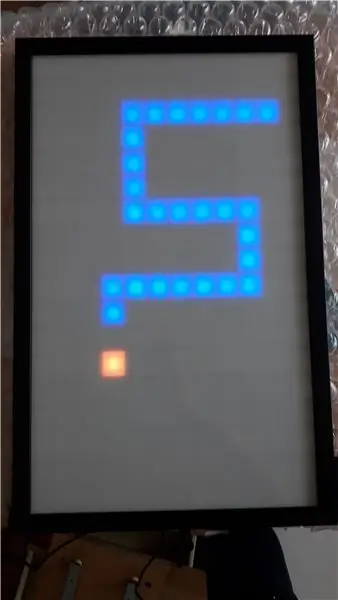
- Rắn
- Bản vẽ Pixel
các chức năng bổ sung là:
- Hiển thị thời gian hiện tại
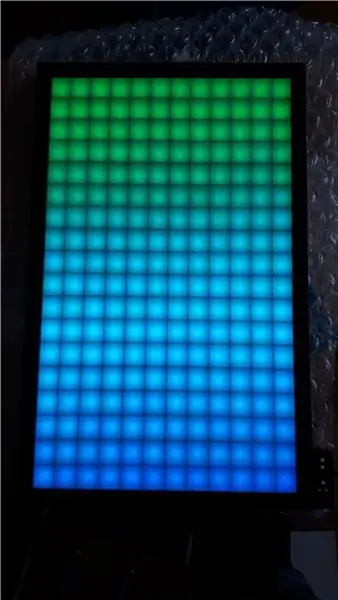
- Hiển thị hoạt ảnh màu
PixelWall có ESP8266 để nó có thể kết nối với mạng WLAN gia đình của tôi. Nhưng cũng có thể sử dụng PixelWall làm điểm truy cập và kết nối trực tiếp với nó.
Để giúp bạn dễ dàng sử dụng PixelWall của mình, tường cung cấp một Trang web để kiểm soát sau khi kết nối. Tất cả các ứng dụng đều có thể điều khiển / chơi được thông qua trang web. Vì vậy, không cần thiết phải cài đặt bất kỳ phần mềm nào để sử dụng.
Ngoài ra, còn có bộ điều khiển NES giúp chơi game dễ dàng hơn.
Mã nguồn mở
Tất cả phần mềm và bản vẽ cơ khí tôi đã đưa lên github: https://github.com/C3MA/PixelWall Cảm thấy miễn phí để sử dụng nó cho dự án của riêng bạn.
Bước 1: Bắt đầu với điện tử



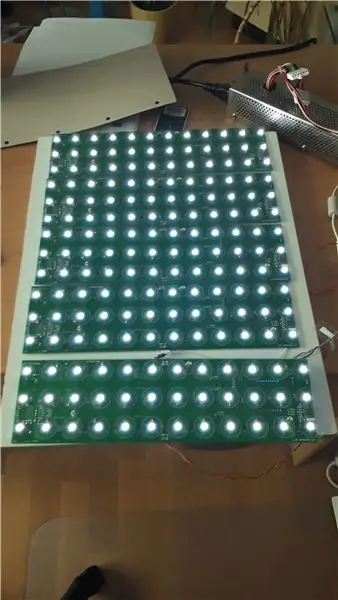
Từ một dự án khác có một PCB hiện có với đèn LED WS2812. PCB có 3 hàng với 12 đèn LED mỗi hàng.
Tôi đã quyết định sử dụng PCB này 6 lần. Vì vậy, tôi nhận được một ma trận LED 12x18.
Bước đầu tiên là hàn tất cả 216 đèn LED, khoảng 100 tụ điện và một ESP8266.
Quá trình hàn thủ công cần khoảng 10 giờ.
Sau một thử nghiệm nhanh đầu tiên, nó phát hiện ra: mọi thứ đều hoạt động.
Vì vậy, chúng ta có thể đến phần thợ.
Bước 2: Tạo thợ máy




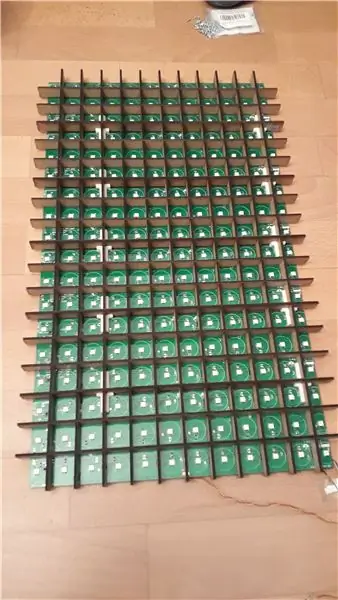
Trước hết, chúng ta cần một bộ tách riêng cho mỗi pixel. Ý tưởng là đặt dải ngang và dọc qua một đường cắt chữ V lại với nhau.
Mỗi dải có độ dày 3mm và cao 17mm. Chúng được cắt từ tấm HDF bằng máy cắt laser.
Tất cả các vương miện cho lasercutter được vẽ trong FreeCad (có tên "Leiste" trong thư mục thợ máy của dự án github)
Lưới được cung cấp bởi Bố cục của PCB. Nó có chiều rộng cột 28mm và chiều cao hàng 31mm.
Câu hỏi tiếp theo là: Làm thế nào để sửa chữa các dải trên PCB? Dán keo không phải là một ý tưởng hay, bởi vì nó có thể được tháo rời nếu một cái gì đó bị lỗi. Vì vậy, tôi quyết định vặn nó. Nhưng một con vít sẽ chia dải mỏng 3mm. Vì vậy, tôi đã in bằng máy in 3D một cái túi cho ban nhạc (đây là phần có tên "Halter" trong dự án github). Điều này hoạt động khá tốt để sửa chúng trên PCB.
Bước tiếp theo là lấy khung cho nó. Có một số cửa hàng trực tuyến cung cấp để cắt khung ảnh riêng lẻ. Vì vậy, tôi đã đặt mua một khung với kích thước 343mm x 565mm.
Khung có thêm một lỗ ở phía dưới để cung cấp điện.
Tấm mặt trước plexiglas tôi cũng đã đặt hàng trên mạng. Nó là một WN770 opal Milchglasoptik LD45% kích thước: 567x344x2mm
Nó có độ trong mờ là 45%.
Ghép tất cả các bộ phận lại với nhau vào khung.
Ở cuối sẽ có một số dải vít được vặn vào mặt sau, để mọi thứ được cố định và không thể rơi ra ngoài.
Để có tùy chọn cho khả năng hoạt động của pixelWall mà không cần bất kỳ giao tiếp WLAN nào, tôi đã tạo một bảng điều khiển có thể cắm được có thể được chèn tùy chọn ở phía bên phải của khung (được gọi là "Bedieneinheit" trong dự án github).
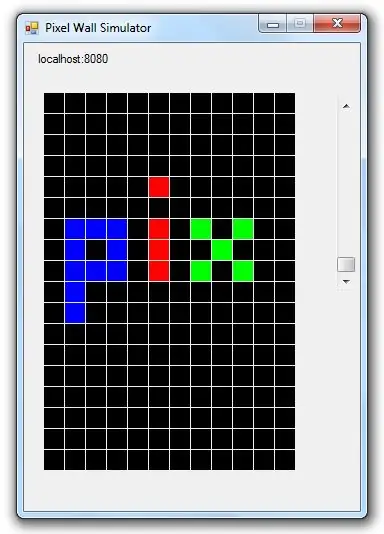
Bước 3: Phần mềm - Khái niệm cơ bản

Một trong những cách sử dụng là chơi trò chơi trên PixelWall.
Nhưng viết một trò chơi pixel sẽ luôn cần một môi trường gỡ lỗi hữu ích. Tôi không biết bất kỳ cách nào để gỡ lỗi bộ điều khiển ESP8266 theo cách phù hợp. Vì vậy, tôi quyết định mô phỏng toàn bộ mã trên PC của mình. Mã ESP được viết bằng Arduino C ++, vì vậy tôi đã sử dụng ngôn ngữ Visual Studio C ++ / CLI để mô phỏng trên PC. Có một số khác biệt giữa ngôn ngữ C ++ tiêu chuẩn và ngôn ngữ C ++ / CLI. Ví dụ: trong C ++ / CLI, bạn không thể tạo một đối tượng kiểu Chuỗi, do việc thu gom rác, không được phép tạo một đối tượng hoặc tham chiếu / con trỏ đến một đối tượng như vậy. Trong C ++ / CLI, bạn phải sử dụng các xử lý: String ^. Nhưng các xử lý như vậy không tồn tại trong tiêu chuẩn C ++. Vì vậy, tôi đã phải sáng tạo để gắn kết cả hai thế giới lại với nhau. Tôi đã giải quyết vấn đề này bằng cách tạo một tệp Arduino.h riêng cho mô phỏng. Tệp này chỉ ghi đè trong mô phỏng tất cả các chuỗi thông qua một định nghĩa "#define String String ^". Đây không phải là một cách phổ biến, nhưng nó hoạt động:) Ngoại trừ một số trình biên dịch nhỏ chuyển đổi, tất cả mã ESP không thể biên dịch được trong Visual Studio C ++ / CLI.
Ma trận LED
Lớp đầu tiên tôi viết là lớp LED-Matrix. Lớp này xử lý việc điều khiển và ánh xạ các đèn LED WS2812.
Lớp này được viết hai lần: một lần cho bộ điều khiển ESP8266 (LEDMatrixArduino.cpp) và một lớp khác sẽ điều khiển các hình dạng trên GUI Biểu mẫu trong mô phỏng (LEDMatrixGUI.cpp).
Lớp này cung cấp một số phương pháp cơ bản để thiết lập và xóa một đèn LED riêng lẻ theo cột và hàng của nó.
Ngoài ra, nó cung cấp một chức năng setBrightness. Giá trị này sẽ được xem xét nếu đèn LED sẽ được đặt. Vì vậy, tất cả các lệnh thiết lập đèn LED có thể được thực hiện với độ sáng đầy đủ. Ví dụ: Nếu độ sáng được đặt thành 50% và hàm setLed () được gọi với RGBColor (255, 255, 255), nó sẽ đặt đèn LED thành 127, 127, 127.
Bảng điều khiển dẫn
Trên đầu lớp Ma trận LED, tôi đã đặt một lớp Bảng điều khiển LED. Lớp này cung cấp một số chức năng hữu ích cho bất kỳ ứng dụng nào. Nó cung cấp hai lớp không phụ thuộc. Điều này có thể hữu ích cho ứng dụng. Ví dụ trong trò chơi tetris: layer0 dành cho những viên đá cố định ở phía dưới và layer1 là để hiển thị viên đá rơi xuống. Vì vậy, mỗi chu kỳ viên đá rơi một pixel xuống đáy, ứng dụng chỉ có thể xóa lớp 1 và vẽ viên đá vào vị trí mới của nó. Không cần thiết phải vẽ lại tất cả các viên đá cố định ở phía dưới.
Ngoài ra, bảng điều khiển cung cấp
printImage - để in một số biểu tượng như mặt cười hoặc biểu tượng WLAN
Bước 4: Phần mềm - Khái niệm ứng dụng

Khái niệm chung cho Bức tường pixel là:
- Mỗi ứng dụng có tên riêng
- Một ứng dụng được khởi động bằng cách gọi URL pixelWall bao gồm tên ứng dụng (ví dụ: 192.168.4.1/tetris)
- URL cũng có thể có các tham số GET sẽ được chuyển tiếp đến ứng dụng
- Mỗi ứng dụng phải cung cấp một trang web được hiển thị trong trình duyệt.
- Trang web này có thể tùy chọn mở kết nối websocket với ứng dụng để tương tác nhanh
- Ứng dụng có thể sử dụng kết nối websocket này để liên lạc lại với giao diện người dùng web.
- Bên cạnh giao diện web, ứng dụng còn nhận được các sự kiện nút nhấn từ bảng điều khiển và bộ điều khiển NES.
Giao diện ứng dụng
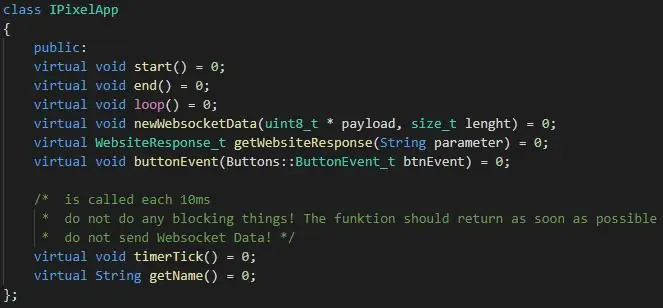
Để dễ dàng phát triển các ứng dụng mới cho PixelWall, tôi đã tạo một giao diện cho các ứng dụng có tên "IPixelApp.h". Giao diện này chứa 8 định nghĩa:
- void ảo start () = 0;
- void ảo end () = 0;
- vòng lặp void ảo () = 0;
- virtual void newWebsocketData (uint8_t * payload, size_t lenght) = 0;
- virtual WebsiteResponse_t getWebsiteResponse (Tham số chuỗi) = 0;
- ảo void buttonEvent () = 0;
- ảo void timerTick () = 0;
- virtual String getName () = 0;
start / end - chức năng này được gọi nếu ứng dụng được bắt đầu / kết thúc vì một ứng dụng khác khởi động
loop - chức năng này được gọi từ vòng lặp chính của chương trình chính. Cuộc gọi này không thường xuyên và nằm ngoài vùng ngắt.
newWebsocketData - chức năng này được gọi nếu giao diện người dùng web đã gửi dữ liệu.
getWebsiteResponse - điều này được chương trình chính sử dụng để lấy trang web mà không phải trả lại yêu cầu.
buttonEvent - điều này được gọi nếu bất kỳ nút nào trên bảng điều khiển được nhấn hoặc nhả.
timerTick - chức năng này được gọi mỗi 10ms, được kích hoạt bởi một ngắt hẹn giờ. Nó có thể được sử dụng cho cơ sở thời gian nhưng không được chứa bất kỳ thứ gì chuyên sâu về thời gian, vì nó là một bối cảnh gián đoạn.
getName - điều này sẽ trả về tên của ứng dụng cho URL
Bước 5: Phần mềm - Ứng dụng




7 ứng dụng sau được triển khai trong phiên bản hiện tại:
Ứng dụng mặc định
Đây là một Ứng dụng đặc biệt hiển thị trạng thái WLAN hiện tại của PixelWall. Nếu tường có thể kết nối với mạng WLAN hiện tại, nó sẽ hiển thị Địa chỉ IP mà nó nhận được từ Mạng.
Nếu không thể (chưa thiết lập ssid hoặc không có mạng WLAN hoặc mật khẩu sai), nó sẽ mở một Accesspoint. Trong trường hợp này, bạn có thể kết nối với PixelWall thông qua IP Accesspoint mặc định từ ESP8266: 192.168.4.1
Trên giao diện Web, ứng dụng này trình bày 6 nút. Bằng cách nhấn nút, bạn có thể khởi động Ứng dụng thích hợp.
Ứng dụng Cài đặt
Ứng dụng này để thiết lập WLAN SSID và mật khẩu. Chỉ cần chèn thông tin đăng nhập của mạng WLAN của bạn và vào lần khởi động tiếp theo của PixelWill, PixelWill sẽ cố gắng kết nối với mạng WLAN này.
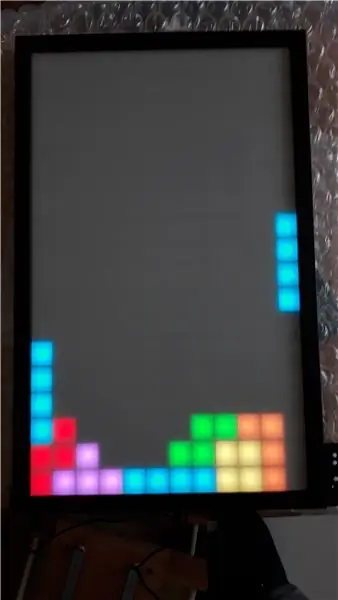
Trò chơi
Có ba trò chơi cổ điển được lập trình trong PixelWall:
- Tetris
- Rắn
- Kẻ xâm lược không gian
Tất cả các trò chơi có thể được chơi qua giao diện web hoặc bằng bộ điều khiển NES.
Ứng dụng Hình ảnh
Đây là một Ứng dụng hiển thị màu sắc trên PixelWall. Bạn có thể chọn nếu nó phải là một cầu vồng chuyển động, làm mờ dần các màu khác nhau, hiển thị màu tĩnh hoặc chỉ hiển thị các pixel có màu ngẫu nhiên.
Pixel nó
Với Ứng dụng này, bạn có thể đặt từng pixel riêng biệt bằng cách chạm ngón tay của bạn trên Giao diện web. Vì vậy, bạn có thể vẽ một số hình ảnh cracy:)
Bước 6: Kiểm soát thông qua tiện ích mở rộng Twitch

Có một Tiện ích mở rộng trên Twitch tên là GetInTouch. Tiện ích mở rộng này cho phép tích hợp các dự án Arduino vào buổi phát trực tiếp của bạn, để người xem có thể kiểm soát arduino của bạn trong quá trình phát trực tuyến.
Thư viện Arduino cho điều này được viết cho Arduinos. Nhưng hóa ra nó cũng chạy trên ESP8266 chắc chắn.
Để sử dụng nó trong Luồng, các bước sau là cần thiết:
- Tích hợp thư viện GetInTouch vào mã (xem hướng dẫn)
- Kết nối pixelWall với PC của bạn qua bộ chuyển đổi USB / RS232 (cũng được sử dụng để nhấp nháy ESP)
- Cài đặt ứng dụng GetInTouch từ trang web
- Cài đặt Tiện ích mở rộng GetInTouch trên kênh Twitch của bạn (xem hướng dẫn)
Bước 7: Điều khiển bằng Nintendo NES Controller

Sau một thời gian sử dụng, hóa ra chơi trên điện thoại di động cảm ứng không dễ dàng như vậy. Đôi khi, bạn bỏ lỡ các nút vì bạn không có phản hồi trên ngón tay của mình cho dù bạn có đang ở trên nút hay không. Ngoài ra, đôi khi thông tin liên lạc của Websocket có thể bị rò rỉ trong một thời gian ngắn.
Vì vậy, tôi quyết định mua một bộ điều khiển Nintendo NES cũ. Bộ điều khiển này có một giao diện rất đơn giản. Nó chỉ là một thanh ghi ca 4021 chạy với 3, 3V. Vì vậy, nó có thể được kết nối trực tiếp với ESP8266.
Tất cả các sự kiện nút trên bộ điều khiển được chuyển tiếp đến ứng dụng đang chạy thông qua hàm buttonEvent ().
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
