
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.




Hướng dẫn này chỉ cho bạn cách tạo và thiết lập một ứng dụng để điều khiển Raspberry Pi thông qua Firebase (Một cơ sở dữ liệu trực tuyến). Và sau đó là in 3D vỏ cho Pi Zero W, Powerboost 1000C, pin và Blinkt !.
Để có thể theo dõi dễ dàng nhất, tôi khuyên bạn nên làm quen với Xcode và Raspberry Pi.
Và nếu bạn thích những gì bạn thấy, hãy theo dõi tôi trên Instagram và Twitter (@ Anders644PI) để cập nhật những gì tôi tạo ra.
Bạn sẽ cần:
-
Raspberry Pi Zero W với bộ điều hợp và tiêu đề GPIO
(hoặc Pi Zero thông thường có khóa Wi-Fi)
- Một PowerBoost 1000 C
- Pin Lithium Ion - 3.7v 2000mAh
- Một cú chớp mắt! (hoặc bất kỳ pHAT / HAT nào: không sử dụng pin vật lý 5 và HAT phải phẳng ở phía dưới.)
- Thẻ Micro SD 8GB hoặc cao hơn, với Raspbian Stretch (với máy tính để bàn) trên đó
- Bàn phím và chuột (nhưng bạn cũng có thể kết nối qua ssh, nếu bây giờ bạn làm thế nào)
- Kết nối với màn hình hoặc TV (hoặc ssh!)
- Vít vụn
- Dây nhỏ
- Một công tắc nhỏ và một nút nhỏ
- Một máy in 3D và một ống chỉ của dây tóc PLA màu bất kỳ và một ống chỉ của PLA trong suốt (hoặc bạn có thể sử dụng dịch vụ 3D như 3D Hubs để in nó cho bạn)
Bước 1: Firebase và Xcode



Trước tiên, chúng tôi sẽ thiết lập Firebase với ứng dụng, vì vậy chúng tôi có thể giao tiếp từ ứng dụng với Pi.
Nếu bạn cảm thấy bối rối, bạn có thể xem video này.
1. Mở Xcode và tạo một dự án Xcode mới. Chọn Ứng dụng Chế độ xem đơn và gọi nó là RPiAppControl và đảm bảo rằng ngôn ngữ là Swift. Nhấn Tiếp theo và lưu nó.
2. Sao chép số nhận dạng gói của bạn, vì chúng tôi sẽ cần nó sau này.
3. Trong Firebase, đăng nhập bằng tài khoản Google của bạn và nhấp vào Đi tới bảng điều khiển.
4. Tạo một dự án mới và gọi nó là RPiAppControl.
5. Nhấp vào Thêm Firebase vào Ứng dụng iOS của bạn. Dán Mã nhận dạng gói của bạn và nhấn Đăng ký ứng dụng.
6. Tải xuống GoogleService-Info.plist và kéo nó vào Dự án Xcode của bạn.
7. Quay lại Firebase, nhấn Tiếp tục. Sau đó, mở cửa sổ dòng lệnh và điều hướng đến vị trí của dự án Xcode của bạn.
8. Chạy lệnh này:
pod init
9. Mở Podfile và trong use_frameworks!, thêm dòng này:
pod 'Firebase / Core'
10. Quay lại loại thiết bị đầu cuối: cài đặt pod và đóng Xcode.
11. Trong Finder, điều hướng đến dự án Xcode của bạn và mở tệp.xcworkspacefile mới được tạo.
12. Tại đây, hãy truy cập AppDelegate.swift và trong nhập UIKit, hãy thêm dòng này:
nhập Firebase
Và trong hàm ứng dụng, hãy thêm dòng này:
FIRApp.configure ().
13. Quay lại Firebase, nhấp vào Tiếp tục và sau đó nhấp vào Kết thúc.
14. Đi tới Cơ sở dữ liệu, sau đó đến Quy tắc, và đặt ".read" và ".write" thành true. Nhấn XUẤT BẢN.
15. Quay lại Xcode, mở Podfile và dưới dòng đầu tiên chúng ta đã thiết lập, thêm vào:
pod 'Firebase / Database'
16. Quay lại terminal, chạy lại pod install.
Bước 2: Hoàn thiện Xcode



Bây giờ chúng ta sẽ hoàn thành mã và bố cục trong Xcode.
Điều này đang sử dụng Xcode 9 và Swift 4
Mã cho ViewController1. Ở đầu ViewController và bên dưới UIKit nhập, hãy thêm cái này:
nhập Firebase
nhập FirebaseDatabase
2. Ở cuối ViewController và bên dưới chức năng didReceiveMemoryWarning, sao chép, dán các chức năng này cho mỗi nút:
func num1 (trạng thái: Chuỗi) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Hãy nhớ thay đổi (số
3. Trong chức năng viewDidLoad, dưới super.viewDidLoad (), chèn dòng này cho mỗi nút (Đối với nhiều nút, chỉ cần thay đổi (số). Xem hình…):
num1 (trạng thái: "TẮT")
Bố cục của Main.storyboard và các nút
1. Đi tới Main.storyboard, và đặt một số nút. Bạn có thể bố trí chúng như tôi đã làm hoặc tùy chỉnh chúng theo ý muốn.
2. Kết nối các nút với ViewController. Mỗi nút cần được kết nối hai lần: Một nút dưới dạng hành động và UIButton được gọi là Nút num (số), và nút còn lại làm Outlet mặc định và gọi nó là num (số) Màu. Xem hình…
3. Sau đó, đối với tất cả các nút, hãy dán vào dòng này cho từng chức năng:
if self.num1Color.backgroundColor == UIColor.lightGray {// Đặt màu nền thành lightGray
num1 (state: "ON") // Gửi trạng thái: "ON" tới firebase self.num1Color.backgroundColor = UIColor (red: 0.96, green: 0.41, blue: 0.26, alpha: 1.0) // Đặt màu nền thành reddish} else {num1 (state: "OFF") // Gửi trạng thái: "OFF" tới firebase self.num1Color.backgroundColor = UIColor.lightGray // Đặt màu nền thành lightGray}
Bây giờ bạn sẽ có thể kiểm tra nó bằng cách chạy ứng dụng và khi bạn nhấn các nút, bạn sẽ thấy nó thay đổi trạng thái, trong Cơ sở dữ liệu thời gian thực trong Firebase.
Các cú chạm kết thúc (Tùy chọn)
1. Tải xuống các hình ảnh bên dưới và chèn LaunchScreen-image-j.webp
2. Truy cập Assets.xcassets và sau đó là AppIcon. Tại đây, hãy đặt -size AppIcon tương ứng.
Bước 3: Thiết lập Raspberry Pi

Bây giờ chúng ta phải thiết lập Pi với Firebase để ứng dụng có thể giao tiếp, chuyển Firebase sang Pi.
Tôi không viết mã, nhưng bạn có thể tìm thấy mã gốc ở đây.
1. Trong thiết bị đầu cuối, hãy chạy các bản cập nhật thông thường:
sudo apt-get update && sudo apt-get dist-upgrade
2. Sau đó, chúng tôi sẽ nhập pyrebase (Firebase):
sudo pip cài đặt pyrebase
sudo pip3 install pyrebase sudo pip3 install - nâng cấp google-auth-oauthlib
3. Bây giờ tải xuống thư viện Blinkt:
curl https://get.pimoroni.com/blinkt | bấu víu
4. Sao chép kho lưu trữ GitHub của tôi:
git clone https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Chỉnh sửa AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Điền vào Firebase ApiKey và projectId của bạn. Bạn có thể tìm thấy những thứ này bằng cách đi tới Dự án Firebase và nhấp vào Thêm ứng dụng khác, sau đó Thêm Firebase vào ứng dụng web của bạn.
7. Tùy chỉnh các chức năng và lưu các thay đổi của bạn bằng cách nhấn ctrl-o (enter) và đóng bằng ctrl-x.
8. Bây giờ chạy nó với:
sudo python3 RPiAppControl_Template.py
9. Sau đó, nếu bạn đang sử dụng Blinkt, bạn có thể thử ví dụ, khi bạn đã điền vào Firebase ApiKey và projectId:
ví dụ cd
nano RPiAppControl_blinkt_demo.py
Bây giờ hãy chạy nó:
sudo python3 RPiAppControl_blinkt_demo.pyHãy nhớ rằng sau khi bạn chạy tập lệnh, sẽ mất khoảng một phút để sẵn sàng (Ít nhất là trên Pi Zero). Và tập lệnh phải được chạy trong python 3
10. TIỀN THƯỞNG: Nếu bạn muốn script chạy khi khởi động, bạn có thể tìm hiểu cách thực hiện tại đây.
Nút Tắt máy / Nguồn
Việc cài đặt nút nguồn là tùy chọn, nhưng tôi khuyên bạn nên sử dụng nó. Hãy làm theo video này để thiết lập nó.
Hãy nhớ rằng điều này sử dụng chân vật lý 5 trên Pi, vì vậy một số HAT sẽ không hoạt động.
Bước 4: Bao vây
Đề xuất:
Xây dựng IOT đầu tiên của bạn bằng cách sử dụng Arduino mà không cần mô-đun bổ sung: 5 bước (có hình ảnh)

Xây dựng IOT đầu tiên của bạn bằng cách sử dụng Arduino mà không cần mô-đun bổ sung: Thế giới đang trở nên thông minh hơn mỗi ngày và lý do lớn nhất đằng sau điều này là sự phát triển của công nghệ thông minh. Là một người đam mê công nghệ, chắc hẳn bạn đã từng nghe về thuật ngữ IOT có nghĩa là Internet of Things. Internet vạn vật có nghĩa là kiểm soát và cung cấp
Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các điểm bất thường trong hình ảnh chụp X quang: 9 bước

Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các bất thường trong hình ảnh chụp X quang: Mục đích của dự án này là xác định và sử dụng một tham số để xử lý hình ảnh chụp X quang quang tuyến xám của các phân loại mô nền khác nhau: Béo, Béo tuyến, & Mô dày đặc. Phân loại này được sử dụng khi bác sĩ X quang phân tích
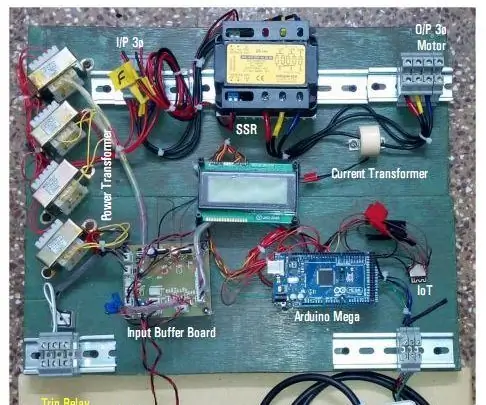
Hệ thống quản lý động cơ cho ứng dụng cẩu sử dụng Arduino Mega 2560 và IoT: 8 bước (có hình ảnh)

Hệ thống quản lý động cơ cho ứng dụng cẩu sử dụng Arduino Mega 2560 và IoT: Ngày nay vi điều khiển dựa trên IoT được sử dụng rộng rãi trong ứng dụng công nghiệp. Về mặt kinh tế, chúng được sử dụng thay cho máy tính. Mục tiêu của dự án chúng tôi là hoàn toàn số hóa điều khiển, bộ ghi dữ liệu và giám sát động cơ cảm ứng 3 pha w
Thông báo sự kiện thời gian thực sử dụng NodeMCU (Arduino), Google Firebase và Laravel: 4 bước (có hình ảnh)

Thông báo sự kiện thời gian thực sử dụng NodeMCU (Arduino), Google Firebase và Laravel: Bạn đã bao giờ muốn được thông báo khi có một hành động được thực hiện trên trang web của mình nhưng email không phù hợp chưa? Bạn có muốn nghe một âm thanh hoặc một tiếng chuông mỗi khi bán hàng không? Hoặc cần có sự chú ý ngay lập tức của bạn vì tình huống khẩn cấp
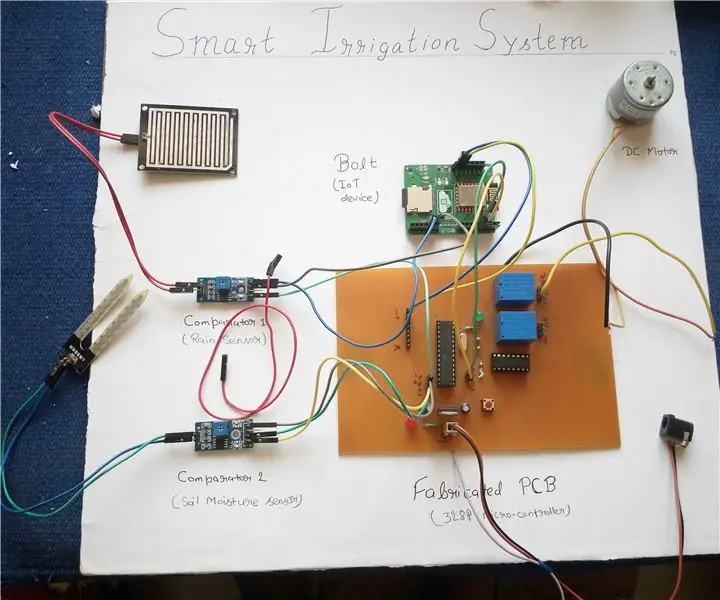
HỆ THỐNG HỒNG NGOẠI THÔNG MINH Sử dụng IoT # 'Được xây dựng trên BOLT': 6 bước (có hình ảnh)

HỆ THỐNG HỒNG NGOẠI THÔNG MINH Sử dụng IoT # 'Được xây dựng trên BOLT': Hệ thống Tưới tiêu Thông minh là một thiết bị dựa trên IoT có khả năng tự động hóa quá trình tưới tiêu bằng cách phân tích độ ẩm của đất và điều kiện khí hậu (như mưa). Ngoài ra, dữ liệu của các cảm biến sẽ được hiển thị dưới dạng đồ họa trên BOLT
