
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Qua nhiều năm, tôi đã hình thành thói quen mang theo một bức tượng nhỏ khi đi du lịch: Tôi thường mua một bức tượng nhỏ, trống (như trong hình) và vẽ nó để phù hợp với lá cờ và chủ đề của đất nước tôi. m đang ghé thăm (trong trường hợp này là Sicily).
Sau đó, ý tưởng là chụp ảnh bức tượng nhỏ trước khung cảnh hoặc di tích nổi tiếng của đất nước đã nói: Tôi thấy nó vui hơn nhiều so với việc chỉ có những bức ảnh chỉ có tượng đài (có Google cho điều đó và nó rẻ hơn nhiều) nhưng vẫn dễ dàng hơn là có để có mặt trên mọi bức ảnh của chính tôi (không phải là một người hâm mộ, thành thật mà nói)
Vì luôn vui vẻ khi tụ tập những người bạn đã đi nghỉ vài ngày sau khi quay lại để xem những bức ảnh, tôi nghĩ sẽ thật tuyệt nếu mỗi bức tượng nhỏ bằng cách nào đó có thể tự động khởi chạy trình chiếu các bức ảnh từ chuyến đi mà họ đã thực hiện.
Tài liệu hướng dẫn này sẽ giải thích cách tôi đã làm điều đó, sử dụng NFC, pi raspberry, nodejs và osmc
Bước 1: Tổng quan về Giải pháp


Vì toàn bộ thiết lập bao gồm một số điều, đây là tổng quan chung về những gì liên quan để giúp bạn hiểu mọi thứ sau:
Phần cứng
- bức tượng nhỏ là tự làm: vì tôi đang viết cuốn sách hướng dẫn này ngay giữa chuyến đi kéo dài một tuần ở Copenhagen / Oslo / Stockholm / Helsinki, tôi sẽ bao gồm một vài bức ảnh chụp bức tượng được thực hiện cho chuyến đi này
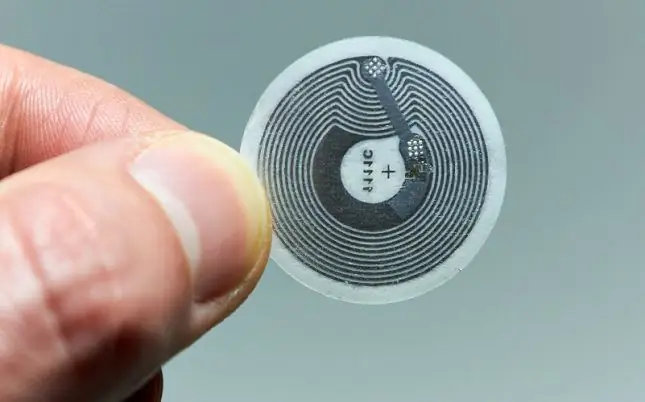
- bên dưới mỗi bức tượng nhỏ là một chip NFC: Tôi đang sử dụng các nhãn dán tròn mà tôi có thể lắp vào bên dưới mỗi bức tượng nhưng bạn có thể sử dụng bất kỳ hệ số hình thức nào khác - chỉ cần đảm bảo rằng chip bạn sử dụng tương thích với đầu đọc của bạn
- để hiển thị hình ảnh, tôi sẽ sử dụng raspberry pi có cài đặt OSMC: đó là trình phát đa phương tiện của tôi được lựa chọn cho các chương trình truyền hình và Phim nên nó đã được kết nối với TV của tôi
- để pi raspberry đọc được các thẻ NFC, tôi đã thêm một đầu đọc NFC - đầu đọc tôi đã sử dụng là Explore-NFC của NXP, có sẵn trên nhiều trang web: nó cắm vào Pi và hoạt động như một tấm chắn
Phần mềm
Trên Raspberry Pi, một tập lệnh NodeJS đợi thẻ NFC được đọc: sau khi hoàn tất, tập lệnh sẽ kiểm tra ID của nó dựa trên danh sách giá trị / cặp với mọi thư mục từ nguồn ảnh trên OSMC và ID NFC tương ứng như được định cấu hình bởi người dùng.
Khi thẻ được đọc, nếu ID nằm trong danh sách, tập lệnh Node sẽ yêu cầu OSMC khởi chạy trình chiếu cho thư mục cụ thể này. quét mọi thư mục bên trong nguồn "Ảnh" trên OSMC (sử dụng API JSON-RPC mà Kodi cung cấp) và thêm nó vào danh sách sau đó được lưu trên đĩa. Bằng cách chỉnh sửa trực tiếp tệp văn bản này, người dùng sau đó có thể thêm ID NFC tương ứng cho mọi album.
Bước 2: Tạo bức tượng nhỏ




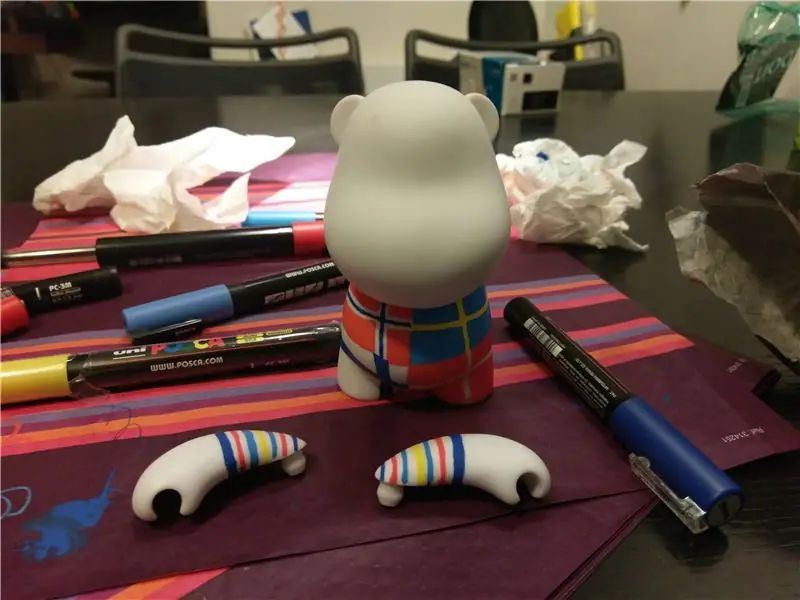
Bạn có thể sử dụng khá nhiều thứ bạn thích cho bức tượng của mình: Tôi thích sử dụng những món đồ chơi nghệ thuật bằng nhựa vinyl đó vì chúng - tương đối - dễ vẽ ngay cả với một người không thích vẽ như tôi và khá dễ mang theo. Tôi đặt hàng chúng trong phiên bản trống, tự làm, với kích thước nhỏ nhất mà chúng có và vẽ chúng bằng bút đánh dấu Posca. Ở đây bạn có thể thấy hình ảnh mà tôi đã thực hiện cho chuyến đi này, với các lá cờ của bốn quốc gia mà chúng tôi đã đến thăm - chúng tình cờ đủ giống nhau để tôi kết hợp chúng cạnh nhau. Bạn có thể sử dụng nhiều lớp sơn miễn là bạn thực sự để cho mỗi lớp khô trước khi sơn lớp tiếp theo. Sau khi sơn xong, tôi muốn sử dụng súng nhiệt trên sơn trong vài phút, vì tôi đã đọc được rằng nhiệt thực sự giúp sơn Posca đông kết.
Trong bức ảnh cuối cùng, bạn có thể thấy Sven - tôi luôn đặt tên cho họ - đang nghỉ ngơi ở Oslo sau một buổi sáng khá dài. Anh ta không có đầu từ đồ chơi ban đầu, vì tôi đã cố gắng làm lộn xộn nó một phút trước khi rời đi: Tôi phải tháo một món đồ chơi trước đó để sử dụng đầu của nó thay thế. Tôi không thể nói rằng điều đó chưa từng xảy ra trước đây…
Bước 3: Cài đặt OSMC

Điều đầu tiên tôi làm là cài đặt OSMC trên thẻ micro SD cho Raspberry Pi: trong thiết lập của chúng tôi, nó sẽ đóng vai trò là trình phát đa phương tiện để xem ảnh của bạn. Tôi sẽ không đi vào chi tiết nhiều về khía cạnh này vì nó được ghi chép khá đầy đủ (có một số Tài liệu hướng dẫn có sẵn nếu bạn cần trợ giúp). Chỉ cần tải xuống trình cài đặt trên máy tính của bạn và làm theo hướng dẫn. Sau khi hoàn tất, tôi chỉ cần cắm bàn phím và chuột rồi cắm HDMI vào TV và làm theo trình hướng dẫn thiết lập để thiết lập múi giờ, v.v.
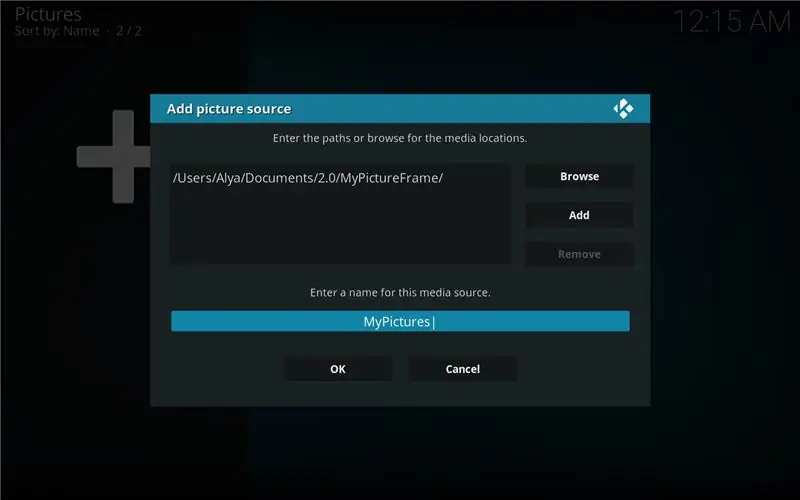
Cuối cùng, tôi đã thêm thư mục nơi tôi lưu trữ ảnh của mình vào nguồn: trong trường hợp của tôi, chúng được lưu trữ trên NAS có IP cố định trên cùng một mạng, nhưng bạn cũng có thể lưu trữ chúng trên ổ USB hoặc trên chính thư mục chính, miễn là micro SD của bạn đủ lớn.
Khi thêm nguồn, bạn sẽ được yêu cầu nhập tên cho nó: bạn có thể để mặc định hoặc thay đổi nó nhưng hãy nhớ viết nó ra vì chúng ta sẽ cần nó sau này. Trong trường hợp của tôi, tôi gọi nó là "MyPictures"
Bây giờ bạn sẽ thấy nội dung của thư mục bạn đã thêm và duyệt ảnh của bạn: trong trường hợp của tôi, tôi có một thư mục con cho mỗi chuyến du lịch.
Xin chúc mừng, bạn hiện có một trung tâm đa phương tiện với hình ảnh của bạn trên đó và có thể khởi chạy trình chiếu cho một thư mục cụ thể (như một phần thưởng, bạn cũng có thể sử dụng nó để phát video hoặc nhạc của mình)
Bước 4: Định cấu hình Trình đọc
Đối với phần còn lại của lệnh, chúng tôi sẽ kết nối với Pi bằng dòng lệnh qua SSH. Để làm điều đó, chỉ cần kết nối Pi với mạng của bạn bằng cáp Ethernet và sử dụng thiết bị đầu cuối hoặc phần mềm chuyên dụng để kết nối với Pi. Trên Mac OS và Linux, lệnh là
Bạn sẽ được yêu cầu nhập mật khẩu, lại là osmc
Để trình đọc có thể hoạt động, SPI phải được bật: trong hầu hết các bản phân phối như Raspbian, điều này có thể được thực hiện bằng cách sử dụng raspi-config, một công cụ cấu hình cho phép bạn thay đổi một số giá trị cấu hình.
OSMC, tuy nhiên, không bao gồm raspi-config, vì sự an toàn của chính bạn khi sử dụng nó. Thay vào đó, hãy tắt Raspberry, rút thẻ micro SD và chỉ cần gắn nó vào máy tính của bạn: phân vùng "khởi động" bây giờ sẽ hiển thị. Ở đó, ở phần gốc của ổ đĩa, bạn sẽ thấy một tệp có tên "config.txt" - chỉ cần mở nó và thêm dòng này vào cuối:
"dtparam = spi = on"
Bây giờ bạn có thể lưu tệp, khởi động lại và SPI sẽ được bật.
Sau đó, bạn sẽ cần tải xuống tệp ZIP đính kèm và giải nén nó trên mâm xôi - Tôi khuyên bạn nên tạo một thư mục Projects và giải nén nó ở đó. Để làm điều đó, bạn có thể kết nối với Raspberry bằng FTP qua SSH (tôi sử dụng CyberDuck để làm điều đó) hoặc đặt tệp vào Ổ USB và sử dụng trình quản lý tệp của Kodi để sao chép nó trên Raspberry Pi.
Dù bằng cách nào, khi bạn đã sao chép tệp zip vào Pi, sau đó bạn có thể điều hướng đến thư mục bạn đã sao chép nó và giải nén nó, chuyển đến thư mục kết quả và cài đặt gói:
giải nén SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorerenfc_1.2-1_armhf.deb
Nếu mọi việc suôn sẻ, bạn có thể cắm đầu đọc vào, khởi động lại và sau đó nhập
explorerenfc-basic
Nếu bạn tiếp cận chip NFC với đầu đọc, nó sẽ hiển thị một loạt thông tin từ chip (trong số những thứ khác, ID của nó)
Bước 5: Cài đặt nút và tạo dự án
Tiếp theo, chúng tôi sẽ cài đặt NodeJS trên mâm xôi để viết ứng dụng của chúng tôi.
Chúng tôi muốn cài đặt nodejs nhưng phiên bản của kho lưu trữ mặc định đã thực sự cũ, vì vậy bạn phải thực hiện bước đầu tiên trước đó: trong giao diện dòng lệnh, nhập
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Sau đó bạn có thể gõ
sudo apt cài đặt nodejs
để cài đặt phiên bản nodejs và npm mới nhất hiện có.
Để kiểm soát KODI từ bên trong nodejs, chúng tôi sẽ sử dụng một gói npm được gọi là kodi-ws.
Hãy bắt đầu bằng cách tạo một dự án mới: chỉ cần gõ lệnh
npm init
Bạn sẽ được hỏi một số câu hỏi: đối với hầu hết các câu hỏi, bạn có thể để mặc định, chỉ cần chọn tên cho ứng dụng của bạn và nhập tên của chính bạn vào cuối. Khi được hỏi về điểm bắt đầu, chỉ cần để lại index.js
Thao tác này sẽ tạo một tệp package.json sẽ tổng hợp các đặc điểm của gói của bạn, chẳng hạn như các phụ thuộc của nó.
Bây giờ bạn có thể nhập
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Nếu bạn mở package.json sau đó, bạn sẽ lưu ý rằng tất cả các gói đó đã được thêm vào các gói phụ thuộc.
Bước 6: Mã, Giải thích

Đính kèm với bước này là mã cho ứng dụng.
Tôi đã để lại một số lượng lớn nhật ký có thể được bỏ ghi chú để hiểu tập lệnh nhưng et hãy chia nhỏ nó ra cùng nhau.
Bạn sẽ nhận thấy rằng mặc dù tất cả các chức năng được khai báo, mã chỉ thực hiện một số điều lúc đầu:
kodi ('localhost', 9090).then (function (kết nối) {
Tập lệnh cố gắng kết nối với API OSMC JSON-RPC. Khi nó thành công (và chỉ sau đó), nó sẽ tiếp tục với phần còn lại của tệp.
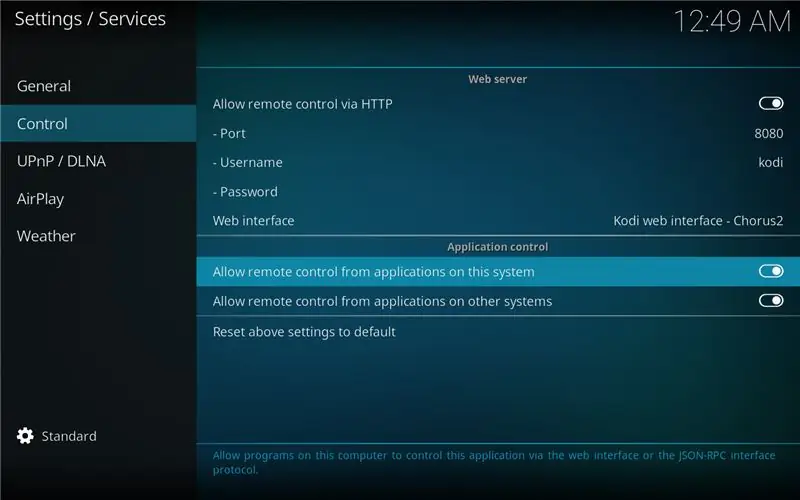
Nếu vì lý do nào đó bạn không chạy phần mềm này từ Raspberry Pi, hãy thay đổi localhost thành địa chỉ IP của bạn. Đồng thời đảm bảo rằng trong cài đặt dịch vụ bên trong OSMC (Cài đặt / Dịch vụ), hộp kiểm "Cho phép điều khiển từ xa từ các ứng dụng trên hệ thống khác" (xem hình)
Phần còn lại của tệp chủ yếu là khai báo các hàm mà chúng ta sẽ sử dụng sau này: hai hàm thực sự được khởi chạy từ đây là (dòng 172/173)
scanAndSetCron (); ngheForTag ();
Trong scanAndSetCron:
- chức năng scanPictures được khởi chạy. Bên trong nó, chúng tôi kiểm tra xem biến "mypicturedirectory", sẽ giữ đường dẫn đến ảnh của chúng tôi, có trống không. Nếu đúng như vậy, chúng tôi yêu cầu OSMC cung cấp cho chúng tôi tất cả các nguồn mà nó có cho nội dung hình ảnh (bên trong hàm getPictureDirectory, dòng 11):
var piclist = await connection. Files. GetSources ("ảnh");
Đổi lại OSMC cung cấp cho chúng tôi một mảng: đối với mỗi mục, chúng tôi kiểm tra xem tên nguồn có bao gồm "Của tôi" hay không: nếu đúng như vậy, chúng tôi lưu trữ nó dưới dạng nguồn ảnh của chúng tôi (dòng 16 và sau). Đây là nơi bạn sẽ muốn thay đổi chuỗi từ "Của tôi" thành bất cứ thứ gì bạn đã nhập trước đó làm tên cho nguồn ảnh của bạn
if (piclist.sources .label.includes ("My")) {console.log (">>> Đã tìm thấy thư mục" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Bây giờ chúng tôi đã có đường dẫn đến nguồn (về cơ bản là thư mục gốc cho các album của chúng tôi), chúng tôi yêu cầu OSMC quét nó và thêm đường dẫn cho mọi thư mục vào một mảng được gọi là album_directories (nếu chưa có). Vì chức năng này sẽ được chạy sau mỗi X giây, chúng tôi kiểm tra xem thư mục chưa có trong danh sách trước khi thêm nó, với ID NFC được đặt thành một chuỗi trống - theo cách đó, mọi thư mục mới mà bạn thêm vào ảnh của mình sẽ tự động đã thêm - dòng 46
for (var j = 0; j <directories.length; j ++) {if (directories [j].filetype.includes ("directory")) {if (searchDirectory (directories [j].file, album_directories)) {console. log (thư mục [j].file + "đã có"); } else {console.log (">> Thêm dir" + thư mục [j].file); album_directories.push ({directory: directories [j].file, nfc: ""}); }}}
Cuối cùng, chúng tôi lưu mảng album_directories vào một tệp json trên Pi, chúng tôi cố gắng tải mỗi khi hàm được thực thi: điều này xảy ra ở cuối hàm scanAndSetCron, nơi chúng tôi sử dụng một gói giống cron để đảm bảo hàm của chúng tôi chạy cứ sau 15 giây.
Tệp JSON mà chúng tôi tạo, album_directories.json, có thể được mở bằng bất kỳ ứng dụng notepad nào. Sau khi làm như vậy, bạn sẽ thấy danh sách các album ảnh của mình, mỗi album có một trường "nfc" trống:
[{"directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"directory": "/ home / osmc / Pictures / Test /", "nfc": ""}]
Trong trường này, bây giờ bạn phải dán ID của thẻ mà bạn muốn liên kết với anbom này. Để lấy ID này, chỉ cần điều hướng đến thư mục SW2827, chạy explorerenfc-basic và quét thẻ bạn muốn sử dụng. Trong đầu ra mà bạn nhận được, chỉ cần tìm giá trị bên cạnh UID ISO14443A. Sao chép nó vào album bạn muốn định cấu hình. Trong trường hợp của tôi, chẳng hạn,
[{"directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" directory ":" / home / osmc / Pictures / Test / "," nfc ":" "}]
Lưu tệp và nội dung của tệp sẽ được tải khi bạn khởi chạy ứng dụng lần sau.
Trong hàm ngheForTag, chúng tôi thực hiện điều đó: vì dường như không có cổng dành riêng cho thư viện trình đọc cho NodeJS, chúng tôi dựa vào các quy trình con để khởi chạy tệp nhị phân cho trình đọc:
var spawn = demand ('child_process'). spawn, child = spawn ('/ usr / bin / explorerenfc-basic', );
Chúng tôi dựa vào một eventlistener để nhận kết quả từ việc thực thi này: bên trong lệnh gọi lại cho child.stdout.on ('data', function (data), chúng tôi phân tích cú pháp đầu ra của lệnh này bằng cách sử dụng hàm analysisOutput: chúng tôi đang tìm kiếm dòng mà chúng tôi đã thấy trước đó, bắt đầu bằng "ISO14443A UID:", vì đó là nơi lưu trữ ID cho thẻ mà chúng tôi đã quét. Khi chúng tôi tìm thấy dòng đó, chúng tôi cắt nó xuống và lưu trữ ID vào một đối tượng (được gọi là ID, cách nguyên bản).
Cuối cùng, chúng tôi cố gắng khớp ID này với các ID mà chúng tôi đã nhập trong mảng đối tượng album_directories (được tải qua tệp album_directories.json). Nếu tìm thấy kết quả trùng khớp, chúng tôi hướng dẫn OSMC khởi chạy trình chiếu cho thư mục cụ thể đó:
var nfcid = analyseOutput (dữ liệu); console.log ("nfcid là" + nfcid.id); var tương ứngalbum = searchTag (nfcid.id, album_directories); if (album tương ứng) {console.log ("Album tìm thấy" + JSON.stringify (album tương ứng) + "cho thẻ này"); var args = [{'path': tương ứngalbum.directory}]; connection.run ('Player. Open', args); } ngheForTag ();
Bạn có để ý xem khi kết thúc hàm, chúng ta lại khởi chạy listeningForTag không? Đó là cách giải quyết duy nhất mà tôi đã tìm thấy để làm cho ứng dụng hoạt động: theo mặc định, explorerenfc-basic sẽ đợi một thẻ, đọc nó rồi thoát. Ứng dụng có một chế độ liên tục mà chúng ta có thể gọi bằng cách sử dụng explorerenfc-basic -k nhưng ở chế độ này, child_process không bao giờ xuất nội dung thẻ vì nó không bao giờ kết thúc (nói cách khác child.stdout.on ('data') không bao giờ được kích hoạt). Vì tôi chưa tìm thấy bất kỳ cách nào khác để sử dụng trình đọc này, những gì chúng tôi đang làm ở đây về cơ bản là khởi chạy explorerenfc-basic ở chế độ thẻ đơn và khi một thẻ được đọc, chúng tôi khởi chạy ngheForTag và do đó khởi động lại explorerenfc-basic.
Nếu tôi phải quay lại (và tôi nghĩ tôi sẽ làm vậy), tôi sẽ chọn một đầu đọc NFC cung cấp nhiều tùy chọn hơn: ví dụ: Adafruit (bạn có thể nhận thấy rằng tôi rất thích chúng) có đầu đọc này https:// www.adafruit.com / product / 789 tương thích với libnfc, tôi tin rằng người đọc sẽ dễ dàng giao tiếp hơn nhiều so với việc gọi một tiến trình con từ bên trong nút và phân tích cú pháp stdout!
Bước 7: Dùng thử
Để khởi chạy ứng dụng, chỉ cần điều hướng đến thư mục đó và nhập "node index.js" (hoặc npm start vì chúng tôi đã định cấu hình nó trước đó trong package.json). Trong nhật ký, bạn sẽ thấy ứng dụng kết nối với OSMC / Kodi và quét lần đầu tiên. Sau một vài giây, tệp album_directories.json sẽ được tạo bên trong thư mục dự án; Sau đó, bạn có thể nhập các ID thẻ NFC như đã giải thích trước đó và liên kết chúng với các album mà bạn muốn.
Bước 8: Khởi chạy tự động
Tóm lại, chúng tôi đã tạo ứng dụng Node (1) quét thư viện ảnh KODI của bạn và cố gắng tìm thư mục nơi bạn lưu trữ ảnh kỳ nghỉ của mình, (2) lắng nghe các thẻ NCF bằng cách dựa vào explorerenfc-basic và sau đó (3) khởi chạy album được liên kết với ID NFC này.
Để làm cho toàn bộ quy trình này chạy trong nền, chúng tôi sẽ sử dụng PM2, một trình quản lý quy trình cho nút.
Trong dòng lệnh, điều hướng đến thư mục dự án của bạn (nơi chứa tệp index.js của bạn) và nhập các dòng sau:
sudo npm cài đặt pm2 -gpm2 start index.js
Ứng dụng của bạn hiện được PM2 giám sát và sẽ tự động khởi động lại! Để đảm bảo rằng nó thực sự được khởi chạy, hãy nhập danh sách pm2 và bạn sẽ thấy nó trong danh sách. Nếu bạn muốn xem nhật ký, chỉ cần nhập pm2 nhật ký.
Đề xuất:
Giá đỡ phím giắc cắm ghi-ta Arduino với nhận dạng giắc cắm & OLED: 7 bước

Arduino Guitar Jack Key Holder With Jack Recognition & OLED: Giới thiệu: Hướng dẫn này sẽ trình bày chi tiết việc xây dựng chủ key plugin Guitar Jack dựa trên Arduino của tôi
Chạy một đài phát thanh khỏi PC của bạn: 6 bước (có hình ảnh)

Chạy một đài phát thanh ngoài PC của bạn: Tài liệu hướng dẫn này chỉ cho bạn cách tạo đài phát thanh internet của riêng bạn ngay trên PC tại nhà của bạn
Giắc cắm giắc cắm tai nghe iPhone của Apple: 7 bước

Giắc cắm giắc cắm tai nghe iPhone của Apple: Giắc cắm tai nghe trên iPhone của Apple đã bị ảnh hưởng rất nhiều vì nó không hoạt động với hầu hết các tai nghe tiêu chuẩn vì nó bị lõm xuống. Sự khó chịu rõ ràng đó đã che giấu một nhược điểm quan trọng khác đối với thiết kế giắc cắm tai nghe - đó là
Tạo hình ảnh liền mạch theo chiều ngang hoặc chiều dọc (đối với "GIMP").: 11 bước (với hình ảnh)

Tạo hình ảnh liền mạch theo chiều ngang hoặc chỉ theo chiều dọc (đối với "GIMP"): Nếu bạn dùng thử plugin "Tạo liền mạch" trong GIMP, nó sẽ giúp hình ảnh liền mạch theo cả chiều ngang và chiều dọc cùng một lúc. Nó sẽ không cho phép bạn làm cho nó liền mạch chỉ trong một chiều. Hướng dẫn này sẽ giúp bạn làm cho
Hướng dẫn lập trình thú vị cho nhà thiết kế - Chạy hình ảnh của bạn (Phần một): 16 bước

Hướng dẫn lập trình thú vị cho nhà thiết kế - Chạy hình ảnh của bạn (Phần một): Chạy! Chạy! Run! Lập trình không quá khó. Điểm mấu chốt là tìm nhịp điệu của bạn và thực hiện từng nhịp một. Trước khi đọc chương này, tôi hy vọng bạn đã làm quen với phương pháp vẽ hàm cơ bản, nếu không bạn sẽ cảm thấy chóng mặt và bối rối
