
Mục lục:
- Bước 1: Vỏ cho đồng hồ
- Bước 2: Neopixels
- Bước 3: Điều chỉnh văn bản phía trước
- Bước 4: Hiệu ứng cầu vồng đầy đủ
- Bước 5: Các thành phần khác nhau
- Bước 6: Mã cho đồng hồ
- Bước 7: Mô tả phần cứng
- Bước 8: LDR cho Kiểm soát độ sáng của Neopixels
- Bước 9: Giảm mức tiêu thụ điện của WS2812B
- Bước 10: Cười trên Đồng hồ từ
- Bước 11: Thư viện nào được sử dụng
- Bước 12: Điều khiển từ xa IR đơn giản
- Bước 13: Nexts gì?
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Bàn thắng
1) Đơn giản
2) Không đắt
3) Tiết kiệm năng lượng nhất có thể
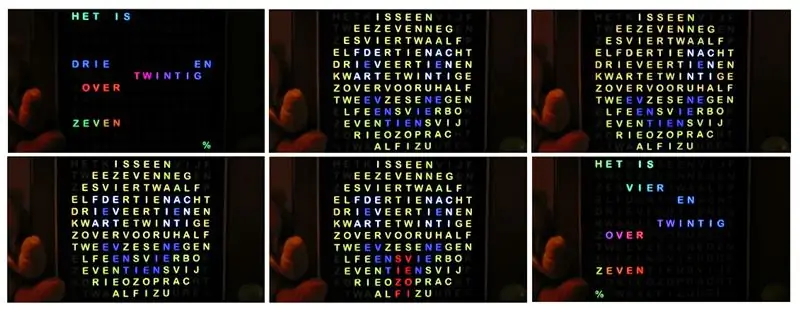
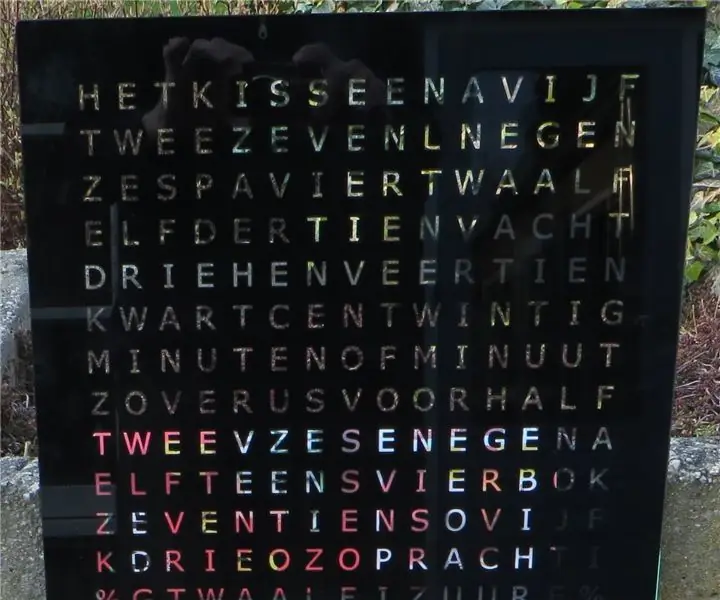
Đồng hồ từ cầu vồng với hiệu ứng cầu vồng đầy đủ.
Một mặt cười trên đồng hồ từ.
Điều khiển từ xa IR đơn giản
Cập nhật 03-nov-18 LDR cho Kiểm soát độ sáng của Neopixels
Cập nhật 01-jan-19 Giảm tiêu thụ điện năng WS2812B.
Cập nhật 15-jan-19 Smiley.
Cập nhật 23-jan-19 Code 1.6
Cập nhật liên kết Thư viện 10-mar-19
Cập nhật 14-apr-19 phiên bản 1.7 Choice smiley on / off collor Rainbow / fix enz.
Cập nhật lần cuối 01-jun-19 phiên bản 2.0 IR điều khiển từ xa và thiết kế lại mã
Bước 1: Vỏ cho đồng hồ



Với một số công cụ đơn giản và một chút kỹ năng, không khó để làm một chiếc đồng hồ chữ cái Tôi đã sử dụng những vật liệu có sẵn cho mình.
Đối với trường hợp, tôi sử dụng một thanh gỗ thông thô, trong đó tôi đã cưa một vài khung. Những thứ này sẽ làm cho bốn mặt của vỏ máy được dán lại với nhau và được gia cố bằng một miếng gỗ nhỏ ở các góc. Sau đó, gỗ cần được chà nhám và sơn.
Các chữ cái được cắt ra khỏi giấy bạc bằng máy in bằng cách viết gương. Giấy bạc ở mặt sau của tấm kính và được phủ bằng giấy hoa văn hai lớp để phân bổ ánh sáng tốt hơn. Kính được cố định bằng keo silicon.
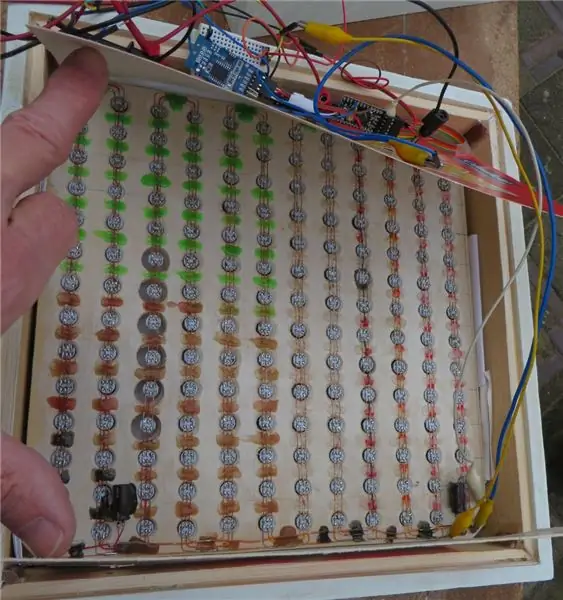
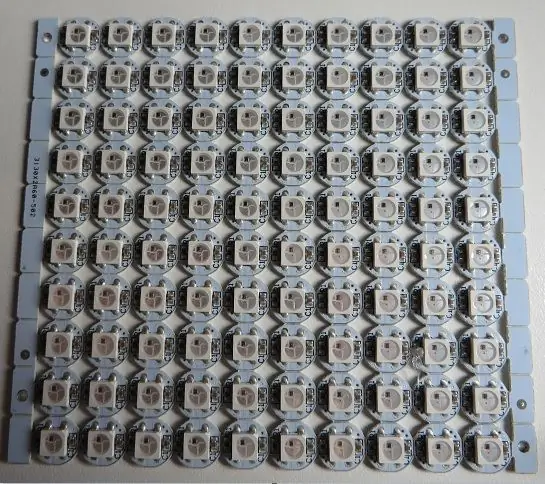
Bước 2: Neopixels




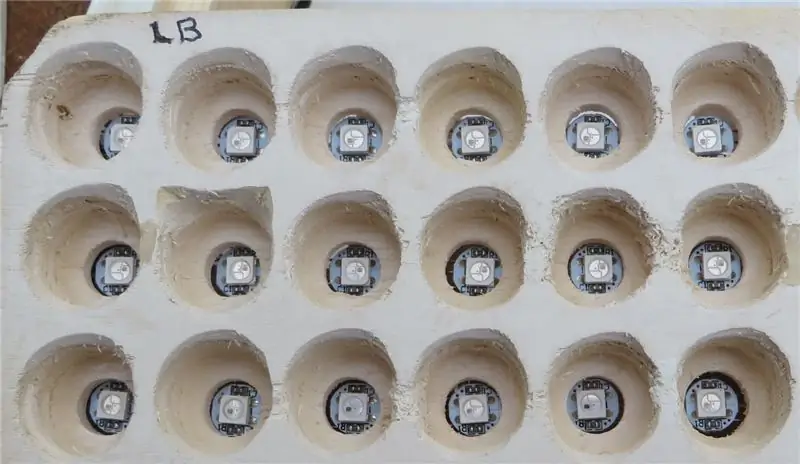
Các đèn LED Neopixels được sắp xếp trên một tấm gỗ, trong đó đầu tiên bạn khoan lỗ 3 mm. Ở phía trước, chúng được phóng to theo kích thước chữ cái đến chiều sâu 3/4. Sau đó, 3 mm ở phía sau được tăng lên 10 mm, đây là kích thước của Neopixel. Đối với một số ký tự trong số các ký tự khác là W, lỗ nên được điều chỉnh một chút.
Tôi đã sử dụng ván ép nhanh chóng bị vỡ vụn, MDF có thể tốt hơn.
Với các đèn LED riêng lẻ, bạn không bị ràng buộc vào một khoảng cách cố định, đó là trường hợp với các dải đèn LED. Các đèn LED phải được kết nối với nhau. Bạn có thể làm điều này với tất cả các đoạn dây ngắn. Nhưng hai kết nối min (-) cũng giống như hai kết nối cộng (+) được kết nối nội bộ, vì vậy kết nối giống nhau.
Bạn có thể tiết kiệm cho mình rất nhiều công việc bằng cách hàn một đoạn dây vào đèn LED bên trái rồi đến đèn LED bên phải. Sau đó hàn những cái trung gian.
Kết nối dữ liệu tất nhiên phải có các đoạn ngắn vì dữ liệu ra sẽ chuyển sang dữ liệu vào.
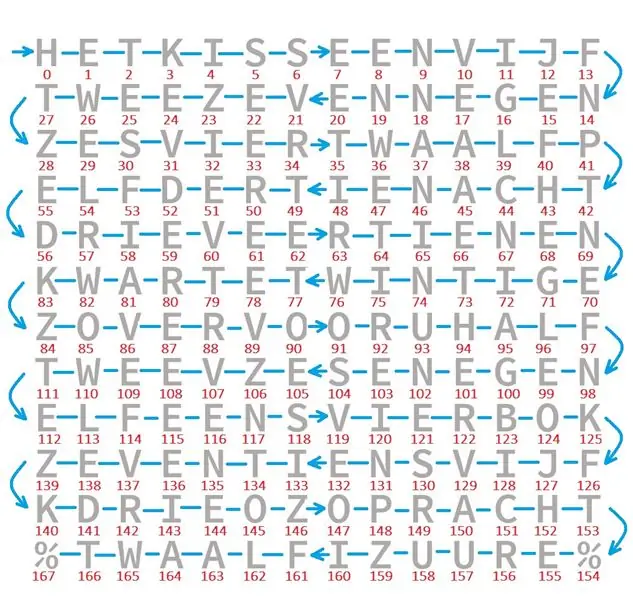
Bước 3: Điều chỉnh văn bản phía trước



Tấm phía trước hiện là tiếng Hà Lan, nhưng chỉ đơn giản là để chuyển đổi bằng bất kỳ ngôn ngữ nào.
Các đèn LED NeoPixels được chuyển liên tiếp ở đây từ 0-167. Việc đánh số đi từ hàng đầu tiên ở trên cùng bên trái sang bên phải và sau đó đến hàng thứ hai từ phải sang trái, v.v … Việc điều chỉnh có thể được thực hiện theo nhu cầu của riêng bạn. Số lượng NeoPixels được xác định bởi số lượng ký tự. Neopixels ít hơn hoặc nhiều hơn có thể được điều chỉnh trong dòng sau
#define NUMPIXELS 168 // Có bao nhiêu NeoPixel được gắn vào Arduino?
168 hơn một số khác. Đánh số bắt đầu từ 0. Bạn có thể tạo bất kỳ văn bản nào. Nếu bạn thay đổi văn bản thì bạn cũng sẽ phải điều chỉnh các từ tương ứng. Việc đánh số vẫn như cũ.
Ví dụ: DRIE của số phút, được xác định trong mã
void zetmDrie () {
Led_Aan [56] = 1, Led_Aan [57] = 1, Led_Aan [58] = 1, Led_Aan [59] = 1; // min-drie
}
Nếu bạn muốn tạo từ Arduino thì nó sẽ như thế này:
void zetArduino () {
Led_Aan [38] = 1, Led_Aan [50] = 1, Led_Aan [56] = 1, Led_Aan [93] = 1;
Led_Aan [120] = 1, Led_Aan [135] = 1, Led_Aan [147] = 1; // Word-arduino
}
Vì vậy, bạn có thể tạo ra các từ giữa.
Đối với các từ đồng hồ sẽ rất hữu ích nếu chúng tạo thành một từ liền nhau nhưng không nhất thiết phải như vậy. Các chữ cái không sử dụng không cần Neonpixels. Tôi đã điền tất cả chúng để sử dụng cho các khả năng trong tương lai ngoài thời gian được hiển thị.
Nếu bạn thay đổi điểm bắt đầu hoặc thay đổi trình tự kế tiếp, việc đánh số sẽ thay đổi tương ứng.
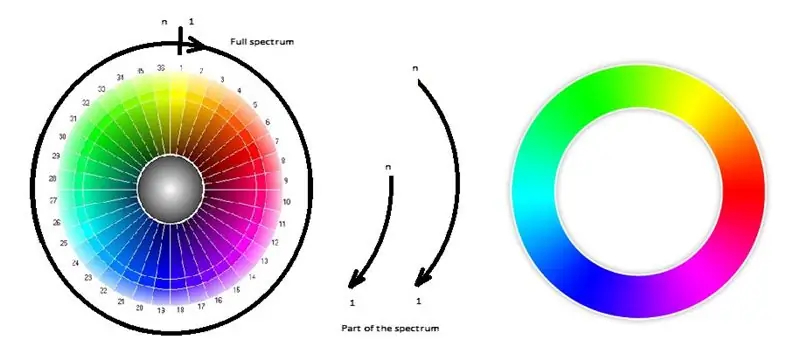
Bước 4: Hiệu ứng cầu vồng đầy đủ

Đồng hồ giờ đây được lập trình đến mức có thể đếm số lần mỗi giây có bao nhiêu neopixen được bật.
Tổng phổ là về số lượng bị chia và sau đó hơi dịch chuyển. Kết quả là, mỗi Neopixel có một màu sắc khác nhau thay đổi liên tục. Neopixel nr 1 và nr 167 tiếp nối nhau trên một số màu liên quan.
Nếu bạn thích ít màu khác nhau cùng một lúc, điều này rất dễ điều chỉnh. Màu sắc vẫn thay đổi trên toàn bộ quang phổ nhưng với một phần nhỏ hơn của nó. Neopixel nr 1 và nr 167 không còn tiếp nối nhau một số màu liên quan.
Độ sáng có thể được đặt trong dòng sau, pixel.setBrightness (150);
Một số nhỏ hơn là ít hơn và một số lớn hơn độ sáng hơn.
Bước 5: Các thành phần khác nhau



Các thành phần sau đây tôi đã sử dụng
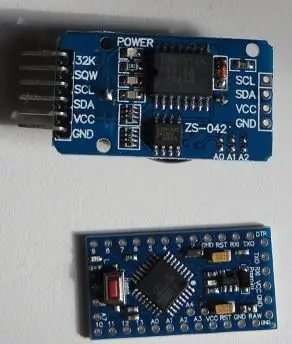
Arduino Pro Mini ATMEGA328 5V / 16MHz
Mô-đun đồng hồ DS3231
168 miếng Chip LED WS2812 của Neopixels LED & Tản nhiệt 5V 5050 RGB WS2811 IC Tích hợp
Giấy nến thư
Bộ thu DCF77
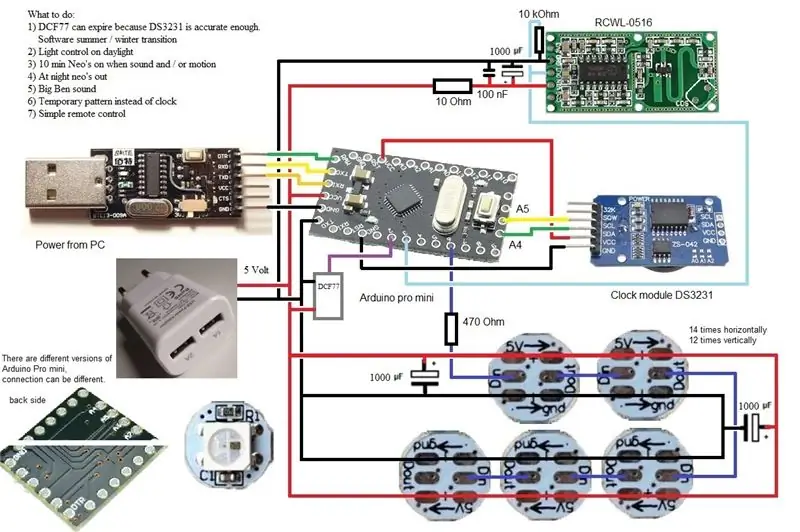
Bước 6: Mã cho đồng hồ
Đây là mã. Đã thêm điều khiển độ sáng và tắt nguồn khi không có ai và vào ban đêm.
Đã thêm cảm biến chuyển động vi sóng rađa RCWL-0516 (tìm kiếm RADAR)
Sau 10 phút không có chuyển động, NeoPixels đi ra ngoài.
Về phiên bản 2.0
Việc sử dụng bộ nhớ quá nhiều, với cảnh báo hết bộ nhớ trong trình biên dịch. Đó là lý do tại sao tôi đã thay đổi hoàn toàn mã, nhưng hoạt động vẫn như cũ và một bộ thu IR đã được thêm vào.
Có một đoạn mã để cung cấp dữ liệu cho EEPROM. Hãy chạy đoạn mã này một lần bằng cách tạm thời xóa dấu / * và * /. Tìm kiếm => chạy cái này một lần để cung cấp dữ liệu cho EEPROM
Ở đầu vòng lặp void là mã để đọc mã từ điều khiển từ xa của riêng bạn. Bạn có thể chạy điều này bằng cách tạm thời xóa dấu / * và * /, đừng quên đặt chúng trở lại sau đó. Bạn cũng có thể xác định các nút của riêng mình. Mã đọc phải được nhập vào => Xác định các nút của riêng bạn tại đây
Điều khiển từ xa của Samsung hoạt động tốt hơn so với điều khiển đơn giản (rất rẻ).
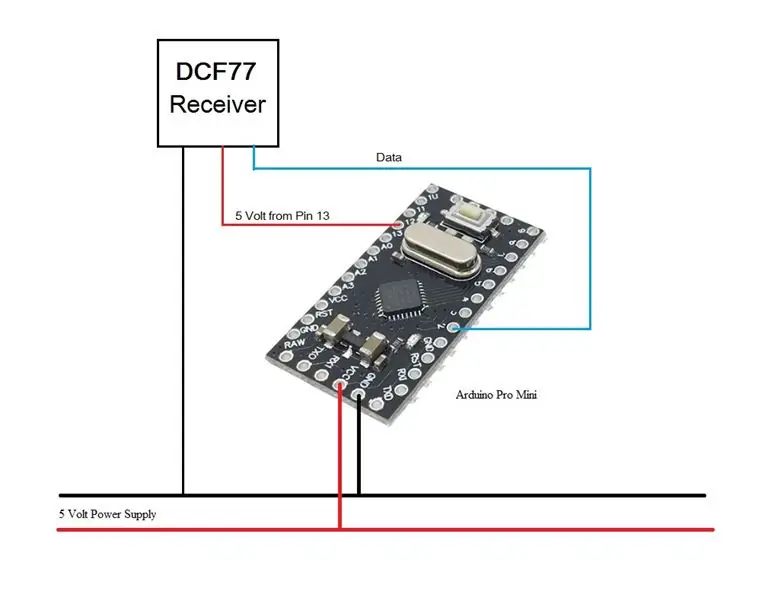
Bước 7: Mô tả phần cứng



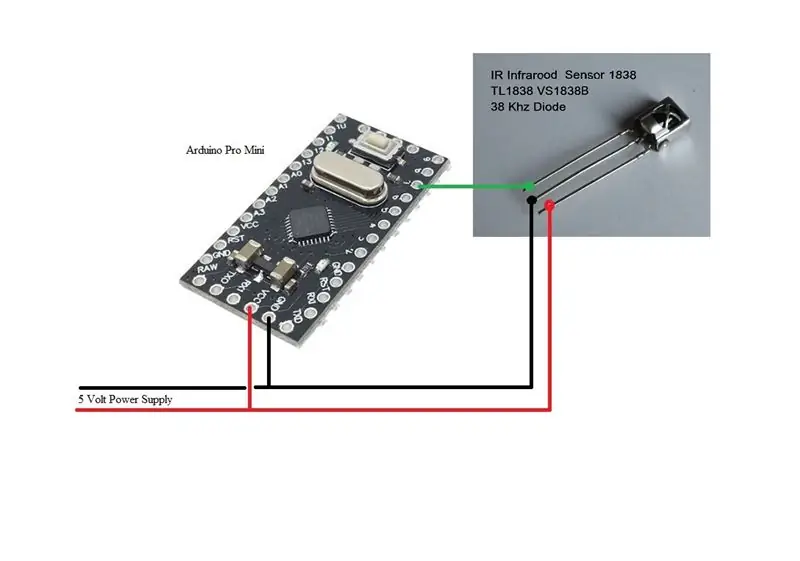
Có nhiều phiên bản khác nhau của Arduino Pro Mini. Xin lưu ý, các kết nối có thể khác nhau.
Đã thêm cảm biến chuyển động vi sóng RCWL-0516.
Miễn là có chuyển động trong vùng lân cận của đồng hồ, NeoPixel vẫn hoạt động
và ngay khi không còn chuyển động, NeoPixel sẽ nổ máy sau vài phút.
Trong phiên bản 2.0, bộ thu DCF77 được cấp nguồn qua chân 13. Chân này được xác định là đầu ra và được đặt ở mức cao khi quy trình DCF77 được giải quyết. Bộ thu DCF77 sử dụng 0,28 mA và chỉ cần thiết trong vài phút mỗi ngày.
Tắt lưu
5 Volts * 0,28 mA / 1000 * 24 giờ * 365 ngày * 1 / 0,85 nguồn cung cấp hiệu quả = 14,4 watt một năm.
Điều này có vẻ không nhiều, nhưng mọi thứ đều hữu ích.
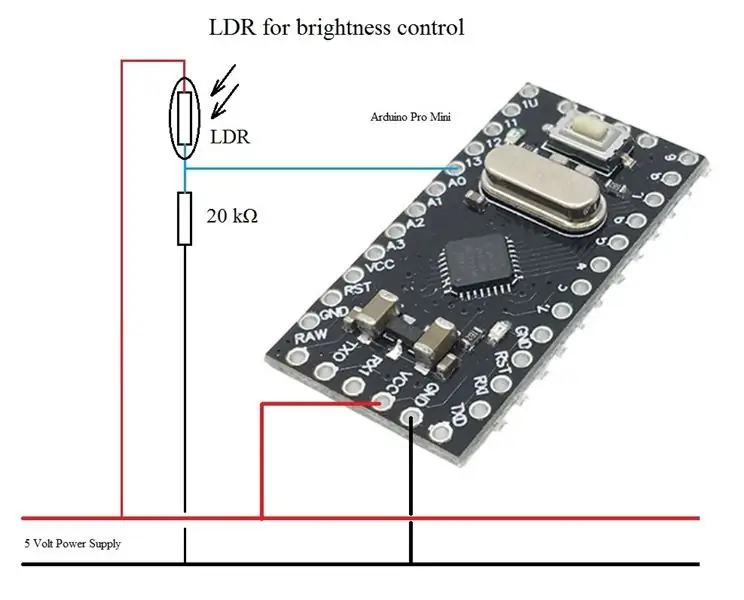
Bước 8: LDR cho Kiểm soát độ sáng của Neopixels


Đã thêm một LDR để kiểm soát độ sáng của neopixel.
Tôi đã dán LDR vào không gian của neopixel 103. Cái này không được sử dụng trong hiển thị thời gian và do đó không ảnh hưởng đến quy định. Giấy làm mờ ánh sáng sự cố, nhưng điều đó không có vấn đề gì.
Bộ chia điện áp của LDR và điện trở 20 kohm đi đến A0 của Arduino Pro Mini. Điện áp là một chỉ số về cường độ ánh sáng và do đó cũng là một chỉ số về lượng ánh sáng mà neopixel phải cung cấp.
Công thức mà tôi sử dụng mang lại cho tôi khả năng kiểm soát ánh sáng tốt, nó có thể được điều chỉnh tùy thuộc vào hoàn cảnh. Tùy thuộc vào lượng ánh sáng, điện áp có thể thay đổi trong khoảng từ 0 đến 5 vôn được chuyển đổi thành số đếm từ 0 đến 1024 được tính bằng "LDRValue".
Nếu giá trị đo mới lớn hơn giá trị tính toán cuối cùng, cường độ được tăng lên 1, nếu thấp hơn giảm đi 1 và nếu nó bằng nhau thì không có gì được thực hiện. Để làm cho giá trị tiến hành từ từ, để không có hiệu ứng nhấp nháy, chỉ có 1 được tăng hoặc giảm và vì phép tính nằm trong vòng lặp nên nó chỉ được tính lại sau khi đi qua vòng lặp 25 lần.
Về lý thuyết, cường độ tối thiểu là 20 và tối đa là 1024/7 + 45 = 191. Giá trị lớn nhất mà tôi đo được là 902, tương đương với cường độ là 173. Điều này rất phù hợp với 150 mà tôi đã đặt làm giá trị mặc định. (xem pixel.setBrightness (150))
Trong phiên bản 2.0, bạn có thể cài đặt điều khiển thông qua điều khiển từ xa. Các thông số sau đã được thêm vào: Brightness_min là tối thiểu và Brightness_max làm cài đặt tối đa và Brightness_Offset làm thông số cài đặt. Brightness_min và _max là các giá trị có thể phụ thuộc vào tình huống của riêng bạn. Brightness_Offset là một giá trị có thể được đặt bằng điều khiển từ xa và có thể đặt độ sáng nhiều hơn hoặc ít hơn.
Cũng có một dải chết là 3 giữa các giá trị LDRValue đo được và giá trị BerLDRValue được tính toán.
Sử dụng các câu lệnh in trong void BrightnessControl để kiểm tra cài đặt độ sáng.
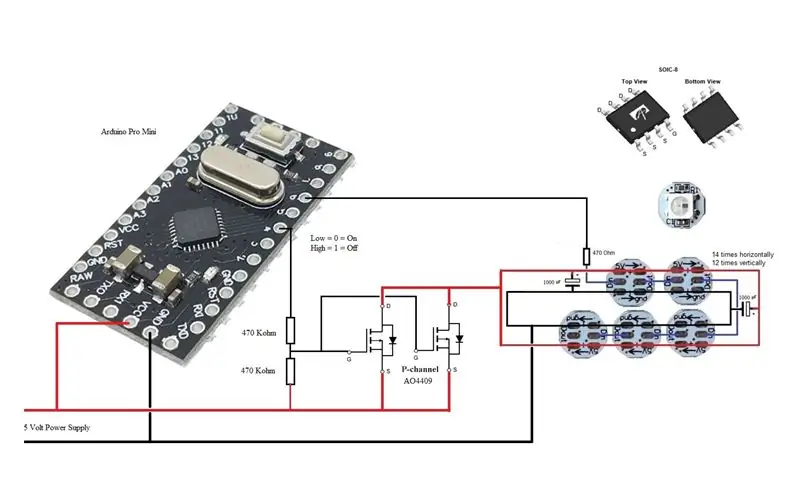
Bước 9: Giảm mức tiêu thụ điện của WS2812B

Các trình điều khiển trên neopixel địa chỉ WS2812B đang vẽ dòng điện ngay cả khi neopixel tắt, được đặt thành màu 0 (không có phần tử neopixels nào sáng).
Khi hết 169 neopixel, tôi đo được 69 mA đối với neopixel. Giả sử rằng đồng hồ tắt 12 giờ một ngày, tổng số lần tắt máy sau đó tiết kiệm: 5 (Nguồn điện Volt) * 69/1000 (Miliampere / 1000 = Ampe) * 12 (Số giờ mỗi ngày) * 365 (Số ngày trong một năm) = 1511 giờ Watt. Vì vậy, trên cơ sở hàng năm 1,5 Kwh. Tôi đồng ý, bản thân nó không nhiều nhưng nhiều cái nhỏ tạo nên cái lớn.
Mạch rất đơn giản, cộng với nguồn điện được chuyển mạch bởi một MosFet kênh P. Cảm biến radar xác định xem neopixel đang bật hay tắt. Tôi đã đặt hai parrelel MosFet để giữ cho điện trở BẬT ở mức thấp nhất có thể do mất các MosFet. Trong sử dụng bình thường, tôi đo 4, 5 mili volt trên MosFets. Cổng được điều khiển bởi đầu ra 4 từ Arduino thông qua điện trở 470 Kohm. Nếu đầu ra ở mức thấp (0) bằng kỹ thuật số, thì các neopixel đang bật và ở mức cao (1) thì chúng sẽ tắt.
Bước 10: Cười trên Đồng hồ từ


Một mặt cười trên đồng hồ từ.
Tuy nhiên, đôi khi xuất hiện Mặt cười trên đồng hồ, điều đó khiến bạn thấy vui.
Mặt cười được kích hoạt bởi cảm biến radar. Số lần chuyển động (có thể điều chỉnh) là thước đo sự xuất hiện của Mặt cười. Các dấu hiệu% chỉ ra rằng chuyển động đã được phát hiện. Với mỗi chuyển động thứ mười (có thể điều chỉnh), Mặt cười xuất hiện với Khuôn mặt nhăn nhó và sau ba lần Khuôn mặt nhăn nhó đến lần thứ tư thì Mặt cười thè lưỡi.
Mặt cười là một thay đổi nhỏ trong mã.
Bước 11: Thư viện nào được sử dụng
Những Thư viện nào được sử dụng.
Tôi sử dụng chúng trong Windows 7 với Arduino IDE 1.6 và chúng cũng đã được thử nghiệm trong Windows 10 với Adruino IDE 1.8.8
RTClib-master
Arduino-DS3231-master
Adafruit_NeoPixel-master
Arduino-DCF77-master
Thư viện IRremote của Ken Shirriff
Bởi vì luôn có sự nhầm lẫn về thư viện được sử dụng, tôi thêm cái mà tôi sử dụng.
Thư viện IRremote sử dụng rất nhiều bộ nhớ. Trong IRremote.h, nó được chỉ ra rằng bạn có thể tắt bất kỳ giao thức nào không sử dụng
// Mỗi giao thức bạn đưa vào đều tốn bộ nhớ và trong quá trình giải mã, tốn thời gian // Tắt (đặt thành 0) tất cả các giao thức bạn không cần / muốn!
Tôi đã tắt mọi thứ ngoại trừ giao thức NEC và Samsung. Điều này giúp tiết kiệm bộ nhớ 10%. Hiện tại không còn vấn đề về dung lượng bộ nhớ, vì vậy tạm thời việc vô hiệu hóa là không cần thiết.
Bước 12: Điều khiển từ xa IR đơn giản



Sự lắp ráp
Như bạn có thể thấy trong các bức ảnh, lỗ cho đèn LED 132 hóa ra hơi quá lớn. Tôi đã sử dụng tốt điều này và thêm bộ thu IR vào nó. Kết nối chân dữ liệu của bộ thu IR VS1838 với chân 7 của Arduino. Hơn nữa kết nối nguồn điện cộng và trừ. Bộ thu IR sử dụng 0,21 mA và cũng có thể được kết nối với nguồn điện cộng sau công tắc FET. Điều này dẫn đến việc tiết kiệm, nếu đồng hồ bật 50% thời gian, là 5 Volts * 0,21 mA / 1000 * 12 giờ * 365 ngày * 1 / 0,85 nguồn cung cấp hiệu suất = 5,4 watt mỗi năm. Điều này có vẻ không nhiều, nhưng mọi thứ đều hữu ích.
Hoạt động như sau
Nhấn phím bất kỳ trên điều khiển từ xa IR, sau đó nhấn phím OK. Lần đầu tiên bạn nhấn, bạn sẽ kết thúc trong quá trình IR và lần thứ hai bạn sẽ phát hiện xem đó có phải là một yêu cầu chính đáng hay không. Lần thứ hai OK phải nhanh chóng thực hiện theo lần nhấn phím đầu tiên vì nếu không nó sẽ quay lại lần nữa. Tôi đã thực hiện việc xây dựng này để tôi hầu như không nhận được mã đầu tiên được giải mã chính xác và do đó không kết thúc trong việc xử lý IR.
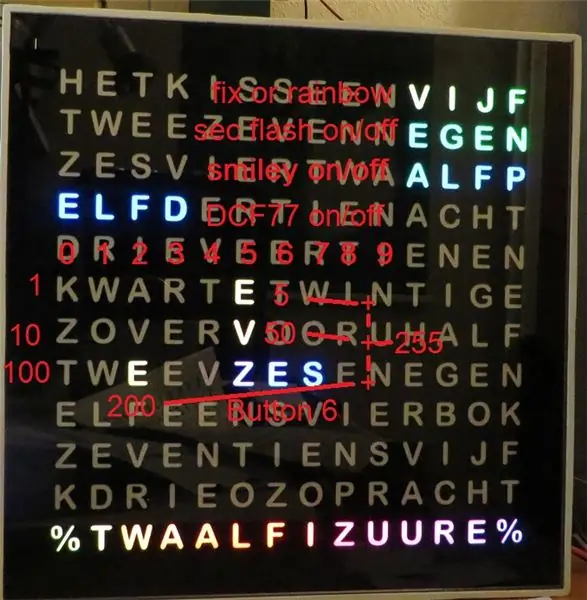
Khi ở trong quá trình xử lý IR, một số đèn LED sẽ hoạt động để biết thông tin, để biết giải thích, hãy đọc thêm và xem hình ảnh đầu tiên.
Mô tả dành cho điều khiển từ xa đơn giản nhưng bạn có thể sử dụng bất kỳ điều khiển từ xa nào và xác định các phím của riêng bạn. Tôi cũng đã sử dụng điều khiển từ xa của Samsung.
Bốn phím đầu tiên tương ứng với bốn hàng đèn LED trên cùng. Bốn đèn LED chuyển sang trái hoặc phải tùy thuộc vào cài đặt. Khi nhấn các phím từ 1 đến 4, trạng thái sẽ được đảo ngược và lưu trong bộ nhớ.
1 màu cố định hoặc hiệu ứng cầu vồng
2 giây flash tắt hoặc flash thứ hai bật
3 smiley off smiley on
4 DCF77 tắt hoặc DCF77 bật
Số của phím được hiển thị trên các phím sau
5 mặt cười
6 độ rộng quang phổ cầu vồng
7 sửa chữa cài đặt màu đỏ
8 sửa chữa cài đặt màu xanh lá cây
9 sửa chữa cài đặt màu xanh lam
Hàng 6, 7 và 8 của các đèn LED giờ đây tương ứng với giá trị đã đặt, hàng 6 chỉ đơn vị, hàng 7 là hàng chục và hàng 8 là hàng trăm. Mỗi hàng bắt đầu với giá trị bằng không. Vì vậy, led đầu tiên trong hàng là 0, led thứ hai là 1, v.v.
Cài đặt 0 thời gian
/ / cài đặt độ sáng
Khi nhấn nút 0, đèn LED "mười" sáng lên để cho biết bạn muốn đặt thời gian và khi bạn nhấn 0 lần thứ hai, thời gian đã đặt sẽ xuất hiện trên màn hình.
Giờ có thể được đặt và hiển thị trên màn hình.
Đặt thời gian chính xác và sau đó nếu phút giống nhau trên đồng hồ tham chiếu, hãy nhấn nút OK.
Thời gian được điều chỉnh.
Nếu bạn không sử dụng nút phút hoặc giờ, sẽ không có thay đổi thời gian nào được thực hiện. Nếu bạn nhấn chúng, thời gian sẽ được đặt ngay lập tức.
Giá trị cho các phím từ 5 đến 9 có thể được thay đổi bằng các phím
đúng là cộng 1
bên trái là âm 1
phía trước là cộng 10
ngược lại là trừ 10.
và để cài đặt thời gian
đúng là cộng 1 phút
còn lại là âm 1 phút
phía trước cộng thêm 1 giờ
ngược lại là âm 1 giờ
Đôi khi xảy ra trường hợp phím bấm không được nhận diện hoặc được thực hiện hai lần. Vì vậy, hãy chú ý nếu cài đặt diễn ra tốt nếu không hãy thử hoặc sửa lại. Điều khiển từ xa của Samsung mà tôi cũng đã thử nghiệm hoạt động tốt hơn nhiều lần so với điều khiển từ xa đơn giản (rất rẻ).
Khi cài đặt màu sắc, bạn sẽ thấy sự thay đổi trực tiếp trên toàn bộ màn hình. Đối với trang web có tổng quan về màu sắc, hãy xem https://www.helderester.nl/kleurentabel.html. Tất nhiên bạn có thể đặt bất kỳ giá trị nào.
Nếu độ rộng phổ cầu vồng có giá trị 0 thì quang phổ rất hẹp và màn hình hiển thị có một màu thay đổi liên tục.
Nhược điểm của việc thiết lập thời gian theo cách này là bạn không thể tính toán thời gian chuyển tiếp giữa mùa hè / mùa đông vì chúng tôi có ngày không chính xác. Nó không quan trọng đối với bản thân đồng hồ bởi vì chúng tôi không sử dụng nó bây giờ.
Bước 13: Nexts gì?

Điều gì tiếp theo, âm thanh, nếu bộ nhớ trống vẫn còn đủ.
Tôi đã có các hộp loa. Chúng là từ một máy tính xách tay cũ.
Đề xuất:
Nhà kính tuyệt vời với hệ thống tưới nước tự động, kết nối Internet và nhiều hơn thế nữa: 7 bước (có hình ảnh)

Nhà kính tuyệt vời với hệ thống tưới nước tự động, kết nối Internet và nhiều hơn thế nữa: Chào mừng bạn đến với Tài liệu hướng dẫn này. Khi bắt đầu cuộc hành quân, tôi đang ở trong một cửa hàng làm vườn và nhìn thấy một số nhà kính. Và vì tôi đã muốn thực hiện một dự án về thực vật và điện tử từ lâu rồi, nên tôi đã mua một dự án: https://www.instagram.com/p
Đồng hồ chữ với hiệu ứng cầu vồng và ánh sáng nền.: 6 bước

Đồng hồ chữ với hiệu ứng cầu vồng và ánh sáng nền: Bắt đầu ở đó. Tấm trước 40 x 40 cm và đã sẵn sàng
Đồng hồ treo tường ma trận LED RGB O-R-A và hơn thế nữa ** được cập nhật vào tháng 7 năm 2019 **: 6 bước (có hình ảnh)

Đồng hồ treo tường ma trận LED O-R-A RGB và hơn thế nữa ** được cập nhật vào tháng 7 năm 2019 **: Xin chào. Tôi đang ở đây với một dự án mới có tên O-R-AIt là đồng hồ treo tường Ma trận LED RGB hiển thị: giờ: phút nhiệt độ độ ẩm biểu tượng điều kiện thời tiết hiện tại Các sự kiện trên Lịch Google và thông báo nhắc nhở 1h vào một thời gian cụ thể mà nó hiển thị:
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
Ánh sáng "vòng" LED lớn cho Timelapse, Chân dung và hơn thế nữa : 11 Bước (với Hình ảnh)

"Vòng" LED lớn Ánh sáng cho Timelapse, Chân dung và hơn thế nữa …: Tôi quay rất nhiều video timelapse kéo dài vài ngày, nhưng ghét ánh sáng không đồng đều mà đèn kẹp mang lại - đặc biệt là vào ban đêm. Một chiếc đèn vòng lớn quá đắt - vì vậy tôi quyết định tự làm thứ gì đó trong một buổi tối duy nhất với những thứ tôi có trong tay.
