
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Tôi là sinh viên của Howest Kortrijk và trong năm đầu tiên, chúng tôi phải chứng minh năng lực của mình dựa trên một dự án mà chúng tôi phải phát triển bản thân.
Đối với dự án của mình, tôi đã chọn một hệ thống “Rèm thông minh” sẽ hoạt động tự động dựa trên thông tin đầu vào của người dùng.
Đặc trưng:
- Hoạt động hoàn toàn tự chủ, ngoại trừ đầu vào của người dùng ban đầu.
-
Thay đổi hành vi dựa trên "quy tắc", chẳng hạn như
- 'Gần giữa X AM và Y PM ".
- 'Đóng khi nhiệt độ vượt quá x ° c'.
- Biểu đồ với nhiệt độ trong 10 phút qua.
Quân nhu
- mâm xôi pi
- màn hình LCD
- cảm biến nhiệt độ
- công tắc sậy
- breadboard
- cảm biến độ sáng
- MCP3008
- động cơ bước
- Trình điều khiển bước ULN2003
- chiết áp
- điện trở
- vật liệu xây dựng thông thường
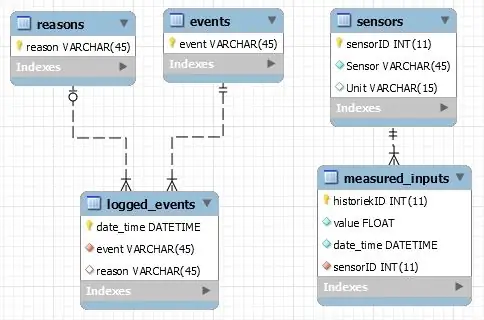
Bước 1: Cơ sở dữ liệu

Chúng ta muốn gì?
- tất cả các cảm biến của chúng tôi ở một nơi
- tất cả dữ liệu đo lường của chúng tôi ở một nơi
- tất cả các sự kiện đã xảy ra (trong trường hợp sự cố xảy ra)
Làm thế nào để chúng tôi giải quyết điều này?
- Một bảng với tất cả các sự kiện có thể xảy ra
- Một bảng với nhật ký (các sự kiện đã xảy ra)
- Một bàn với các cảm biến
- Một bảng với dữ liệu đo được
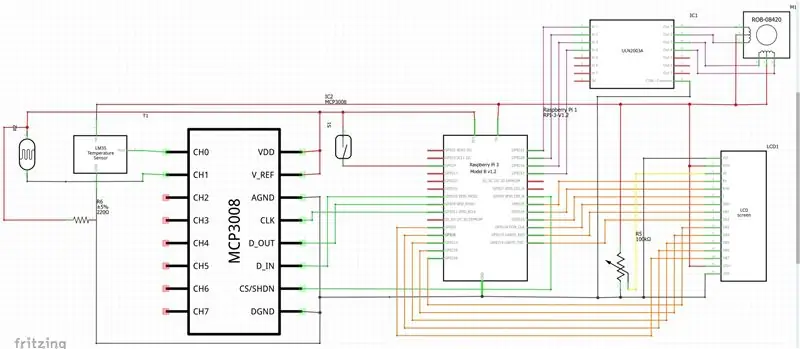
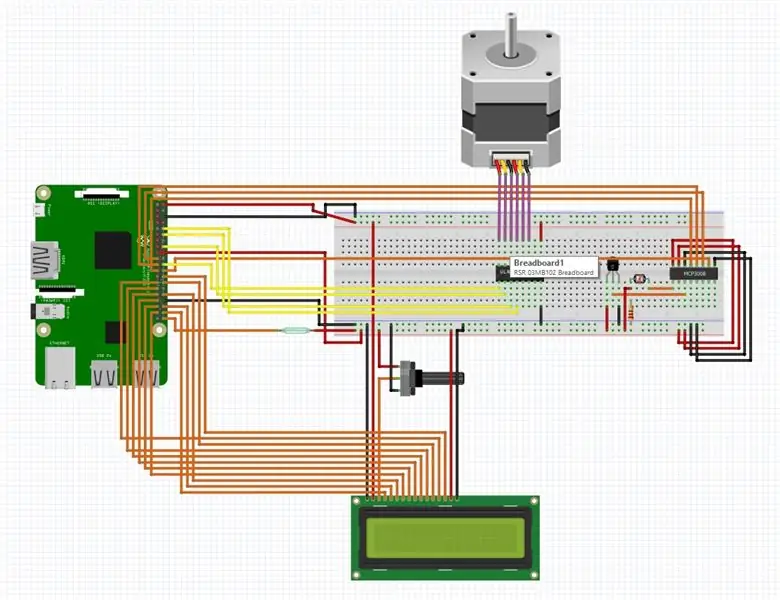
Bước 2: Tạo một lược đồ Fritzing


Bước này không cần thiết, nhưng rất khuyến khích. Lên kế hoạch trước cho công việc luôn là một ý kiến hay và sẽ tiết kiệm được rất nhiều thời gian sau này khi có việc gì đó ngừng hoạt động.
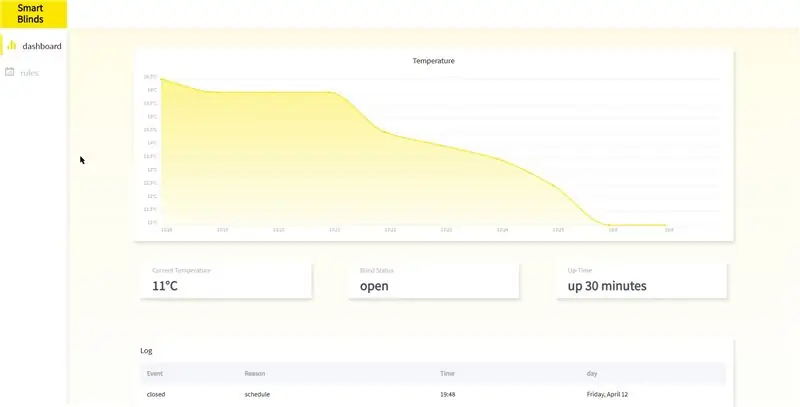
Bước 3: Bắt đầu thiết kế giao diện người dùng của bạn

Nếu bạn không biết mình muốn hiển thị dữ liệu nào, bạn sẽ không thể tạo chương trình phụ trợ của mình một cách hiệu quả.
Sử dụng Figma hoặc Adobe XD để tạo nguyên mẫu trang web của bạn.
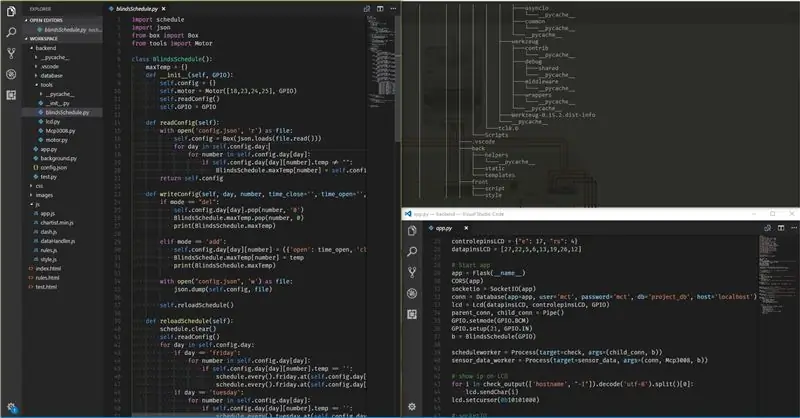
Bước 4: Lập trình

Có rất nhiều cách để đi đến cùng một kết luận. Của tôi chỉ là một trong số họ. Bạn có thể tìm thấy của tôi ở đây.
Bước 5: Xây dựng và thử nghiệm
bạn có một kế hoạch.
Bạn có phần cứng.
bạn có một giao diện người dùng.
Bạn có một chương trình phụ trợ.
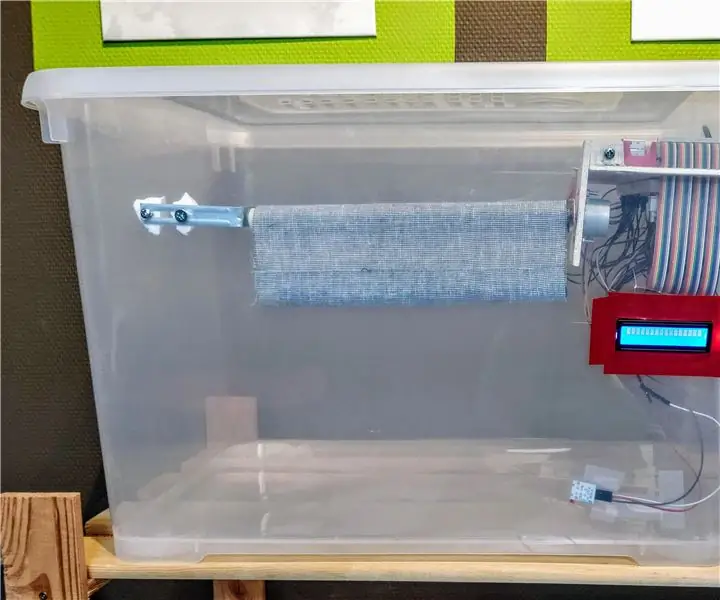
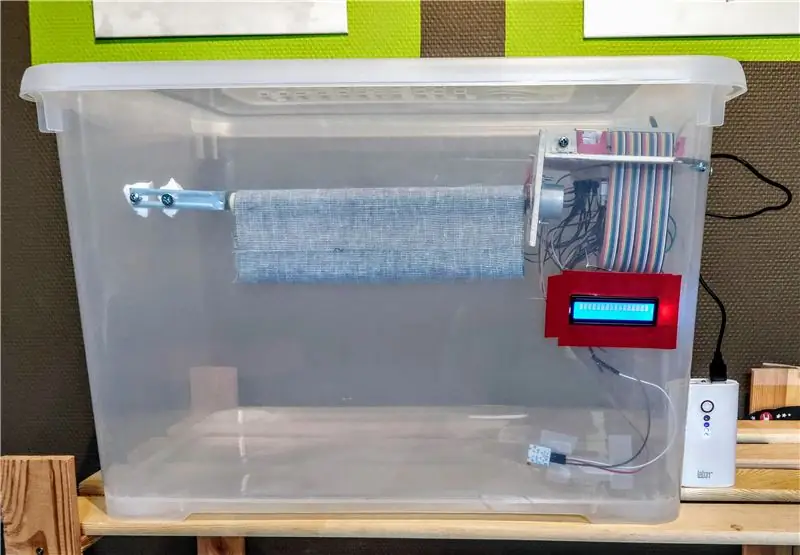
Bây giờ, hãy tạo một vỏ bọc cho thiết bị của bạn và bắt đầu tích hợp mọi thứ bạn đã làm.
Tôi đã sử dụng một hộp nhựa và gỗ rẻ tiền để hỗ trợ vì nó là một nguyên mẫu đơn giản, nhưng bạn có thể tích hợp nó trực tiếp vào nhà của mình nếu bạn muốn.
Khi tất cả đã nói và hoàn thành, bạn có thể bắt đầu thử nghiệm, hãy thử sử dụng mọi tính năng theo mọi thứ tự có thể để đảm bảo không có vấn đề nào xuất hiện.
Đề xuất:
Đèn LED để bàn thông minh - Chiếu sáng thông minh W / Arduino - Neopixels Workspace: 10 bước (có hình ảnh)

Đèn LED để bàn thông minh | Chiếu sáng thông minh W / Arduino | Neopixels Workspace: Ngày nay chúng ta dành nhiều thời gian ở nhà, học tập và làm việc ảo, vậy tại sao không biến không gian làm việc của chúng ta trở nên tuyệt vời hơn với hệ thống chiếu sáng tùy chỉnh và thông minh dựa trên Arduino và Ws2812b LED. Sau đây tôi chỉ cho bạn cách xây dựng Smart của bạn Đèn LED để bàn
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Máy pha cà phê thông minh - Một phần của Hệ sinh thái Nhà thông minh: 4 bước

Máy pha cà phê thông minh - Một phần của Hệ sinh thái SmartHome: Máy pha cà phê bị tấn công, biến nó thành một phần của Hệ sinh thái nhà thông minh Tôi sở hữu một Máy pha cà phê Delonghi cũ tốt (DCM) (không phải là một chương trình khuyến mãi và muốn nó “thông minh”. Vì vậy, tôi đã hack nó bằng cách cài đặt ESP8266) mô-đun có giao diện với bộ não / bộ vi điều khiển của nó sử dụng
Làm thế nào để tự làm rèm cuốn thông minh với công tắc thông minh SONOFF ?: 14 bước

Làm thế nào để tự làm rèm cuốn thông minh với công tắc thông minh SONOFF ?: Sử dụng chế độ khóa liên động trong công tắc thông minh SONOFF để biến rèm cuốn / rèm cuốn thông thường của bạn thành thông minh và kéo nó xuống vào buổi tối? Dù sao, tôi
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
