
Mục lục:
- Bước 1: Thiết lập bản sao của riêng bạn
- Bước 2: Tổng quan về Google Biểu mẫu
- Bước 3: Google Scripts: (Server Code.gs) Cái nhìn đầu tiên về Dữ liệu và Mã
- Bước 4: Bật OnFormSubmit
- Bước 5: Thiết lập giao diện người dùng
- Bước 7: Dự án đã hoàn thành
- Bước 8: Bước 1: Mã Back-End (Mã máy chủ.gs)
- Bước 9: Bước 2: Mã Back-End Phần 2 (Server Calls.gs)
- Bước 10: Bước 3: Mã HTML (Application.html)
- Bước 11: Bước 4: Mã JavaScript (JS.html)
- Bước 12: Bước 5: Các Hành động Nhấp vào Mã JavaScript (JS.html)
- Bước 13: Kết thúc…. Cuối cùng
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Cho dù đó là mua sắm quần áo hay luôn được hỏi mượn bất kỳ món đồ nào, đôi khi bạn ước mình có thể nhìn trộm tủ quần áo của mình từ bất cứ đâu để xem bạn có thứ gì tương tự hay không.
Đây là một cửa hàng duy nhất và được mở rộng cho nhiều mục đích khác. My Wardrobe Organizer là sự kết hợp của Google Trang tính làm cơ sở dữ liệu SQL, Google Scripts để xử lý dữ liệu và Google WebApp cho cổng trực tuyến tới dữ liệu này. Người dùng cuối có thể xem tất cả các mặt hàng, lọc một số thứ cụ thể, đánh dấu các mặt hàng là cho mượn, quản lý đồ giặt của họ và ngăn mẹ mua cho bạn chiếc áo giống nhau vào dịp Giáng sinh hàng năm *.
(* Không đảm bảo. Các bà mẹ sẽ mua những gì họ muốn cho dù bạn có cần hay không)
Nhìn lướt qua thiết kế trang web trong hình trên, người ta có thể nhận ra một bố cục quen thuộc. Tổ chức Tủ quần áo được thiết lập giống như bất kỳ trang web may mặc thông thường nào. Được chia nhỏ bởi các phòng ban ở trên cùng và các bộ lọc được cung cấp ở bên cạnh, giao diện này mang lại sự quen thuộc với chức năng cho người dùng bình thường. VÀ nó rất đơn giản để sử dụng.
Bước 1: Thiết lập bản sao của riêng bạn

Hãy bắt đầu bằng cách tạo bản sao dự án này của riêng bạn.
Google Drive
Nhấp vào Liên kết ở trên để đưa bạn đến phiên bản hiện tại của ứng dụng này.
Bạn sẽ thấy 3 mục trong thư mục này: Biểu mẫu Google, Trang tính Google và Thư mục.
Nhấp chuột phải vào Google Trang tính và nhấp vào Tạo bản sao.
Đặt Vị trí của bản sao này vào Drive của riêng bạn.
Sau khi sao chép tài liệu này, Google Biểu mẫu sẽ được tự động tạo trong cùng thư mục mà bạn đã di chuyển Google Trang tính.
Để tạo Thư mục (điều này cần thiết để thu thập các hình ảnh mục tải lên), hãy nhấp vào Biểu mẫu Google đã sao chép và một lời nhắc sẽ xuất hiện yêu cầu bạn khôi phục vị trí thư mục để tải lên.
Bây giờ bạn có một bản sao của tài liệu này để làm việc cho chính mình!
Bước 2: Tổng quan về Google Biểu mẫu




Bây giờ bạn đã có phiên bản ứng dụng này của riêng mình, chúng ta hãy xem xét xung quanh.
Google Biểu mẫu của bạn được thiết lập để chấp nhận nhiều loại mặt hàng khác nhau. Tuy nhiên, áo sơ mi, quần, váy và giày đều có những giới hạn về kích thước khác nhau. Do đó, một phần khác của biểu mẫu này sẽ được điền dựa trên bộ phận mà bạn nộp mặt hàng của mình. Trong mẫu (Bài báo dành cho nam) của tôi, tôi đã tạo 5 danh mục định cỡ khác nhau. (Đối với các bài báo của Phụ nữ, bấm vào đây, có nhiều hơn nữa).
Trong mỗi phần định cỡ, tôi đã thiết lập một tiêu đề duy nhất cho mỗi thông số mà tôi sẽ thu thập. Chúng tôi không muốn có nhiều cột trong cơ sở dữ liệu của mình với tên "Kích cỡ", nếu không chúng tôi sẽ không thể xác định loại quần áo áp dụng cho kích cỡ đó.
Ở cuối mỗi phần, người dùng được chuyển đến phần cuối cùng của biểu mẫu này: Vị trí. Cá nhân tôi đã chọn thêm Vị trí để xác định các vật dụng tại Cửa hàng giặt khô, trong tiệm giặt là, tại vị trí của họ hoặc những vật dụng mà tôi đã cho một người bạn mượn. Điều này cho phép tôi có tổ chức và không bao giờ cảm thấy như tôi đang thiếu một mảnh quần áo ở đâu đó.
Như tôi đã đề cập từ đầu, dự án này có thể được mở rộng theo một triệu cách khác nhau. Bạn có thể sử dụng nó để kiểm kê, một công cụ tổ chức chính xác hơn hoặc để mượn quần áo. Các trường và phần bạn có thể thêm là vô tận vì vậy đừng cảm thấy bị giới hạn ở những gì có trong biểu mẫu của tôi. (Đối với các bài báo của phụ nữ, hãy nhấp vào đây)
Trước khi bạn tải lên một số mục của riêng mình, hãy chuyển sang bước tiếp theo để đảm bảo gửi đúng cách.
Bước 3: Google Scripts: (Server Code.gs) Cái nhìn đầu tiên về Dữ liệu và Mã


Nhấp vào tài liệu Google Trang tính, bạn sẽ thấy nhiều cột dữ liệu (và một số hàng, được để lại để trình diễn). Trong quá trình gửi biểu mẫu, một số phần bị bỏ qua, điều này là hiển nhiên do dữ liệu bị thiếu trong một số cột. Nhưng các cột bổ sung như ID, Vị trí mặc định, Ai và Cập nhật đã được thêm vào để theo dõi tốt hơn các chỉnh sửa của các mục này.
Trường ID đã được tạo khi bạn gửi biểu mẫu để cho phép một số nhận dạng duy nhất khi duyệt qua cơ sở dữ liệu này. Để tạo trường này, chúng ta sẽ xem xét Trình chỉnh sửa tập lệnh bằng cách nhấp vào Công cụ> Trình chỉnh sửa tập lệnh.
Khi mở Script Editor, bạn sẽ thấy 8 tài liệu trong thanh bên của cửa sổ mới này. Các tài liệu này giúp kiểm soát quy trình back-end, màn hình front-end và chức năng front-end. Chúng tôi sẽ xem xét từng cái một (nếu bạn quan tâm) nhưng ngay bây giờ hãy nhấp vào Mã máy chủ.
Trong tệp Server Code.gs có nhiều chức năng:
onSubmit (e), onOpen (), doGet (), include (fileName), openApplication (), openL vàng daApp (), changeValueOnSubmit (e), setIDOnSubmit (e)
onSubmit (e) - Chức năng này sẽ được định cấu hình làm chức năng đầu tiên chạy khi Google Biểu mẫu gửi đi. Bạn có thể đặt các chức năng khác bên trong chức năng này để cho phép nhiều quá trình khác nhau xảy ra.
onOpen (e) - Chức năng này được gọi khi Google Trang tính được mở. Nó điền một tùy chọn menu mới để cho phép truy cập nhanh vào các liên kết và chế độ xem của ứng dụng.
doGet () - Hàm này được gọi trong lệnh gọi địa chỉ Ứng dụng web. Khi người dùng duyệt đến Ứng dụng web đã xuất bản, mã này sẽ cho biết trang đó sẽ hiển thị nội dung gì. Trong trường hợp này, đó là tài liệu Application.html.
include (fileName) - Chức năng này được sử dụng bên trong các trang HTML để đọc tài liệu khác và chèn nội dung của chúng vào một định dạng HTML thích hợp trong một trang khác. Chúng tôi sử dụng nó cho các tệp CSS.html và JS.html của chúng tôi.
openApplication () và openL vàng daApp () - Các hàm này chứa mã để chạy khi người dùng nhấp vào các nút menu được thêm vào thanh công cụ Google Trang tính.
changeValueOnSubmit (e) và setIDOnSubmit (e) - Đây là những chức năng chúng ta sẽ xem xét ngay bây giờ. Họ chịu trách nhiệm cập nhật các trường nhất định với giá trị mặc định khi biểu mẫu được gửi lần đầu.
Bước 4: Bật OnFormSubmit



Hai hàm này, changeValueOnSubmit (e) và setIDOnSubmit (e), cần được kết nối với hành động gửi biểu mẫu của người dùng. Để làm như vậy, chúng ta cần kích hoạt Trigger.
Chúng tôi bật trình kích hoạt bằng cách nhấp vào Chỉnh sửa> Trình kích hoạt của dự án hiện tại. Thao tác này sẽ mở Trung tâm nhà phát triển của Google.
Ở góc dưới cùng bên phải của bảng điều khiển trình kích hoạt là nút Thêm trình kích hoạt. Bấm vào đây.
Bây giờ chúng tôi sẽ thiết lập chức năng để chạy khi một biểu mẫu được gửi. Trong trường hợp của chúng tôi, tôi có nhiều hàm (changeValueOnSubmit (e) và setIDOnSubmit (e)) mà tôi đặt bên trong một hàm onSubmit () nên tôi chỉ phải thiết lập 1 trình kích hoạt. Do đó, chúng tôi sẽ chọn onSubmit () và đặt trình kích hoạt này để chạy Khi gửi biểu mẫu.
Bây giờ chúng tôi có một biểu mẫu làm việc sẽ điền vào Google Trang tính với các số nhận dạng duy nhất và đặt các giá trị mặc định.
Giờ đây, bạn có thể tải lên các mục của riêng mình bằng Biểu mẫu của Google. (Điều này không cần thiết để tiếp tục vì đã có các giá trị demo trong). Bây giờ chúng ta sẽ đi sâu vào giao diện người dùng.
Bước 5: Thiết lập giao diện người dùng



HOAN NGHÊNH! Cuối cùng thì chúng ta cũng đã đến được phần mà bạn đến, Giao diện người dùng !!!!
Nhìn đầu tiên, không có gì ở đây. Chúng tôi chưa thực hiện bất kỳ cuộc gọi nào. Để tải trang nhanh hơn, tôi đã quyết định không tải trang đầu tiên với TẤT CẢ các mục của bạn và cho phép bạn nhấp vào những gì bạn muốn xem nhanh hơn. Vì đây là trường hợp không có mục nào trong trường nội dung chính và không có bộ lọc nào trong thanh bên. Hãy nhấp vào Tất cả để xem những gì có trong cơ sở dữ liệu của chúng tôi.
Bây giờ chúng tôi đã tải mọi mục trong cơ sở dữ liệu của chúng tôi vào trường nội dung chính. Bạn sẽ thấy hình ảnh, số ID, màu sắc, kích thước và vị trí. Trường vị trí có thể được cập nhật ngay tại đây! Nếu bạn quyết định cho mượn món đồ, bạn có thể chọn tùy chọn đó, bạn có thể đặt nó trong tủ quần áo, tủ trang điểm hoặc nơi giặt là của mình.
Và trong thanh bên của chúng tôi, chúng tôi có mọi trường có thể cho mọi mặt hàng quần áo trong truy vấn mới của chúng tôi. Chỉ cần tưởng tượng có 20 tùy chọn kích thước khác nhau trên thanh bên này, nó sẽ không hiệu quả lắm, vì vậy hãy thu hẹp tìm kiếm của chúng tôi bằng cách nhấp vào Phụ kiện.
Bây giờ chúng ta đã tải Phụ kiện, hãy nhìn vào thanh bên. Nó đã điều chỉnh thành chỉ 3 trường, vì đây là các tham số áp dụng cho mọi mục trong truy vấn này. Tôi sẽ phân loại theo màu sắc. Bằng cách nhấp vào màu sắc, một hộp thả xuống sẽ xuất hiện. Ở đây tôi có thể nhập màu mình muốn rồi chọn màu đó hoặc nếu tôi thấy tùy chọn của mình ngay lập tức, tôi sẽ chỉ cần nhấp vào nó. Tôi đã chọn Red cho cuộc trình diễn này. Nhấp vào Áp dụng Bộ lọc ở cuối thanh bên này và nội dung chính sẽ làm mới hiển thị cho bạn các mục có màu Đỏ được đặt làm thông số màu của chúng.
Trước đây tôi đã đề cập đến cơ sở dữ liệu này giúp tôi quản lý đồ cho mượn và đồ giặt là của mình. Để làm cho nó dễ dàng hơn một chút, thay vì nhấp vào từng vị trí thả xuống theo cách thủ công trong trang chính này, tôi đã tạo Chế độ Giặt. Quay lại trang Google Trang tính và trong Chế độ xem ứng dụng, bạn sẽ thấy Chế độ giặt. Tùy chọn này sẽ kéo lên một phương thức nhỏ hơn chỉ hiển thị các mặt hàng có vị trí của Giặt là. Bây giờ tôi có thể đánh dấu tất cả các mục này là Mặc định, điều này sẽ đặt chúng trở lại vị trí mà chúng thường được lưu trữ.
Bước 7: Dự án đã hoàn thành

CHÚC MỪNG
Đối với những người bạn chỉ muốn có một cơ sở dữ liệu hoạt động để quản lý các mặt hàng của mình, chào mừng bạn đến với Nhà tổ chức Trực tuyến của bạn. Đối với những người tò mò quan tâm đến mã đằng sau ứng dụng này. Bám sát khi tôi phá vỡ nó.
* Bạn có thể tự do xóa các mục kiểm tra SAU KHI bạn nhập ít nhất một trong các mục của riêng bạn vào cơ sở dữ liệu. (Tôi sẽ giải thích sau nếu bạn lưu ý).
Bước 8: Bước 1: Mã Back-End (Mã máy chủ.gs)


Trước đó, chúng tôi đã mở tệp Server Code.gs và tôi đã chạy nhanh từng chức năng vì mục đích của chúng là phục vụ từng mục bạn vừa thiết lập nhưng bây giờ chúng tôi sẽ chia nhỏ chúng một số chức năng và tối ưu được gọi để làm cho mã này thành công.
1) Di chuyển bảng:
var ss = SpreadsheetApp.getActiveS Spreadsheet (); var sheet = ss.getSheetByName ("Phản hồi của Biểu mẫu 1"); var range = sheet.getRange (1, 1, sheet.getMaxRows ()); var rowNum = range.getLastRow ();
- Mã này là cơ sở để duyệt qua Google Trang tính. Tôi gọi trang tính bằng tên chứ không phải số để nếu các trang tính bị xóa hoặc sắp xếp lại theo chức năng vẫn có thể hoạt động bình thường.
- Trong mã này, tôi chỉ thu thập Phạm vi cho tất cả dữ liệu trong bảng.
2) Chỉ định một ID:
var LastID = range.getCell (rowNum-1, 1); var CellValue = Number (LastID.getValue ()); var ColA = 1; var max = 15; var min = 5; CellValue = CellValue + Math.round ((Math.random () * (max - min) + min)); e.source.getActiveSheet ().getRange (range.getLastRow (), ColA).setValue (CellValue); changeValueOnSubmit (e);
- Trước đây tôi đã yêu cầu rằng các giá trị demo được để lại trong bảng cho đến khi người dùng đã gửi ít nhất một giá trị cho chính họ. Điều này là do trình tạo ID tự động dựa vào giá trị cuối cùng trong cơ sở dữ liệu để điền.
- Tôi tìm nạp từ thứ 2 đến hàng cuối cùng vì hàng cuối cùng là giá trị mới của chúng tôi và cột đầu tiên cho giá trị ID.
- Sau đó, tôi tạo ngẫu nhiên một số từ 5 đến 15 và thêm nó vào giá trị cuối cùng. *
- Cuối cùng tôi đặt giá trị này vào cột ID của hàng cuối cùng.
- Tiếp theo, chúng ta gọi hàm changeValueOnSubmit (e).
* Tôi đã chọn 5-15 để cho phép gắn nhãn trong tương lai và tích hợp Google Home, vì vậy các số sẽ không đủ gần để gây nhầm lẫn trên móc treo hoặc thẻ quần áo hoặc mã vạch.
3) Thay đổi Giá trị URL:
var DataChange = e.nameValues ["Item Picture"]; var DefaultLocation = e.nameValues ["Bạn đang giữ bài viết về quần áo này ở đâu?"]; var ColD = ColumnID _ ("Ảnh Mục") +1; var ColLoc = ColumnID _ ("Vị trí Mặc định") + 1; DataChange = DataChange.toString (). Replace ("open?", "uc? export = view &"); e.source.getActiveSheet ().getRange (e.range.rowStart, ColD).setValue (DataChange); e.source.getActiveSheet ().getRange (e.range.rowStart, ColLoc).setValue (DefaultLocation);
- Khi gửi ảnh qua Google Biểu mẫu, URL được chèn vào Google Trang tính là một liên kết đến tài liệu thực tế. Trong trường hợp của chúng tôi, khi chúng tôi đang tạo một trang HTML, chúng tôi muốn liên kết chỉ là hình ảnh.
- Bằng cách thay đổi "mở?" phần URL tới "uc? export = view &" thay vào đó chúng tôi đã tạo một liên kết đến hình ảnh.
- Chúng tôi sẽ lại đặt giá trị mới này vào vị trí của liên kết Ảnh mục hiện tại.
- Tôi cũng đang đặt "Vị trí mặc định" và "Vị trí hiện tại" của mục thành cùng một thứ trong cơ sở dữ liệu. Điều này sẽ hữu ích khi cố gắng sử dụng Chế độ giặt của tôi.
-
Chúng ta sẽ đi sâu vào nó ở trang tiếp theo nhưng đây là cái nhìn đầu tiên của chúng ta về hàm ColumnID_ () mà tôi đã tạo.
Hàm này sử dụng Tên cột để dịch nó thành số nguyên cột, hữu ích cho việc gọi Phạm vi yêu cầu số cột thay vì tên
4) SpreadsheetApp.getUI ()
- Trong hình ảnh thứ hai, bạn có thể thấy việc sử dụng SpreadsheetApp.getUI () như nó được sử dụng để tạo phần bổ sung Menu Thanh công cụ cho Google Trang tính.
- Hàm.getUI () cũng giúp tạo một cửa sổ bật lên theo phương thức được sử dụng cho chế độ Giặt và như một liên kết nhanh đến giao diện trang web.
5) HTMLService
- Có hai loại HTMLServices được sử dụng trong mã này: Template và HTMLOutput
- Mẫu cho phép mã được chèn vào bên trong mã HTML để thông tin đến từ máy chủ có thể được điền khi trang được gọi.
- HTML Output hiển thị các trang HTML đơn giản.
- Chúng tôi cũng có phương thức include () cho phép chúng tôi tạo nhiều tệp HTML và kết hợp chúng trong một tệp HTML mẫu bằng cách trả về nội dung của tệp ở định dạng HTML thay vì một chuỗi.
Tôi đã đính kèm một tài liệu được thiết lập như Tài liệu Google App Scripts để làm quen với cách mã nguồn và chức năng được giải thích trong Google Apps.
Bước 9: Bước 2: Mã Back-End Phần 2 (Server Calls.gs)



Bây giờ chúng ta đã nhập Server Calls.gs. Các hàm này được sử dụng chủ yếu trong HTML JavaScript vì vậy chúng đã được tách biệt khỏi mã được sử dụng chủ yếu trong back end nằm trong Server Code.gs.
Hình 1) Biến toàn cục:
Hình 2) Tìm nạp các Mục:
Hình 3) fetchItemsQry
Hình ảnh 4) filterItems
Hình 5) fetchFiltersWithQry
Hình 6) ColumnID và CacheCalls
Có quá nhiều điều để nói về mỗi thứ này. Và để chia nhỏ mã và giải thích những gì đang xảy ra, tôi cần thêm một chút không gian gõ. Đính kèm là tài liệu phân tích mã của ServerCalls.gs
Tài liệu này được thiết lập giống như Tài liệu Google App Scripts và thậm chí tạo liên kết đến các đối tượng tương tự.
Bước 10: Bước 3: Mã HTML (Application.html)



Mã HTML rất không vui trong hộp thoại Có thể hướng dẫn. Vậy mời các bạn cùng theo dõi những hình ảnh trên.
1) Trong tiêu đề của trang Application.html, chúng tôi thiết lập một tiêu đề và gọi trang CSS.html của chúng tôi được tải.
* Là một trang HTML được tạo mẫu, chúng tôi có thể thêm nhiều mã hơn vào tài liệu này mà không làm lộn xộn màn hình hiện tại bằng cách sử dụng phương thức include (pageName) đã đề cập trước đó trong Server Code.gs
Hộp tiêu đề chính cũng được tìm thấy trong hình này. Bạn có thể thay đổi tiêu đề tại đây và nhập "Tủ quần áo của [Tên bạn]" hoặc bất kỳ điều gì khác mà bạn muốn nhận dạng trang này.
2) Ngay bên dưới tiêu đề là thanh điều hướng trên cùng của chúng tôi.
Thanh điều hướng này bao gồm tất cả các loại bài viết như được liệt kê trên trang Bài viết bên trong Google Trang tính của chúng tôi.
Một hàm nội tuyến được gọi để tìm nạp một mảng các mục này. Sau đó, một vòng lặp được chạy để bao gồm mỗi tùy chọn này dưới dạng nút menu, hoàn chỉnh với mã hành động để khi người dùng nhấp vào nút menu, các mục tương ứng sẽ xuất hiện trong vùng cơ thể.
3) Phần thân chính.
Có 4 phần cho phần này. Đầu ra văn bản, bộ lọc thanh bên, hình ảnh nội dung chính và JS bao gồm.
Đầu ra văn bản cho phép người dùng xem nhanh dạng xem văn bản cho loại mục mà họ hiện đang xem thay vì tham chiếu đến tùy chọn menu mà họ đã chọn.
Bộ lọc thanh bên chứa nhiều bộ lọc có sẵn cho loại mục mà người dùng đã chọn. Các bộ lọc này phản ánh tất cả các tùy chọn có sẵn cho danh mục này cũng như có bao nhiêu mặt hàng thuộc giá trị danh mục đó. Thanh bên này được điền bằng mã JavaScript (sẽ được thảo luận tiếp theo).
Nội dung chính hiện đang trống, nhưng cũng giống như các bộ lọc, nó sẽ được lấp đầy bởi các hộp mục ghi chi tiết ID, Màu sắc, Kích thước và Vị trí của Mặt hàng với một hình ảnh được bao gồm khi người dùng chọn một danh mục và Mã JavaScript điền vào khu vực này.
Cuối cùng là bao gồm (JS), chúng ta hãy xem điều này ở bước tiếp theo.
Bước 11: Bước 4: Mã JavaScript (JS.html)

Nếu bạn nghĩ Mã máy chủ là một phần nặng nề, hãy tải phần này.
Ở đây chúng tôi kết hợp HTML và SeverCode của chúng tôi với các tương tác của người dùng. Bất kỳ mục nào được nhấp phải được xử lý tại đây để có được dữ liệu thích hợp và trả lại ở định dạng có thể đọc được. Vì vậy, chúng ta hãy xem xét các cuộc gọi đầu tiên của chúng tôi:
Tập lệnh gọi: Tôi đang sử dụng 3 thư viện khác nhau cho dự án này; jquery, bootstrap và một add-on bootstrap-select đặc biệt. Các thư viện này cho phép định dạng các đối tượng và gọi các phần tử trong mã HTML dễ dàng hơn.
Dòng JavaScript quan trọng tiếp theo của tôi là bên dưới:
$ (tài liệu).keypress (function (event) {if (event.which == '13') {event.preventDefault (); }});
Ở đây tôi đang vô hiệu hóa phím enter để kích hoạt bất kỳ biểu mẫu nào. Như trong trường hợp này, Google Web Apps chỉ được gán một địa chỉ trang của chúng. Nhấn enter sẽ thêm dữ liệu vào địa chỉ HTML và cố gắng chuyển hướng người dùng. Bằng cách vô hiệu hóa điều này, bạn cho phép mã JavaScript của mình thực hiện tất cả công việc.
function removeFilters () {google.script.run.withSuccessHandler (updateItems).withFailureHandler (onFailure). ServerRemoveFilters (); }
function updateDBlocation (id, value) {google.script.run.withSuccessHandler (allGood).withFailureHandler (FailDBUpdate).updateLocation (id, value); }
Đây là hai hàm đang thực hiện cuộc gọi đến tệp Server Code.gs. Dòng:
google.script.run.withSuccessHandler (updateItems).withFailureHandler (onFailure). ServerRemoveFilters ();
có nhiều phần hoạt động với nó nhưng khung được bắt nguồn từ "google.script.run" cho trang HTML biết chức năng sau đây trên máy chủ.
- Bit cuối cùng của đoạn mã này là hàm để chạy. Trong ví dụ này ServerRemoveFilter ()
- Bằng cách thêm withSuccessHandler (), trang HTML giờ đây biết phải làm gì với dữ liệu được trả về và điều này là để chạy hàm với dấu ngoặc đơn.
- Điều tương tự cũng áp dụng cho withFailureHandler ()
Bây giờ chúng ta đã chia nhỏ lệnh gọi Mã máy chủ, hãy xem nhanh điều gì sẽ xảy ra khi lệnh gọi máy chủ này thành công và không thành công.
function allGood (e) {console.log ("Thành công trên máy chủ"); } function onFailure (error) {$ ("# message-box"). html ("
Không thể tìm nạp các mặt hàng quần áo vào lúc này. LỖI: "+ error.message +"
");} function FailDBUpdate (error) {$ (" # message-box "). html ("
Bạn không có quyền truy cập để sửa đổi vị trí. LỖI: "+ error.message +"
"); $ (". vị trí-chọn "). prop ('bị vô hiệu hoá', 'bị vô hiệu hoá');}
Tôi đã tạo một nhật ký bảng điều khiển rất đơn giản để biểu thị sự thành công khi chạy hàm định vị mà bạn có thể xem là allGood ().
Khi xử lý lỗi, hai hàm này xuất ra thông báo lỗi mà người dùng có thể nhìn thấy bằng cách sử dụng lệnh gọi jQuery tới đối tượng HTML có ID là "hộp thư".
Bây giờ chúng ta hãy bắt đầu công việc khó khăn
Bước 12: Bước 5: Các Hành động Nhấp vào Mã JavaScript (JS.html)



Thanh menu trên cùng có các tùy chọn cho từng loại bài viết. Chức năng họ chạy khi nhấp chuột là:
function filterType (article, id) {$ ("ul.navbar-nav li.active"). removeClass ("active"); $ ("# currentArticle"). html ("// MÃ HTML TẠI ĐÂY");
updateSideBar = true;
google.script.run.withSuccessHandler (updateItems).withFailureHandler (onFailure).fetchItems ("Các bài báo", bài báo); var newSelect = "#type -" + id; $ (newSelect).addClass ("hoạt động"); $ ("# myNavbar"). removeClass ("trong"); }
Chúng ta có thể thấy trong đoạn mã này, chúng ta có một google.script.run gọi đến Máy chủ để lấy thông tin. Hàm thành công cho cuộc gọi này là updateItems ().
HÌNH 1 (với mã HTML nặng trong hàm này, rất khó để sao chép đúng mã, mà không xuất hiện một mớ hỗn độn trong hộp này)
Trong mã updateItems (), chúng ta có rất nhiều thứ đang xảy ra. Một lần nữa chúng ta phải duyệt qua Đối tượng đã được trả lại cho chúng ta và thêm từng mục vào trang nội dung chính của chúng ta.
Mã HTML được thêm vào dưới dạng Mảng để chia nhỏ mã và giúp dễ đọc hơn và xem nơi dữ liệu itemData đang được chèn.
Trong vòng lặp của mỗi mục, tôi sẽ xóa các trường mà tôi không muốn thấy trong mô tả, chẳng hạn như Mặc định, dấu thời gian và URL hình ảnh. Tôi xóa URL hình ảnh khỏi mô tả vì thay vào đó, nó đang được thêm dưới dạng href vào thẻ. Khi thông tin này được tổng hợp, nó sẽ được gửi đến phần thân chính bằng cách sử dụng hàm jQuery.append ().
Sau khi tất cả các mục đã được thêm vào trang, truy vấn các mục này lại được gửi đến Mã máy chủ để sắp xếp và trả về các tùy chọn bộ lọc như trong Hình 2.
HÌNH 2 (cập nhật SideBar)
Rất giống với hàm updateItems (), một lần nữa chúng ta có các mảng mã HTML và một vòng lặp cho tất cả các tùy chọn bộ lọc. Thay đổi đáng chú ý duy nhất là jQuery.selectpicker ('refresh'). Hàm này đến từ thư viện script mà chúng ta đã đưa vào trong bước cuối cùng. Nó cho phép lập trình viên viết một HTML được chọn đơn giản và để thư viện cập nhật nó để bao gồm chức năng có thể tìm kiếm cũng như mã CSS.
HÌNH 3 (lọc với thanh bên)
Cuối cùng, chúng ta có chức năng updateFilter (formData). Điều này được sử dụng khi một biểu mẫu được gửi từ thanh bên. Chúng ta bắt đầu bằng cách sử dụng hàm jQuery.serializeArray () hàm này đọc mã HTML của phần tử được xác định trong trường hợp của chúng ta là biểu mẫu và trả về các giá trị trong một chuỗi sẽ được gửi đến máy chủ. Và chúng tôi bắt đầu lại quá trình từ Hình 1.
Bước 13: Kết thúc…. Cuối cùng


Được, bạn đã có nó; giải thích đầy đủ và cặn kẽ để giúp bạn thiết lập tủ quần áo trực tuyến của riêng mình hoặc sử dụng chức năng được tạo trong Google Scripts của tôi để mở rộng dự án của riêng bạn.
Đó là một hành trình viết mã dự án này (và ghi lại thông qua Tài liệu hướng dẫn này) nhưng tôi rất thích quá trình này và hy vọng bạn sẽ thích sản phẩm. Tôi rất muốn nhận được phản hồi từ bất kỳ ai thực hiện điều chỉnh như Michael Jordan nói "Trần nhà là mái nhà" và tôi đồng ý rằng ứng dụng này không có giới hạn.
Đề xuất:
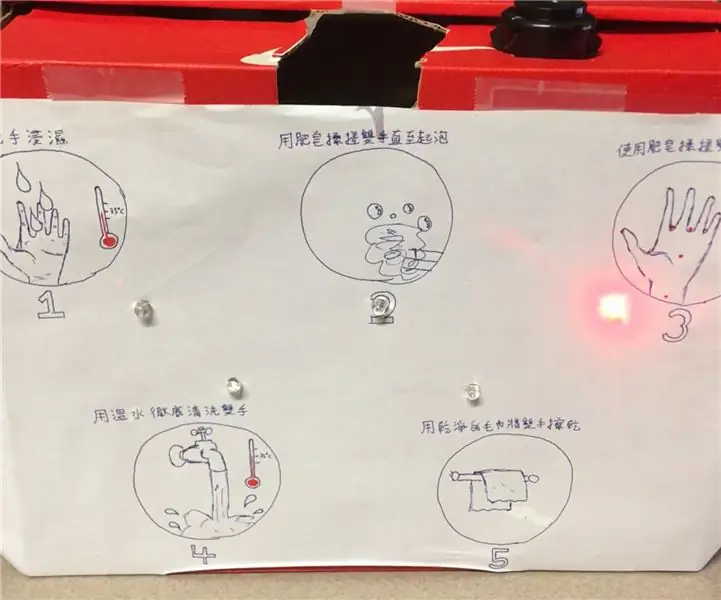
Máy dạy bước giặt tay quan trọng: 5 bước

Máy dạy các bước giặt tay quan trọng: Đây là một chiếc máy nhắc nhở người dùng về các bước khi họ cần rửa tay. Mục đích của chiếc máy này là giúp mọi người hiểu cách rửa tay đúng cách một cách hiệu quả. Trong thời kỳ phòng chống dịch hoặc đại dịch,
Quản lý 100 thiết bị trong Ứng dụng, Tổ chức, Vai trò và Người dùng Ubidots: 11 bước

Quản lý 100 thiết bị trong Ứng dụng, Tổ chức, Vai trò và Người dùng Ubidots: Trong cơ hội này, tôi đã quyết định kiểm tra tính thực tế của nền tảng IoT Ubidots để quản lý người dùng trong trường hợp nó có nhiều thiết bị cho một số tổ chức hoặc công ty trong cùng một Nền tảng Ubidots. Thị trưởng thông báo: u
Reggie: một công cụ trực quan cho cửa không trực quan: 5 bước (có hình ảnh)

Reggie: một Công cụ Trực quan cho Cửa không Trực quan: Reggie là một công cụ đơn giản để chế nhạo thiết kế cửa không trực quan một cách tinh nghịch. Làm của riêng bạn. Hãy mang theo một chiếc bên mình, và rồi khi bạn gặp phải cánh cửa như vậy, hãy đập nó vào! Các cửa được gắn nhãn " đẩy " hoặc " kéo " ký hiệu thường làm nổi bật các trường hợp sử dụng.R
Quản lý mối quan hệ mạng xã hội: 7 bước (có hình ảnh)

Quản lý mối quan hệ mạng xã hội: Đó là gì? Giữ liên lạc với tất cả những người quan trọng trong vòng kết nối xã hội của bạn có thể khó khăn, đặc biệt khi bạn đang sống ở một thành phố lớn, một người nghiện công việc, một sinh viên hoặc tất cả những người trên. Mạng xã hội cung cấp một cách để giữ tất cả những người thân yêu của bạn trong một
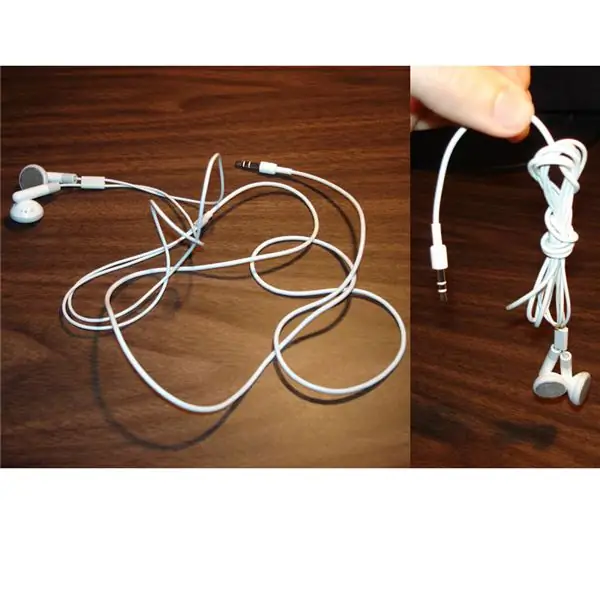
Quấn dây gọn gàng mà không có dây buộc hoặc rối: 5 bước (có hình ảnh)

Quấn dây gọn gàng mà không cần dây buộc hoặc rối: Mục tiêu: một cách để quấn dây (tai nghe, nguồn điện, v.v.) mà không cần dây buộc hoặc dây Velcro, nhanh chóng, không bị hoàn tác và nhanh chóng hoàn tác. Đây là một phương pháp, bất kỳ đề xuất nào tốt hơn? Hướng dẫn khác: http://www.curiousinventor.com/guidesVideo showi
