
Mục lục:
- Quân nhu
- Bước 1: Tạo tài khoản nhà phát triển Amazon
- Bước 2: Tạo một kỹ năng mới
- Bước 3: Chào người dùng
- Bước 4: Kiểm tra lời chào
- Bước 5: Thêm ý định
- Bước 6: Thêm các từ vui nhộn
- Bước 7: Thêm Trình xử lý Ý định
- Bước 8: Đăng ký Người xử lý ý định
- Bước 9: Kiểm tra kỹ năng
- Bước 10: Đặt bản xem trước kỹ năng và gửi để xem xét
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Kỹ năng alexa là gì?
Các kỹ năng của Alexa giống như các ứng dụng. Bạn có thể bật và tắt các kỹ năng, sử dụng ứng dụng Alexa hoặc trình duyệt web, giống như cách bạn cài đặt và gỡ cài đặt ứng dụng trên điện thoại thông minh hoặc máy tính bảng của mình. Kỹ năng là khả năng Alexa điều khiển bằng giọng nói. Bạn có thể thêm kỹ năng Alexa vào Echo của mình để đưa các sản phẩm và dịch vụ vào cuộc sống. Bạn có thể xem các kỹ năng có sẵn và bật hoặc tắt chúng bằng ứng dụng Alexa của mình.
Hướng dẫn này chỉ cho bạn cách tạo kỹ năng alexa.
Ghi bàn:
Người dùng yêu cầu mục đích là tạo ra một kỹ năng có thể nói với người dùng một từ tiếng Đức hài hước.
Bản giới thiệu:
Để xem kỹ năng sẽ hoạt động như thế nào sau đó, bạn có thể kiểm tra nó tại đây:
www.amazon.com/gp/product/B07ZH9GL9N?ref&r…
Quân nhu
- Kiến thức về lập trình
- Kiến thức cơ bản về Node.js và Javascript
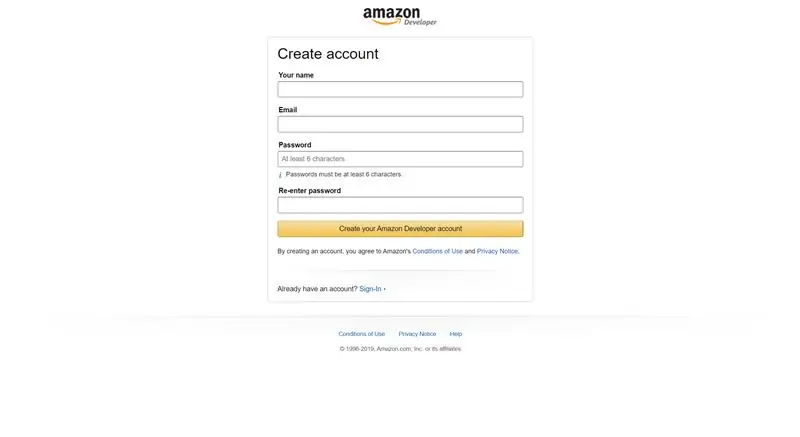
Bước 1: Tạo tài khoản nhà phát triển Amazon

Với điều kiện bạn không có Tài khoản nhà phát triển Amazon, bạn có thể đăng ký tại đây. Nếu không, bạn có thể đăng nhập tại đây.
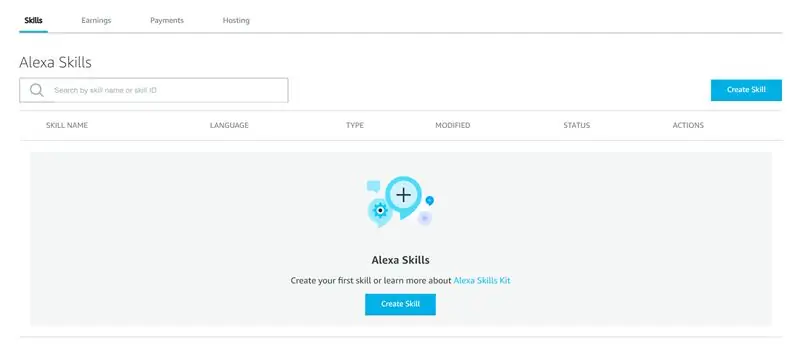
Bước 2: Tạo một kỹ năng mới


- Theo liên kết này:
- Nhấp vào Tạo Kỹ năng ở phía bên phải. Một trang mới sẽ mở ra sau đó.
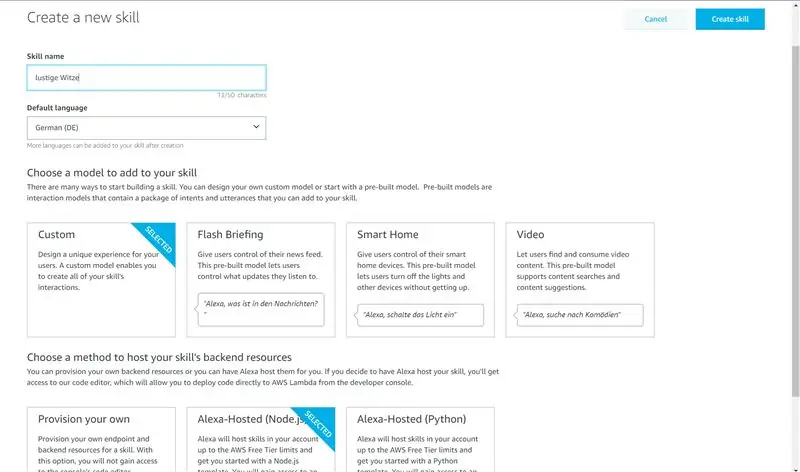
- Nhập tên kỹ năng của bạn (trong trường hợp của chúng tôi là: Các Từ Tiếng Đức Vui nhộn) vào trường Tên kỹ năng.
- Đặt ngôn ngữ trong Hộp chọn ngôn ngữ mặc định thành tiếng Anh (Mỹ)
- Chúng tôi sẽ tạo một kỹ năng tùy chỉnh, vì vậy chúng tôi chọn mô hình Tùy chỉnh
- Tại Chọn một phương pháp để lưu trữ các tài nguyên phụ trợ kỹ năng của bạn, chúng tôi chọn Alexa-Hosted (Node.js)
- Sau khi bạn hoàn thành, hãy nhấp vào Tạo kỹ năng
- Một cửa sổ mới mở ra
Bước 3: Chào người dùng

Điều đầu tiên người dùng làm với kỹ năng của bạn là mở nó. Ý định, mở kỹ năng đã được triển khai trong mã mẫu và không cần phải thêm nữa.
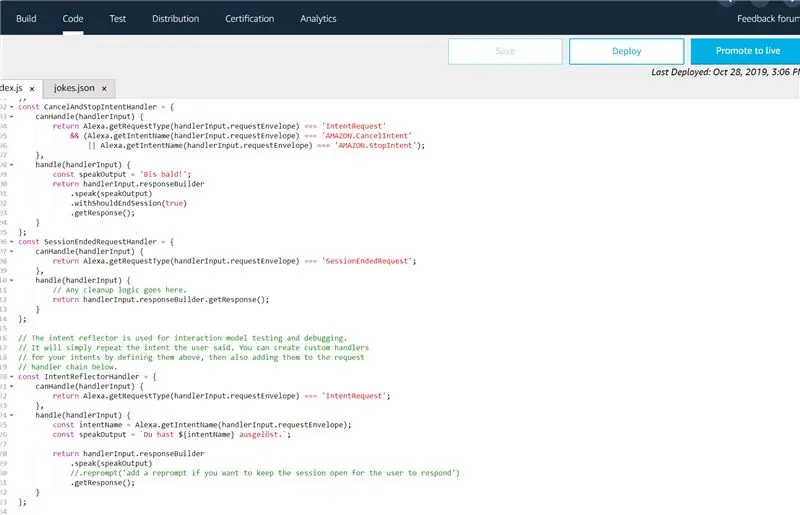
- Mở tab Mã → Cửa sổ mã với tệp index.js sẽ mở ra
Mỗi trình xử lý ý định đều có hai chức năng
- canHandle ()
- xử lý()
-
Trong hàm handle () của LaunchRequestHandler, hãy xóa toàn bộ mã và dán đoạn mã sau vào:
const speakOutput = 'Chào mừng bạn đến với Những Từ Hài Hước trong Tiếng Đức. Tìm hiểu những từ vui nhộn mà tiếng Đức cung cấp và ý nghĩa của chúng. Bạn có muốn nghe một từ hài hước không? ';
const repromptText = 'Bạn có muốn nghe một từ tiếng Đức vui nhộn không?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromptText).getResponse ();
- Nhấp vào Lưu và Triển khai.
Hàm canHandle () bao gồm yêu cầu, trình xử lý phản hồi.
Hàm xử lý () gửi một phản hồi đến người dùng.
Nếu một kỹ năng nhận được một yêu cầu, thì hàm canHandle () của mọi trình xử lý ý định sẽ được gọi và kiểm tra, nếu nó có thể gửi phản hồi cho yêu cầu đó.
Trình xử lý mục đích trợ giúp cần được thay đổi để phù hợp với kỹ năng. Xóa mã của hàm xử lý () và chèn vào:
const speakOutput = 'Tìm hiểu những từ ngữ hài hước mà tiếng Đức cung cấp và ý nghĩa của chúng. Bạn có muốn nghe một từ hài hước không? ';
const repromptText = 'Bạn có muốn nghe một từ tiếng Đức vui nhộn không?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromptText).getResponse ();
Sau khi kết thúc, nhấp vào Lưu và Triển khai.
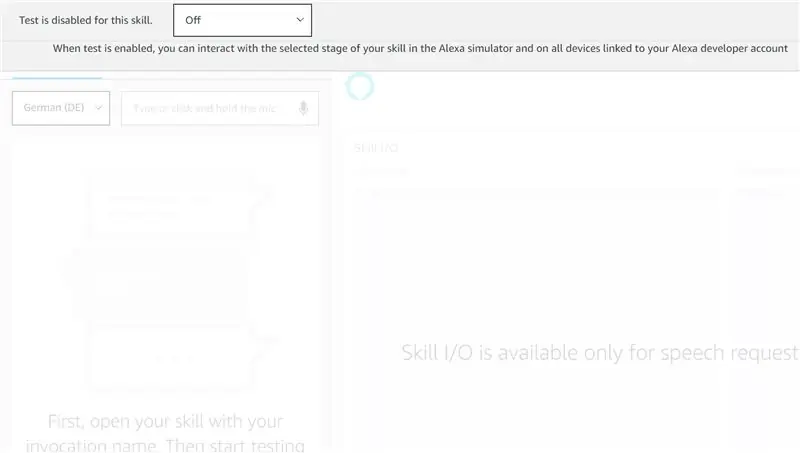
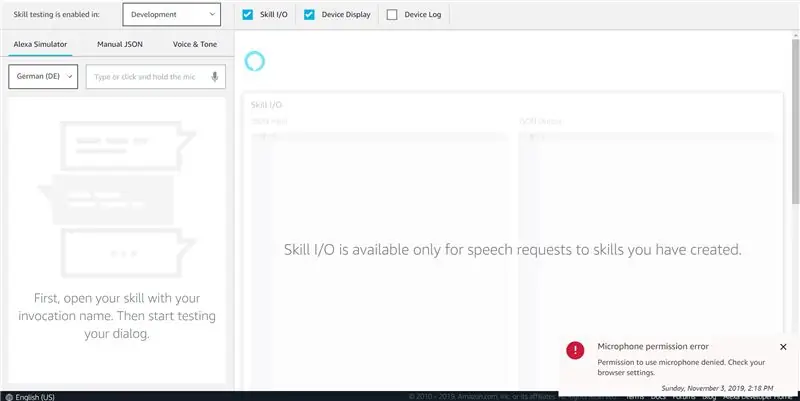
Bước 4: Kiểm tra lời chào


Mỗi khi bạn có nhiều chức năng hơn cho kỹ năng của mình, hãy kiểm tra xem nó có thực sự hoạt động hay không, để tìm ra trong trường hợp có lỗi, lỗi có thể nằm ở đâu.
- Nhấp vào tab Kiểm tra → Một cửa sổ mới mở ra.
- Kích hoạt môi trường thử nghiệm, bằng cách chọn Phát triển trong hộp chọn.
- Viết hoặc nói: "oppen funny german words" → Kỹ năng bây giờ sẽ trả lời bằng lời chào.
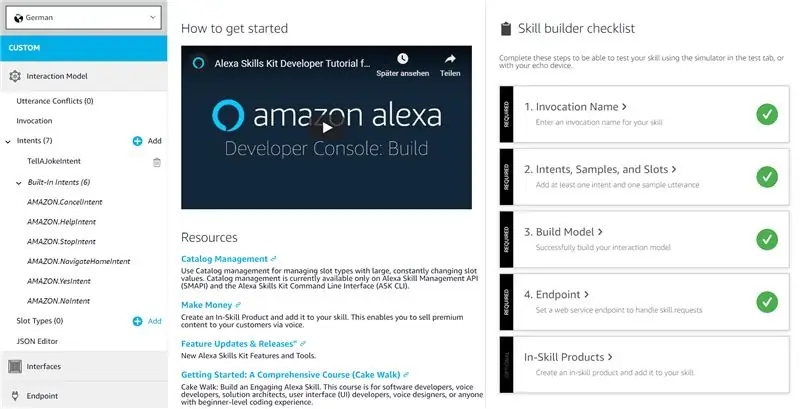
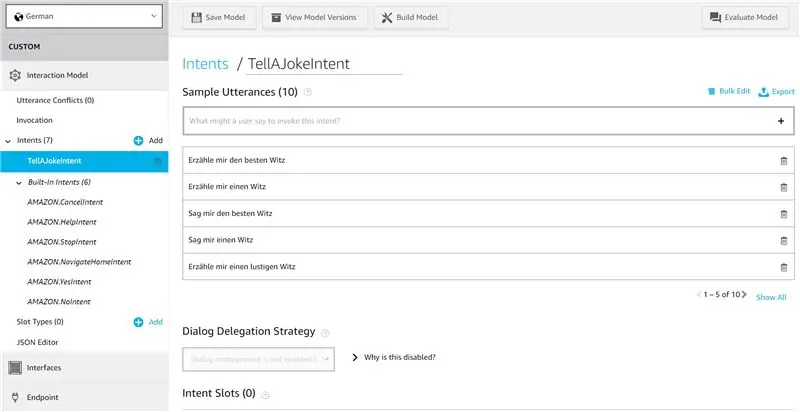
Bước 5: Thêm ý định



Bây giờ chúng tôi sẽ thêm các cơ hội để người dùng có thể tương tác với kỹ năng của bạn. Ý định giúp bạn có thể phản ứng chính xác sau các cụm từ đặc biệt và kích hoạt trình xử lý nút chai sau đó.
- Nhấp vào tab Bản dựng → Cửa sổ Bản dựng mở ra.
- Thanh điều hướng bên phải hiển thị tất cả các ý định đã được kích hoạt. Trước hết, hãy xóa HelloWorldIntent.
- Sau đó, nhấp vào nút Thêm bên cạnh tab ý định trong thanh điều hướng.
Trước hết, chúng tôi thêm một số ý định có sẵn từ thư viện tích hợp sẵn của Alexa
- Nhấp vào Sử dụng ý định hiện có từ thư viện tích hợp sẵn của Alexa
- Tìm kiếm YesIntent và NoIntent và nhấp vào thêm bằng cả hai.
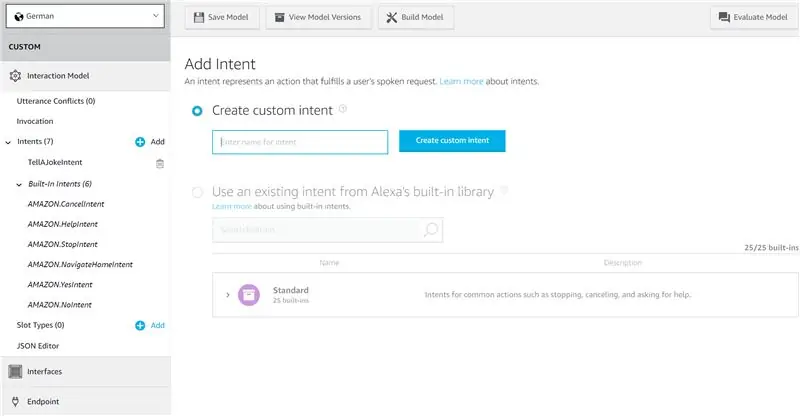
Bây giờ chúng tôi thêm ý định tùy chỉnh của riêng mình.
- Nhấp vào Tạo mục đích tùy chỉnh
- Đặt tên TellAFunnyWordIntent cho mục đích
- Nhấp vào Tạo mục đích tùy chỉnh
Bây giờ chúng tôi sẽ thêm một số cụm từ mẫu vào mục đích của chúng tôi. Cụm từ mẫu là những cụm từ mà người dùng có thể nói. Chỉ cần nhập các cụm từ mẫu đó:
- nói với tôi một lời
- nói với tôi một từ tiếng Đức vui nhộn
- một từ
- một từ hài hước
- nói với tôi một lời
Tất nhiên có rất nhiều cụm từ người dùng có thể nói. Bạn có thể mở rộng mục đích nếu muốn, nhưng chúng tôi đang tập trung vào tính năng hoạt động hiện tại.
Sau khi thêm các cụm từ, nhấp vào Lưu mô hình và sau đó nhấp vào Xây dựng mô hình. Sau khi quá trình xây dựng hoàn tất, hãy điều hướng trở lại tab Mã.
Bước 6: Thêm các từ vui nhộn
Để làm cho kỹ năng của chúng ta nói những từ hài hước, trước tiên nó cần một số từ hài hước.
Để làm điều đó, hãy tạo một tệp mới có tên là words.json trong thư mục lambda.
Chèn những từ đó vào tệp words.json:
[{"word": "Lebensabschnittpartner", "giải thích": "Từ này được mô tả nhiều nhất như một lựa chọn khác cho bạn đời hoặc người yêu, nhưng với một sự thay đổi thoáng qua hơn." }, {"word": "Unabhängigkeitserklärungen", "giải thích": "Từ này mô tả tuyên bố về tính độc lập." }, {"word": "Freundschaftsbezeugung", "giải thích": "Đó là minh chứng của tình bạn." }, {"word": "Rechtsschutzversicherungsgesellschaosystem", "giải thích": "Sách Kỷ lục Guinness thế giới công nhận từ rườm rà này là từ tiếng Đức dài nhất được sử dụng hàng ngày. Nó có nghĩa là các công ty bảo hiểm cung cấp sự bảo vệ hợp pháp." }, {"word": "Kaftfahrzeug-Haftpflichtversicherung", "giải thích": "Nó đề cập đến bảo hiểm trách nhiệm xe cơ giới." }, {"word": "Donaudampfschiffahrtsgesellschaftskapitän", "giải thích": "Từ này tiếp tục chủ đề giao thông vận tải và là bốn từ được ghép lại với nhau gọn gàng để nói lên thuyền trưởng của công ty tàu hơi nước Danube." }]
Tất nhiên bạn có thể thêm nhiều từ hơn nếu bạn biết một số. Nhưng để thử nghiệm, nó đã hoạt động.
Nhấp vào Lưu và Triển khai một lần nữa.
Bước 7: Thêm Trình xử lý Ý định
Các ý định được tạo trước đây bây giờ cần một trình xử lý, được kích hoạt bởi một ý định. NoIntentHandler đóng kỹ năng. YesIntentHandler và TellAFunnyWordIntentHandler trả lời bằng một từ hài hước và cách giải thích của nó.
Xóa toàn bộ HelloWorldIntentHandler khỏi tệp index.js và thêm ba tệp mới thay thế:
const TellAFunnyWordIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAFunnyWordIntent'; }, handle (handlerInput) {const words = JSON.parse (fs.readFileSync ('./ words.json')); const word = words [Math.floor (Math.random () * words.length)]; const speakOutput = word.word + '. '+ word.explanation; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle (handlerInput) {const words = JSON.parse (fs.readFileSync ('./ words.json')); const word = words [Math.floor (Math.random () * words.length)]; const speakOutput = word.word + '. '+ word.explanation; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle (handlerInput) {const speakOutput = 'Được rồi, có thể lúc khác.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Bước 8: Đăng ký Người xử lý ý định
Bây giờ chúng ta cần đăng ký các trình xử lý ý định mới. Để làm điều đó, hãy cuộn đến cuối tệp index.js.
Thay thế cái này:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // đảm bảo rằng IntentReflectorHandler là người cuối cùng để nó không ghi đè lên nó (tùy chỉnh) của bạn.
với:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandler (LaunchRequestHandler, TellAFunnyWordIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentrideReflectorHandler, // đảm bảo rằng ý định của bạn không phải là Intlam, lần ghi đè).
Sau đó, nhấp vào Lưu và Triển khai một lần nữa. Sau khi triển khai xong, hãy kiểm tra lại kỹ năng.
Bước 9: Kiểm tra kỹ năng
- Nhấp vào tab Kiểm tra → Một cửa sổ mới mở ra.
- Viết hoặc nói: "oppen funny german words" → Kỹ năng bây giờ sẽ trả lời bằng lời chào.
- Viết hoặc nói: "nói với tôi một từ tiếng Đức vui nhộn" → Kỹ năng bây giờ sẽ nói một trong các từ.
Nếu mọi thứ hoạt động, bạn đã có thể gửi kỹ năng của mình.
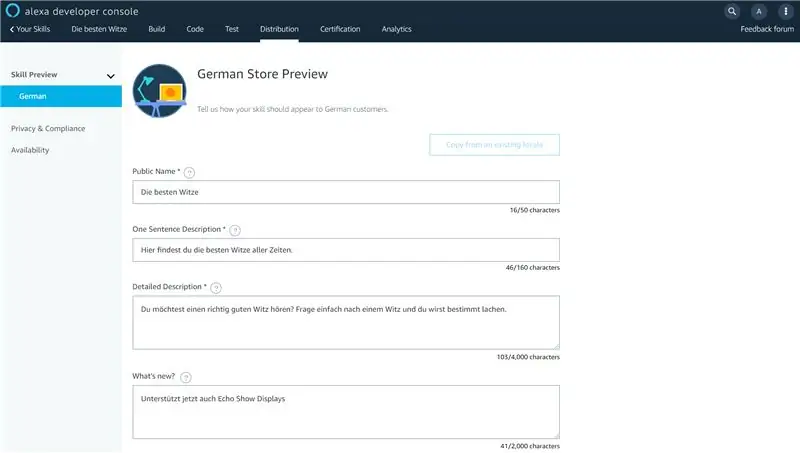
Bước 10: Đặt bản xem trước kỹ năng và gửi để xem xét

Điền vào tất cả các hộp văn bản bắt buộc với mô tả cá nhân của bạn về kỹ năng.
Tại Cụm từ ví dụ viết:
- Alexa, mở Các từ tiếng Đức vui nhộn.
- Alexa, yêu cầu Funny German Words cho tôi biết một từ hài hước.
Sau khi bạn điền tất cả các trường bắt buộc và sau khi bạn đã tải lên các biểu tượng, hãy nhấp vào Lưu và tiếp tục.
Chọn câu trả lời chính xác tại Quyền riêng tư & Tuân thủ và Tính sẵn có.
Vui lòng xem danh sách kiểm tra trước khi gửi
Bây giờ bạn cần chạy một số thử nghiệm. Điều này có thể mất một thời gian.
Sau đó, bạn có thể gửi kỹ năng của mình để được xem xét. Sẽ mất 1 hoặc 2 ngày cho đến khi bạn nhận được phản hồi cho kỹ năng của mình. Nếu bạn đã làm đúng mọi thứ, kỹ năng của bạn sẽ được công bố ngay sau khi đánh giá.
Nếu bạn muốn thử kỹ năng này rồi, nhưng kỹ năng này vẫn còn trong chứng chỉ, bạn luôn có thể sử dụng kỹ năng này:
www.amazon.com/gp/product/B07ZH9GL9N?ref&ref=cm_sw_em_r_as_dp_uCOJljYBKfNx9
Đề xuất:
Cách tạo đèn sạc năng lượng mặt trời: 8 bước

Làm thế nào để tạo ra ánh sáng có thể sạc lại bằng năng lượng mặt trời:
Cách tạo trạm thử nghiệm bảng điều khiển năng lượng mặt trời nhỏ: 6 bước

Làm thế nào để tạo ra một trạm thử nghiệm bảng điều khiển năng lượng mặt trời nhỏ:
Cách tạo thiết bị tạo khoảng cách xã hội Arduino với PIR: 4 bước

Cách tạo thiết bị tạo khoảng cách xã hội Arduino với PIR: 1
Bộ tạo chức năng tự làm với MCU STC một cách dễ dàng: 7 bước (có hình ảnh)

Bộ tạo chức năng tự làm với MCU STC một cách dễ dàng: Đây là bộ tạo chức năng được làm bằng MCU STC. Chỉ cần một số thành phần và mạch rất đơn giản. Đặc điểm kỹ thuật Đầu ra: Dạng sóng vuông kênh đơn Tần số: 1Hz ~ 2MHz Dạng sóng hình sin Tần số: 1Hz ~ 10kHz Biên độ: VCC, khoảng 5V Tải abili
Cách tạo máy tạo năng lượng miễn phí tại nhà: 4 bước (có hình ảnh)

Cách tạo máy tạo năng lượng miễn phí tại nhà: Cách tạo máy tạo năng lượng miễn phí tại nhà mà không cần pin là một dự án đầy tham vọng sẽ có nhiều hơn nữa mà một phần hiện tại tôi đang chờ đợi các bộ phận để cải thiện máy phát năng lượng miễn phí này trong video ở cuối của hướng dẫn này, bạn sẽ thấy
